Letrero Luminoso

bienvenidos a este proyecto del curso de FABDIG en el cual aprenderemos a diseñar un letrero luminoso, gracias al programa Autodesk Fusion 360.
Supplies





- Austodesk Fusion 360
- mouse
- teclado
- monitor
- internet
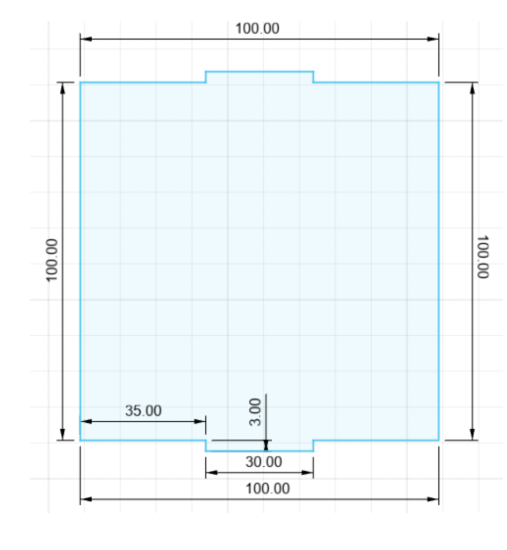
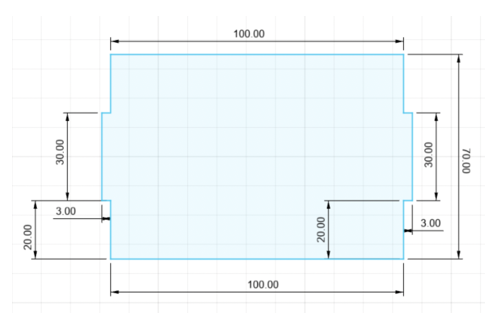
CARA BASE

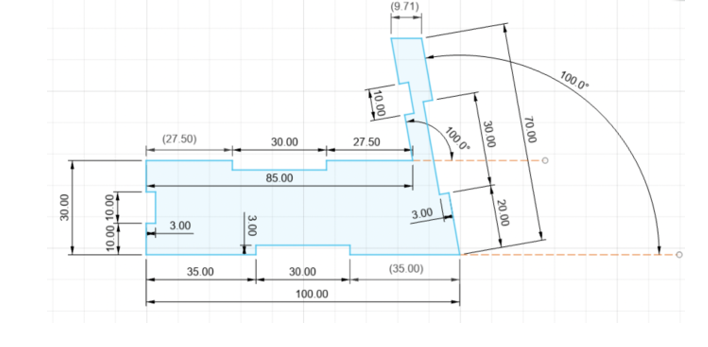
utilizamos las medidas dadas por el profesor y creamos el boceto con la herramienta línea
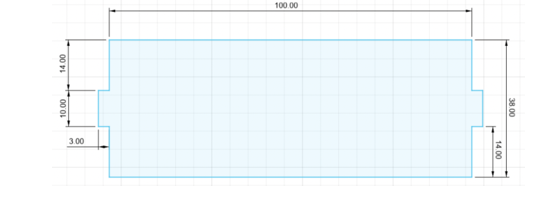
CARA FRONTAL

usando la herramienta línea y cambiando de eje creamos la cara frontal
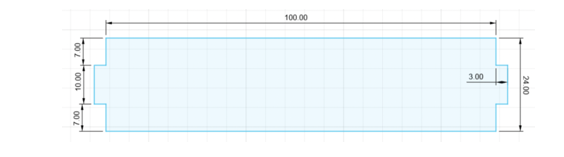
CARA FRONTAL 2

seguimos usando la herramienta línea pero en esta cara las medidas son mas pequeñas
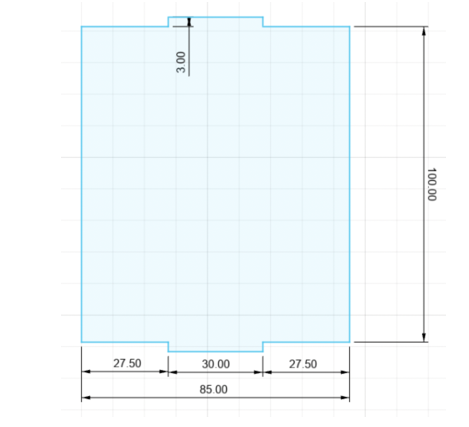
CARA TRASERA

con la herramienta línea y editando las medidas creamos esta cara
CARA SUPERIOR

con la herramienta línea y colocando los valores creamos esta cara
CARA LATERAL

para esta cara usamos la herramienta línea, también modificamos el Angulo deseado y para deshacernos de las líneas sobrantes usamos la herramienta modificar/recortar
CARA DISEÑO

