How to Make an Outline on an Organic Image Using Adobe Illustrator
by Made Studio in Design > Digital Graphics
12991 Views, 0 Favorites, 0 Comments
How to Make an Outline on an Organic Image Using Adobe Illustrator

In this tutorial, we will be guiding you through creating an outline and offset path over an organically shaped image using Adobe Illustrator. This is especially helpful for use in sticker making and creating cut lines.
Supplies
Computer with Adobe Ilustrator Installed
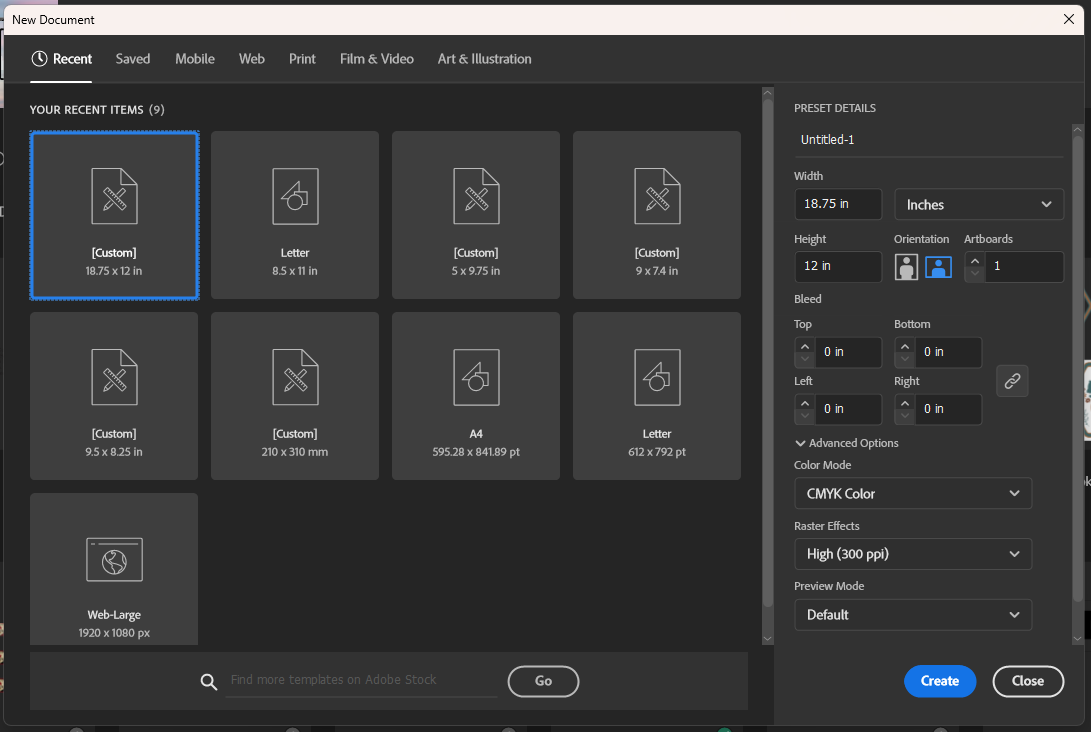
Make a Canvas

Open up Adobe Illustrator and Click "New File" to begin choosing a canvas.
Insert Image: File -> Place


