Introduction ESP32 Lora OLED Display
by Fernando Koyanagi in Circuits > Microcontrollers
18816 Views, 8 Favorites, 0 Comments
Introduction ESP32 Lora OLED Display



This is another video concerning the Introduction to the ESP32 LoRa. This time, we’ll speak specifically about a graphic display (of 128x64 pixels). We will use the SSD1306 library to display information on this OLED display and present an example of animation using XBM images.
Resources Used

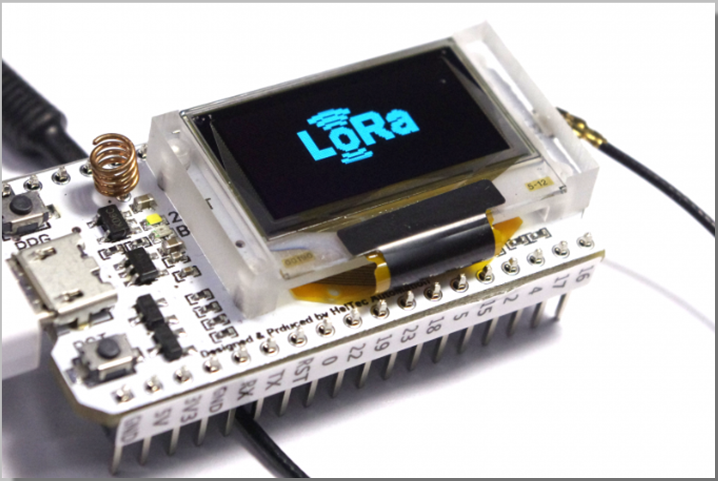
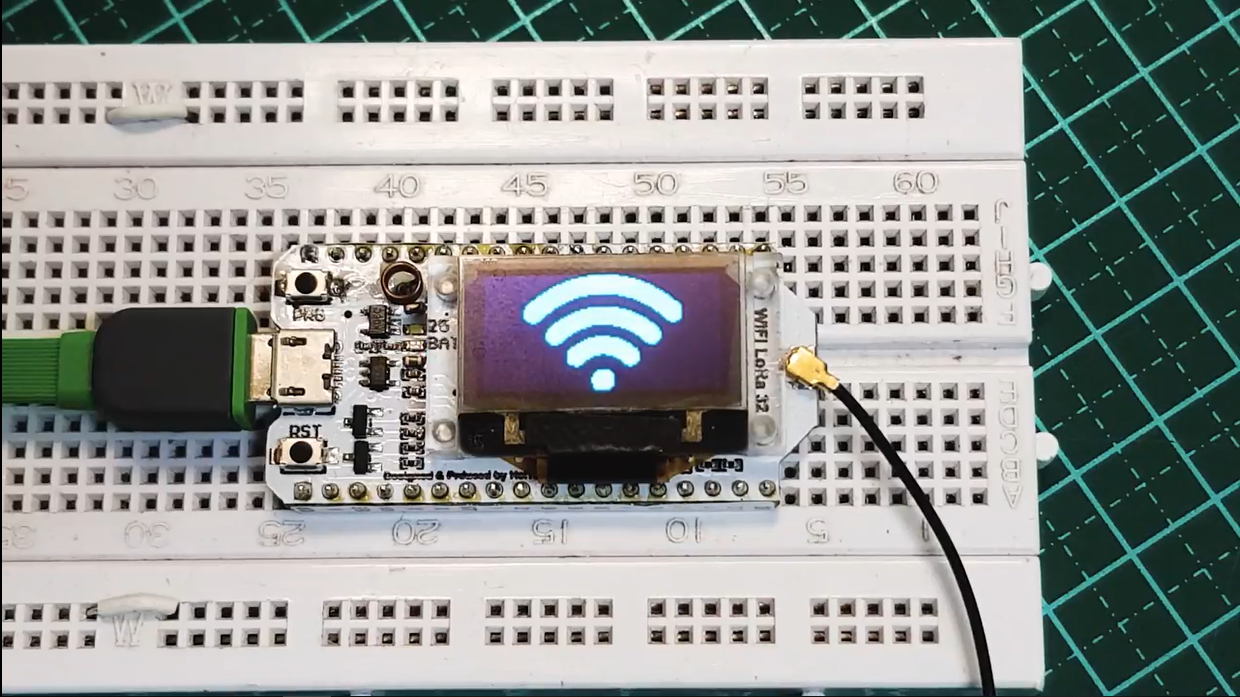
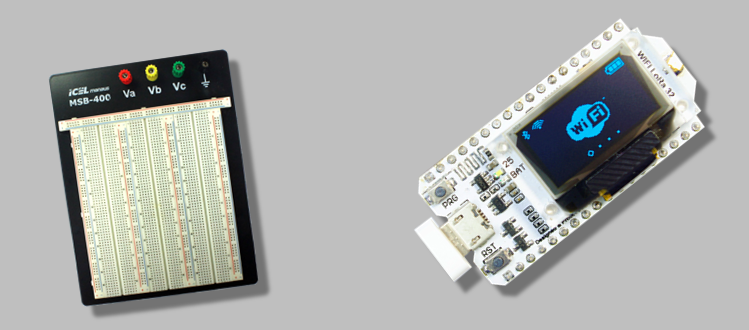
1 Heltec WiFi LoRa 32
Protoboard
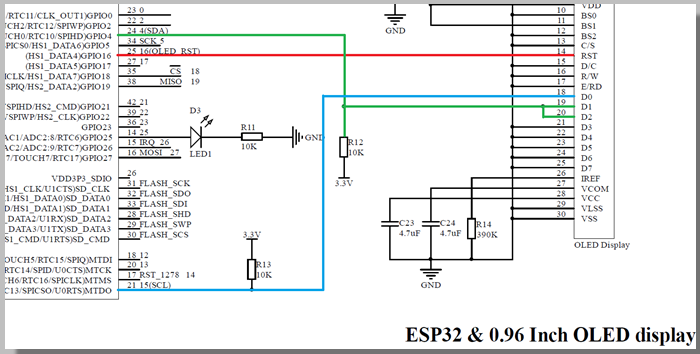
The Display


The display used on the development board is an OLED of 0.96 inches.
It has 128x64 and is monochrome.
It has I2C communication and is connected to the ESP32 via 3 wires:
SDA on GPIO4 (for data)
SCL on GPIO15 (for clock)
RST on GPIO16 (for reset and display start)
The SSD1306 Library

This can be found together with the set of libraries provided by Heltec-Aaron-Lee.
It has several functions for writing strings, drawing lines, rectangles, circles, and displaying images.
The Animation and XBM Files











We will use the library's drawXbm function to display an animation.
The XBM image format consists of an array of characters where each element textually represents a set of monochrome pixels (1 bit each), through a hexadecimal value. These are equivalent to one byte.
Because multiple characters are used to represent a single byte, these files tend to be larger than those from the currently adopted formats. The advantage is that they can be compiled directly without the need for prior treatment.
In addition to the array, two settings that determine the image size are included.
To build the animation, we need the images that will form the frames.
We can use any image editing software to get working. The only precautions we should take are to first keep the size compatible with the display and use monochrome files.
