Internet Controlled LED Using ESP32 Based Web Server
by shahizat in Circuits > Electronics
5495 Views, 4 Favorites, 0 Comments
Internet Controlled LED Using ESP32 Based Web Server

Project overview
In this example, we will figure out how to make an ESP32-based web server to control LED state, which is accessible from anywhere in the world. You will need a Mac computer for this project, but you can run this software even on an inexpensive and low-power computer like the Raspberry Pi.
Preparation of the ESP32 with the Arduino IDE
In order to start to program the ESP32 using the Arduino IDE and the Arduino programming language, you will need a special add-on. Read about how to prepare the Arduino IDE for ESP32 on Mac OS by the following link.
Supplies
For this tutorial you’ll need the following items:
- ESP32 development board5mm
- LEDResistor 220ohm
- 16x2 LCD display with I2C module
- Breadboard
- Jumper wires
- Micro USB cable
Building the Circuit

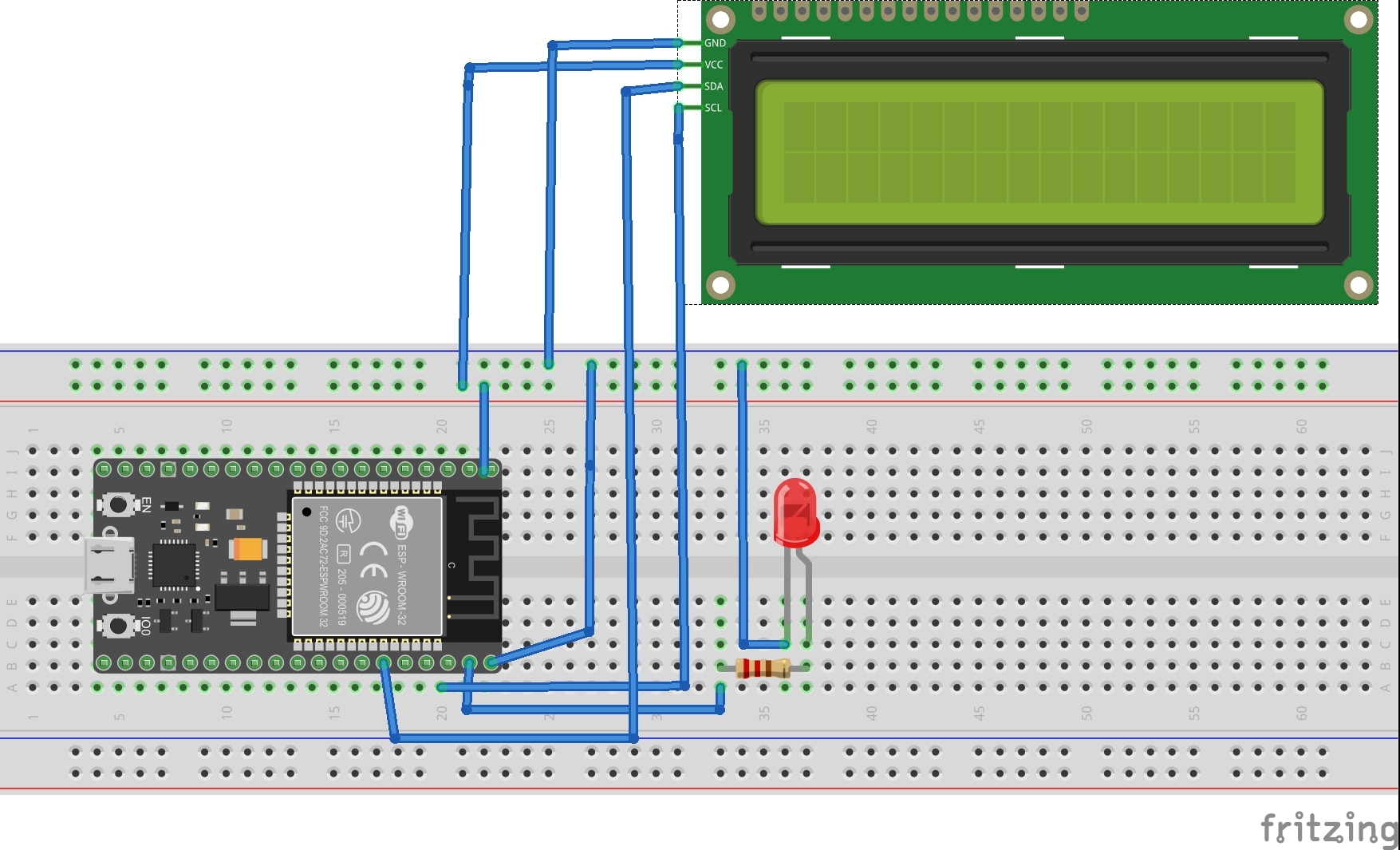
Perform connections as shown in the following schematic diagram below.
