Java 3D How-to

Having a 3D object you can rotate, zoom and pan, on a webpage is great...
But Java 3D is not easy to learn how to get it to work!
It's all there, just see the Pdf file!
See also my YouTube VIDEOS!
Edgar Inventor
...But I'll have a go at step-by-step instructions, too:
But Java 3D is not easy to learn how to get it to work!
It's all there, just see the Pdf file!
See also my YouTube VIDEOS!
Edgar Inventor
...But I'll have a go at step-by-step instructions, too:
Downloads
3D Object

Suppose you just want to show an idea or a machine on a Web page, 3D, virtual, interactive stile?
Java, those clever guys, have a solution for you!
Only, and that's the curse of some real good Freeware, getting that thing to work is, in the words of the immortal James Brown, a mother!
So here's a tutorial, so as to prove you can learn something step-by-step, here.
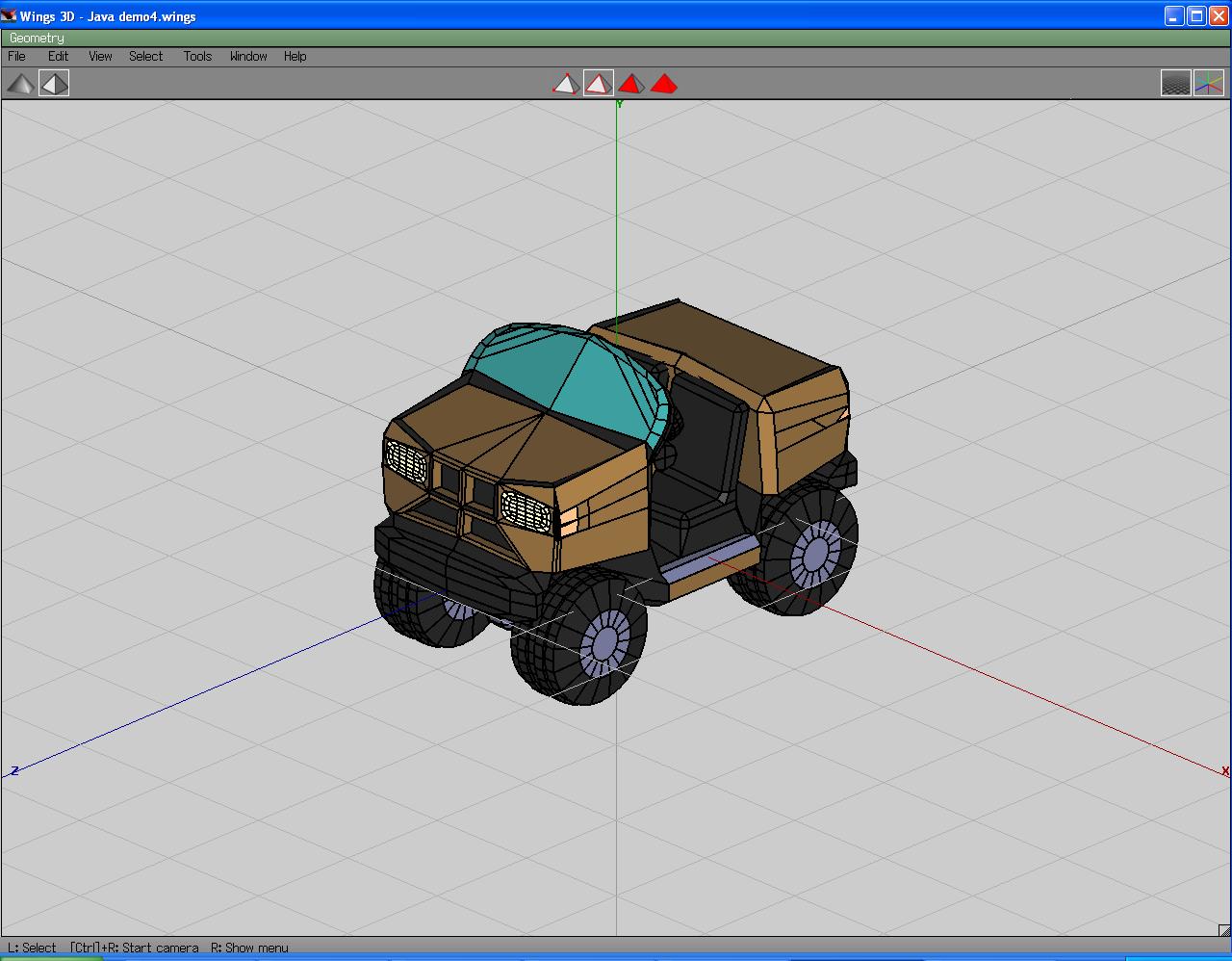
First, of course, if you're to show a 3D file on a Web page, you need to build a 3D file.
Java, those clever guys, have a solution for you!
Only, and that's the curse of some real good Freeware, getting that thing to work is, in the words of the immortal James Brown, a mother!
So here's a tutorial, so as to prove you can learn something step-by-step, here.
First, of course, if you're to show a 3D file on a Web page, you need to build a 3D file.
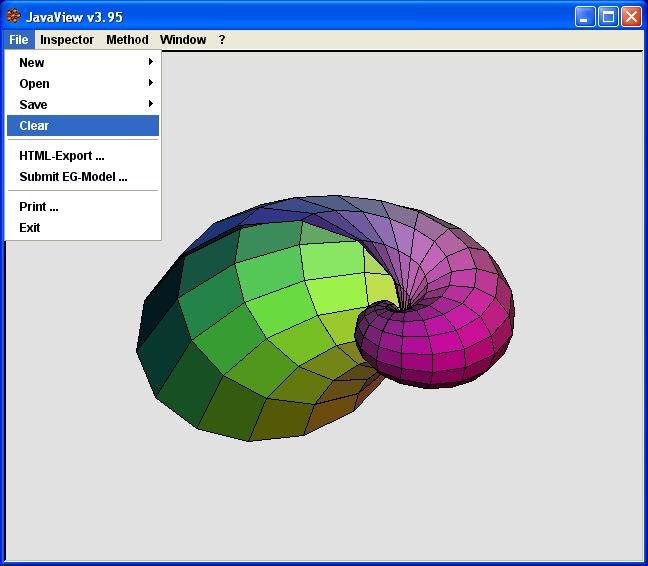
Clear

