How to Make a Website in HTML
by Spacekidkyle in Design > Websites
14625 Views, 39 Favorites, 0 Comments
How to Make a Website in HTML

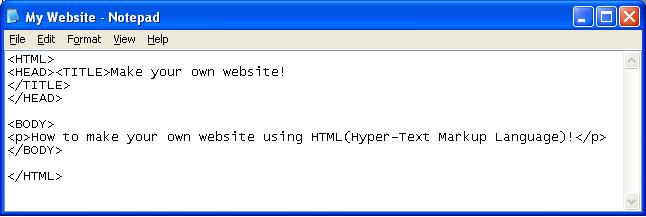
If you ever wanted to make a website, but didn't know how, this is a good way to do it!
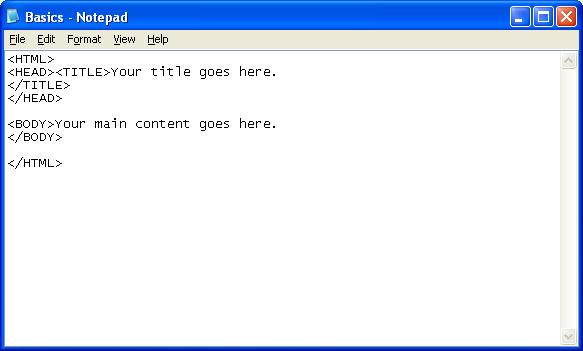
The Basics

To make something in HTML, you need to start with the tag
<HTML>Then, you should add your header.
<HEAD>The title is what your browser displays at the top, next to the exit and minimize buttons.
<TITLE>You can write you title there. After you've typed your title, you need to end it with
</TITLE>Now, for the main words on your page. This goes under the body tag.
<BODY>Once you're done typing your body, you end it with
</BODY>Then, you can end the page with
</HTML>That's the basics.
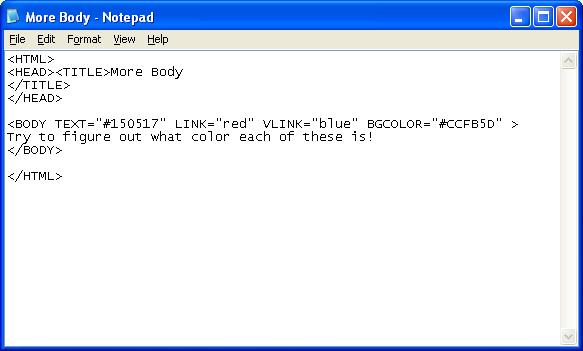
More Body

That is good for a simple website. However, if you want to change other parts of the body, such as the color, then you should use something like this as the body tag.
<BODY TEXT="#150517" LINK="red" VLINK="blue" BGCOLOR="#CCFB5D" >The TEXT part changes the font color. LINK is what color the link is before you click on it, and VLINK is what it is after. BGCOLOR is the background color of the page. You can just write the color, such as "black", or you can use the hexadecimal equivalent to use the exact color that you want. If you want the hexadecimal color code, try this site: http://www.computerhope.com/htmcolor.htm. That gives you a huge variety of choices to jazz up your site.
