IoT Gauge With Arduino, Yaler & IFTTT
by tamberg in Circuits > Arduino
19465 Views, 151 Favorites, 0 Comments
IoT Gauge With Arduino, Yaler & IFTTT

How to build a Web-enabled, Arduino-based IoT Gauge with a REST API, and connect it to the IFTTT.com mash-up platform, via the Yaler.net relay service*.
What's exciting about this? With the Maker Channel, IFTTT supports custom Webhooks, to integrate DIY IoT projects. Been waiting for that since 2011**.
Inspired by WhereDial, a DIY Internet of Things classic, the IoT Gauge shows the current location of its owner. A bit like the Weasley Clock in Harry Potter.
The design and code of the IoT Gauge is generic and could be used as well to display e.g. weather conditions. The logic resides in the Cloud, the gauge is just a servo with an API.
Cheers, @tamberg
Material
- Arduino Uno, https://www.adafruit.com/products/50 or
Arduino Yun, https://www.adafruit.com/products/1498 - Ethernet shield, https://www.adafruit.com/products/201 (for the Uno)
- Ethernet cable, https://www.adafruit.com/products/995 (for the Uno)
- Servo motor, https://www.adafruit.com/products/155
- Jumper wires, https://www.adafruit.com/products/759
- 3 x M3 nuts & bolts
- 4 mm plywood
- USB cable
Tools
- Laser-cutter at your local Fab Lab, https://www.fablabs.io/map
- Hot-glue or wood glue
- Android or iOS phone
Downloads
- IoT Gauge design files, http://www.thingiverse.com/thing:453788
- Yaler Arduino library, YalerEthernetServer.zip (for the Uno)
- Arduino Uno code, IoTGaugeWebService.ino
- Arduino Yun code, IoTGaugeMailboxApi.ino
*) I'm a founder of Yaler.
**) Zapier, another mash-up platform, always supported custom Webhooks.
Laser-cutting and Assembling the IoT Gauge