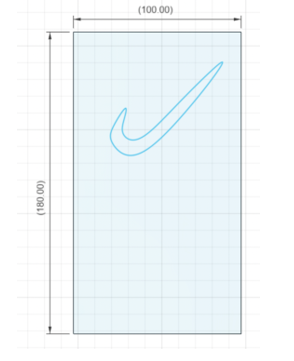
para la cara diseño usamos la herramienta línea, para crear el logo primero seleccionamos la cara deseada, creamos boceto y exportamos la imagen, usamos la herramienta spline y contorneamos la imagen que seleccionamos
VOLUMEN

utilizando la herramienta extruir damos el volumen de 3mm
DISEÑO DE LAS CARAS






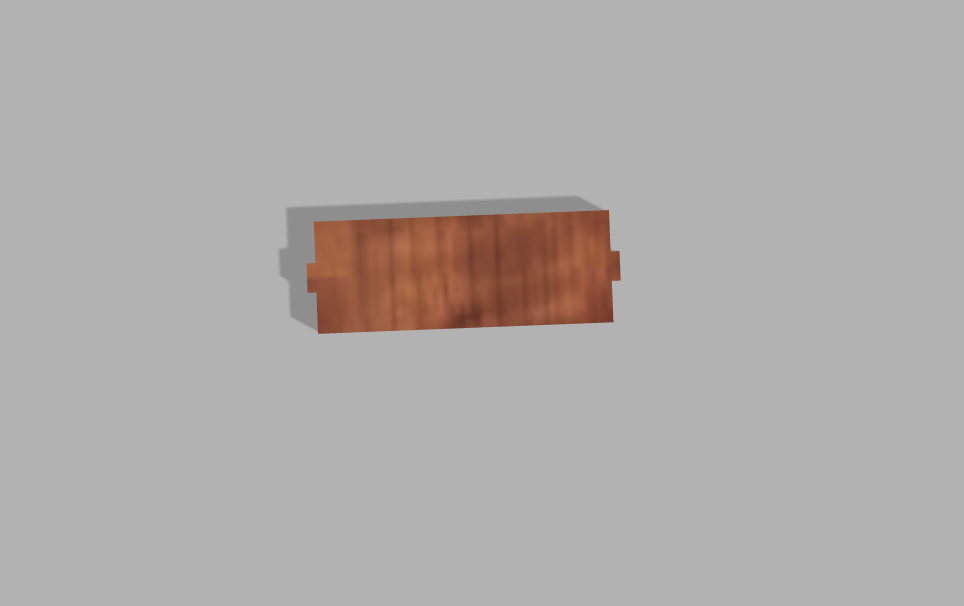
utilizando la herramienta modificar y luego aspecto, le cambiamos el aspecto a madera de cerezo
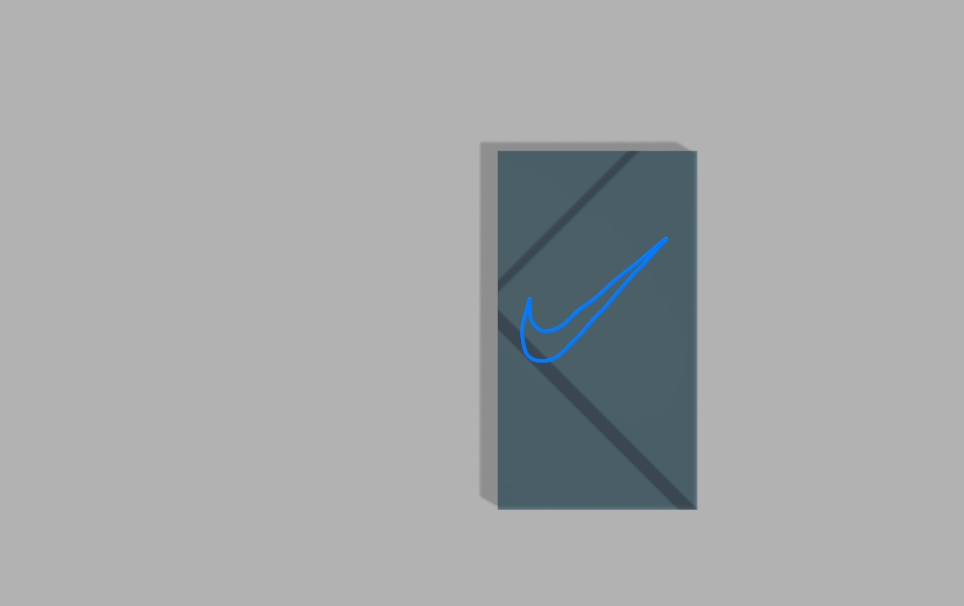
DISEÑO DEL LETRERO

