Letrero Luminoso

Bienvenidos, me es grato compartirles el tutorial de como realizar un Letrero Luminoso creado en el programa FUSION 360, sé que les llamara mucho la atención y aprenderán algo nuevo.
Supplies





- Fusion 360
- Laptop o computadora
- Mosue
- Internet
- Teclado


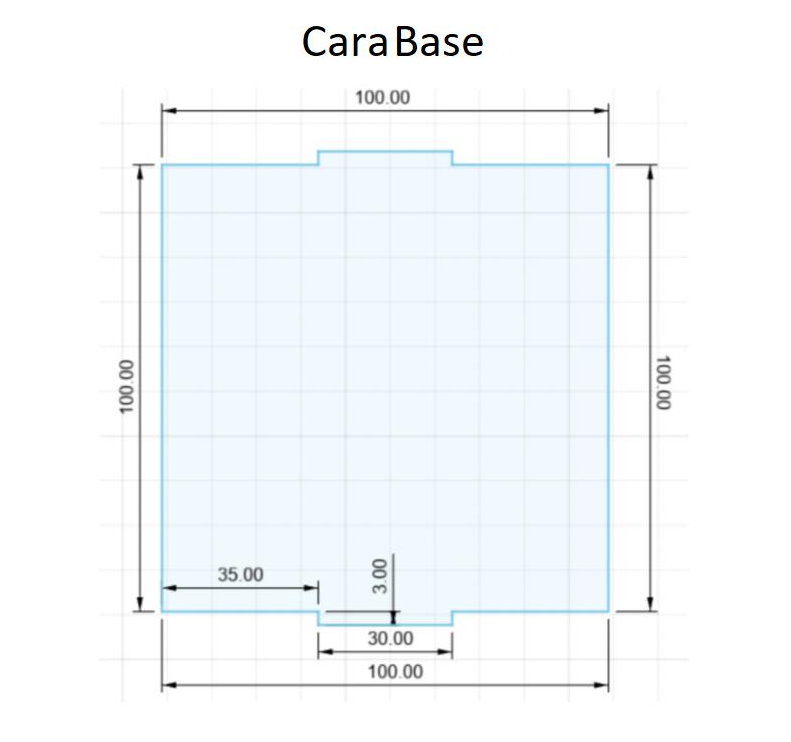
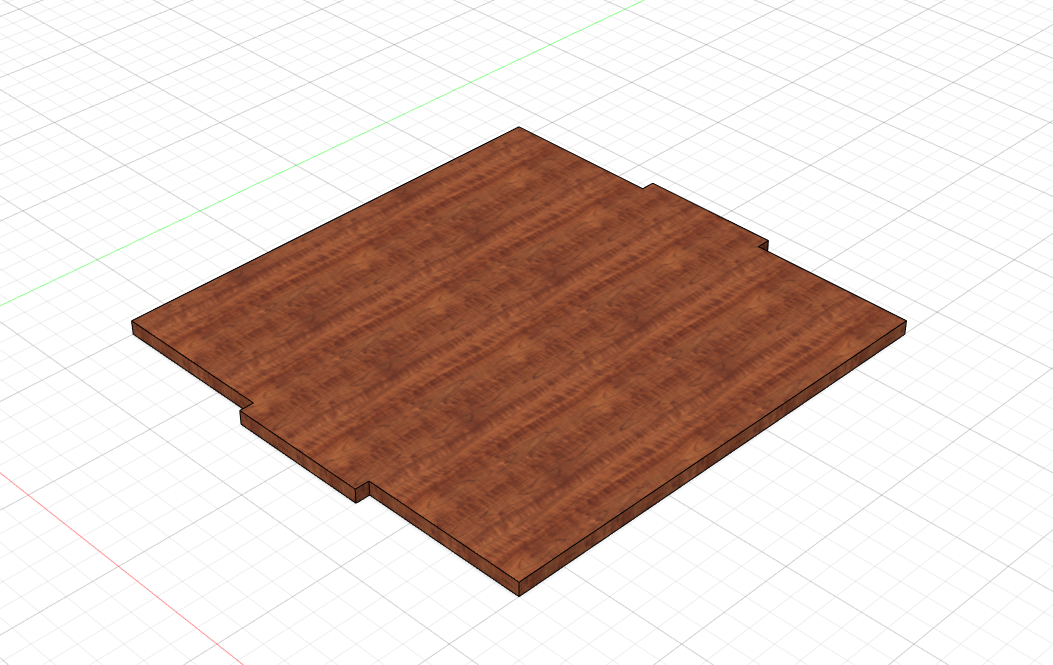
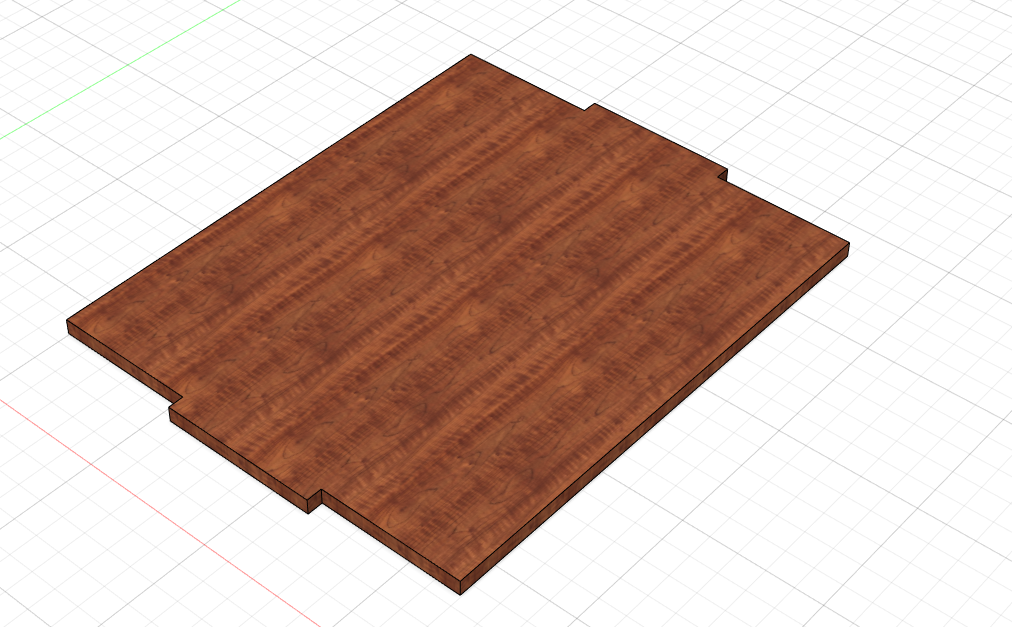
Observaremos el plano de la cara base, primero tenemos que crear nuevo boceto, luego con la herramienta línea seguiremos las medidas del plano, una vez terminado el boceto con la herramienta extruir aumentaremos el volumen del plano dibujo, que serán unos 3 milímetros y por ultimo con la herramienta aspecto colocaremos la textura de madera.



