How to Sign-up and Use Onshape

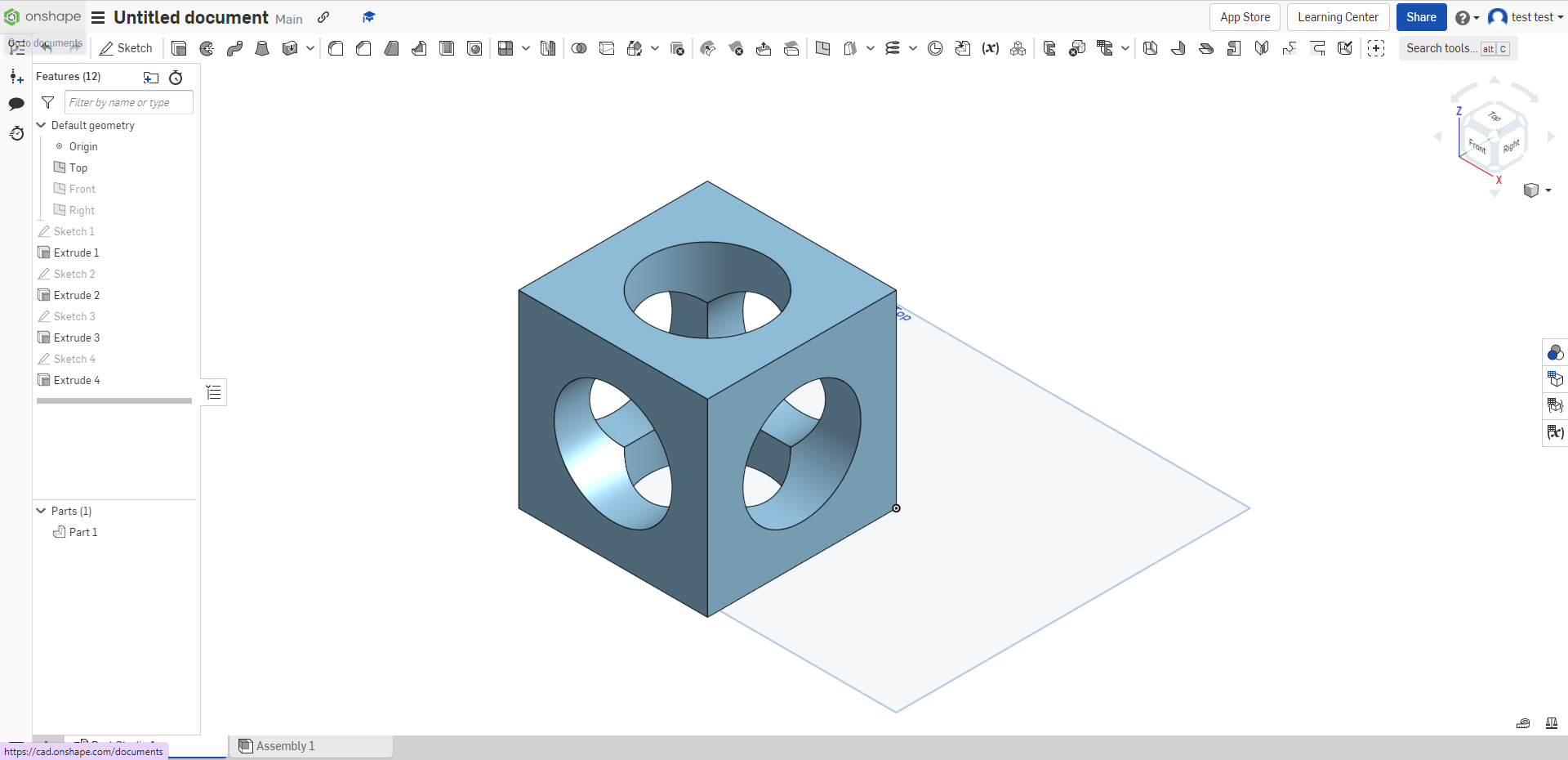
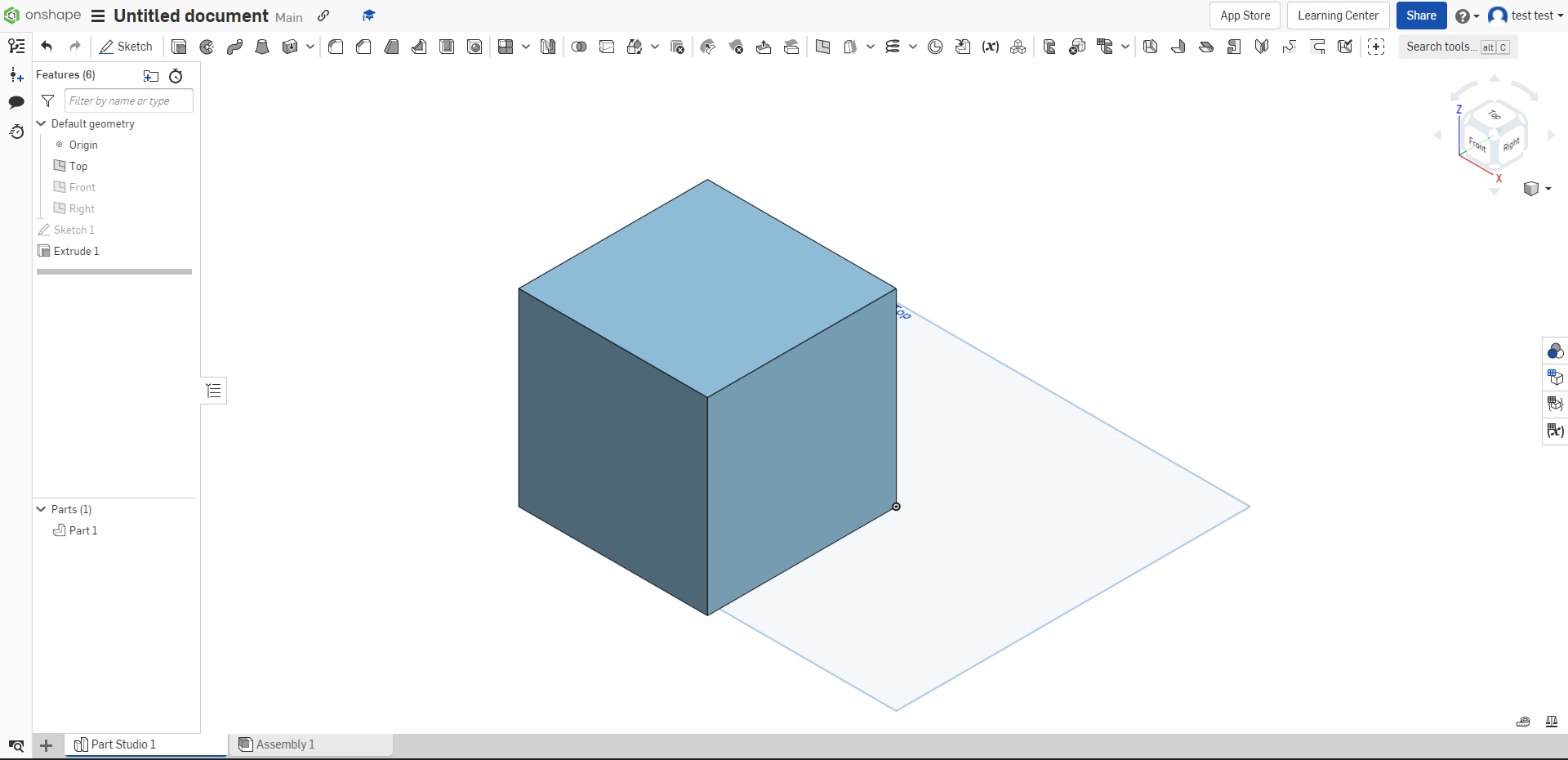
we are going to learn how to make what you see in the picture which is the basics of onshape
Supplies
all you need is a computer or laptop of some sort







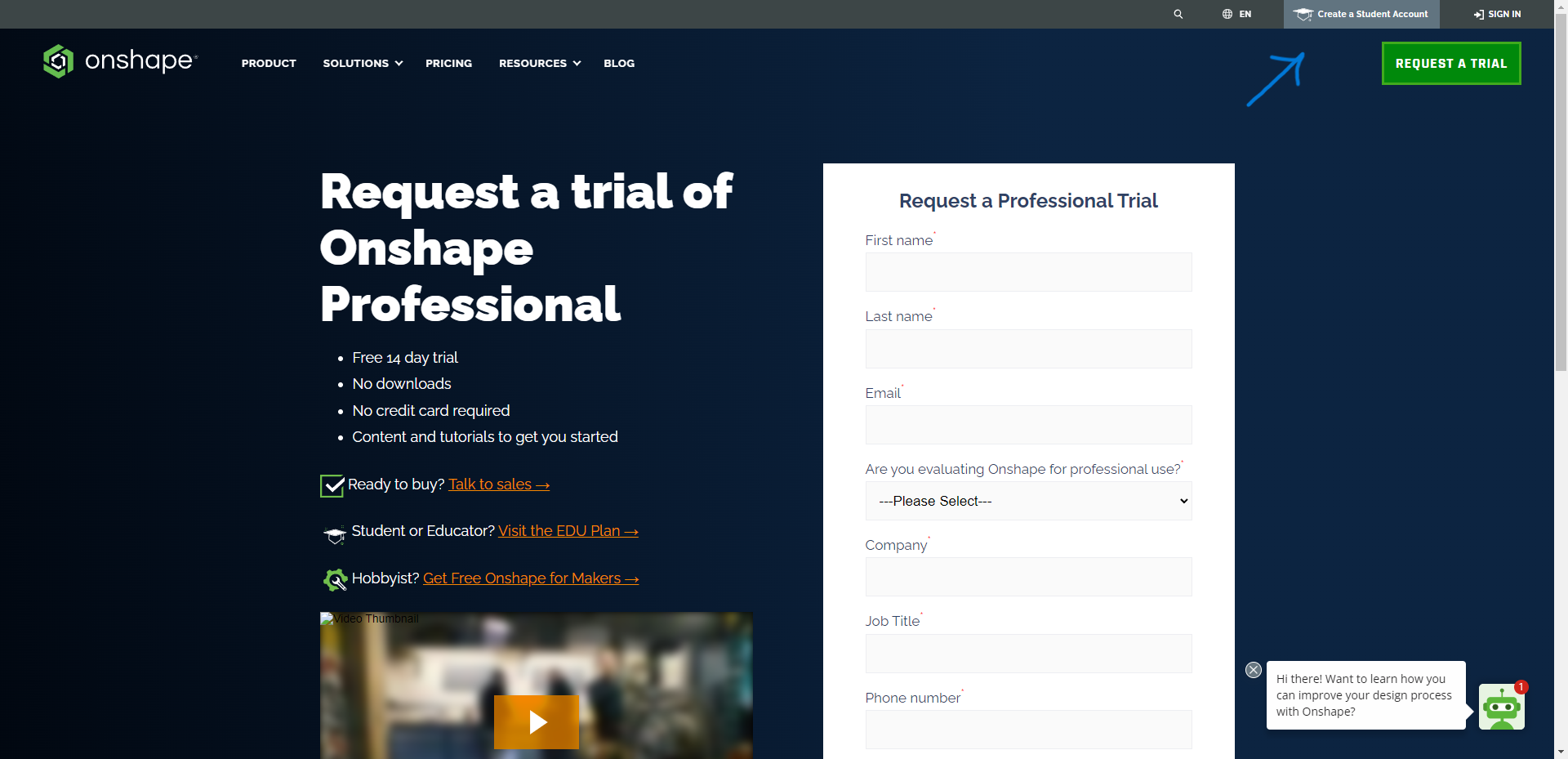
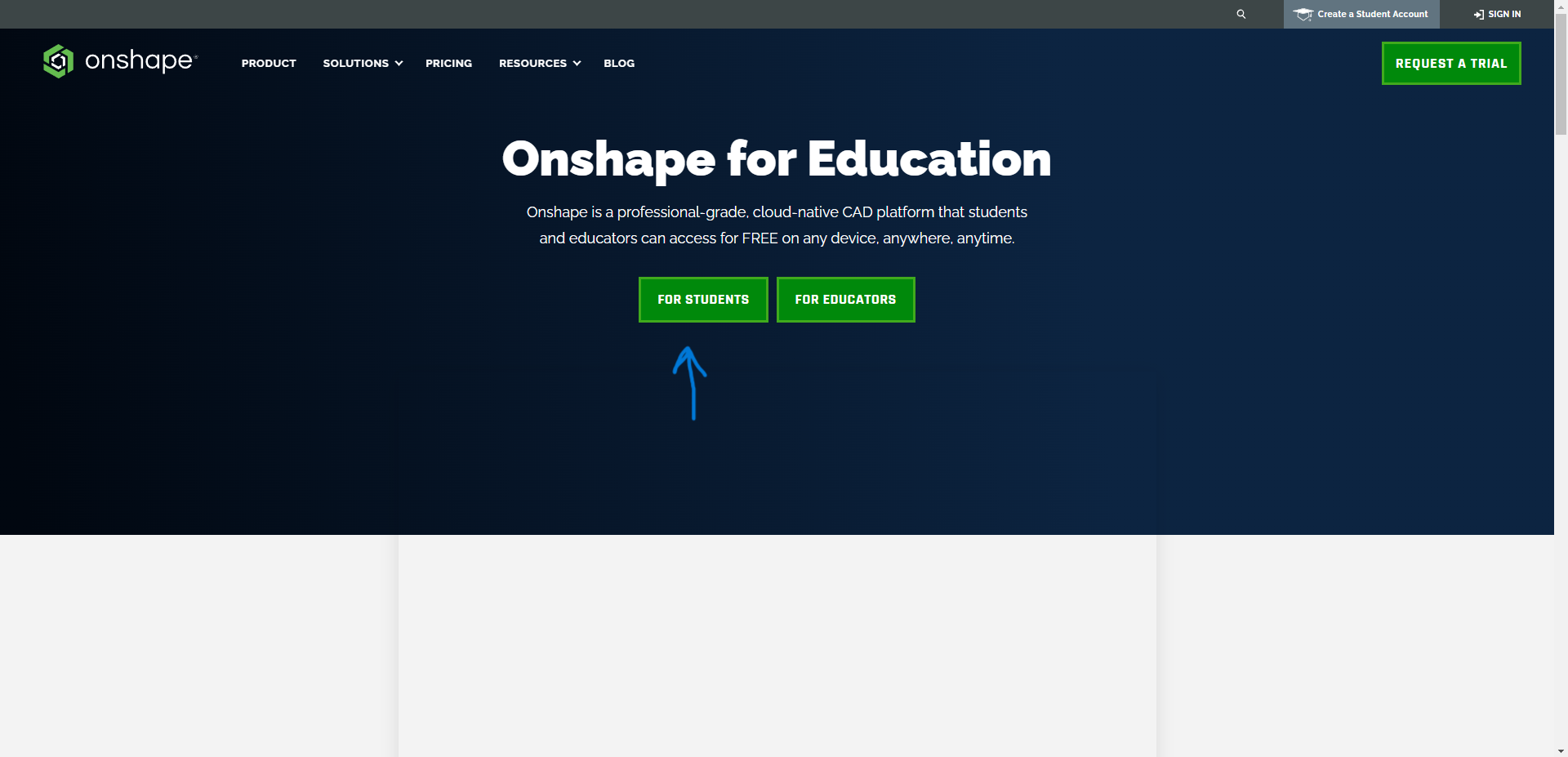