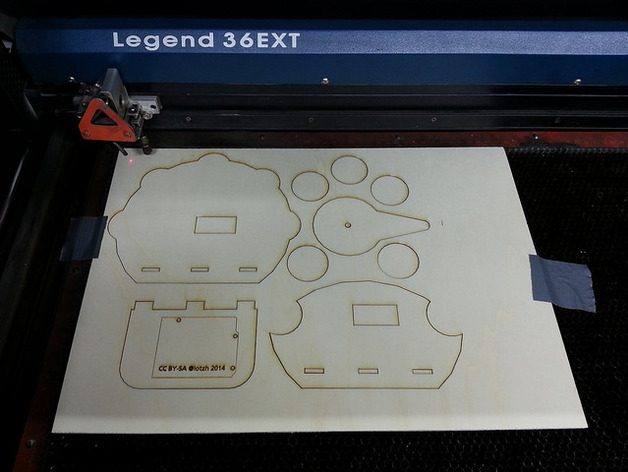
Producing the parts
- Download the IoT Gauge design files
- Laser-cut the design from 4 mm plywood
- Engrave location names (or whatever you need), or add them with a pen
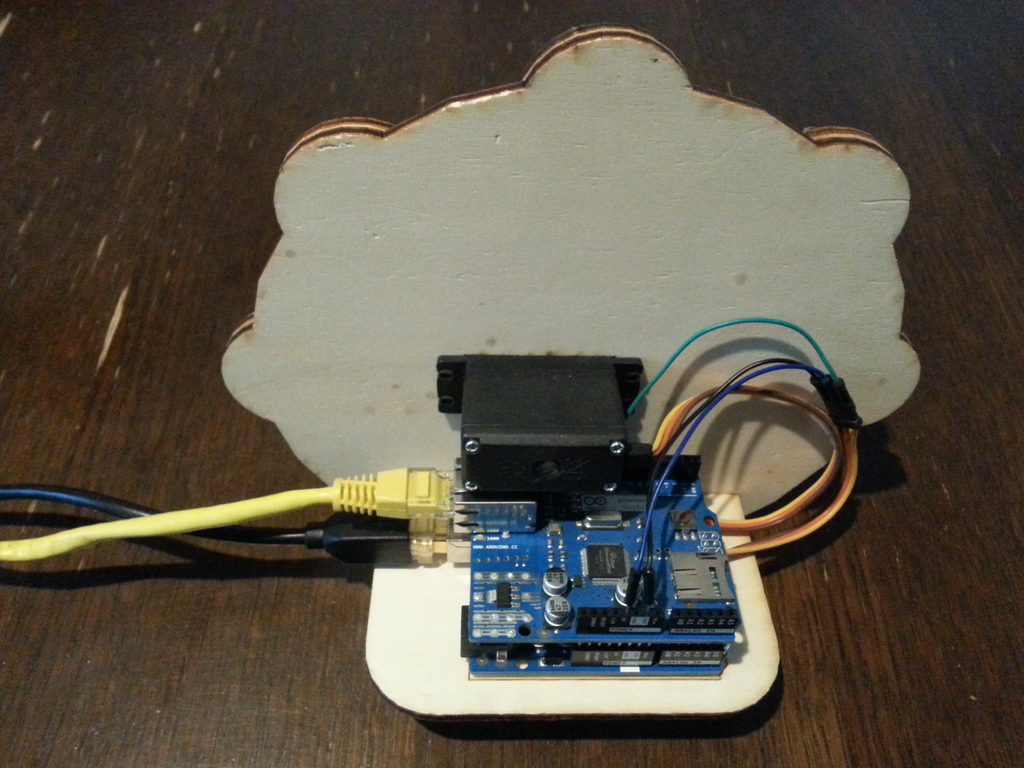
Assembling the IoT Gauge
- Add the Ethernet shield to the Arduino (for the Uno)
- Screw the Arduino to the base plate (note its orientation)
- Add the big face plate to the servo, then the small face plate
- Stick the base plate into both face plates, make sure everything aligns
- Glue the indicators to the face plate, make sure they are properly oriented
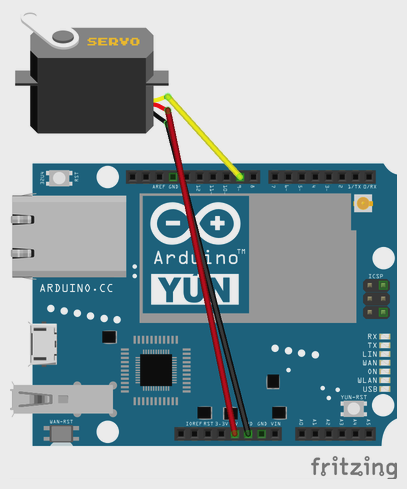
- Use jumper wires to attach the servo to pin 9, 5V and GND of the Arduino (or shield)
- Add the clock hand (to be calibrated later on)
Uploading the IoT Gauge Web Service Arduino Code

Simple Web service
Controlling the IoT Gauge is quite simple. A Web service (or REST API) is listening for incoming requests and setting the servo position accordingly. The IoT Gauge is just a "dumb" servo. Keeping the logic in the Cloud lets you swap the "brain" later on, e.g. to display weather conditions instead of a location.
Remote access to the Arduino
To give the IFTTT Cloud service access to the IoT Gauge, our Arduino REST API needs to be accessible and addressable from the Web. Experts could add an exception to their firewall or router. But as this can be quite a hassle, we'll use a relay service*.
Installing the Arduino Uno (for the Yun, see below)
- Install the YalerEthernetServer.zip library as shown in https://yaler.net/arduino
- Download the IoTGaugeWebService.ino Arduino Uno code
- Make sure you use a unique MAC address
- Replace RELAY_DOMAIN with your relay domain.
