Interfaccia Con LCD Tramite Wifi M4Inclusion
by HorizonLab in Circuits > Arduino
339 Views, 0 Favorites, 0 Comments
Interfaccia Con LCD Tramite Wifi M4Inclusion
.jpg)
Questo tutorial ci permetterà di controllare un display LCD tramite Wi-Fi dal nostro smartphone e è valido sia se utilizziamo l'Arduino e sia utilizzando la Drivemall Board
di seguito il link per la realizzazione della Drivermall
Il vantaggio di preferire il Drivemall alla classica scheda Arduino è quello di ridurre la complessità delle connessioni portando ad un setup più ordinato (in alcuni casi). Tuttavia, questo è opzionale: tutti i risultati sono ancora validi con la scheda arduino, una breadboard e abbastanza jumper dupont per i collegamenti.
Il progetto mira a promuovere una forma di educazione informale come mezzo per favorire l'inclusione sociale dei giovani, l'istruzione informale come si può trovare all'interno dei makerspace.
Questo tutorial riflette solo le opinioni degli autori e la Commissione Europea non può essere ritenuta responsabile per qualsiasi uso che possa essere fatto delle informazioni in esso contenute.
Componenti Usati
- Arduino Mega
- ESP8266
- Display 20x4 I2C
- Resistenza da 1K
- Programmatorre CH340G
- Led
- BreadBoard
- Cavi
- Smartphone
Come Configurare Blynk Per Arduino
.png)



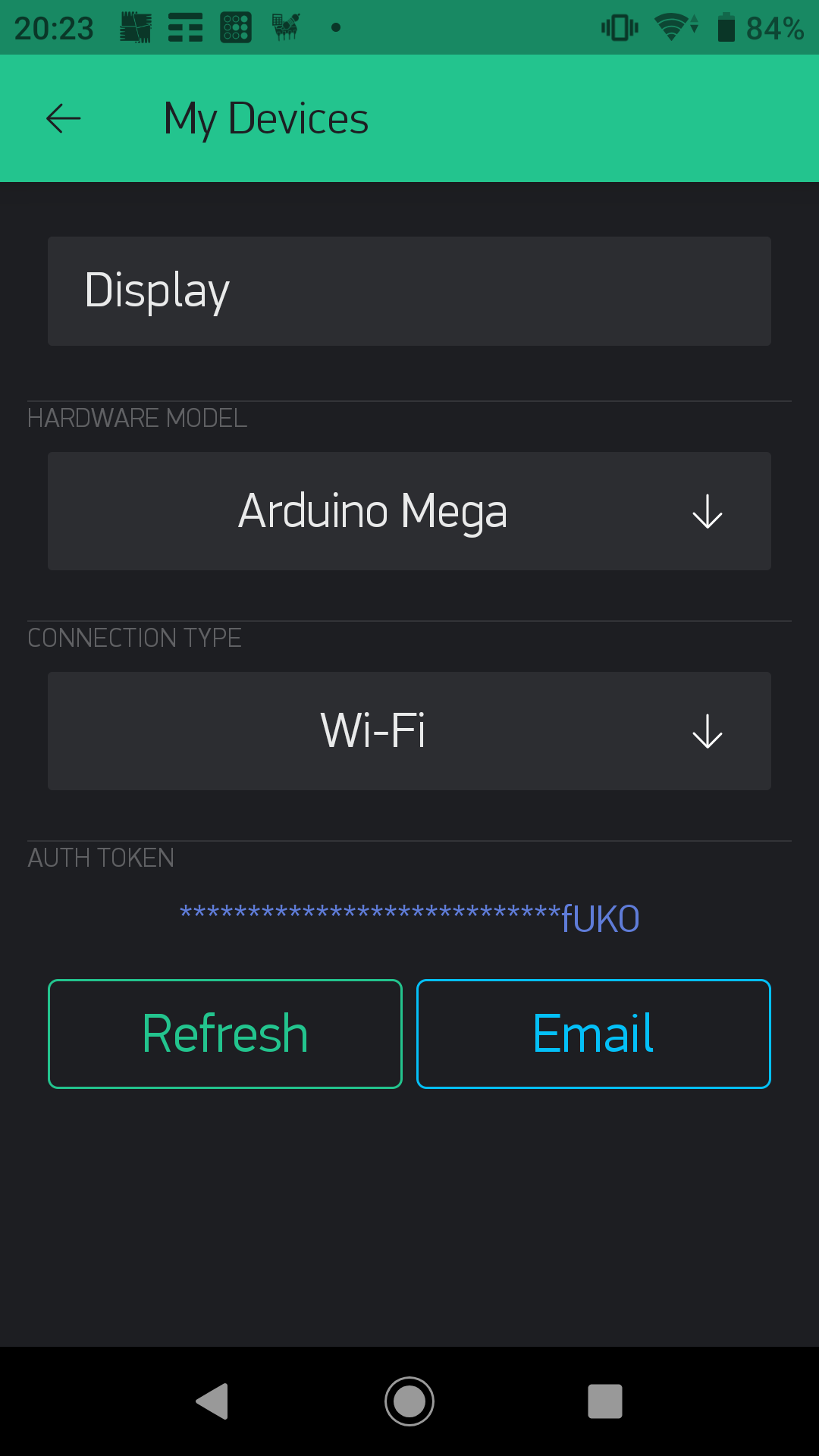
Per iniziare scarichiamo Blynk sul proprio smartphone
Creamo un nuovo progetto selezionando l'hardware Arduino mega e come connection type Ei_Fi
Una volta creato il progetto riceverai sull'email un codice di autorizzazione torken per il progetto
