How to Make an Image Map Using GIMP
by Sunkicked in Design > Websites
61604 Views, 8 Favorites, 0 Comments
How to Make an Image Map Using GIMP

This is a quick tutorial on how to make an image map using GIMP. GIMP is a free image editing program that looks and feels like many of the higher end programs available commercially. I would estimate the learning curve to be of moderate difficulty, varying upon your familiarity with other types of similar software. While this is a rather simple task, I should note that there are more powerful programs that can do this in fewer steps, but you simply cannot beat the cost of GIMP (free).
Step 1: Choose an Image

It would be exceedingly hard to create an image map without, you know, an image. So the first thing you have to do is source one from teh interwebz, or create one (using GIMP, obvs) from scratch. Since editing and creating images should probably be it's own tutorial, we'll just assume you already have an image to use and go from there (but if you don't, and you have access to something like Visio it's simple to make an image similar to what I'll be using).
Step 2: Gather Your Links

To me, the next logical step after choosing/creating an image is to go ahead and gather all the links you'll be using. This code be the address of an internal page you're linking to, or anyplace around the net. For this exercise we'll be using five web addresses:
https://www.instructables.com
The site you're currently looking at, duh.
http://www.flickr.com
A great photo sharing website. Existed before Instagram, back when Yahoo! was still a thing.
http://www.lowes.com
The Home Improvement Company.
http://www.mjcpl.org/
My local library.
https://www.facebook.com
That site where that guy stole that idea from those guys.
https://www.instructables.com
The site you're currently looking at, duh.
http://www.flickr.com
A great photo sharing website. Existed before Instagram, back when Yahoo! was still a thing.
http://www.lowes.com
The Home Improvement Company.
http://www.mjcpl.org/
My local library.
https://www.facebook.com
That site where that guy stole that idea from those guys.
Create the Map


