Interface Graphical LCD Ks0108 With Arduino
by theorycircuit in Circuits > Arduino
55645 Views, 22 Favorites, 0 Comments
Interface Graphical LCD Ks0108 With Arduino

Sourced from : https://theorycircuit.com/arduino-projects/interface-graphical-lcd-ks0108-with-arduino/
Facebook Link: https://www.facebook.com/pages/Theorycircuit/825111734202123?ref=hl
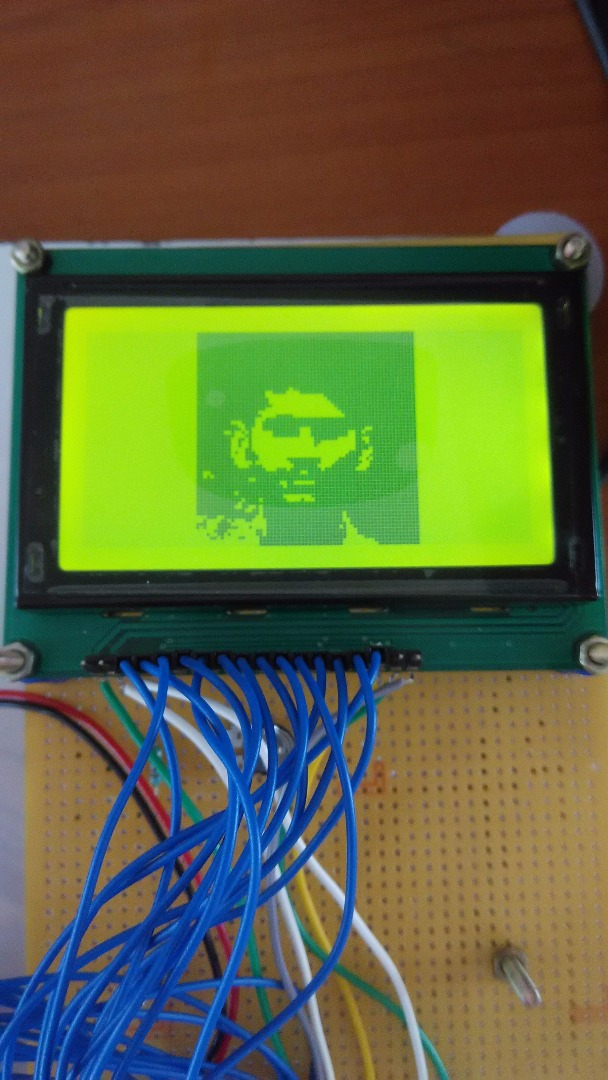
Display your photo on glcd !
You can display your photo and selfie or pictures in glcd! to make this happen you have to follow some steps. First have arduino mega borad and glcd display and then some connecting wires.
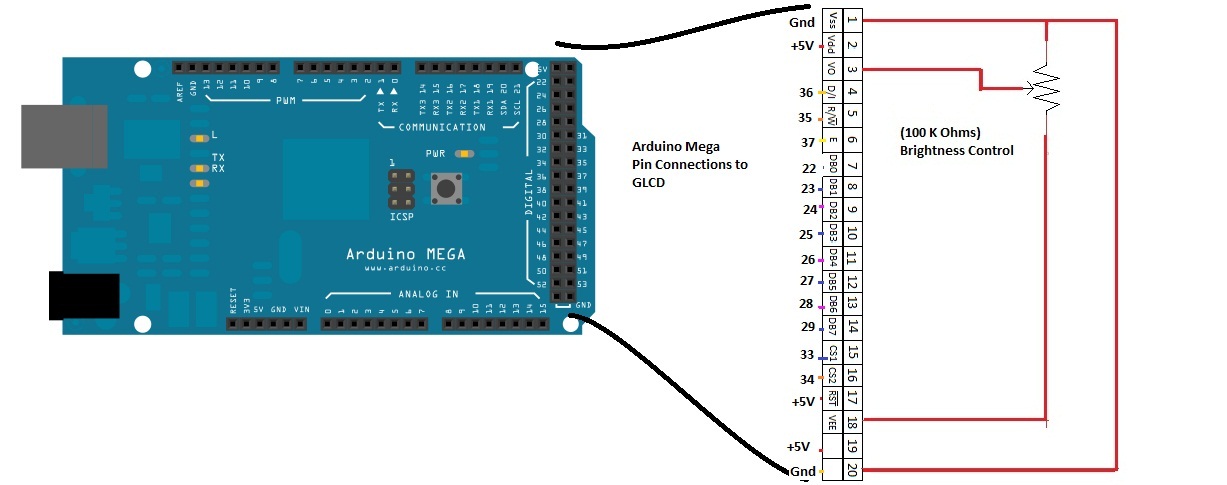
Make the Connection

