Interface Sensors to Arduino Board Using PictoBlox: Scratch Blocks Based Coding Software
by theSTEMpedia in Circuits > Arduino
3534 Views, 4 Favorites, 0 Comments
Interface Sensors to Arduino Board Using PictoBlox: Scratch Blocks Based Coding Software



Sensors, as the name suggests senses the surrounding weather and either records it or indicates it. There are a number of sensors that detects different surrounding factors like proximity, light, temperature, humidity, noise, and much more.
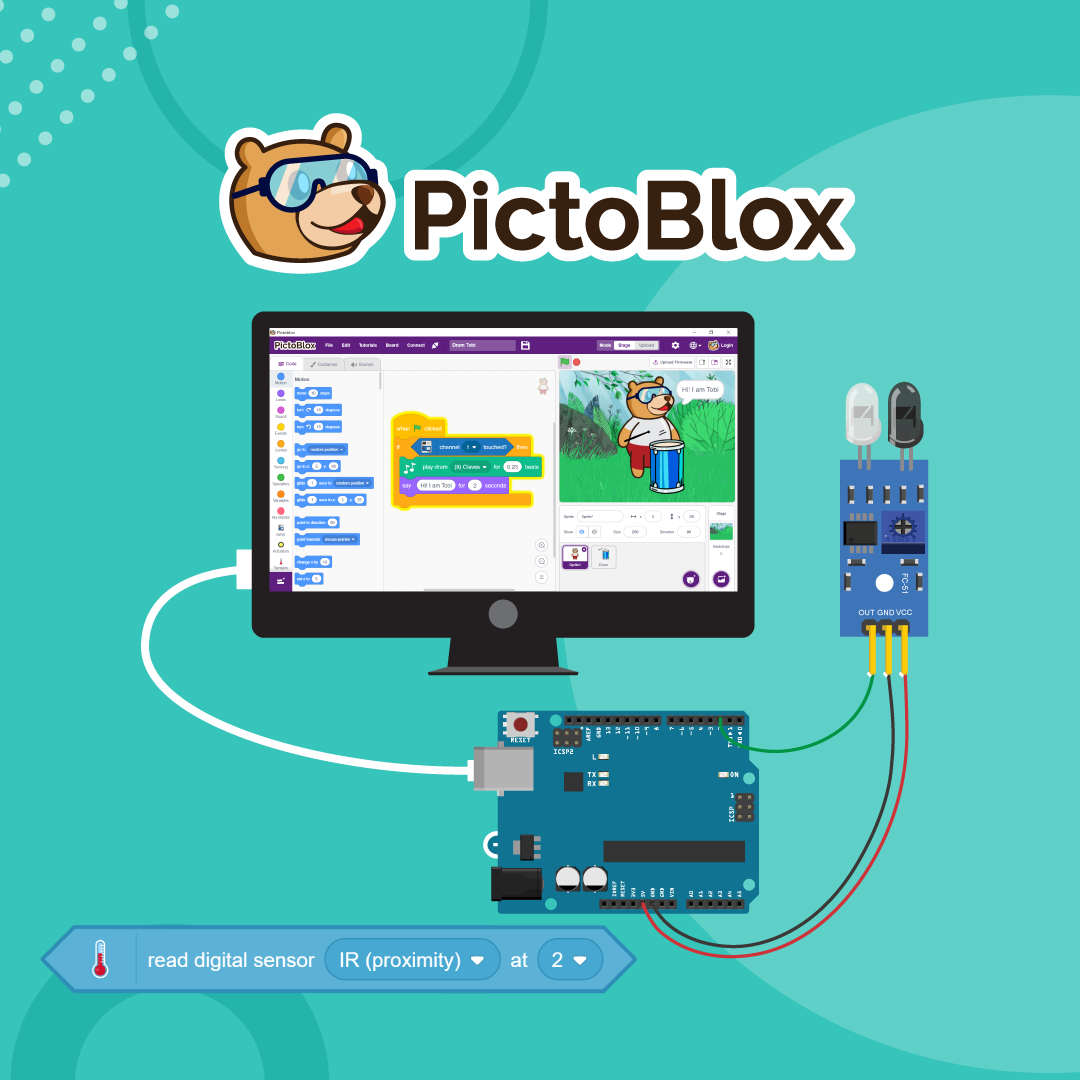
Today, we are going to see how can we integrate sensors i.e an IR sensor to Arduino projects using PictoBlox, our graphical programming software.
You can download PictoBlox from here.
Let’s begin!
Hardware Required
- Arduino Uno (OR any Arduino Board of your choice)
- IR Sensor
- USB A-B Cable
- Male-to-female Jumper Cables
What Is an IR Sensor?

