How to Make a Prototype of a Cards Game From a Csv File Using Free Softwares
by Leon_Reboul in Living > Toys & Games
621 Views, 0 Favorites, 0 Comments
How to Make a Prototype of a Cards Game From a Csv File Using Free Softwares



In this Instructables I will share the steps I used to create a prototype of a cards game from scratch!
Steps of the Instructable:
- Context.
- Gather relevant data and organize it in a csv file.
- Gather relevant pictures and edit them using Inkscape.
- Automatically generate a pdf from the csv files and the pictures using Overleaf.
- Print the pdf.
- Cut and put in sleeves.
Supplies
Materials:
- A4 paper
- A standard cheap deck of card
- A bunch of sleeves
Machines:
- A 2D printer
Software:
- Overleaf: an online editor (principally use to create scientific documents: articles, thesis, reports,...) where you type code to generate a pdf file.
- Inkscape: free 2D CAD software
- Libre Office calc (but you can use Google Sheets or Microsoft excel as long as you export the file in a csv format)
Context

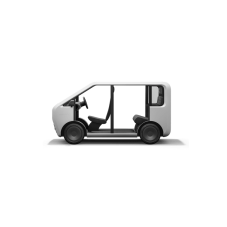
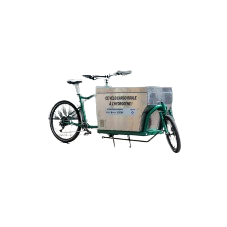
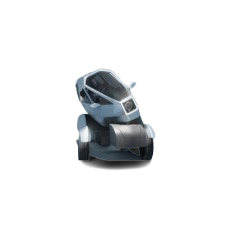
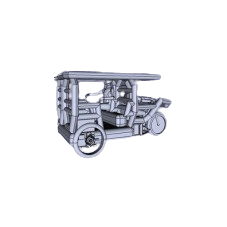
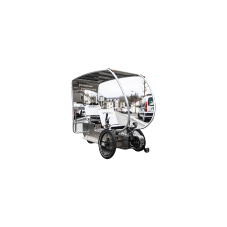
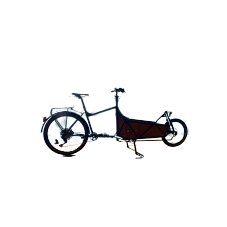
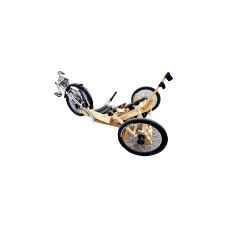
I am making a card game in collaboration with RFFLabs (french Fab Lab Network) and LUZ'IN (Fab Lab in La Tour du Pin) for the Extrem Mobility Challenge an extreme innovation course in competition whose objective is to create new travel solutions to replace the car in everyday travel in peri-urban and rural areas. We should call it "XD" in the remaining of this post.