para la cara principal le cambiamos el diseño a cristal de ventana para que se pueda reflejar la luz
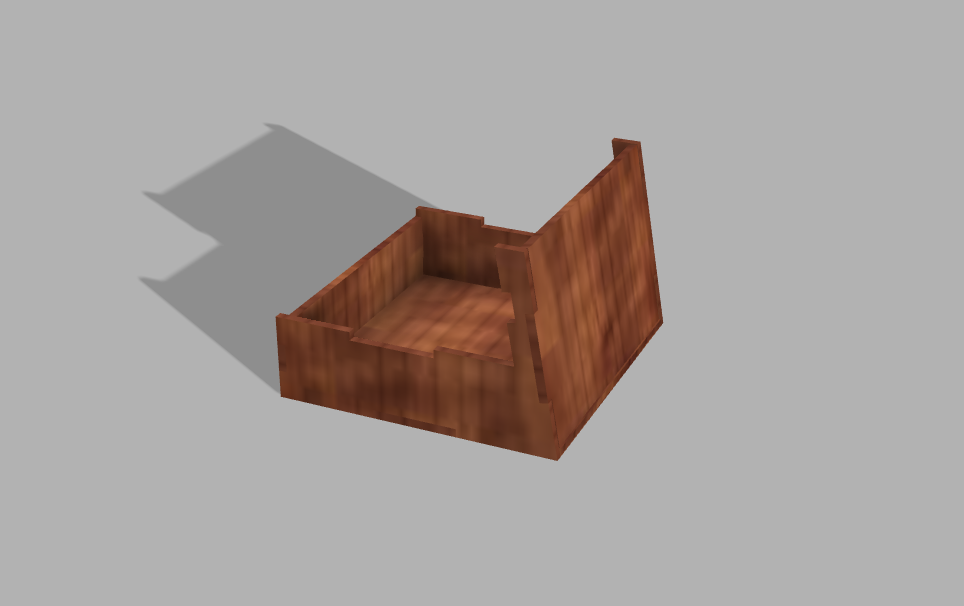
UNION DE PIESAS LATERALES CON LA BASE

usando la herramienta ensamblar/unir y seleccionando los componentes a unir procedemos a ensamblar
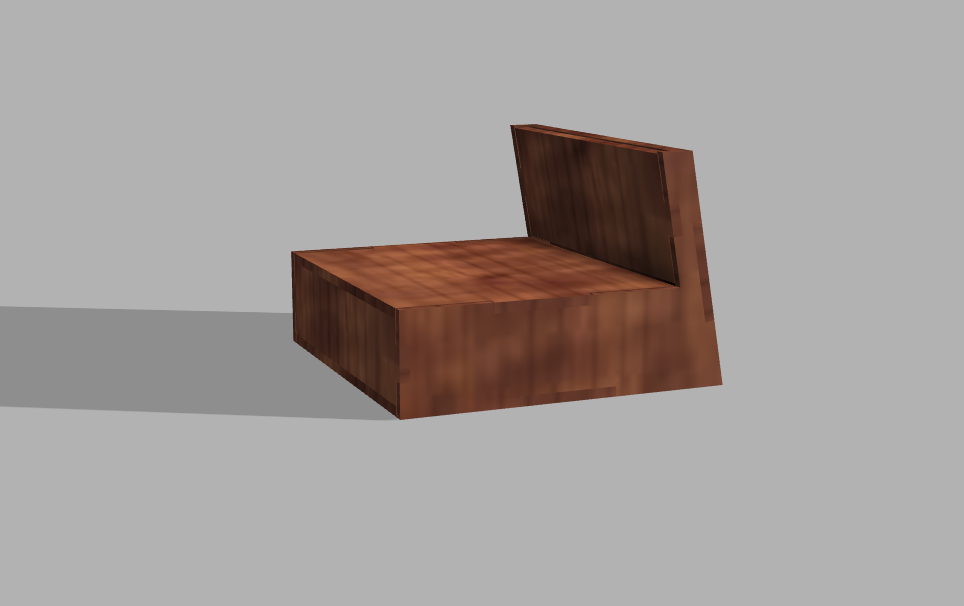
UNION DE PIESAS TRASERAS Y FRONTALES