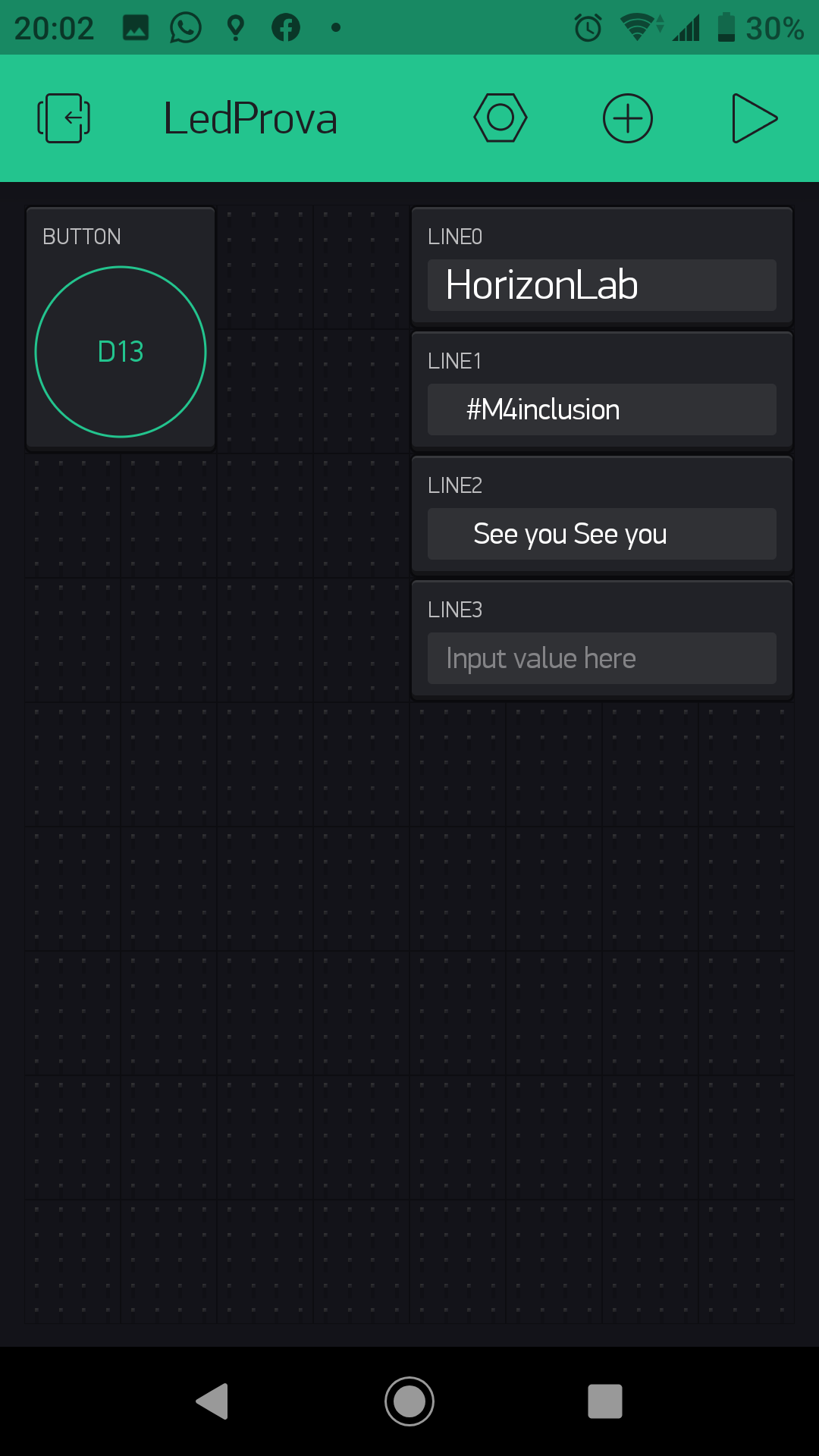
e andiamo andiamo ora a configurarla per poter andare a comandare il display andando ad aggiungere:
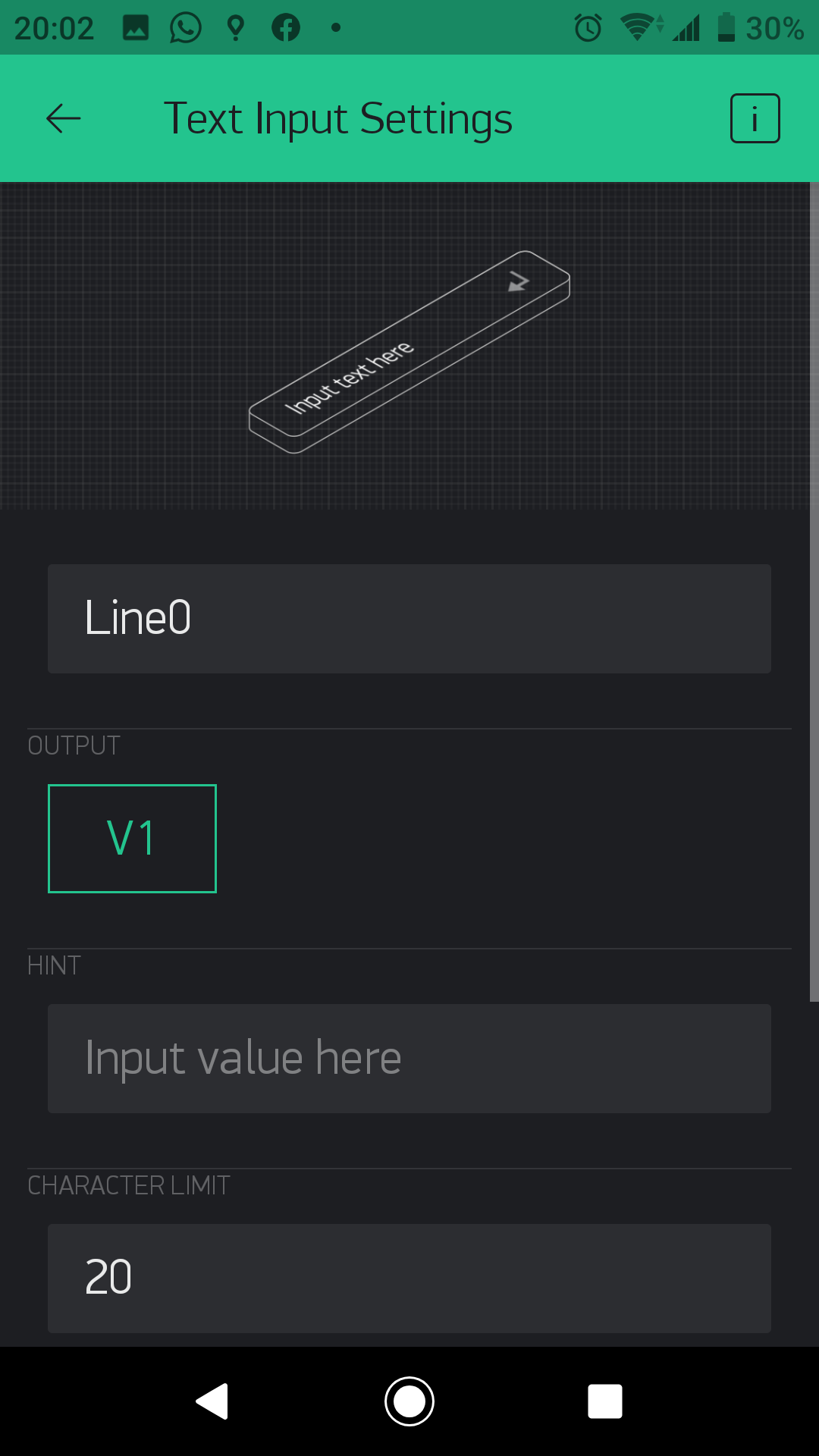
- 4 Text Input Settings con Output V1-V2-V3-V4 rispettivamente
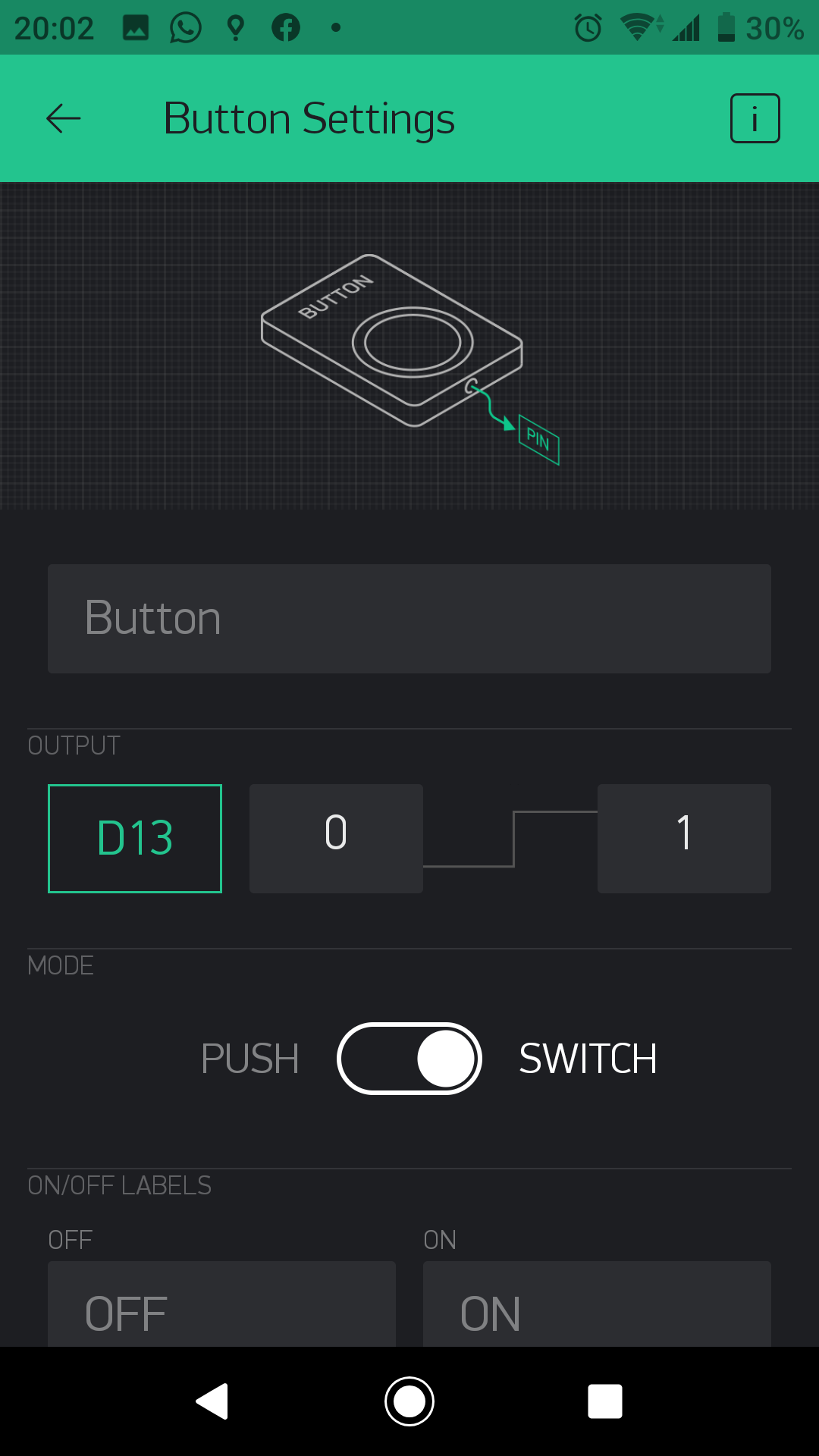
- 1 Button collegato a D13
FW Per ESP8266





Primo Step: ESP8266
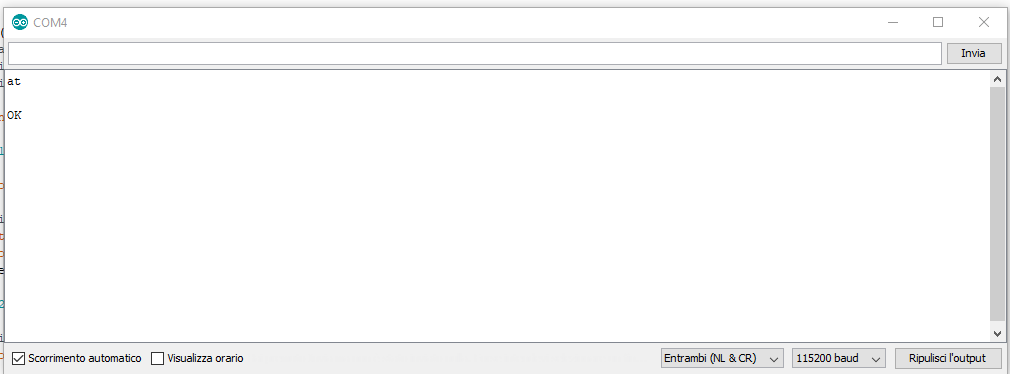
Controlliamo se è presente il FW mediate il monitor seriale dell'Arduino come da figura 1.