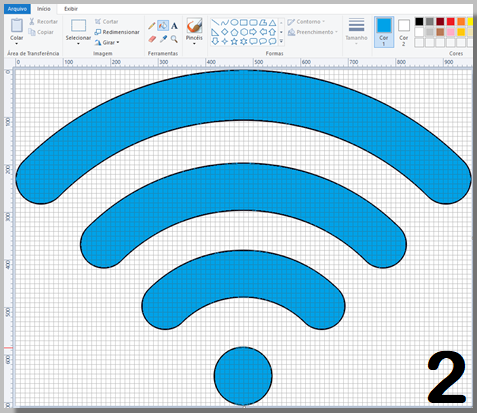
To generate the files, we can draw them or import images. Here, we decided to edit a color image using PaintBrush, and we drew each one of the frames
Original image - 960x707 pixels - PNG format
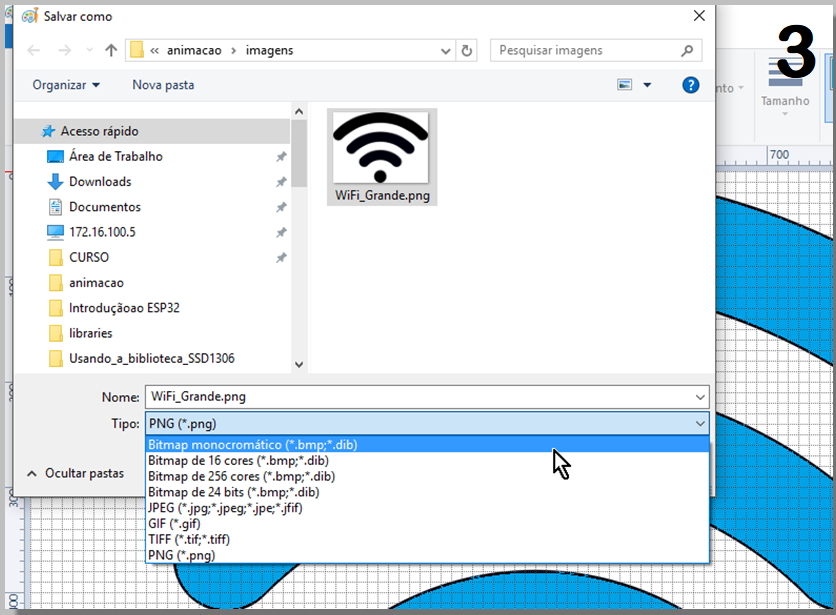
The next step is to make it monochrome by saving it as a monochrome bitmap.
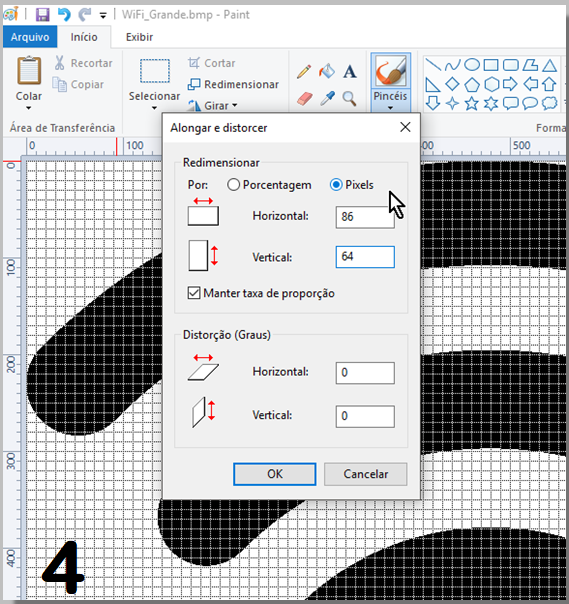
Then, we resize it to a size compatible with the display.
Pay specific attention to the units of measure. In this case, we adjusted the image so that it occupied the entire height of the display (vertical = 64 pixels).
