Interactive Photo Booth With Makey-Makey
by makerkiddo in Teachers > 5
3646 Views, 8 Favorites, 0 Comments
Interactive Photo Booth With Makey-Makey



It all started with Invention Convention event at my son's school. For this event, the kids built a team and worked on an invention idea.
While browsing Instructables for ideas, we came across this Makey-Makey contest and decided to make connection between the boys' coding lesson in Scratch with Makey-Makey. After few brainstorming, he and his team mate invented this Interactive Photo Booth.
With this photo booth, people can look at themselves with different accessories (e.g. hats, glasses, scarfs, and mustaches), and can take a picture when they are satisfied with their look.
Supplies
- Makey-Makey
- Laptop with internet connection
- Wire
- Board (cardboard board or wood board)
- Aluminum foil
- Felt or other clothes for decoration
- Marker/s for coloring
Code the Project in Scratch / Tynker



For the program, we can code it using block programming codes in Scratch (https://scratch.mit.edu/) or Tynker (https://www.tynker.com/) as they are quite simple even for a novice programmer. There are plenty of tutorials on how to use these platforms in the internet for your reference.
Both of the platforms require to create an account but they free to use (note: Tynker has a premium subscription option, but we don't need it for doing this project). The advantage of Tynker on this project is that Tynker has a block code to take a screenshot. We attached this code to the "Take Photo" button.
High level overview of the project:
- Create an actor/sprite for each accessory (e.g. hat, glasses) and add multiple costumes to add the variety of selections of the accessory.
- Code each accessory sprite to change customes when a certain key is pressed.
- Add button "Play" and code it with the commands to turn on web cam.
- Add button "Take Photo" and code it with the commands to take screenshot (optional: add additional sprite and codes to do the count down 3..2..1).
Test the execution of the project just by using your laptop (no connection to board or Makey-Makey) and make sure you fix all the bugs. You can see the video on the example execution of the program.
Links to the example of the projects:
in Scratch: https://scratch.mit.edu/projects/362621682/
in Tynker: https://www.tynker.com/ide/v3?type=diy&p=5e4c21472...
Prepare the Board



Draw a picture of a person on your board. You can customize it whatever you want as long as there are areas assigned to the accessories that will be interactive. In the example projects, we used four accessories: hats, glasses, neckwear, and facial hair.
You can color and decorate your person with markers or use color felts instead.
Cut out aluminium foil (or any other conductive item) and shape it for the accessories. You can also color them with sharpies. Tape or glue them into the board. Make sure you don't cover the whole thing with tape because you need the electricity to be able to flow from your hand into the item.
Prepare the Connection to Ground



We need another conductive item to connect us to the aligator clip connected to the ground.
For this, we can create different types of items as long as they are conductive, allowing electricity to flow from the aligator clip to your hand. You could also just hold the aligator clip with your hand (not as exciting).
In our project, we made a wristband made with felt and velcro, covered with aluminium foil. Make sure that the aligator clip is attached to the aluminium foil part that also touches part of the skin.
When someone wants to use the photo booth program, he/she has to be connected to the grounded aligator clip to create a closed loop for the electricity.
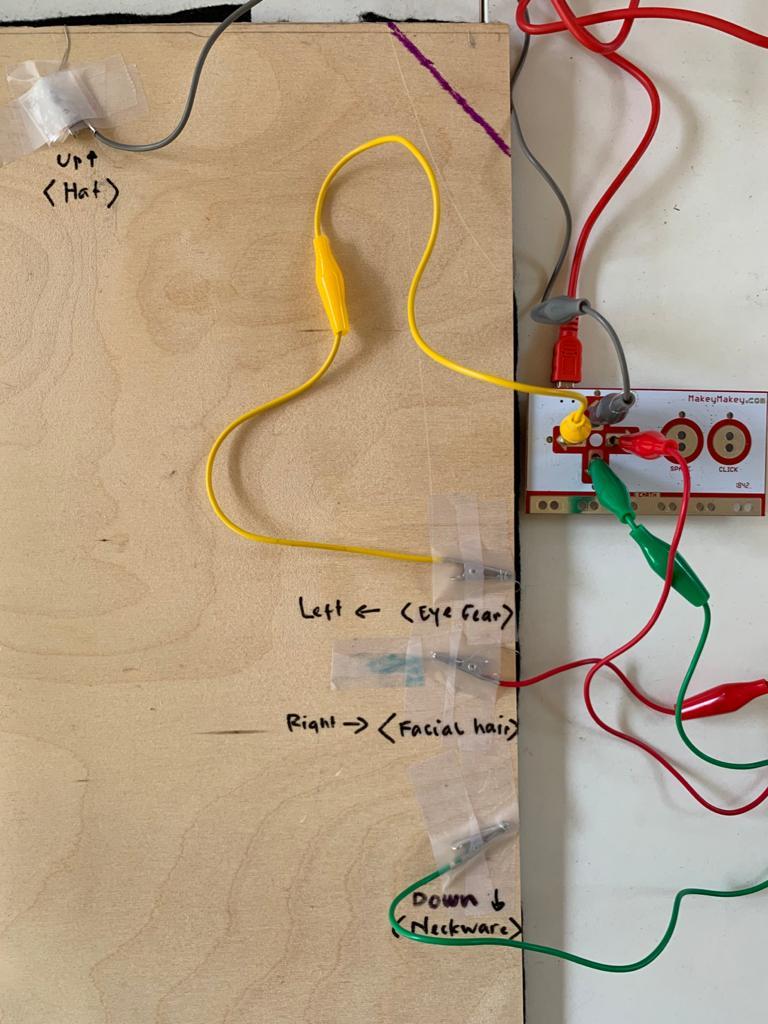
Connect to Makey-Makey

.jpeg)

Below are the instructions to connect the board to Makey-Makey and to the program in the computer:
- Connect each accessory (aluminium foil) to a wire and trace it all the way to the back of the board.
- Tape it to the alligator clip that connects to the corresponding key in Makey-Makey (e.g. if the item "Hat" is programmed in Scratch to change with the click of Right Arrow, then make sure the wire connects to the "Hat" aluminium foil and the alligator clip on the Right Arrow in Makey-Makey.
The way this circuit works is the Makey-Makey sends electricity through the aligator clip and the wire into the accessory. Your hand is connected to the ground so when you touch the accessory it closes the circuit. When the circuit closes Makey-Makey knows to click the button that you clipped the aligator clip to.
Step 5: Final Testing

.png)


For the final testing, connect all the alligator clips and Makey-Makey to the laptop and run the program.
Make sure that you sit straight in front of the webcam at the correct distance so that all the accessories sit right on your face.
Connect to ground by wearing the bracelet (or other grounded object you have prepared on the previous step). Start the program and play around by touching the accessories on the board until you find the combination that you like.
Click the "Take Photo" button to get the screenshot.
I included few sample screenshots of the looks thay we took.
Additional options:
- Decorate with anything you want, e.g. cover the board with felt that covers the wires, color your characters and make it 3D, build a box around the board.
- Add printer to print the result of your interactive photo.