Il baud rate di defoult del esp è impostato a 115200. Per controllare la presenza del SW usiamo il comando AT se risponde OK possiamo andare avanti e impostare il baud rate a 9600 tramite il comando AT+UART_DEF=9600,8,1,0,0
Nel caso non sia presenete il FW
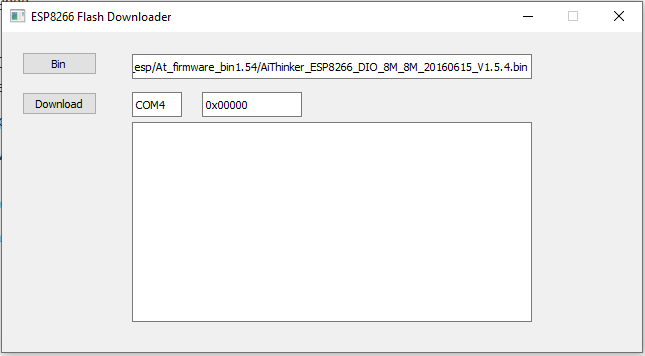
Caricare il firmware AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 tramite il programmatore andando a cortocircuitare i PIN GPIO0/FLASH a GND tramite una resistenza di 1K ohm e utilizziamo il programma esp8266_flasher (picture 2 and 3)
