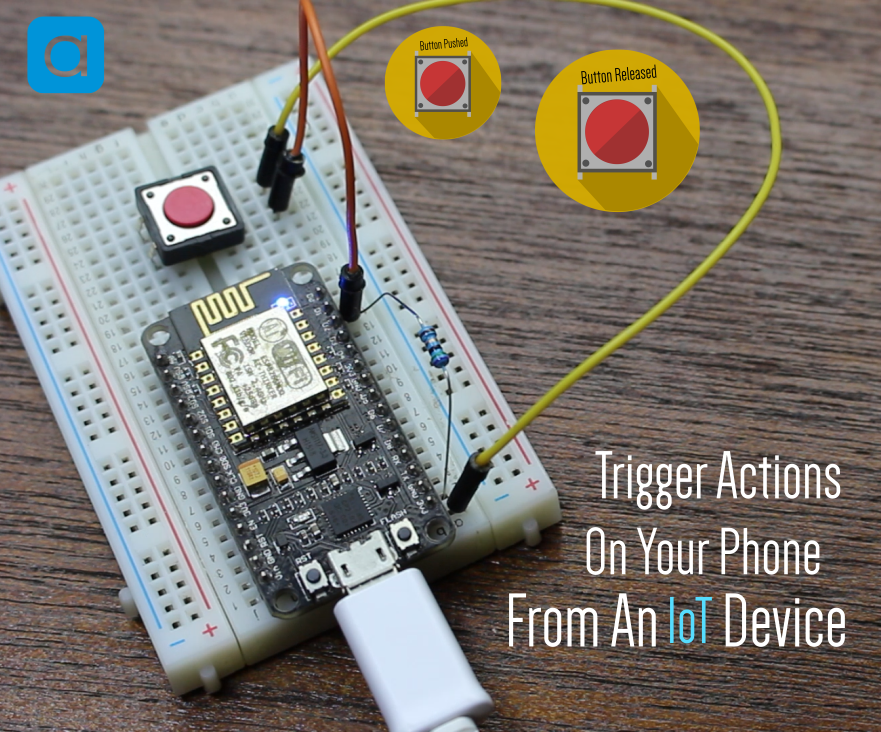
IoT Button That Controls Your App
by appshed in Circuits > Arduino
1796 Views, 4 Favorites, 0 Comments
IoT Button That Controls Your App



One of the things I like most about microcontrollers is the ability to use them as an input device, for example, the Arduino Micro can be used as an HID (human interface device) which means with some coding and knowhow you could make your own keyboard or mouse from an Arduino! That got me thinking what about using an IoT device as an input to control things on an App. So in this project, we are going to take a look at how to make an app connected button that can be programmed to do just about anything in our app.
Installing the Libraries
To upload our code we are going to be using the very popular Arduino IDE which can be downloaded Here . Now because we are going to be using the website AppShed to control and edit the way the board works we don't need to focus on the actual code going into the board. The code we are uploading is the AppShed master sketch which allows the website to control all the pins on the board.
Now to be able to upload code to our board through the Arduino IDE we need to install its library which allows to IDE to talk to our specific board. This is done as follows:
-
Launch the Arduino IDE
-
Navigate to File and click Preferences
- Towards the bottom, you should see "additional boards manager URLs" followed by a blank space
- Copy and paste this into the blank space http://arduino.esp8266.com/versions/2.4.1/package...
Now we need to install the boards under board manager.
- Navigate to Tools, then Board and then Click on Board Manager
- Now in the search bar search for ESP8266
- Click on the first option and click Install
Now our board is able to communicate with the Arduino IDE
Uploading the Code

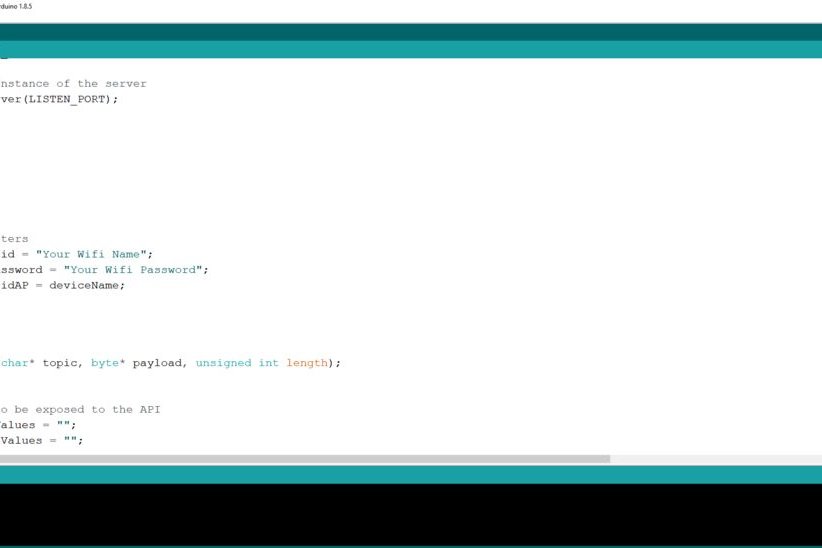
So at this point, we have downloaded the libraries that are needed to help the Arduino IDE communicate with our IoT board and we've downloaded the libraries that allow the AppShed master sketch to run. Now, all we need to do is change the name and password of your IoT device in the code if you don't do this your IoT devices wifi name will be "Your_device_name_here".
