How to Use the Spark AR Interface
by valarimer in Design > Game Design
186 Views, 0 Favorites, 0 Comments
How to Use the Spark AR Interface

This instructable will teach you how to use the basics of the Spark AR Interface to create your own AR effects.
Create a New Project

Open the Spark AR app and click "file > new" to create a new project.
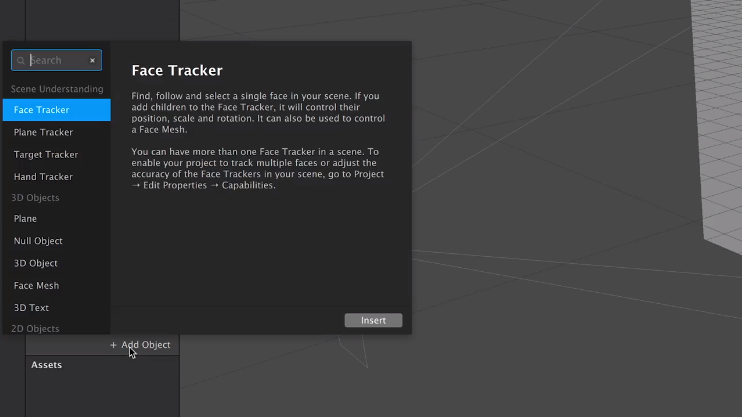
Add an Object

To add an object to your workspace, click add in the menu bar and select your object type, or click the add object button at the bottom of the side panel. There will be several object types including the face tracker, which tracks a person's face, and the plane tracker, which tracks a surface like a table.
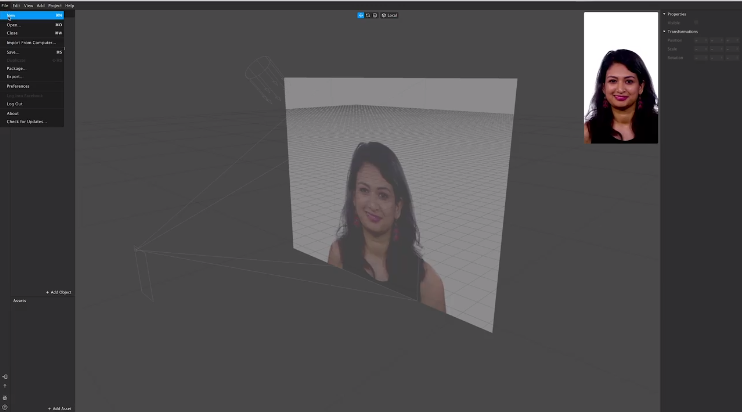
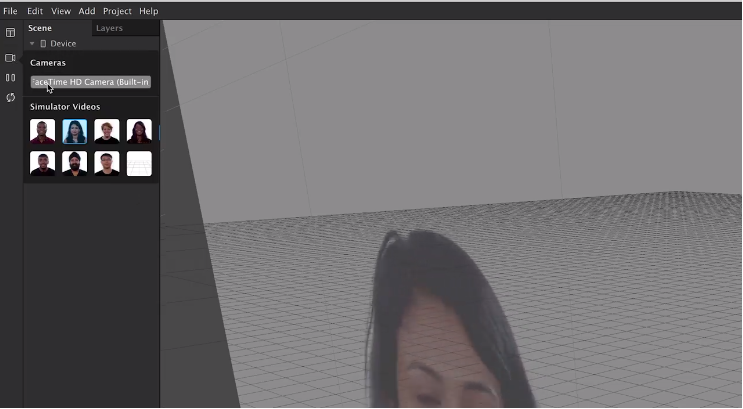
Preview Your Object Style

To preview the object you have added, click the recorder symbol to choose either a pre-made video or to use your computer's camera to view it on yourself.
Adding Pre-Made Objects


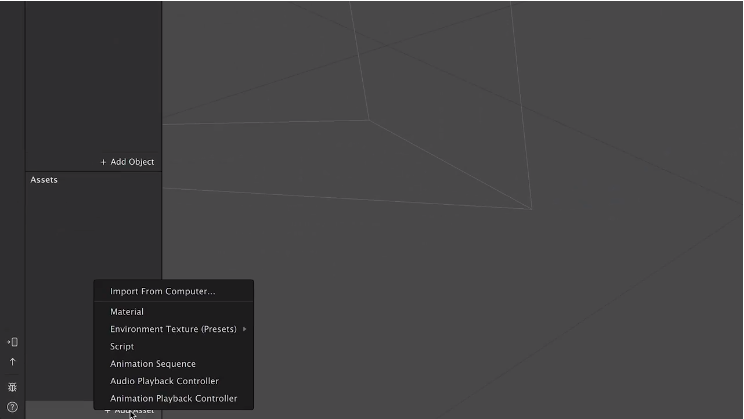
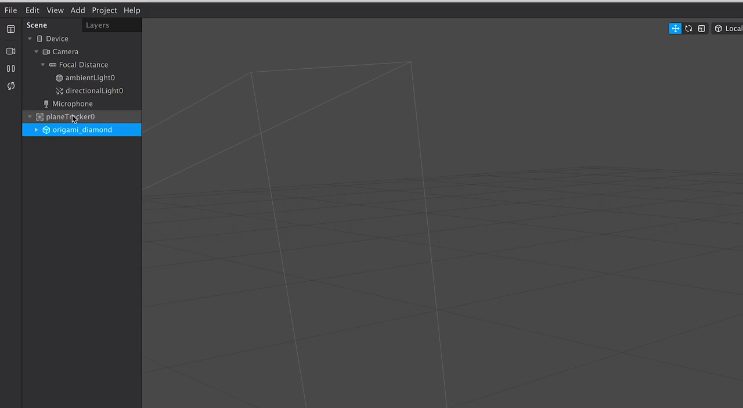
To add an object that you currently have on your computer, click the add asset button at the bottom of the side panel and choose import from computer. To add the object to your workspace, drag it into the scene panel above. To make the object interact with your chose object type, drag it directly onto your either plane tracker layer or face tracker layer. This will make your object a "child" of the layer, making it interact with it.
Move, Rotate, and Scale an Object