Then make connections as per the diagram shows, don’t make mistake in connection then you will see improper image in glcd. Here 100 K variable resistor acts as a brightness control for glcd.
The numbers from 1 to 20 shown in right side of connection diagram is the pin number order in graphic lcd. Then corresponding arduino pin number also given straight to the glcd pin numbers.
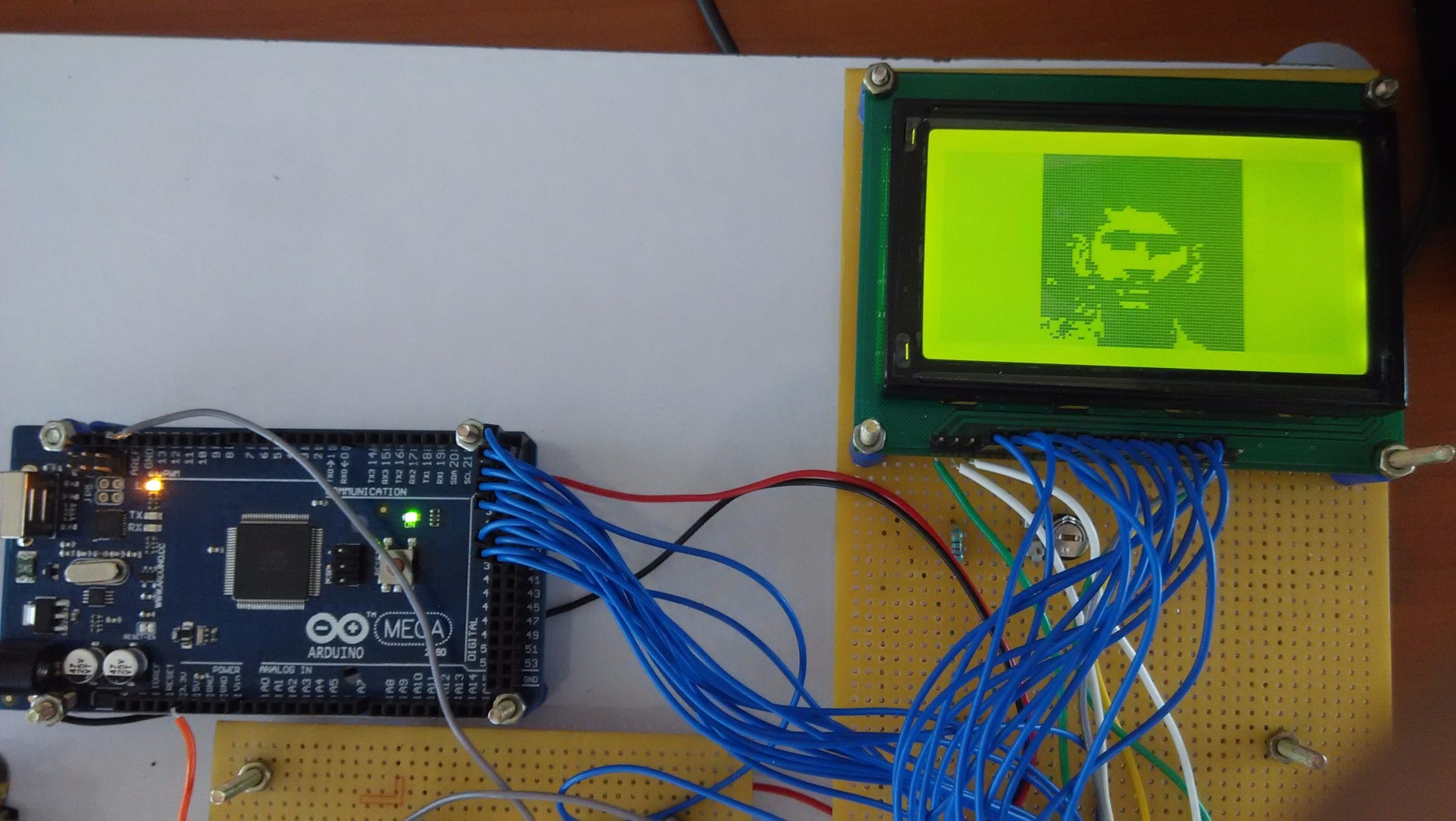
Arrange Things