To do this we need the following:
- Plug your IoT board into your computer
- Download and open the Appshed master sketch (which can be found here)
- Navigate to tools and click on board
- Scroll down until you see your board, then click on it (I'm using the NodeMCU so I'm going to click on NodeMCU)
- Now navigate back to tools and click on port, from here you should see your board (should look like this "com 9" if you're on windows and "/dev/cu.wchusbserial1410' for mac)
- Click the side facing arrow to upload and wait while it does so.
If you get a message after about 2 - 3 minutes saying done uploading then everything worked perfectly! To double-check that our board is working we can also go our WiFi setting and look for the name that we gave the board earlier if it's there it's working.
Setting Up the App



Making an App that receives data from an external IoT board can seem pretty scary if you aren't a professional App developer, however, this isn't an issue because we are going to be using AppSheds infostructure to make our app which makes it really easy.
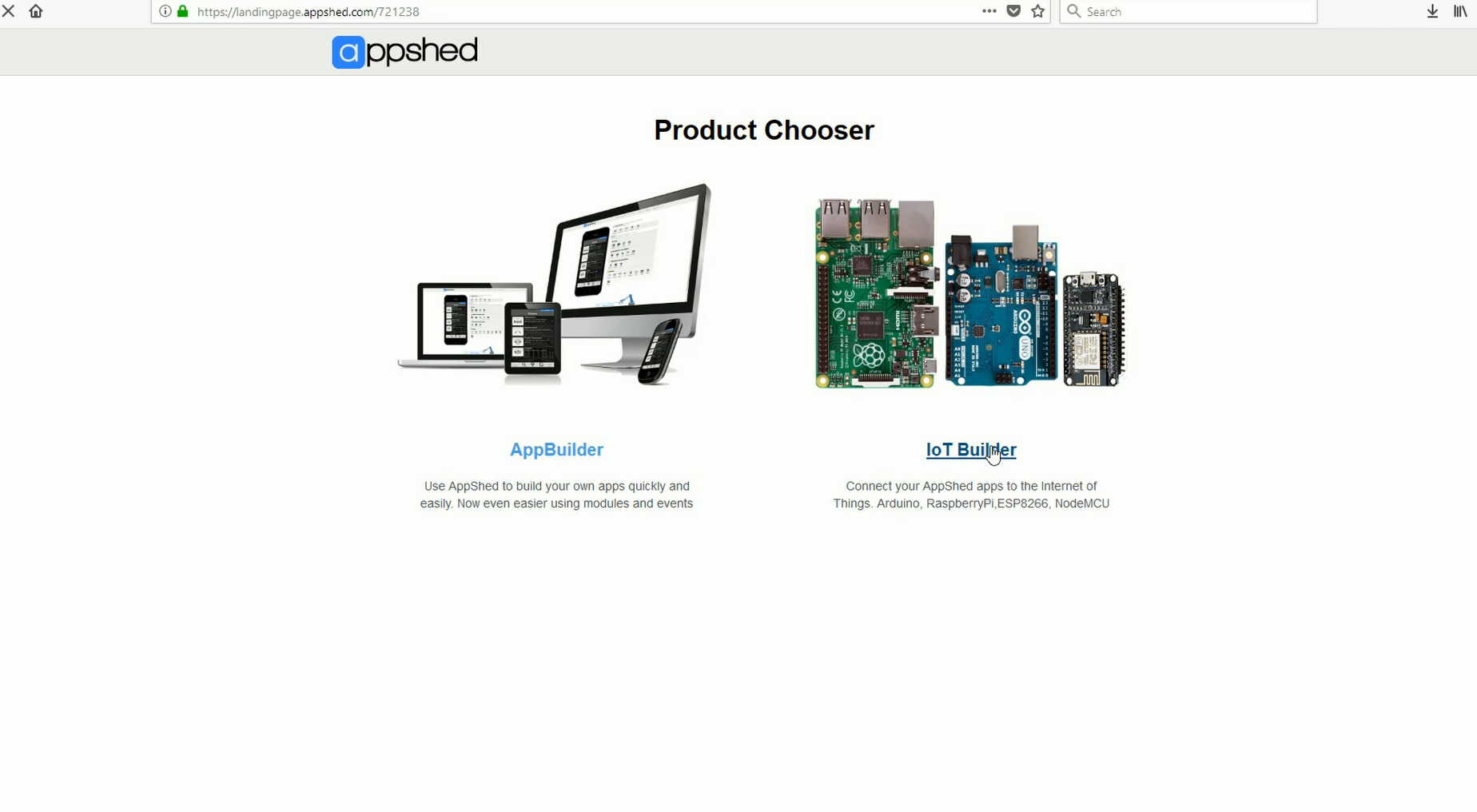
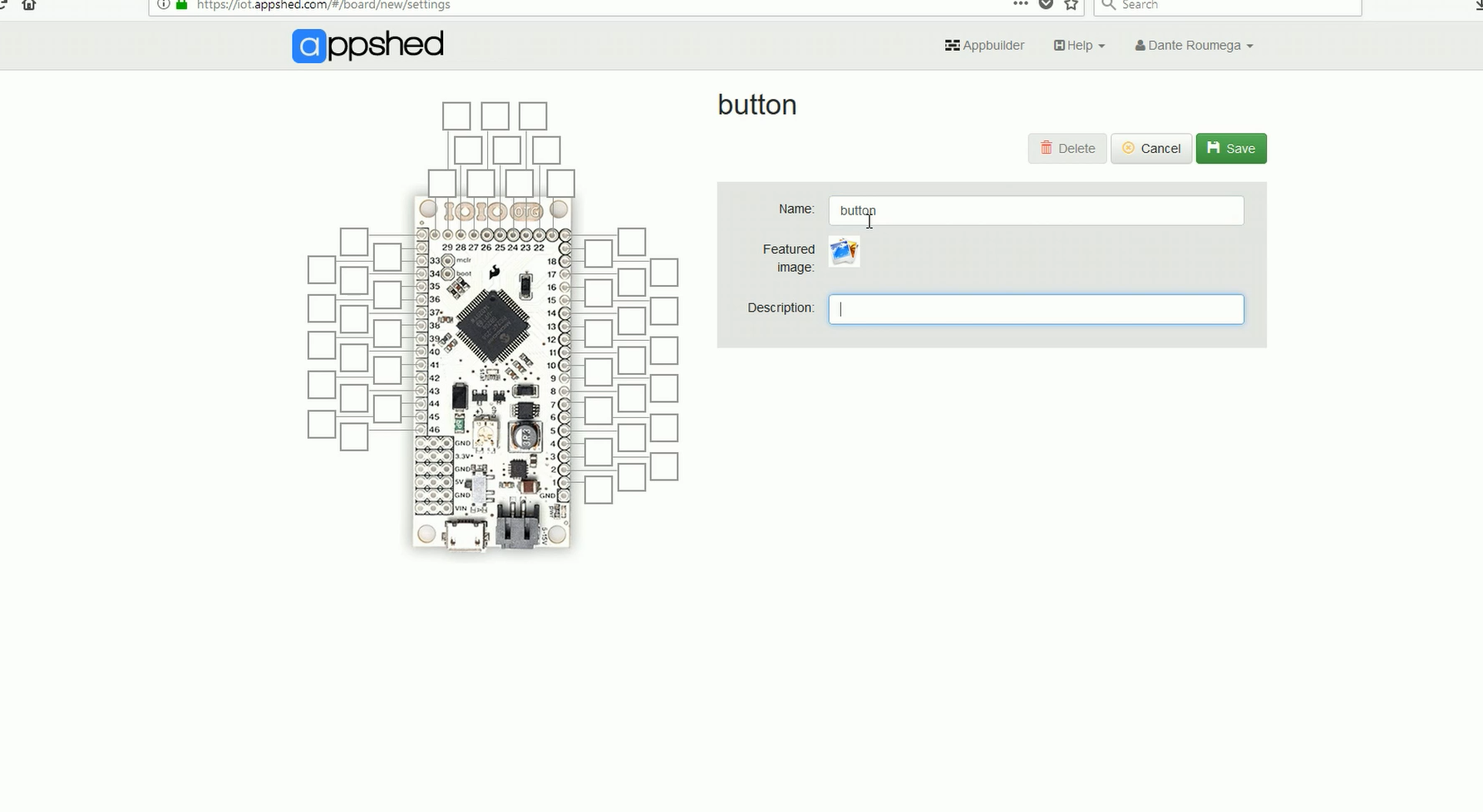
We need to start by going to AppShed and either make a free account or log into an existing one. From here you should see the two options IoT Builder or App Builder, we are going to start by clicking on IoT Builder as this will let us set which pins we want to act as outputs or inputs. Once the page is loaded click New IoT Project and name the board input and click save.