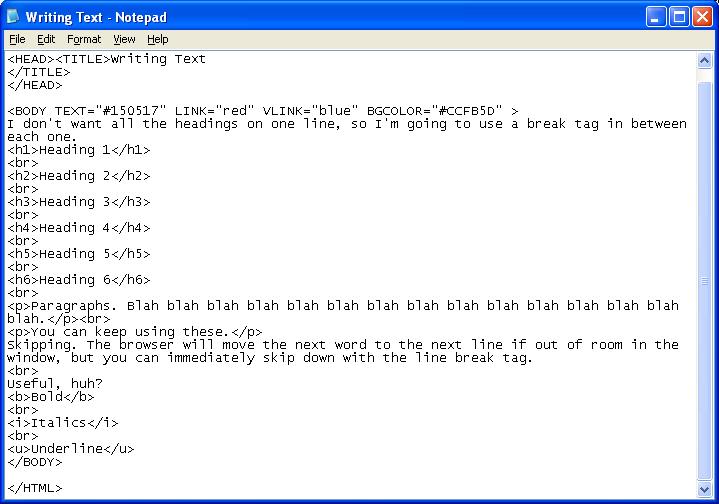
Writing Text


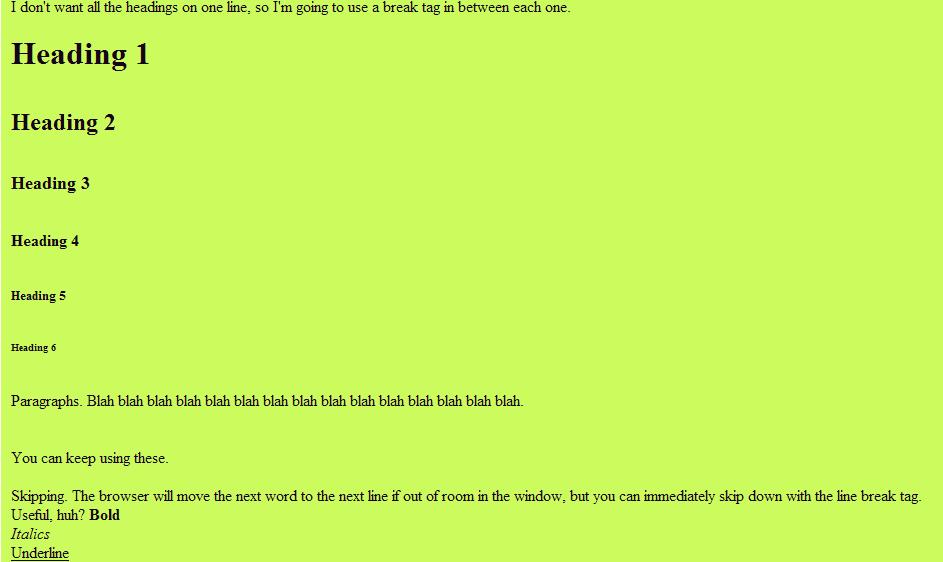
Inside of the body tags, you need to type to get it to come out. You can just type the text in there, and it will come out. However, you may want to add headings. To do so, you need to choose the size of the heading to show out against the text. For the top of a page, you may want to use the tag
You can also write in paragraphs. To do so, just use the paragraph tag.
You can also use bold, italics, and underline. To bold some text, just use the bold tag.
<h1></h1>That is a very big one. You can keep using headings. They get smaller with every number, so you can tell it how big you want it. They range from size 1, the biggest, down to h6, the smallest.
You can also write in paragraphs. To do so, just use the paragraph tag.
<p></p>To skip to the next line, you need to use the break tag.
<br>There is no end tag for break, just the <br>. That way, you can skip to the next line. Without a line break, text will go on in one line until out of room, and it skips to the next. Going to a new thought is a good place to use the break tag.
You can also use bold, italics, and underline. To bold some text, just use the bold tag.
<b></b>Italics can be used with the italic tag.
<i></i>You can also use underline in your text with the underline tag.
<u></u>So that this step isn't way too big, here is a link to more text tags. http://www.mountaindragon.com/html/text.htm.
Tables-Better Than Frames!

Frames are not the greatest things for websites. They don't look very professional, and you can't search the content. However, you can about the same effect if you use tables! They also are a good way to organize data, and it doesn't have to look like a table, either. You can set it so the table is invisible, and you can only see the data. Enough said about them, here's how to do them!
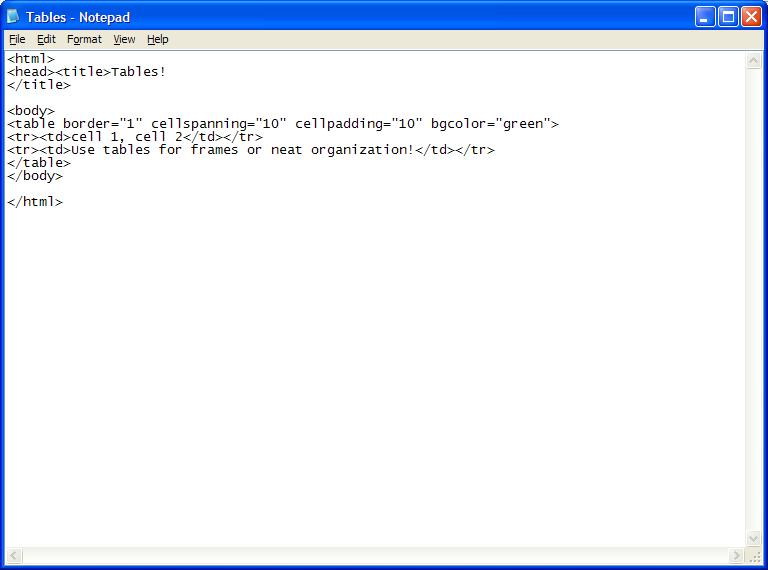
To create a table, you need to start with the table tag.