Start by connecting 3V3 supply voltage output on the ESP32 and GNDto breadboard. Connect LED via resistor to the ESP32 using GPIO pin 23 as digital output pin. After that, connect SDA pin of 16x2 LCD display to GPIO pin 21 and SCL to GPIO pin 22.
Quick Overview of SPIFFS Filesystem
SPIFFS stands for “Serial Peripheral Interface Flash File System”, i.e file system for flash memory that transfers data through SPI. Accordingly, SPIFFS is a simplified file system designed for microcontrollers with flash chips that transmit data via the SPI bus (such as ESP32 flash memory).
SPIFFS is most useful for use with ESP32 in the following situations:
- Creating files for storing settings
- Permanent data storage.
- Creating files to store a small amount of data (instead of using a microSD card for this).
- Storing HTML and CSS files for creating a web server.
Installation of the SPIFFS Bootloader on Mac OS

You can create, save and write data to files stored in the ESP32 file system directly using plugin on Arduino IDE.
First of all, make sure you have the latest version of the Arduino IDE installed, and then do the following:
- Open the following link and download the archive “ESP32FS-1.0.zip”
- Go to the Arduino IDE directory, which is located on Documents folder.
- Create a tools folder, if it does not exist. Inside of tools directory create another folder ESP32FS. Inside of ESP32FS create another one, which is called tool.
- Unzip the ZIP archive downloaded in step 1 to the tool folder.
