Inkscape Split Signs on Glowforge Lesson
by wcamammoths in Design > Digital Graphics
2091 Views, 21 Favorites, 0 Comments
Inkscape Split Signs on Glowforge Lesson
.jpg)

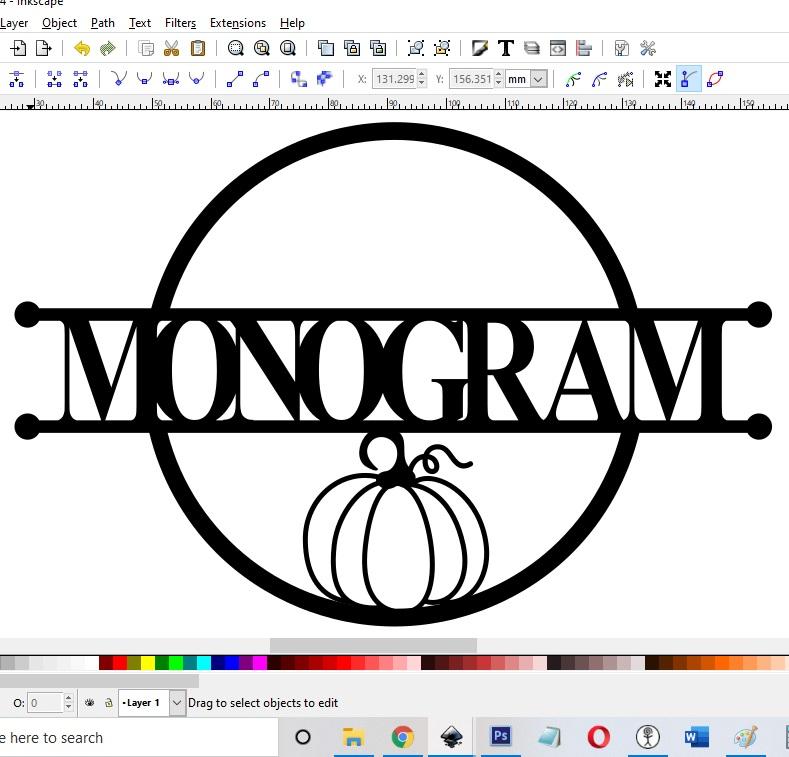
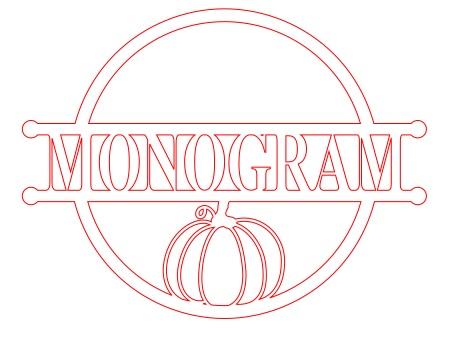
In this video, you'll learn how to make this simple split text pumpkin sign in the free Inkscape software. Or follow the step-by-step instructions below.
From here, the options are unlimited. Change the circle, change the artwork and you can make them for any sport, any holiday, and any event. People have built their entire craft business around these signs.
The video also discusses using the Glowforge laser to cut out the signs and avoid common pitfalls. If you're interested in buying a Glowforge, you can use this link to get $100 off of a Basic, $250 off of a Plus, or $500 off of a Pro (and I get a gift when you use it, too). https://glowforge.us/f/VJRPXHJP
If you'd like to see more of my Inkscape designs, including the sports split signs, please visit my Etsy shop, https://www.etsy.com/shop/Partyof4Crafts
If you want to see more Inkscape tutorials, follow the YouTube channel and ask questions in the comments below.
Download Inkscape and Follow Along in the Video or Continue

Inkscape is a free download that can be found here. https://inkscape.org/release/inkscape-1.0.1/ No advertisements, no upgrades, no in-app purchases, really, really free.
Choose the link that applies to your operating system and go from there.
Draw the Circle and the Text