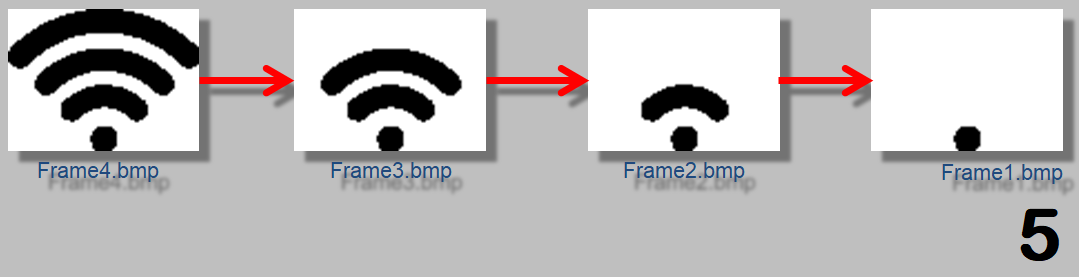
With the image in the correct size, we will edit it to form the frames. Here, we are erasing each arc of signal level and saving them as corresponding frames.
Now, we have to convert BMP files to XBM format.
There are several software options that can do this conversion. We also chose GIMP as an editor option.
In our example, we used PaintBrush to generate and edit the files. However, every one of these processes could have been done in Gimp (or any other editor).
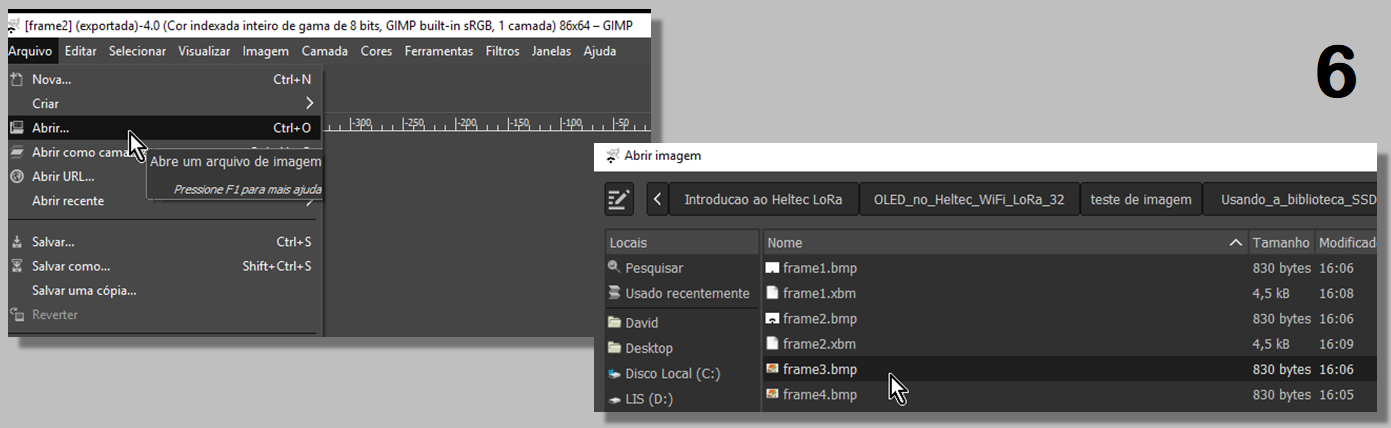
To convert, we first open the file.
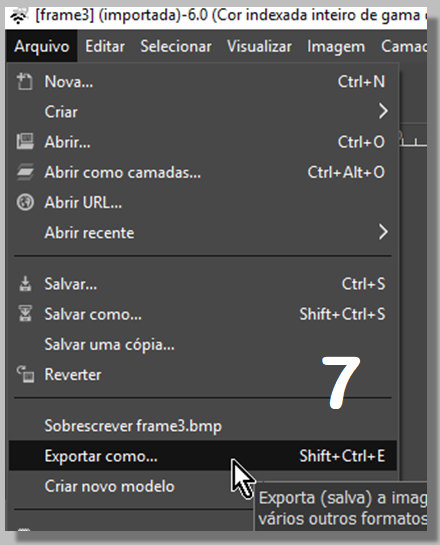
With the image open, we can select File => Export as...