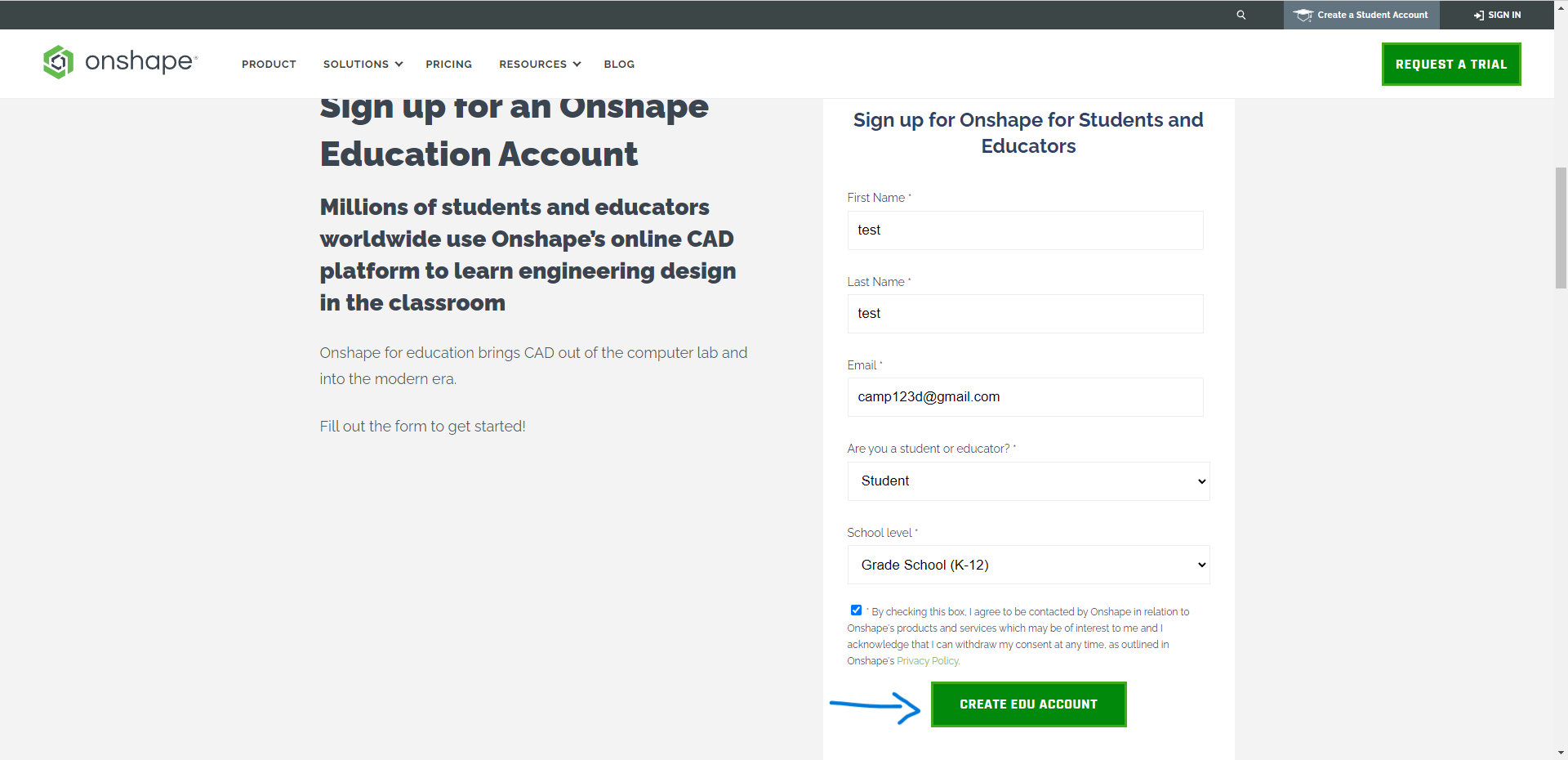
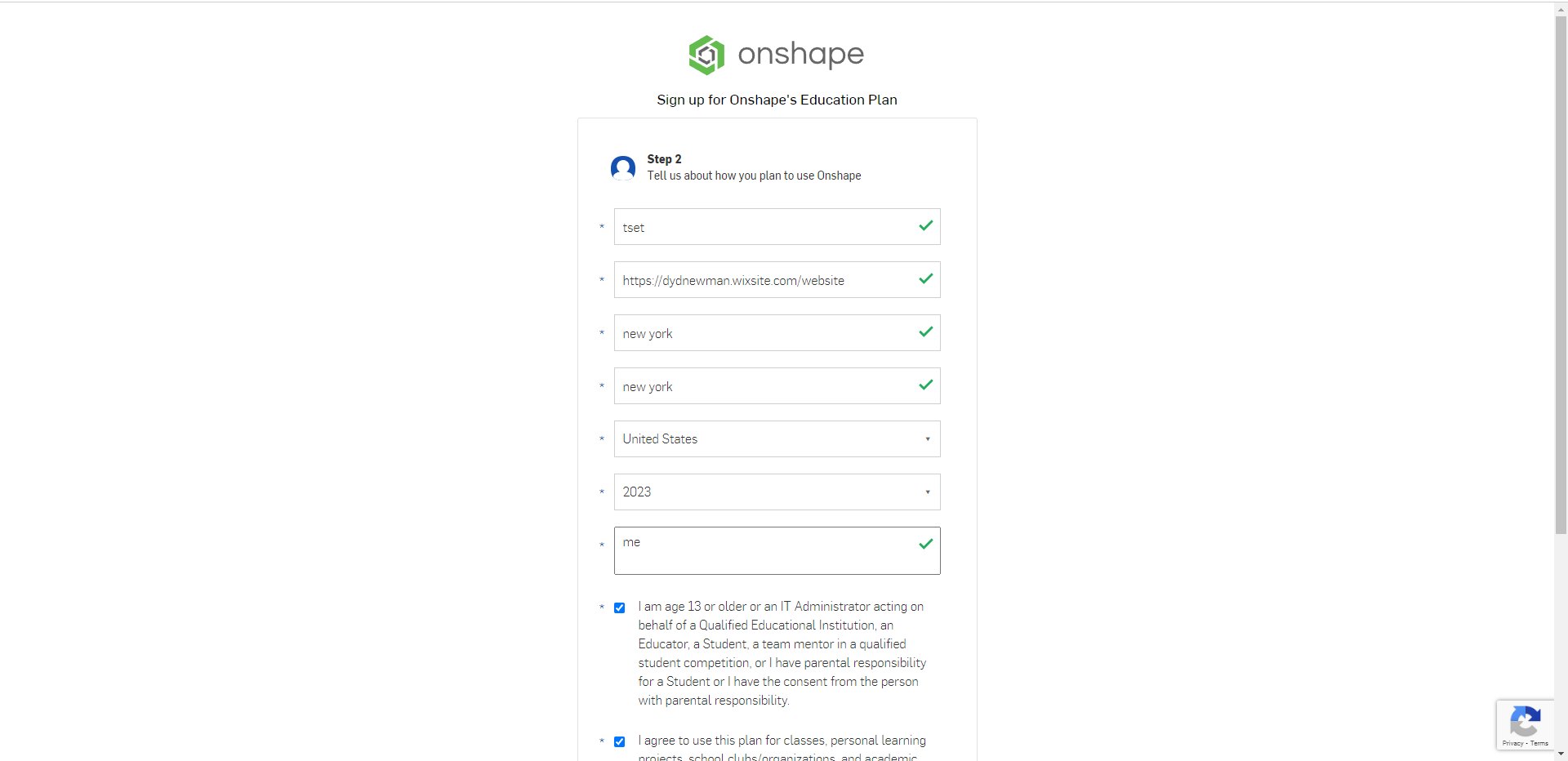
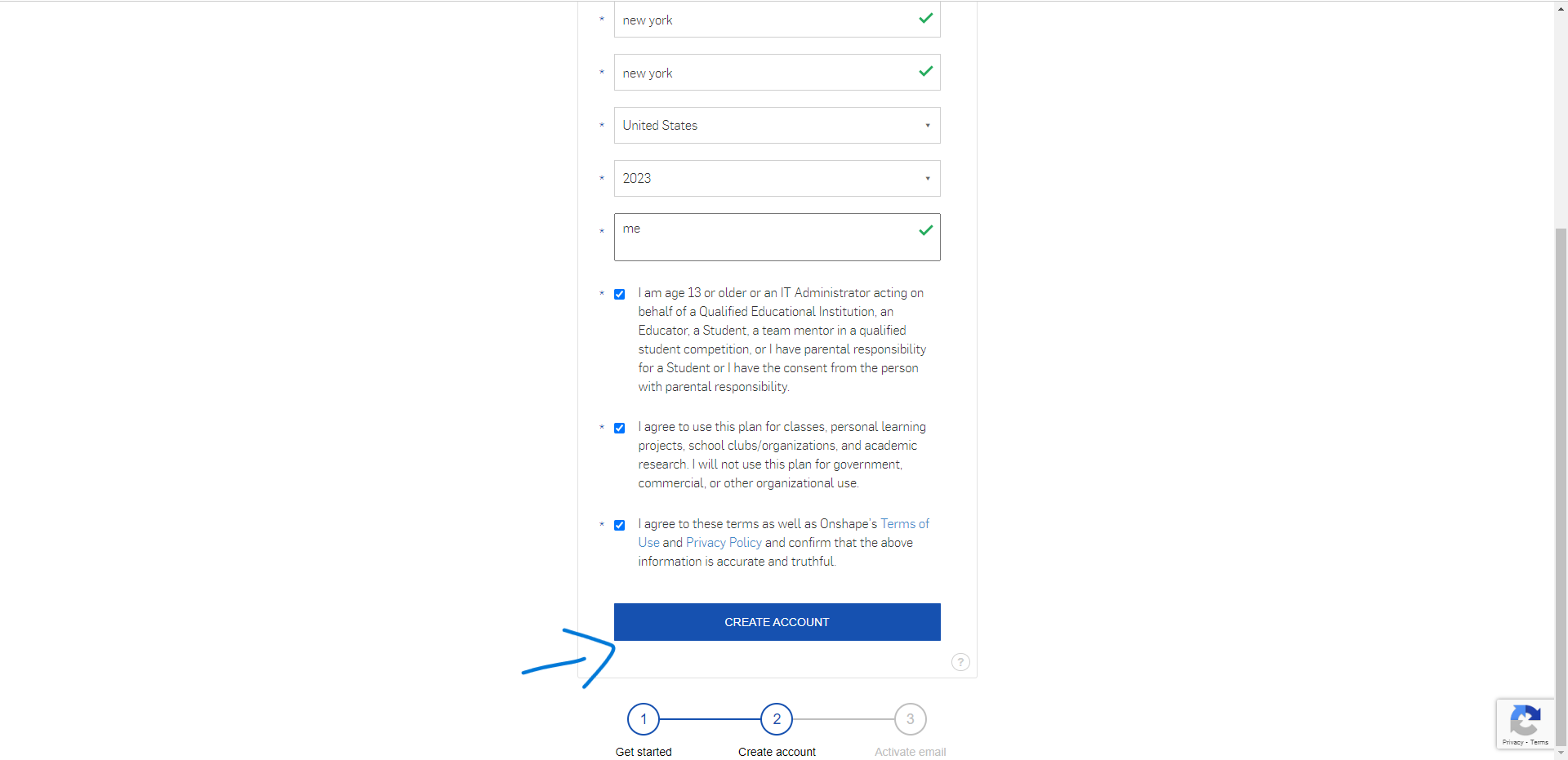
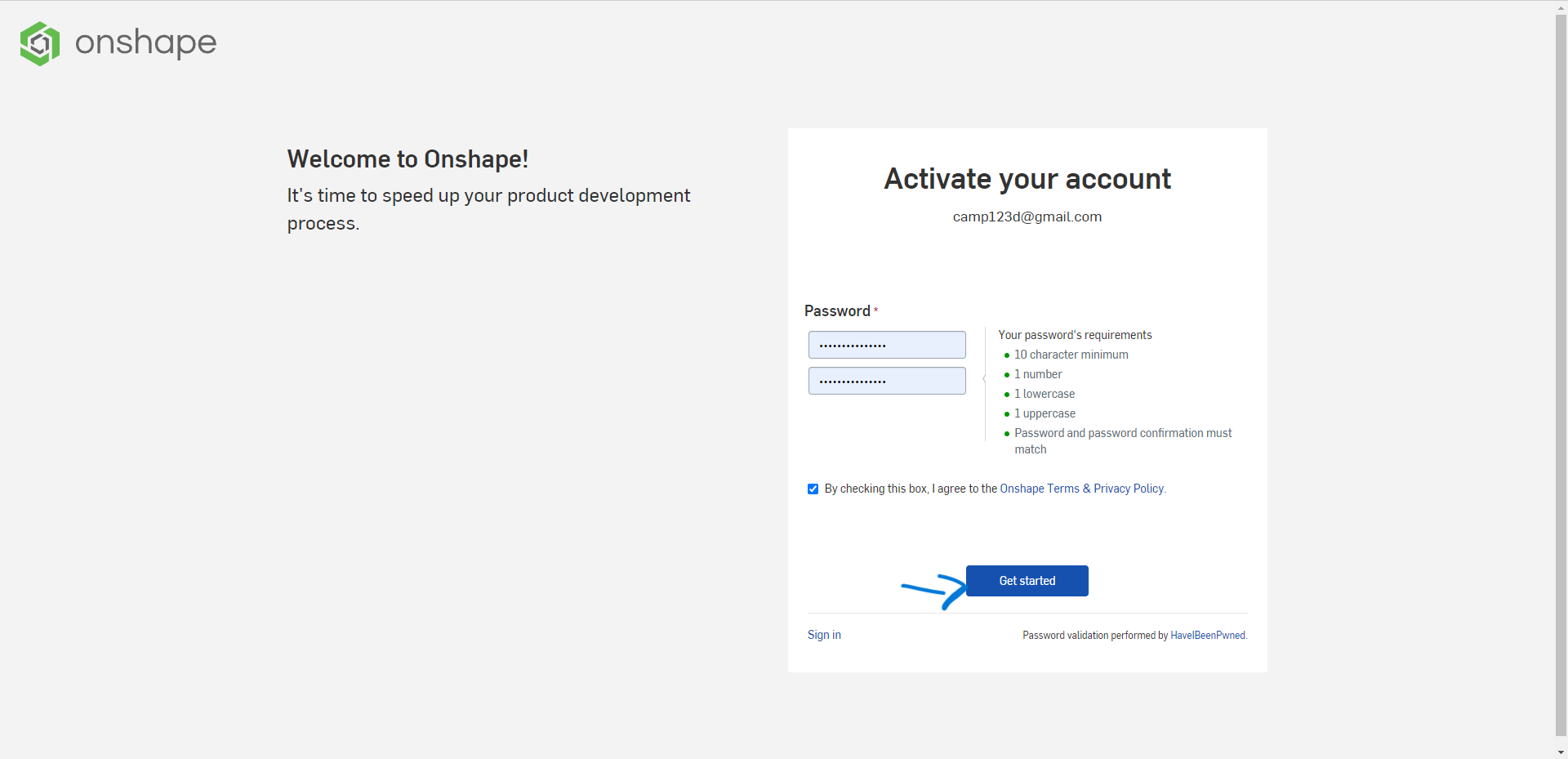
here is how to sign-up I just made up where I live the website is a real one and you can copy whatever you want from me





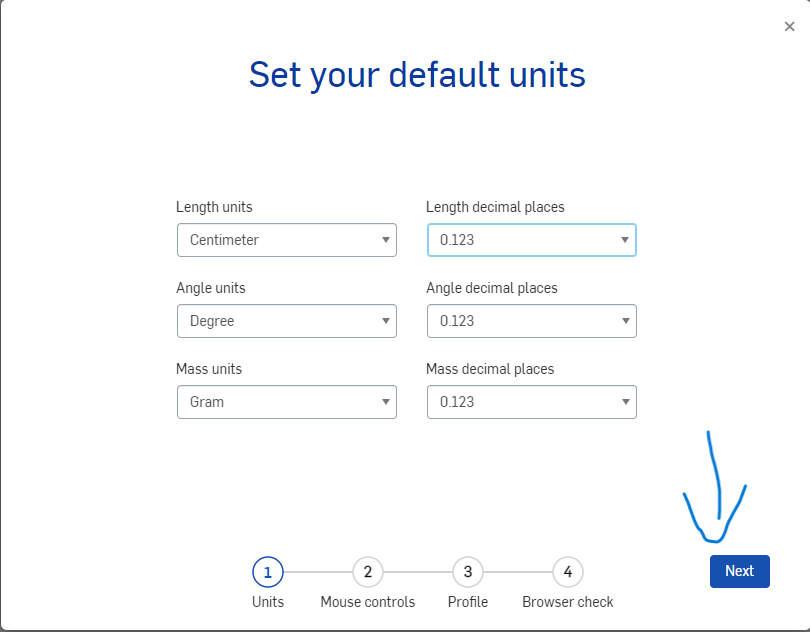
These are in the website default settings I set them like this you can do whatever you want