After connecting all wires with arduino mega board and glcd, we have to chose the photo which we want to display in glcd.
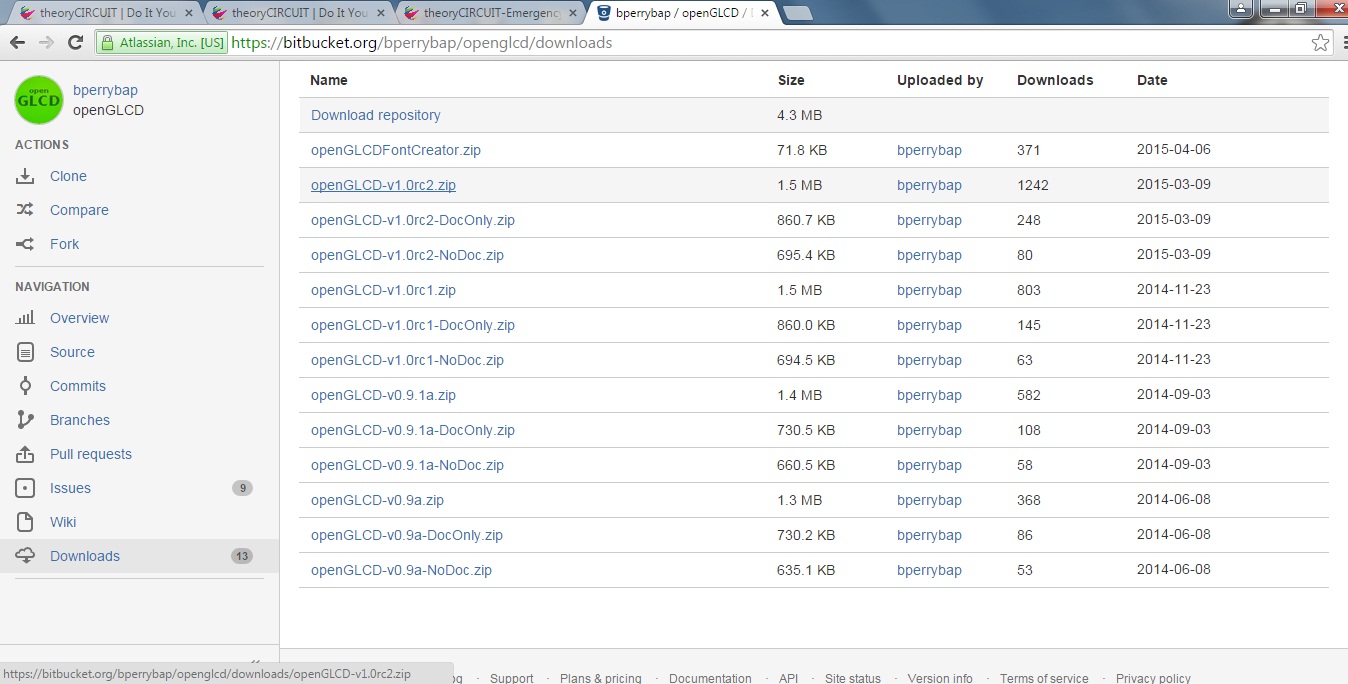
For GLCD use Library file from Openglcd, the arduino library of display couldn’t directly support gld displays. Once you insert the openglcd library into arduino software you can see the example programs of GLCD in the arduino software.
Get the Image Ready