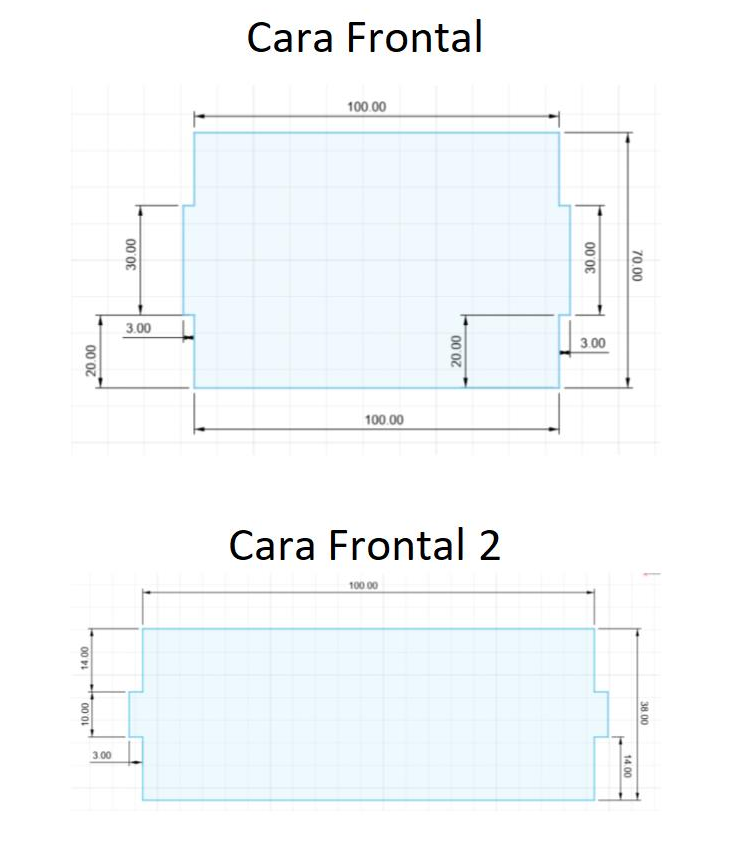
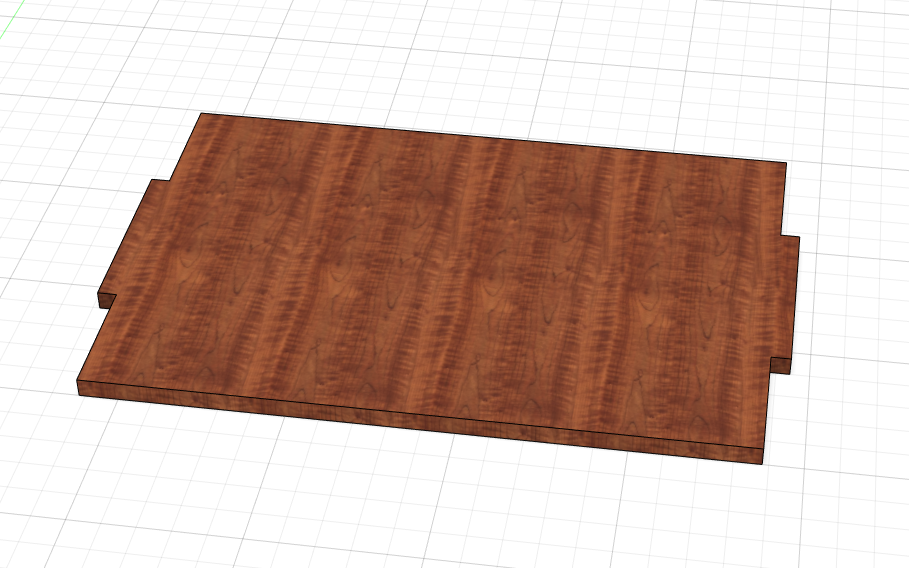
En otra página, crearemos la cara frontal 1 y 2, y realizaremos los mismo procedimiento aprendidos.


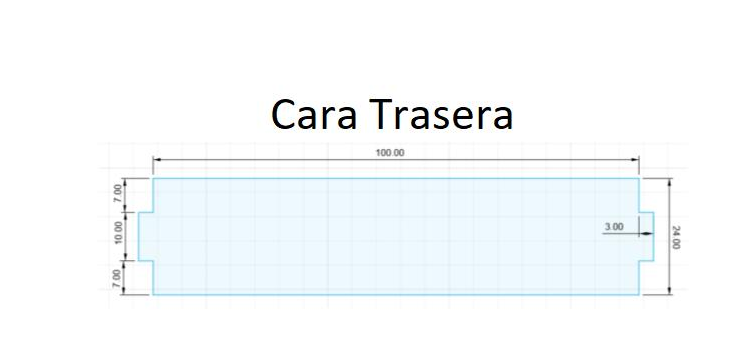
En otra página, haremos la cara trasera y repetiremos los mismo procedimientos.


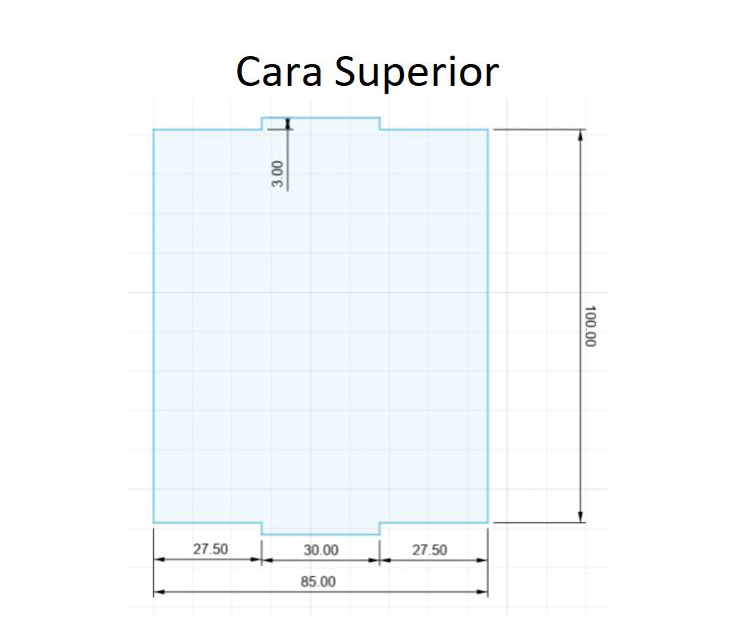
Abrimos otra página nueva y comenzaremos hacer la cara superior con los pasos indicados en la primera página.