To move your object, select it from the scene panel and choose the move manipulator at the top of the work space. Click and drag your object to move it around your plane. To rotate your object, choose the rotate manipulator at the top of the workspace. Then, drag your object to rotate it. To resize your object, choose the scale manipulator at the top of your workspace. Then, adjust the blue, red, and green lines in your workspace to your liking. All properties can also be manually changed in the inspector on the right side panel.
Using the Simulator

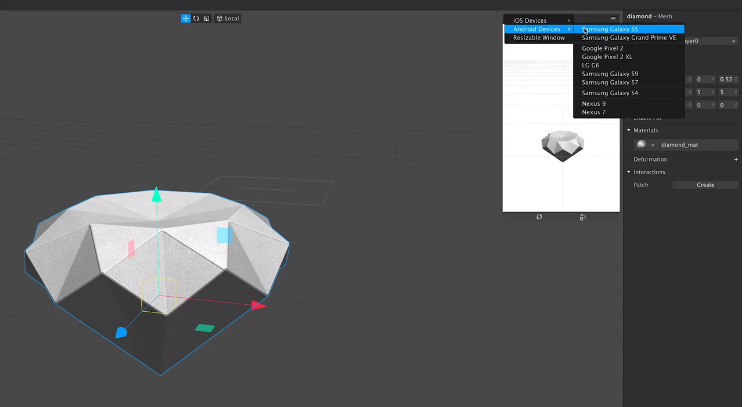
To preview your design on a device type, use the simulator in the top right of your workspace. You can resize the simulator by dragging the left bottom corner of the window. To change the device type, click on the drop down menu and choose your device. You can also use the simulator to switch between front and back camera views by clicking on the camera view button at the bottom of the window. You can also change the orientation of the device by clicking the rotate button at the bottom of the window. You my also choose the interaction defaults in the top right corner of the window. The settings include orbit, which allows you to simulate what the camera can see by clicking and dragging your mouse to change the view, and simulate touch, which allows you to see what would happen if someone touched the screen.
Object Appearance

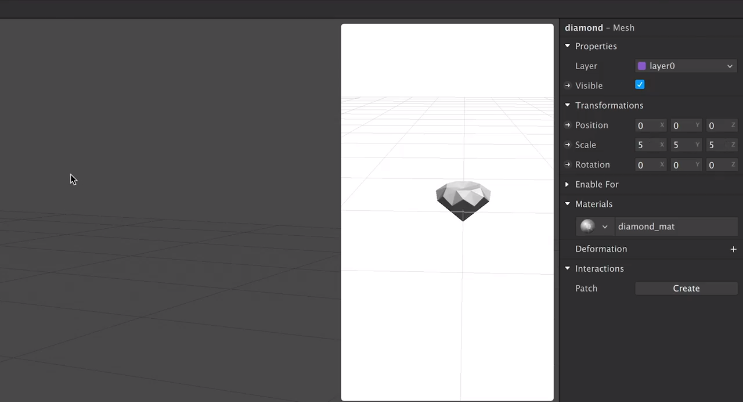
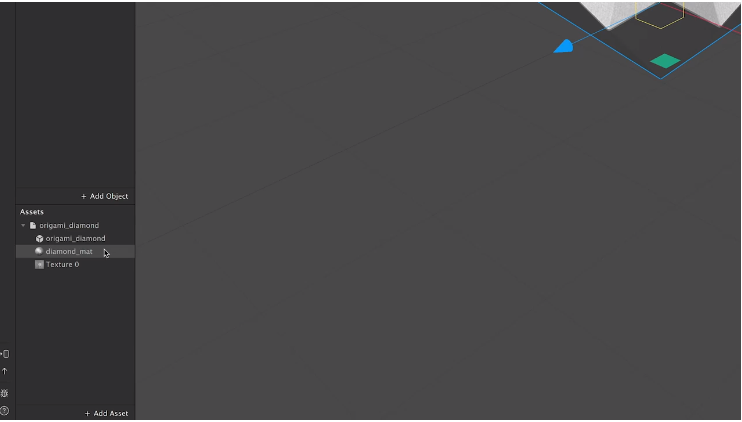
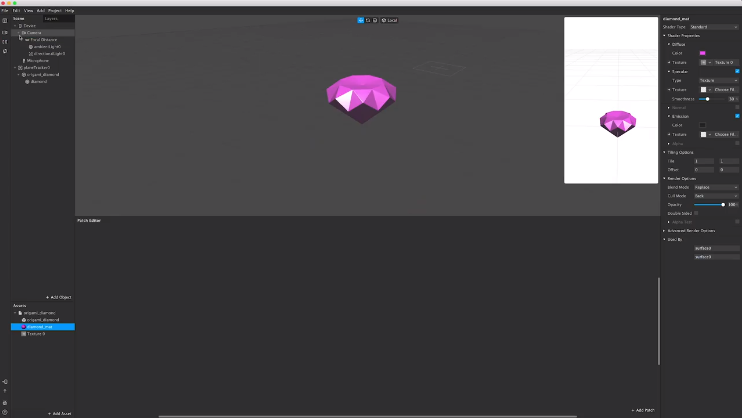
Use textures and materials to change the appearance of your object as you build. These will be listed in the assets panel at the bottom of the left side panel. To edit a texture or material, select it from the assets panel and edit it in the inspector on the right side panel. The editing options will be different depending on the texture or material chosen.
Opening the Patch Editor and Console


