JackLit

This project was carried out by students belonging to the partnership between the Fremont Academy Femineers and the Pomona College Electronics 128 course. This project was intended to integrate hex-ware tech into a fun jacket that illuminates in rhythm with music. Our “JackLit” is able to hear music though a microphone and uses a Fast Fourier transformation code to sort out frequencies in the music that can be quantified and used to distinguish particular lighting groups on the jacket. In doing so, electroluminescent panel groups, wired in parallel, illuminate with the rhythm of any song based on the range of frequencies the microphone hears. The use of this project is to provide an entertaining jacket that can light up to the rhythm of any song. It can be worn at social events or applied to different articles of clothing. The technology could be used in shoes, pants, hats, etc. It can also be used to set up lighting at shows and concerts.
Materials
All materials can be found at adafruit.com and amazon.com.
- 10cmX10cm white electroluminescent panel (x3)
- 10cmX10cm blue electroluminescent panel (x4)
- 10cmX10cm aqua electroluminescent panel (x3)
- 20cmX15cm aqua electroluminescent panel (x2)
- 100 cm green electroluminescent tape (x3)
- 100 cm red electroluminescent tape (x4)
- 100 cm blue electroluminescent tape (x2)
- 100 cm white electroluminescent tape (x1)
- 12 volt inverter (x4)
- SainSmart 4 channel relay module (x1)
- 9 volt battery (x5)
- 9 volt snap connector (x5)
- Lots of wires
- HexWear
Arduino Software
Before you get started building the JackLit, you need to have the right programming tools to control it. First, you need to go to the Arduino website and download the Arduino IDE. Once that is done, here are the steps you need to follow to get set up to program your Hex.
- (Windows only, Mac users can skip this step) Install the driver by visiting https://www.redgerbera.com/pages/hexwear-driver-i... Download and install the driver (the .exe file listed on Step 2 at the top of the linked RedGerbera page).
- Install required library for Hexware. Open the Arduino IDE. Under “File” select “Preferences.” In the space provided for Additional Boards Manager URLs, paste https://github.com/RedGerbera/Gerbera-Boards/raw/.... Then click “OK.” Go to Tools -> Board: -> Board Manager. From the upper lefthand corner menu, select “Contributed.” Search for, and then click on Gerbera Boards and click Install. Quit and reopen Arduino IDE. To ensure that the library is installed properly, go to Tools -> Board, and scroll to the bottom of the menu. You should see a section entitled “Gerbera Boards,” under which there should at least appear HexWear (if not more boards like mini-HexWear).
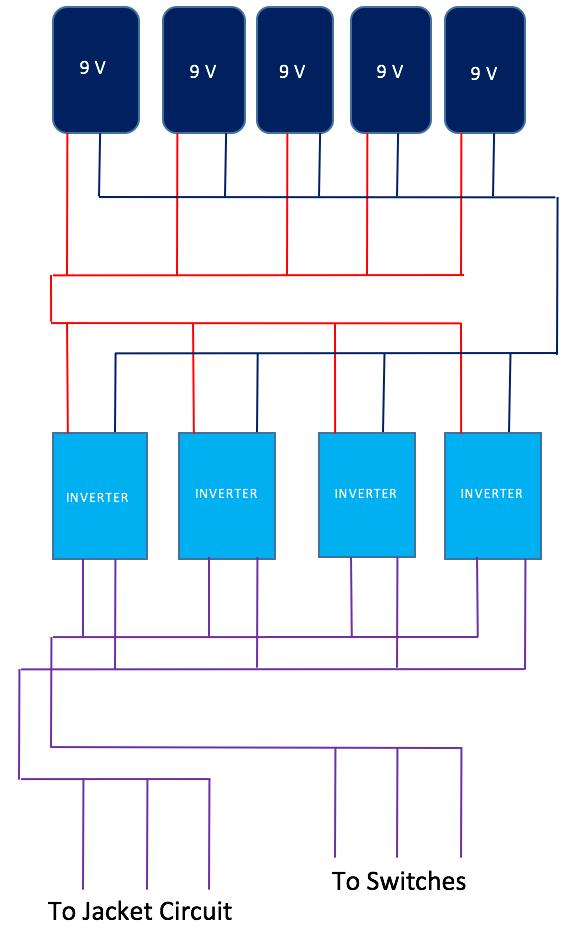
Inverter Layout