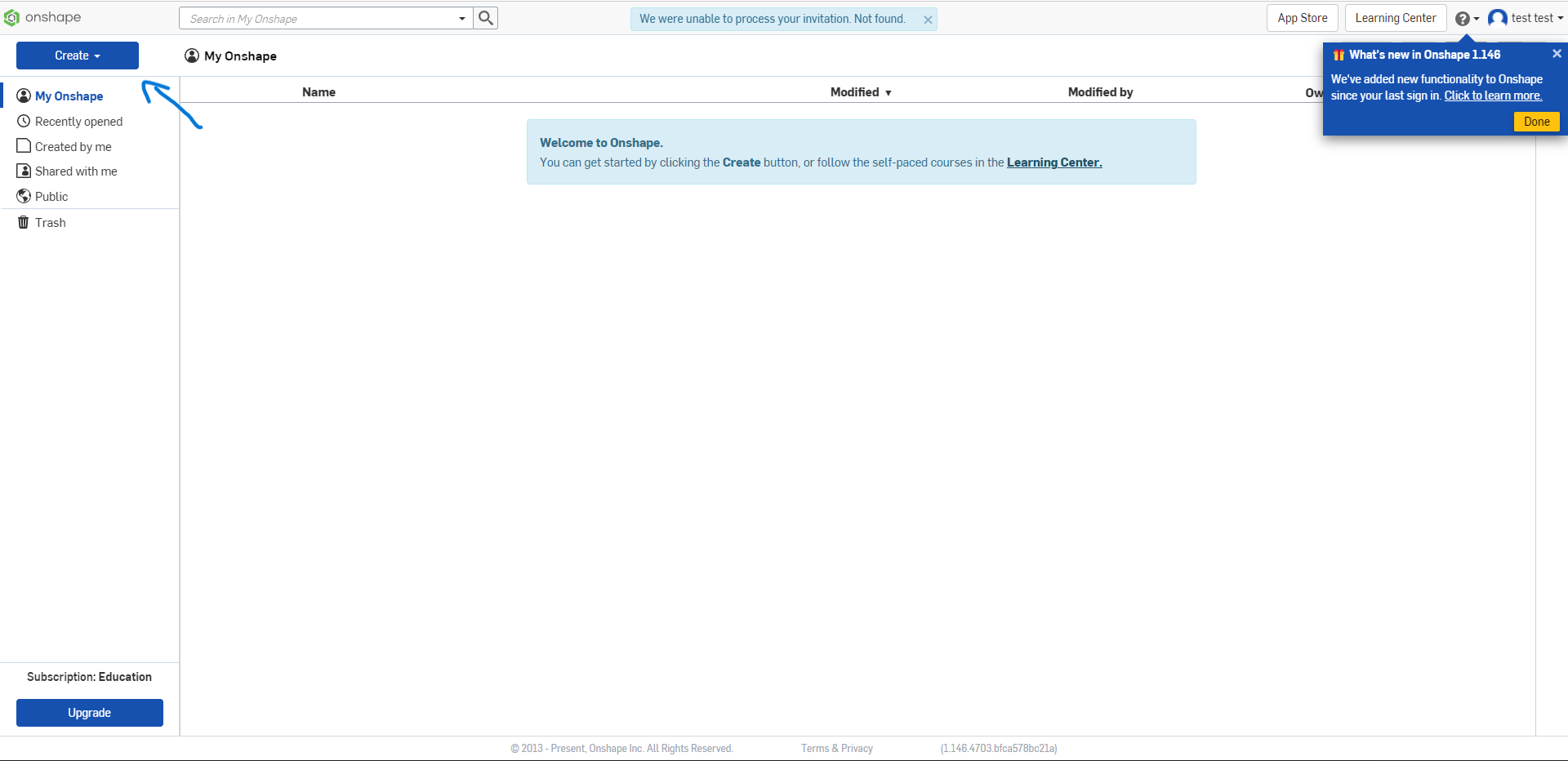
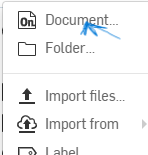
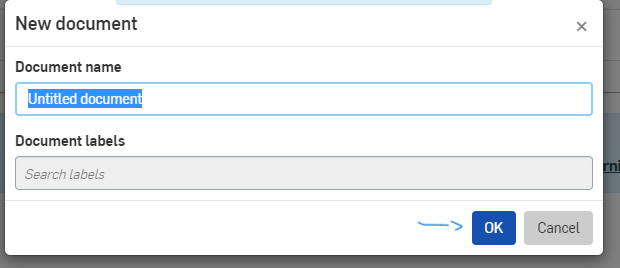
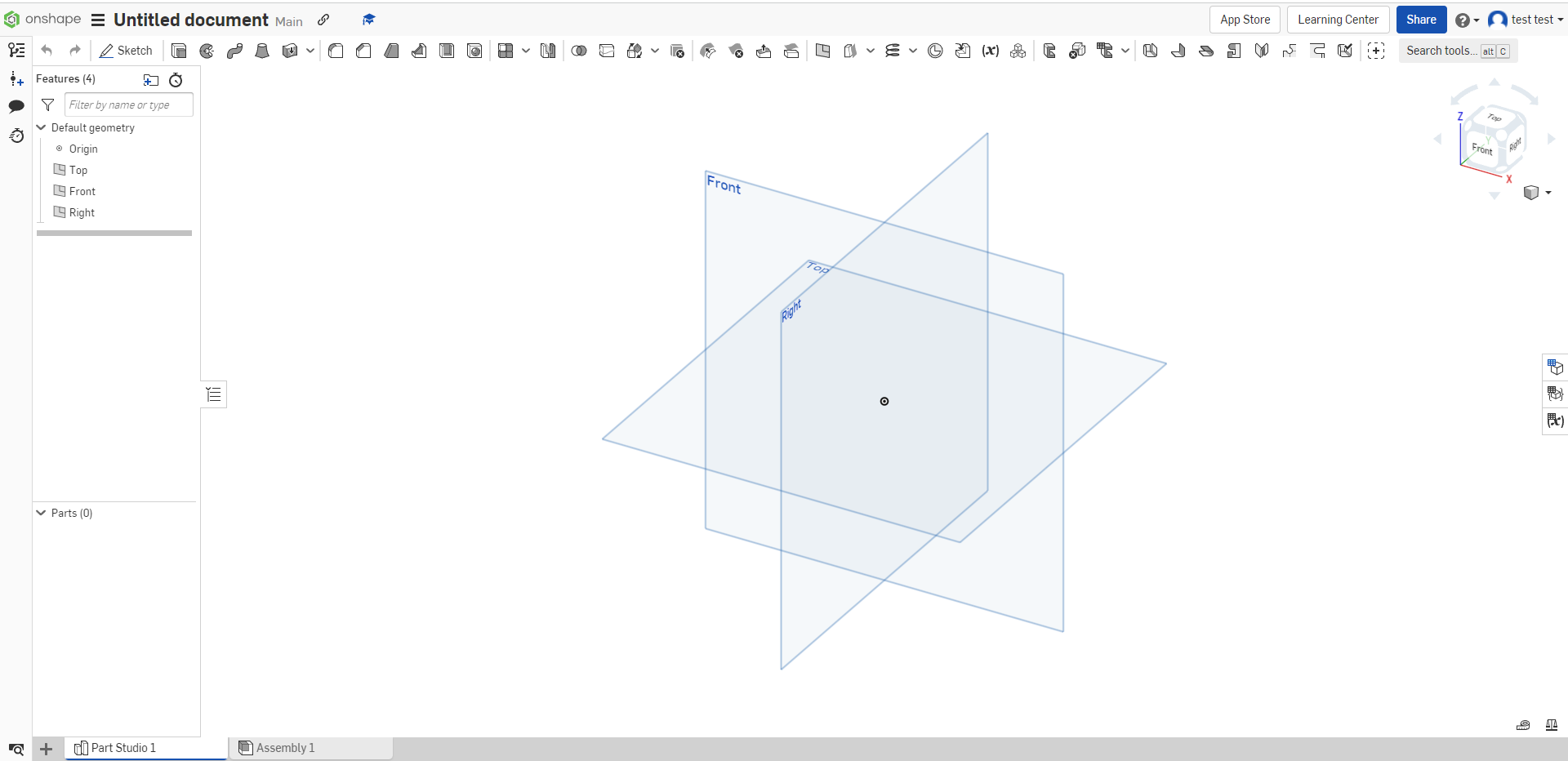
now your going to create a new document and you will appear on a page like this it might start showing you around if you see what they have to say but it is not important