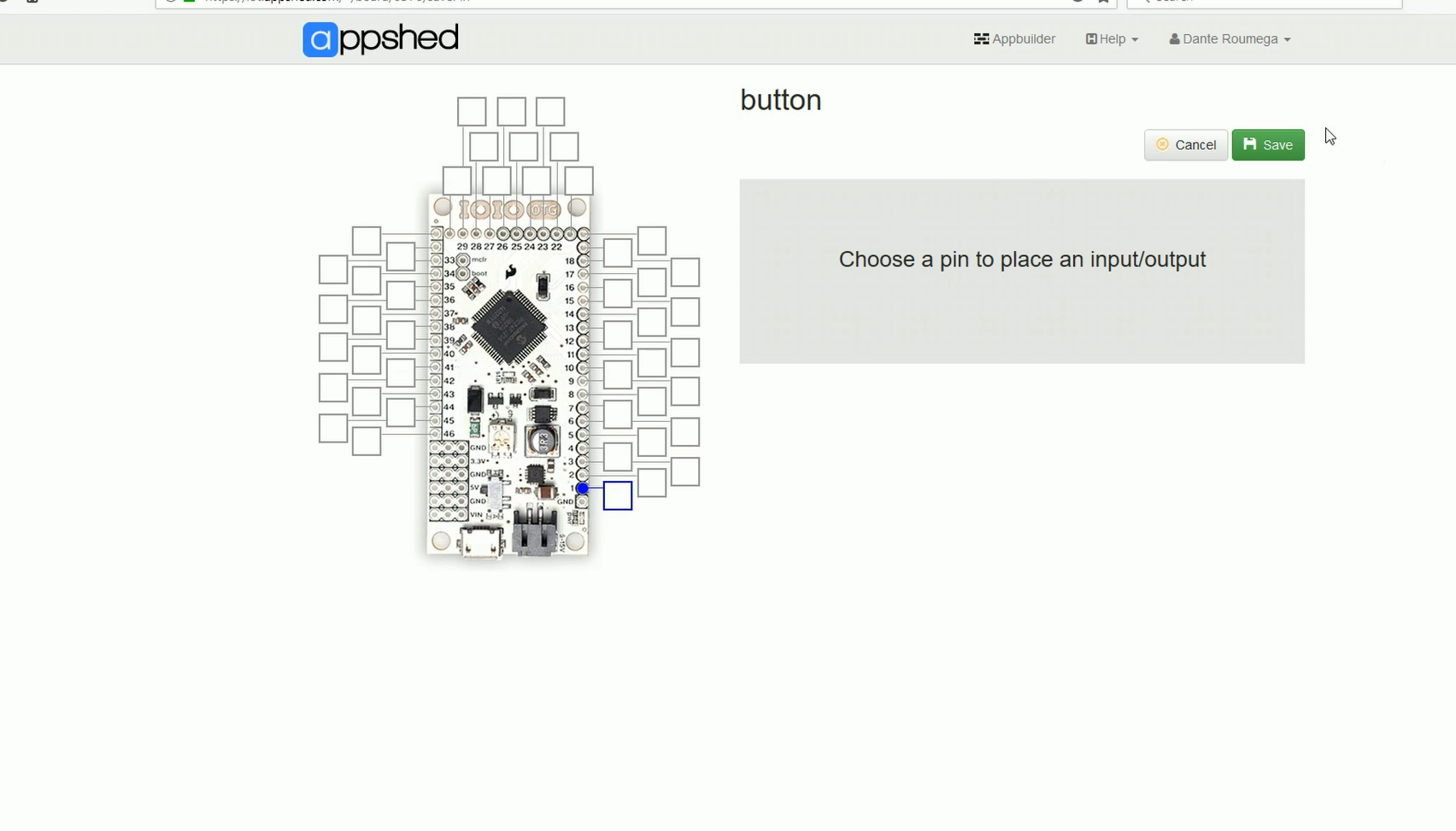
Now since we want to set one of the pins as an input to see when the button is pushed we need to start by clicking on the button icon under Digital Inputs and then click on Pin 1 to tie them together then give it a name like "button" and click save.
Now we are going to head over to the App Building side of things.
