IOT Ambilight Speakers (with BLYNK)
by PerfectPixel in Circuits > LEDs
4979 Views, 37 Favorites, 0 Comments
IOT Ambilight Speakers (with BLYNK)





The 'Internet of Things' Ambilight speakers is a set of speakers designed to be controlled over the internet (hence the term IOT). They can light up any color you want and can be controlled from any device able to run a program called " Blynk" Which is available for IOS and Android.

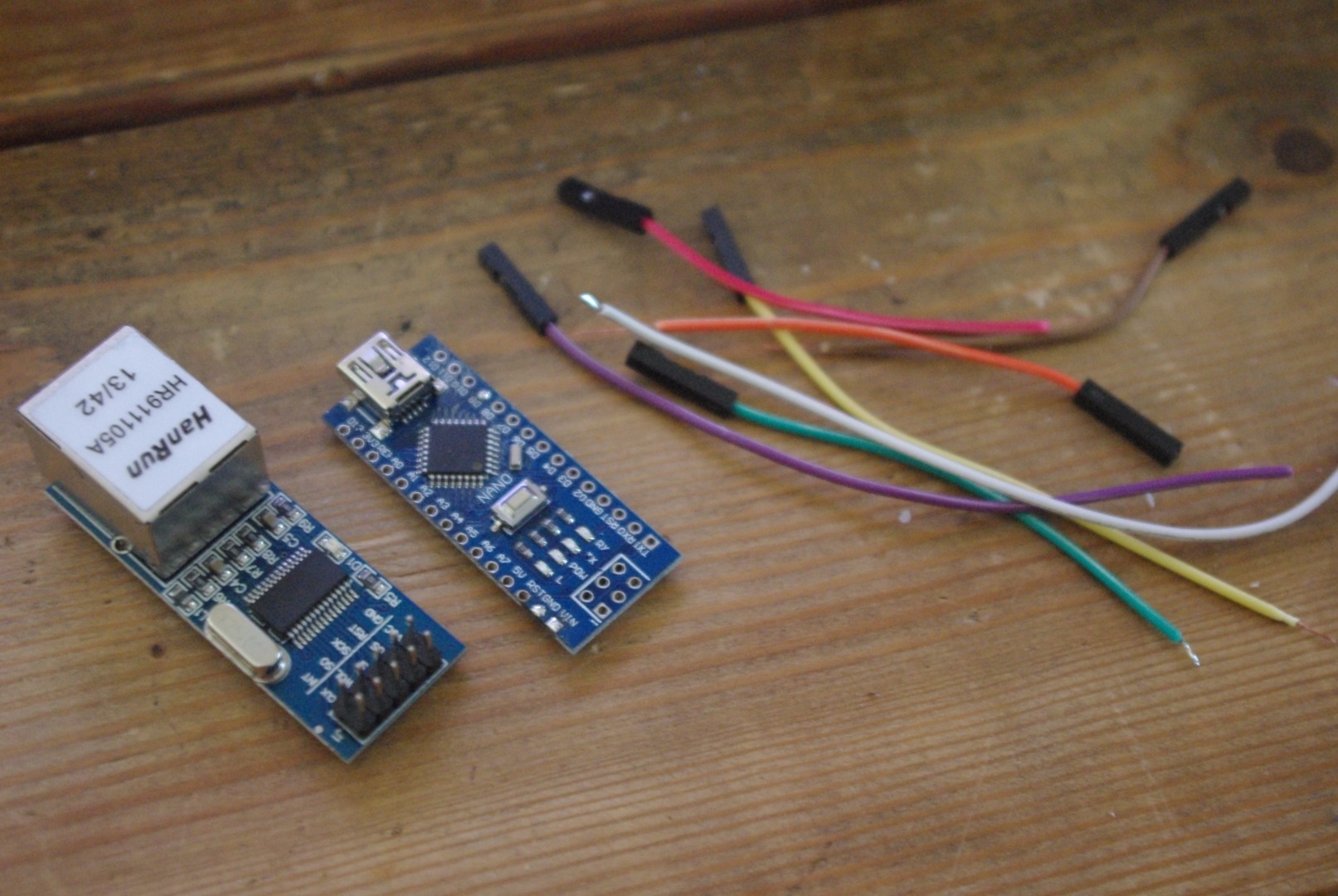
It is made from (but this can really be changed to anything) an ENC28j60 module for ethernet, an Arduino Nano for the MCU and a strip of 9 WS2811 LED's. The speaker was a single Philips centre speaker module I picked up at a second-hand store for $5.
This is an advanced project - so if you are new to Arduino or programming in general - I would strongly recommend staying far away from this project.