I was looking for a way to automatically generate a deck of cards from a csv (comma-separated values) file. I found several projects doing so:
I am using Linux and I wanted a free tool that I can modify to fit my need. I have already used Overleaf and I know a bit of TikZ (more on that later in step 4). So I decided to start from the code shared by user "Arvid" in this tread and remake it to fit my needs.
Gathering the Relevant Data and Organize It in a Csv File




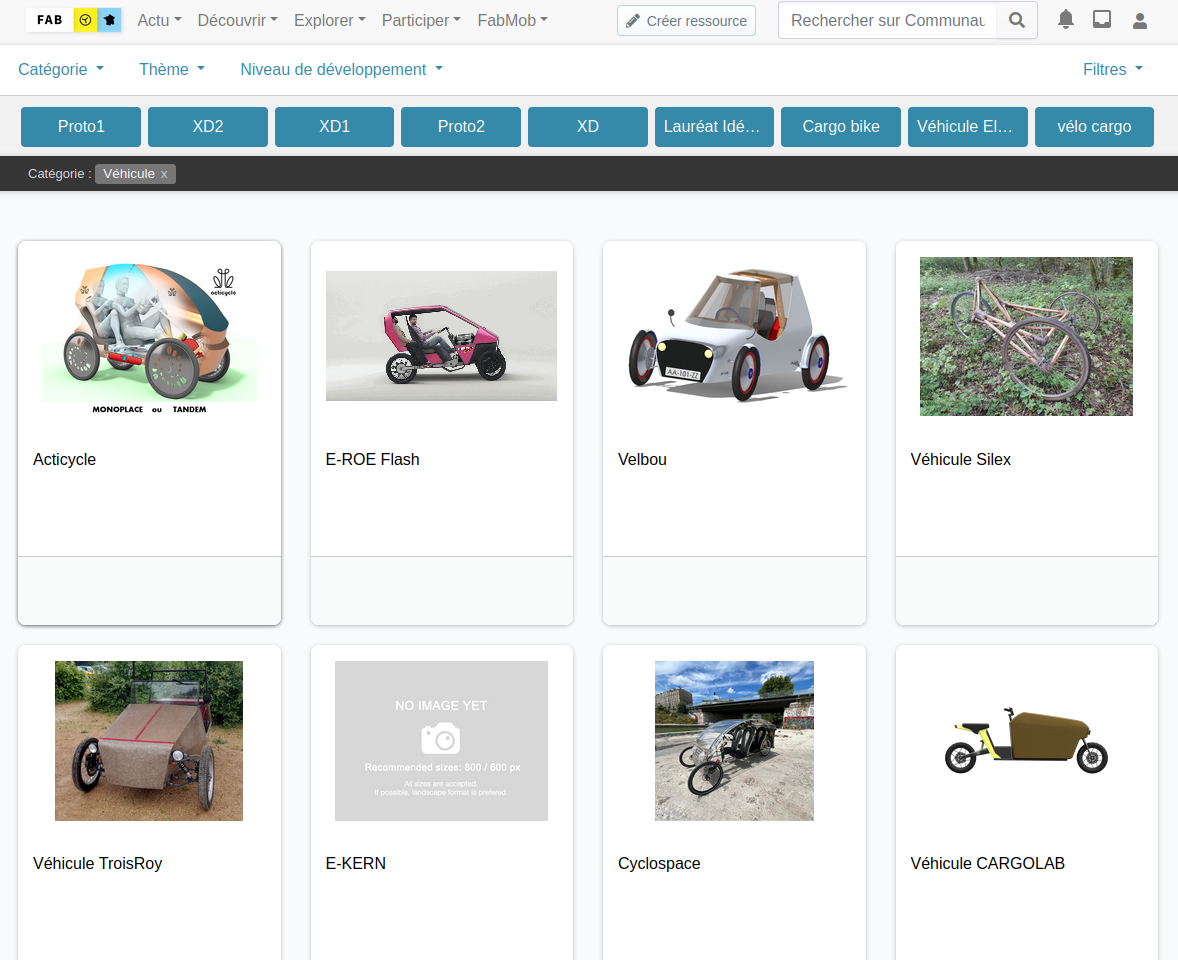
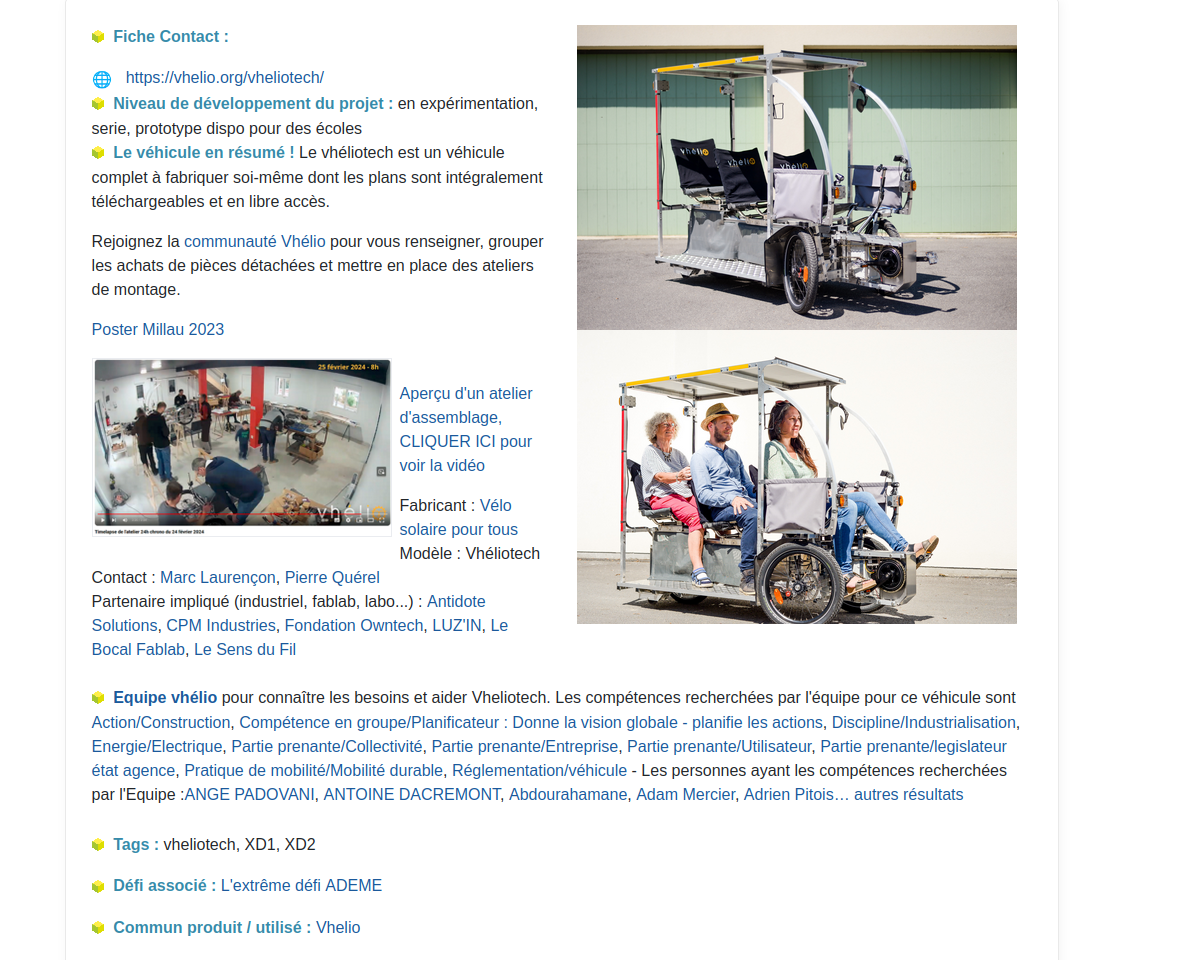
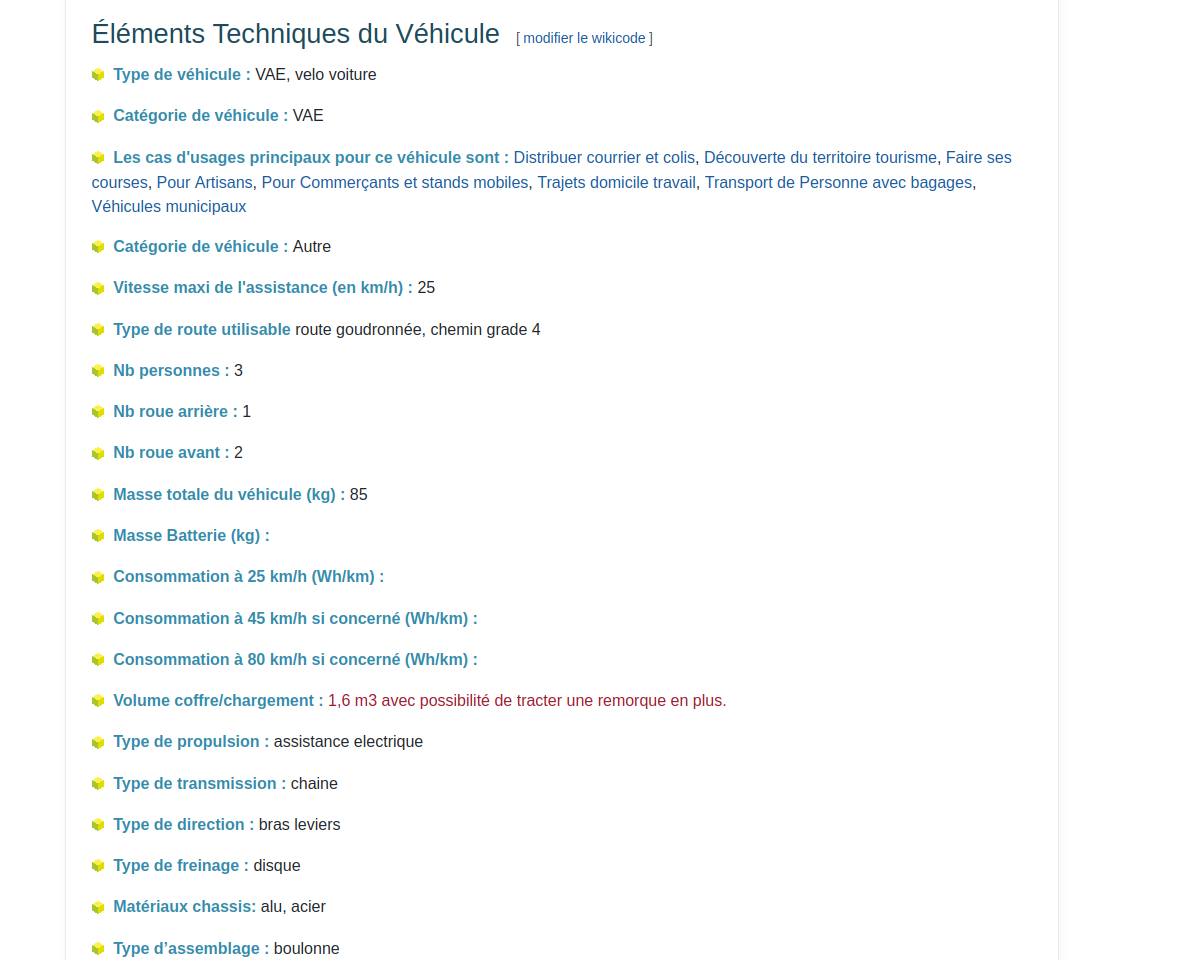
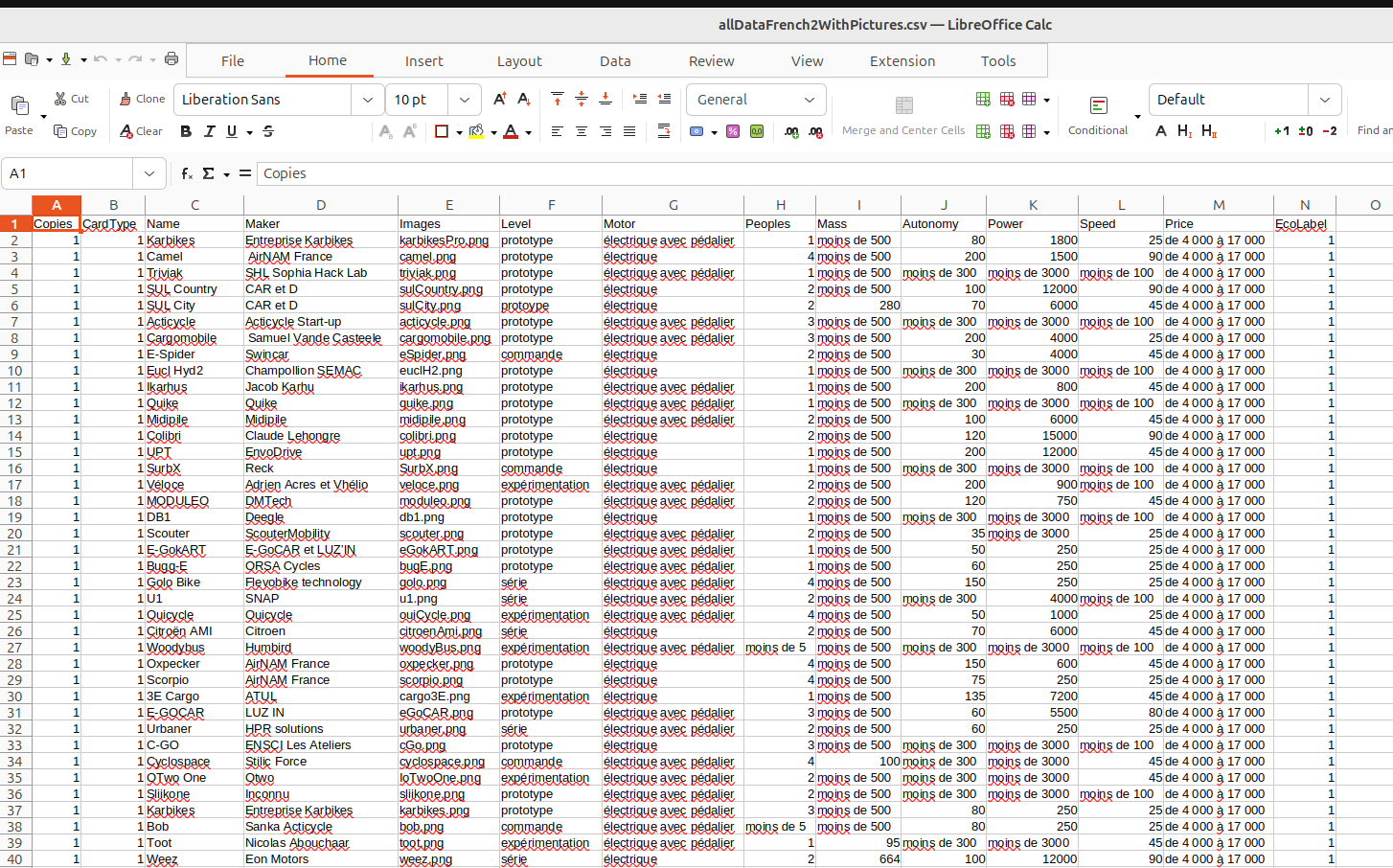
I used the wiki of the XD to gather data on the vehicles and the team that designed and make them. I them put all the data in a csv file using Libre Office calc.
I use the first raw of the csv file to put the titles of the column, this will be important for the Overleaf step.
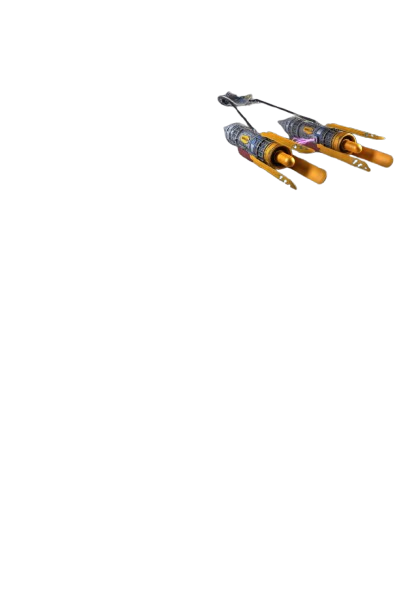
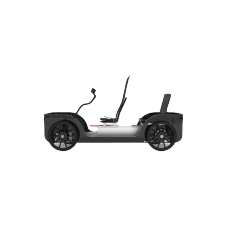
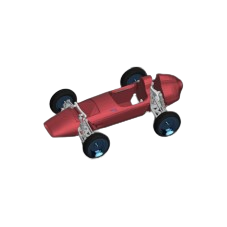
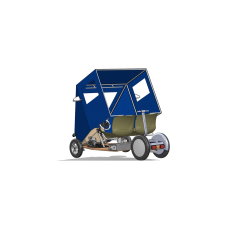
Gather Relevant Pictures and Edit Them Using Inkscape




















































































































































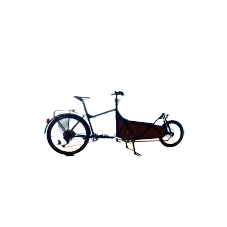
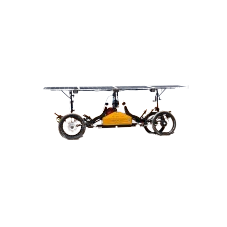
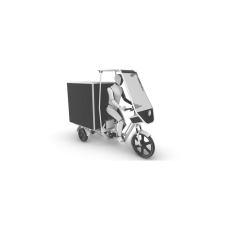
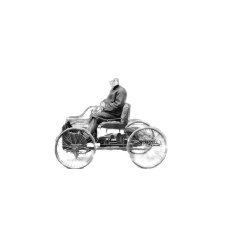
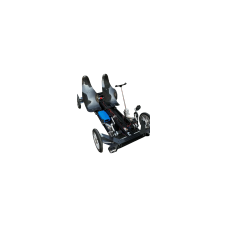
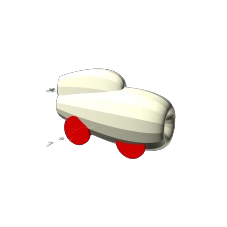
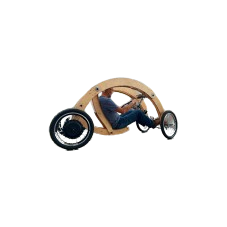
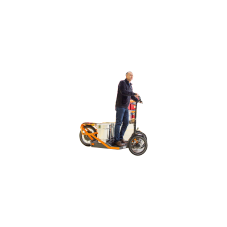
I used the wiki to download the pictures of the vehicles. If you know what you are doing and the website is well coded you can use a web scrapper program to automatically download all images of a website.