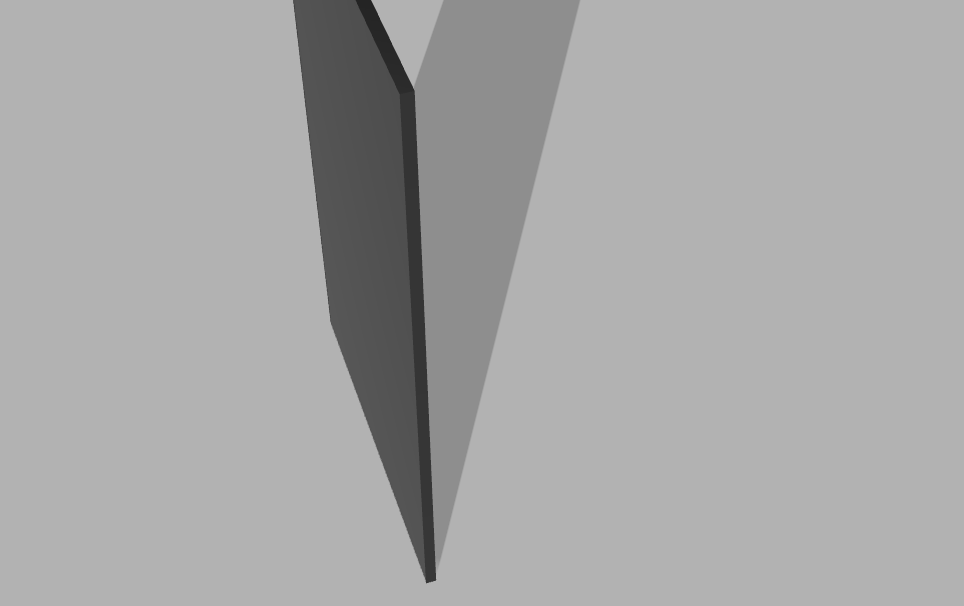
para unir las piezas trasera y frontal se usa la herramienta ensamblar/unir pero para unir la cara frontal movemos en un Angulo de 100 grados
UNION DE PIEZAS SUPERIOR Y TRASERA DE CARA FRONTAL

para la unión de las caras se usa la herramienta ensamblar/unir seleccionando el punto de union
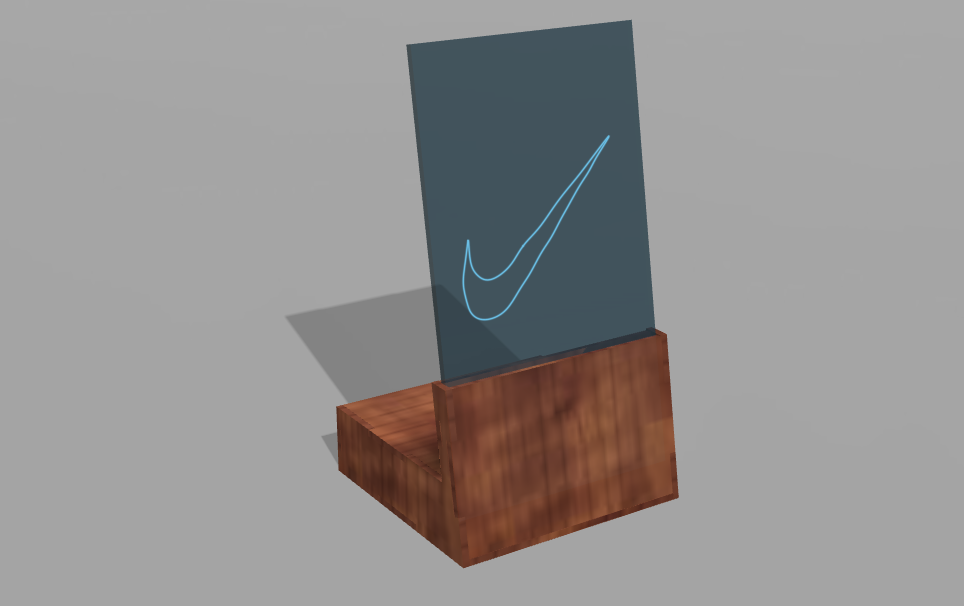
ENSAMBLE DEL LETRERO