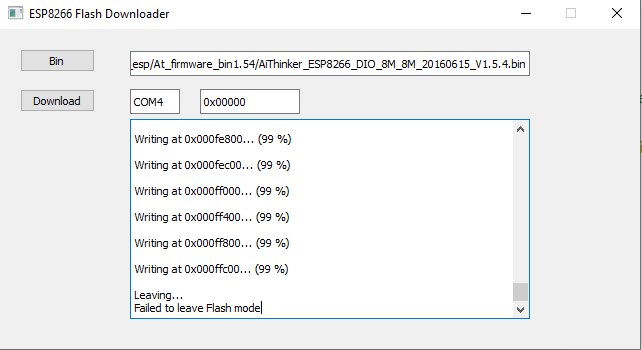
Selezzioniamo la porta COM corretta e carichiamo il FW arrivati al 99% potrebbe dare errore ma è normale
(picture 4 and 5)
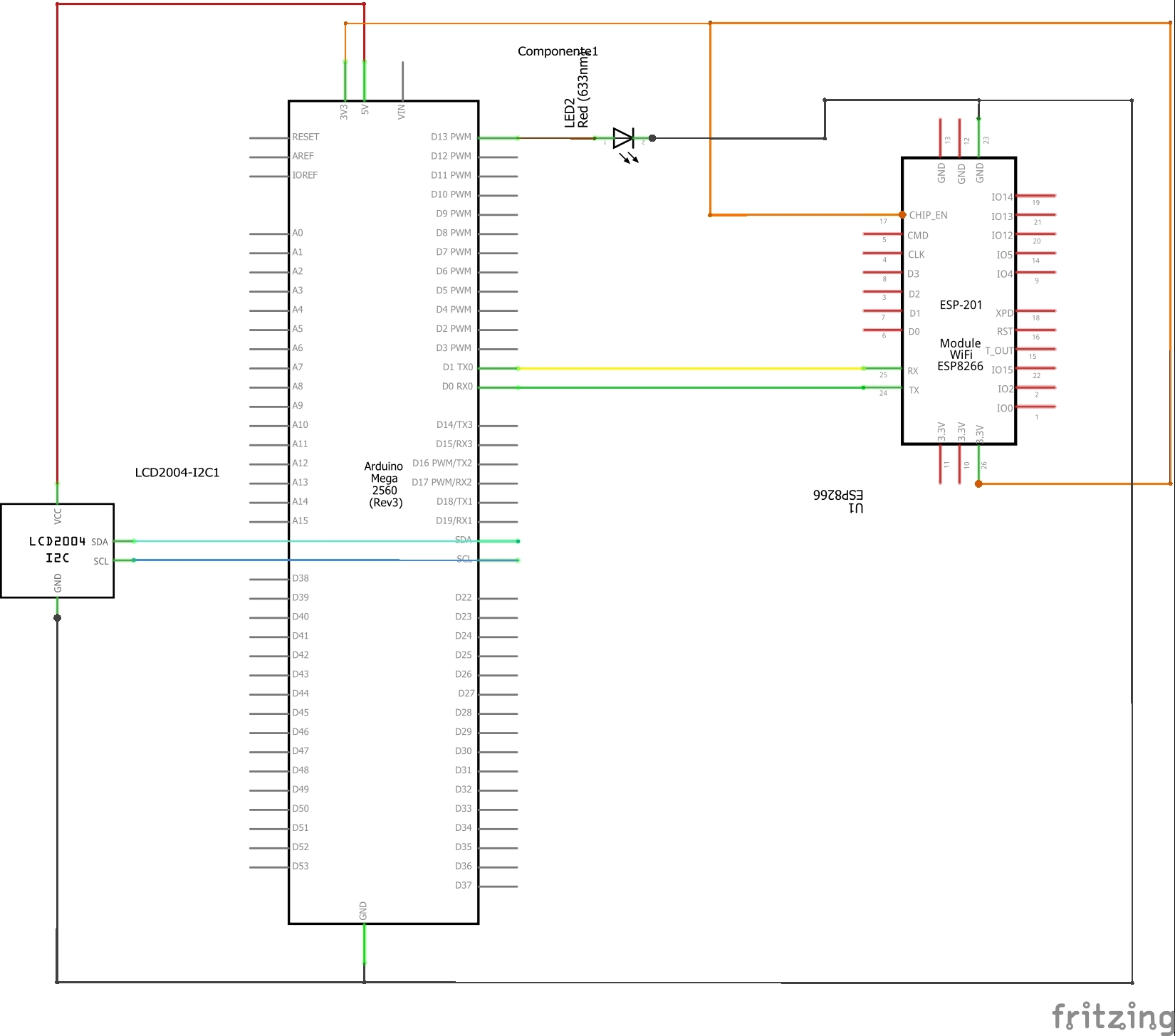
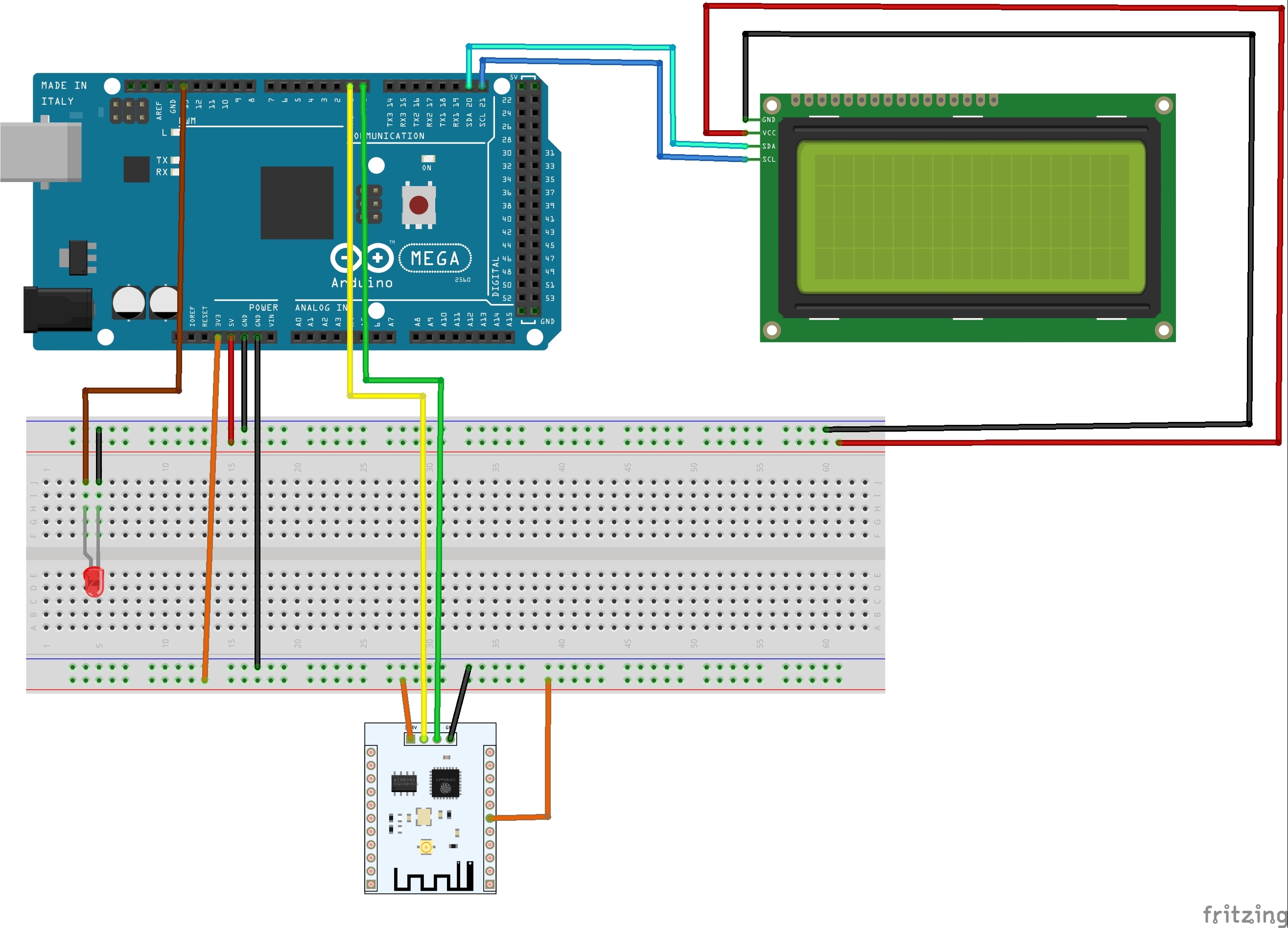
Come Assemblare






Seguendo lo schema in figura 1 e figura 2 andiamo a colleggare due zone di alimentazione 3.3V per l'ESP8266
e una a 5V per il display.