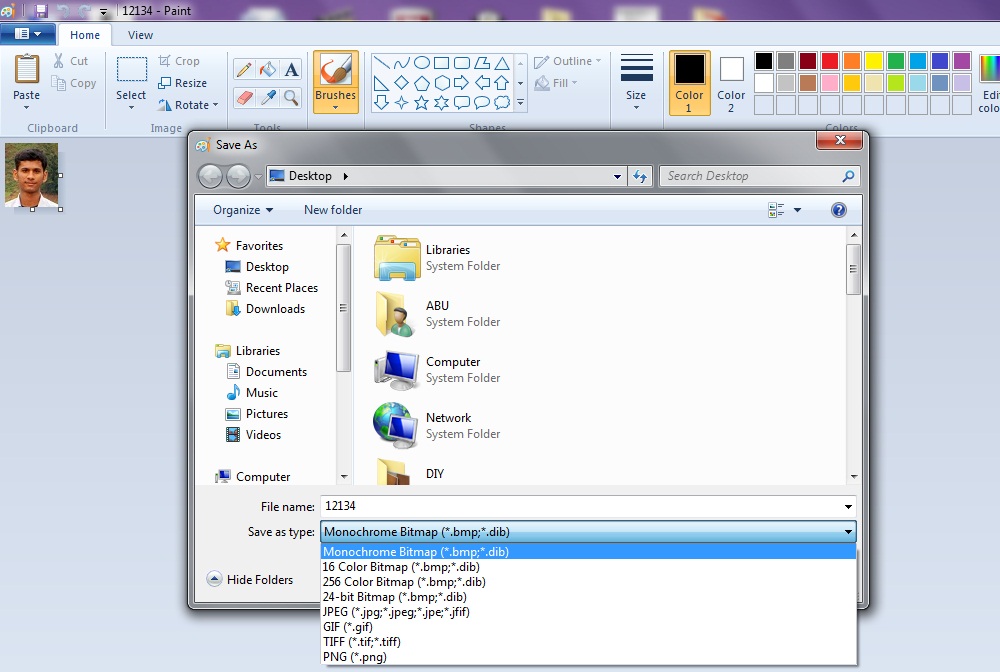
Here we use 128x64 GLCD hence it can display any image that have 128x64 pixels. Make sure that your image should not exceed this pixel level. Resize and save your image as monochrome bitmap then your becomes black and white pixels.
Convert Bitmap Into Hex

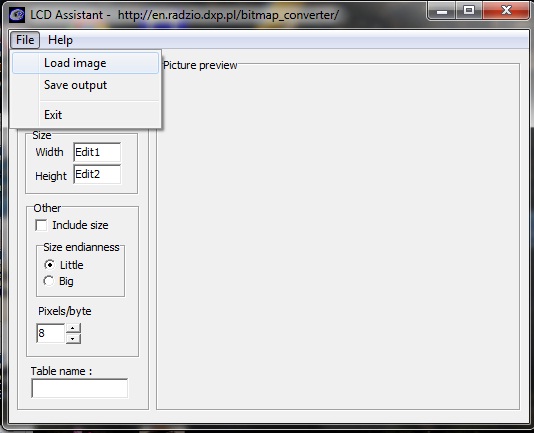
To display this bitmap in glcd we have to convert it into hex codes, for that download LCD Assistant software.
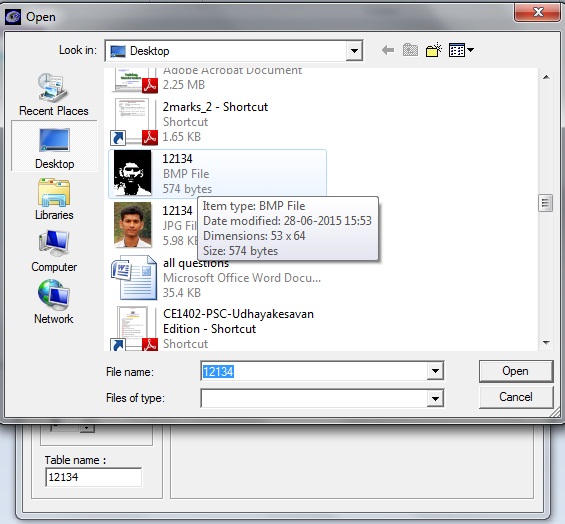
Load Bitmap Image