para poner el letrero no hace falta ensamblar solo colocarlo dentro de lo ya construido, respetando el angulo de inclinación
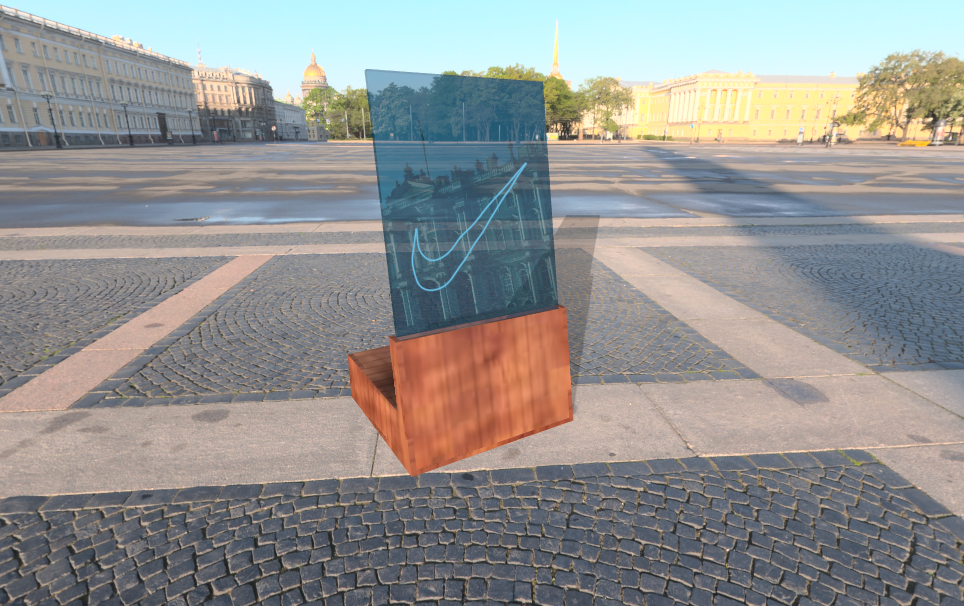
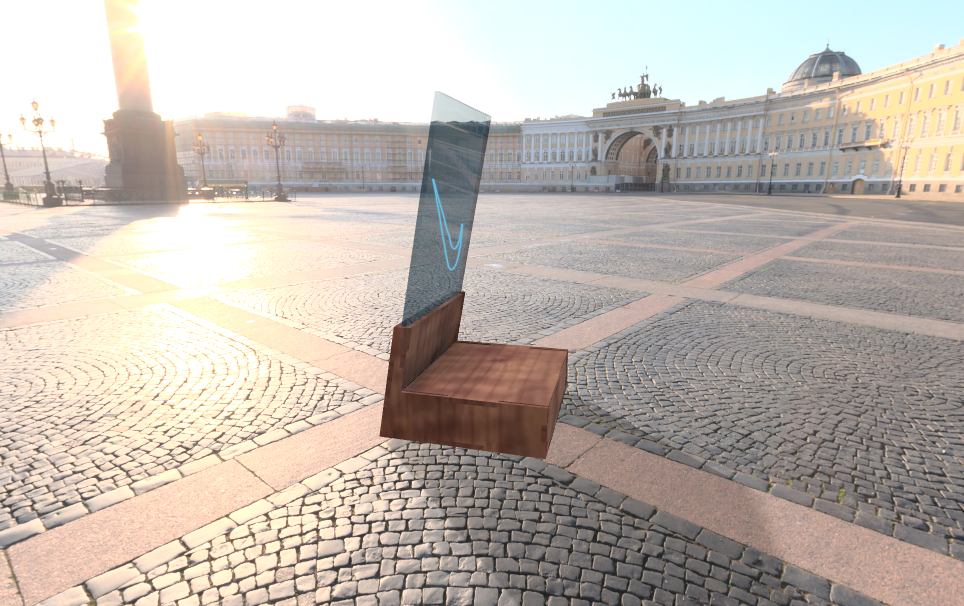
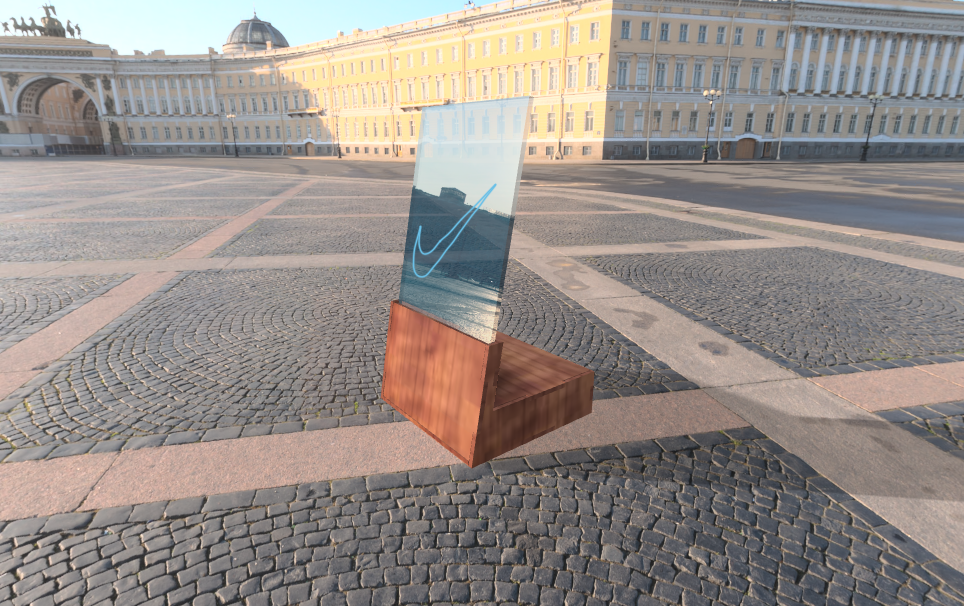
CAPTURAR IMAGEN