Making the App


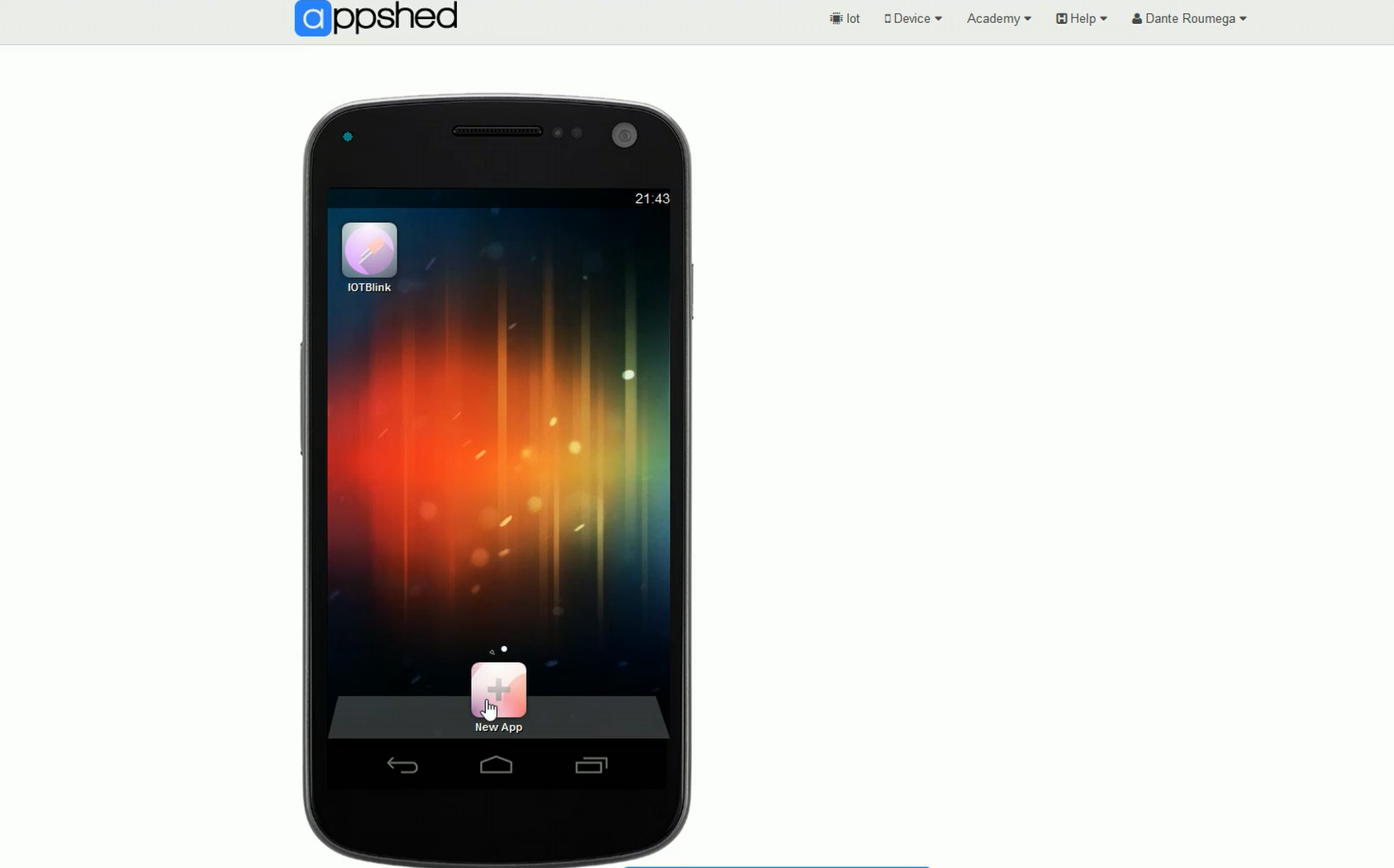
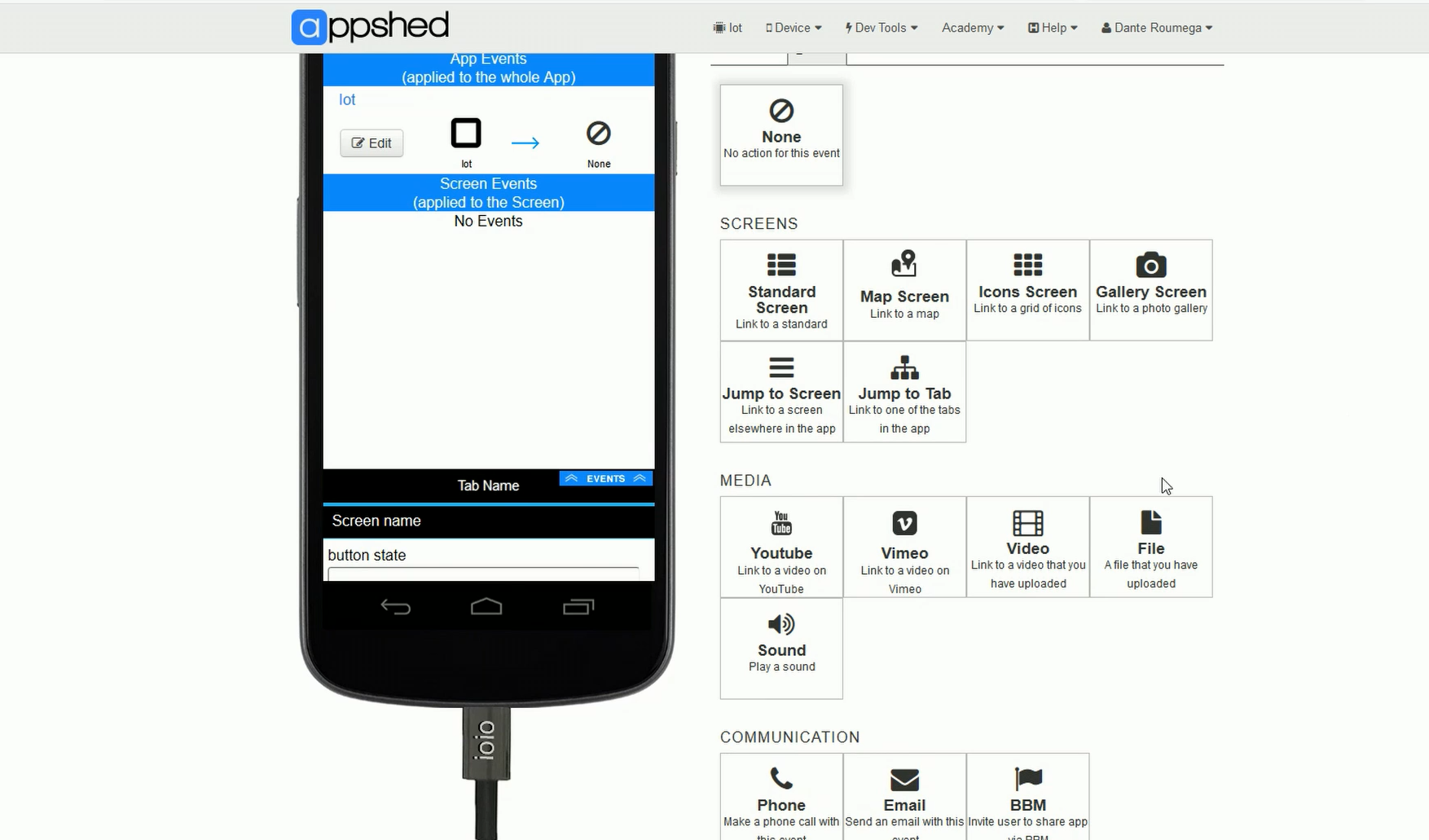
Now we go back to that landing page after logging in and click on App Builder this time. You should be presented with a simulated phone, we need to start by clicking on the plus button to start a new app. Once that's loaded the absolute first thing we need to do is link that IoT board we just made to our app we do