I remove the background of the image using the removebg website.
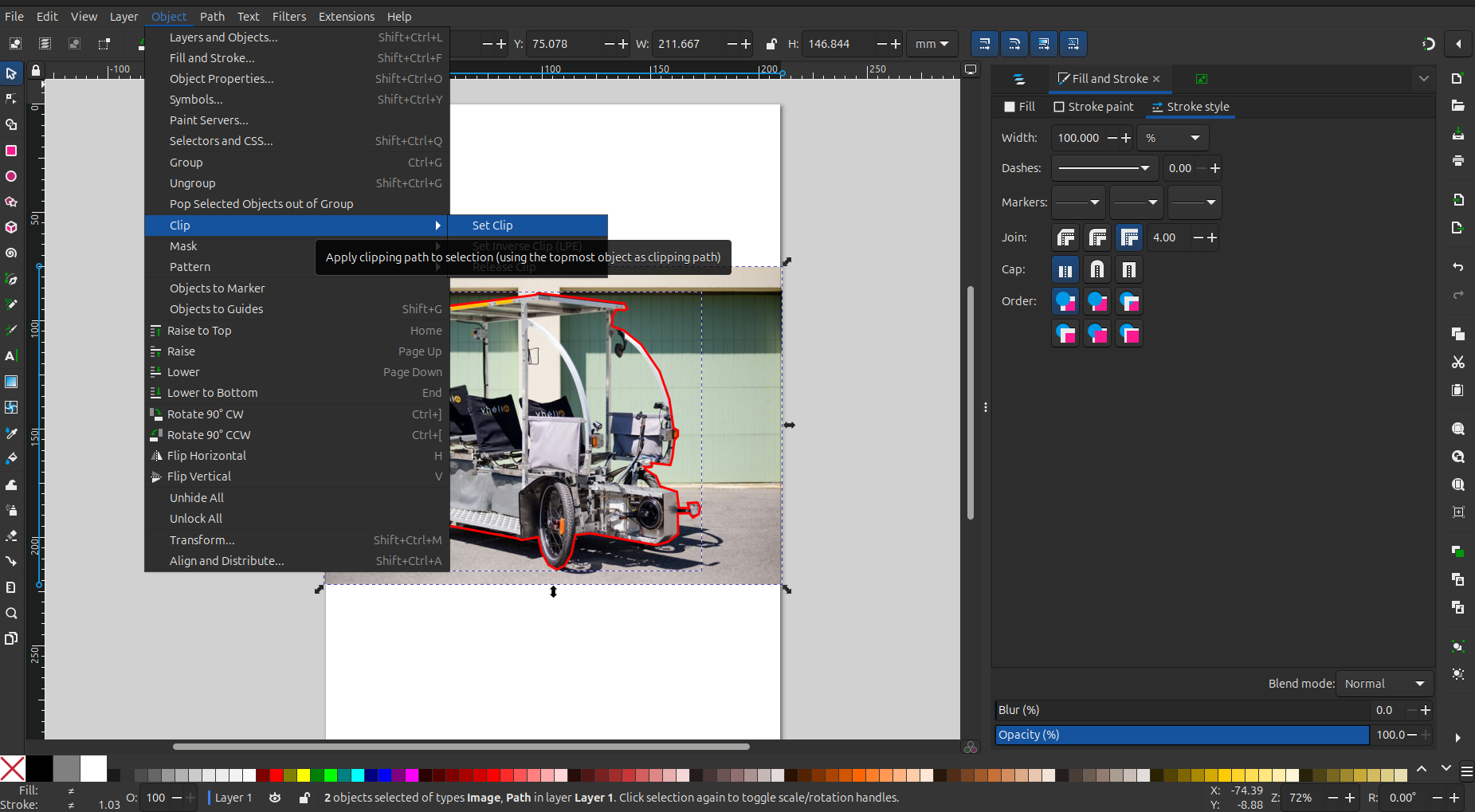
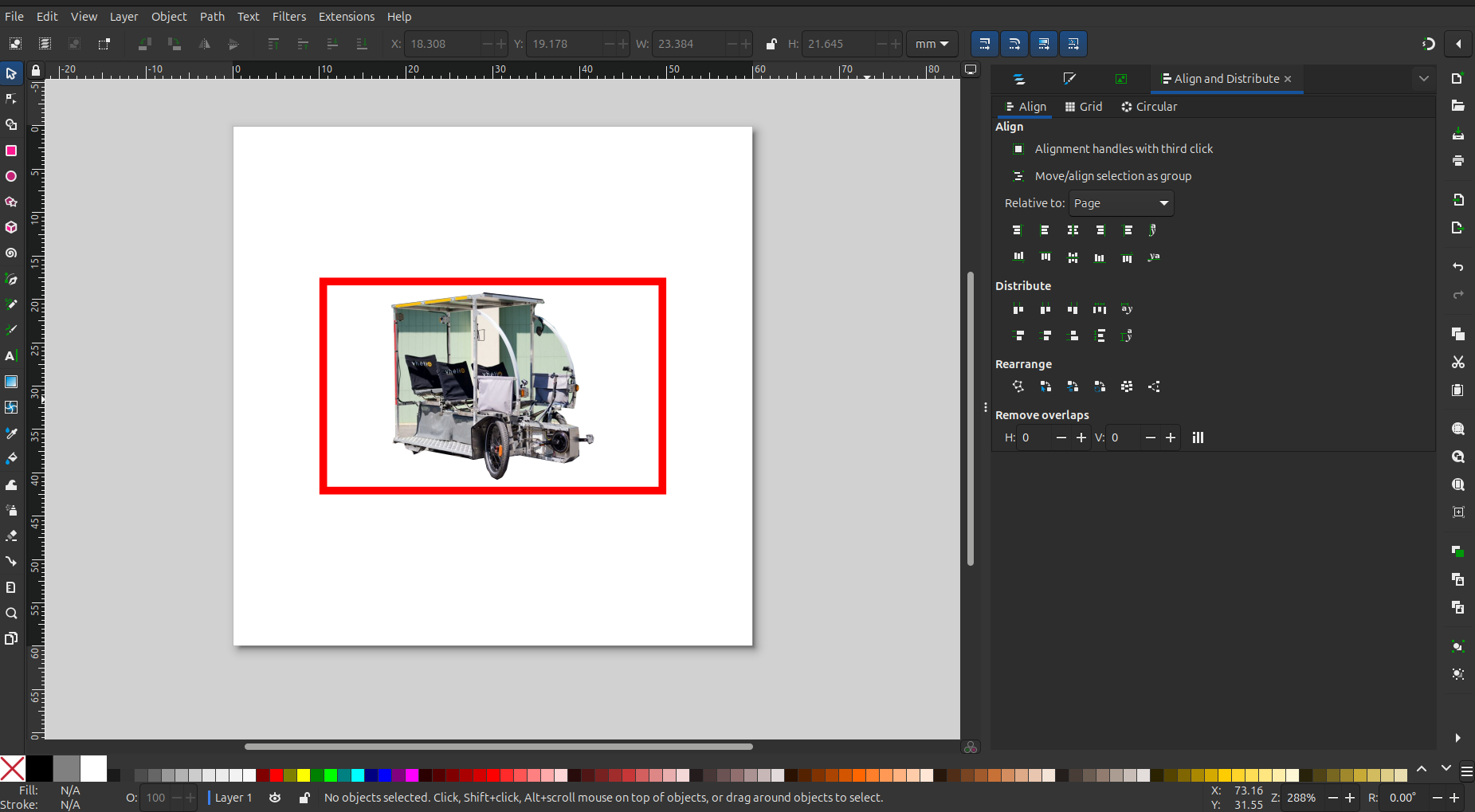
For the few images where the background wasn't perfectly removed I used Inkscape and follow the steps:
- draw a line around the part I want to keep using the Pen Tool
- select both the image and the line (shift + left mouse button)
- go to object menu
- Clip
- Set clip
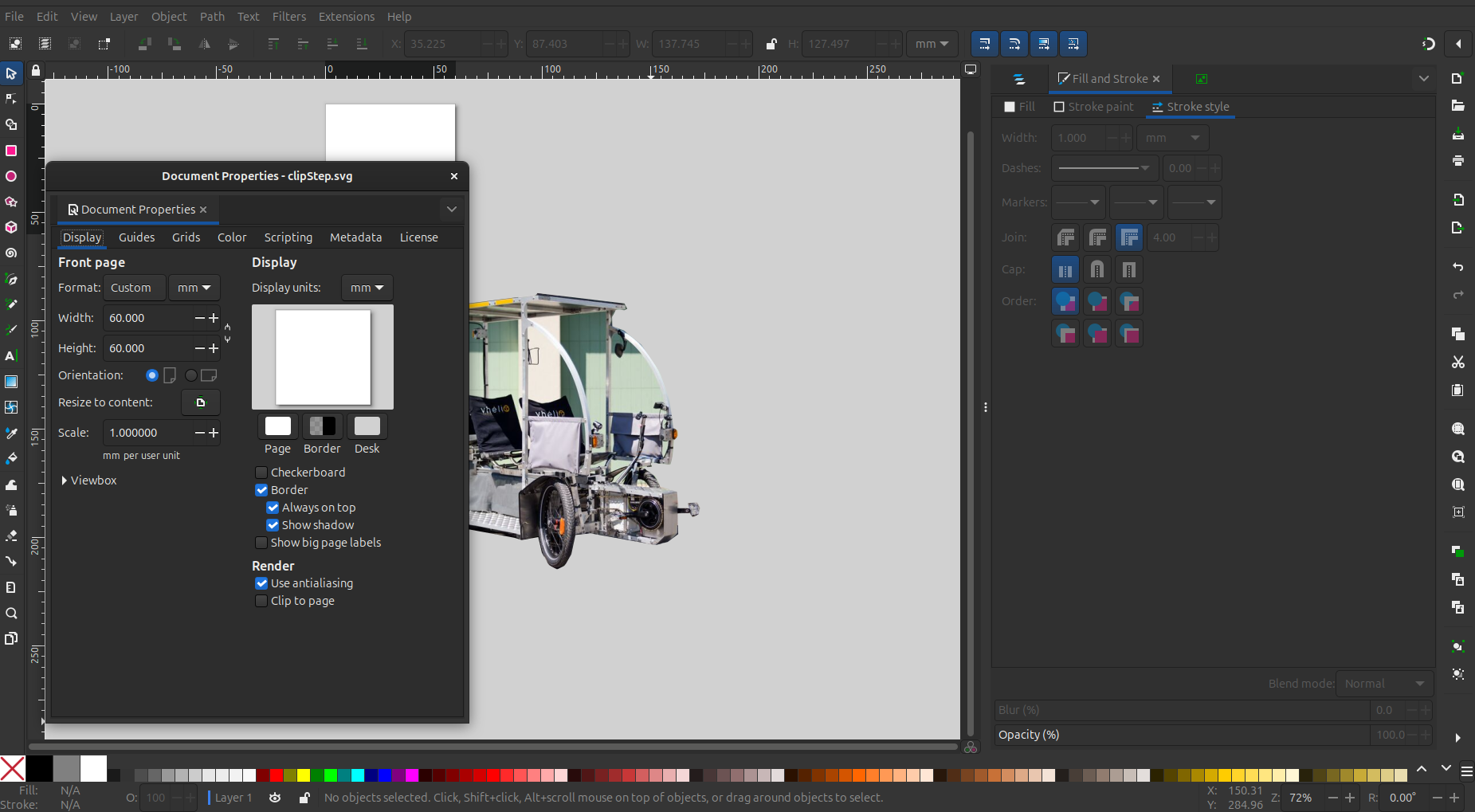
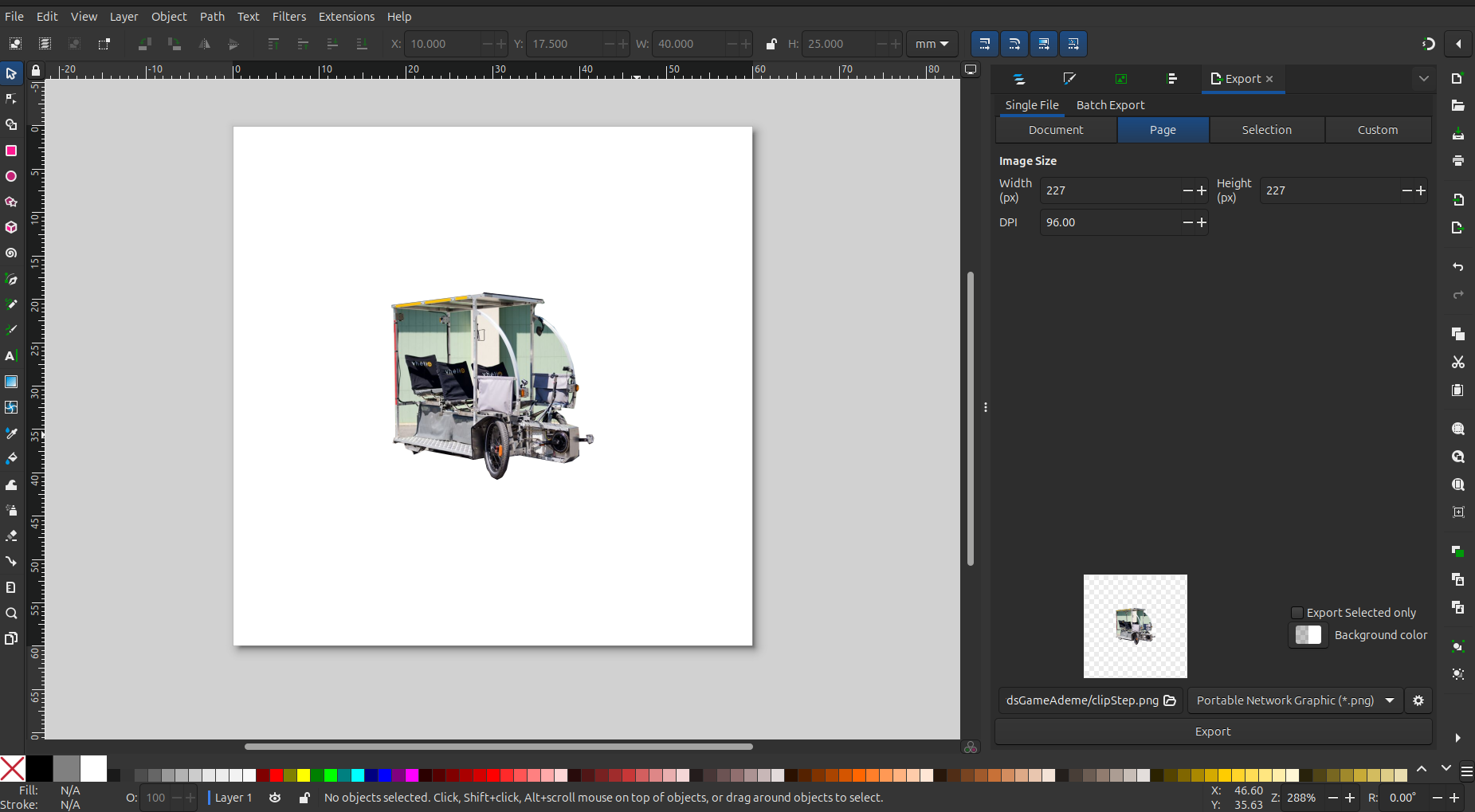
For all the images I formatted them so that they will fit nicely in the cards and look the same, here are the steps to do it in Inkscape:
- Resize the document size to 60mm by 60mm (ctrl + shift + D),
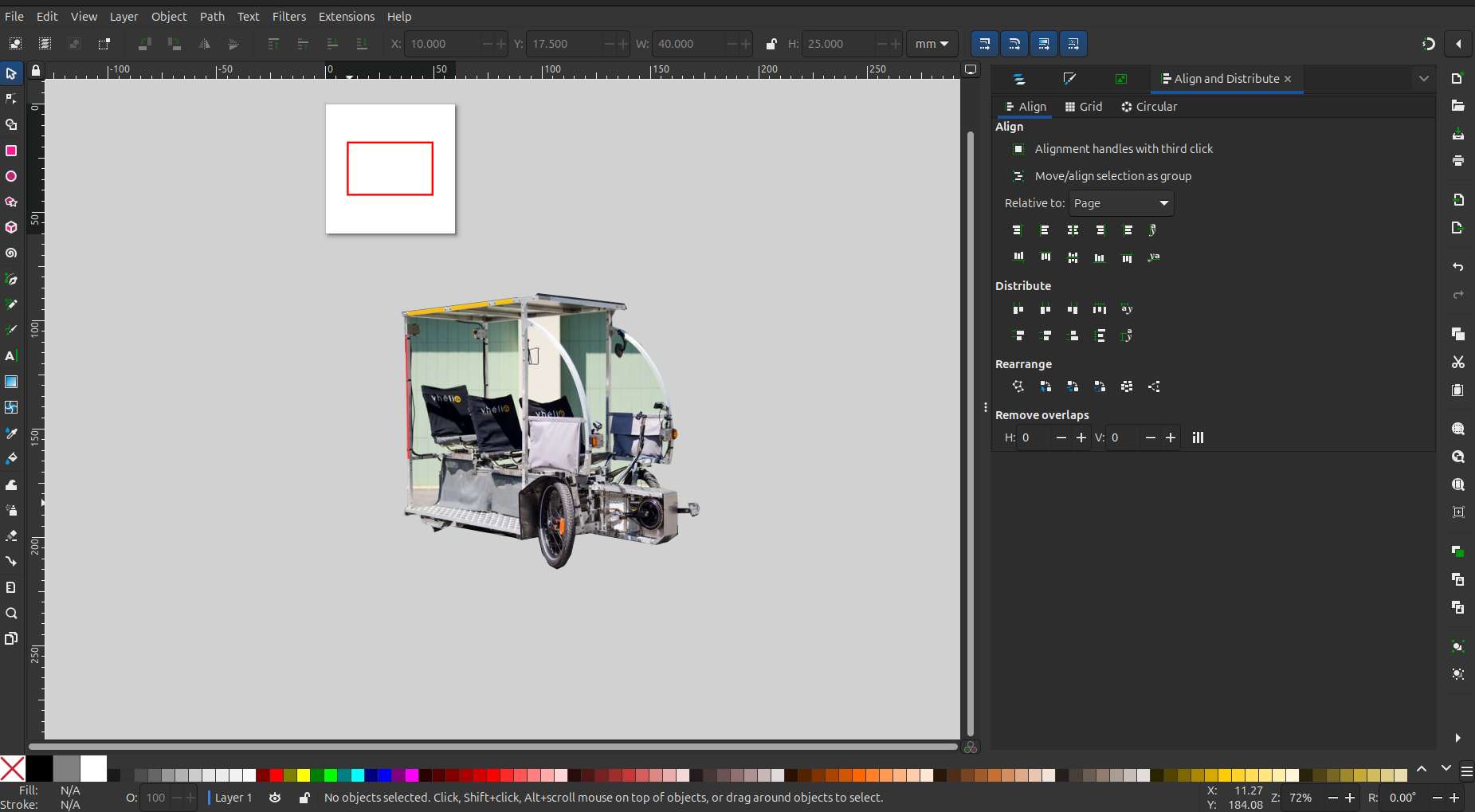
- draw a 40 by 25mm rectangle and center (ctrl + shift + A and relative to the page),
- resize and place the image centered in the rectangle (as big as possible inside the rectangle)
- delete the rectangle
- export the image in a png file (ctrl + shift + E, export the whole page)
Note: if you know what you are doing you can use the "mogrify" command to process several images at the same time. I do recommend that you first make a copy of the folder with all the image first, as a mistake in the command line could erase all the pictures in the file.