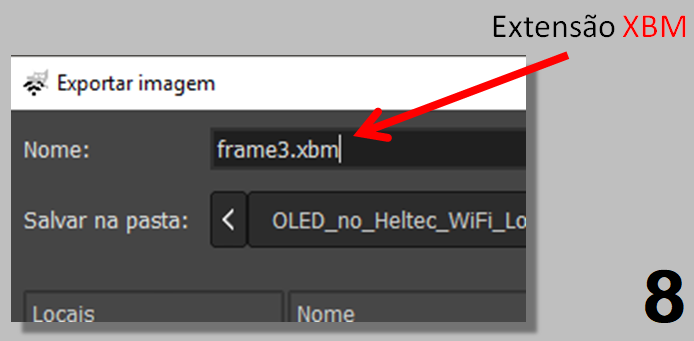
In the Export Image window, we must change the destination file extension for XBM. Gimp will be in charge of identifying the desired format and presenting more options…
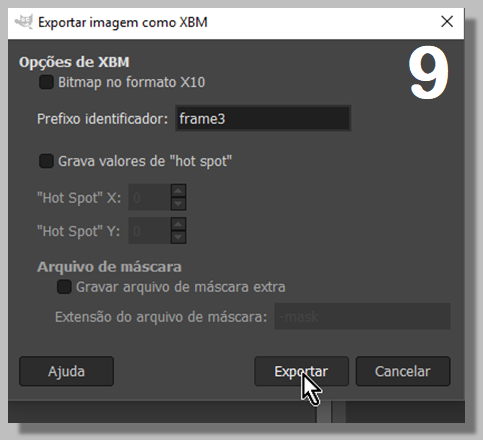
When exporting, Gimp will present other options. We can leave the default values.
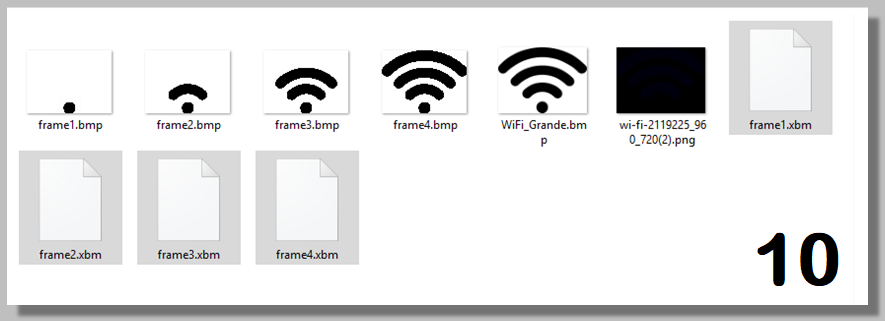
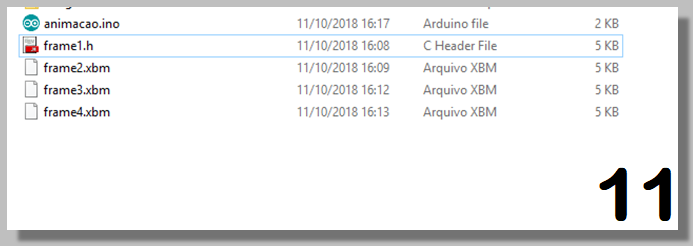
After converting all the files, we will have four XBM files, one for each frame.
Now let's copy them to the source code folder and rename them by changing their extensions to .h.