this by clicking on board's and then clicking on the board we just made which should be named input. Now with the board loaded in, we can start adding features to the app.
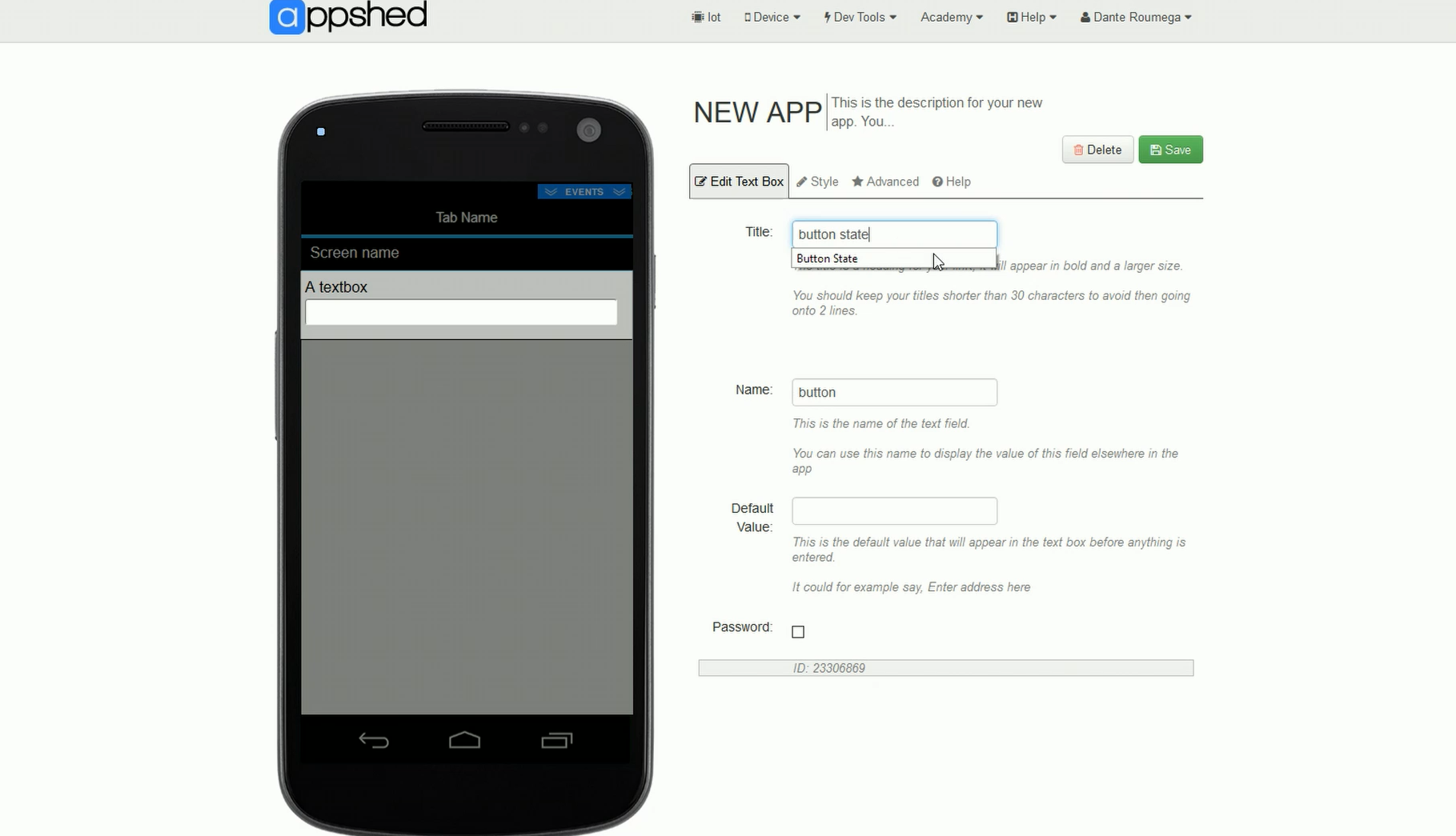
We start by clicking on input box under forms and title it Button State. We then need to name it button, this is important because we named pin one button earlier so naming it button helps tie these