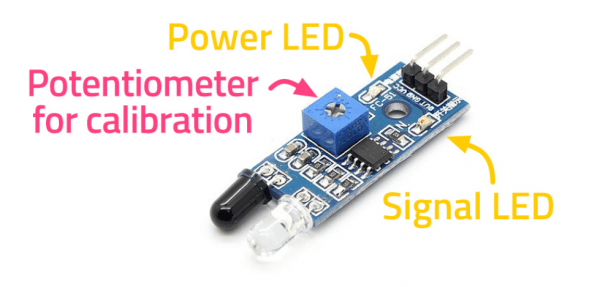
An infrared (IR) sensor a proximity sensor, or a ‘nearness’ sensor that senses whether there is an object near to it or not. If it detects an object, the sensor will turn ON; if not, it will remain OFF. An IR sensor has two small LED indicators – one for power, which is ON the entire time the sensor is ON; the other is the Signal LED which shows the status of the detection.
The signal LED has two states or situations:
- ON (Active) when it detects an object
- OFF (Inactive) when it doesn’t detect any object
Interface the IR Sensor to Arduino

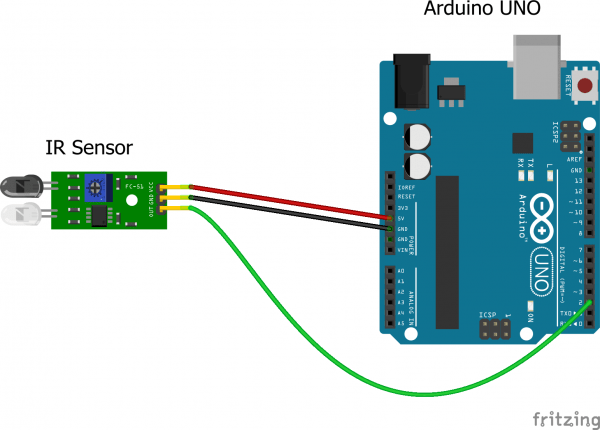
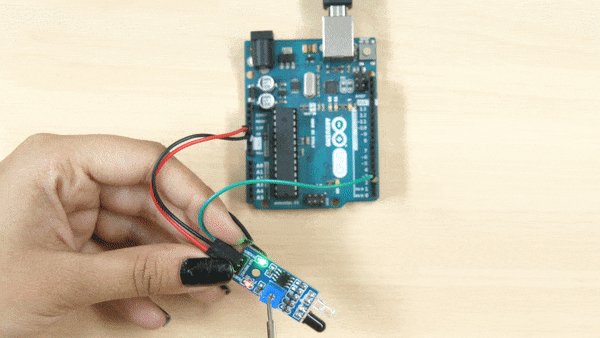
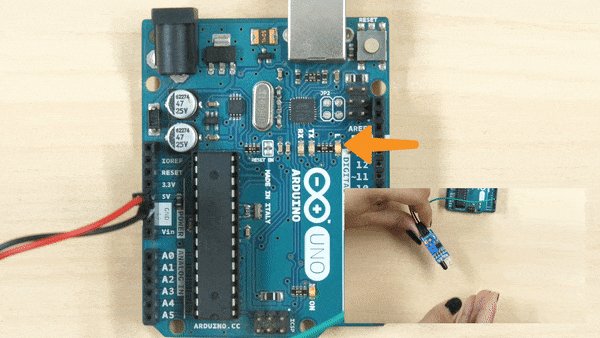
Firstly, connect the IR Sensor to Uno.
Note: You can connect the IR Sensor to any Arduino Board, all you need to is change the hat block.
Connect:
- Sensor’s VCC pin to Uno’s 5V pin
- Sensor’s GND pin to Uno’s GND pin
- Sensor’s OUT pin to Uno’s Digital Pin 2 (Fig 1)
Connecting Uno to your Computer:
- Connect Uno to your computer with the help of a USB cable.
- Click on the Board button in the toolbar and select Arduino Uno from the drop-down menu.
- Then, click on the Connect button and select the appropriate port.
Calibrate the IR Sensor