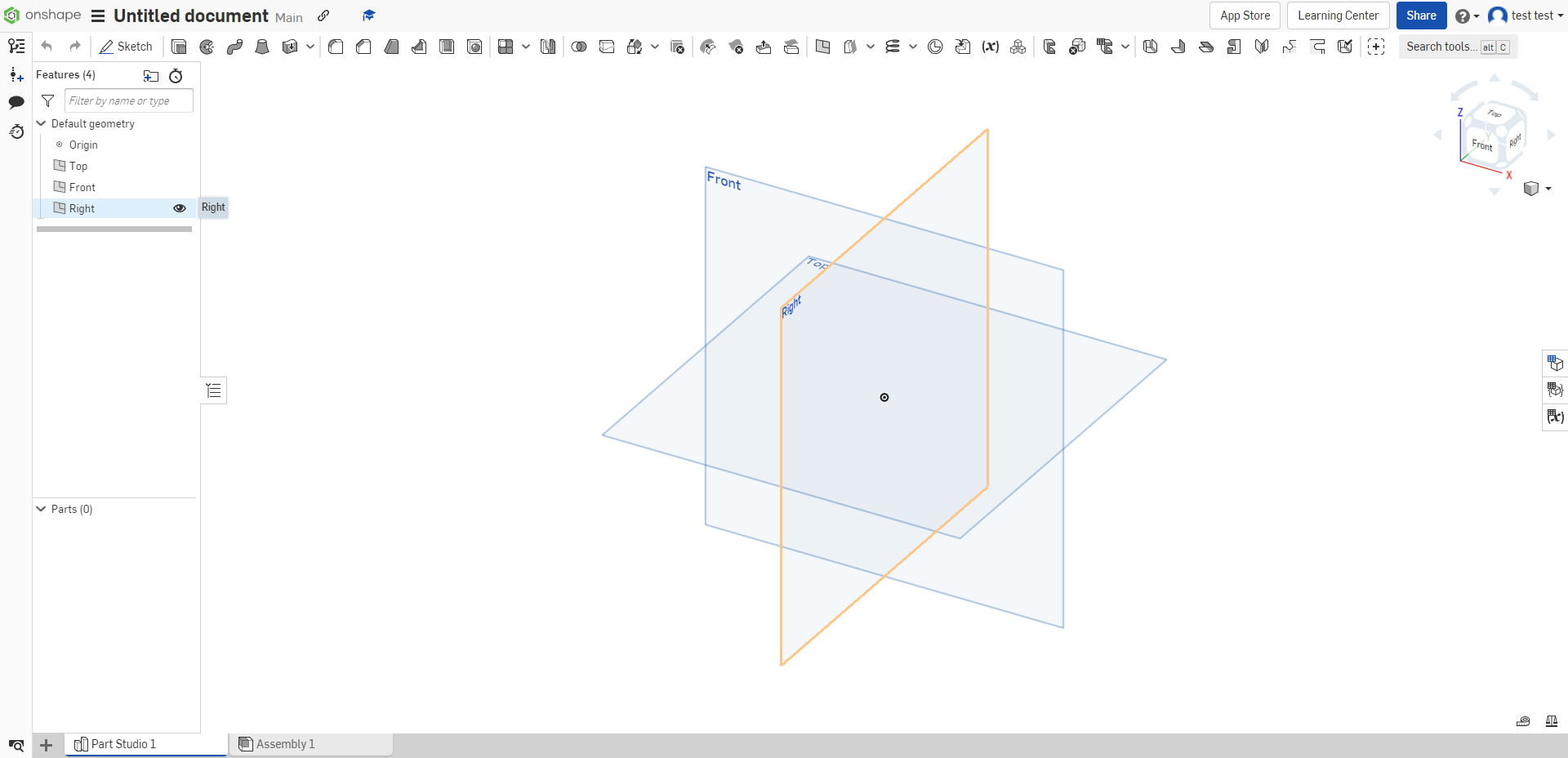
to start you are going to want to hover over the text where it says right and you will see an image of an eye will show up click it and do the same for front

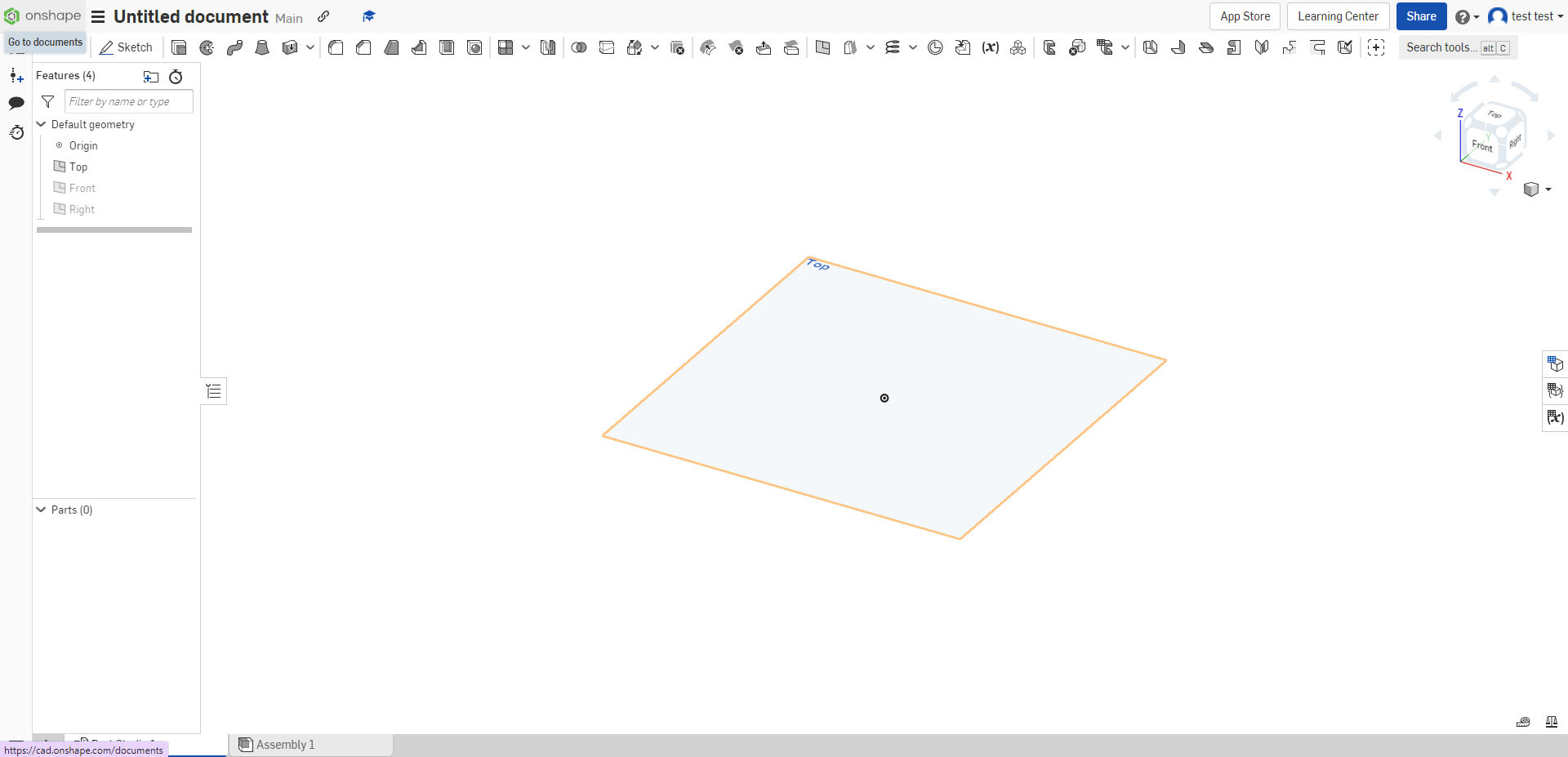
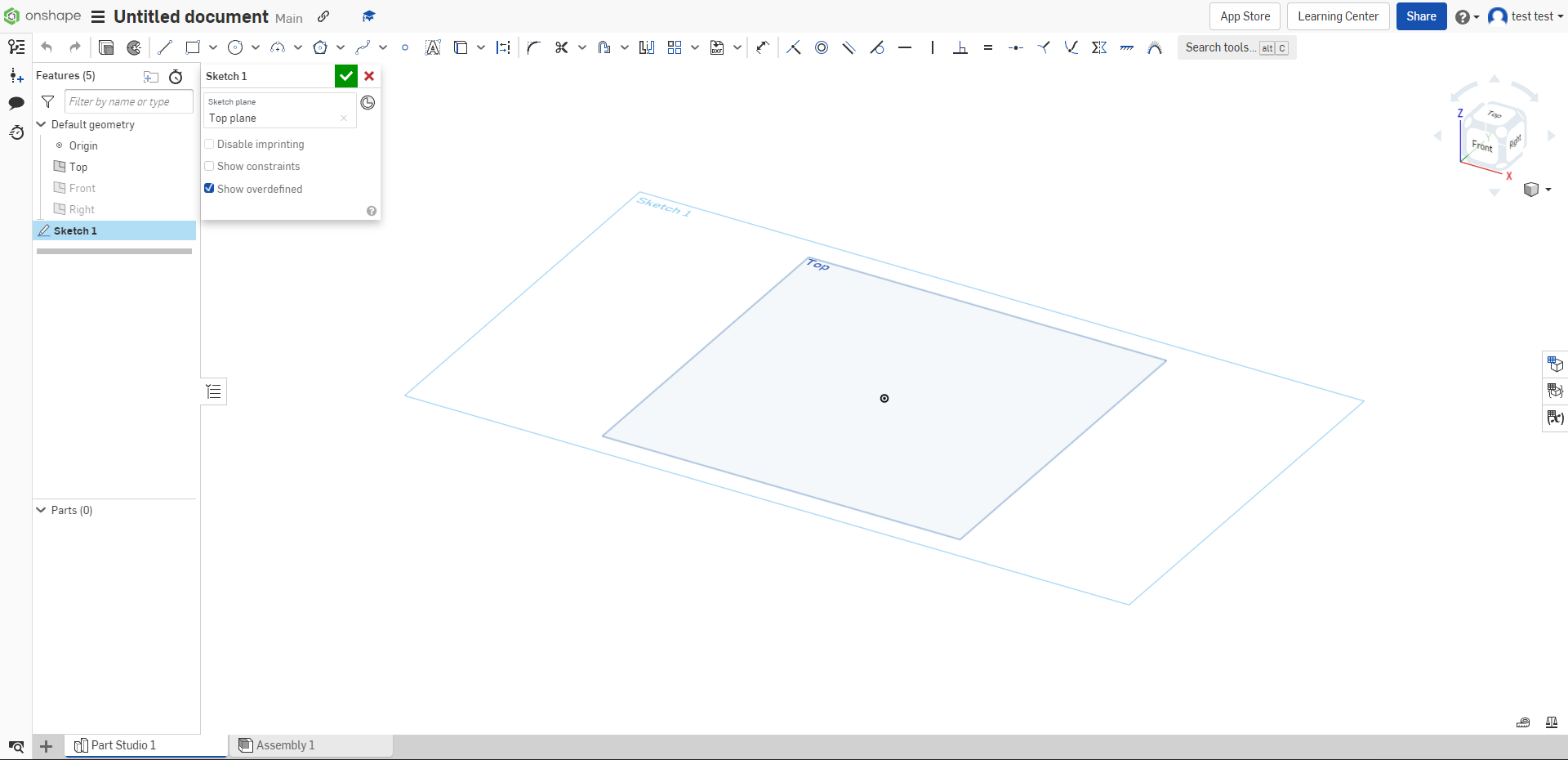
you should end up with something like this


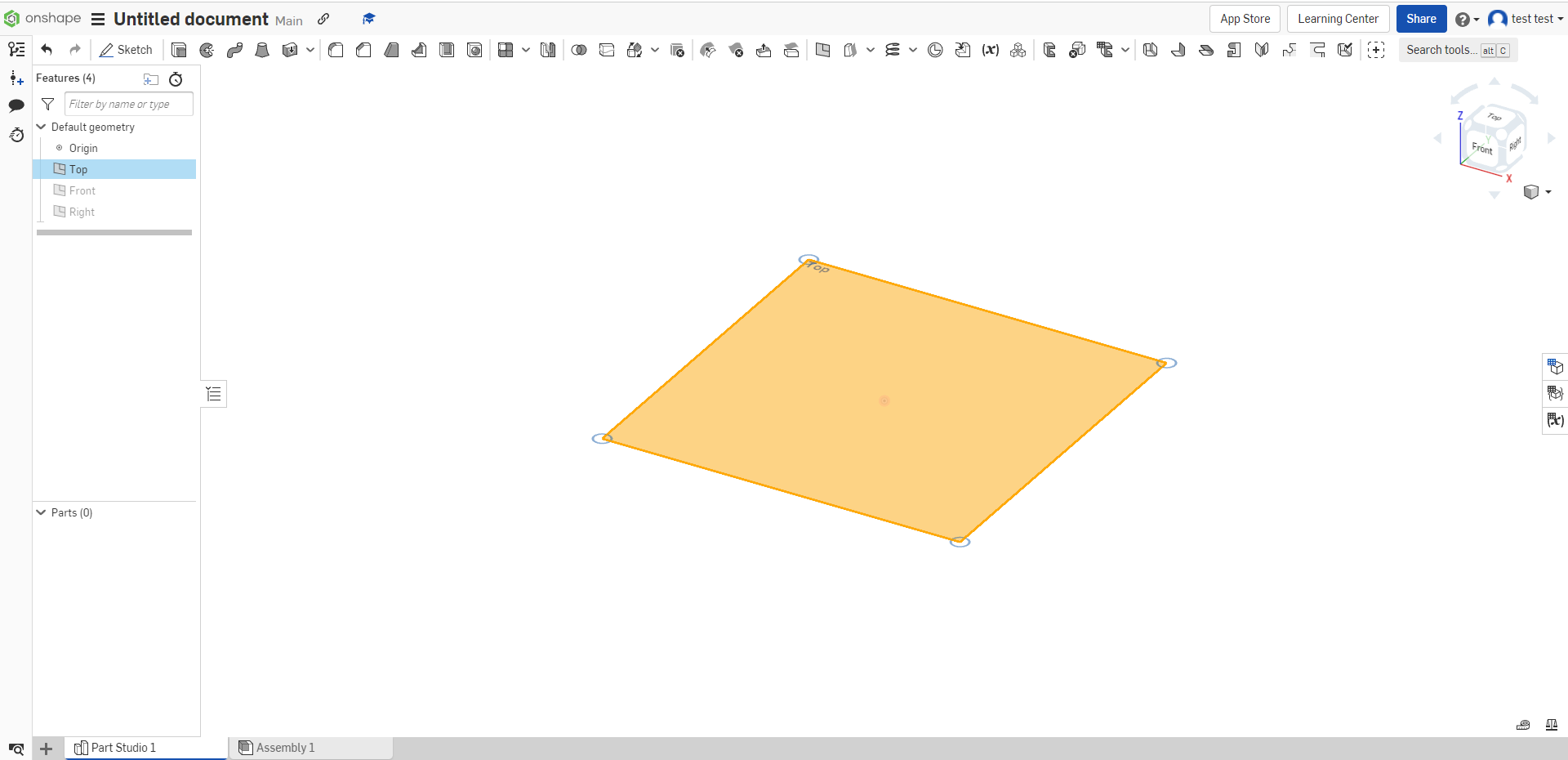
