Letreo Luminoso

Supplies

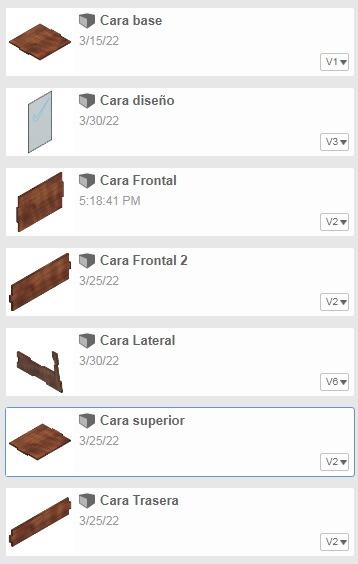
Carpetas

♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡
Lo primero que haremos es crear nuestras carpetas con los nombres que se veen en la imagen adjuntas, esto para estar mas organizado en las diferentes caras que haremos.
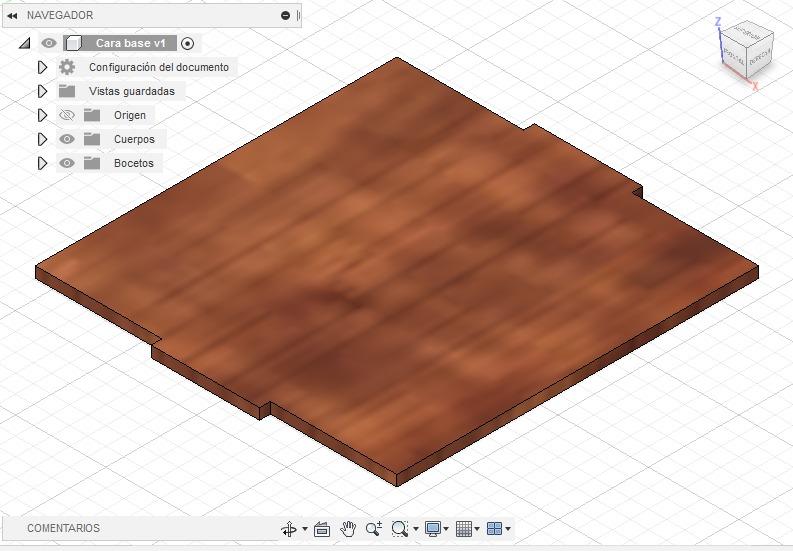
Cara Base

♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡
Para inciar con cualquiera cara, seguiremos los siguientes pasos.
- Nos dirigiremos a CREAR NUEVO PROYECTO.
- Nos a´aparecera en la parte superioir CREAR, al darle click enocntraremos diferentes caras FONDO, BASE, LATERAL.
- En este caos usaremos la cara BASE (verde y rojo), SIEMPRE DEBES ELEGIR LA QUE SE ADECUA AL PROYECTO A REALIZAR.
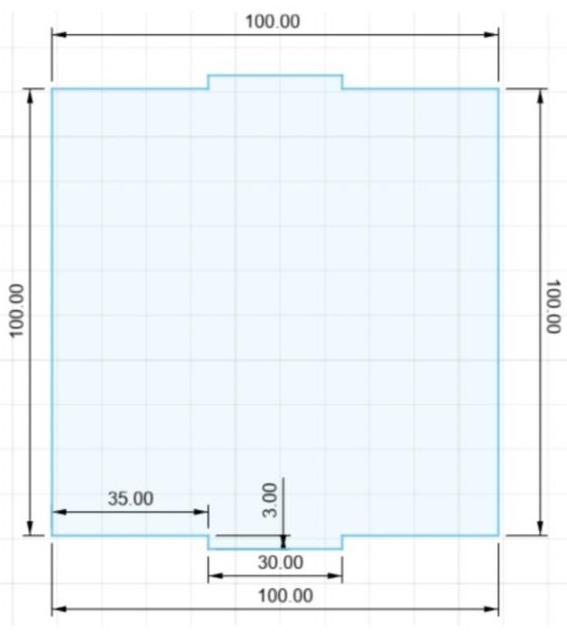
Plano Para La Cara Base

♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡
Una vez elegida nuestra cara:
- Nos dirigimos a CREAR, donde nos aparecera diferentes carpetas, escogemos LINEAS
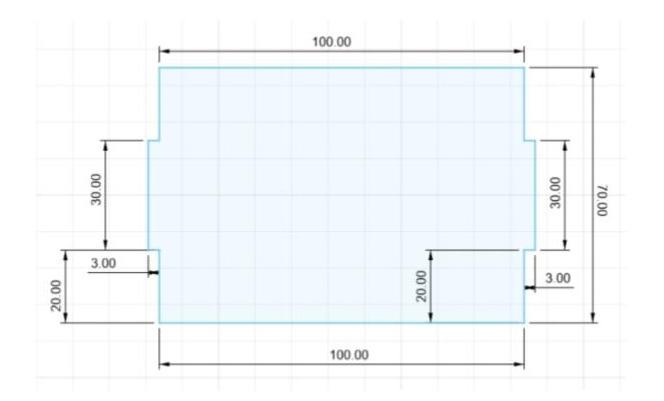
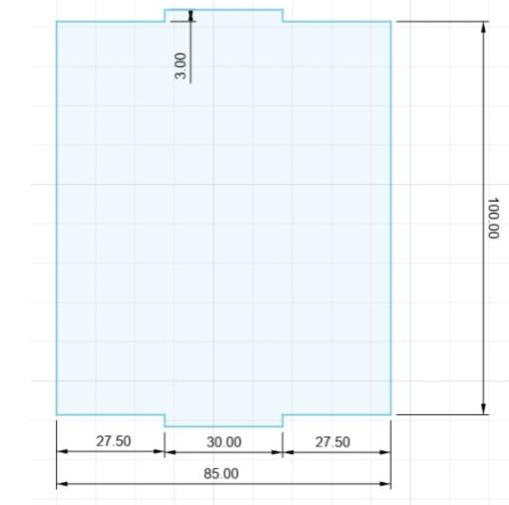
- Con dicha herramienta podremos medir nuestra cara, debemos seguir las medidas que se encuentran en el plano adjunto en este STEP.
💗 ESTE PASO APLICA EN TODAS NUESTTRA CARAS A REALIZAR
- Una vez terminado con las medidas le damos TERMINAR, que se encuntra en la parte superior derecho en color verde.
- Y listo!! ya tendriamos nuestra primera cara.
Volumen

♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡
Siempre debemos darle volumen a nuestras caras, por ello:
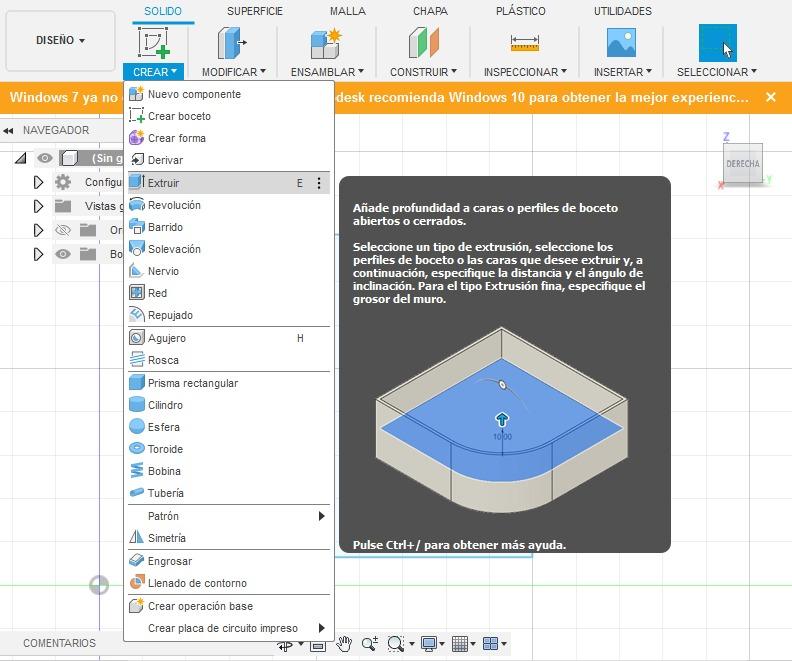
- Encontraremos ne la parte superior CREAR.
- Buscamos la carpeta EXTUIR, donde le daremos un volumen de 3mm
💗 ESTE PASO APLICA EN TODAS NUESTTRA CARAS A REALIZAR
Guardar

•∙☁☁️✿☁️☁∙•∙
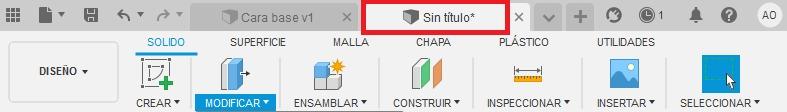
Cada paso que demos en nuestro trabajo tenemos que guardarlo, por ellos cuando estemos trabajndo y veamos en la parte superior el simbolo " * ", es por que el programa nos RECOMIENDA guardar nuestro avance
Diseño

♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡
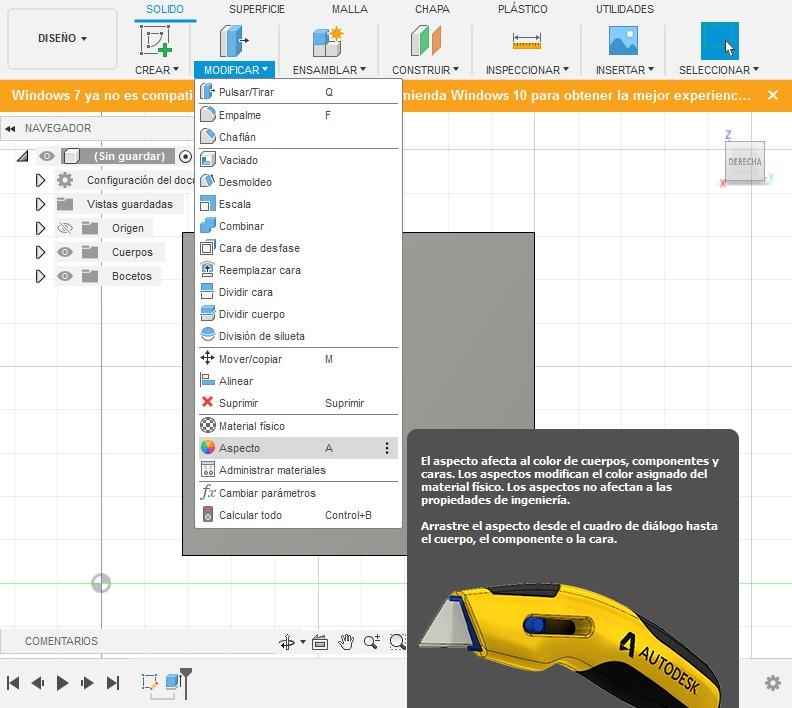
Para darle tectura a nuestras caras, seguiremos los sigueintes pasos:
- Nos dirigimos a la parte de "MODIFICAR"
- En sus carpetas seleccionaremos "ASPECTO" , donde podremos elegir la textura de nuestra cara,
- Vamos hacia la carpeta MADERA, donde elegiremos a nuestro gusto el diseño
- Una vez seleccionado, lo guiaremos SIN SOLTAR hasta nuestro cara, y listo!
- Para finalizar guardaremos.
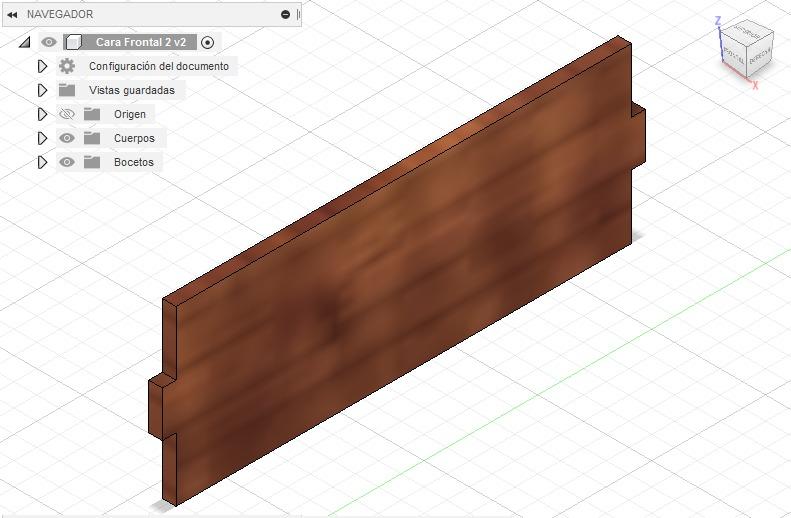
Cara Frontal

♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡
- De la misma manera para la CARA FRONTAL, nos dirigimos hacia su carpeta
- Le damos en crear donde nuevamente nos aparecera el cuadrado con BASE, LATERAL Y FONDO
- En este casp elegiremos (por logica) la cara FONDO (lineas verde y azul)
Planos Para La Cara Frontal

🍓💌☕
Seguimos los pasos del STEP 3:
- Vamos a Crear
- Click en Lineas y seguimos las medidas del plano "CARA LATERAL"
🍓💌☕
Al dar por concluir las medidas, nos dirigimos al STEP 4:
- Donde daremos volumen a nuestra cara
🍓💌☕
Y continuamente al STEP 6:
- Para darle diseño y culminar con nuestra CARA LATERAL
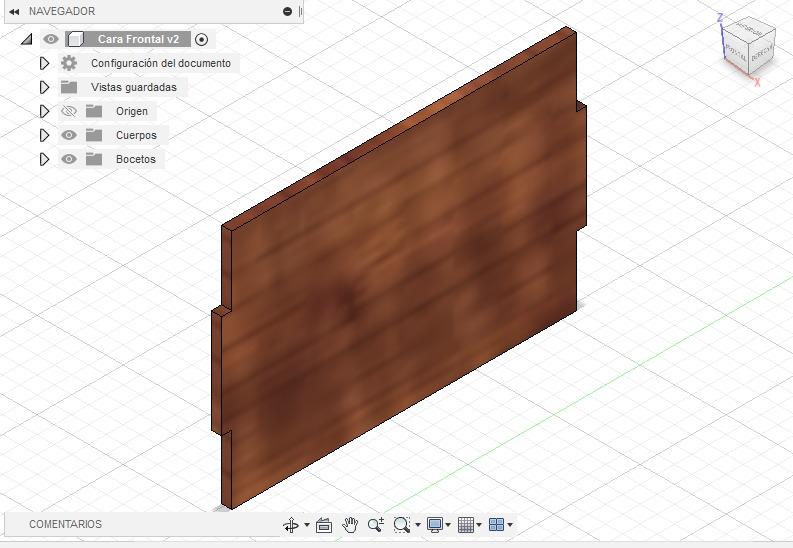
Cara Frontal 2

🍓💌☕
Seguimos los pasos:
- STEP 03
- STEP 04
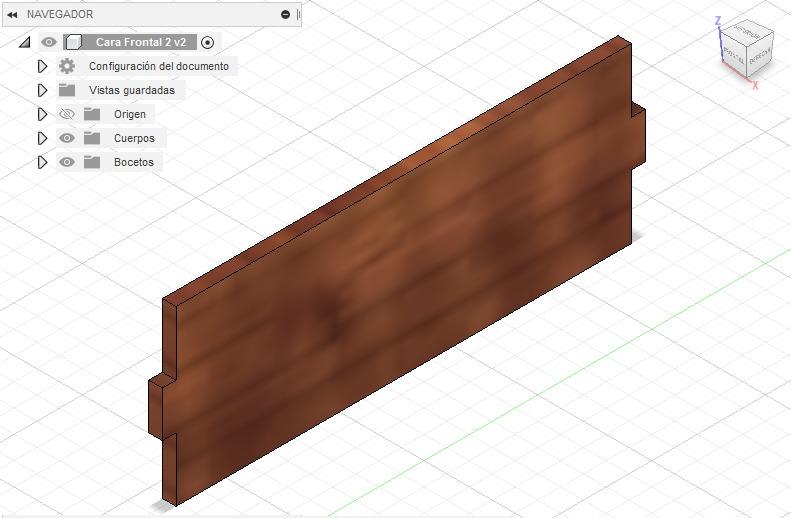
- STEP 06
NO OLVIDES GUARDAR CADA VEZ QUE TEMRINAR, O INCLUSO MIESTRAS REALIZAS ALGUNA MODIFICACION
Plano Para La Cara Frontal 02