If you want borders in your table, then you need to write the table border tag.
You can also add headers, footers, and body. They are respectively,
You can add cell padding, to increase the amount of space between the data and the border of the cell.
Backgrounds can be used in tables.
Tables can be very useful. If you use the cell spanning or cell padding, you can use the tables instead of frames, making it all searchable and much more professional looking than blocky frames.
To create a table, you need to start with the table tag.
<table></table>That is basically how you start a table. To add a row, you need the table row tag.
<tr></tr>You need to put that in for each row, including the first. To put data in, you need to use the table data tag.
<td></td>You just place your data in to that.
<td>cell 1, cell 2</td>That is an example of two cells in a row. Just put a comma between each cell of input.
If you want borders in your table, then you need to write the table border tag.
<table border="1"></table>That is used instead of your table tag. If you want the table to be invisible, then just use the normal table tag. You can use that instead of frames.
You can also add headers, footers, and body. They are respectively,
<thead></thead><tfoot></tfoot><tbody></tbody>Those tags aren't used as often, as many browsers do not support them well. That should eventually change, but for now, try not to use them as much.
You can add cell padding, to increase the amount of space between the data and the border of the cell.
<table border="1" cellpadding="10"></table>You can use border and padding at the same time, or you can not use one or both. It doesn't matter. You can also increase the distance between the cells.
<table cellspacing="10"></table>You can adjust that to change the amount of space between cells. It will increase space between cells that are next to each other, and cells that are above or below each other.
Backgrounds can be used in tables.
<table bgcolor="blue></table>Captions are useful in a regular table, and can be used.
<caption</caption>That goes inside of the table.
Tables can be very useful. If you use the cell spanning or cell padding, you can use the tables instead of frames, making it all searchable and much more professional looking than blocky frames.
Lists and Links

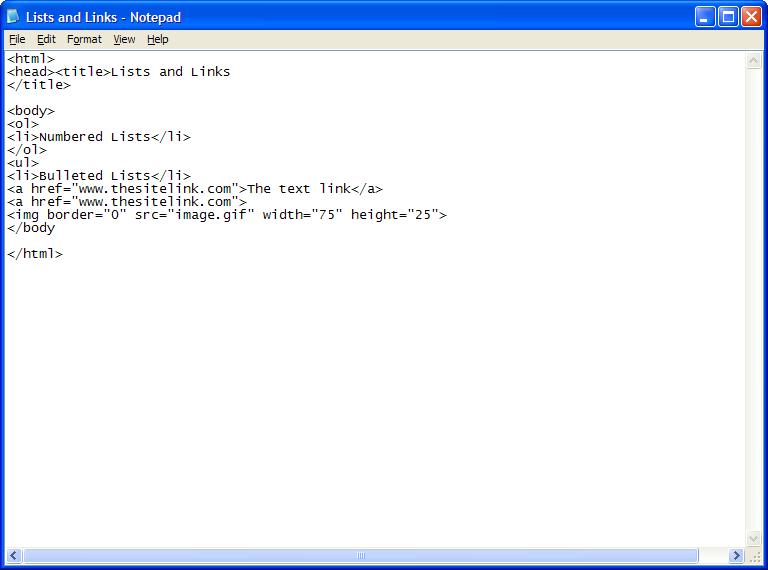
Lists are good ways to organize a bunch of thoughts. There are two types of lists. Ordered, and unordered. Ordered lists are numbered, a good way of organizing.
Unordered lists are bulleted. They are a good way to just group a bunch of thoughts without trying to set them in a particular order (unordered).
Links can take you from one place to another, on your own page, or to someone else's. They are great, when they work.
<ol><li>It adds the number next to this for you.</li></ol>To add a new thought, use the <li> tag for each one. Make sure to end it!
Unordered lists are bulleted. They are a good way to just group a bunch of thoughts without trying to set them in a particular order (unordered).
<ul><li>It adds the bullet next to it for you.</li></ul>Lists are great for organization.
Links can take you from one place to another, on your own page, or to someone else's. They are great, when they work.
<a href="www.thesite.com">The text that you click on, this can be the URL or a word or two.</a>You can also use an image, so when you click on it, it brings you to the site.