select the square by clicking it and click on the sketch butten


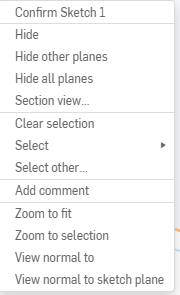
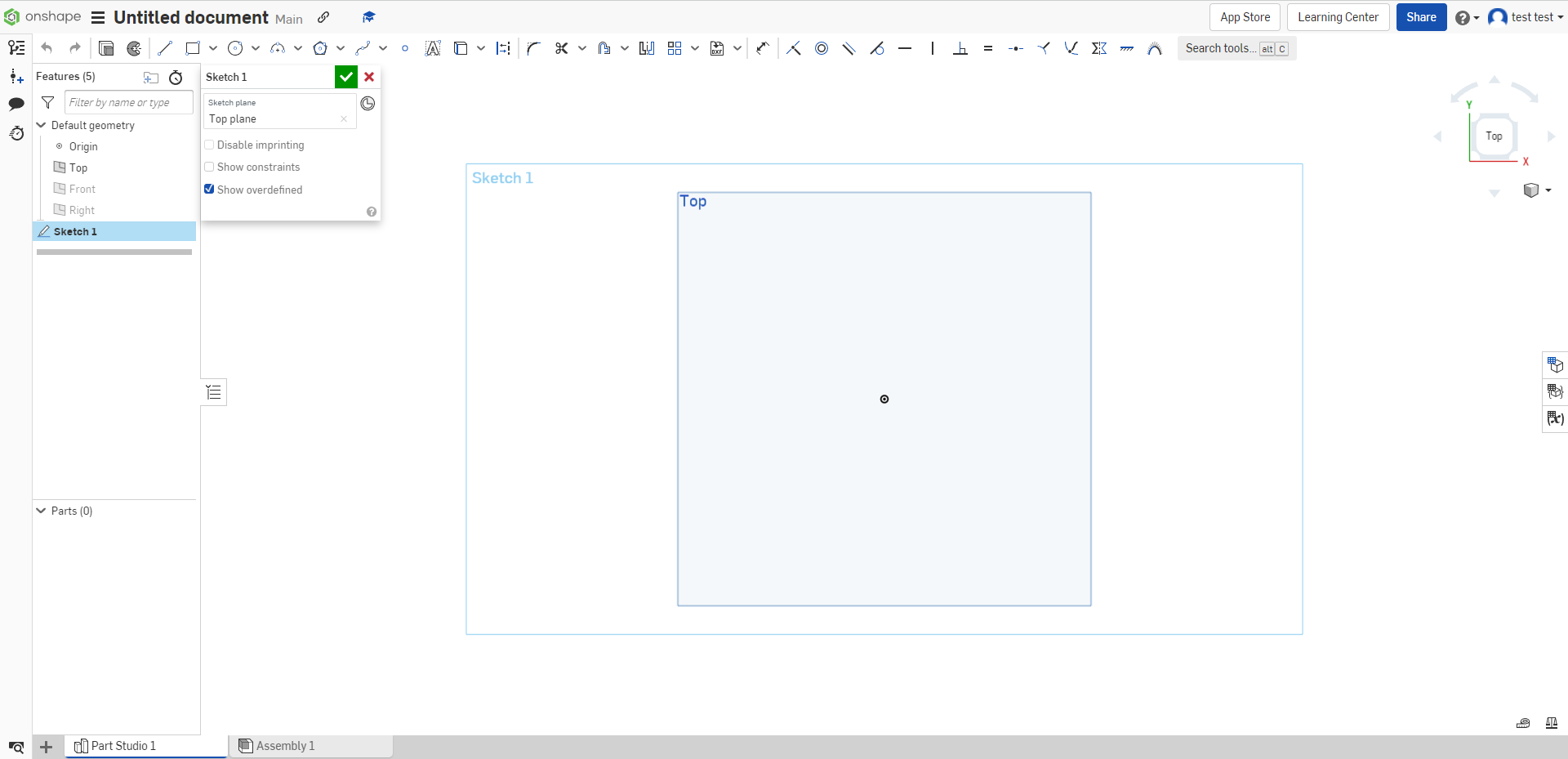
right-click the square and click "view normal to sketch plane"
that will make the square face you

and by clicking on the square icon on the top of the screen you can start sketching
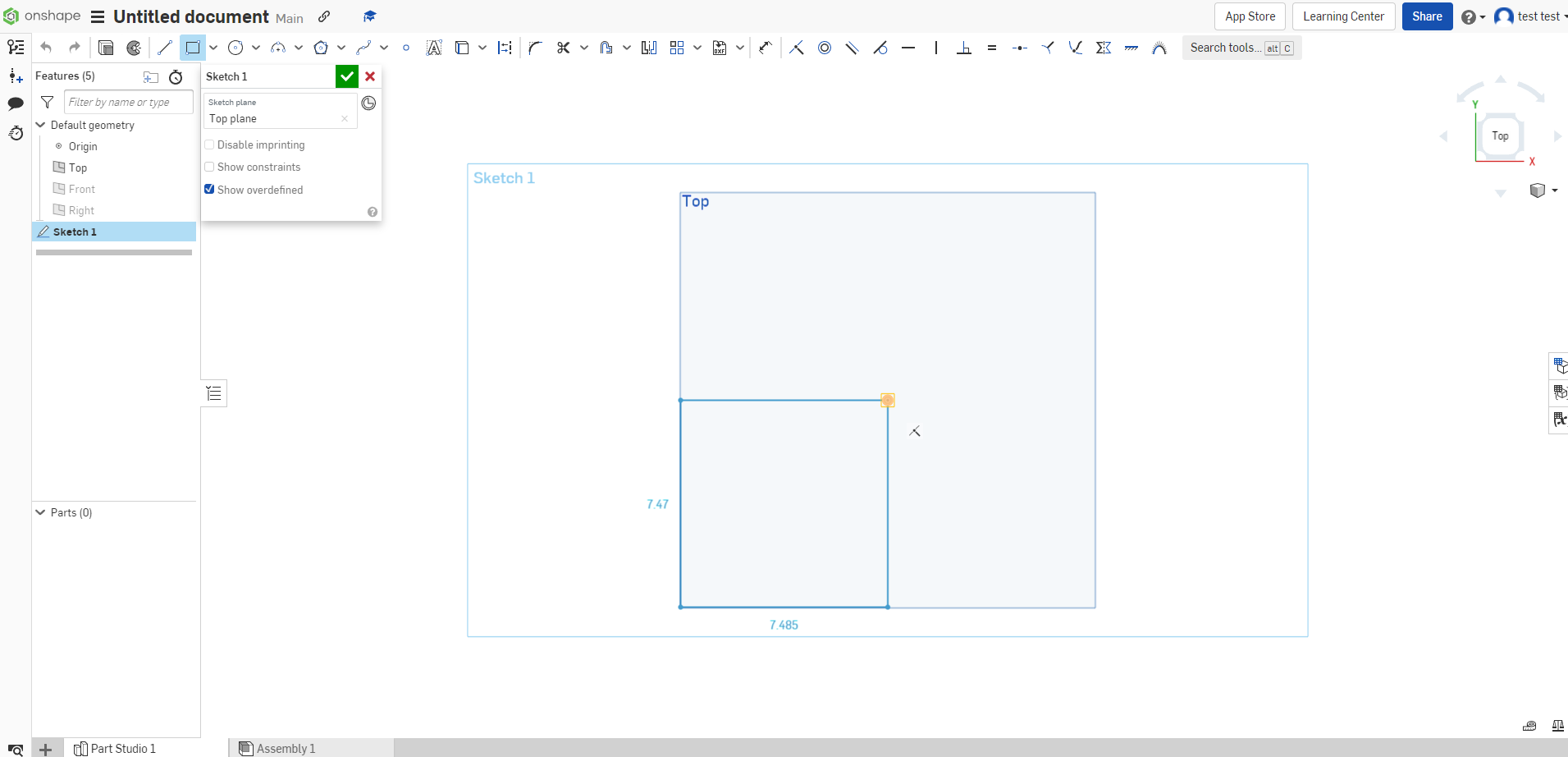