Make a Duplicate of the Image

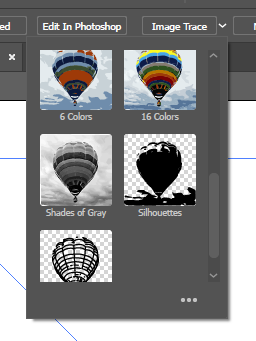
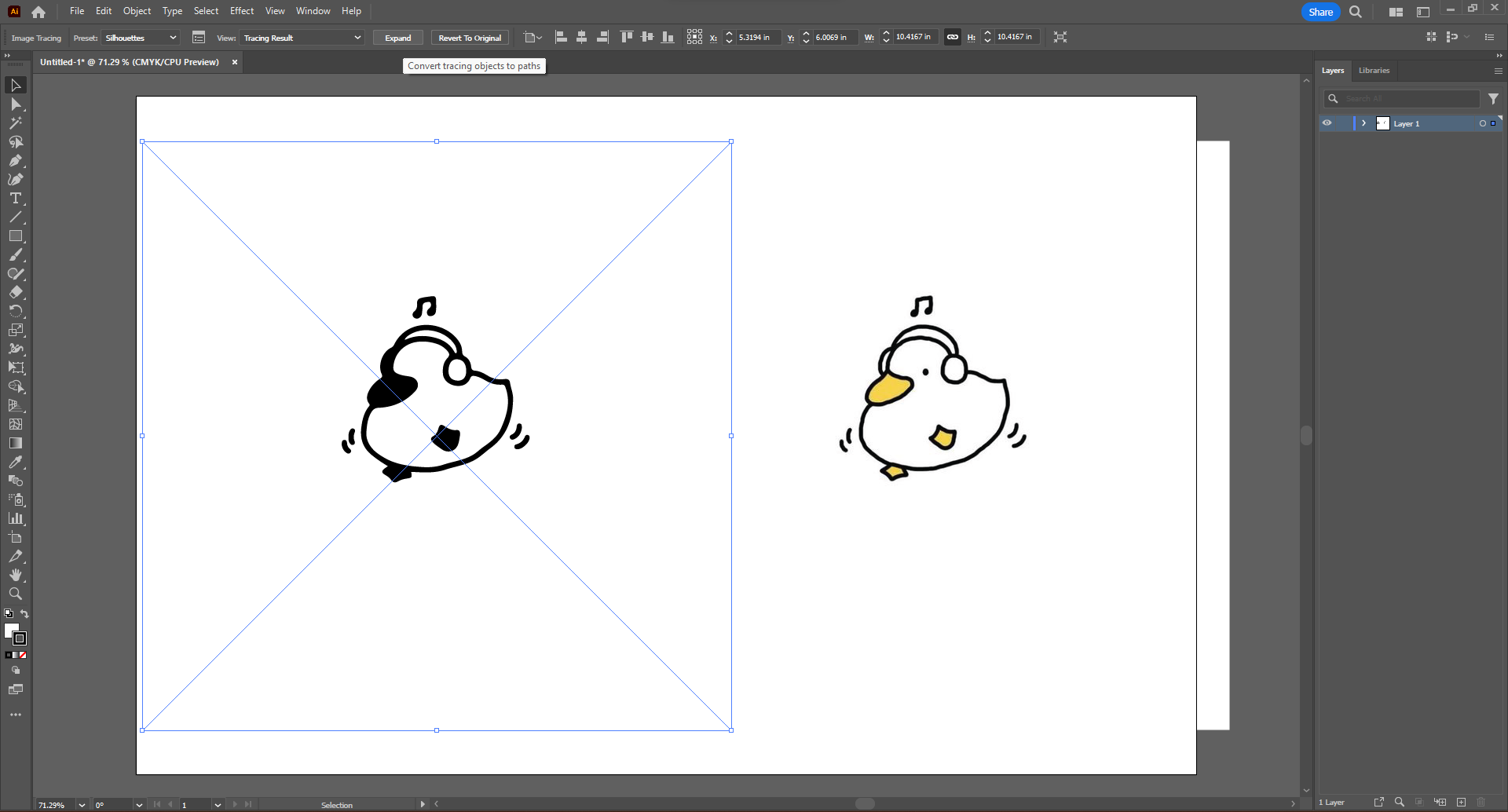
Choose One of the Images and Perform an Image Trace