<a href="www.thesite.com"><img border="0" src="image.gif" width="75" height="25">You can set the border, width, and height on the image. Be warned, you can shrink or cut off the image when you don't put the right height and width. Make sure to use the proper name and file type in the src part.
Forms
Forms are a way for people to send information from your website. The form itself is just the area that has the parts of the form that let you enter information. To make a form, you need to use the form tag.
<form></form>You need to place input tags in there so they can actually type something.
<form>Question 1: <input type="text" name="answerone"><br>Question 2: <input type="text" name="answertwo"></form>Input is the tag for them to fill in. You need to declare the type of input. Checkboxes allow you to have more than one option chosen.
<input type="checkbox" name="name" value="value" />The name is what the data is called. The value is what is next to the checkbox. Radio boxes only allow one at a time to be checked.
<input type="radio" name="name" value="value">Drop-down bars allow the user to select one of several options, while taking up little room.
<select name="name"><option value="value1">Value1</option><option value="value2">Value2</option></select>You can add lots of options to your drop-down bars. To make one preselected, use the selected tag.
<option value="value1" selected="selected">Value1</optionButtons with text on them can be links or other things.
<input type="button" value="Words">Submit buttons are important, they allow people to actually send in the data.
<input type="submit" value="Submit">Forms are pretty useful, and not too hard when you get used to them.
Frames





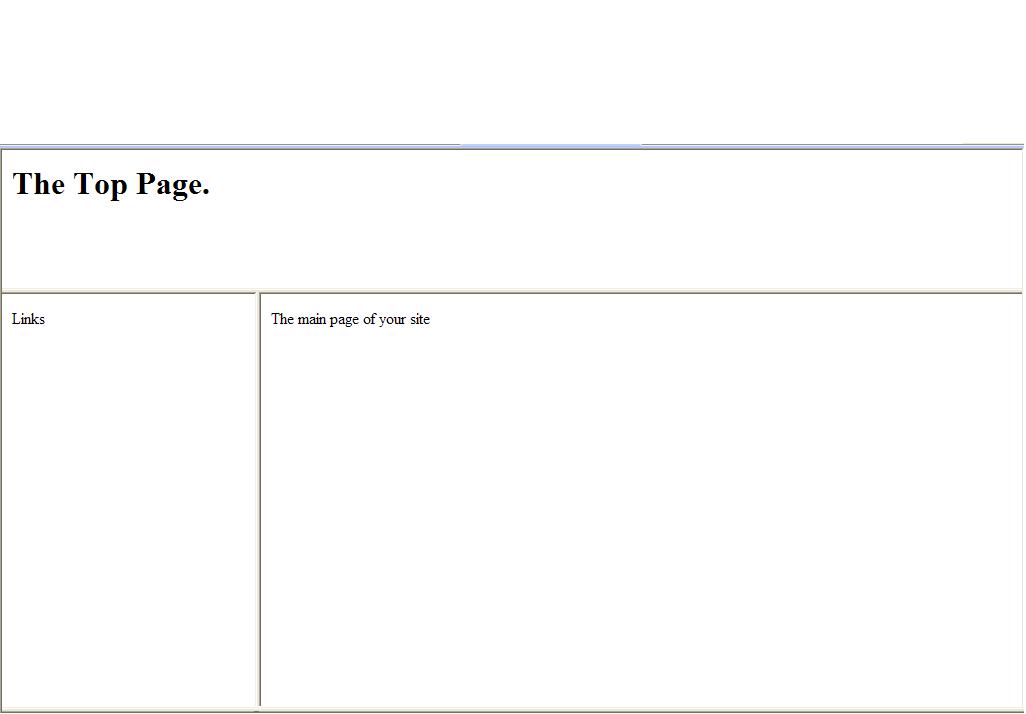
Frames are useful. With frames, while you're reading the main content, the other parts stay there. Normally, if you have links on the side, you have to scroll up to them if you're reading the main content. With frames, they will stay on the side while you're reading, so that they're always there. You can also keep a header at the top to remind them what site they're at. One of the simplest ways of doing frames is to use several pages.
First, you make your content the same way you always do, with HTML, HEAD, and BODY tags. Save that as main.html. If you have more than one, you need to change the name.
Second, make a link page for the side. This is made the same way as normal as well, and saved as link.html.