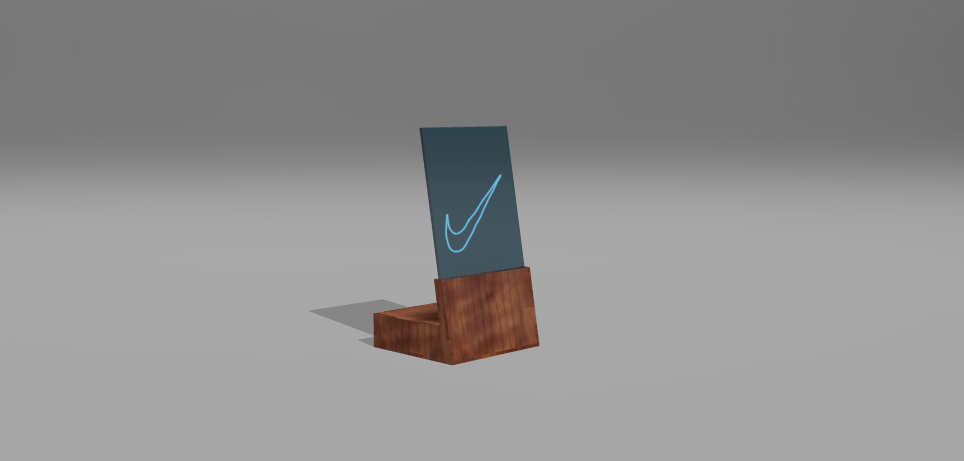
para poder tener una buena captura de pantalla usamos la herramienta renderizar, luego usamos configuración de la escena y colocamos el fondo de nuestro agrado
FINAL




después de seguir los pasos ya mostrados podremos crear nuestro propio letrero luminoso