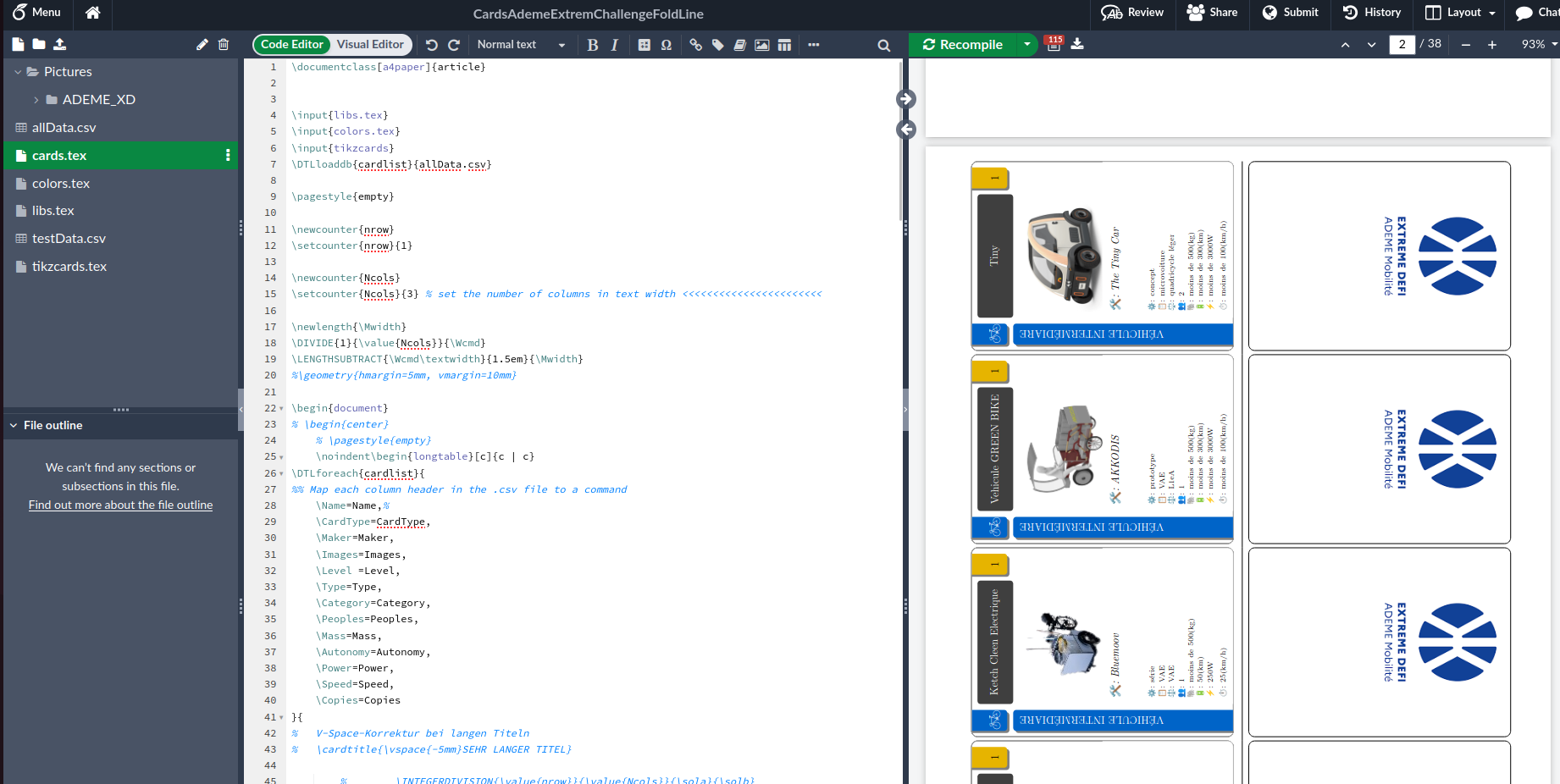
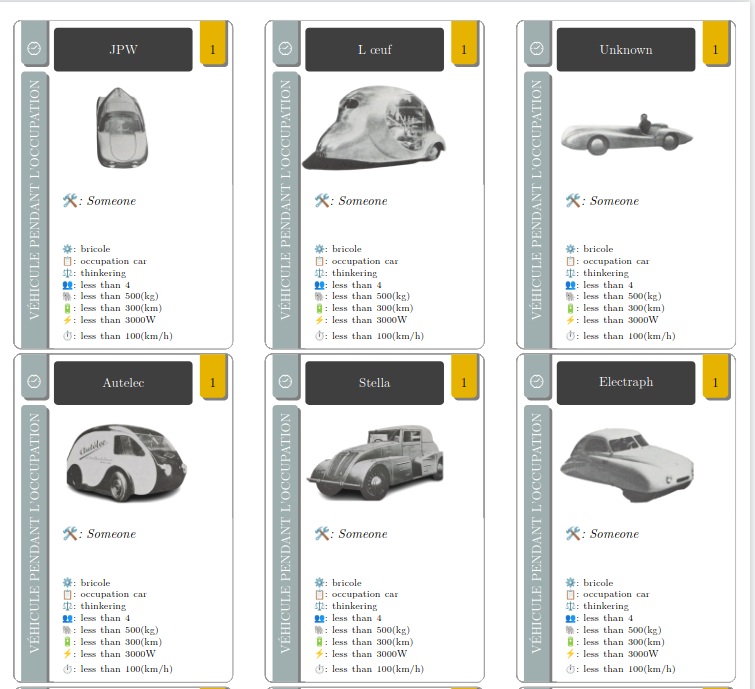
Automatically Generate a Pdf From the Csv Files and the Pictures Using Overleaf




Disclaimer:
Cons of Overleaf:
- Overleaf is originally used to make scientific papers/write phd thesis. It is not beginner nor user friendly, you type code on the left part to generate a pdf on the right. If something goes wrong you have to debug by yourself.
- The learning curve is steep for people not use to programming and reading technical documentation (for example the documentation of the TikZ and PGF package is 1321 pages).
Pros of Overleaf:
- LaTeX is completely free to use.
- You can reuse a lot of templates (already made code), so if you know where to look, it is simply putting your text at the right place.
- It work really well (as one could guess) for science diagram: you can make cool chemical formulas if you want to as shown in the illustration of cafeine (from overleaf website).
- You can use a lot of libraries to make your work easier
- You have all the control regarding everything on the pdf page size, position of the card, style of the cards and so on...
- There is a lot of documentation available.
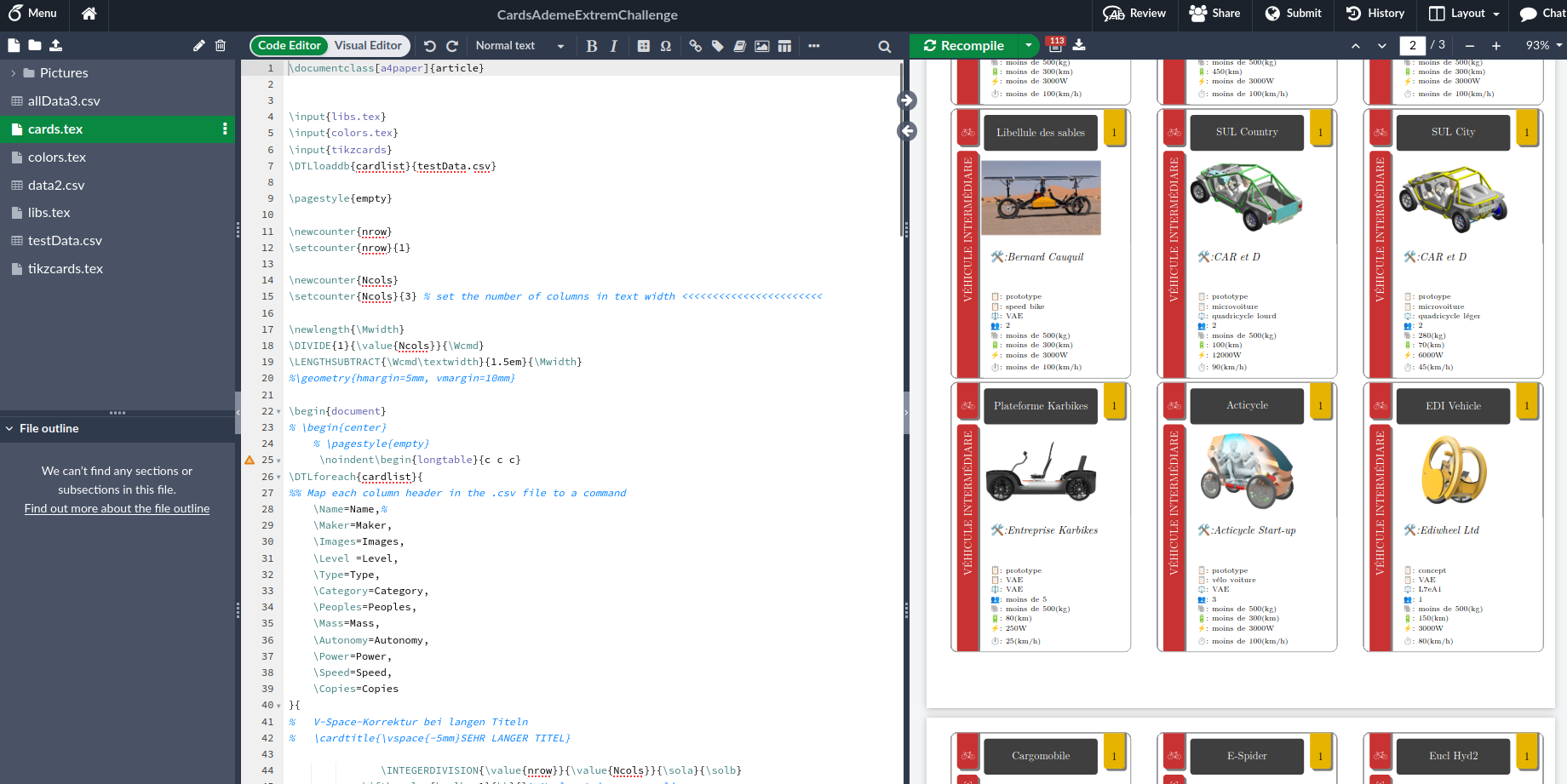
My process:
I used the "datatool" package to modify a code from the thread: Creating playing cards using Tikz from StackExchange.