two things together. Now we just click save and the app is done!
Publishing and Testing

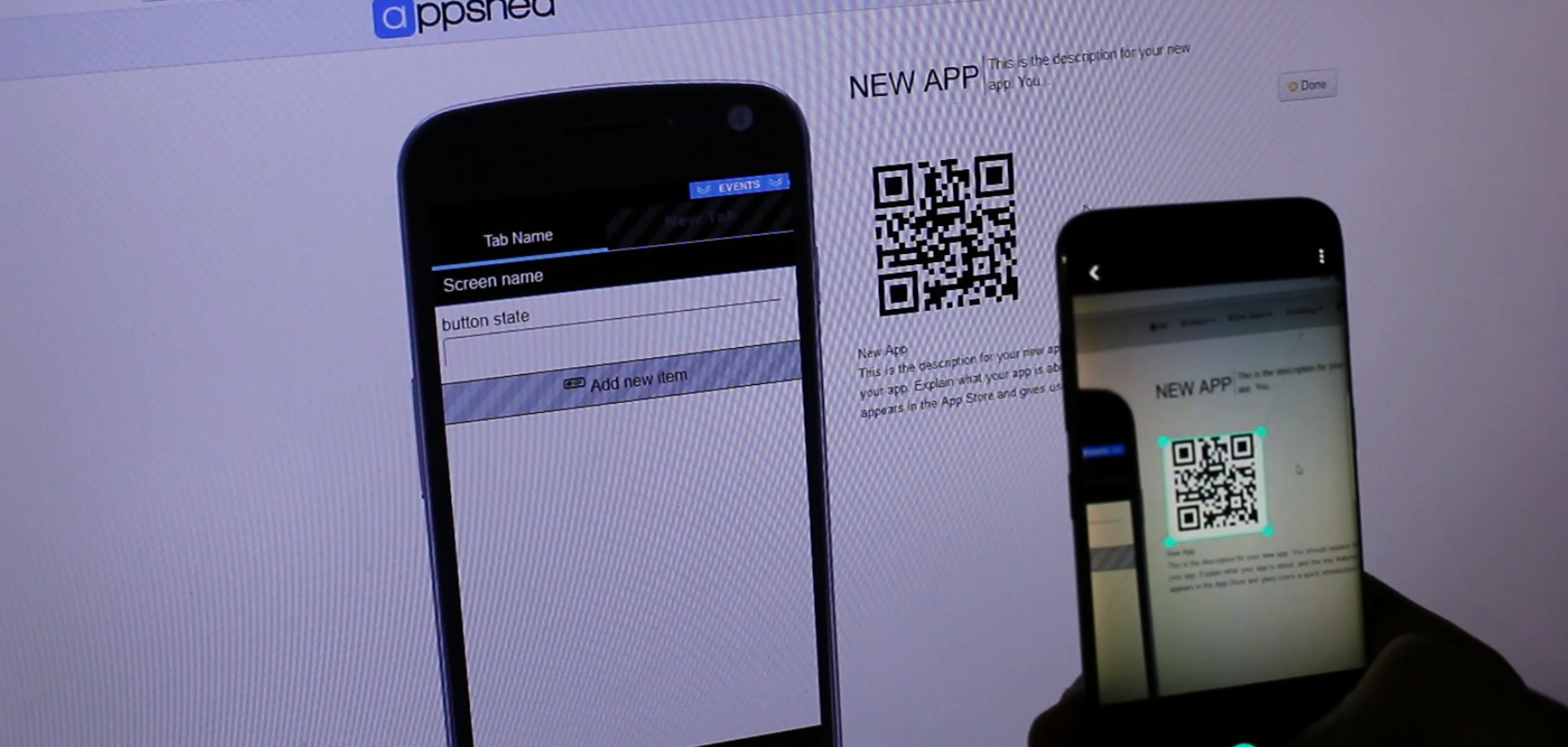
Now that super basic app is built we need to publish it and get it on our phone. We do this by clicking on the publish button, once that's completed we need to navigate to the share tab and click on QR code which will then present you with a QR code that you can scan with your phone.