(To get a relay domain, sign up for a free trial account at Yaler.net) - Upload the code to your Arduino Uno
Installing the Arduino Yun (for the Uno, see above)
- Install YalerTunnel and enable Web access as shown in https://yaler.net/arduino-yun
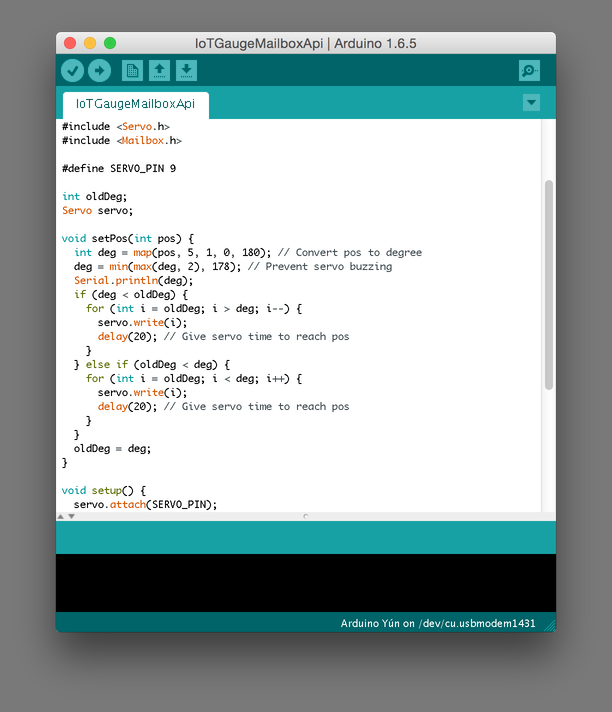
- Download the IoTGaugeMailboxApi.ino Arduino Yun code
- Upload the code to your Arduino Yun
Why is Yun code different from the Uno code?
The Yun provides a built-in REST API called mailbox. To make this API accessible from the Web, we use the YalerTunnel Linux daemon (which also supports SSL encryption, unlike the Uno). By building on what's already there you can simplify your code.
Have a look at both programs and decide for yourself. The Yun's mailbox API is not perfect (and not strictly RESTful, as it allows GET to change values), but it's based on a script running on the Linux side of the Yun, which uses less of the precious memory on the Arduino side.
*) If you're not happy about using a relay service, just remove it and (for the Uno) uncomment the local server.
Testing the Arduino Web Service With Curl

Installing Curl command line tool on your computer
- Download and install Curl from http://curl.haxx.se/
- Open a shell on your computer and test Curl with
$ curl -v http://google.com/
Enabling the Arduino Yun API (skip for the Uno)
- Power the Yun, wait a bit, then visit http://arduino.local/
- Log in and click Configure
- Scroll down and set REST API access to Open
- Click Configure & Restart
Testing the IoT Gauge with Curl
- Make sure the Arduino is powered and connected to the Internet
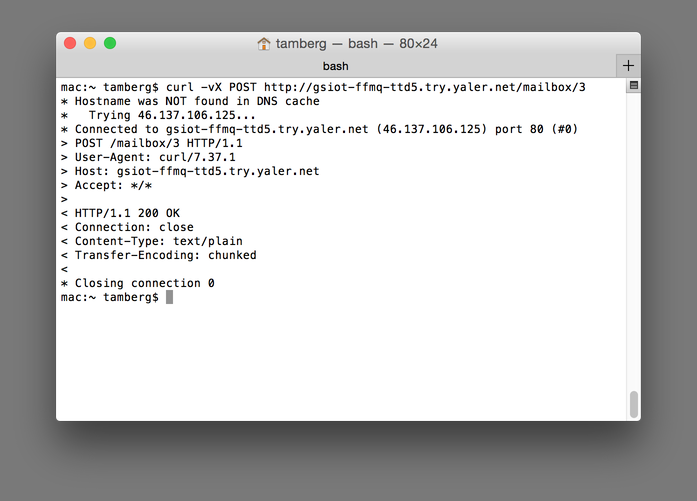
- Set the servo position to 3 (or any other position from 1 to 5) with*
$ curl -vX POST http://RELAY_DOMAIN.try.yaler.io/mailbox/pos/3
(Replace RELAY_DOMAIN with the relay domain you used before) - Make sure the servo moved the hand to the desired position (adjust the hand if necessary)
- Make sure you get something like < HTTP/1.1 200 OK as a response to the curl call
- If you get < HTTP/1.1 504 the Arduino is not online or there has been a typo
Why should you test your API with Curl?