You clear the object that comes with it, File/Clear,
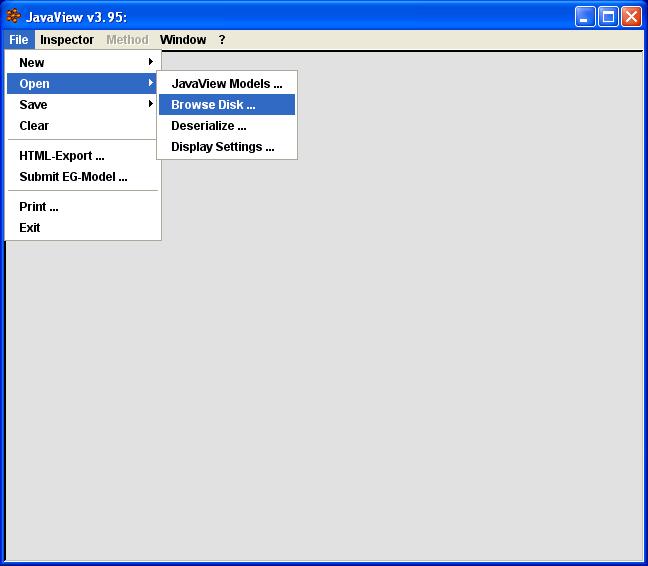
Open

and load your marvel, by selecting File/Open/Browse Disk.
Far Out?