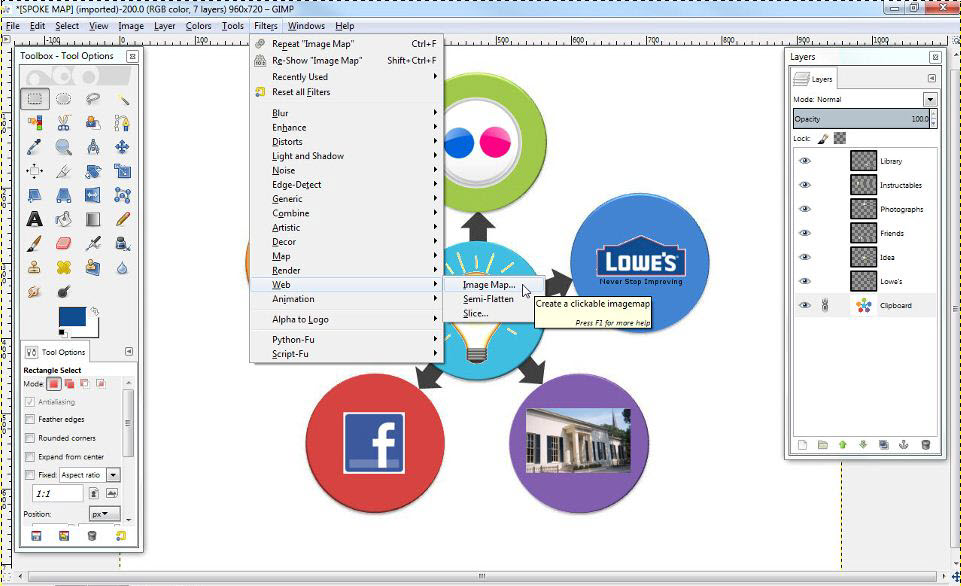
Here we're going to use a special tool in GIMP called a Filter. Filters allow you to modify the image as a whole, without doing a lot of manual work. You can use filters to add lens flares a la J.J. Abrams, create an embossed look on your text, or add a drop shadow to create the feel of depth in an image. These are very simplistic examples of what can be done, but there are far more powerful things that you'll learn about the more experienced you get with this type of software (I'm simply a novice. The pros can do things that will make your head spin). Once you click to use the filter a new window will open where you'll actually create the map.
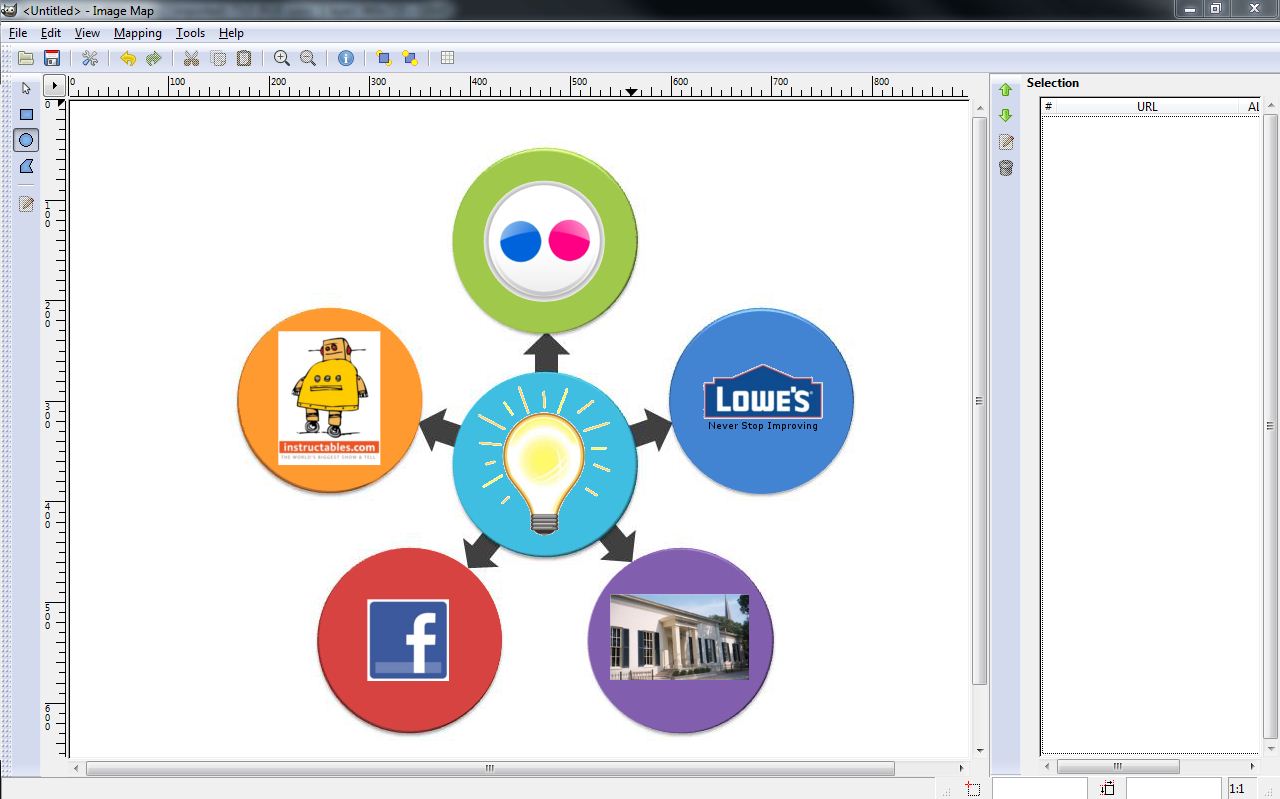
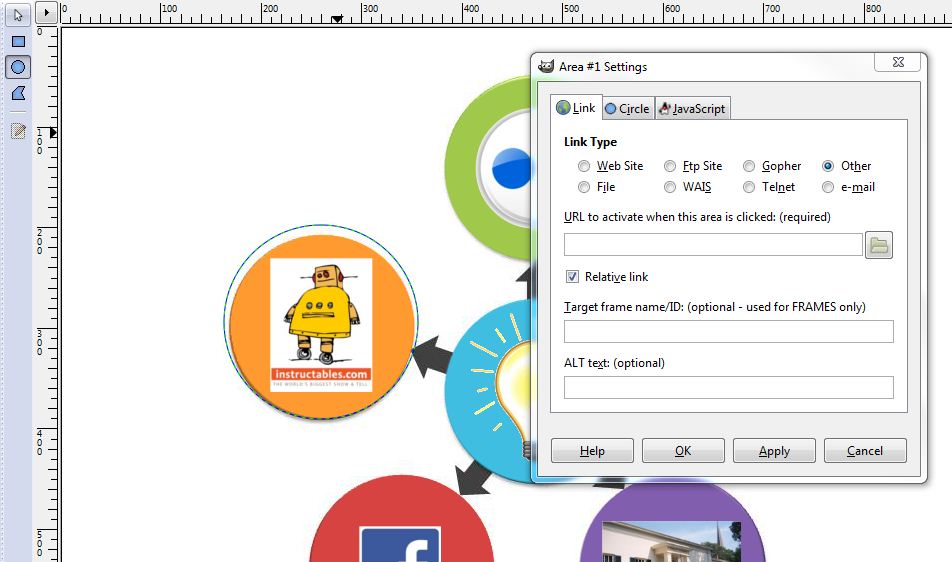
Shape Up!