WHY BLYNK?
What really caught my attention with Blynk and why I chose to use it over a bluetooth setup, was the sheer hardware support that Blynk offers - from ESP8266 to Arduino over USB to (what I used), an ENC28j60 ethernet module. I bought these modules a long time ago to make a system make test an almost exact replica of what Blynk does. And finally - it has IOS SUPPORT! Almost every project on Instructables that does this kind of thing needs an android phone.
TL;DR - Blynk is AWESOME!
Materials

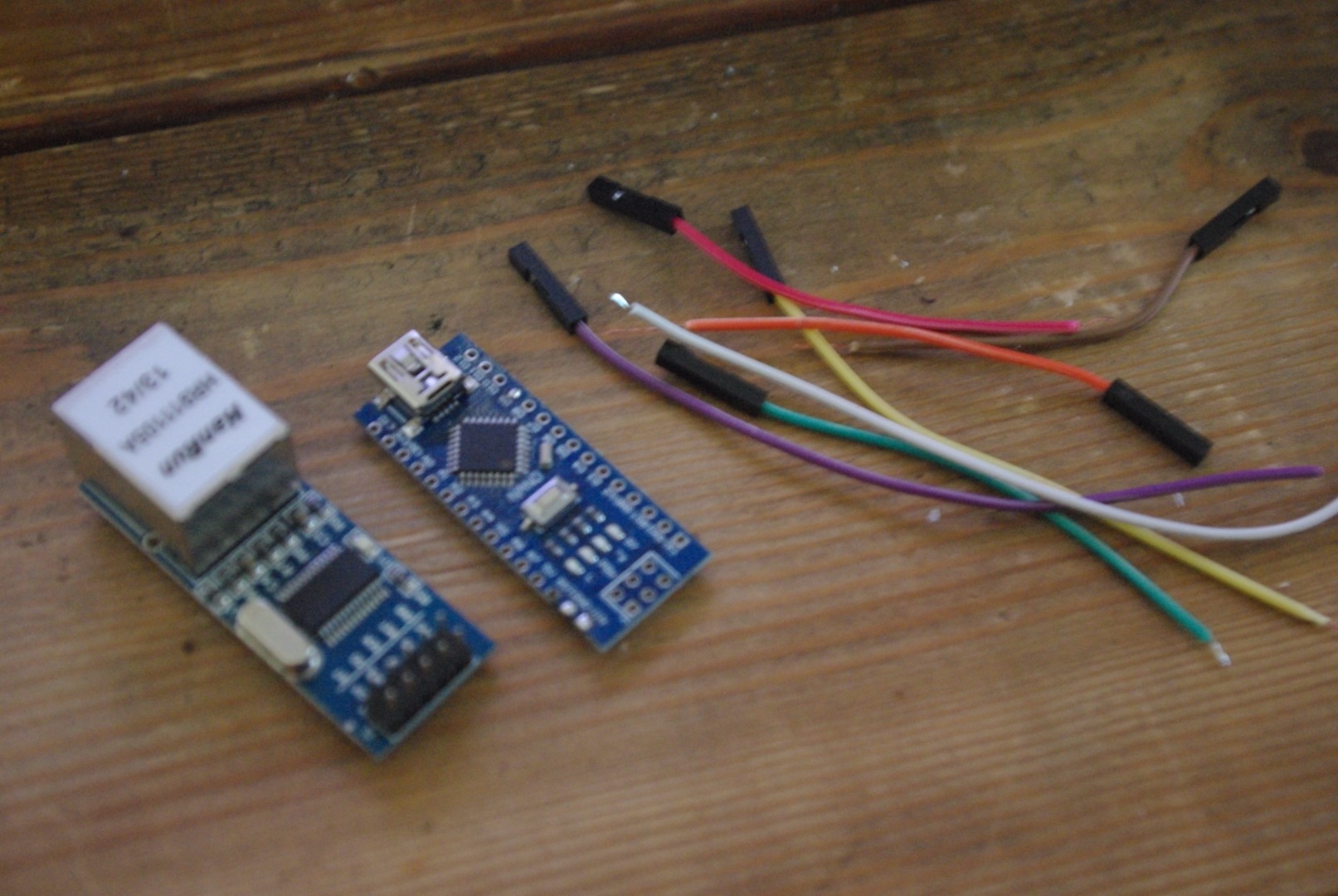
For this instructable you will need:
- Arduino Nano
- a WS2811 LED strip
- Some kind of internet connected module. I used an ENC28j60 module however the official Arduino WIFI and Ethernet shields work fine but will just need slightly different code (which is supplied anyway).