Expand the Traced Image
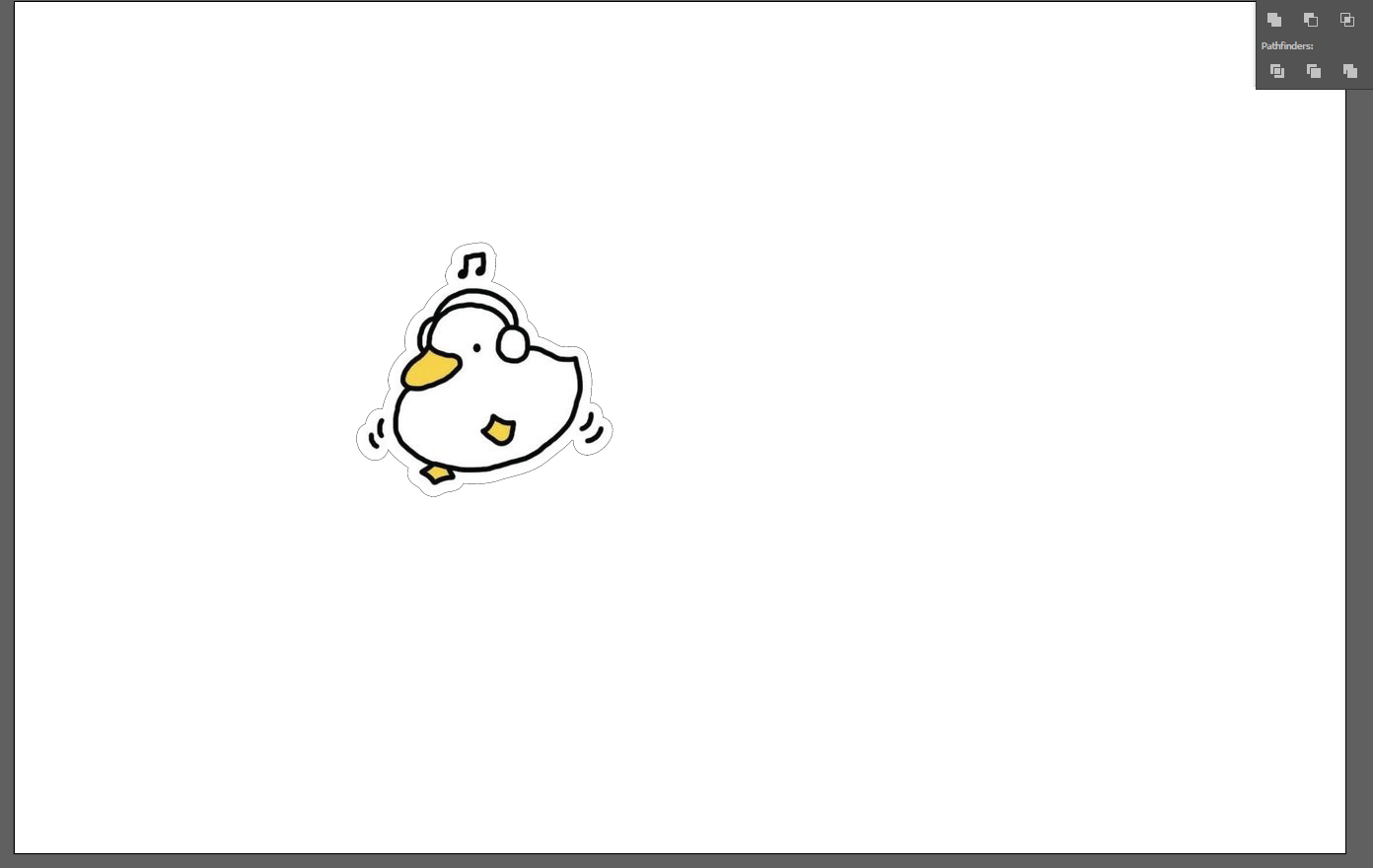
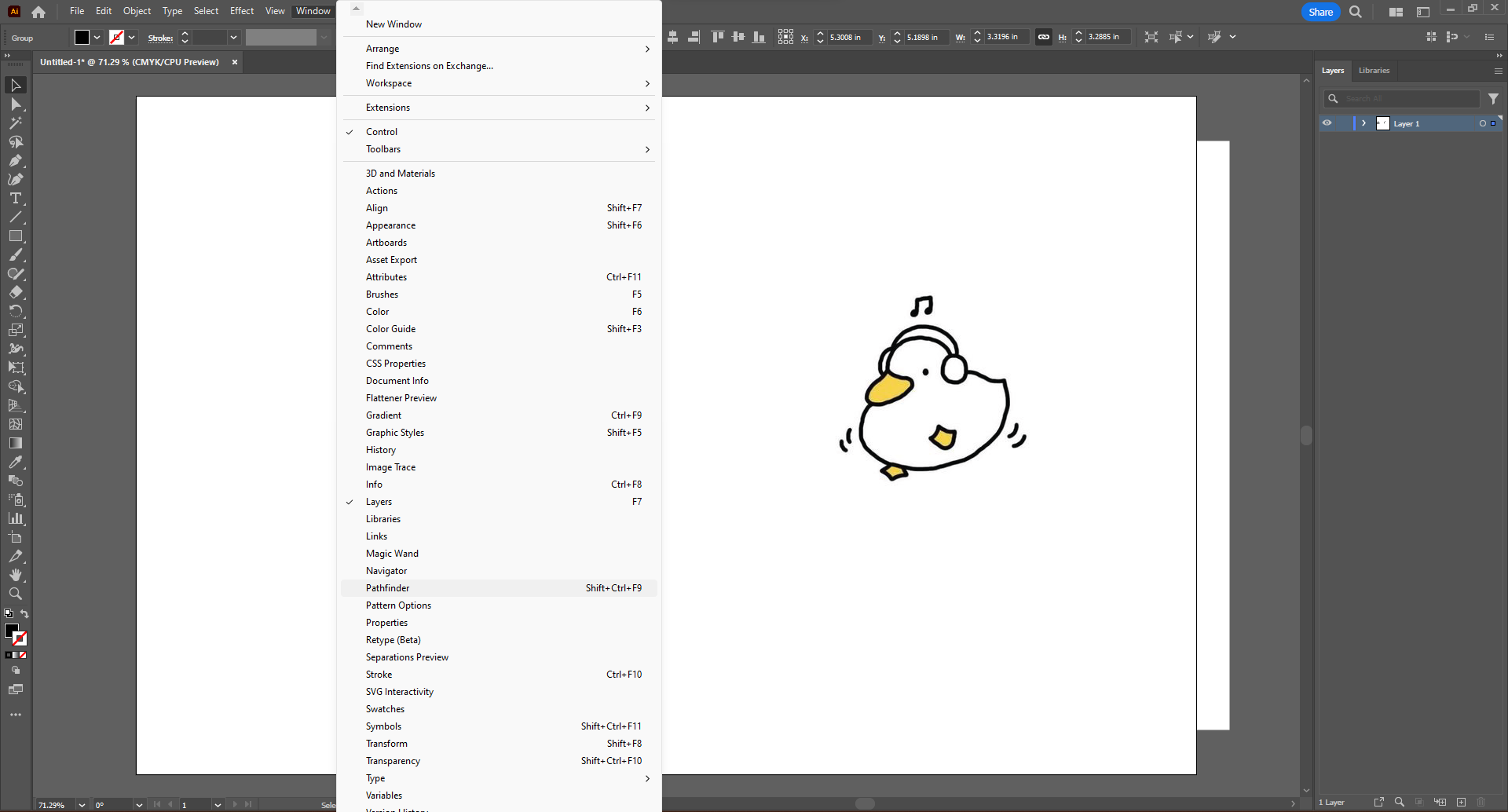
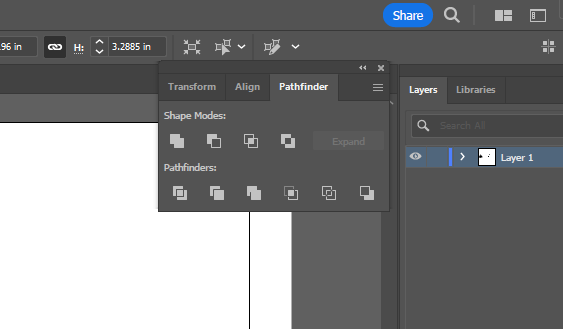
Open the "pathfinder" Window