Curl is a standard HTTP client. Your browser is great to test GET requests, and there are online tools to also test PUT and POST requests. But sometimes the browser adds magic, like following redirects. So if you want to make sure a basic client or 3rd party Webhook call like the one sent from IFTTT can access your Web service API, Curl is great.
*) For the Uno, POST /mailbox/pos/3 works as well as PUT /servo?pos=3 because the code parsing the request is quite forgiving.
Connecting the Arduino to the IFTTT Maker Channel



Creating a new IFTTT recipe (or skip to add an existing recipe)
IFTT lets you create recipes connecting a trigger to an action.
- Visit https://ifttt.com/myrecipes/personal/new (sign up if you haven't yet)
- To choose a trigger channel, search for e.g. "Android Device" or "iOS Location" and select the channel icon
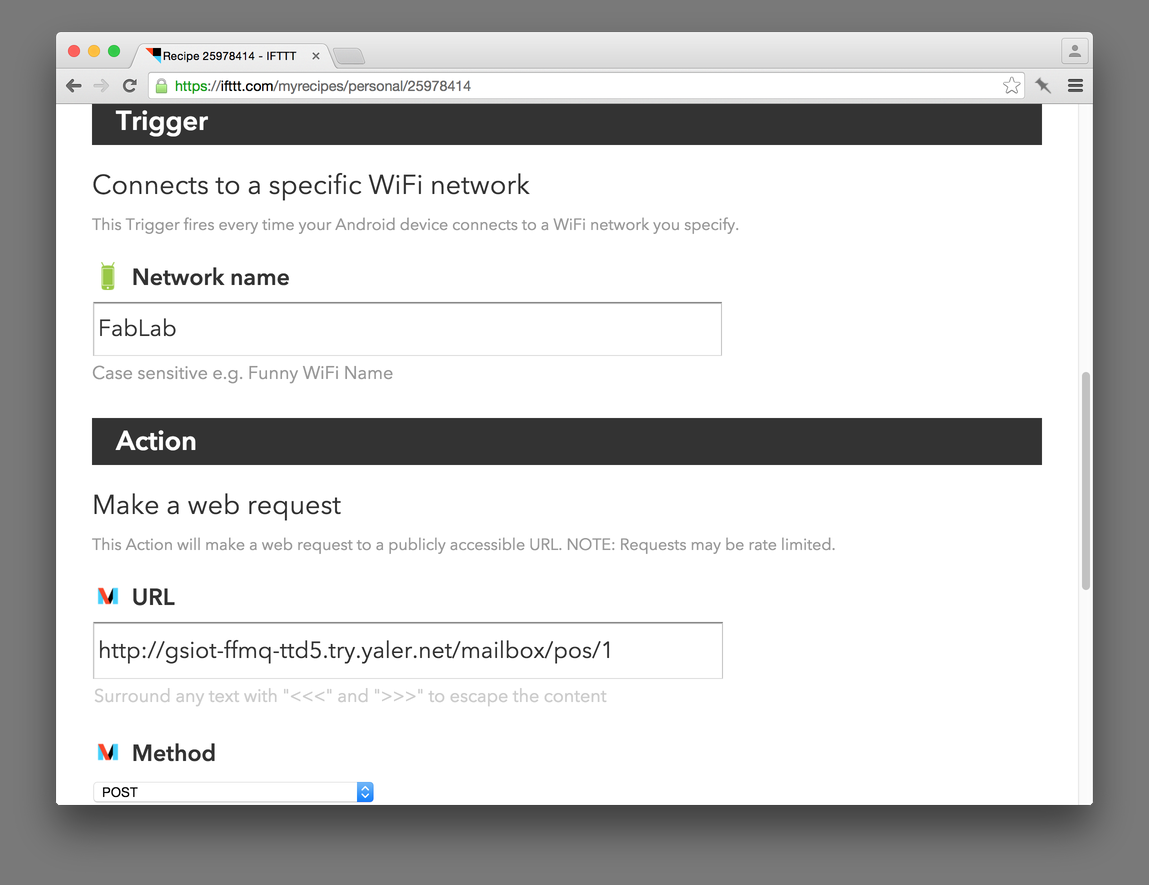
- Then choose a trigger, e.g. Connects to a specific WiFi network (for Android)
- Enter a network name or location
- When choosing action channel, search for the Maker channel and select it
- Then select the action Make a web request
- Enter the URL http://RELAY_DOMAIN.try.yaler.io/mailbox/pos/3
(Replace RELAY_DOMAIN with the relay domain you used before) - For the Method select POST
- For the Content Type select application/x-www-form-urlencoded
- The Body can be left empty
Adding an existing IFTTT recipe
IFTTT allows users to publish recipes. Here are two recipes to control your IoT Gauge:
- Open the "IoT Gauge position from Android WiFi location" recipe here
- Or the "IoT Gauge position from iOS location" recipe here
- Or search* for "IoT Gauge" recipes, https://ifttt.com/recipes/search?q=IoT+Gauge