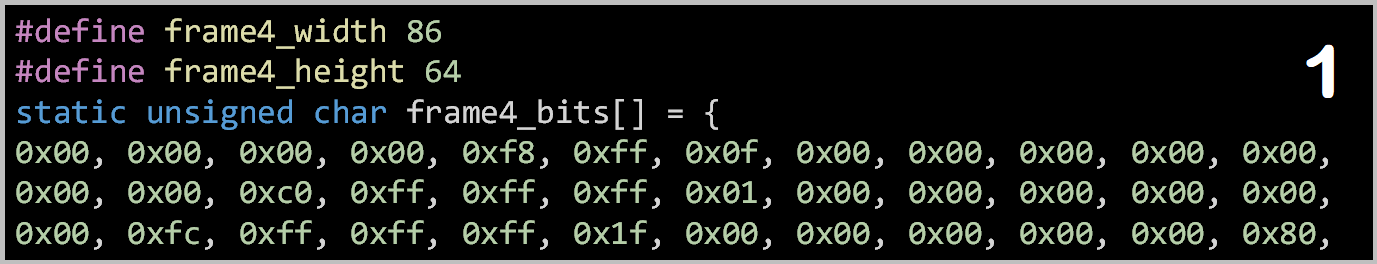
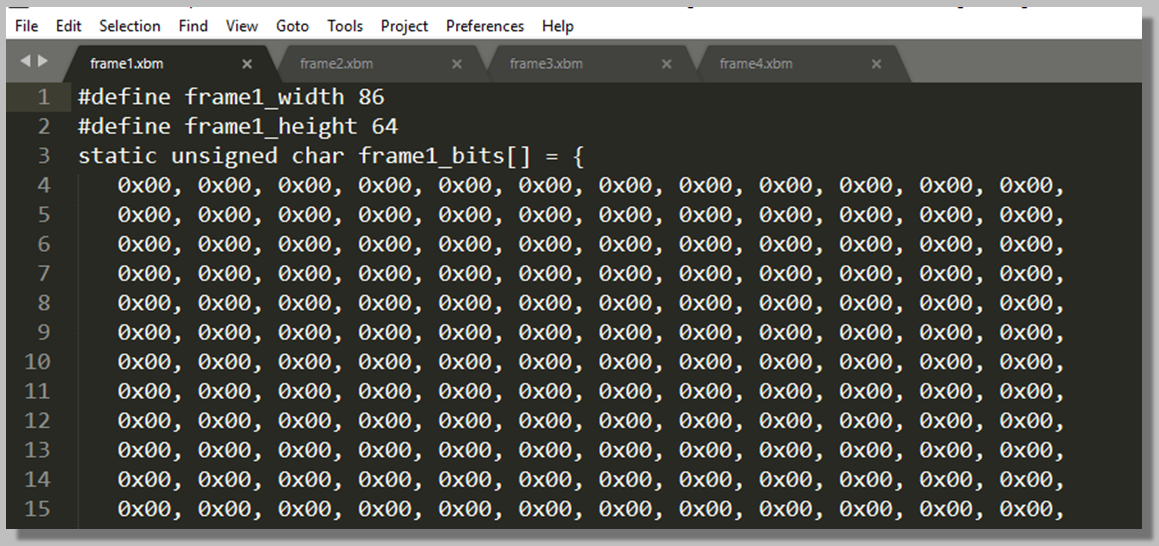
Exiting XBM Files

We can open the XBM files in any text editor, where we will see the image matrix and image size information that were already defined.
Source Code
Source Code: Statements
We will include the necessary libraries, as well as the image files. We define the positions of the image and the transition interval. We also point the OLED pins connected to the ESP32. Finally, we create and adjust the Display object.
//Incluindo as bibliotecas necessárias
#include <Wire.h> #include "SSD1306.h" //Incluindo os arquivos de imagem #include "frame1.h" #include "frame2.h" #include "frame3.h" #include "frame4.h" //definições de posição da imagem e intervalo de transição #define posX 21 #define posY 0 #define intervalo 500 //Pinos do OLED estão conctados ao ESP32: I2C //OLED_SDA -- GPIO4 //OLED_SCL -- GPIO15 //OLED_RST -- GPIO16 #define SDA 4 #define SCL 15 #define RST 16 //O RST deve ser controlado por software SSD1306 display(0x3c, SDA, SCL, RST); //Cria e ajusta o Objeto display
Source Code: Setup ()
Initialize the display and invert vertically the screen. Action is optional.