Merge and Unite the Image Trace

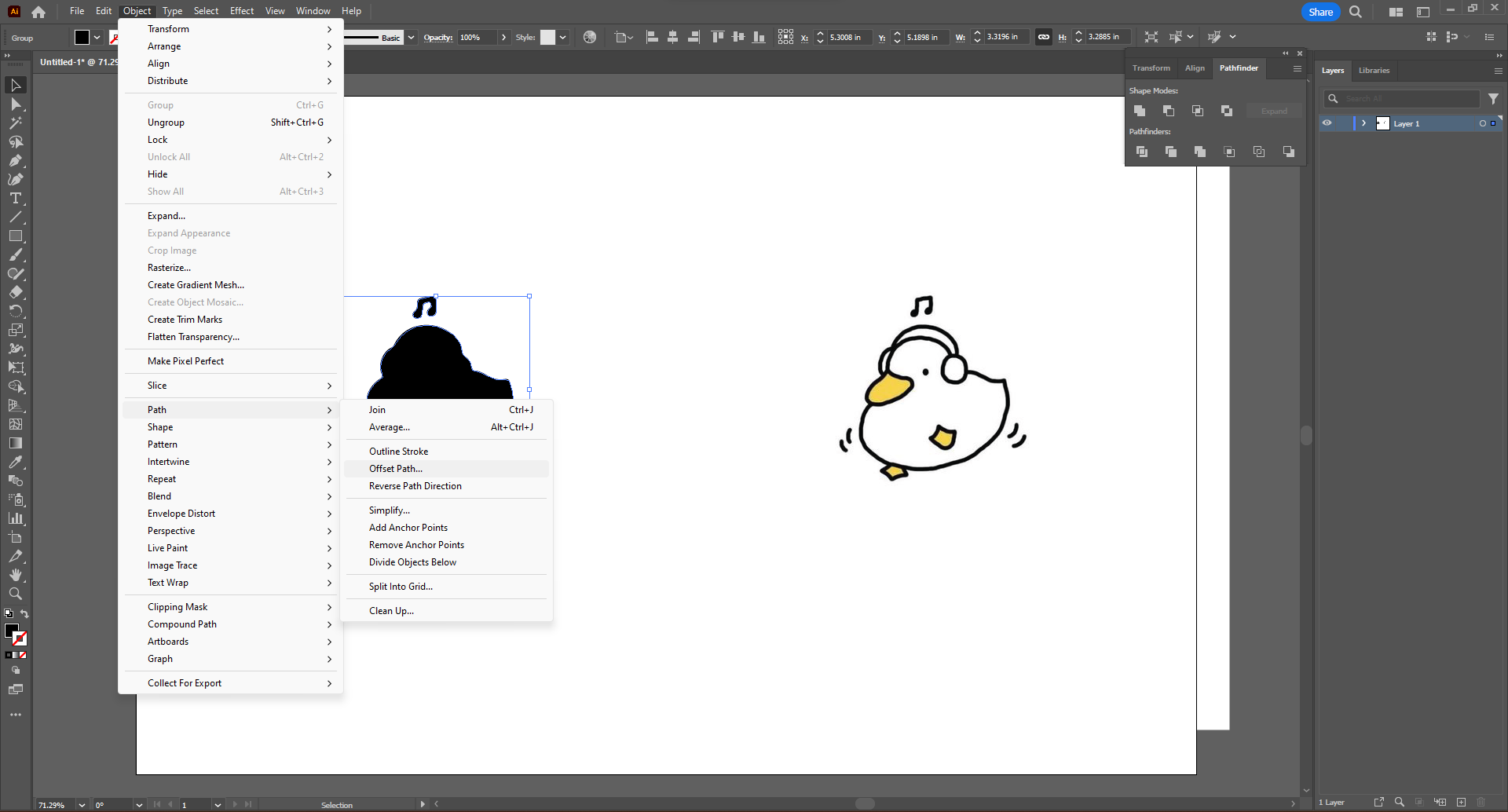
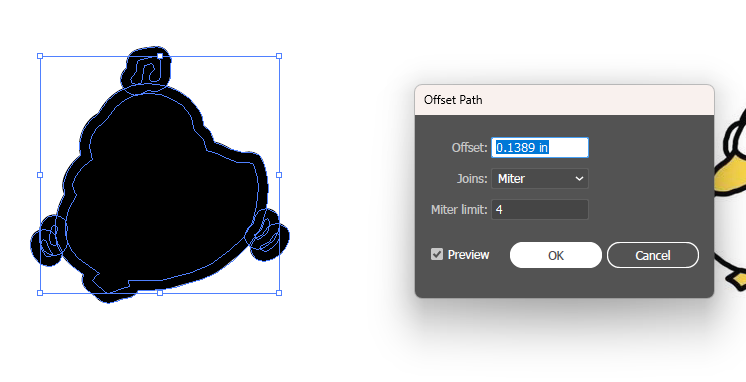
Create Offset Path: Object -> Path -> Offset Path