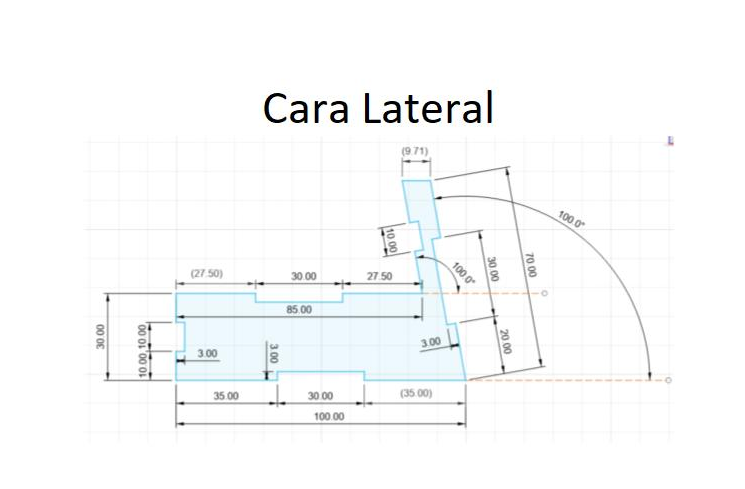
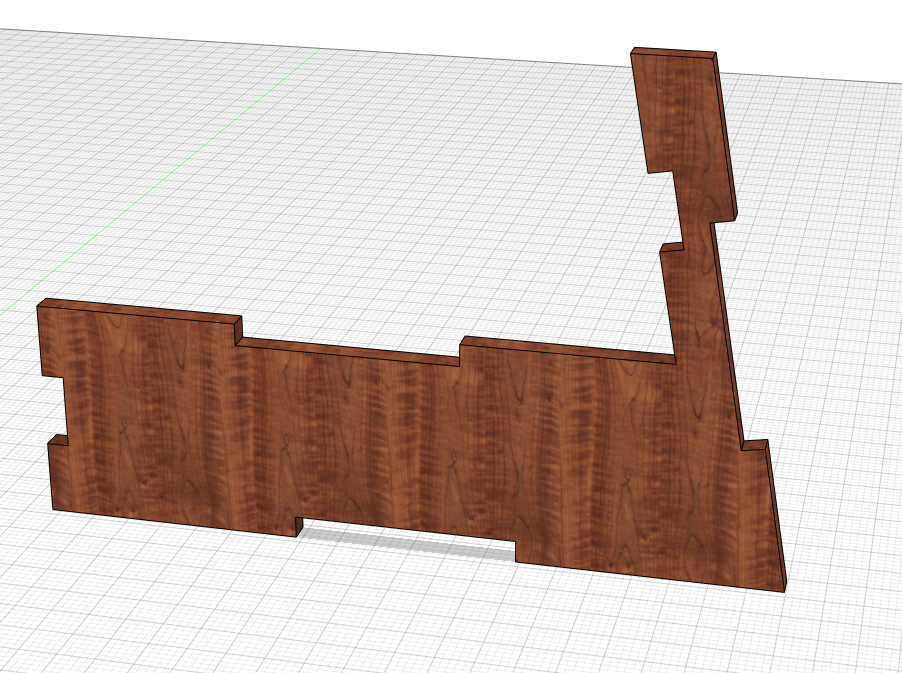
Y en otra nueva página realizaremos la cara lateral aplicando los mismo procedimientos.


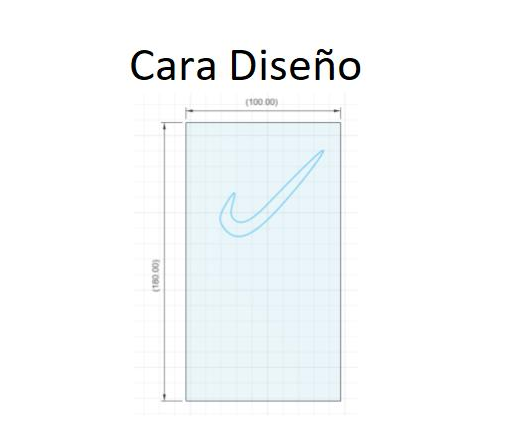
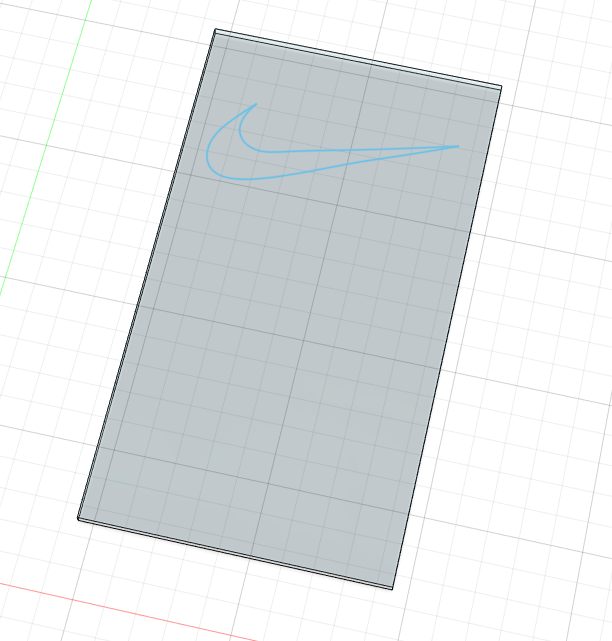
Y con la ultima cara será algo diferente ya que lleva el logo de Nike. Para eso sacaremos una imagen de internet, luego dando clic encima del objeto creado insertaremos la imagen descargada con la herramienta Insertar. Después con la herramienta Punto de ajuste de Spline comenzaremos hacer líneas por encima de la imagen insertada. Terminado eso eliminaremos con la herramienta Suprimir la imagen insertada quedándonos solo con el trazo. Nos quedaría como la imagen mostrada.