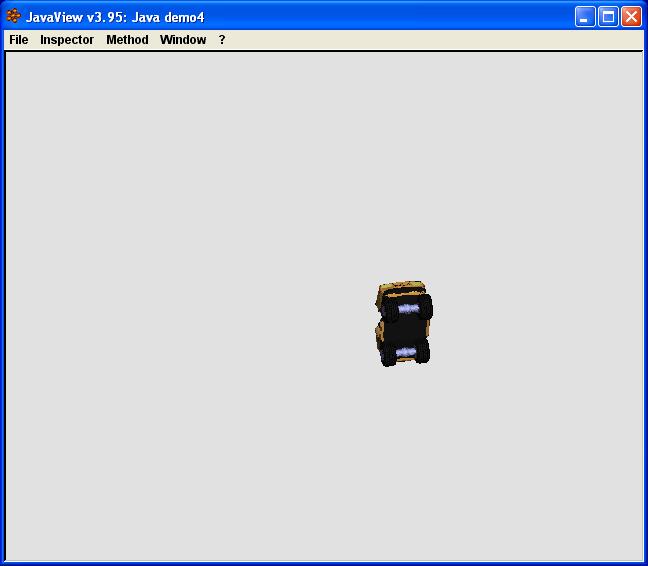
Don't be surprised if something like this appears:
Yes, it's small and pointing up, but, you can fix it by clicking into the JavaView's window, and right clicking will present you with a menu, choose Translate and Scale until you've got the thing centered and large enough.
Yes, it's small and pointing up, but, you can fix it by clicking into the JavaView's window, and right clicking will present you with a menu, choose Translate and Scale until you've got the thing centered and large enough.
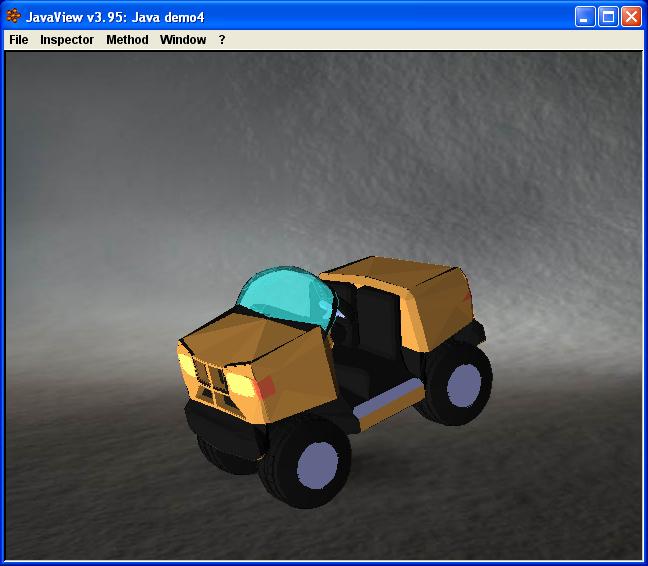
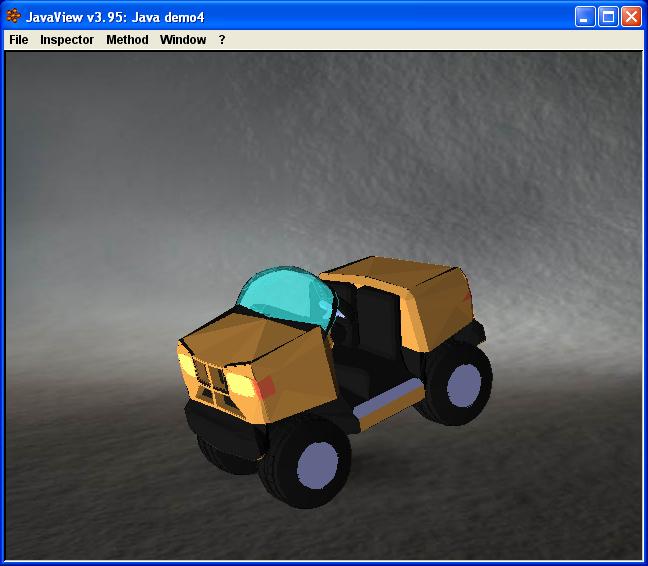
Better!