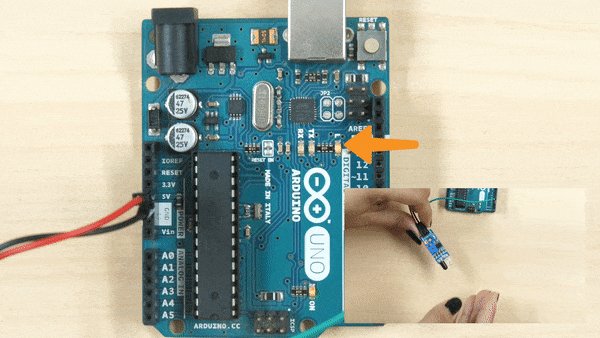
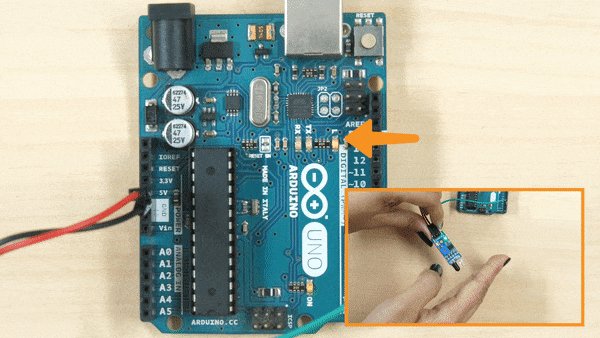
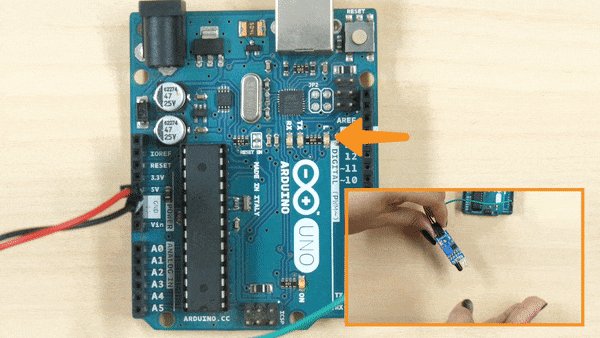
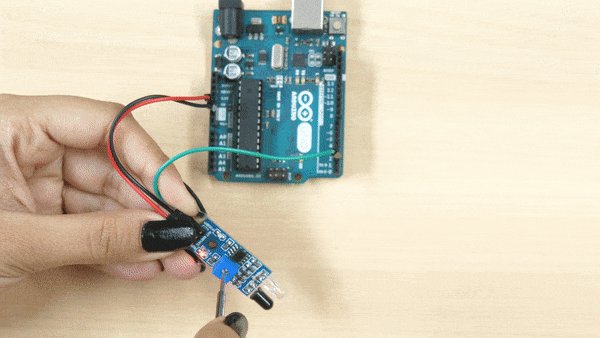
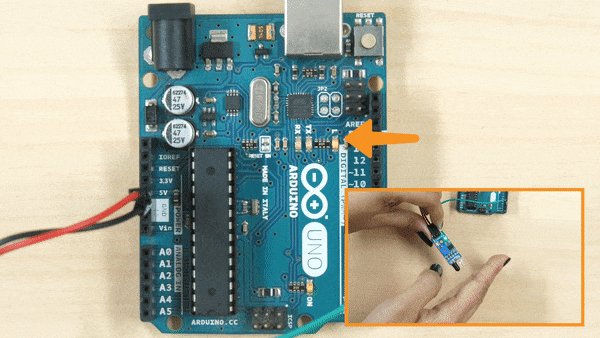
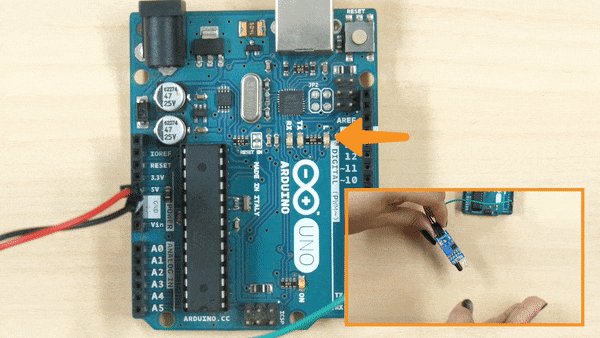
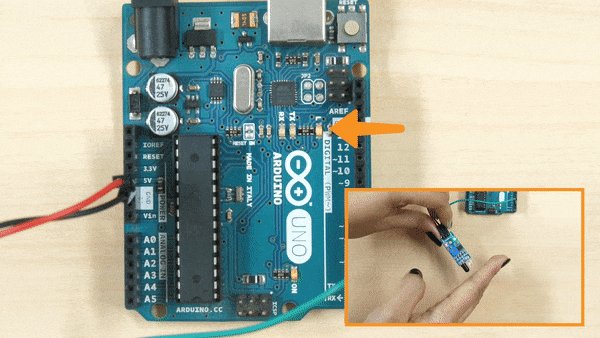
If the LED turns ON when we bring our hand near to the IR Sensor and turns OFF when we take our hand away, indicates that the IR Sensor is working properly.
What if the LED does not turn ON or OFF when necessary. Then, we need to calibrate your IR Sensor.
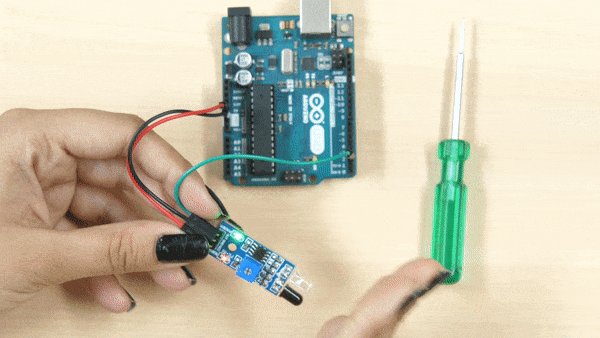
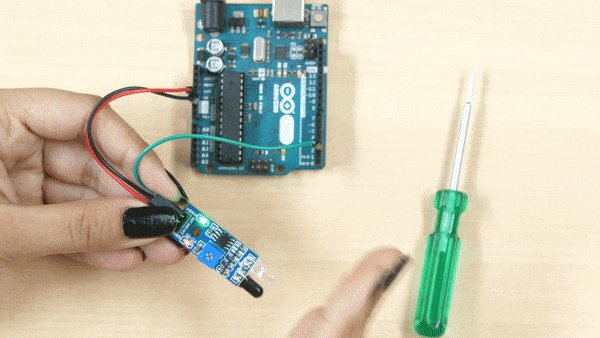
Follow the steps given below to calibrate the sensor:
- Keep the hand at some distance from the Sensor approximately 15cm. If the LED is OFF, then we need not do anything. Otherwise, turn the potentiometer using a screwdriver in the anti-clockwise direction until the LED turns OFF.
- Similarly, keep the hand close to the IR Sensor approximately 5cm. If the LED is ON, the sensor is perfectly calibrated. Otherwise, turn the potentiometer in the clockwise till the LED turns ON.
- Repeat the above two steps until your IR works perfectly fine as shown above.
Test the IR Sensor