The datatool documentation is available on this page, under the section documentation: User guide .
The tex files:
- cards.tex this is the main file that will call the others files,
- colors.tex this the file to define the colors,
- libs.tex this is the file to import all the libraries that we need in the project,
- tikzcards.tex this is the file to define the commands that make the cards.
The csv files:
- allDataFrench.csv this is the main file containing all the data in french on the vehicles
- testDataFrench.csv this is a smaller file containing a subset of the data of allData.csv use for testing (smaller so it run faster)
The code is commented to give you an understanding of the what does what in the file.
Note:
- You must have the cards.tex selected to compile the project otherwise you will get a compilation error and no pdf
- Before making modification I sugest that you make a copy of the source code that work
- In the overleaf menu button (top left with overleaf logo) be sure to have "LuaLaTex" selected in the Compiler setting (otherwise you won't be able to display emoji from the empoji package).
- Check overleaf tutorials to get to know the editors
- Coming soon: I will try to submit the files to the overleaf gallery so you can download all the files and pictures in one go!
Downloads
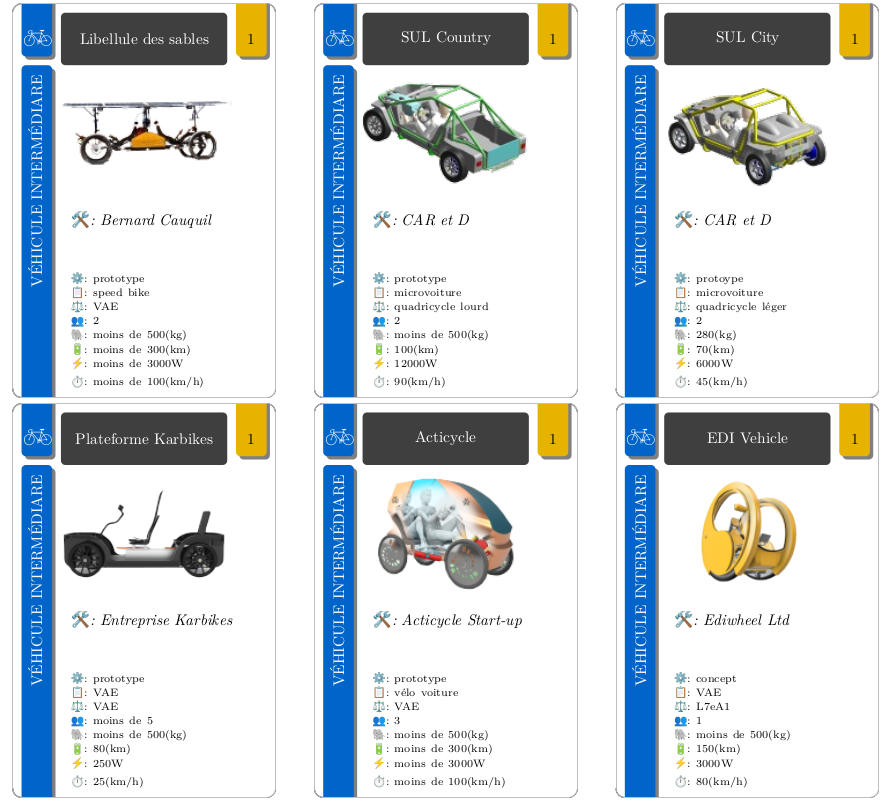
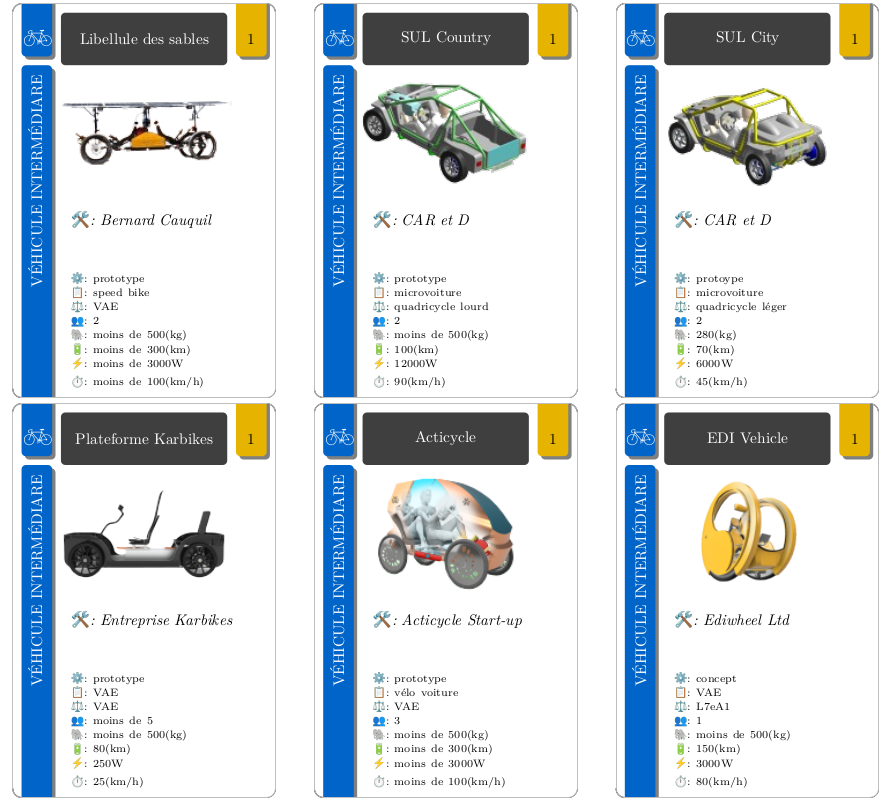
Print the Pdf
Easy step, print your pdf on your 2D printer!
But I strongly recommend that you first print only the first page, cut it and check that it fits your sleeve (see step bellow) before printing the full pdf!
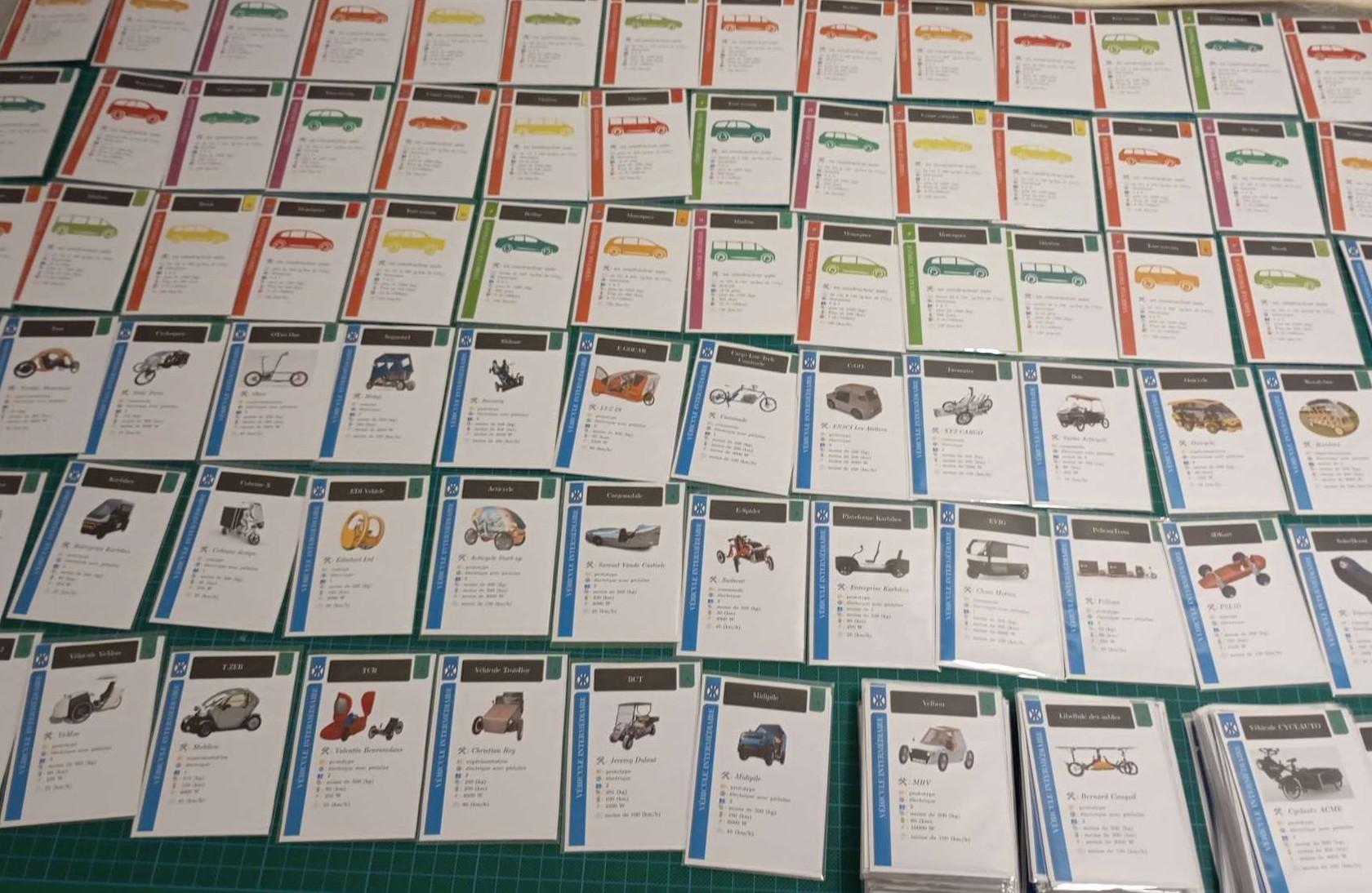
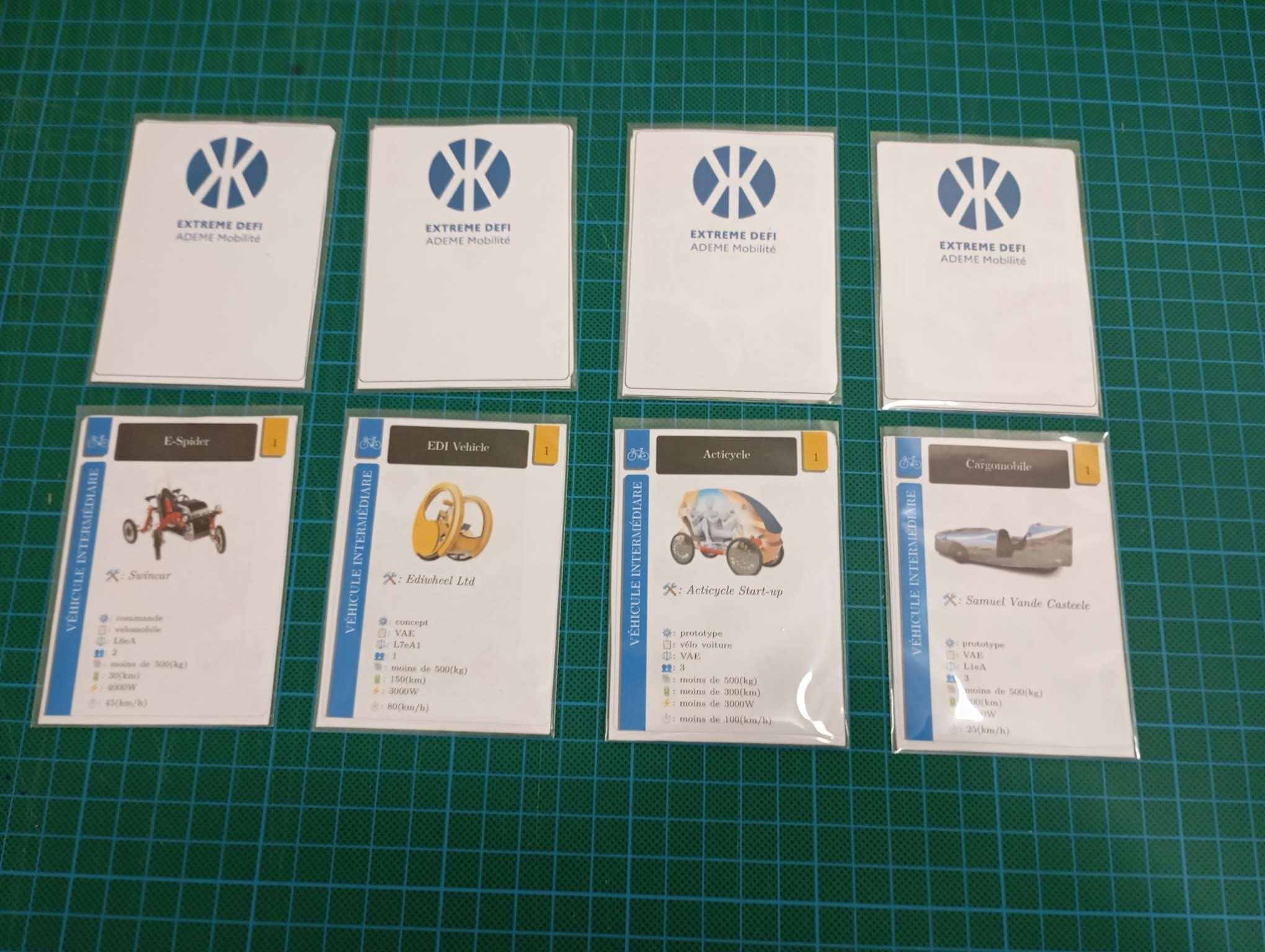
Cut and Put in Sleeves


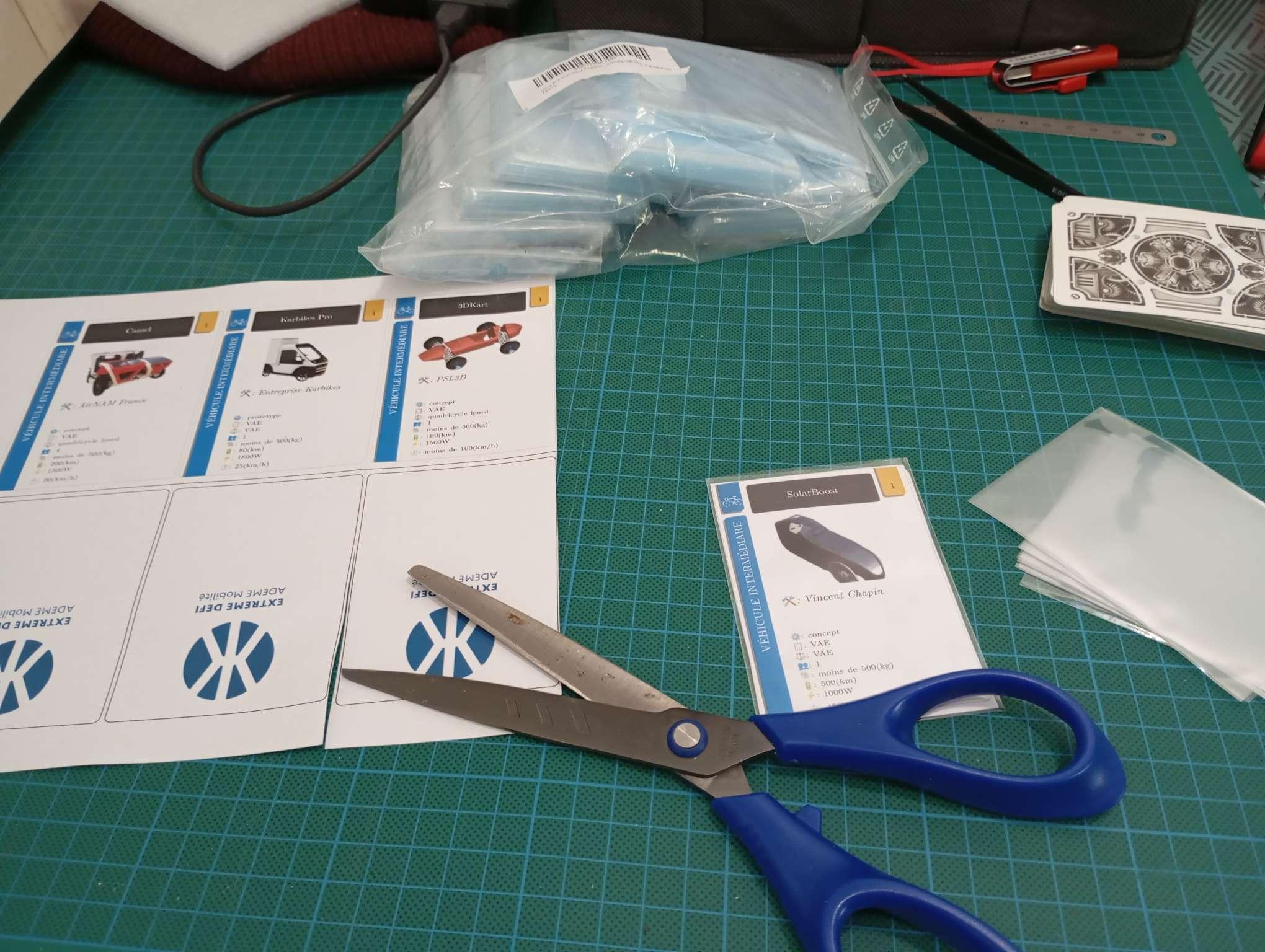
I follow this process:
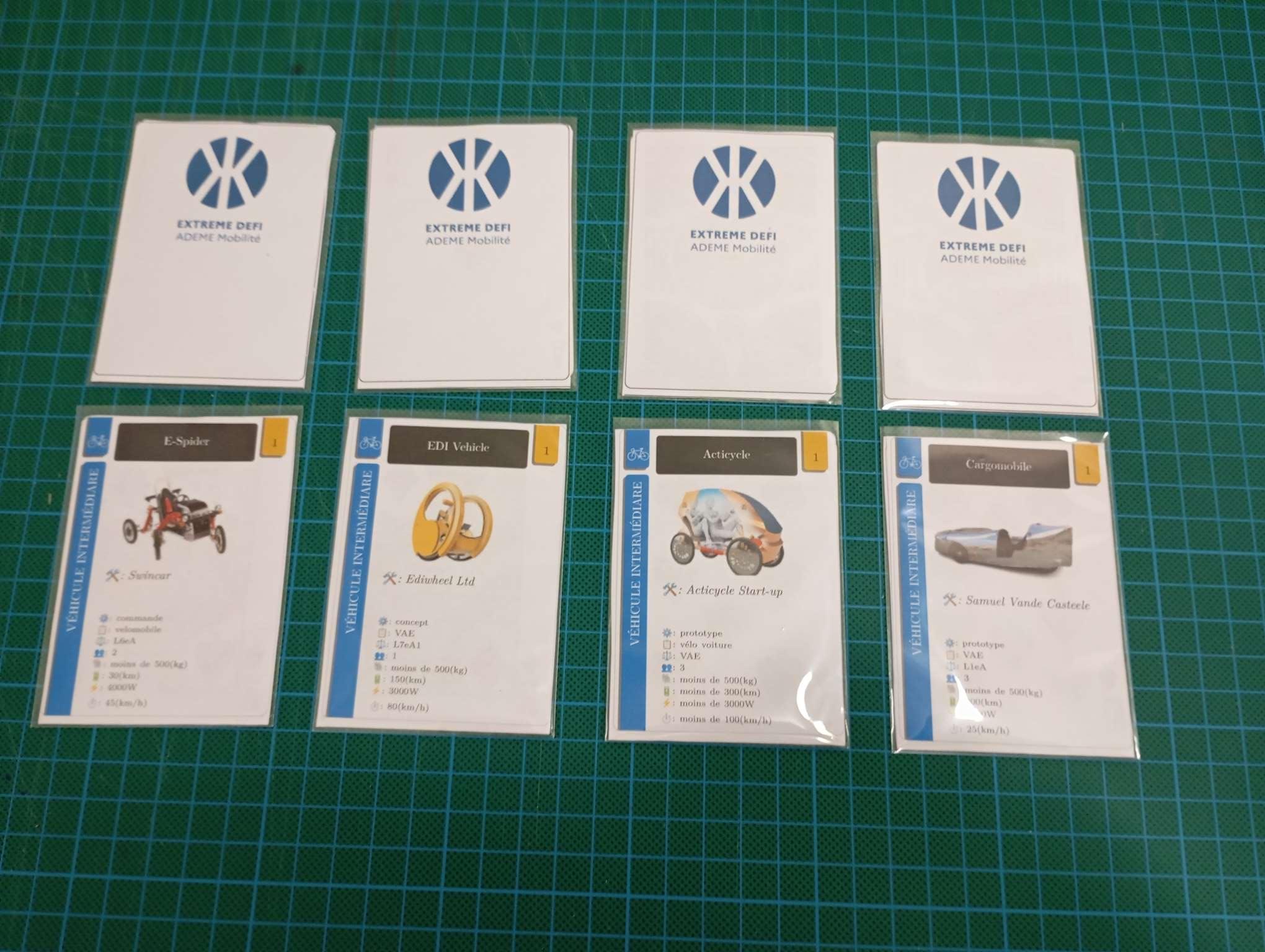
- cut the card front and back,
- fold along the line,
- put a card from the cheap standard deck of card (it has to be the same dimension) between the front and the back,
- put them all in the sleeve!