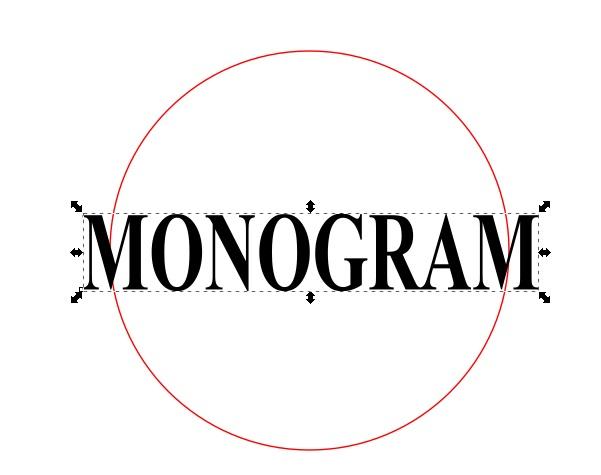
You can use the circle tool to draw a circle. Hold down ctrl while you draw to make it a perfect circle.
Type the text that you want, preferably in all capital letters. Press F1 to drag the corners to make it larger.
Click the "X" in the bottom left corner to turn off any fill in the circle and shift-click a color to change the color of the line.
Try to Union

If you highlight both the circle and the text (either press F1 and then drag a box around them, or shift-click both of them) and try to Union them ("Path" and "Union"), it won't work properly.
You cannot union a shape to a line and the circle is made up of a line.
ctrl-z to undo and move on to the next step.
Duplicate the Circle and Try Again


You cannot Union to a circle, but you can Union to a ring.
Click on the circle and press ctrl-D to duplicated it in place.
Click on "Path" and "Dynamic Offset"
Click and drag the small white diamond on top of the circle to make it slightly bigger.
Click "Path" and "Object to Path"
Ugh, it does the same thing! Because now, we just have 2 circles, not a ring. Click ctrl-Z and go to the next step.
Make the Circles a Ring and Try Again

To make the two circles into a ring, you have to subtract the small one from the large one.
Shift-click both circles and click "Path" and "Exclusion".
Now, if you were to add a fill to this shape but clicking on a color, you'll see that it is a ring.
But, if you cut this now, it would cut the words OUT OF the circle and it would all fall apart.
First, you need to cut a segment out of the circle, draw some bars, and union them all together. Proceed to the next step.
Prepare the Ring