This diagram illustrates the circuit connecting the 9 volt batteries in parallel to the inverters and then on to the jacket. Note that the pair of wires coming out of each inverter carries AC current and it is important that the wires connected in parallel coming from the inverters are in phase, otherwise net gain will not be 1.
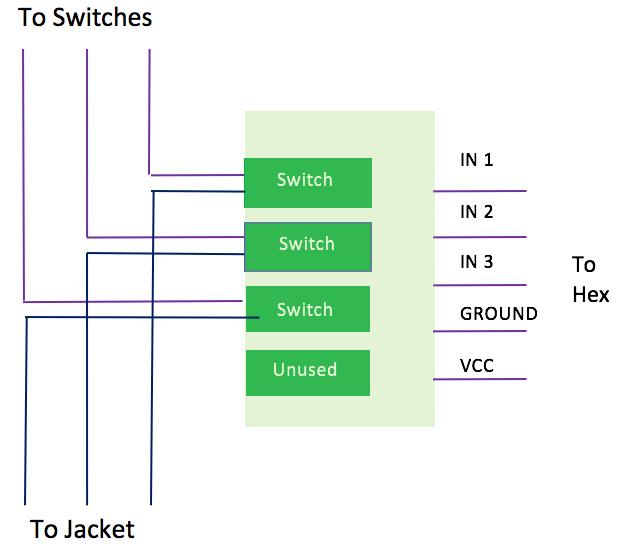
Relay Layout

This is the subsequent component of the circuit from Step 3 labeled “to switches” which connects the Hex to the switches (relay module).
Build!

Connect the 9 volt batteries and inverters as shown in Figure 1. Five 9 volts should be in parallel and connect to four inverters also in parallel. The output wires from the inverters should be connected in parallel and in phase. One of the inverter output parallel wires should then be set aside to be connected straight to the electroluminescent panels on the jacket. The other will be connected to the relay module. Note that which one goes where is arbitrary because we are dealing with an AC circuit. Like illustrated in Step 4, you should split the parallel wires into three, each one connecting to one of the four switches. One switch will go unused. See the instructions on adafruit.com or amazon.com to know where your wires should connect to the switches. Another wire should be connected to each switch that will be set aside to connect to the electroluminescent panels on the jacket. Make sure to connect the relay module to the Hex appropriately as shown in Step 4 and above.
Moving on to the circuit integrated into the jacket. We now have a set of three wires that connects to the inverters, and another set of three wires that connects to the switches. They are in sets of threes because we have 3 parallel circuits of electroluminescent panels on the jacket. The electroluminescent panels can be hot glued onto the jacket, and holes cut in the fabric to thread the wires so that they don’t show on the outside. The next step is the simplest but most tedious because of all the electroluminescent panels. Choose which panels you want to illuminate simultaneously. You may assign three groups of panels, and each should be connected in parallel. There should be positive input wires in parallel and negative input wires in parallel, although which is positive and negative is arbitrary because it is an AC circuit. Connect one of the three wires coming from the inverters to each of the three electroluminescent parallel lighting groups. Then connect one of the three wires coming from the switches to each of the three electroluminescent parallel lighting groups. Be sure to cover exposed wires as they will give you a light shock.
Coding
Our code uses the Arduino Fast Fourier Transform (fft ) library to break down noise into the frequencies that the Hex hears. The actual math behind Fourier Transforms is somewhat complicated , but the process itself is not too complex. First , the Hex hears noise , which is in fact a combination of many different frequencies. The Hex can only listen for a certain amount of time before it has to clear all the data and again, so in order for it to hear a noise, that noise's frequency has to be at most half of the time that the Hex listens for since the Hex needs to be able to hear it twice for it to know that it is its own frequency. If we were to graph a pure tone as a function of amplitude vs. time, we would see a sine wave. Since in reality pure tones are not common, what we see instead is a pretty confusing and irregular wiggly line. However, we can approximate this with a sum of many different pure tone frequencies to a pretty high degree of accuracy. This is what the fft library does: it takes a noise and breaks it down into different frequencies that it hears. In this process, some frequencies that the fft library uses to approximate the actual noise have greater amplitudes than others; that is, some are louder than others. So, each frequency that the Hex can hear also has a corresponding amplitude, or volume.
Our code does a fft to get a list of the amplitudes of all frequencies in the range that the Hex can hear. It includes code that both prints out a list of frequencies and amplitudes, and graphs them as well so that the user can verify that the Hex is actually hearing something, and that it seems to correspond to changes in the volume level of whatever the Hex is hearing. From there, since our project has 3 switches, we broke the frequency ranges into thirds: low, medium, and high and made each group correspond to a switch. The Hex runs through the frequencies that it heard and if anything in the low/medium/high group is over a certain volume, then the switch corresponding with the group that the frequency belongs to turns on and the whole thing pauses to let the light stay on. This continues until all frequencies have been checked, and then the Hex listens again and the whole process repeats. Since we had 3 switches, this is how we divided up the frequencies, but this can easily be scaled to any number of switches.
A note on some of the oddities of the code. The reason that when we iterate through the frequencies starting at the 10th one is because at a frequency of 0, the amplitude is extremely high regardless of noise level because of a DC offset, so we just start after that bump.
See the attached file for the actual code we used. Feel free to play with it to make it more or less sensitive, or add more lighting groups if you want! Have fun!