LED Control Using Webpage

ESP8266 WiFi module become very popular among hobbyists and industries for iot based projects. ESP8266 Wi-Fi transrceiver is one of the most used module for iot based application. Here, we are using ESP8266 nodemcu to connect with your Android phone. A nodemcu have inbuilt Wi-Fi shield.
In this project, we are making an "WiFi based led control from webpage using ESP8266". We can use this for home automation by connecting relay module in place of led. For controlling the led using webserver we need to create an html webpage. The page will have two button for turning led ON and OFF.
Required Hardware




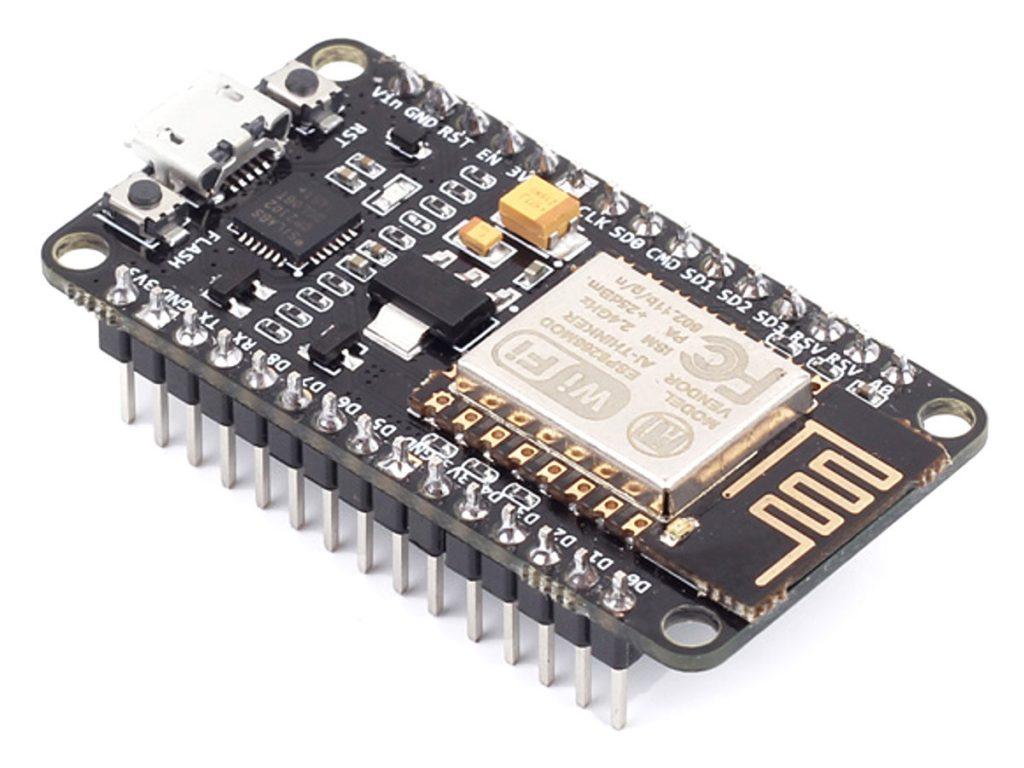
- ESP8266 WiFi module
- LED (any colour)
- Jumper wire
- Breadboard (optional)
Required Software
Arduino Software Link
Connecting the Hardware
- You need wires are below
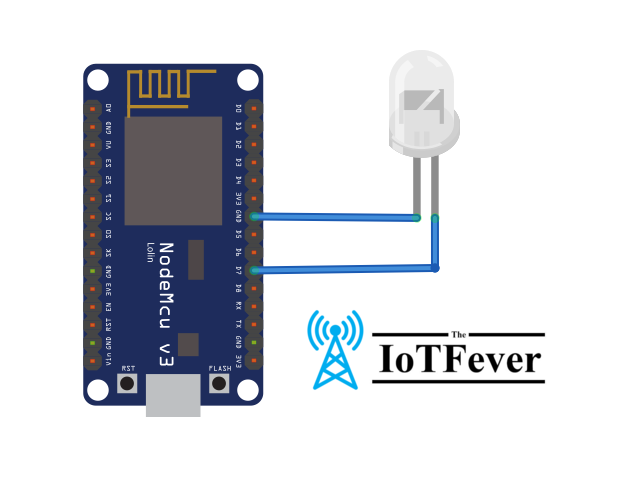
- Connect Nodemcu D7 pin to LED positive terminal.