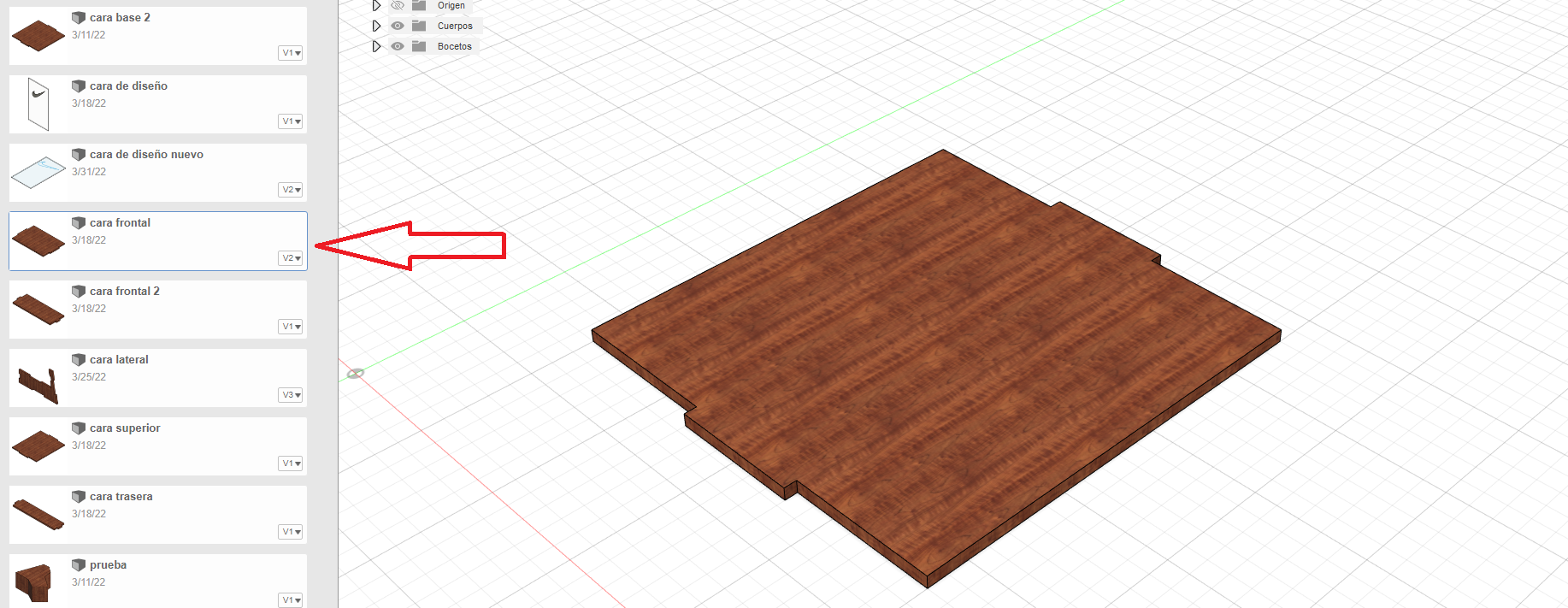
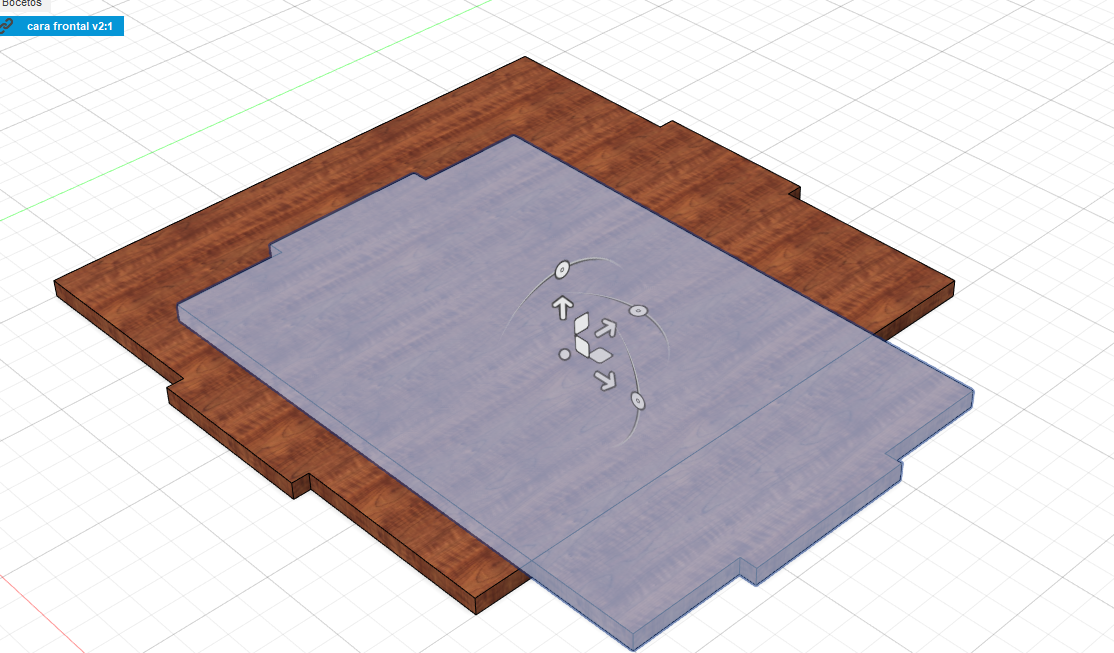
Luego, estando en la cara base, daremos clic derecho en la cara frontal y nos saldrá una opción de Insertar en el diseño actual.


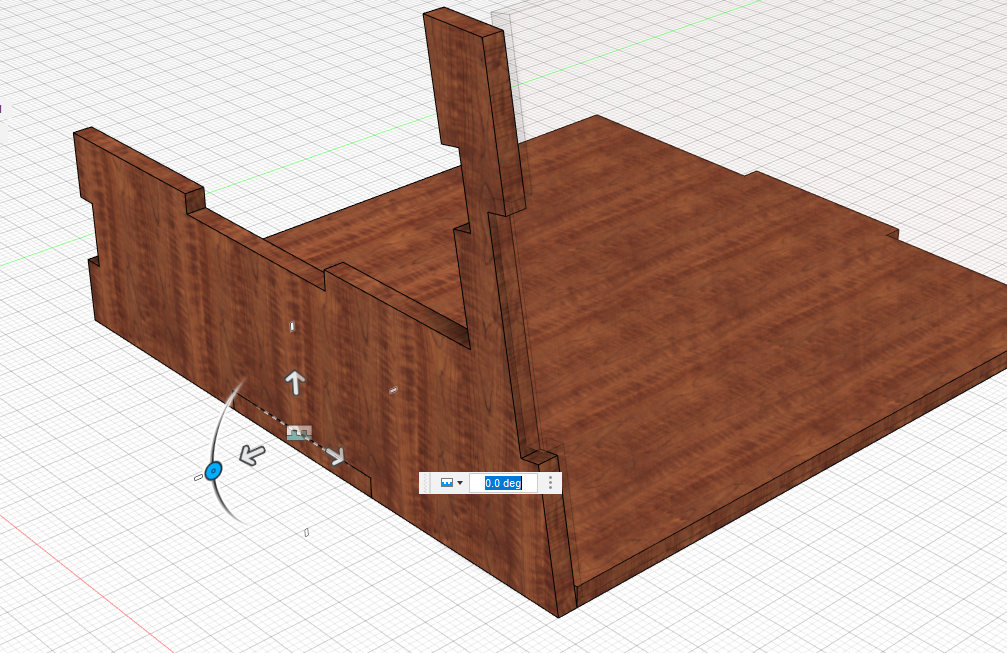
Luego nos saldrá unas flechitas que nos ayudaran a rotar, enderezar y mover la imagen a nuestro gusto, pero nosotros tendremos que hacer que la cara frontal quede como se muestra en la imagen.