- Wire (of course)
- Speakers
- USB cable for the Arduino
- Hot Glue + Gun
Disassemble the Speaker

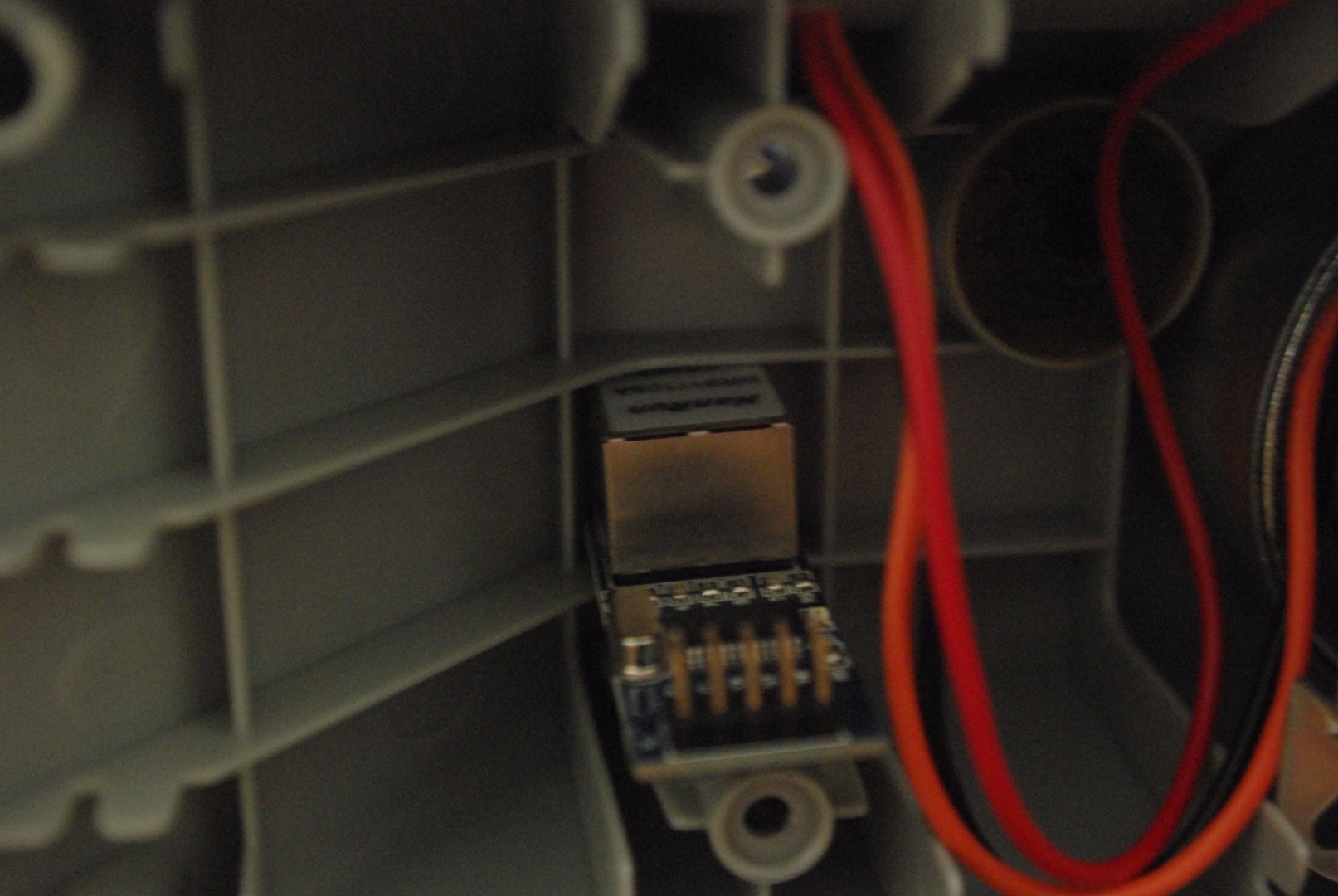
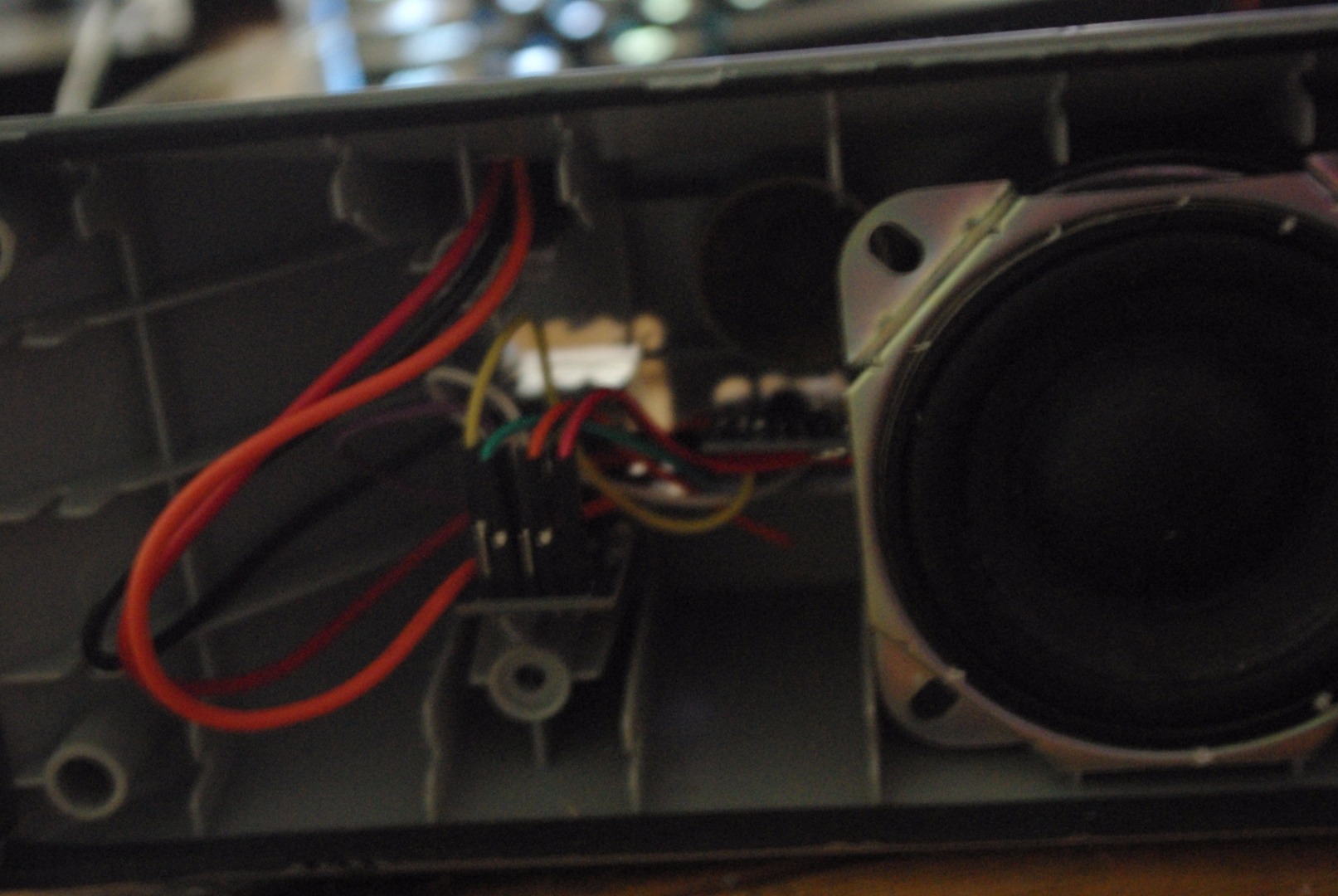
This is a self explanatory step. The aim is to find somewhere to house the Arduino and whatever internet module you are using. When I unscrewed my speakers and took the front grill off it showed that there was lots of space inside on the left and the right side of the speakers. This would soon become the place where the Arduino and the ENC28j60 module is placed.