🍓💌☕
Seguimos los pasos:
- STEP 03
- STEP 04
- STEP 06
NO OLVIDES GUARDAR CADA VEZ QUE TEMRINAR, O INCLUSO MIESTRAS REALIZAS ALGUNA MODIFICACION
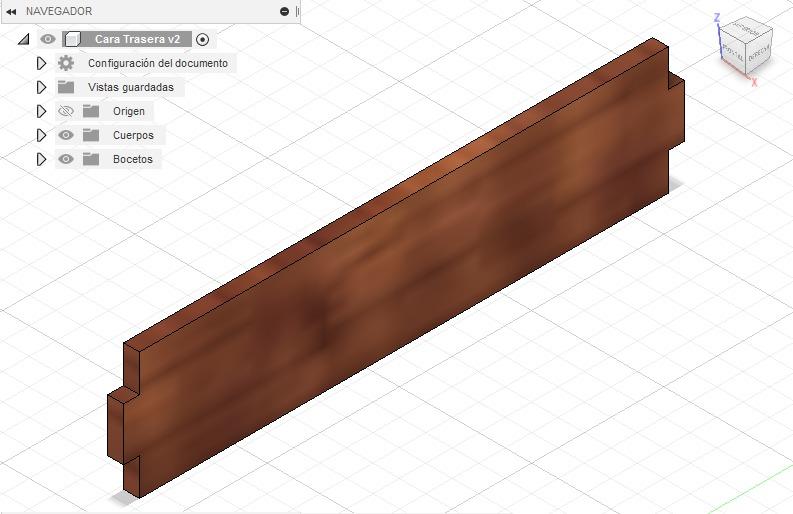
Cara Trasera


૮ᵔ ᵕ ᵔა Solo para asegurar, RECALCARE que para cada cara los pasos son los mismos, con la diferencia de las medidas de su plano y la eleccion de las lineas al iniciar el proyecto.
En este caso elegiremos las lineas azul y verde.
🍓💌☕
Seguimos los pasos:
- STEP 03
- STEP 04
- STEP 06
SIN OLVIDARNOS DE GUARDAR CADA PROCESO DE NUESTRO TRABAJO
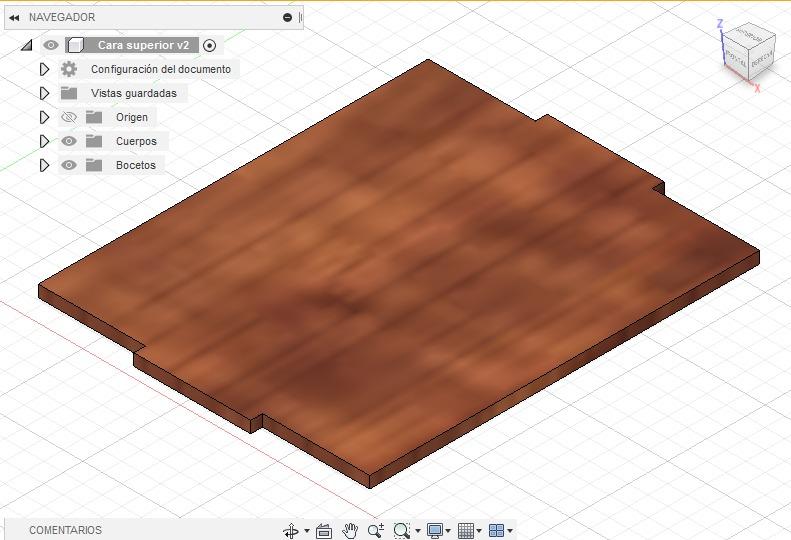
Cara Superior Y Plano


૮ᵔ ᵕ ᵔა Al inciar nuestro proyecto elegiremos las lineas rojo y verde
🍓💌☕
Seguimos los pasos:
- STEP 03
- STEP 04
- STEP 06
SIN OLVIDARNOS DE GUARDAR CADA PROCESO DE NUESTRO TRABAJO
Apoyo

૮₍˶ •. • ⑅₎ა Mientras yo realizaba mi Letrero pude apreciar estas herramientas, donde, me sirvieron mucho de apoyo. Ustedes tambien se habran dado cuenta para que sirve, pero no esta de mas explicarles un poco
- Encuadre (Cuadro Azul): nos sirve para mover el plano en diferentes ejes.
- Orbita (Cuadro Rojo): nos serviria para movernos nuestras caras 360°
Cara Lateral Y Plano


En esta cara tendemos que tener mas atencion y un poco mas de trabajo al realizarla
♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡
- Crearemos la cara como siempre, siguiendo el STEP 03
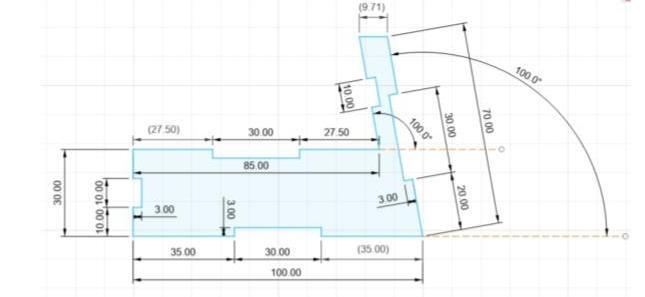
- Al momento de hacer la linea en subida (la que mida 70mm) la inclinaremos y podremos apreciar un semi circulo, en sus medidas pondremos 100°, y asi tendremos la inclinacion exacta de nuestro plano.
- Una vez temrinada esa linea continuamos con la siguiente ( la que se encuntra paralelamente a ella) la medida puede ser a eleccion, sin embargo hay que guiarnos con el plano.
- Pero de igual manera la linea paralela debe tener una inclinacion de 100°, no olvides inclinarlo
- De ahi todo vuelve a ser medidas como las anteriores caras.
🍓💌☕
Seguimos los pasos:
- STEP 03
- STEP 04
SIN OLVIDARNOS DE GUARDAR CADA PROCESO DE NUESTRO TRABAJO
Cara Diseño


♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡
Para hacer la FORMA de la CARA DISEÑO, los pasos son los miismos que el STEP 3
- Nos dirigimos a CREAR
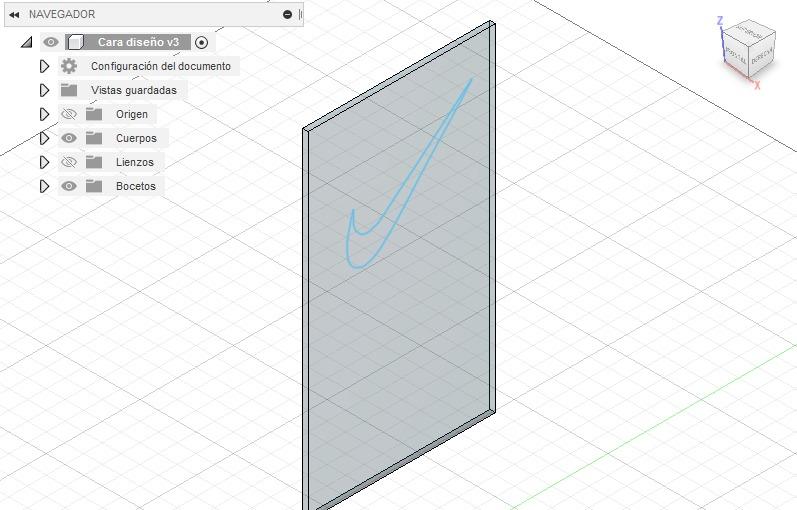
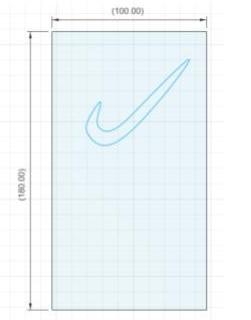
- Click en Lineas (elegimos la azul y verde), seguimos las medidas del plano "CARA DISEÑO"
Textura De La Cara Diseño

♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡
Una vez echo nuestra cara, seguimos los pasos del STEP 06
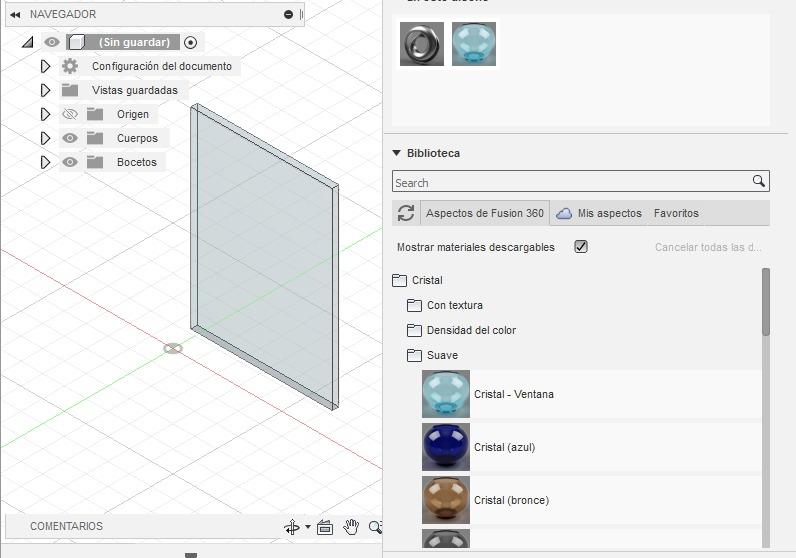
- Vamos a MODIFICAR, y seleccionamos la carpeta ASPECTO
- La diferencia con las demas caras, es que en este caso nos dirigiremos a CRITAL, y sucesivamente a Suave.
- Click en el color mas similar al de nuestra imagen, Y SIN SOLTAR, lo dirigimos a nuestra cara
- Listo!!
Simbolo De La Cara Diseño


♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡
Para personalizar nuestra CARA DISEÑO, seguiremos los siguiente pasos.
- Lo pimero que haremos es ir a GOOGLE y buscar nnuestra imagen de preferencia, pero con DXF, y la guardamos en nuestro equipo.
- Volvemos a nuesto programa y seleccionamos la cara donde queremos poner nuestro diseño
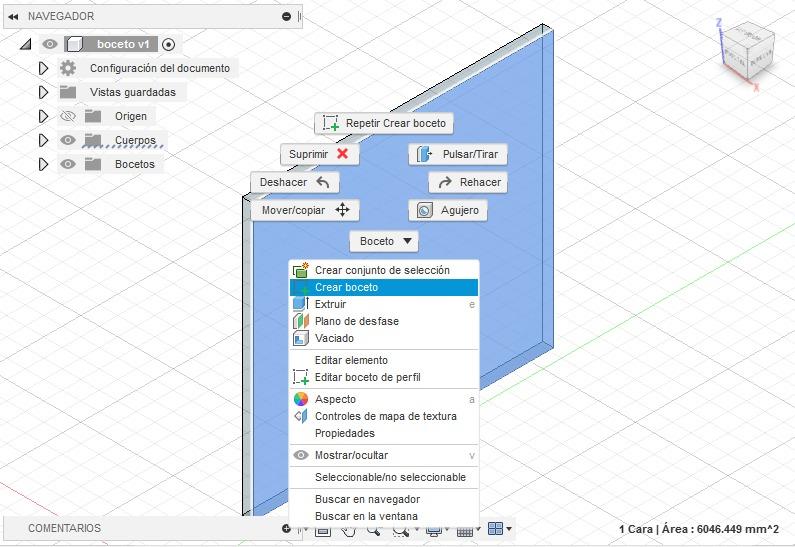
- Una vez elegida le daremos DOBLE CLICK, ahi encontraremos diferentes pestañas, buscaremos la de CREAR BOCETO
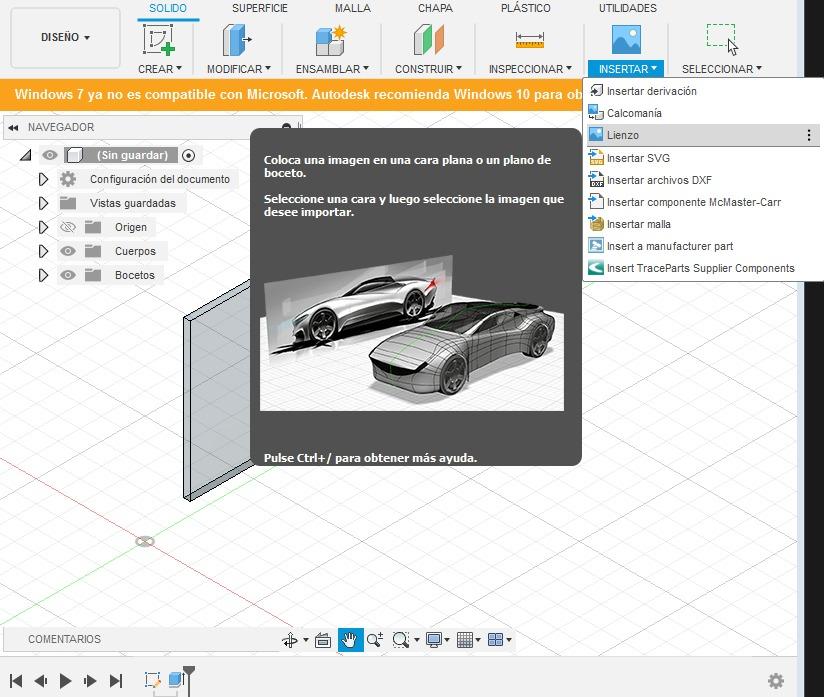
- Despues nos iremos a la parte de arriba donde dice INSERTAR, de ahi a la carpeta de LIENZO y buscamos en nuestro almacenamiento de equipo nuestra imagen descargada en DXF
- Una vez cargada nuestra imagen, podremos moverla o editarla a nuestro antojo con las modalidades que nos da el programa.
- Y listo, cuando temrines de editarla le das ENTER y ya tendras tu BOCETO de la imagen que deseas
No olvides guardar tus procedimientos
Calcado Del Diseño



♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡
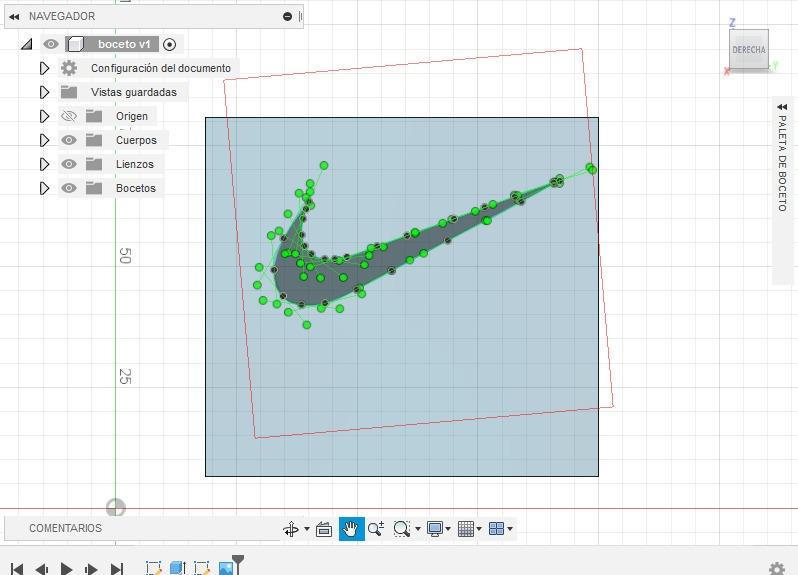
Una vez terminado nuestro BOCETO lo que haremos es CALCAR nuestra imagen, para ello debemos seguir los siguientes paso.
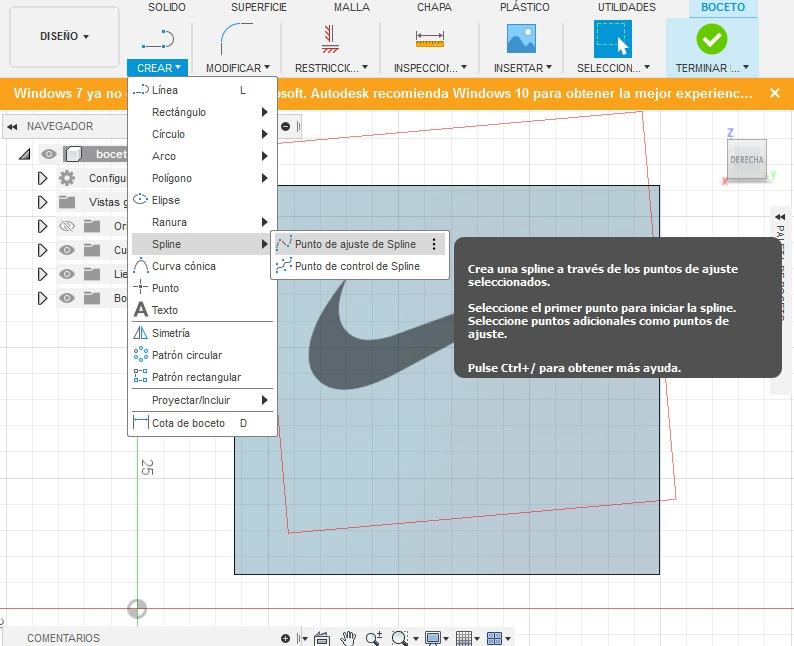
- Nos dirigimos a la parte de CREAR, donde encontraremos la carpeta de SPLINE, y ahi sus sub carpetas, la cual elegiremos la de PUNTO DE AJUSTES DE SPLINE
- Con la herramienta de SPLINE podremos calcar libremente nuestra imagen.
- NO TE OLVIDES DE ACERCAR O ALEJAR LA IMAGEN SI ES NECESARIO, O DE USAR LA HERRAMIENTA DE ENCUADRE
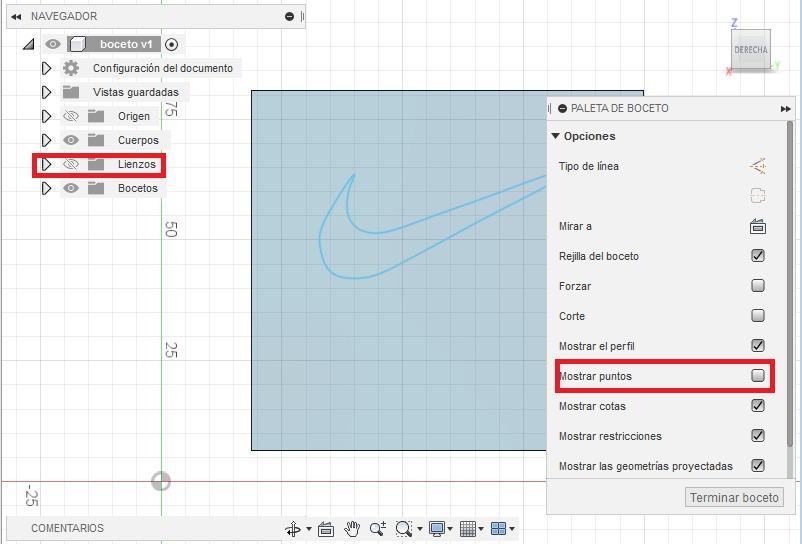
🍡 Si quieres mejorar la prespectiva de tu imagen, tienes la opcion de DESHABILITAR los puntos ( que se encuntre en PALETA DE BOCETO) y el fondo de la imagen, que se enucntra en la parte superior (LIENZOS)
- Y listo!!, solo nos quedaria guardar y ya tendriamos listos todas nuestras caras.
Ensamble



♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡
Para ensamblar nuestro trabajo:
- Primero, crearemos una nueva carpeta, guardando por nombre ENSAMBLE
- La abrimos, y en nuestras caras que se encuntran al lado izquierdo.
- Daremos DOBLE CLICK , y saldra diferentes carpetas, elegiremos la que dice INSERTAR AL DISEÑO ACTUAL
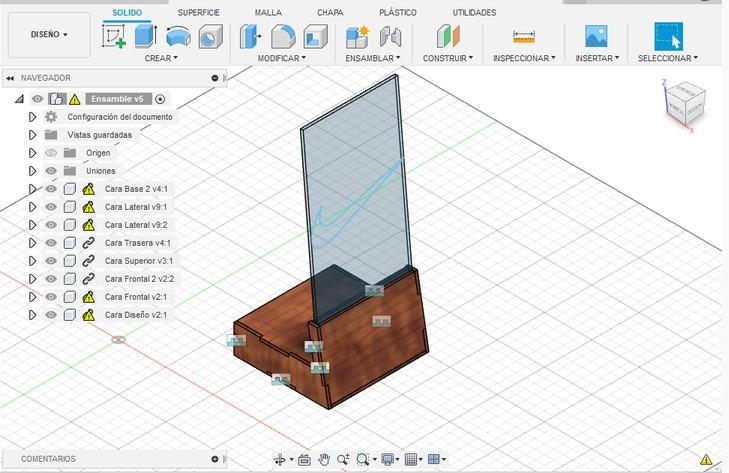
- Acomodaremos nuestras caras, y acercaremos con la herramienta ADECUAR y ORBITA para verlo en todas las perspectivas
☁ TENEMOS EN LA PARTE SUPERIOR DERECHO UNA CASA, SI EN CASO PIERDES LA NOCION POR LA ORBITA O LA HERRAMIENTA ADECUAR, DALE CLICK PARA QUE SE UBIQUE TU TRABAJO
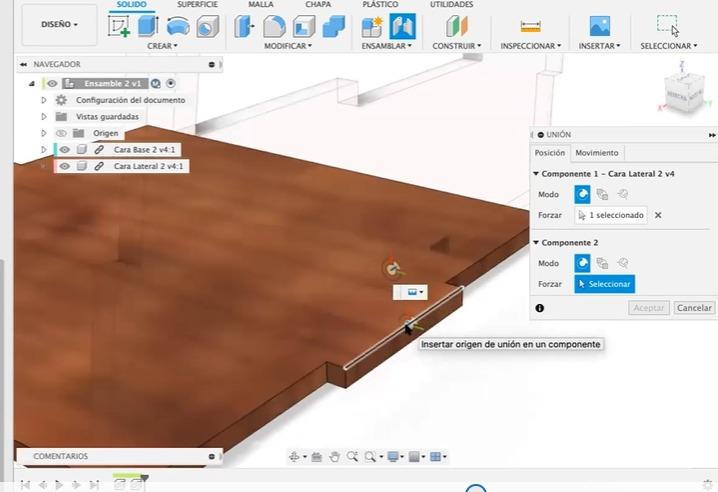
- Acercamos nuestra caras y podremos enocntrar las lineas de cada cara (Imagen 2)
- Y en la parte superior centrar enocntraremos ENSAMBLAR, Click ahi y abrira sus carpetas, nos dirigimos a union.
- Vamos a cualquier cara y elegiremos la linea de interseccion, buscaremos el centro (Nos aparecera la linea en negro cuando estas en el centro) y orpimimos (En la iimagen 02 se aprecia mejor)
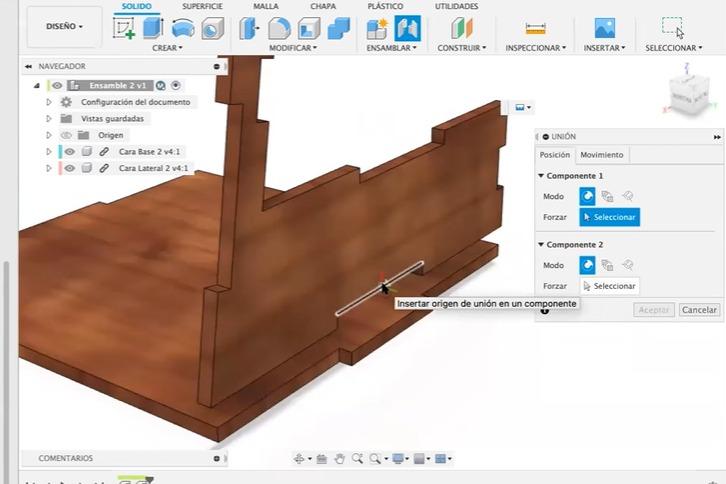
- Luego nos pedira la cara ocn la cual nos queremos UNIR, para ello (imagen 03) haremos clik en la interseccion de ciiha cara.
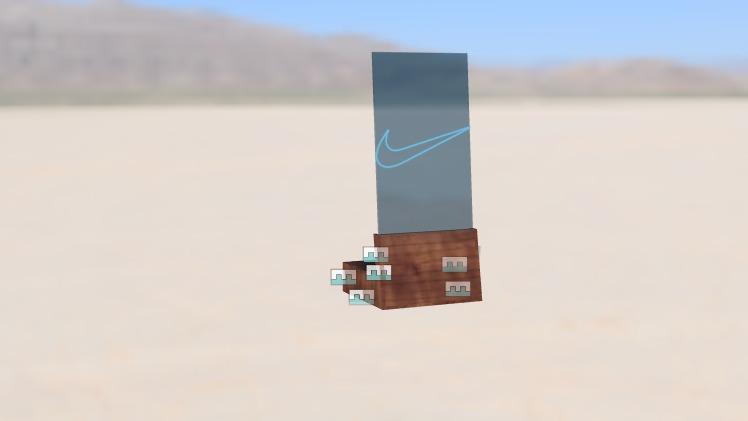
- Y lista, automaticamente se uniran.
ʕ•ᴥ•ʔ Este paso incluye para todas las caras.
Fondo Del Boceto


♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡
YA CULMINAREMOS EL TRABAJO!!
Para poner al proyecto un fondo agradable debemos:
- Vamos a la parte superior izquierdo donde encontraremos "DISEÑO",al pulsarlo encontraremos la carpeta RENDERIZAR
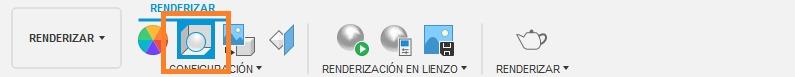
- Nos llevara directamente a otra dimension, donde podremos apreciar, nuevamente en la parte superior la barra CONFIGURACION.
- Encontraremos (SIN PULSAR LA BARRA DE CONFIGURACION) La opcion de CONFIGURACION DE LA ESCENA
- Donde abrira al lado derecho una carpeta, nos dirigimos a biblioteca de entornos y elegimos al gusto.
- Y TERMINAMOS!!!
୨୧ Si deseas puedes CAPTURAR IMAGEN con la opcion que te aparece en la barra superior de RTENBDERIZACION DE LIENZO.
꒦꒷⊹ ꒰ ꒱ ⁺⃛ * ̥ ⁺ ݃ * ₊ ・ ゚✦༉⋆₊さ˖ ࣪⊹ ִֶָ ᥫ᭡ ઉ ᨦ ⋆ ﹪ 𑂻𑂴 εїз ۫ ּ ︶꒦꒷ ﹒୨୧・˖ ꒦꒷ ʾ˓ ꠴ ੭ ↻
ꃋᴖꃋ ʾʾ ₊˚ ⚠︎ ·˚ ᩠७.* 𖤐 .% ♡ ⸗ ꕤ ؛ ؘ ༄ ˒˒ ๑ ، ꒦꒷ ᯽ あ ⋆ ✰ ɞ ଘ ﹅ ՙ 𓄼 ପ ᨳ 𖧧 ᨦ
𓂅 𓄹 ⍝ ﹆ ≀ ﹟ ‹𝟹 ៸៸ ✿𝆬 . ˚ഒ . ౨ৎ 爱 ᠈ ꐑ ꗃ ⩩ ♡̶ # α ₊ ୭̥⋆*。 ، ˖ ࣪ ་ ˖ ʿꜝ𓄼 ࣪ ‣ ⌕ ݁ . 。ꪶ ꫂ Ꮺ࣭۪ ⵓ𖥔 ִ ་ ، ˖ ࣪◞ せ ルゲ∴ ∵ ∶ ∷ ❛❜ ♥︎ ✦ 葉 ◟੭ ◜ ◝ ◞ ◟ ◠ .°୭̥ 彡 ࿐ ₊˚ˑ༄ؘ ┊͙ ⌇ ˚ · • . ° . ࿐┊͙ ୭̥⋆。
GRACIAS