I pin TX e RX del ESP8266 vanno collegati una volta programmato l'arduinio e ad ogni aggiornamento del SW bisogna scollegarl.
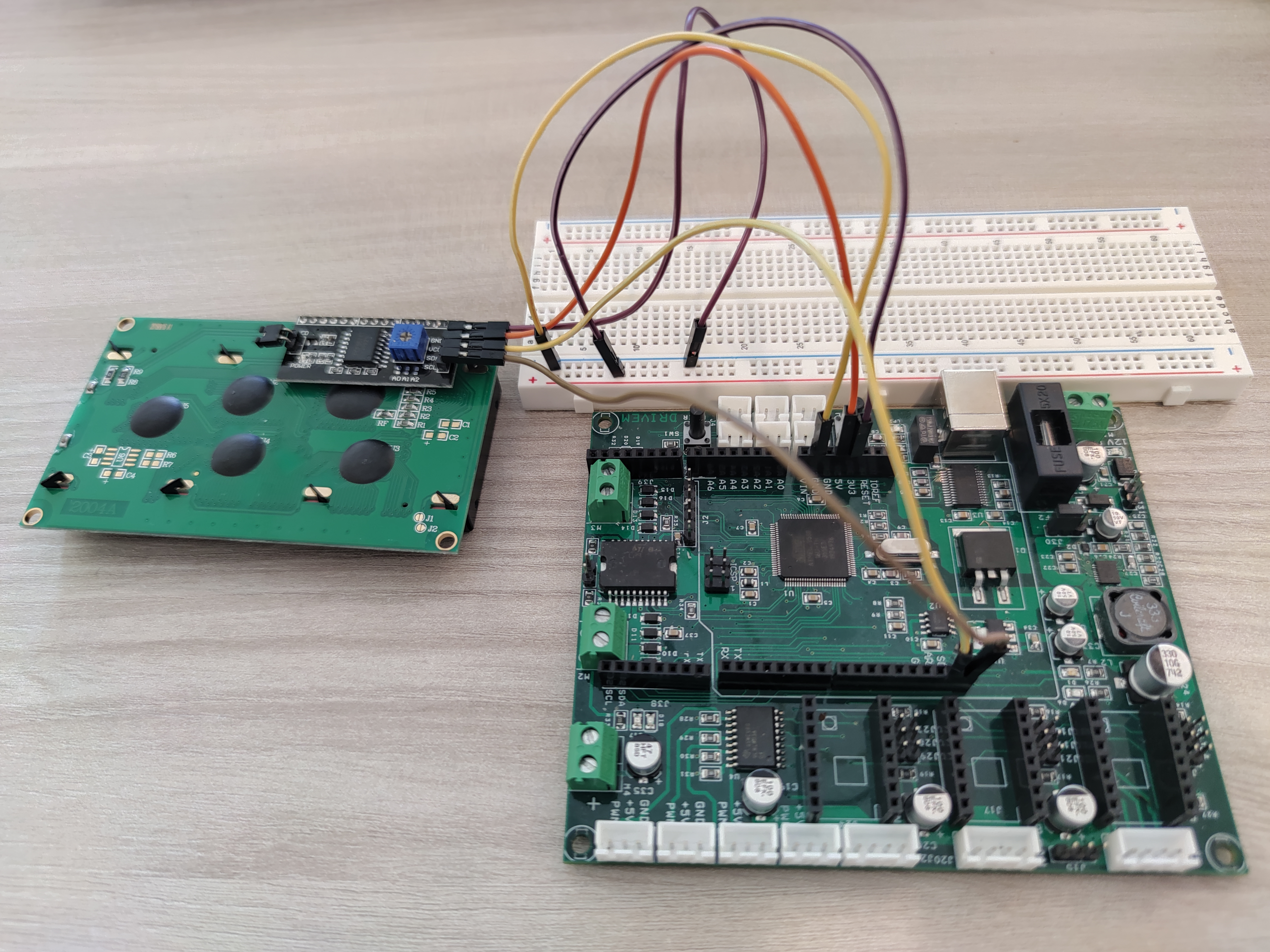
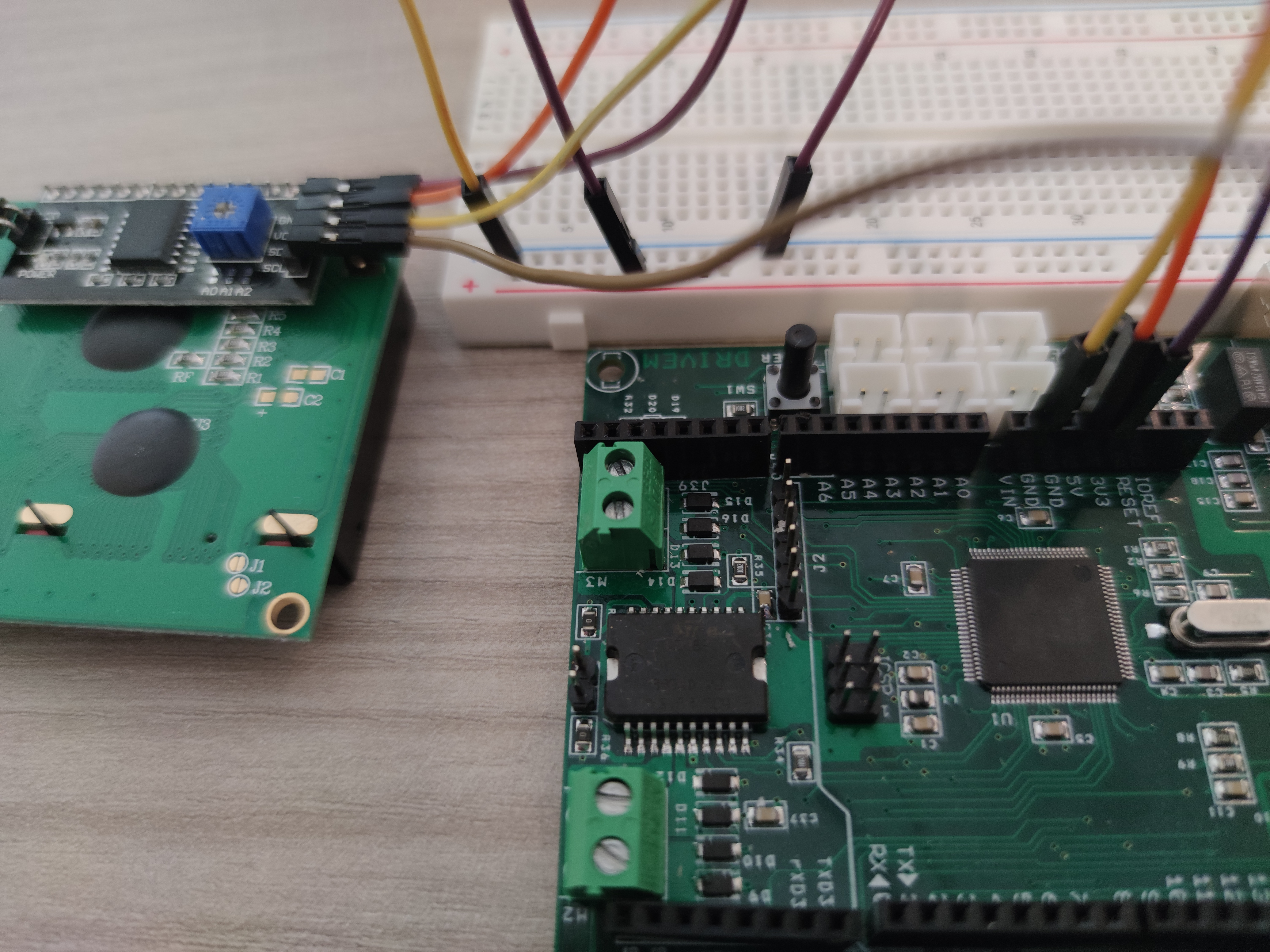
Se durante il funzionamente notiamo che il display ha una luminosità non sufficiente possiamo andare a regolarla tramite il trimmer posto dietro al display visibile in figura 3 e 4.
Arduino FW

Il codice necessità delle seguenti librerie:
ESP8266_Lib.h che ci permette di gestire l'ESP
LiquidCrystal_I2C.h per poter scrivere sul disply
BlynkSimpleShieldEsp8266.h per poter controllare il nostro dispositivo dalla app blynk
Wire.h per la comunicazione I2C
Prima di caricare il FW dobbiamo modificare le seguenti parti per collegare all'applicazione Blynk e per l'accesso al WiFi del ESP8266
char auth[] = " your token"per il token
char ssid[] = "your WiFi name"
char pass[] = "your WiFi password"