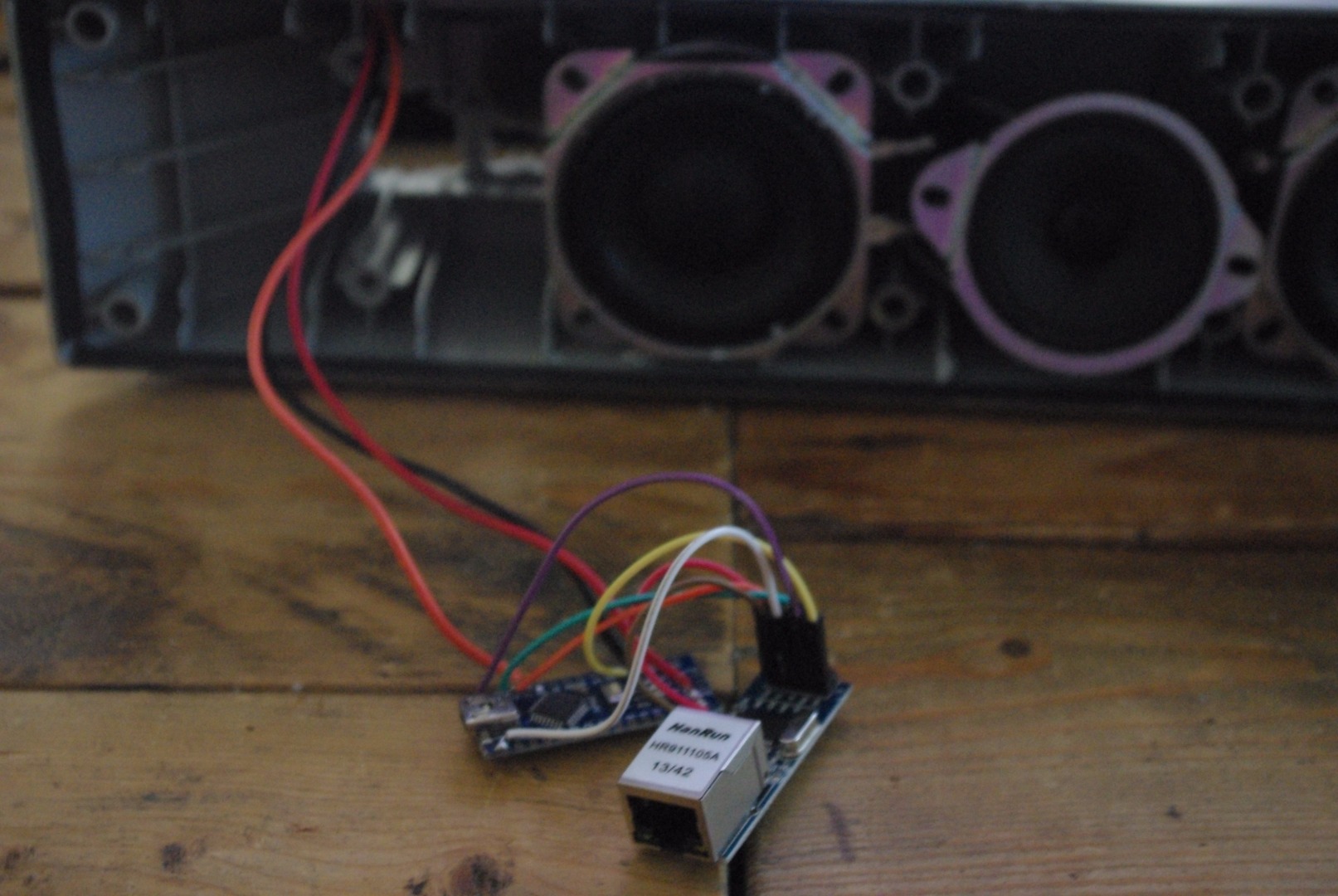
Putting Modules in Their Spots





The cables need somewhere to go... right? So Because I don't have the awesomeness that is a Dremel, I had to manually drill lots of holes with my cordless drill to make holes big enough for the Ethernet cable and the Mini B USB cable.
After that, you may need to clear some of the plastic supports to make room for the modules you are using.
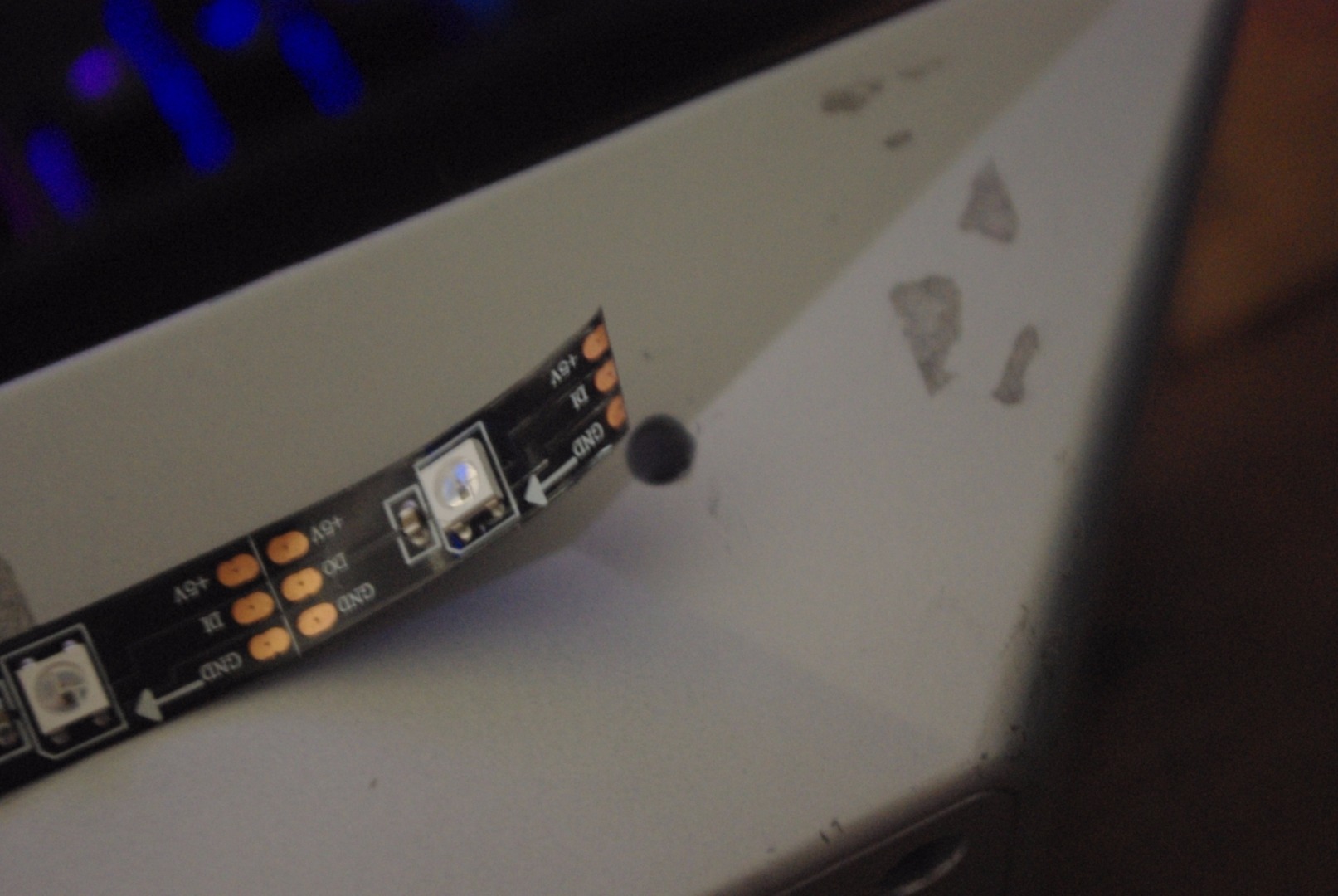
You also need to get a good position for the LED strip on top of the speaker and at the end closest to your Arduino's spot you should drill a hole big enough to fit 3 wires through. This will be where the LED strip wires connect to the Arduino.