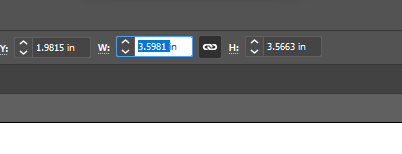
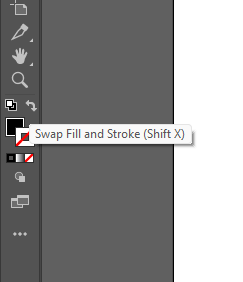
Flip the Fill and Stroke of the Image to Get the Outline

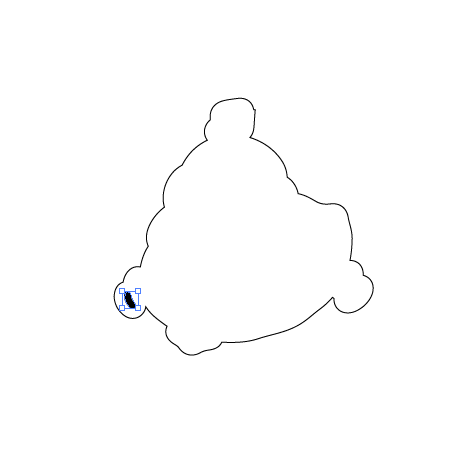
Ungroup Path and Delete Unnecessary Strokes