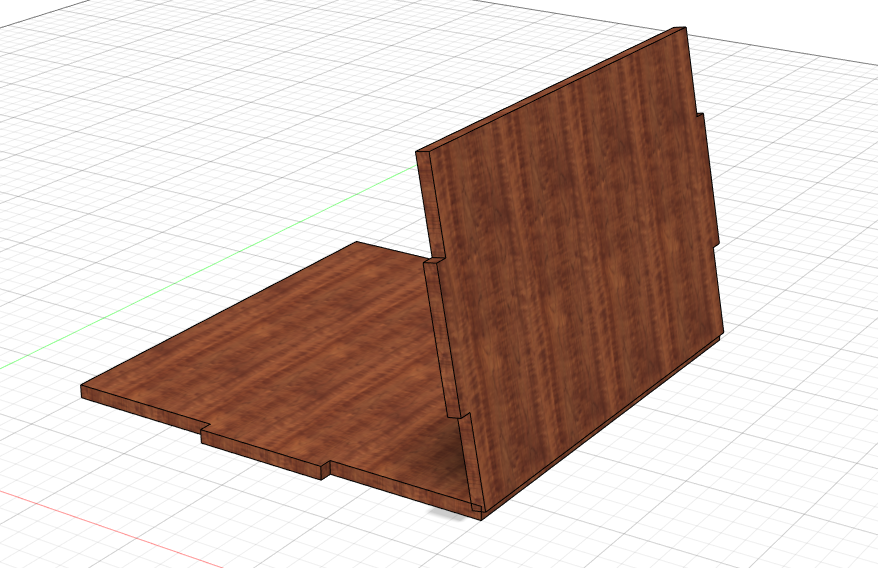
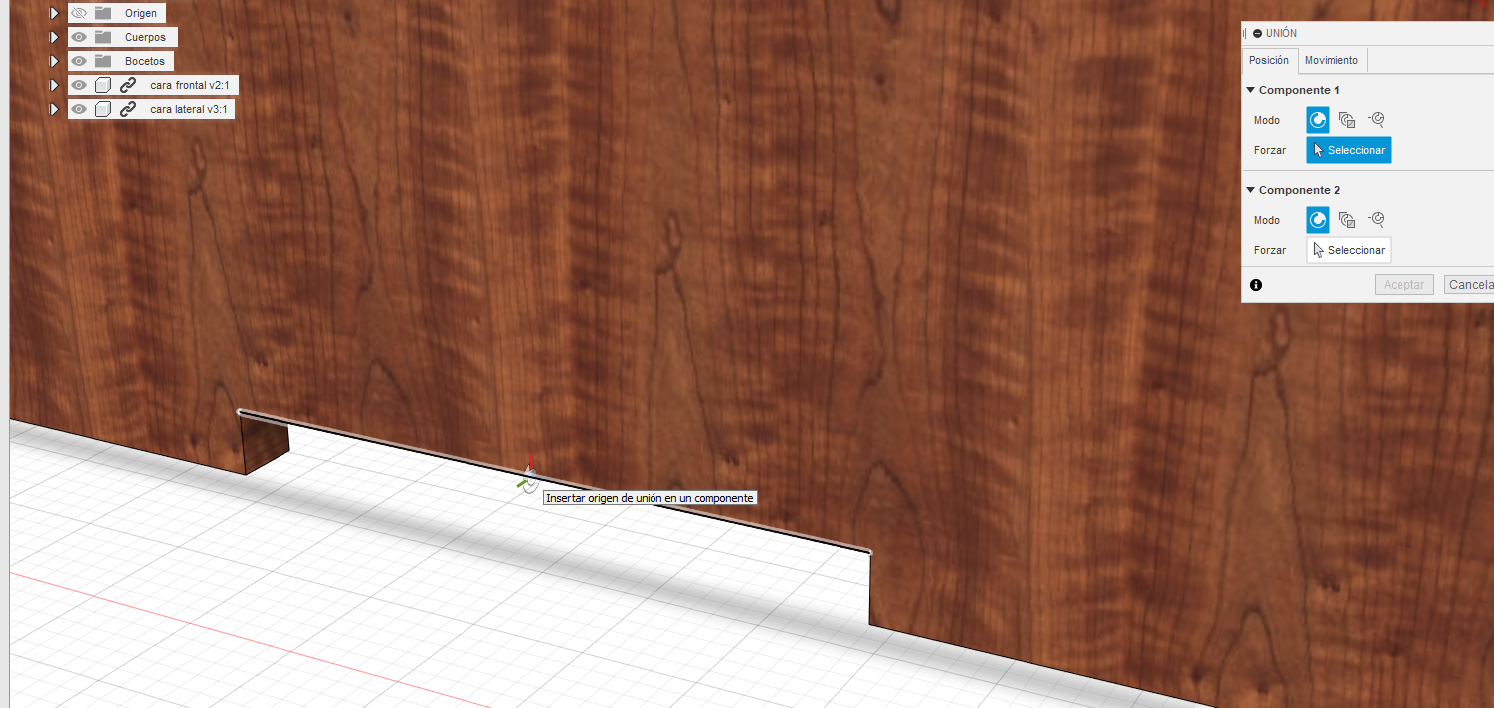
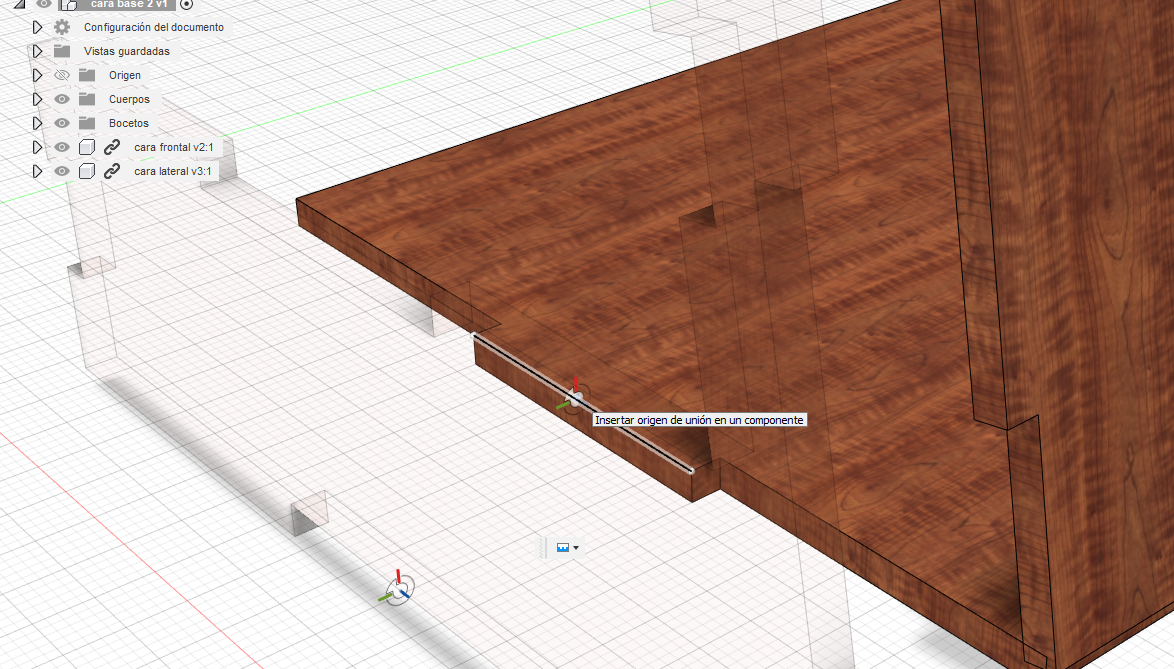
Haremos lo mismo con la cara lateral, pero en este caso una vez que hayamos insertado la cara lateral y puesto en 90 grados como la imagen, con la herramienta Unir (J) haremos clic en el medio de la arista de la cara lateral, luego haremos otro clic en el medio de la arista de la cara base y le daremos a aceptar. y nos quedara como se muestra en la imagen.