let's do it together click on the bottom left corner and click in the middle of the square (you will know its the middle because it will show an orange circle) and now you should see a square




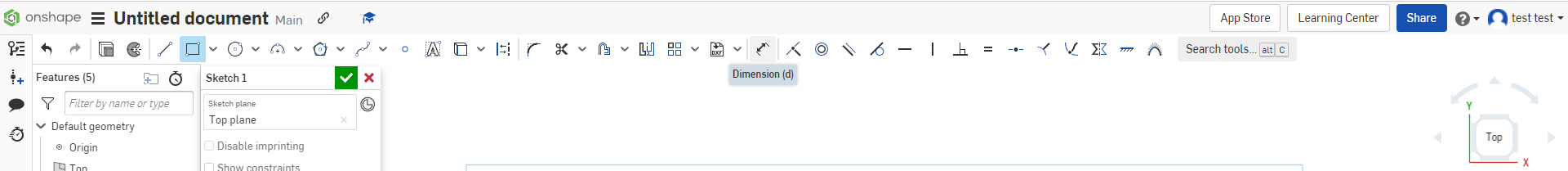
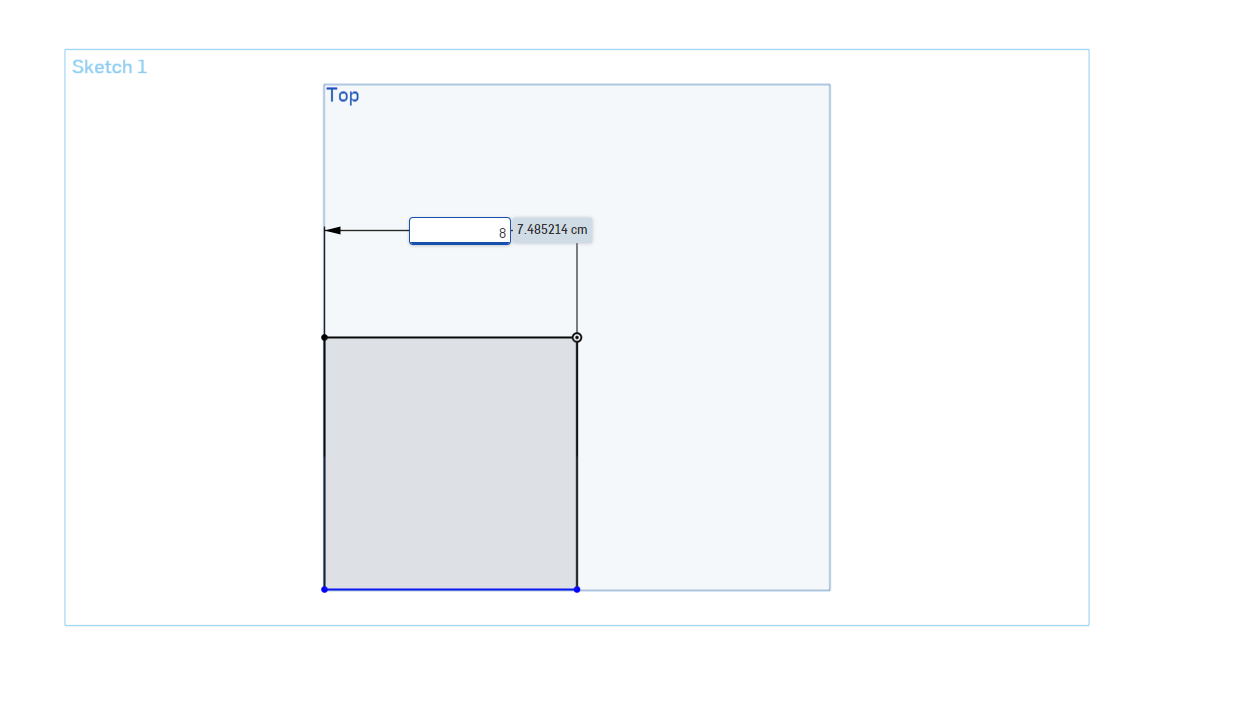
and now by salecting the dimension tool you can set the size of your sketch