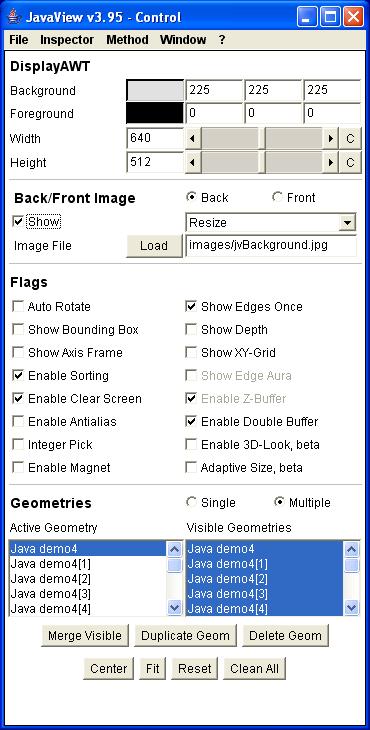
Now that's better! The background you see here, is called by selecting Inspector/Display, in which case the following menu will appear, see it on the next page:
Checkbox

All you have to do is click the checkbox named Show on Back/Front Image, it comes with the program's default image, but you can load one of your own, by clicking the load button and going where you've saved your image.
You see a lot more options, here, but you better leave them alone until you successfully made your first page, then go and play with the various options.
Happy with your model?
Great, now let's start to make something out of it.
You see a lot more options, here, but you better leave them alone until you successfully made your first page, then go and play with the various options.
Happy with your model?
Great, now let's start to make something out of it.
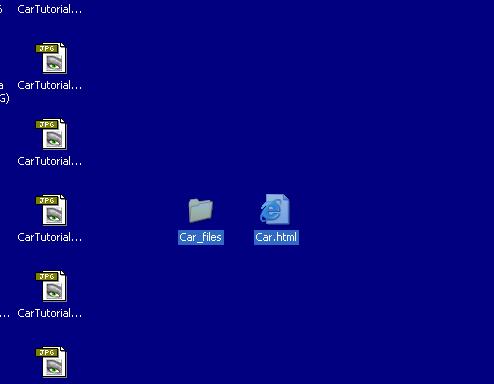
Folder

First, you have to create a folder named, in this case, Car_files, since the html file will be named Car.html,
Files

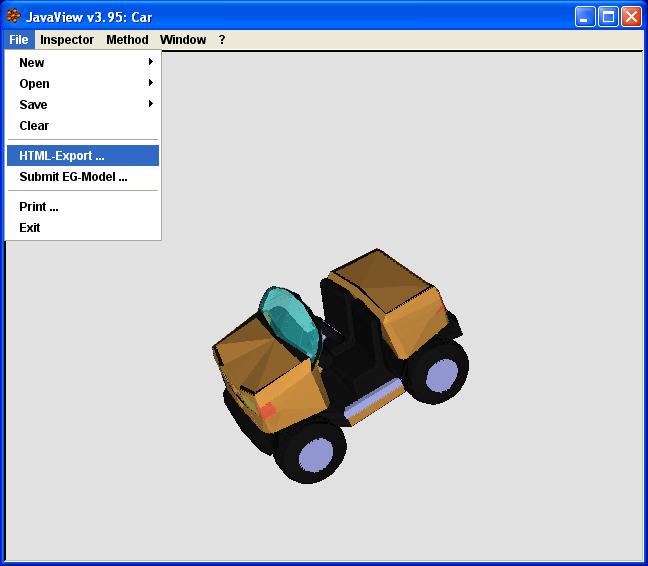
and then you create a few files out of that display you see, by selecting File/HTML Export, and saving them to the Car_files folder.
Export

Select File/Html Export, and you'll be sent to the models folder of your JavaView program folder, it's one of the program's quirks, leave that and go to where you've put your own Car_files folder, and save it there.
More