- Restart your Arduino IDE.
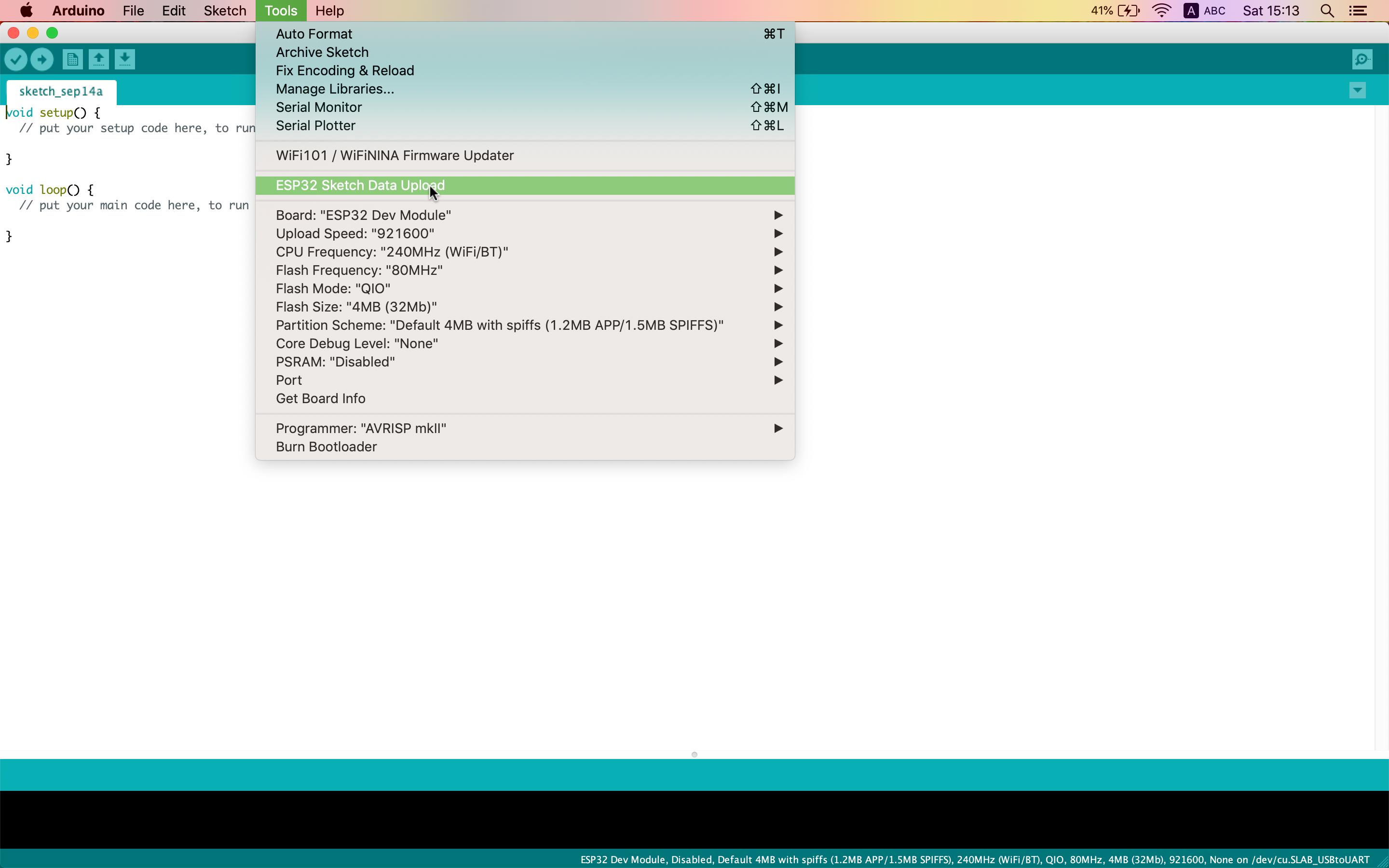
- To check if the plug-in was successfully installed, open the Arduino IDE and click on “Tools” and check if there is an item “ESP32 Sketch Data Upload” in this menu.
Installing Libraries
ESPAsyncWebServer and AsyncTCP libraries allow you to create a web server using files from the file system of ESP32. For more information about these libraries, check the following link.
Install the ESPAsyncWebServer library
- Click here to download the ZIP archive of the library.
- Unzip this archive. You should get the ESPAsyncWebServer-master folder.
- Rename it to "ESPAsyncWebServer".
Install the AsyncTCP library
- Click here to download the ZIP archive of the library.
- Unzip this archive. You should get the AsyncTCP-master folder.
- Rename it to “AsyncTCP”.
Move the ESPAsyncWebServer and AsyncTCP folders to the libraries folder, which is located inside the Documents directory.
Finally, restart the Arduino IDE.
Create an Index.html and Style.css File With the Following Content
HTML/CSS Template for toggle button was taken from the following source.
Arduino Code
Mainly, code was based on the Arduino code that was taken from ESP32 Web Server using SPIFFS and How to Use I2C LCD with ESP32 on Arduino IDE.
Downloads
Upload the Arduino Code and Files Using the SPIFFS Loader
- Open the sketch folder of Arduino code.
- Inside this folder, create a new folder called “data”.
- Inside the data folder, you need to put the index.html and style.css.