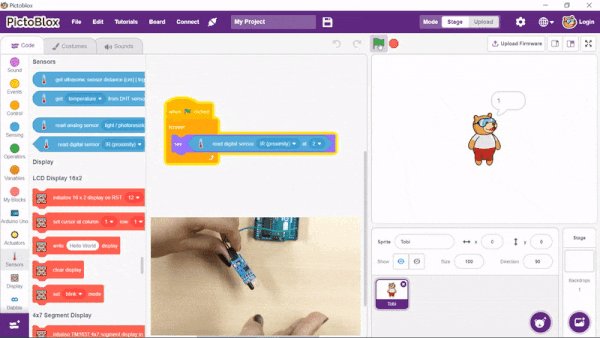
We will make our sprite Tobi, say out loud the sensor reading. As we are writing the test code, we won’t be uploading it to Uno. Thus, we will be working in Stage Mode. It lets you interact with the sensor in real-time or without uploading the code.
The program will start executing when flag is clicked as we are working on the Stage Mode.
As we need to make our Tobi, say out loud the status of the IR sensor, we are going to use the say block from the Looks palette. Along with a forever block to continuously sense the data of the IR Sensor.

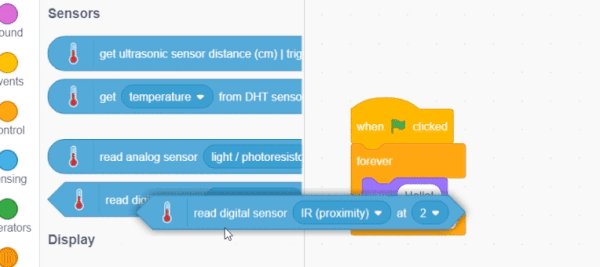
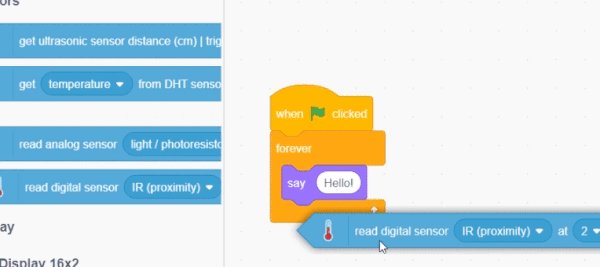
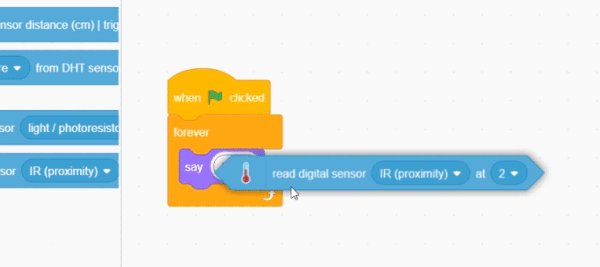
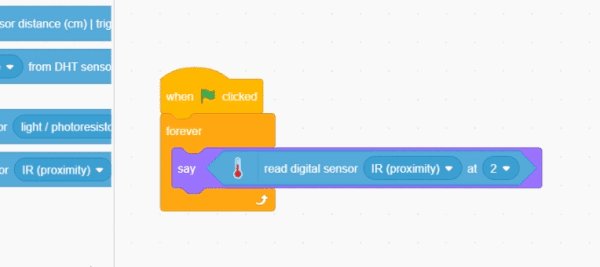
Now, we need to read the IR sensor's data, so we will be using the read digital sensor block from the Sensors palette. And drag it and drop it into the say block as shown in fig 1