This should be the end of it, but nooo, the program has a few other quirks that will drive you mad, if you don't know that you have to do a few things by hand.
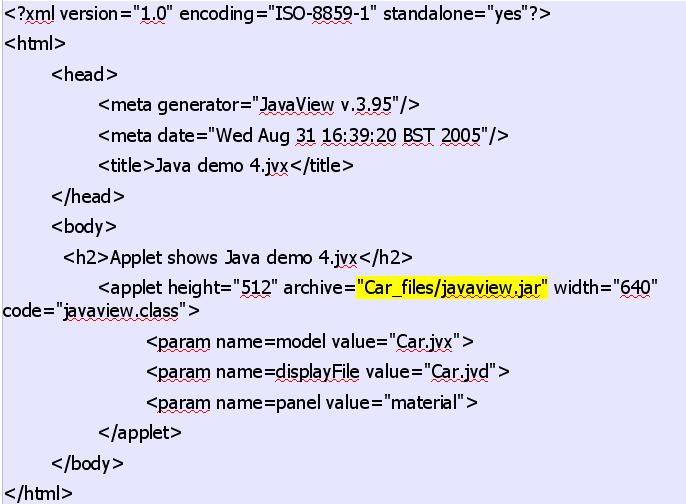
Take a look, you'll see what has to be changed...
The line that presents javaview.jar is always pointing automatically to the Javaview/Jars folder,and now has to set by hand to point where you have saved the web page files, "Car_files/javaview.jar" on this example, for the folder is named Car_files.
Take a look, you'll see what has to be changed...
The line that presents javaview.jar is always pointing automatically to the Javaview/Jars folder,and now has to set by hand to point where you have saved the web page files, "Car_files/javaview.jar" on this example, for the folder is named Car_files.
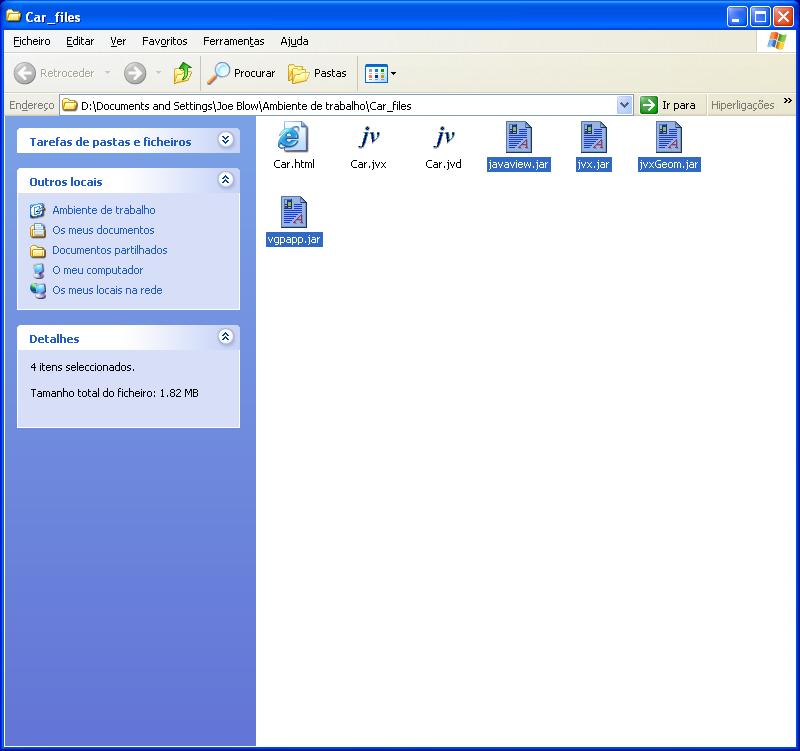
Jar

Don't count on having all those .jar files automatically transferred on that folder, that won't happen, go to the JavaView folder and copy javaview.jar, jvx.jar, jvxGeom.jar, and vgpapp.jar for good measure.
Publish