- Upload Arduino code
- Then, to upload the files, click on the Arduino IDE on Tools> ESP32 Sketch Data Upload
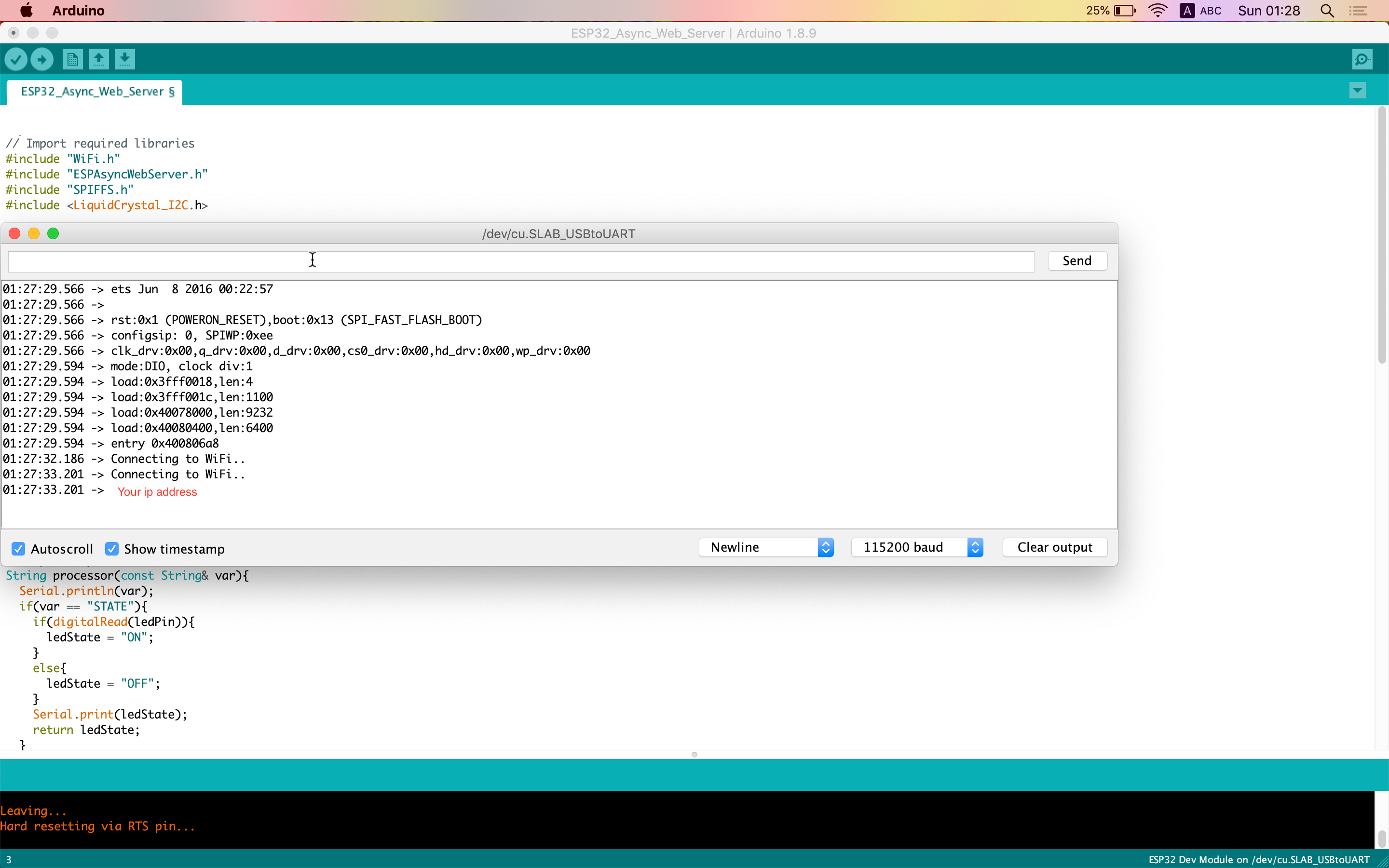
Determine the ESP32 Web Server IP Address

It can be found in two ways.