Notes:
- this allows to easily remove the card from the sleeve to make adjustment,
- you can reuse the standard deck of card for another prototype,
- it look a bit nice already,
- you can playtest the game way easily them with just paper cards,
- if you want to create nicer cards check out this video by the Dining Table Print & Play.
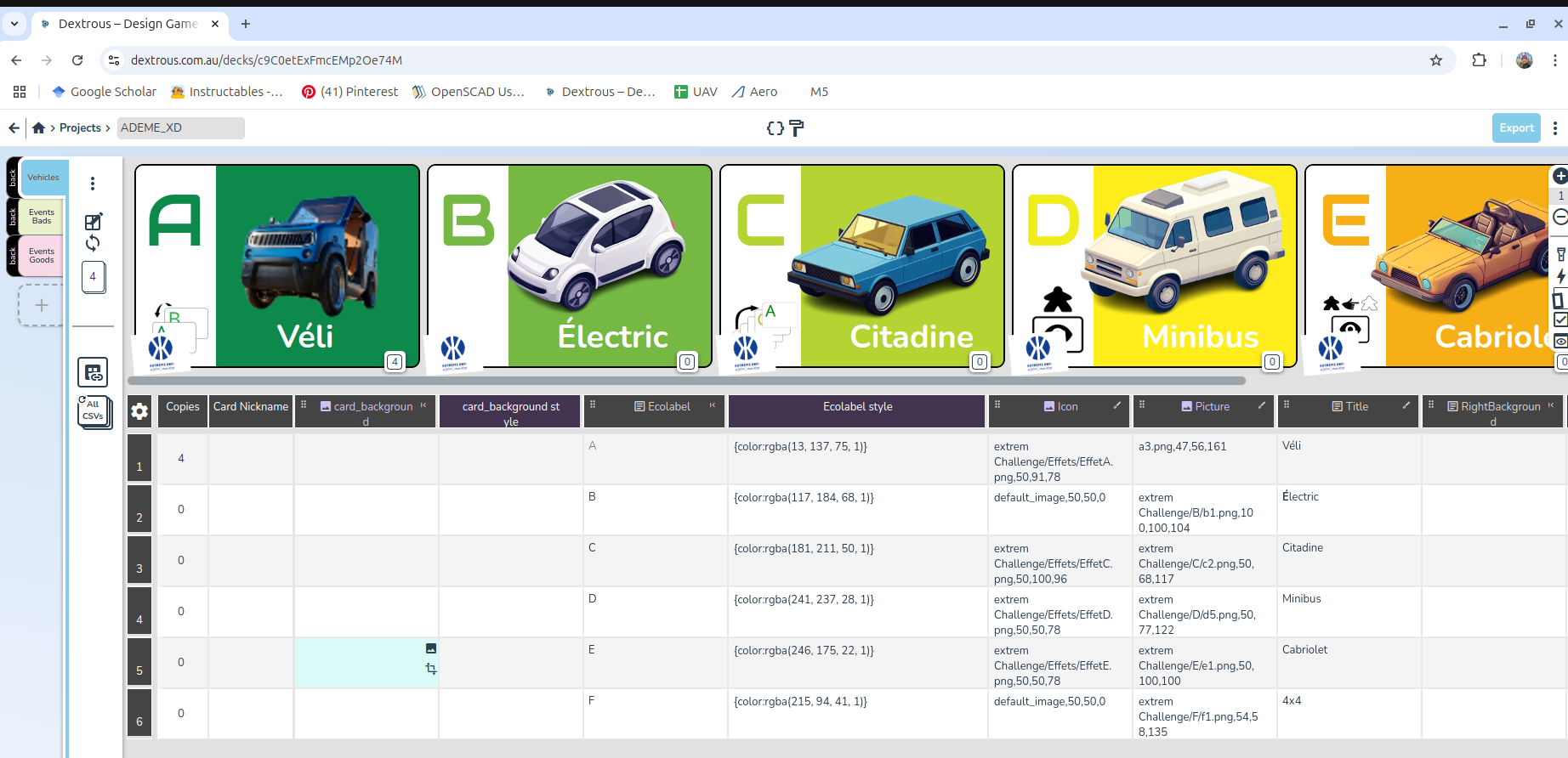
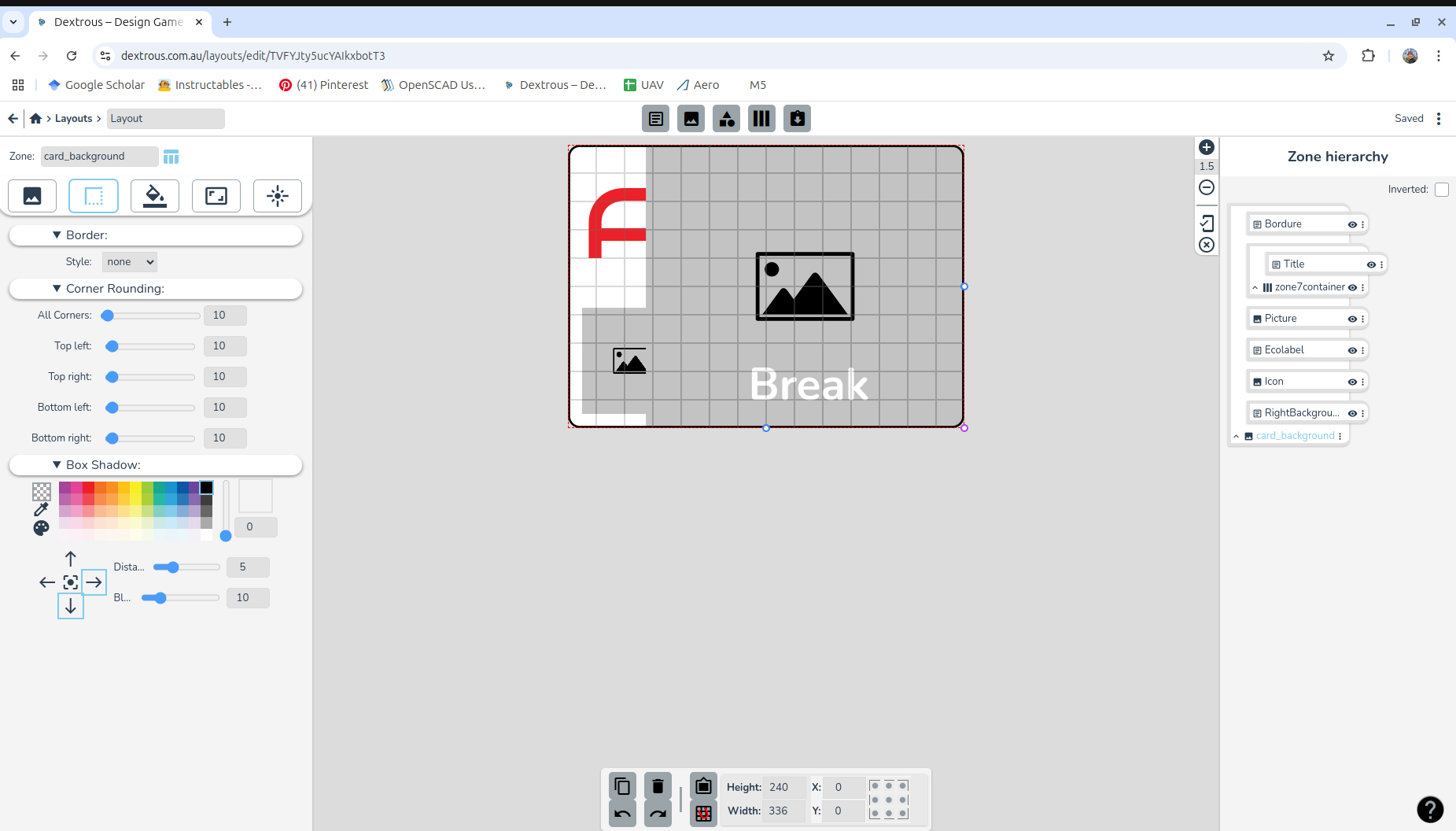
Using Dextrous for Easier Implementation


Dextrous allows for easier prototyping of the cards decks from a spreadsheet file.
Tutorials on the process can be found here