Load bitmap image in LCD assistant software, through file Load image.
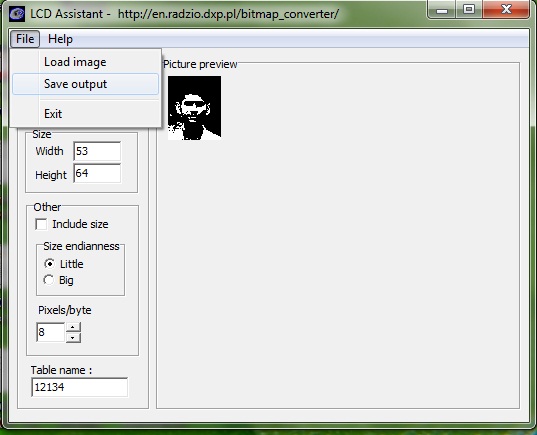
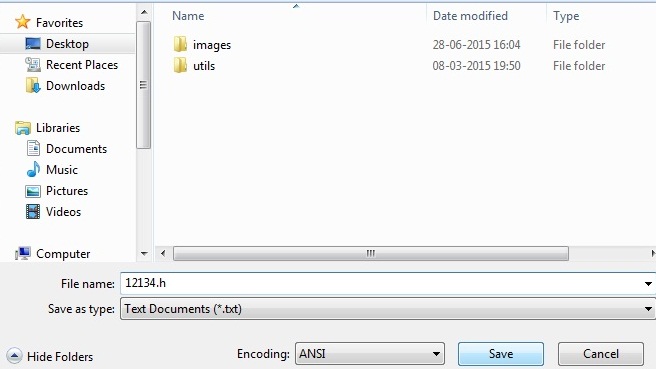
Save It As Hex

After that directly convert bitmap into hex file by choosing save output. Keep in mind that you have to store your output as .h that is hex (ex: 12134.h)
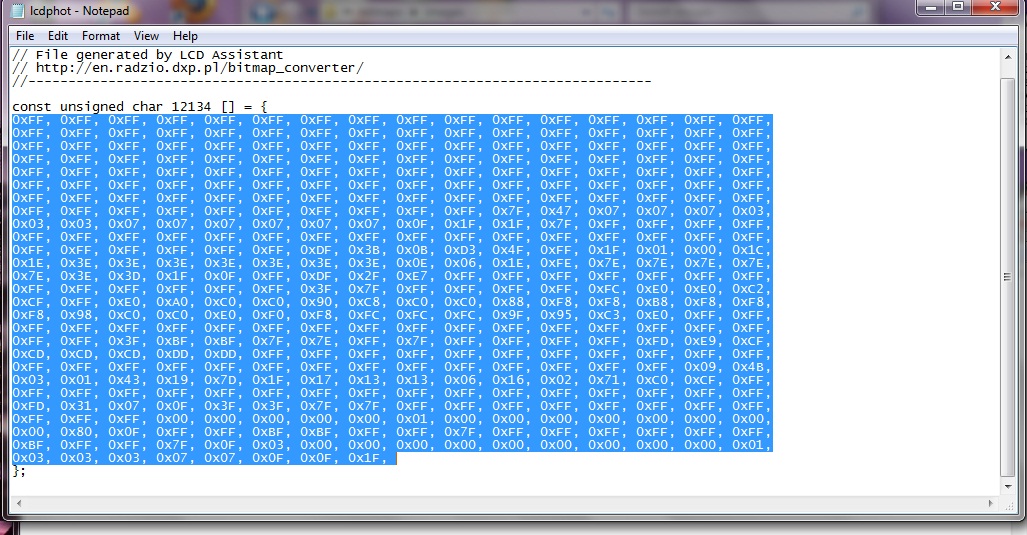
Copy Hex Details


