How to Make a Retro Video Game Style Screen
by ZekeandMago in Circuits > Art
2332 Views, 19 Favorites, 0 Comments
How to Make a Retro Video Game Style Screen

By Zeke and Mago
Step 1: Background

Pick a dark grey colour/off-black for your background to give a retro effect
Step 2: Picking the Font

Choose the most retro looking font you can find. I used http://www.dafont.com/robo.font for this sample, but you can use whatever font you want.
Step 3: Creating the Layers

Duplicate the font into 3 more layers and name them Red, Blue, and Green. These will be the colours of the font.
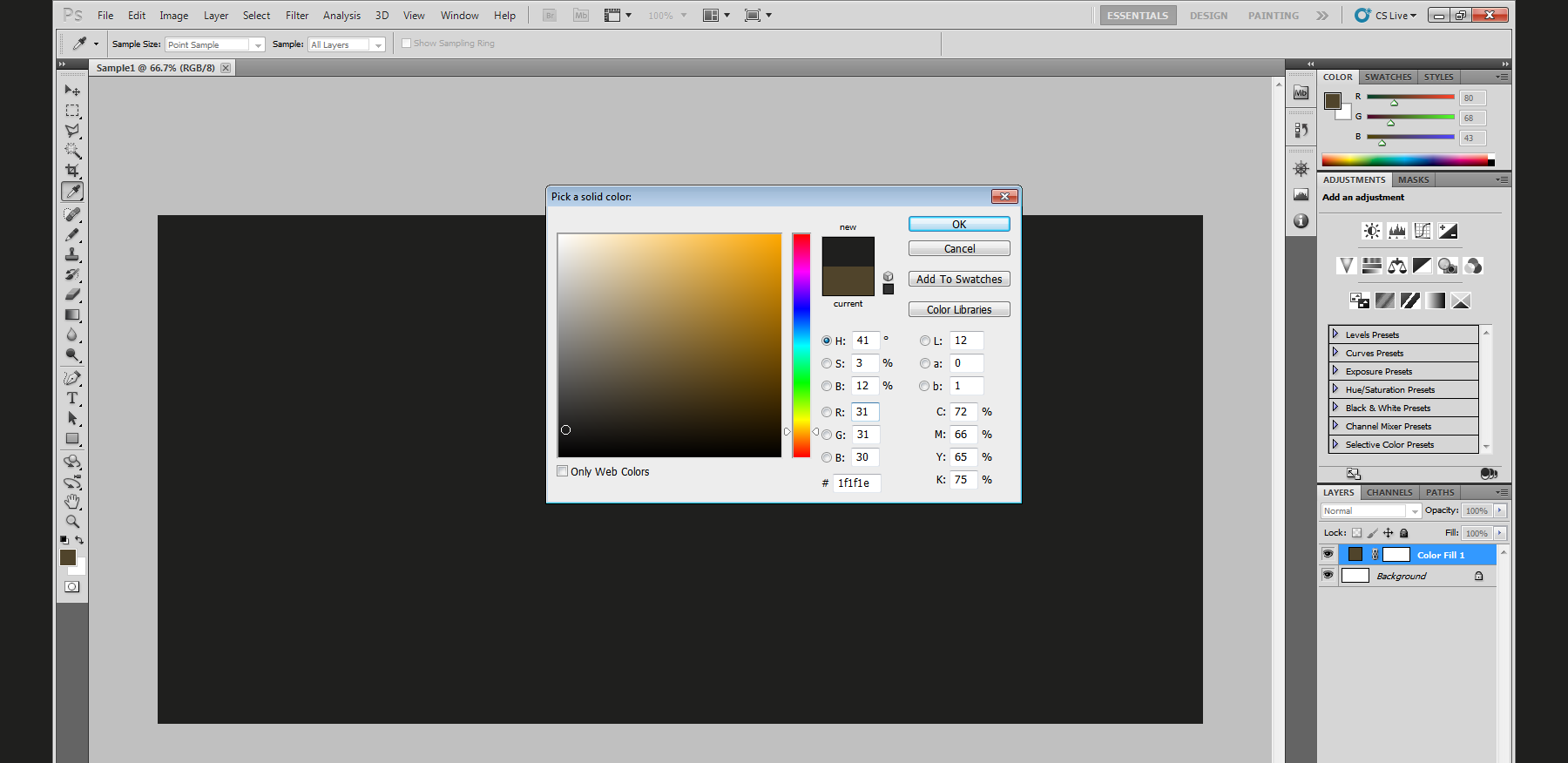
Step 4: Setting the Colours

