Android Appinventor Tutorial: Space Invaders App
by 1440955 in Design > Software
18583 Views, 17 Favorites, 0 Comments
Android Appinventor Tutorial: Space Invaders App

In this Instructable I will be teaching how to make a basic Space Invaders Game on MIT App Inventor 2. You won't have to download anything to make the app, and the website is free. The app you make will work best on Android Devices. If you don't have a Android Device you can download the Android MIT App Inventor Emulator to test your app.
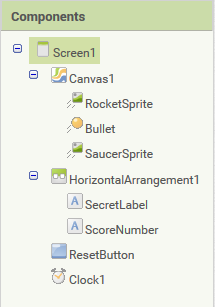
Components

The first step is to design your app. On designer drag the components in the picture above to your viewer. The names that appear in your components box may differ from mines because I renamed my components based on what they do. There are question marks the component options in the palette. If you hover your mouse over it a description of the component will appear.
DETAILED INSTRUCTIONS
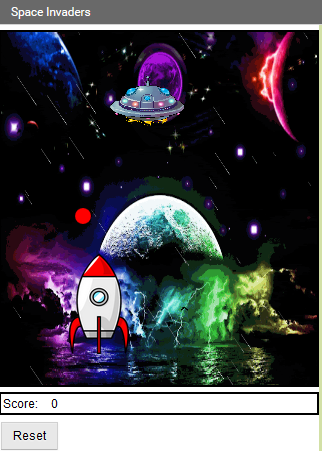
1. Create a Canvas and change the width property to "fill parent" and the height to 300. Set the Background Color Property to black or upload a picture of space for the background. It will be what we put the sprites on.
2. Create a image sprite, this will be the rocket ship. Put it on the canvas. Upload a rocket ship image. Set the Y property to 230. This puts the rocket at the bottom of the canvas.
3. Create a image sprite, this will be the flying saucer. Put it on the canvas. Upload a flying saucer image. Place it near the top of the canvas.
4. Create a ball, this will be the Bullet. Put it on the canvas. Change the paint color to a color you like. Make sure it is visible.
5. Create a clock.
6. Place a Horizontal Arrangement under the canvas. Put 2 labels in the arrangement. In one change the text component to "Score:", in the other "0". Make sure that the text alignment in both of them are at "center".
7. Under the Horizontal Arrangement place a button. Change the Text component to "Reset".
.
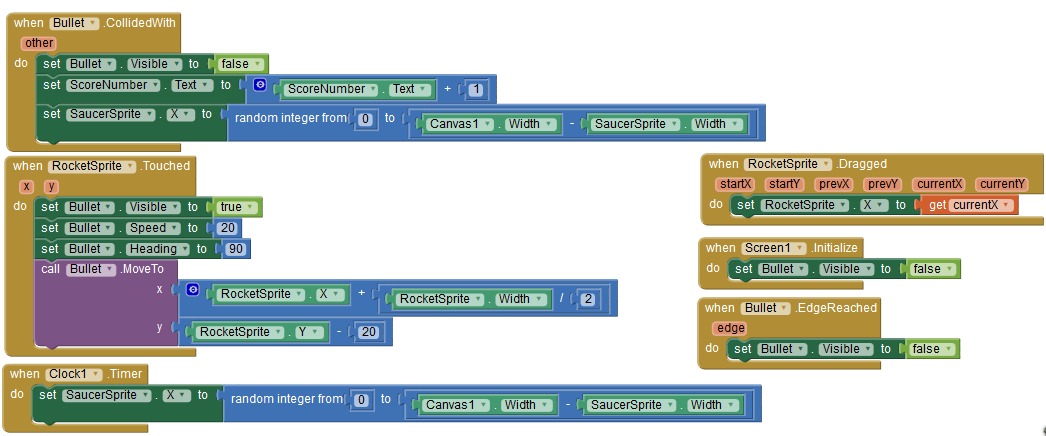
Programming

The great thing about app inventor is that you don't have to know how to write programming languages to make an app. You just drag and drop components. Go to blocks and copy the blocks shown in the picture above.
Credits & Compare
The pictures I used to make my game are:
1. http://photobucket.com/images/animated%20space
2. http://rebloggy.com/post/gif-pixels-ufo/68437852758
3. http://vector.me/search/rocket-ship
The first two pictures are animated so I think that is pretty cool. The link below is for my completed game it is available for download (free) if you want to, but I'm mainly putting in the link so you can compare final products. If you have any suggestions or improvements, I would be happy to hear them in the comments.
ai2.appinventor.mit.edu/?galleryId=5928582367412224