How to Make a Twitter Cover for Your App
by analuisaglez in Circuits > Websites
433 Views, 5 Favorites, 0 Comments
How to Make a Twitter Cover for Your App

Having an effective Twitter cover image is a deal breaker when it comes to your social media strategy, but this isn't always that easy to accomplish. With this instructable, I'll tell you how to create a beautiful twitter cover using mockups from Placeit.
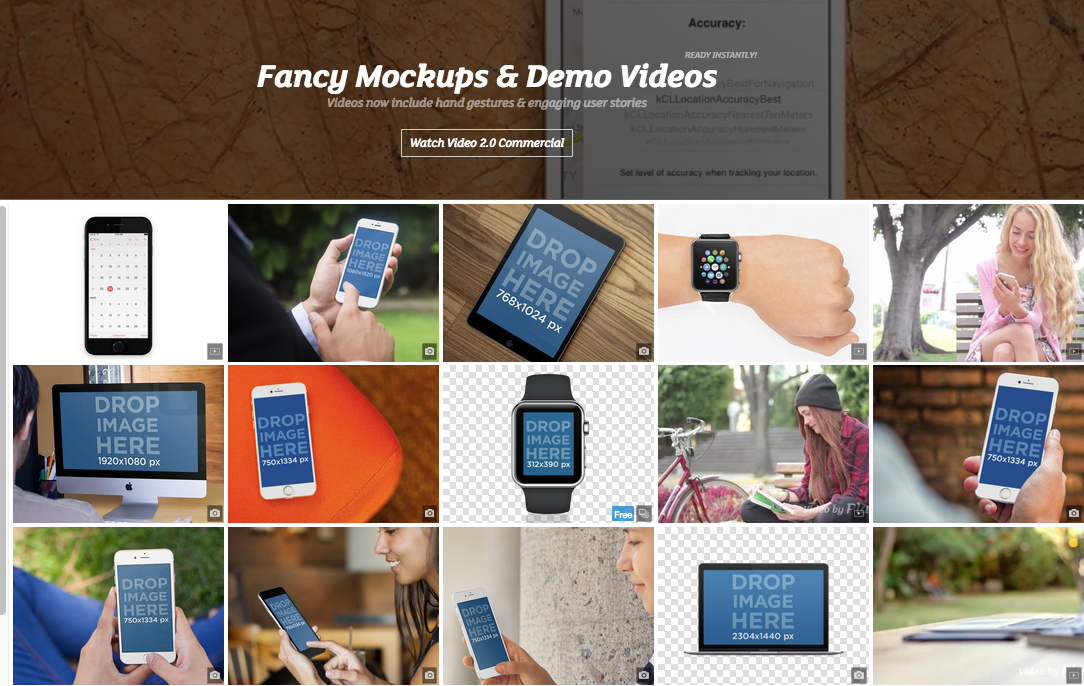
Step 1. Choose Your Template and Create Your Mockup

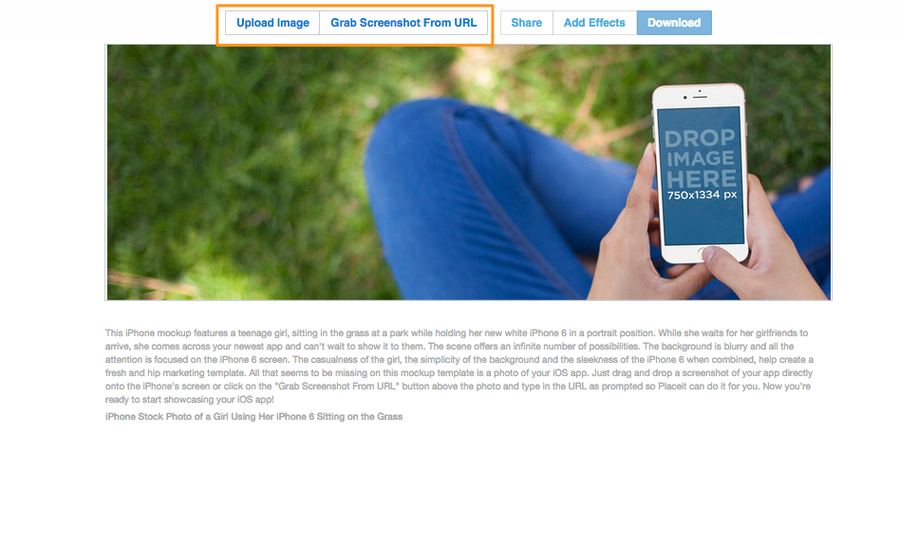
Once you've browsed through the mockup templates available at placeit .net, choose the one that fits your product best and use it, it's simple. Just drag and drop a screenshot of your site/app onto the device. Or type your URL above and Placeit will take a screenshot for you
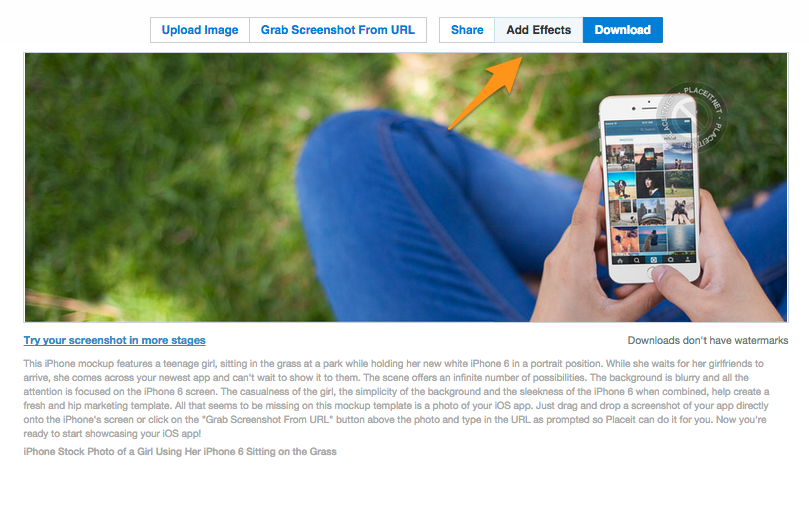
Step 2. Export Your Mockup to the Photo Editor