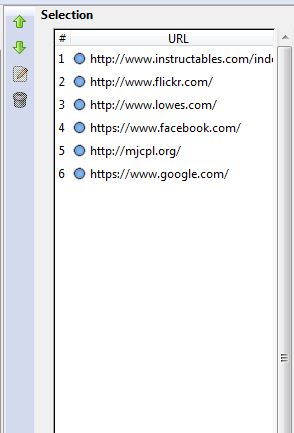
Now that you're in the image map window, you'll create the zones that will become your clickable link. Since we're using a spoke map with circular terminations, it makes the most sense to use the circular tool. If you're using an irregular shape you should use the polygon tool which will allow you to create many different points along the border of your shape (#ProTip: Double click once you've circumnavigated the border and it'll stop trying to add new points). Once you've selected the area that is to be your link a new window will popup where you will input your web address. I would suggest copying and pasting directly from your address bar to avoid any typos leading people to a broken link or the wrong site. After you've entered this click apply and move on to your next link. As you complete each zone you'll see it added in the bar on the right hand side of the screen.
SAVE OR DIE!

I cannot stress enough how important it is to save often. Actually, I can. It took me three tries to get this map created because all three times I tried to do the whole thing without saving and either my laptop died, I accidentally closed the window, or some other occurrence lead me to losing all of my work. SAVE. OFTEN.
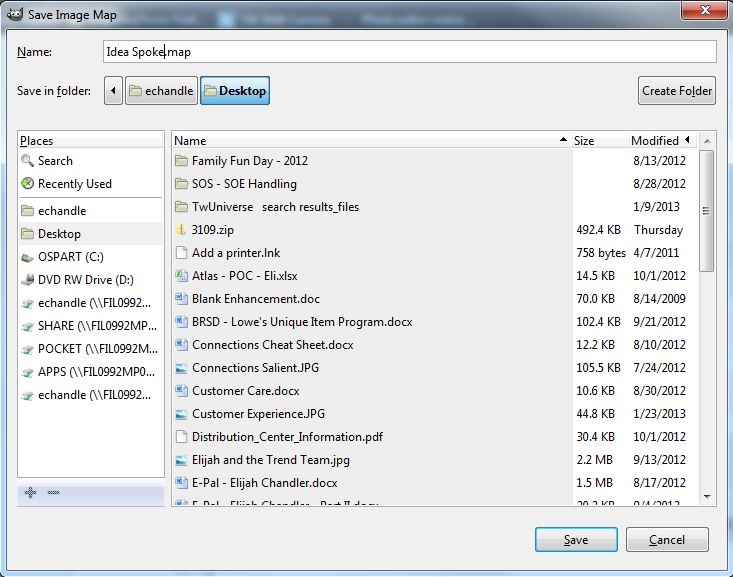
GIMP will default to a file extension of .map and that's okay. We're going to change that in a minute, but go ahead and save as a .map.
GIMP will default to a file extension of .map and that's okay. We're going to change that in a minute, but go ahead and save as a .map.
Two Hands, a Flashlight, and a Map of the Area