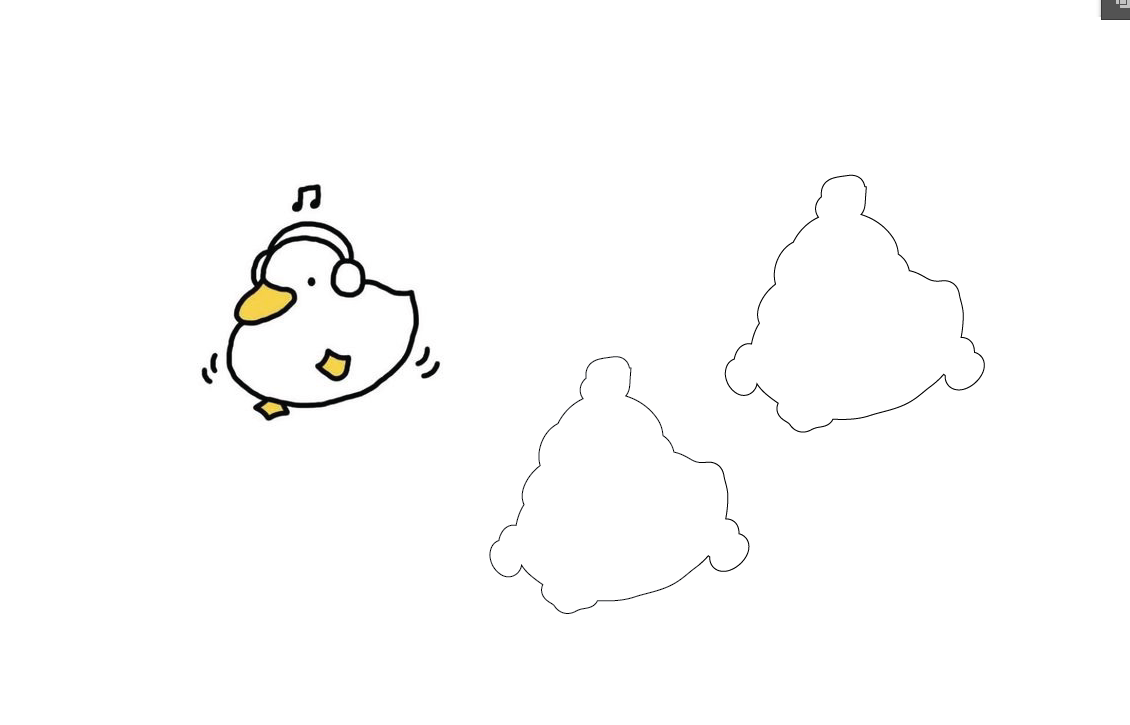
Make a Duplicate of the Offset Path

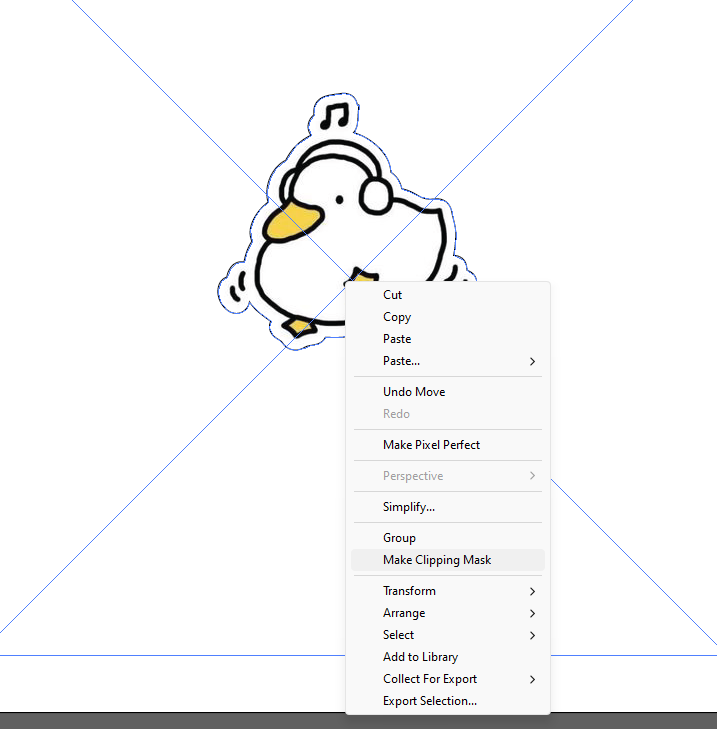
Place One Path Over the Image
Select Both the Image and Path and Create a Clipping Mask

Drag the Second Offset Path Over the Clipped Image and Group Together

Resize the Image and Offset Path As Necessary