- Connect Nodemcu ground pin to LED negative terminal.
Circuit Diagram

Setting Up Arduino IDE

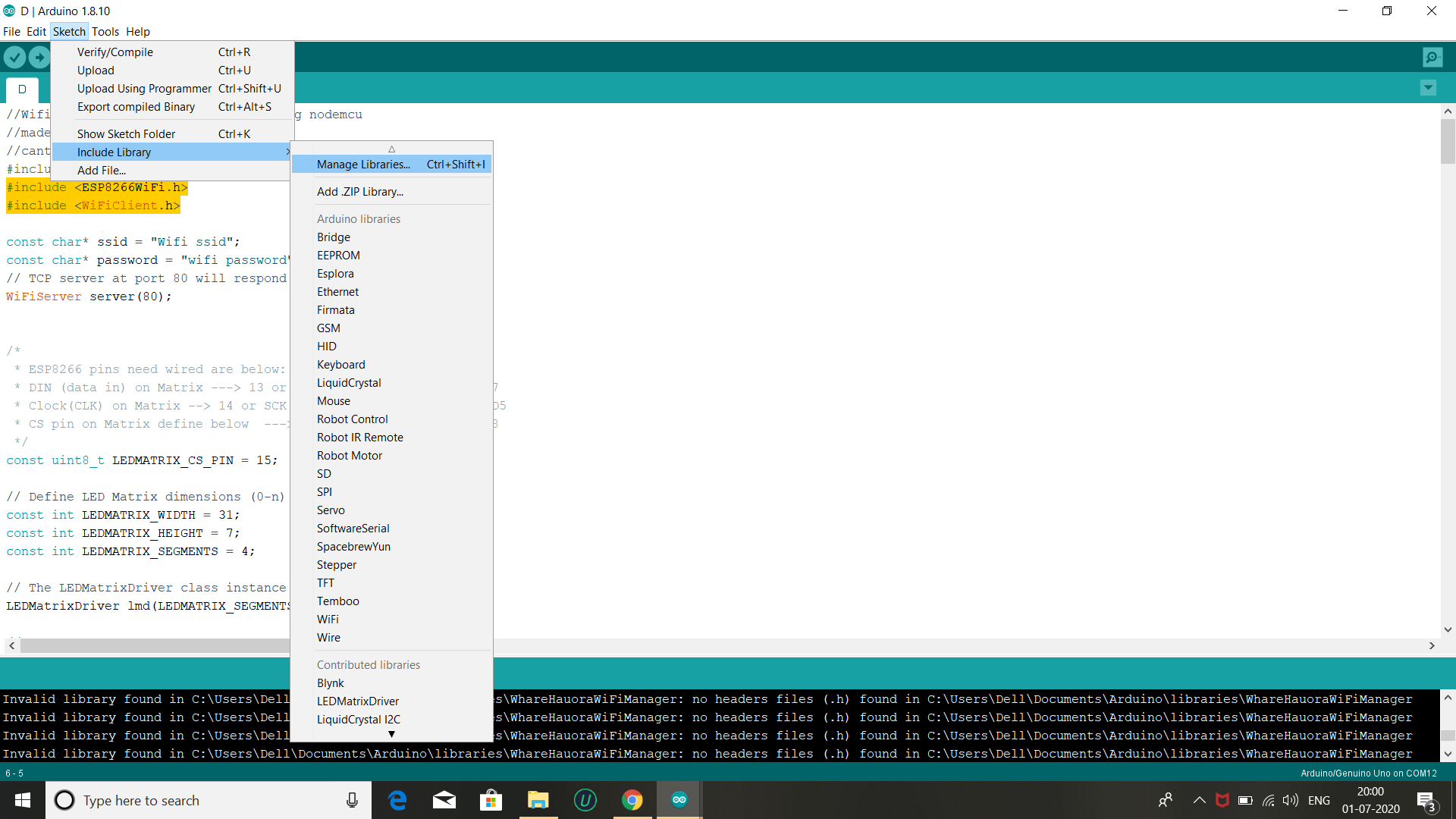
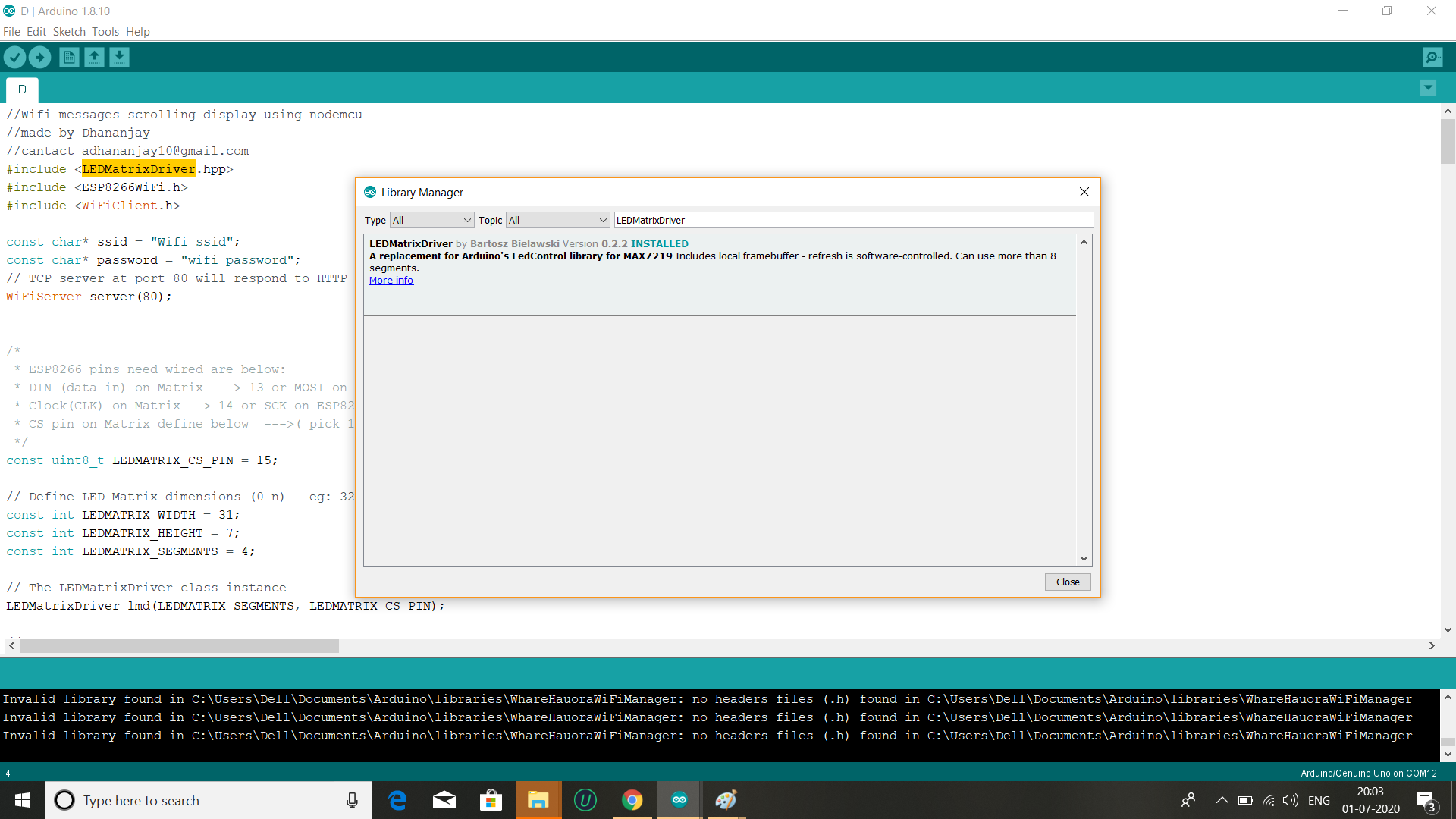
First we need to download the library, For that open Arduino IDE software, then click on sketch --> include library --> manage library --> and search for ESP8266WiFi.h library, and download it.