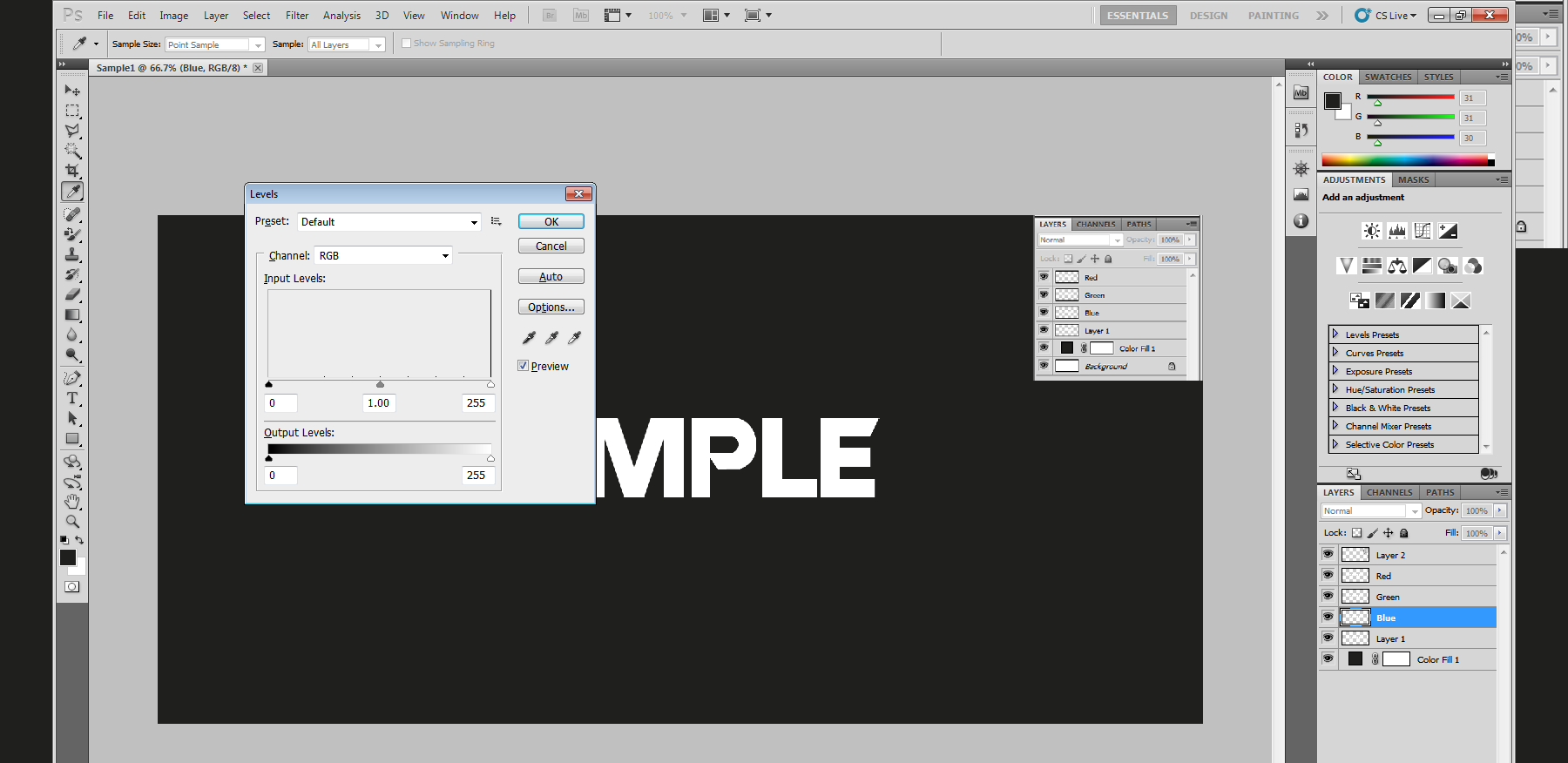
To change the colours, click on the desired layer and then hold Crtl + L on the keyboard to get to the RGB screen.
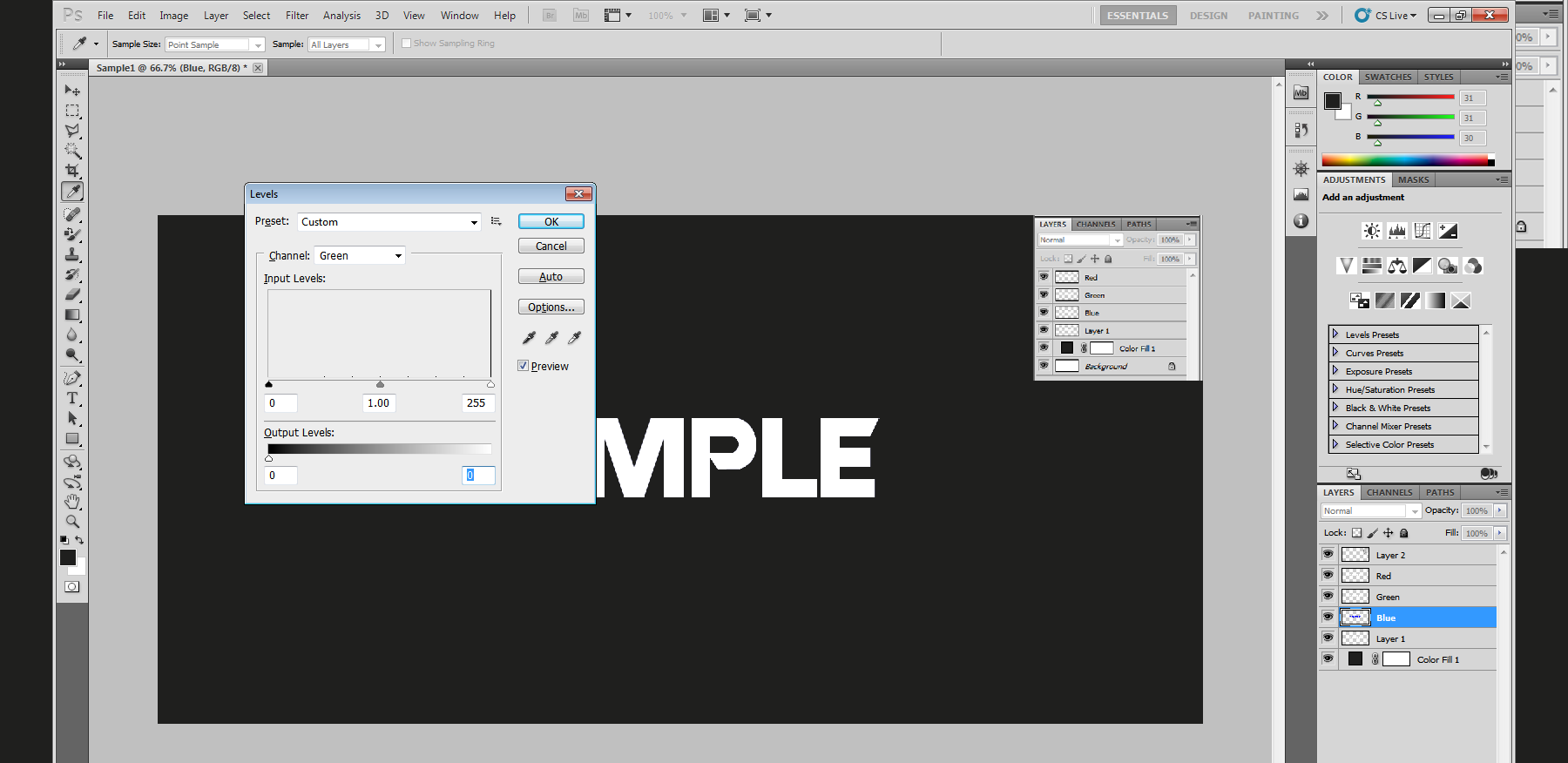
Step 5: the Colours