- Serial monitor on Arduino IDE (Tools> Serial monitor)
- On LCD display
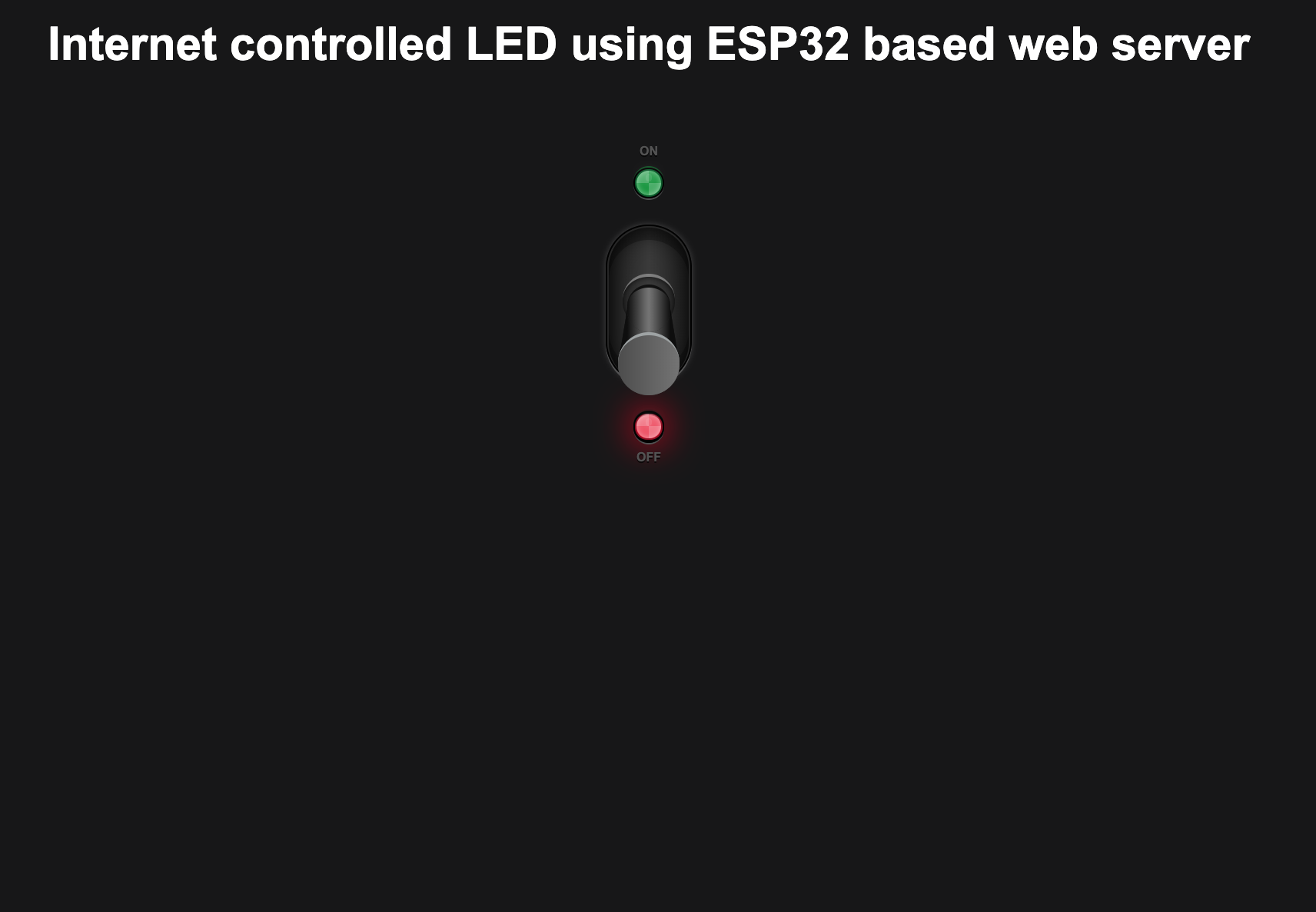
Testing the Local Web Server

Next, open a web browser of your choice and paste the following IP address in the address bar. You should get an output similar to below screenshot.
Access to a Local Web Server From Anywhere in the World Using Ngrok

Ngrok is a platform that allows you to organize remote access to a web server or some other service running on your PC from the external internet. Access is organized through the secure tunnel created at the start of ngrok.
- Follow this link and sign up.
- After creating an account, log in and go to the "Auth" tab. Copy the line from the “Your Tunnel Authtoken” field.
- Click on the “Download” tab in the navigation bar.Select the version of ngrok that matches your OS and download it.
- Unzip the downloaded folder and run command line.