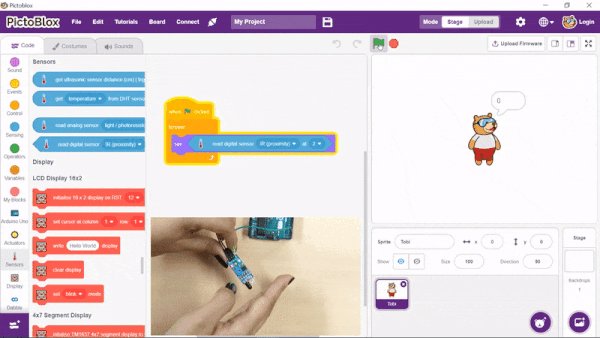
Now, to work with Uno in Stage mode, we first need to upload a Firmware to it. For that, click on the Upload Firmware button above the stage.
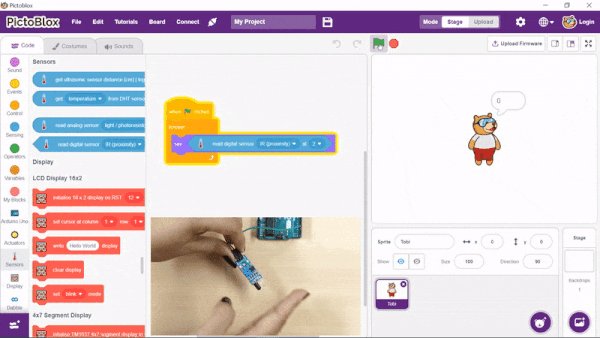
Once the firmware is uploaded(next), click on the green flag above the stage and take your hand close to the sensor.
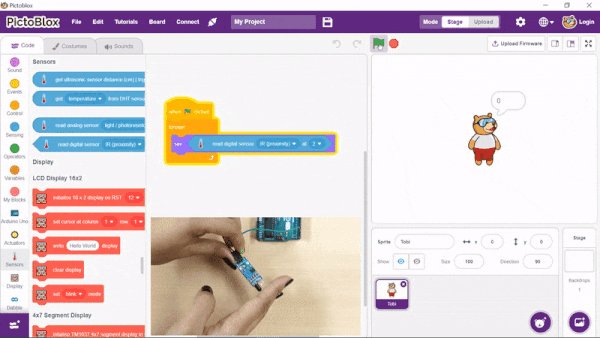
OUTPUT: Its signal LED will turn ON and Tobi will say ‘zero’. It will turn OFF when we take our hand away. Meanwhile, Tobi will say ‘one’. This means the sensor is working properly. (Fig 2)
Control Uno's Pin13
Here, we will control the Pin 13 LED of Uno by the signals received from the IR Sensor. The pin 13 LED should turn ON when we bring our hand close to the IR Sensor. Similar, it should turn OFF when we take our hand away. Let’s start writing the script for the same.
Since we’re going to upload the code to Uno, we need the When Arduino Uno starts up hat block. Thus, remove the when flag clicked block.
Now, the LED should turn ON when the sensor detects an object; otherwise, it should turn OFF. Thus, we’ll use the if-else block. from the Control palette inside the forever block.

Drag and drop the read digital sensor block inside the hexagonal space of the if-else block.
Next, we'll use the set digital pin () output block below the if arm of the if-else block to turn the LED ON. Set the output to LOW.
Duplicate this block and drop it below the else arm. Then, set the output to HIGH.

With this our script is complete!
Upload the script by switching to the Upload Mode and then clicking on the Upload Code Button.
Final Output

Uno’s Pin 13 LED turns ON when you bring your hand close to the IR sensor and it turns OFF as you take your hand away as shown above.
Explore: Try the above activity with other sensors and check how they behave.
Taking a Step Further

You can try making a small project where you can turn ON the normal LED by connecting it to Uno via the reading of IR Sensor.
As can be seen above, we have created a small house and have attached an IR Sensor and an LED to it. The LED turns ON when the object comes near the IR sensor and immediately turns OFF when no object is detected.