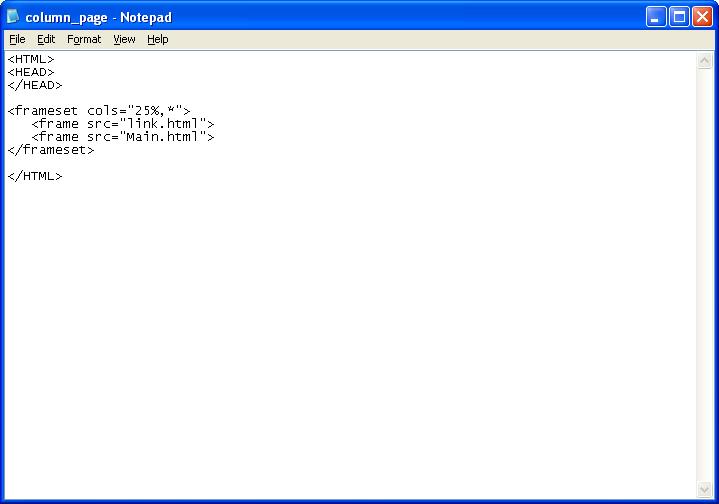
Third, create a column page. You will need this in the page. NO BODY IS NEEDED! This holds the main part and the links together.
NOTE: If the name is changed, or the file that is mentioned is in a different folder, it can't display it.
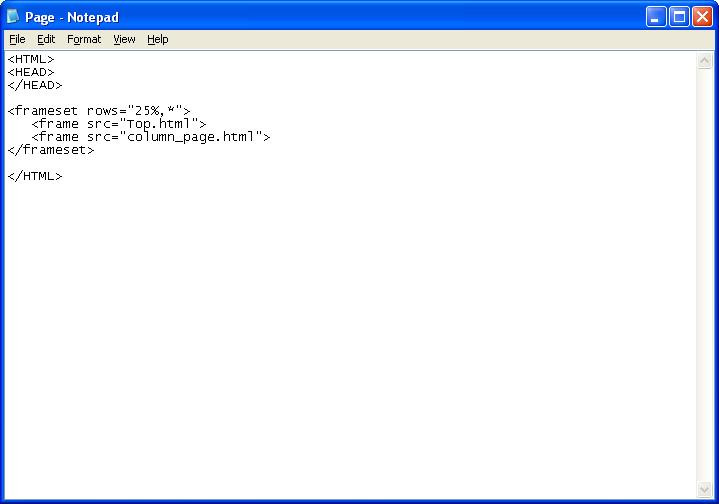
Fourth, if you want to add a header as well, you'll need another page. NO BODY IS NEEDED! This holds the column page and the header, which you'll need to make, together.
For those people whose browsers won't display frames, you need to make a <noframes> tag. You can put all the content in there.
First, you make your content the same way you always do, with HTML, HEAD, and BODY tags. Save that as main.html. If you have more than one, you need to change the name.
Second, make a link page for the side. This is made the same way as normal as well, and saved as link.html.
Third, create a column page. You will need this in the page. NO BODY IS NEEDED! This holds the main part and the links together.
<frameset cols="25%,*"> <frame src="main.htm"> <frame src="link.htm"></frameset>The asterik makes it use the remaining space. That way, it can choose how big to make it so that it fits, otherwise people with different resolutions will have problems. You can put more than two frames in, but I am just showing how to do this for now.
NOTE: If the name is changed, or the file that is mentioned is in a different folder, it can't display it.
Fourth, if you want to add a header as well, you'll need another page. NO BODY IS NEEDED! This holds the column page and the header, which you'll need to make, together.
<frameset rows="25%,*"> <frame src="header.htm"> <frame src="column_page.htm"></frameset>
For those people whose browsers won't display frames, you need to make a <noframes> tag. You can put all the content in there.
Saving and Other
This is very important; your file won't work otherwise. When saving your file, you need to save it as (the name of your file).html
If you don't save it as .html, then when you view it in a browser, it will show the tags.
When you are writing in HTML, you need to be using a good word processor. Microsoft Notepad works very well, as do most word editors that come with a computer. You can use text editors, such as Microsoft Word, but they tend to have problems with HTML. You can search for HTML editors online, some are very good. The best ones have a built-in checker, that will see if it will work, and notify you of a problem and where.
If you have a problem, and something doesn't work, then you need to look through all of your coding to try and find an error. Believe me, it can take hours with a good page. If you have a problem, some common mistakes are: 1. Not saving as .html. 2. Not having an HTML tag, or not having an end tag for something.
I will keep updating this to include more about HTML, and building a website.
If you don't save it as .html, then when you view it in a browser, it will show the tags.