void setup() {
display.init(); //inicia o display display.flipScreenVertically(); //inverte verticalmente a tela (opcional) }
Source Code: Loop ()
The first thing to do in the loop is to clear the screen. We load frame 1 into the buffer using the posX and posY initial positions. We inform the size of the image with frame1_width and frame1_height, and the name of the array containing the bits of the image. We show the buffer on the display and wait for an interval before showing the next frame.
void loop() {
display.clear(); //limpa tela //carrega para o buffer o frame 1 //usando as posições iniciais posX e posY //informa o tamanho da imagem com frame1_width e frame1_height //informa o nome da matriz que contem os bits da imagem, no caso frame1_bits display.drawXbm(posX, posY, frame1_width, frame1_height, frame1_bits); //mostra o buffer no display display.display(); //aguarda um intervalo antes de mostrar o próximo frame delay(intervalo);
We repeat the process for all other frames.
//repete o processo para todos os outros frames
display.clear(); display.drawXbm(posX, posY, frame2_width, frame2_height, frame2_bits); display.display(); delay(intervalo); display.clear(); display.drawXbm(posX, posY, frame3_width, frame3_height, frame3_bits); display.display(); delay(intervalo); display.clear(); display.drawXbm(posX, posY, frame4_width, frame4_height, frame4_bits); display.display(); delay(intervalo); }
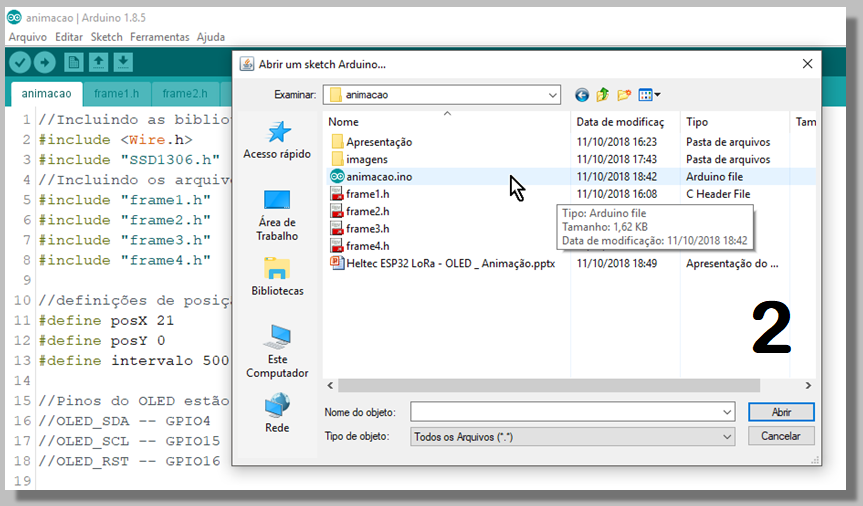
Doing the UpLoad of Code






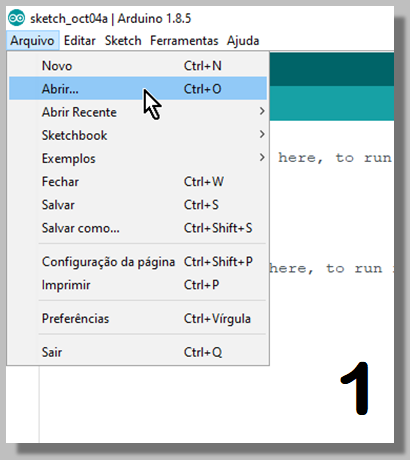
With the IDE open, open the file with the source code by double-clicking the .ino file, or by going to the File menu.