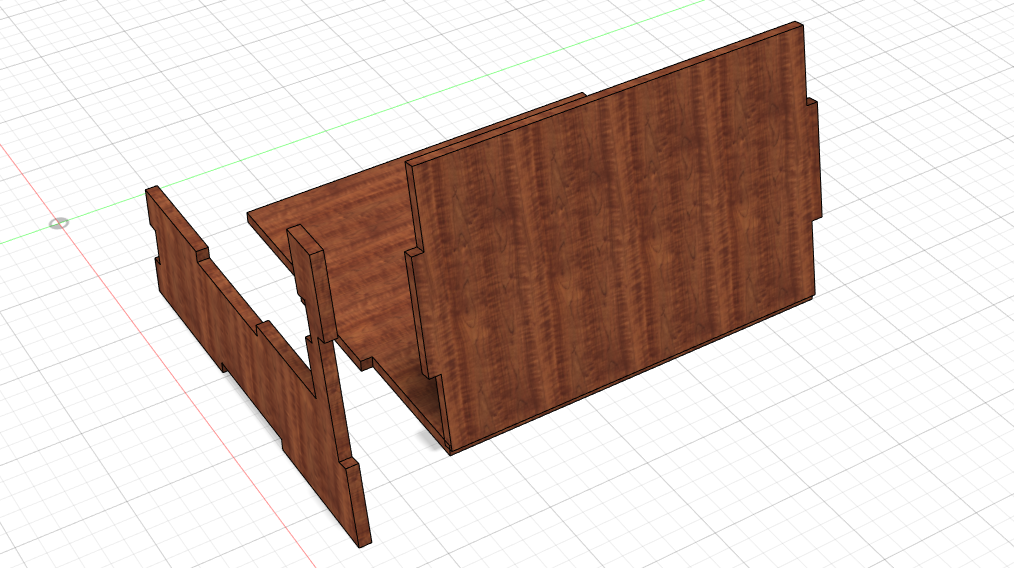
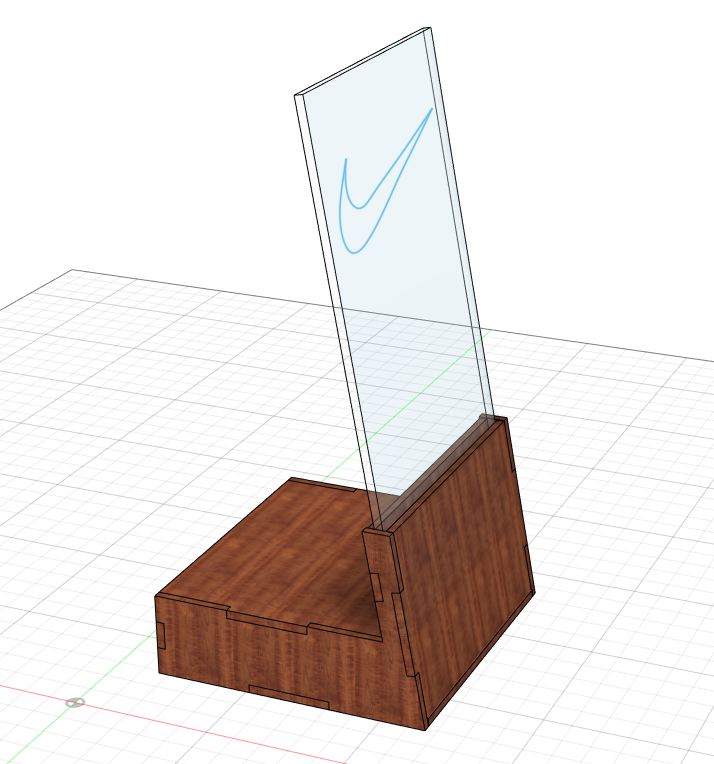
Y así uniremos todas las caras hasta forma un objeto como se muestra en la imagen.

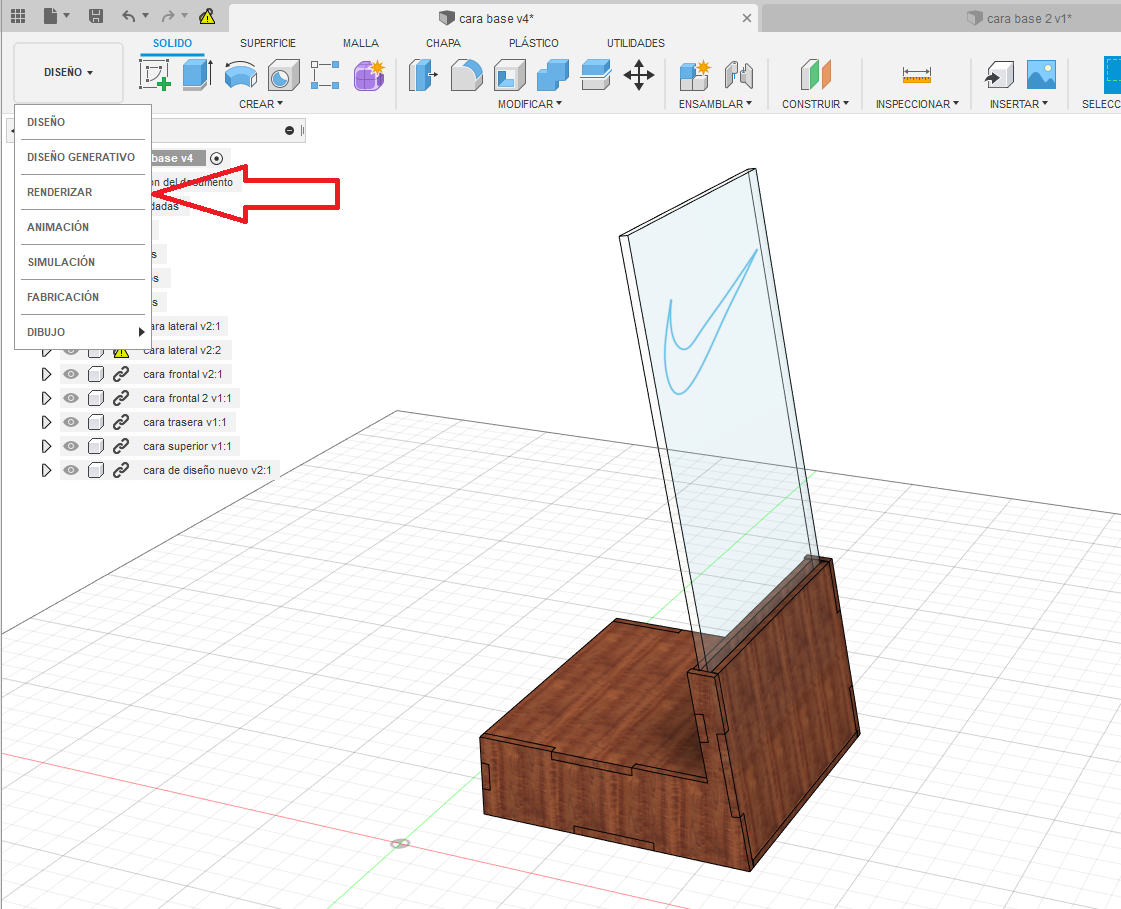
Después, daremos clic en Diseño y Renderizar.