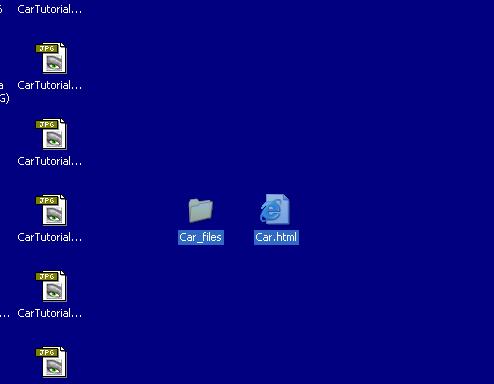
You'll probably see the Car.html file on the Car_files, but since you're to publish the page, take that .html file out and put it at the same level that the _files folder, remember!
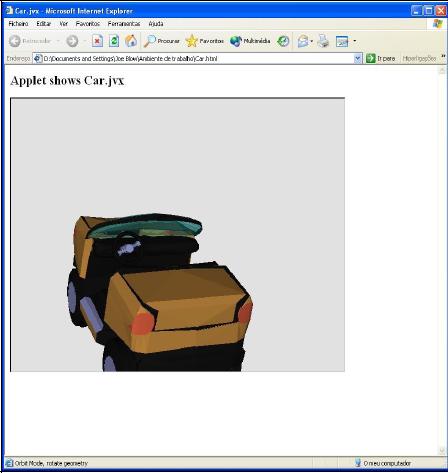
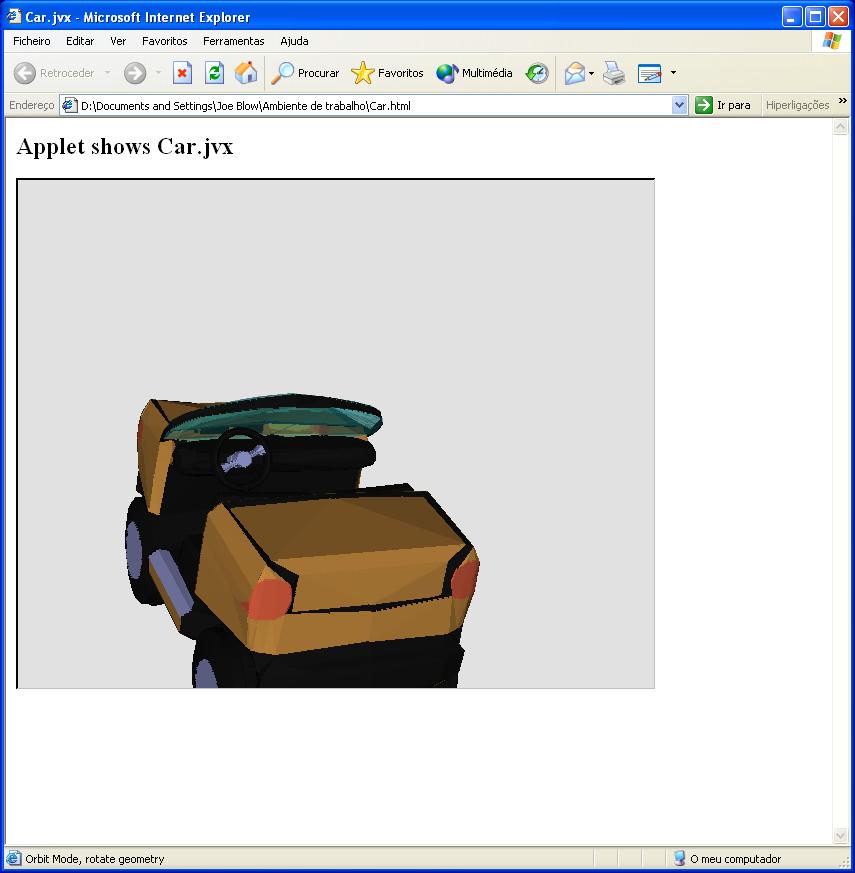
An Image, Only?

All this done, you should have a raw, almost text-less page, like this, see! “Applet shows Car.jvx”!
But then, you've either already know your HTML code, or import it to some easy WYSIWYG Web page editor and do the rest, real easy like!
After you've made that work, then you can play with all the options!
But then, you've either already know your HTML code, or import it to some easy WYSIWYG Web page editor and do the rest, real easy like!
After you've made that work, then you can play with all the options!
Now Do Your... Thang!

So now you've got a way to present your idea on a Web page, be it to the whole world, to those that have access to a special password protected (yeah, right!) page, or just to show on your laptop or make a private presentation with a PC and a Projector!
Have fun!
Have fun!