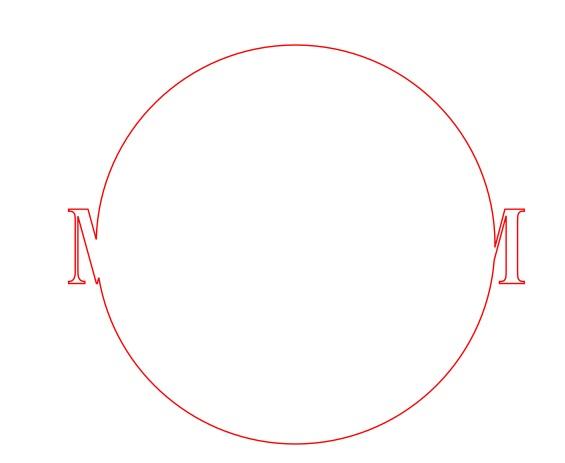
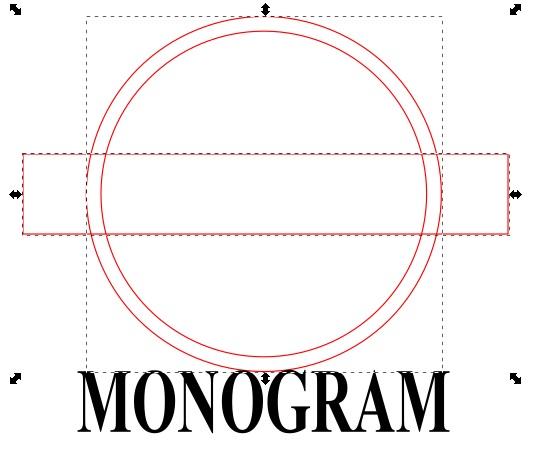
Draw a rectangle through the center of the circle the size that you want the cutout to be.
Use align horizontal to make sure that it is centered.
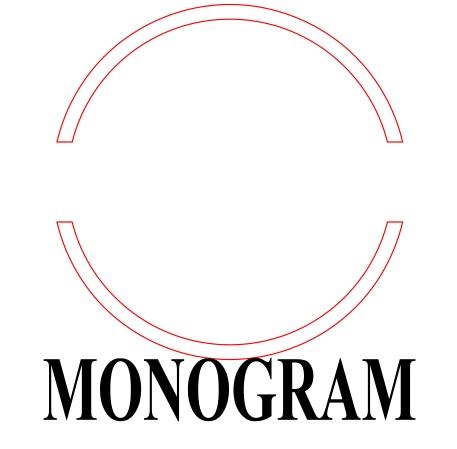
Now click the rectangle and shift-click the ring and choose "Path" and "Difference". The middle of the ring will disappear.
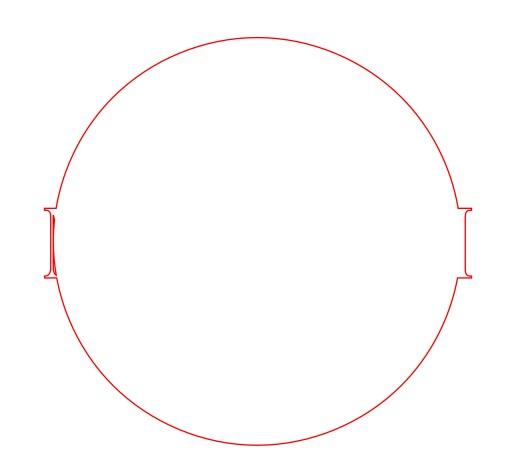
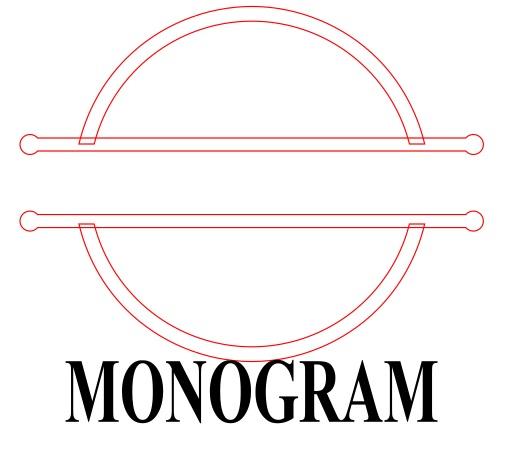
You need to give the words something to stick to, so use rectangles and circles to draw bars across the broken ring. Click a circle and then shift-click the rectangle and the other circle and click "Path" and "Union" to join them.
Duplicate one and move it to the other position.
Union It All Together


No, you can click the bar and the half ring and click "Path" and "Union". Do the same for the bottom half.
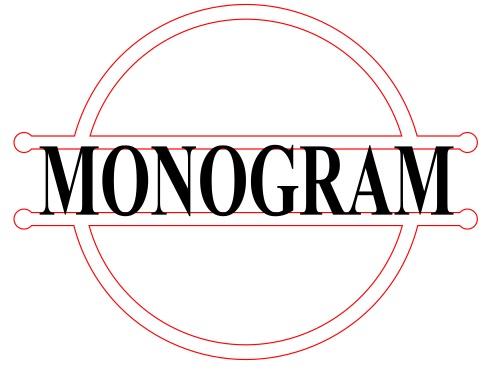
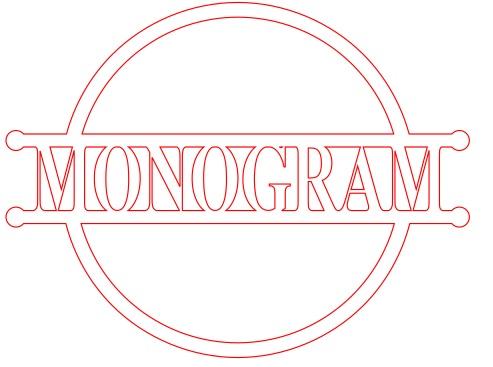
Move the text back up and resize it so that it slightly overlaps the bars. If you cut it now, it'll still cut the words OUT OF the bars. One more step.
Select everything and click "Path" and "Union."
That's it! It worked!
Make It Pretty

Now, you can add any SVG to it and union them together to decorate the sign.
Just either Import or Copy and Paste an SVG into the project, resize it to overlap a bit, and use "Path" and "Union."
Congratulations! It was a long path here, but you did it!
Now, lets' see what else you can do. Post your photos in the comments.