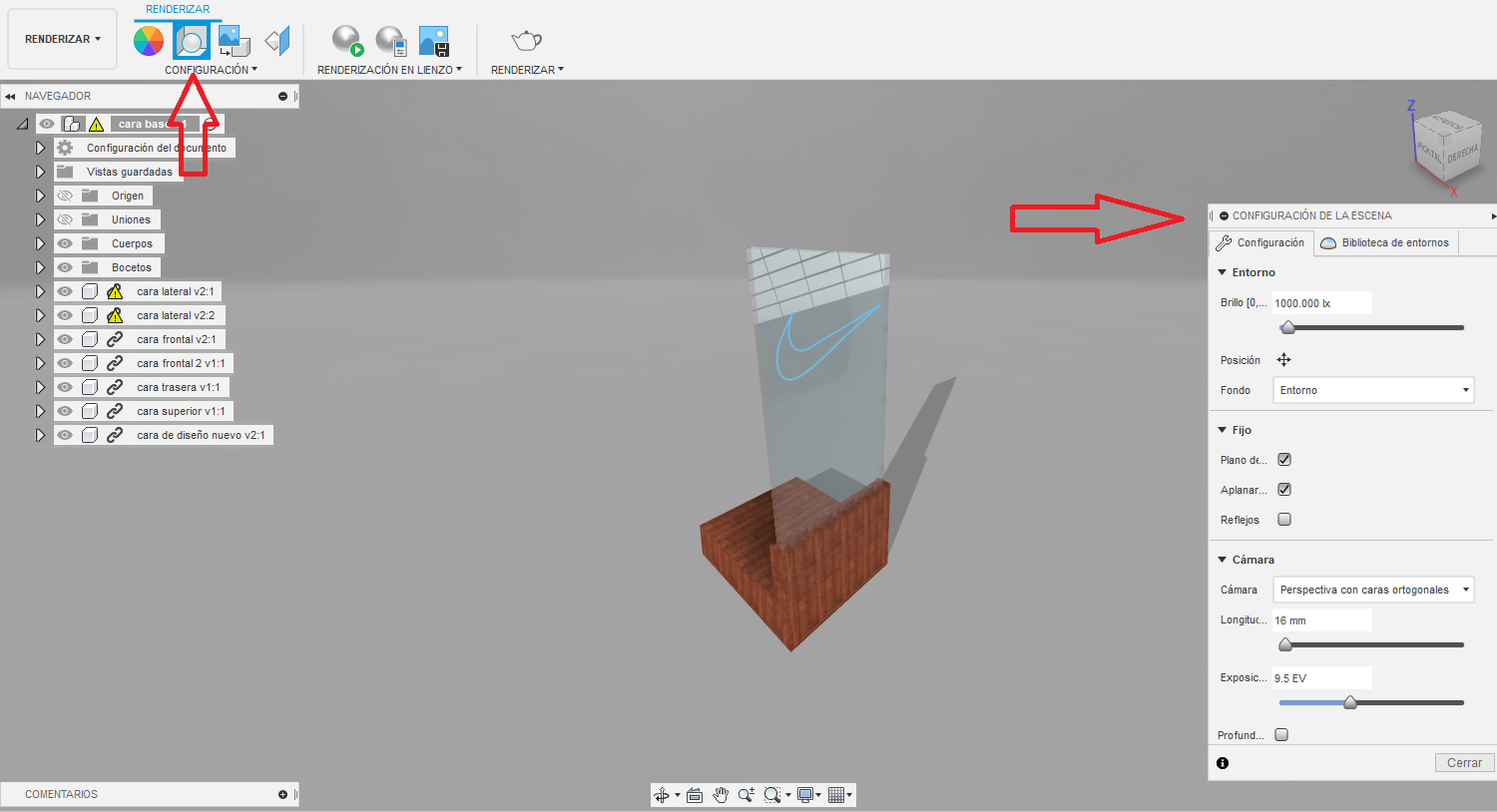
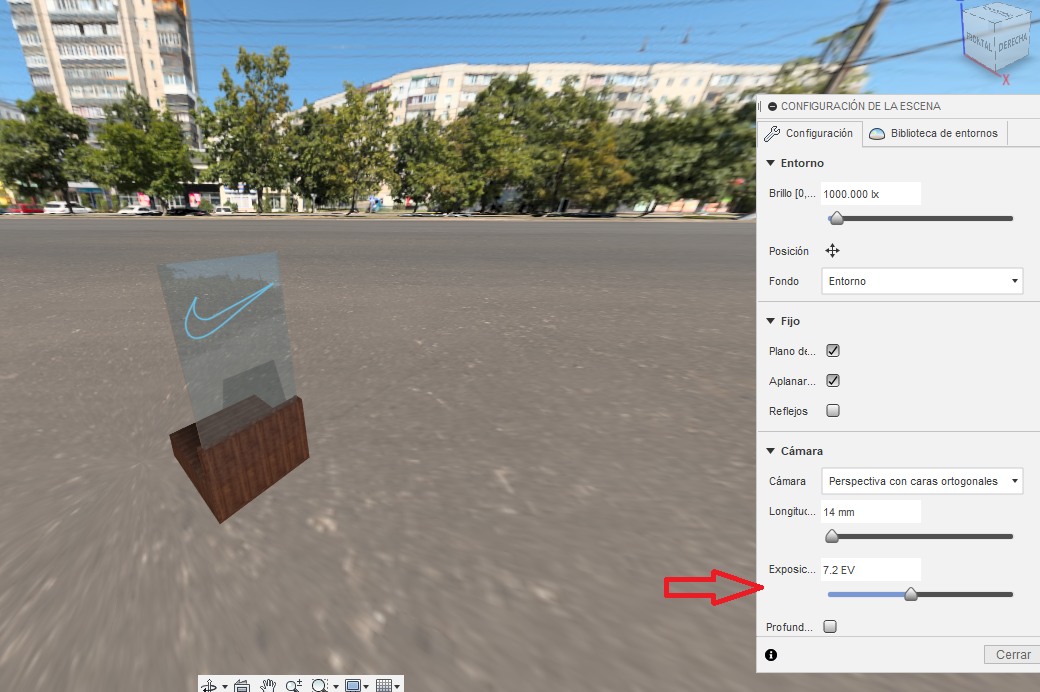
Daremos clic en configuración de escena y se nos abrirá una pestaña al lado derecho de la pantalla.