Open the saved hex file through notepad and select hex file numbers only without any other terms.
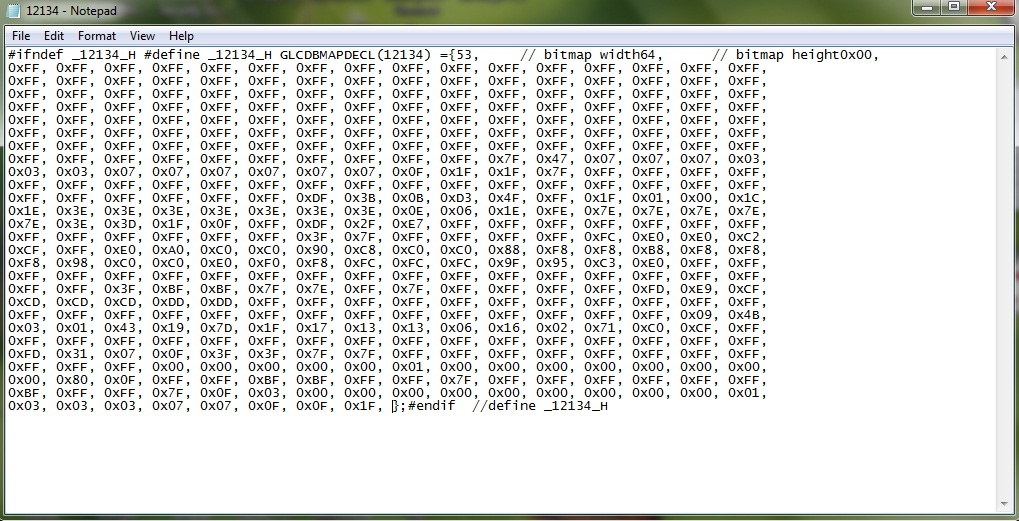
Make Header File

Make another file through new notepad and put define terms and bitmap size like below image shows.
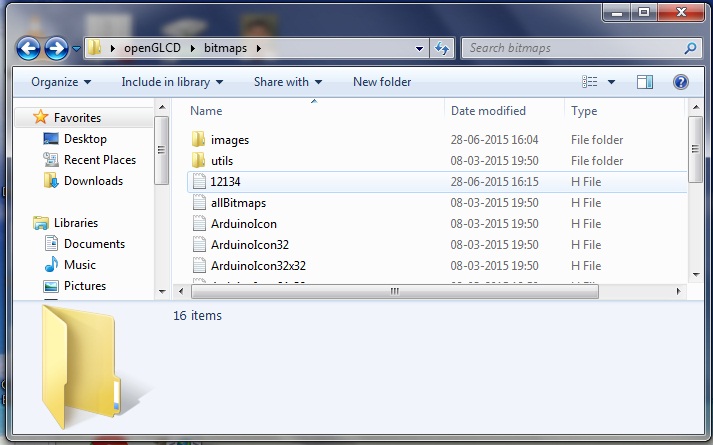
Paste in Library

After making the file save it as a hex file, and copy paste into openglcd bitmaps folder.
Place Bitmap Image Into Library

You need to save your bitmap image also into the (openglcd/bitmaps/images) folder. Then only GLCD can clearly reproduce your image clearly.
At the End

Finally we come to the end, here simple example arduino code given to display image that has been explained so far in this page.