Painting the Biggest Transistor Ever, Using Laser Cut Stencils
by thiagohersan in Craft > Printmaking
2252 Views, 13 Favorites, 0 Comments
Painting the Biggest Transistor Ever, Using Laser Cut Stencils

Picking an Image

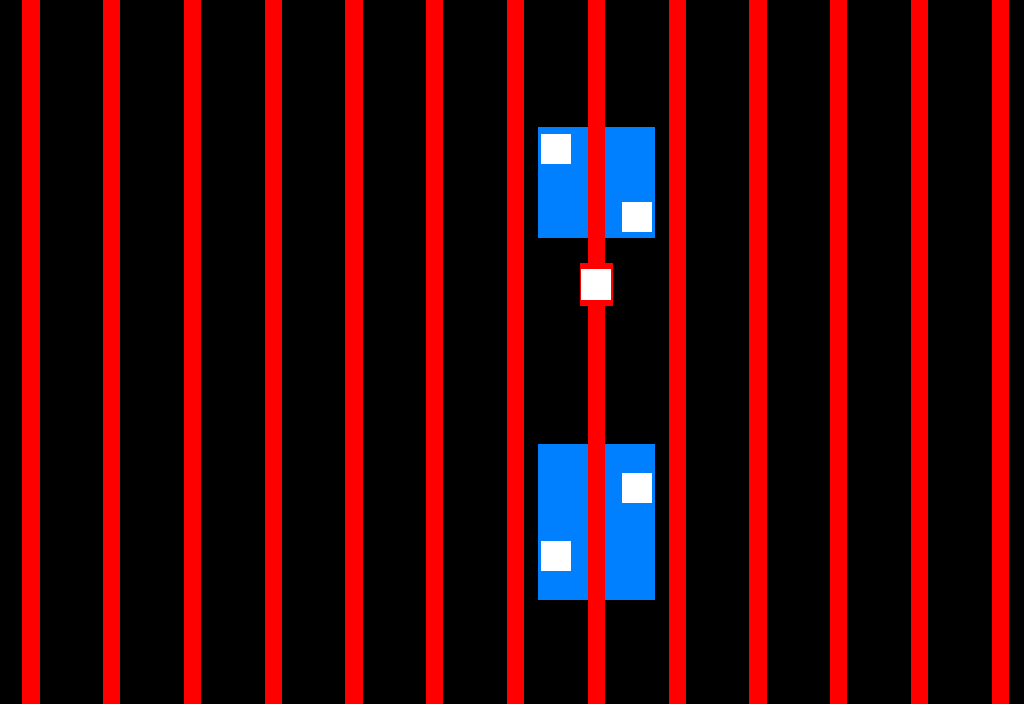
Pick, or make an image with a few colors.
I picked this image. It’s a 32nm transistor that I drew back in 2007 or 2008. It looked so lonely in the middle of a sea of millions of other transistors, that I decided to immortalize it somehow.
Separating Colors






Anyway. Open up an image using GIMP. If it has more than 3 or 4 color, it’s best to posterize it using the Colors -> Posterize menu option.
I like to have some empty space around the image. Using the Image -> Canvas Size menu option, I add 1 inch on each side, and center the original image (this means adding 2 inches to the width and 2 inches to the height).
And, make sure the layer has an alpha channel (Layer -> Transparency -> Add Alpha Channel).
Now, I make a layer for each color by duplicating the original image layer. In each layer, I select the color I want to keep using the Select by Color tool.
Once I have selected the color I want to keep, I use the Select -> Invert tool to select everything else, and ctrl-x or delete the unwanted colors.
Now I have a layer for each color.
Making Borders


I want to add a border for each layer. This will help me align the layers later in Inkscape. The way I do this is to select the entire layer (Select -> All), then the Select -> Shrink option to shrink the selection by 10 pixels.
Then, using Select -> Invert, I select the 10-pixel border area, and paint it using the Bucket Fill Tool (with the Fill whole selection option). It can be any color, but I use something like yellow or pink so it stands out better.
Exporting Paths



Now for the tricky part. Exporting paths!!
I select the transparent area between my colors using the Select by Color Tool, and use the Select -> To Path menu option to create a path from the selection edges of the transparent area.
There’s a sneaky Paths tab next to the Layers tab. From here I can export the path as an svg by right-clicking the path and choosing Export Path. . .
Repeat this, and export a path for each layer.
Sweet!
Inkscaping





Now that I have 3 svg files, I open Inkscape, and import all of them into a project (File -> Import).
Then, I click on each imported object, and move it to the (0,0) location.
I usually have to resize the document to make everything fit, by clicking on the File -> Document Properties menu option.
With all the layers showing, I pick places around the 4 corners where there are no shapes, and make 4 holes of equal size. I usually make them around 4 or 5mm in diameter, and it’s not very important to make their placement symmetric, as long as they come out in the same place on all layers.
I couldn’t figure out how to disable certain objects, or export separate objects from the same layer, so this next step might not be the most efficient.
I delete all the paths, except one, and make sure it’s still at 0,0. I select the border path using the Edit Paths by Nodes Tool, and delete it. Then, select all paths (Edit -> Select All), and change their stroke width to 0.001 inches. (Stroke Style tab of the Object -> Fill and Stroke menu)
I export the result as an svg (File -> Save a Copy), and repeat the last step for all remaining paths/colors.
The result is a set of svg files, with registering holes, and thin path lines.
I tried to add the registering holes in GIMP, in order to just export the svg paths directly from there, but it wasn’t as simple as I wanted it to be. I can’t ensure that the path strokes are 0.001 inches, and the holes come out kind of pixelated. Maybe I could’ve done some math, and played with the DPI, but. . . alas. . .
Lasering Cardboard



Now, what’s left is the grunt work. Load cardboard onto machine. Hit print, and wait. The registering holes should line up exactly. Thanks lasers!
Making Chips... Making Money...





I tried to make my painting on canvas with spray paint. I put some m3 screws through the canvas and the corner holes to keep the stencils aligned.
I tried to make 3 different prints, but unfortunately they all came out kind of sloppy, mostly because I didn’t have the patience to wait for the paint to dry before applying the next layer of color, and because I couldn’t control the consistency of the spray paint.
Bummer.
But the stencils are nice, and I think I can use acrylic paint for better control and accuracy, and I just bought a long book to read while waiting for each paint layer to dry.