Wiring





Just to reiterate - this is an advanced project. If you are not comfortable with complex wiring then you should try and make something else.
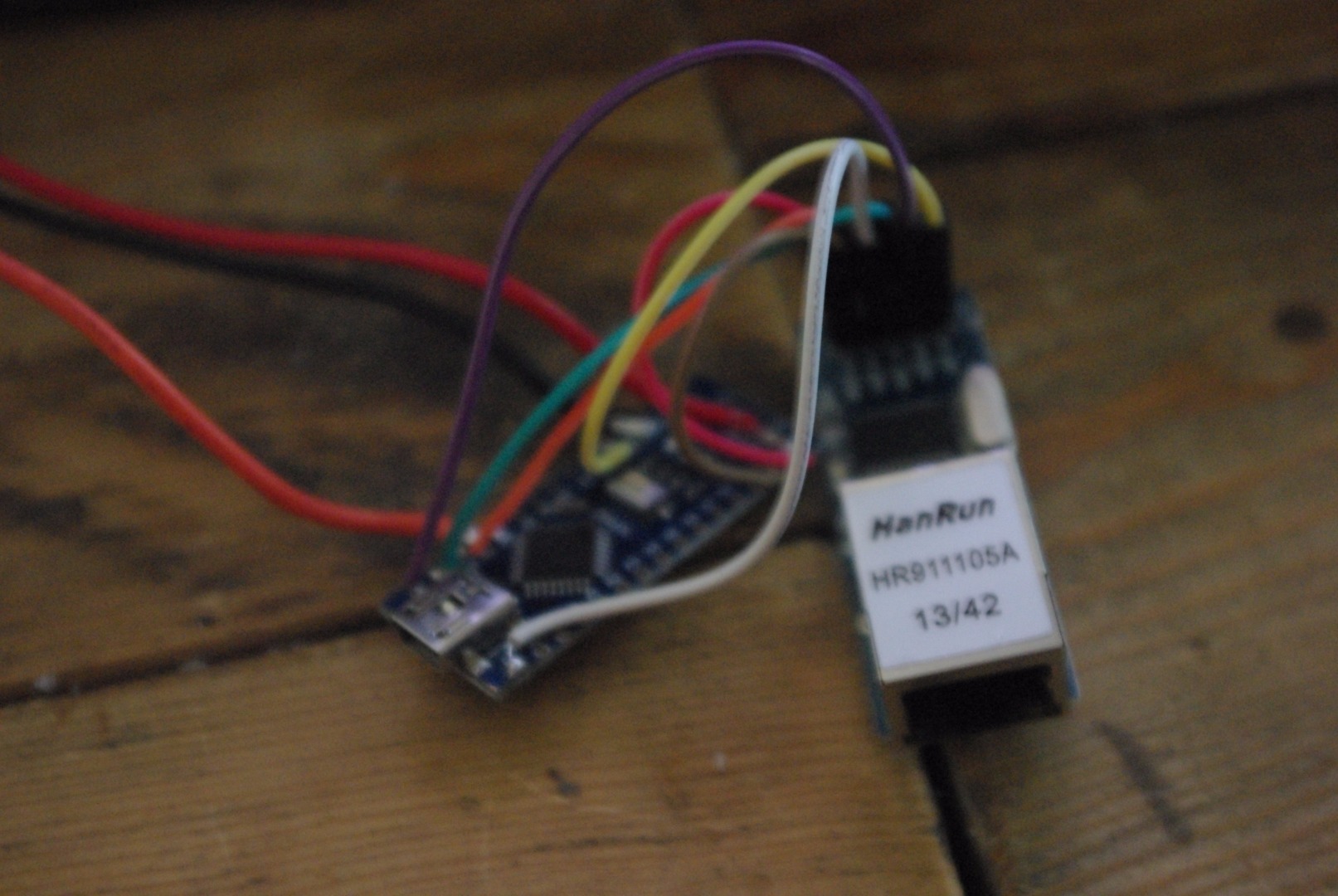
These are the connections that need to be made:
(note, this wiring is for an ENC28j60. If you are using a separate module, download the blynk library and view the example for your module. It will show the different connections that need to be made.)
Ethernet Module (enc28j60) - > Arduino
VCC -> +5v
GND -> GND
CS -> D10
SI -> D11
SO -> D12
SCK -> D13
INT -> D2