by clicking on to upset lines you can set the distance between them ( I set it to 8 ) and by clicking on the green checkmark you finished your first sketch!!




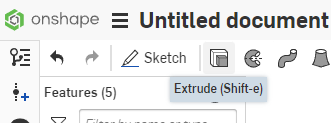
and now by clicking the extrude button you will be able to make your sketch 3d
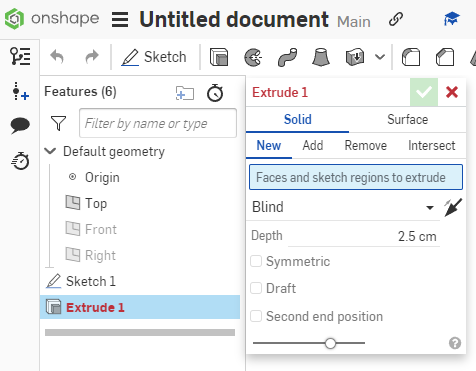
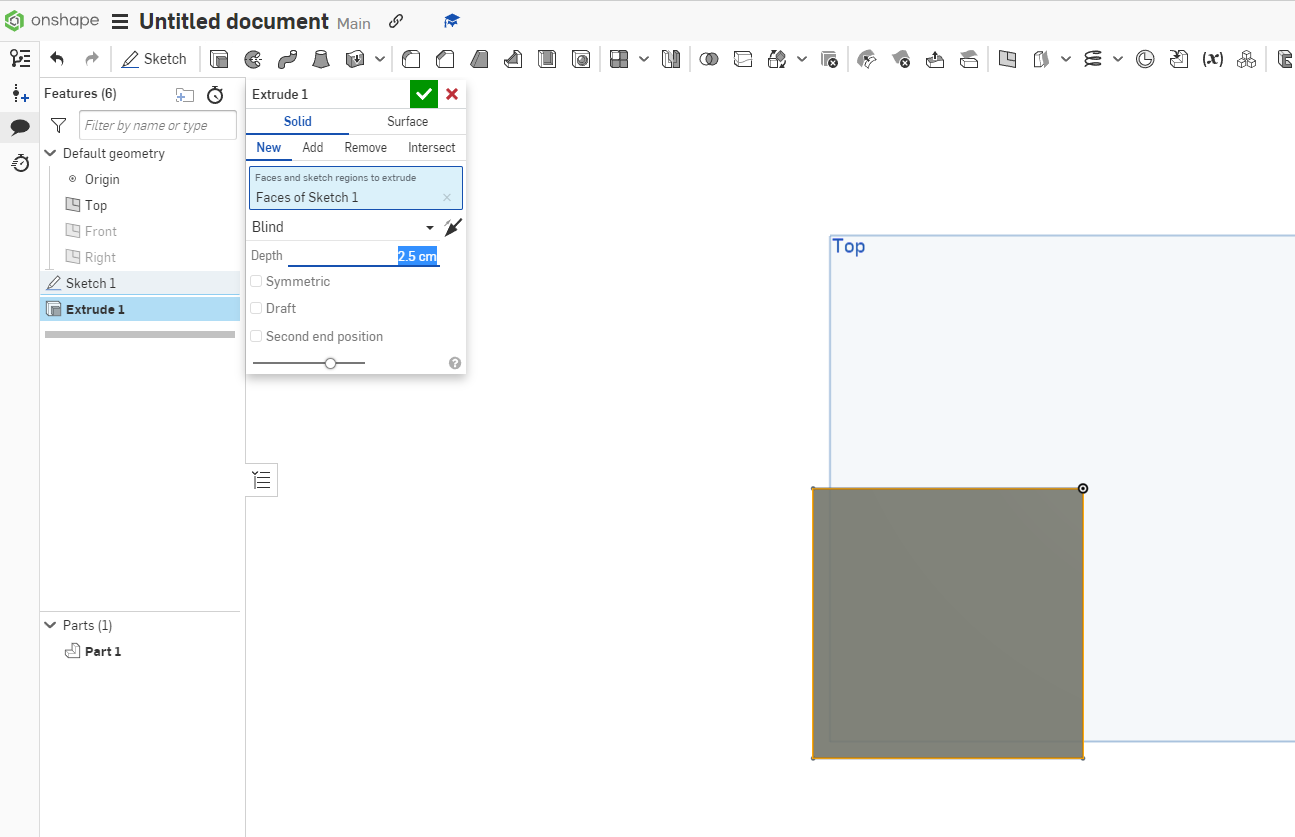
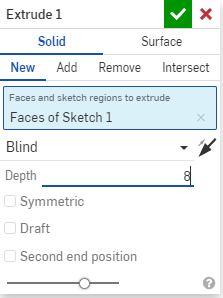
click extrude and then click on "Sketch 1" and now by selecting the measurement that you see you can change the thickness ( I set out to 8 )

and now you have finished your first project if you you are interested in learning more tools don't hesitate to get in touch with me at dydnewman@gmail.com and I will be happy to publish more