- Connect your account by entering the following command
./ngrok authtoken
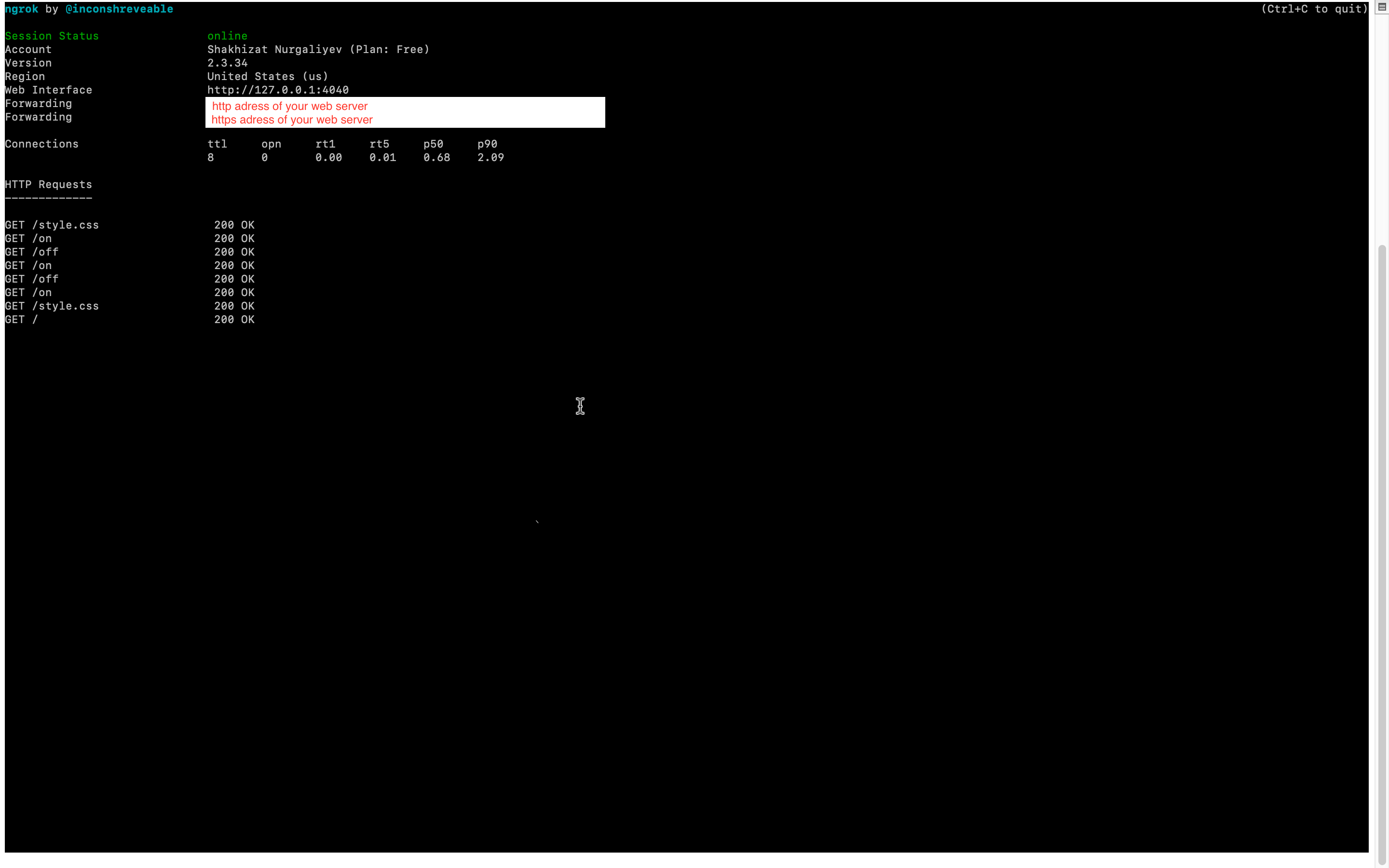
- Start a HTTP tunnel on port 80
./ngrok http Your_IP_Address:80
If everything was done correctly, then the tunnel status should change to “online”, and a redirect link should appear in the “Forwarding” column.By entering this link into your browser, you can access the web server from anywhere in the world.