To actually make the layers the desired colour, turn down all of it's opposite colours and leave the RGB channel at 100% (E.g. For blue: RGB = 100, Red = 0, Green = 0, Blue = 100).
Step 6:

Next, offset the colours from the first layer to give it that chromatic aberration/retro effect like shown with the red layer in the photo. You can really offset it anywhere.
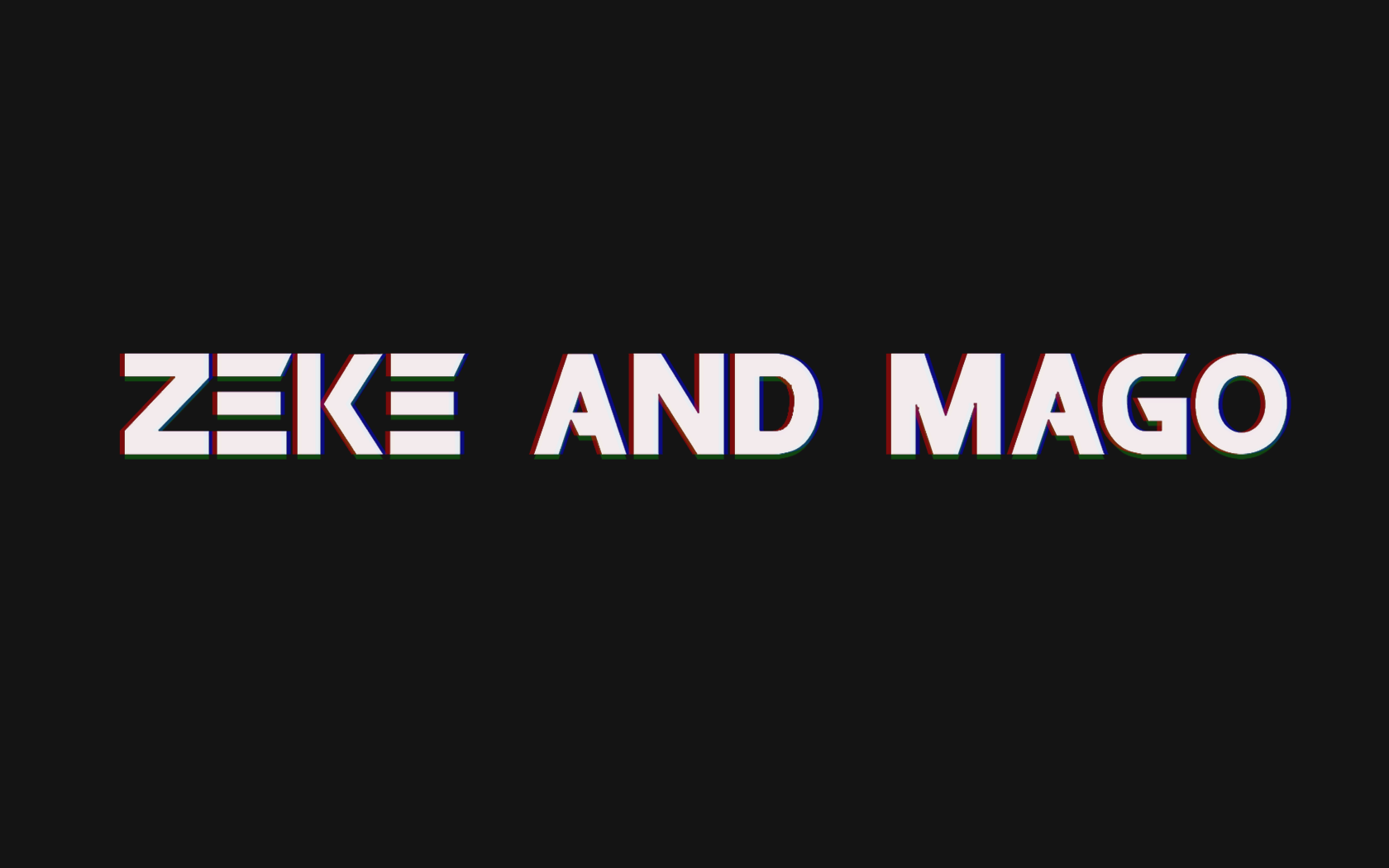
Step 7: Finished Product


Once all of the colours are offset like in the photos, you can play around with the opacity like in our screen we used for an animation (seen in the Zeke and Mago photo above).