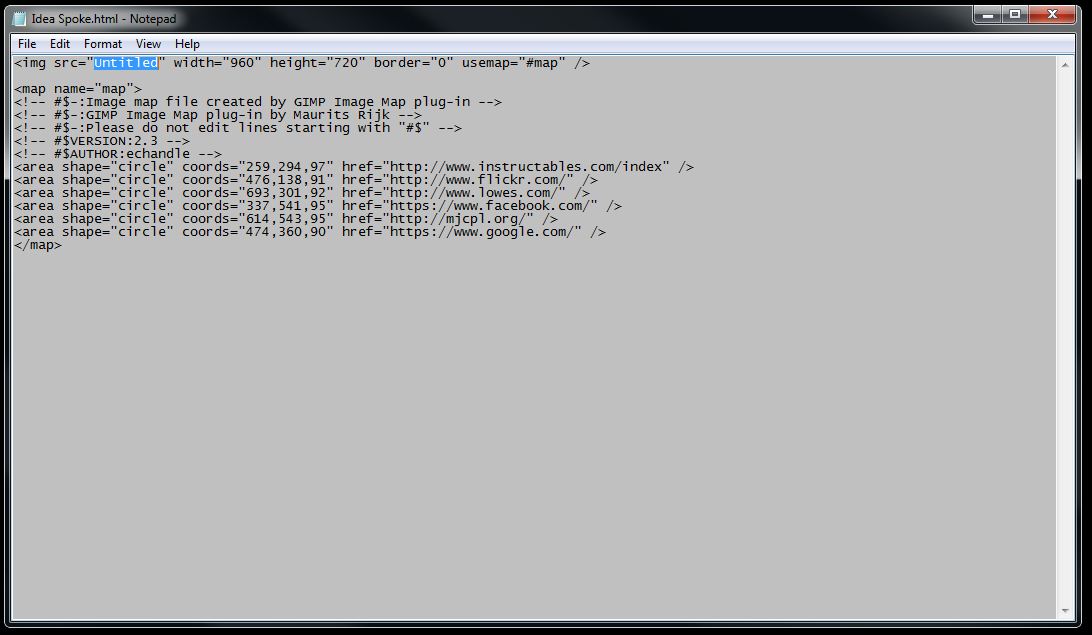
Once you've saved the .map file find the place where you saved it and change the extension from .map to .html. You'll get a warning message saying it might screw something up, but it's okay. Trust me. Once the extension is changed open the file with a Notepad and you'll see the source code of your (almost) finished product. The new.html file is going to act as pattern that it will lay over an image, so we'll need to change something about the code.
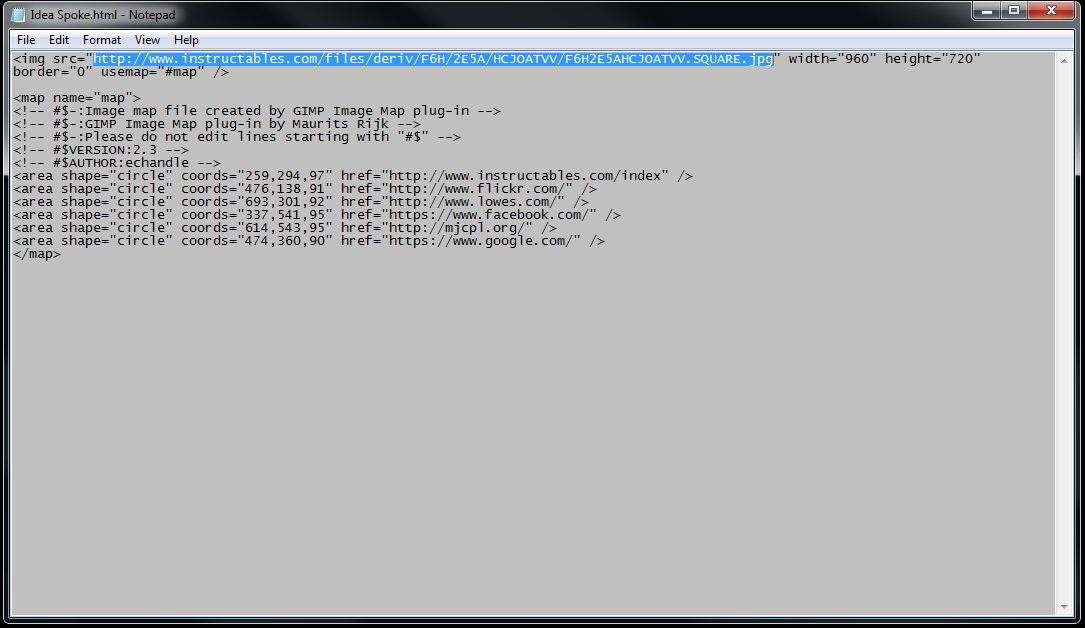
The area I've highlighted in the code needs to be changed to the source location of the image; i.e. where you're hosting the file. This information is quite easy to get. Upload your file to wherever you'd like and, once it's there, right click and select Copy Link Address (or whatever your browser's equivalent option is, I use Chrome). Once you've changed the code and have your image upload you simply need to copy ALL of the HTML code from your .html file and paste it into your wiki, blog, etc. EASY PEASY!
The area I've highlighted in the code needs to be changed to the source location of the image; i.e. where you're hosting the file. This information is quite easy to get. Upload your file to wherever you'd like and, once it's there, right click and select Copy Link Address (or whatever your browser's equivalent option is, I use Chrome). Once you've changed the code and have your image upload you simply need to copy ALL of the HTML code from your .html file and paste it into your wiki, blog, etc. EASY PEASY!
Final Product