Simply click “Add Effects” and choose to download the High or Super High version. The editor will open up when the download completes.
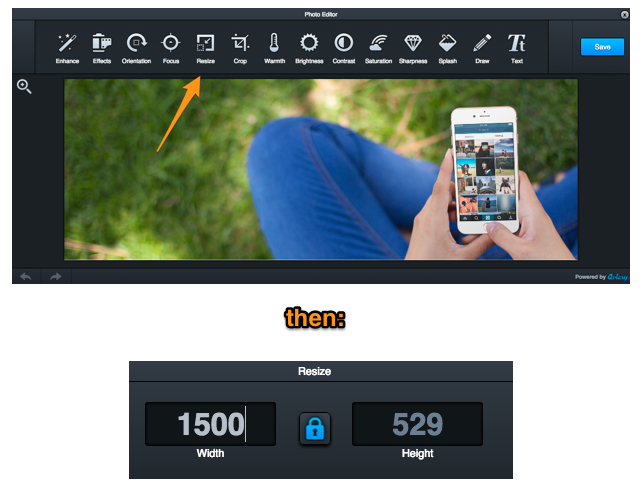
Step 3. Resize Your Image.

Select a width of 1500 and height of 529 (we'll adjust this later on)
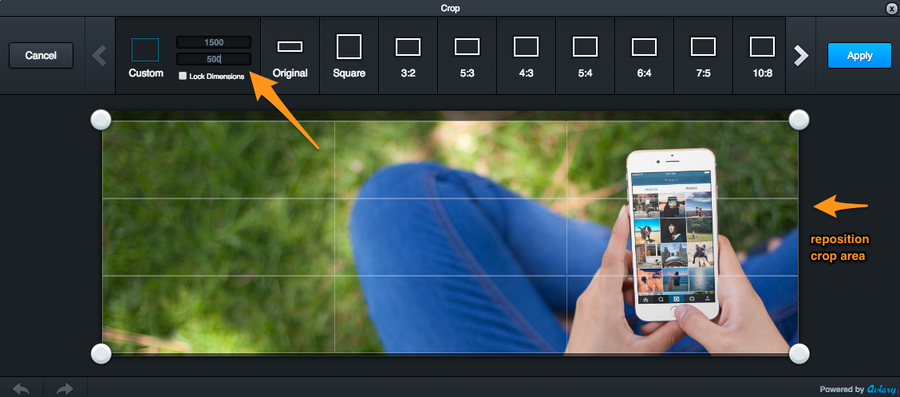
Step 4. Crop!

Twitter covers are 1500x500px, so select the Crop icon and adjust to 500 height. A rectangle will appear, simply select the desired crop area. Click Apply.
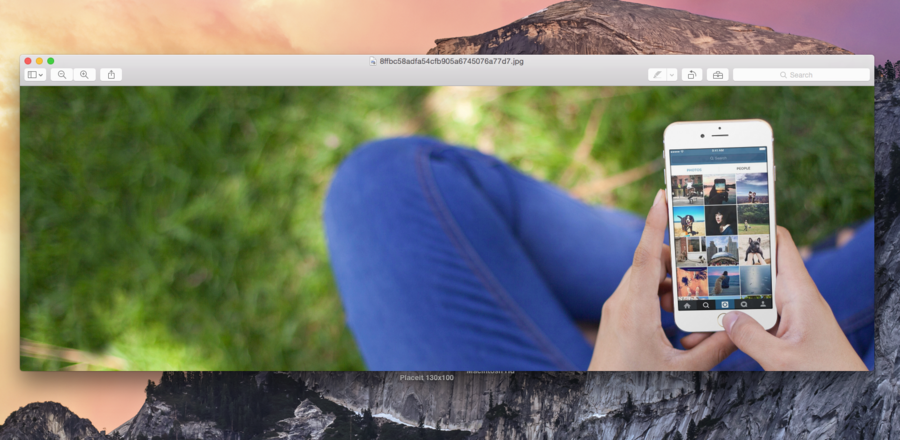
Step 5. Save and Download

You are done! Just click Save, then Download and an impressive .jpg will be downloaded on your computer so you will be able to upload it to Twitter.