- To add an instance of the recipe to your recipes click the Add button
- Enter a WiFi network name or location (or whatever the recipe asks for)
- Replace RELAY_DOMAIN in the URL with the relay domain you used before
- Adapt the pos parameter in the URL from 1 to 5 to match your location
- Add another instance of the recipe for each location
*) It seems that IFTTT does not yet add Maker channel recipes to the search results
Creating a IFTTT Do Button for the IoT Gauge

IFTTT Do apps
IFTTT also provides Do apps for iOS and Android. The app allows you to manually trigger actions. This can be great for testing your other IFTTT recipes.
Unlike normal IFTTT recipes, the Do app recipes cannot (yet?) be shared or made public. So you'll have to create them from scratch.
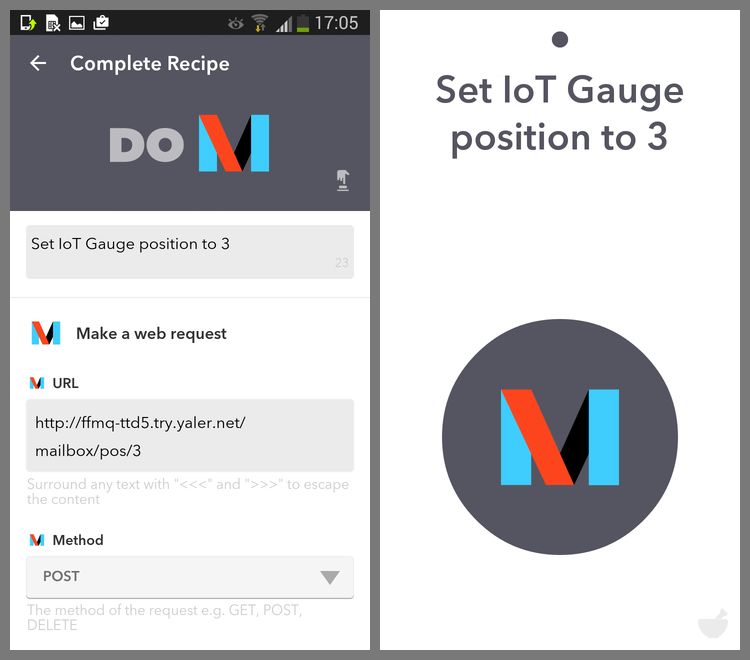
Creating a new IFTTT Do button
- Get the Do Button Android or iPhone app at https://ifttt.com/products/do/button
- Work through the rather annoying but mandatory (?) intro screens
- Use the small icon on the lower right to bring up the list of recipes
- Tap the + sign, then tap Channels and search for the Maker channel
- Then select the action Make a web request
- Enter the URL http://RELAY_DOMAIN.try.yaler.io/mailbox/pos/3
(Replace RELAY_DOMAIN with the relay domain you used before) - For the Method select POST
- For the Content Type select application/x-www-form-urlencoded
- The Body can be left empty
- Tap Add to create the button
- Once created, the recipe can be edited online at https://ifttt.com/myrecipes/do
That's it - thanks for reading, and let me know if you've got any questions or suggestions.