Once that web-app is loaded we needed to connect our phone to our IoT devices WiFi which we do by heading over to WiFi setting on your phone and then connecting to the device name we gave it earlier.
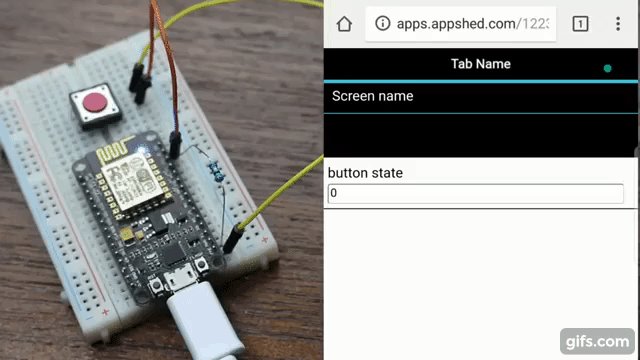
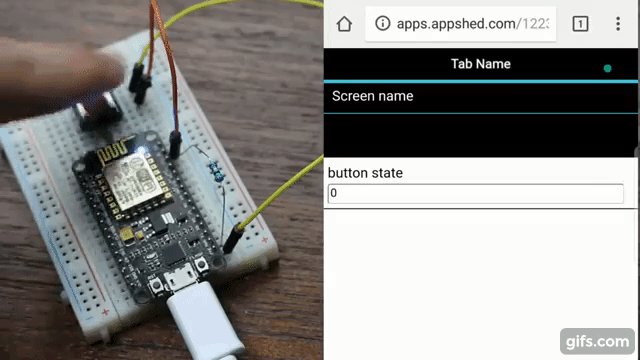
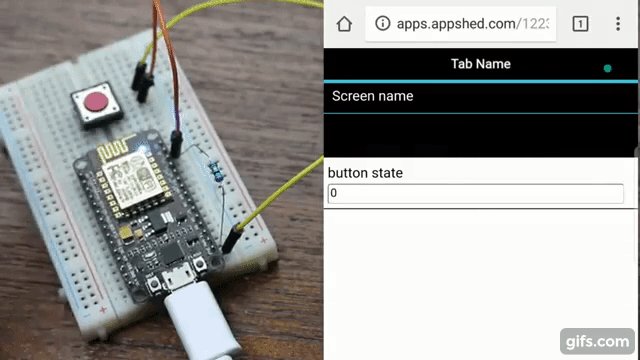
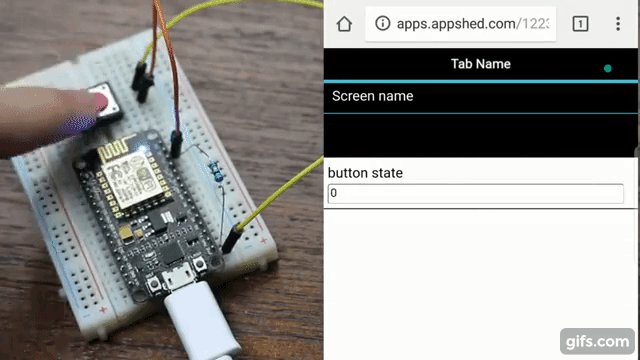
Now we can head back to the app and push the button on our IoT devices, you should see a 1 when the button is pushed and a 0 when the button isn't pushed. If you don't see any value try refreshing the page and you should see a value pop up.
Taking It Further

Now yes only seeing a 1 or 0 is a little boring, however, the point of this project is only to show you whats possible, it's your job to take it further and create something really amazing. As an example, you could set the app to trigger a sound or play a video (here's an example of this https://goo.gl/GGGaZS )
If you have any questions please leave us a comment, thanks for reading!