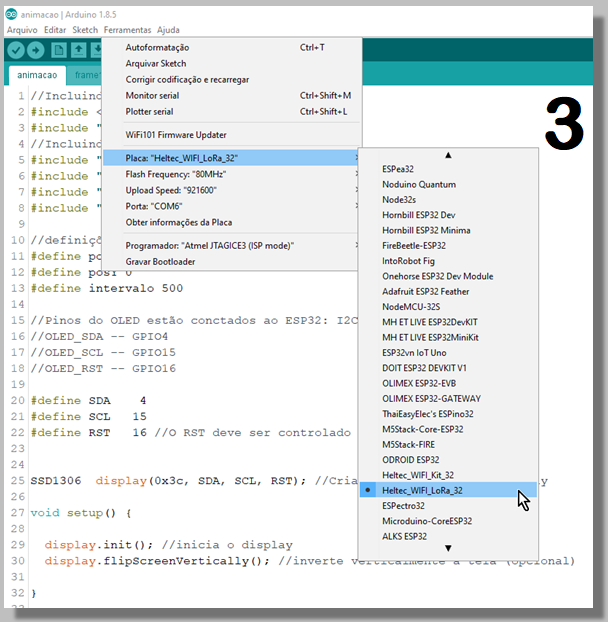
With Heltec connected to USB, select the menu Tools => Card: "Heltec_WIFI_LoRa_32"
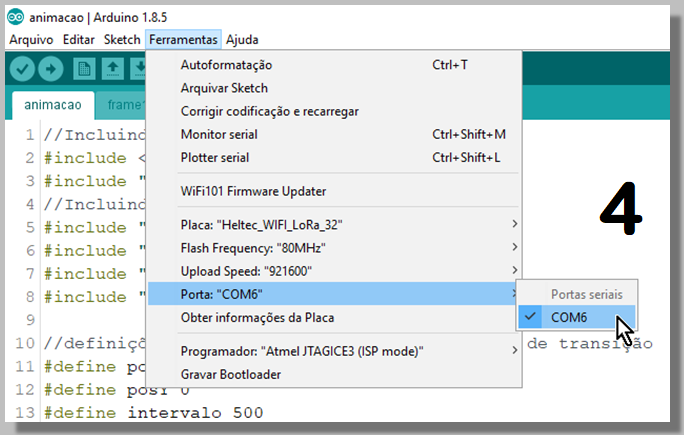
Still in the Tools menu, select the COM port where the Heltec is connected.
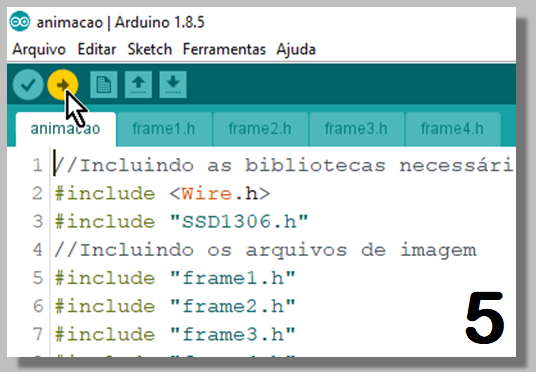
Click the UPLOAD button...
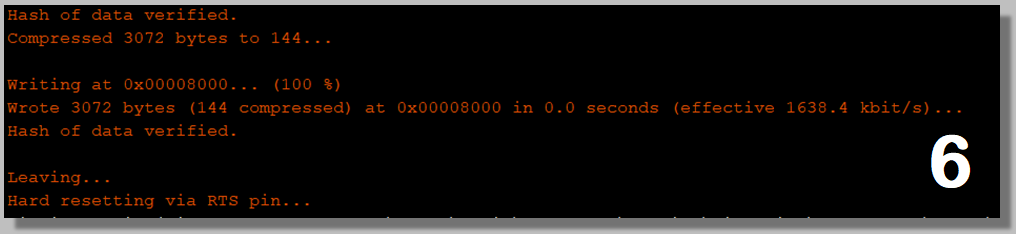
... And wait for the conclusion.