Neopixel Strip (WS2811) -> Arduino
+5V -> VIN
GND -> GND
Data IN -> D3
Finishing Touches




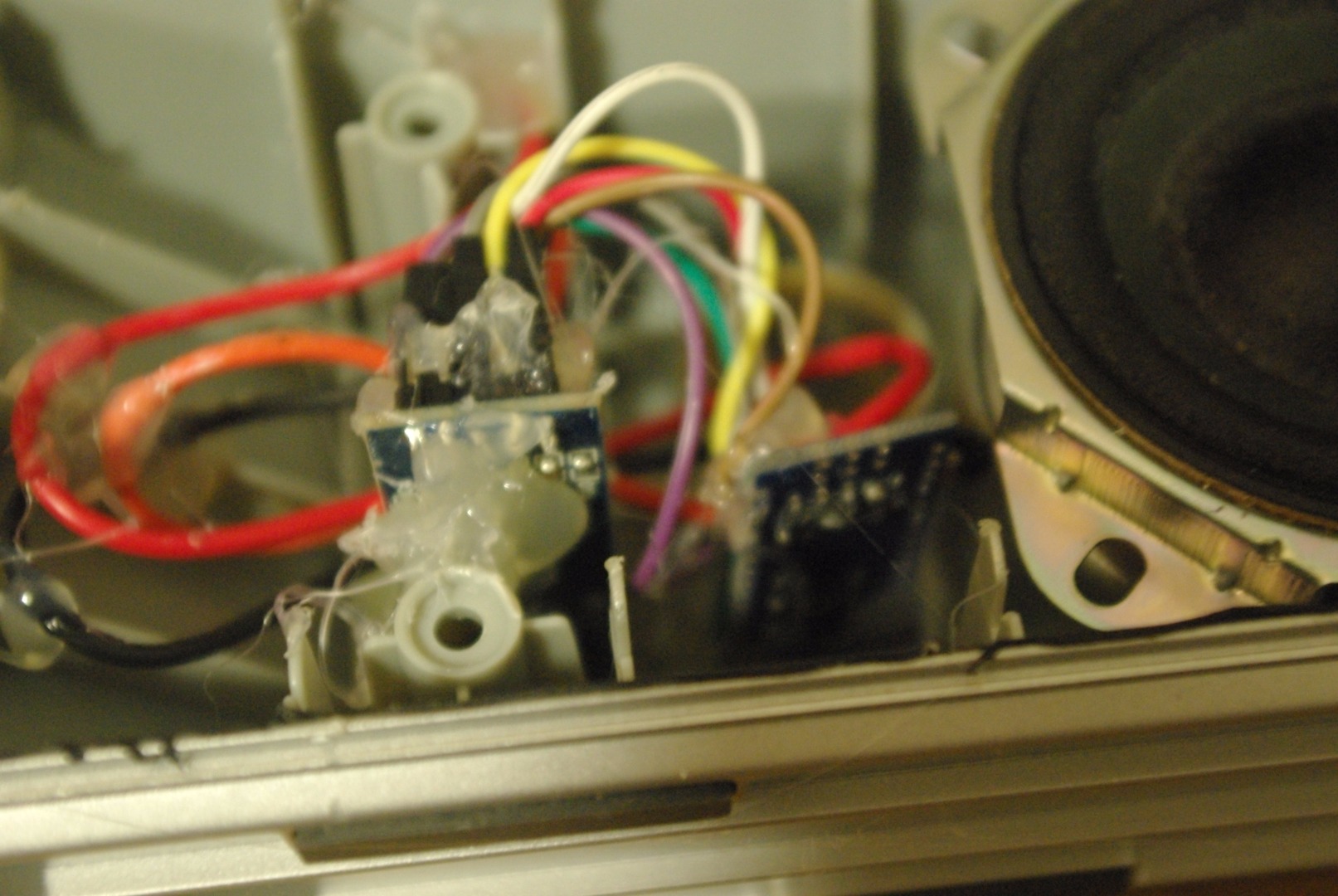
To finish it all off, grab some hot glue and pot the outside of the connectors - in my case: leaving the ethernet port and the mini b USB port open. You should also add some hot glue inside the speaker to hold the modules in place.
Setting Up the Blynk Interface

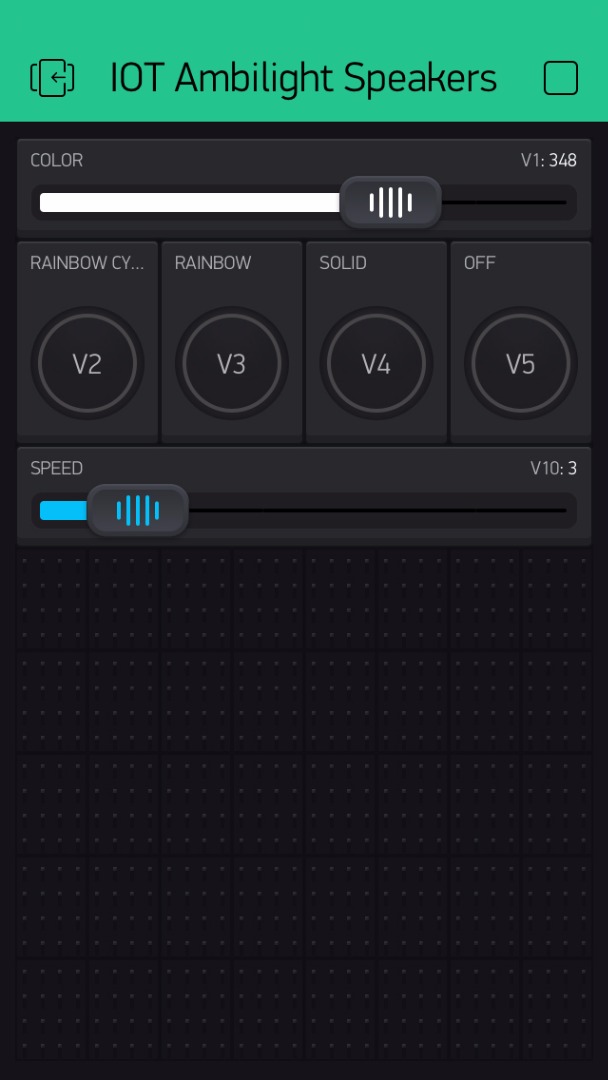
The Blynk interface is really simple to setup. These are all the modules you need and the settings to set them at.
- Large Slider Widget (0 - 500) on V1 called Color
- Button Widget (push) on V2 called Cycle
- Button Widget (push) on V3 called Rainbow
- Button Widget (push) on V4 called Solid
- Button Widget (push) on V5 called Off
- Large Slider Widget (2-10) on V10 called Speed
You can arrange these widgets however you like and it will work fine. You can also tweak the colors if you wish to do so.
Code

The code is available here:
NOTE:
You will need to put in your own AUTH token into the code. This Auth token can be found in the Blynk app in the project settings.
Required Libraries:
- BLYNK
- Adafruit Neopixel
- Any libraries needed for your chosen module - these are listed on the code you need to upload for Blynk)
Upload and enjoy!