Select Board


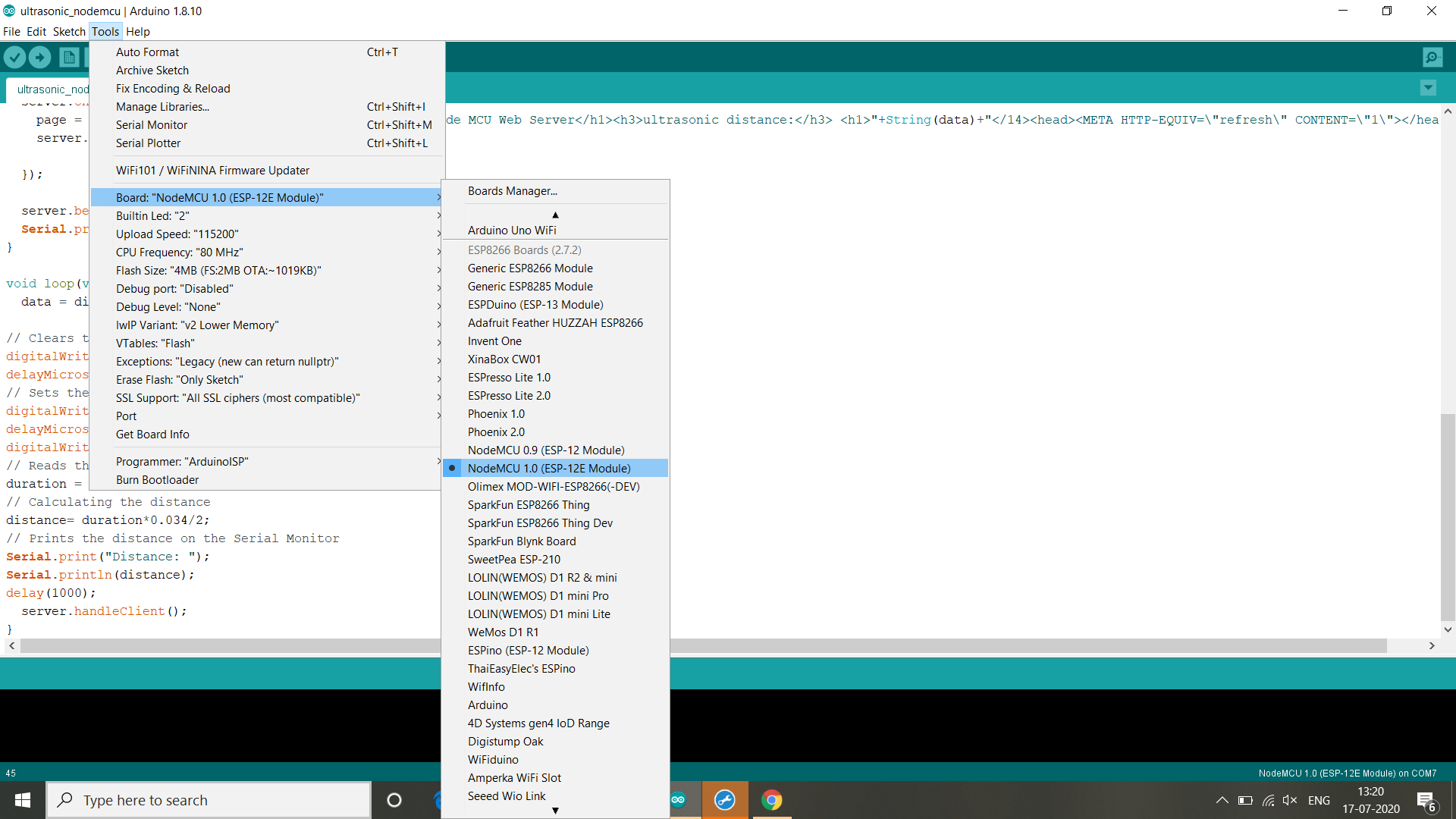
Next, select the board , go to Tools ==> Board ==> Search for Nodemcu 1.0(ESP-12E Module) ==> and select this board.
If you don't have ESP8266 board installed then follow the steps, Go to Tools ==> Board ==> Board manager ==> and search ESP8266 by ESP8266 community, and download the board.
Code
Download the skecth below the link , and open code , and we need to do some changes, just type your wifi ssid and wifi password.
Now , upload the source code.