When you are writing in HTML, you need to be using a good word processor. Microsoft Notepad works very well, as do most word editors that come with a computer. You can use text editors, such as Microsoft Word, but they tend to have problems with HTML. You can search for HTML editors online, some are very good. The best ones have a built-in checker, that will see if it will work, and notify you of a problem and where.
If you have a problem, and something doesn't work, then you need to look through all of your coding to try and find an error. Believe me, it can take hours with a good page. If you have a problem, some common mistakes are: 1. Not saving as .html. 2. Not having an HTML tag, or not having an end tag for something.
I will keep updating this to include more about HTML, and building a website.
XHTML-the New Version!
XHTML is eXtensible Hyper-Text Markup Language. It is supposed to be able to replace HTML, but is easy to learn. It is almost identical to HTML 4.01, which is what I've been writing about. It is stricter, but cleaner. It is HTML as an XML application. XHTML 1.0 became a W3C recommendation January 26, 2000. W3C defines XHTML as the latest version of HTML. XHTML will gradually replace HTML. All of the new browsers can use XHTML.
Enough about it. Right now, we have a lot of bad HTML on the web. No end tags, lowercase tags, etc. In XHTML, you need to include end tags, even for those things like line breaks. In that sort of case, where it is just the first tag, you add a space, then a /.
HTML will work even if the tags are in lowercase. In XHTML, you need to have all of the tags in lowercase.
Attribute names, like HEIGHT and WIDTH, must be in lowercase. You also need to place values in quotes.
You can't just type
For things like images and forms, you need to replace the name element in the tag with id. If you want it to work in older browsers for a while, then include name and id.
To make it work in XHTML, you need to have this at the top of your page.
That was an example of the Strict XHTML. Use this when you want really clean markup. You should use this along with Cascading Style Sheets (CSS).
If you want to check something for to see if it has working XHTML, try this link. http://validator.w3.org/ That lets you check a website, documents, or other options to test for XHTML.
XHTML is also a good thing to try if you know HTML. If you don't at least understand a bit of HTML, then try to learn it. I know that I could write a bit more, but that would mostly be tags and references that are about the same and you could easily find elsewhere. I can't even fit them most likely, so just search for XHTML, or visit www.w3.org. That is the official site for this sort of coding.
Enough about it. Right now, we have a lot of bad HTML on the web. No end tags, lowercase tags, etc. In XHTML, you need to include end tags, even for those things like line breaks. In that sort of case, where it is just the first tag, you add a space, then a /.
HTML:<BR><br>Either works in HTML.XHTML:<br />In XHTML, a couple of rules must be followed. In HTML, you can improperly nest tags.
<b><i>What's wrong with this?</b></i>In XHTML, you must properly nest items.
<b><i>This is how it should be.</i></b>XHTML tags must be closed, as I stated before. Every tag must have a closing tag, or if it doesn't need one, like the line break, then you add a space and a slash. If you don't add the space, then it can mess up in some browsers.
HTML will work even if the tags are in lowercase. In XHTML, you need to have all of the tags in lowercase.
Attribute names, like HEIGHT and WIDTH, must be in lowercase. You also need to place values in quotes.
You can't just type
<frame noresize>You need to type<frame noresize="noresize" />No minimization!
For things like images and forms, you need to replace the name element in the tag with id. If you want it to work in older browsers for a while, then include name and id.
To make it work in XHTML, you need to have this at the top of your page.
<!DOCTYPE Doctype goes here><html xmlns="http://www.w3.org/1999/xhtml">The doctype is important.
<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">It declares the type of page that it is, if I understand correctly. Please tell me if I'm wrong, and I'll correct it.
That was an example of the Strict XHTML. Use this when you want really clean markup. You should use this along with Cascading Style Sheets (CSS).
<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">That was an example of the Transitional XHTML. Use this when you want to take advantage of HTML's presentational features and when you want browsers that don't understand CSS to be able to view it.
<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">That was an example of the Frameset XHTML. Use this when you want to split the browser window into several frames.
If you want to check something for to see if it has working XHTML, try this link. http://validator.w3.org/ That lets you check a website, documents, or other options to test for XHTML.
XHTML is also a good thing to try if you know HTML. If you don't at least understand a bit of HTML, then try to learn it. I know that I could write a bit more, but that would mostly be tags and references that are about the same and you could easily find elsewhere. I can't even fit them most likely, so just search for XHTML, or visit www.w3.org. That is the official site for this sort of coding.