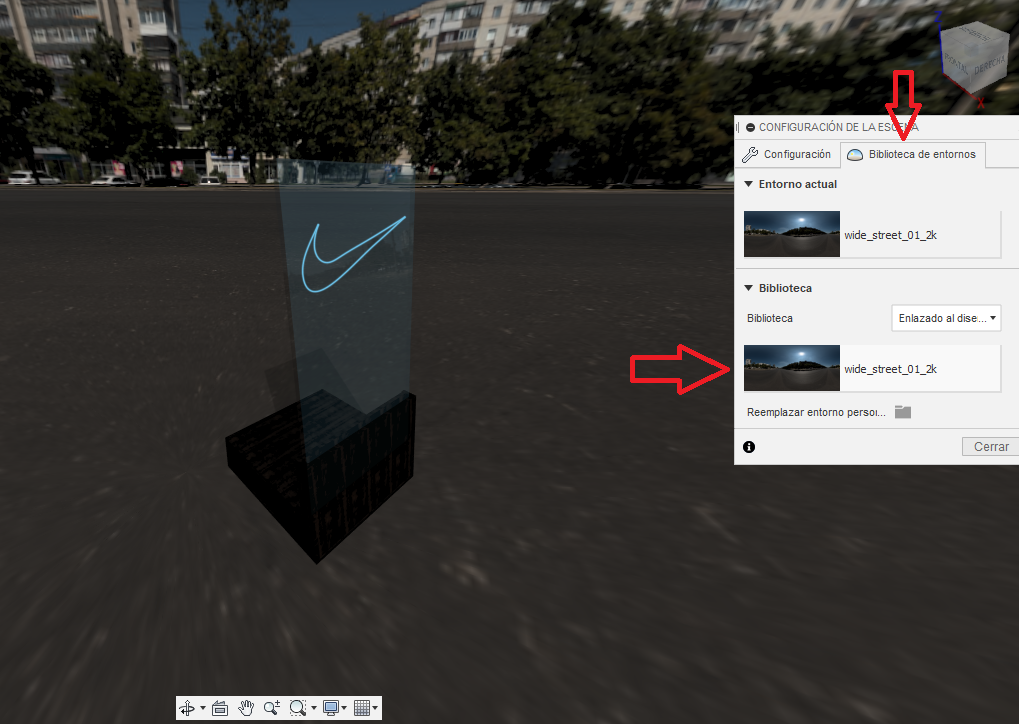
Daremos clic en Biblioteca de entornos y elegiremos un entorno.

Luego moveremos la exposición parra que nos quede una imagen mas clara.

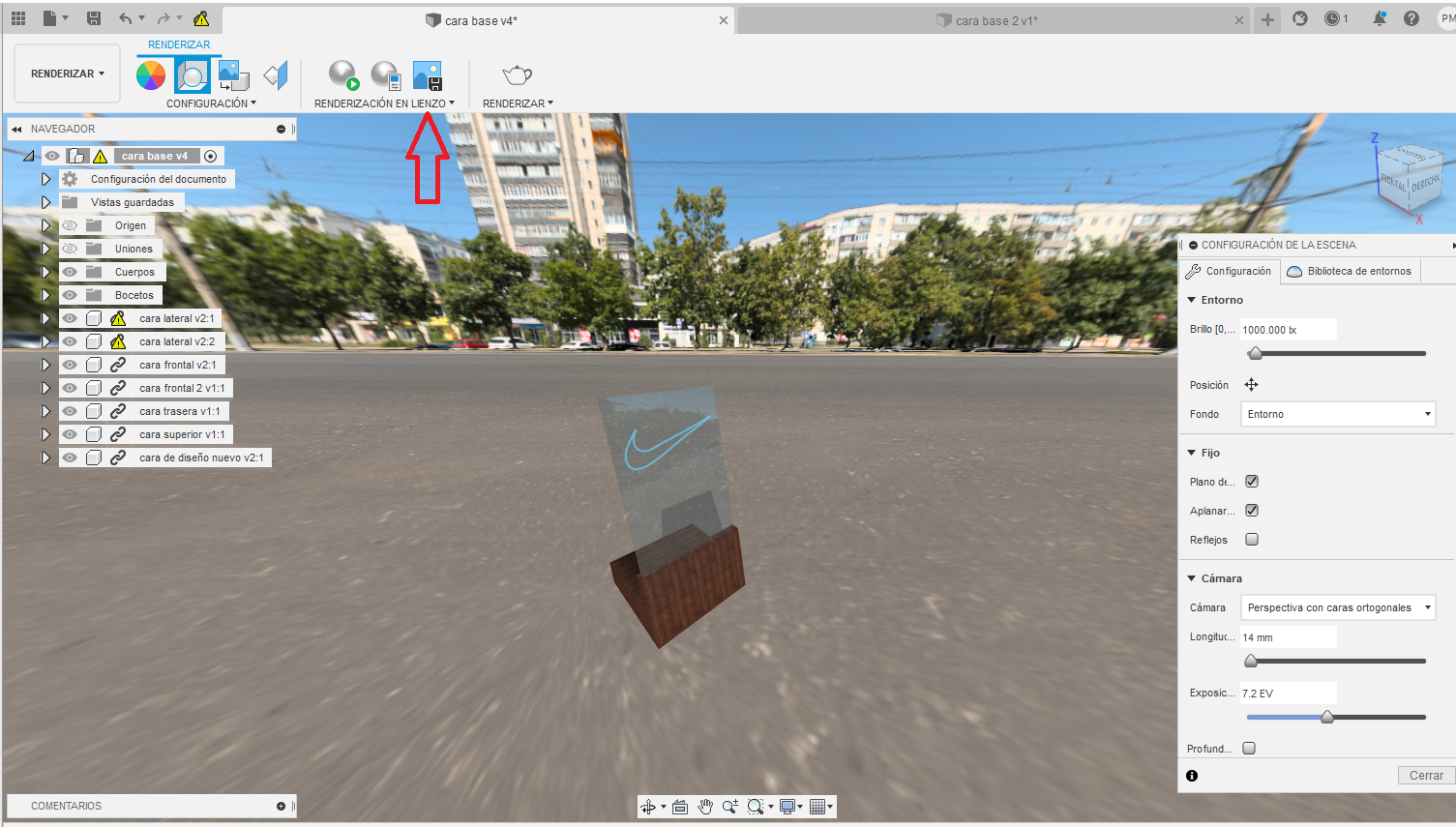
Para lograr sacar una imagen de nuestro resultado tendremos que presionar la herramienta lienza y nos permitirá guardar la imagen en nuestra galería.

Y este seria el resultado que nos quedaría. Gracias.