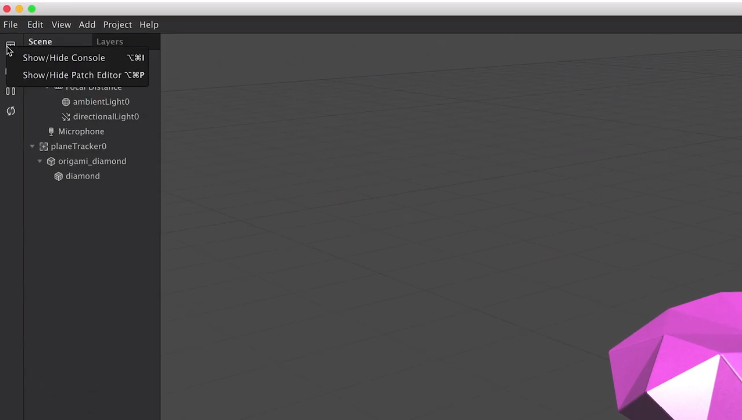
To open the console or patch editor, click the rectangular button above the video button. From here, chose either the console or patch editor option. Use the patch editor to add interactivity, logic, and animation to your object without javascript. You may also use it to create custom textures for your materials.
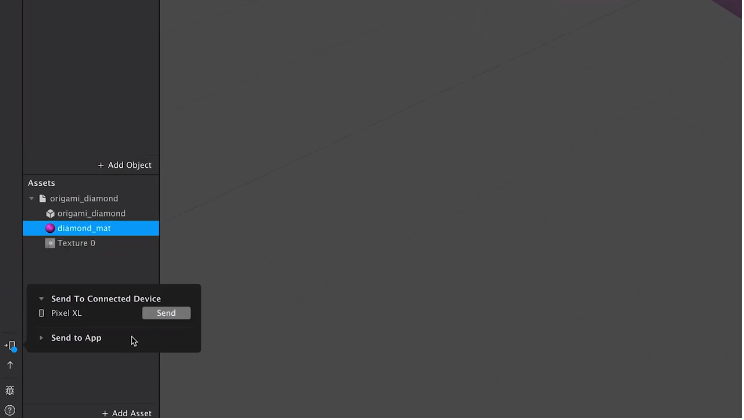
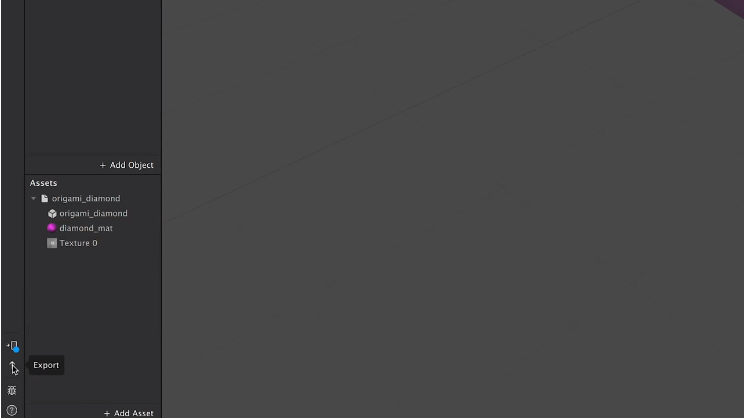
Preview and Export Effects


To preview your effect, download the Spark AR Player app on your device and plug it into your computer. To send the effect to the connected device, choose the device button in the bottom left corner of the left side panel and choose send to device. You may also choose send to app to see how your effect will look in the Facebook app camera. When you're happy with your effect, click the up arrow button below the device button to export it. After exporting, you may submit your file to the Spark AR hub to be published and shared.