Code for Project Code Link
Final Step



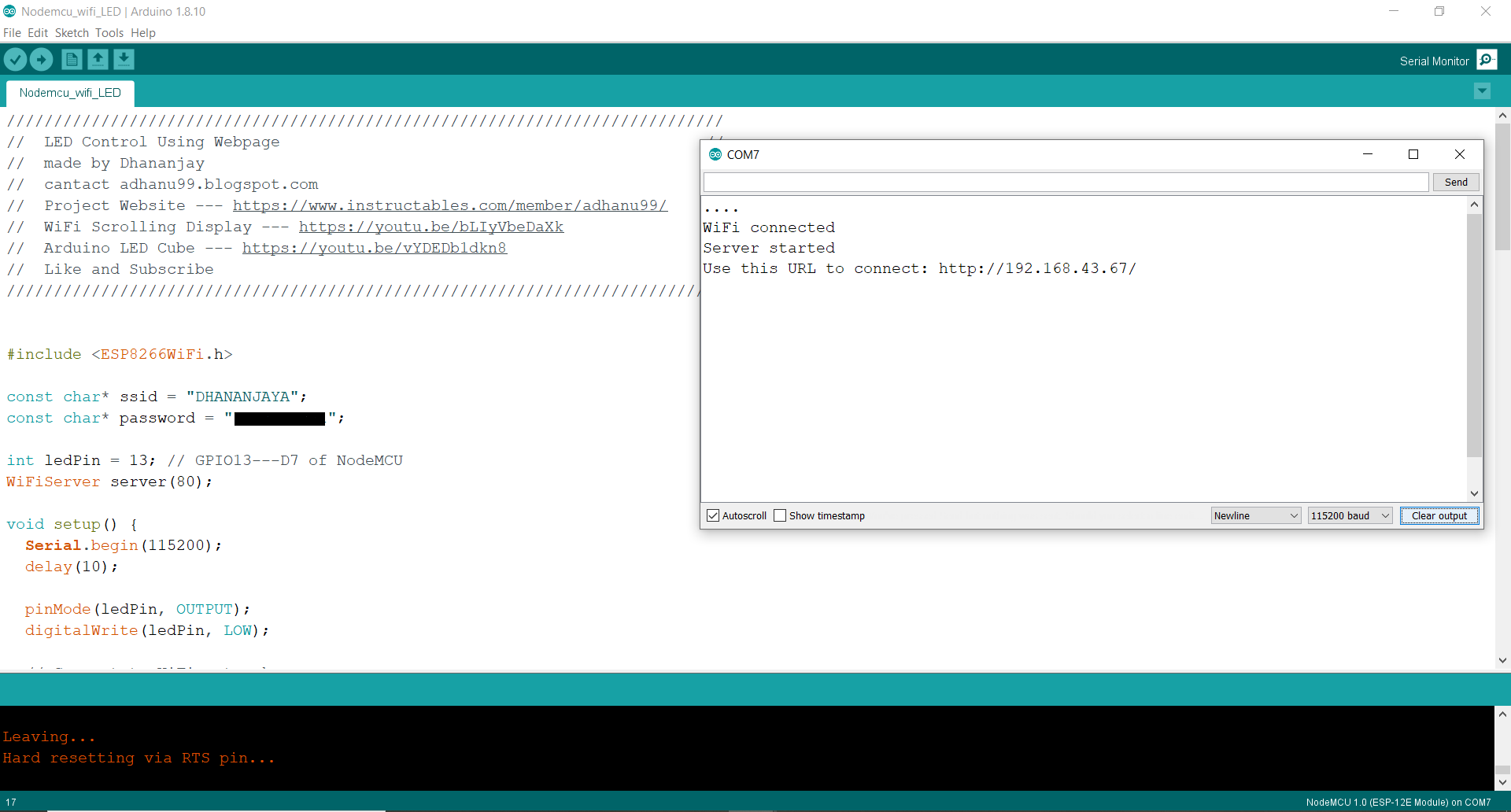
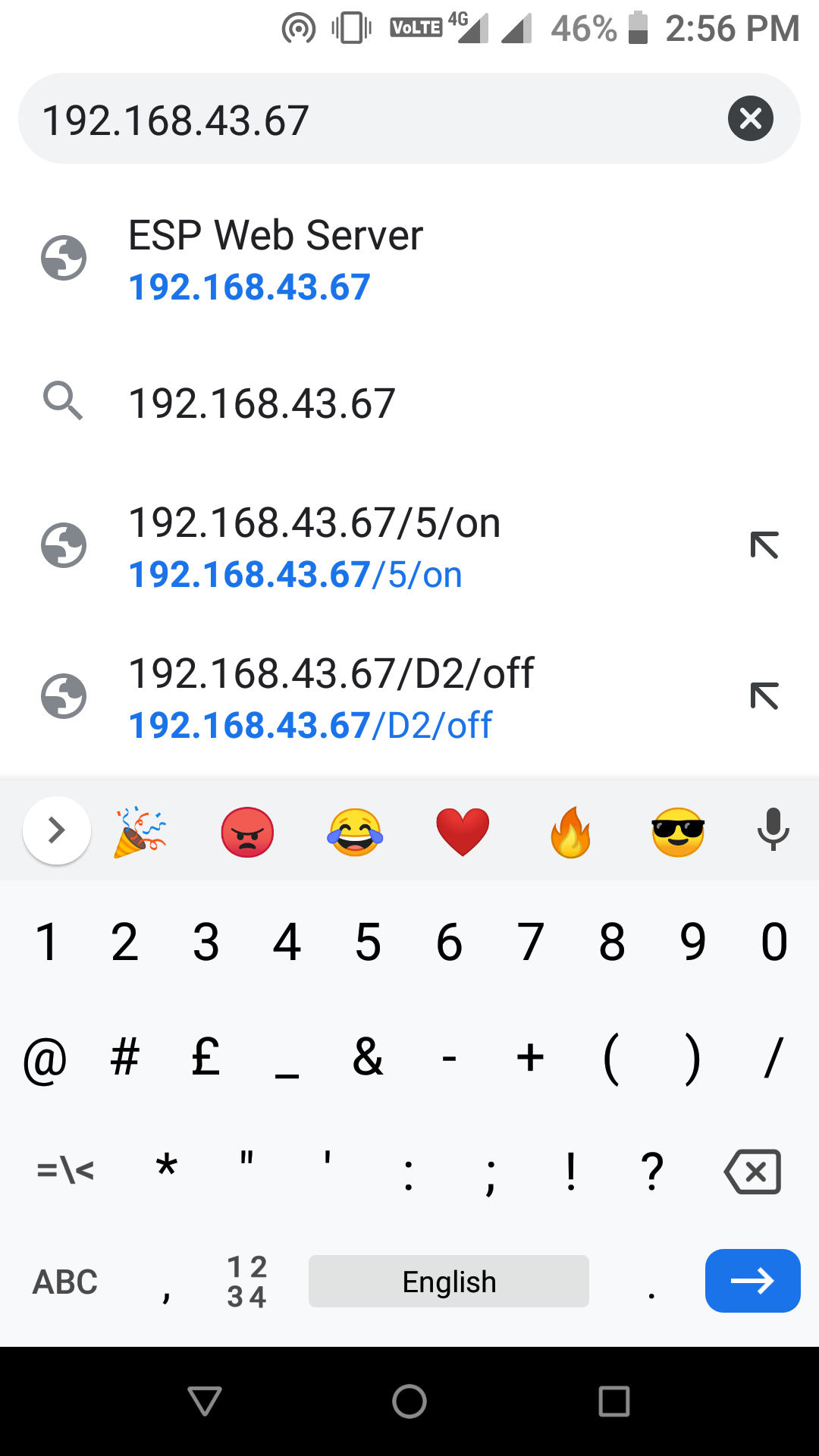
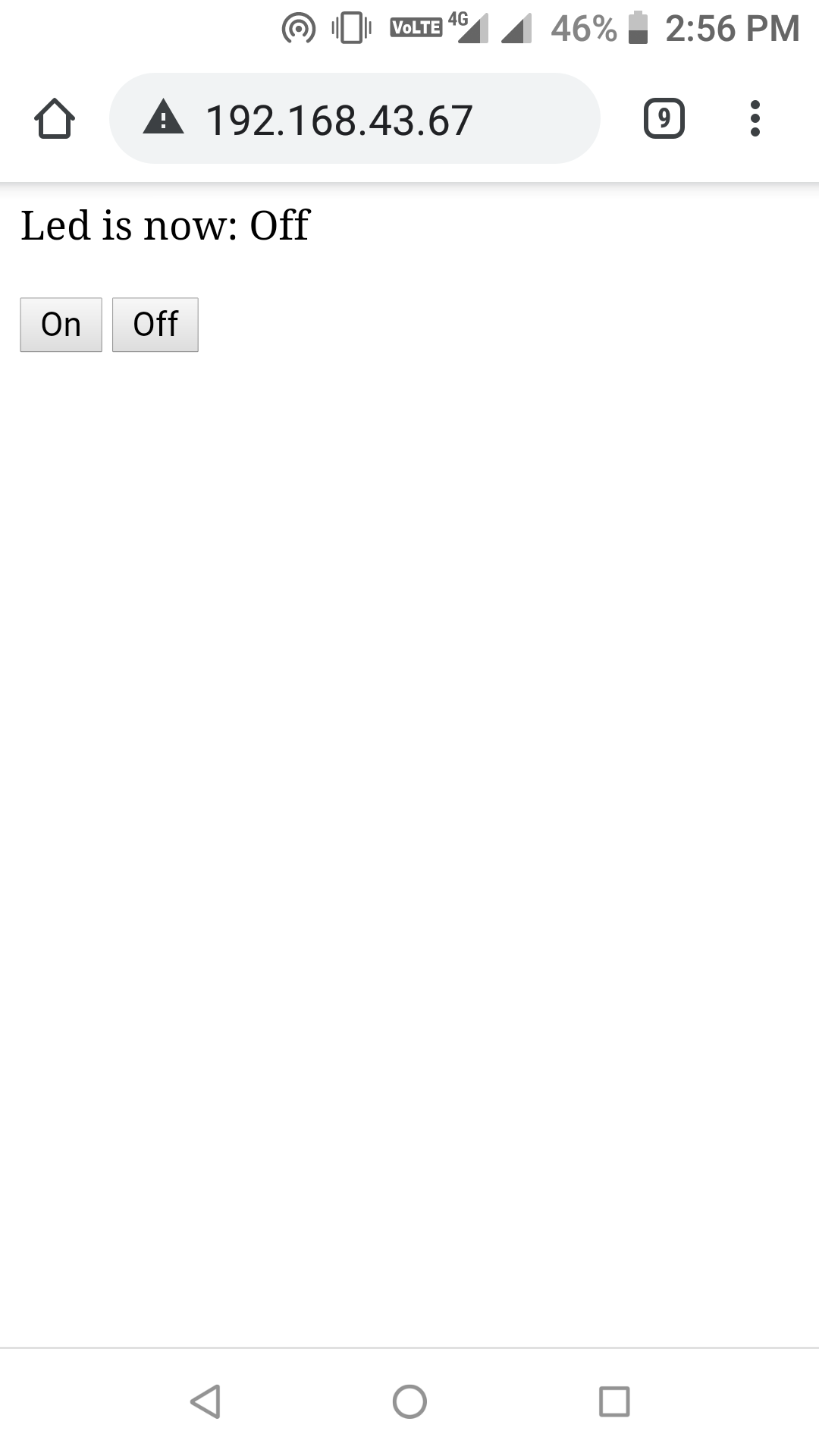
After the successful upload of code then turn on your Hotspot , and wait for connecting nodemcu , open serial monitor you see message Conneting , then after conneting it will show one IP address (In your case the IP address is different, every nodemcu has different IP) , just type this IP address in your mobile browser , you will see the two button ON and OFF , by clicking on LED=ON your led will on and if clicking on LED=OFF your led will off.
and here you are finish with project , Enjoy your project.
That’s it for this tutorial. Thanks for reading.
If you have any question about today’s tutorial, please feel free to share via the comment section
I hope it will helpful to you...........................Thanks.
𝘿𝙤𝙣'𝙩 𝙛𝙤𝙧𝙜𝙚𝙩 𝙩𝙤 𝙡𝙞𝙠𝙚, 𝙨𝙝𝙖𝙧𝙚 𝙖𝙣𝙙 𝙨𝙪𝙗𝙨𝙘𝙧𝙞𝙗𝙚
😍😍😍
My Another Project

"ESP8266 webserver DHT11 Sensor and OLED Display"
My Another Project

"Arduino LED Cube"
My Another Project

"Wifi Scrolling Display"