How to Make Your Very Own Professional Wall Clock
by towndrunk13569 in Circuits > Clocks
51958 Views, 16 Favorites, 0 Comments
How to Make Your Very Own Professional Wall Clock

I made this amazing clock starring "The Zapper!' using basic office materials and a clock I bought from Wal-Mart for $3.49.
Materials

The materials you will need for this step include:
Wall Clock with removable face/hands
Scissors
Glue (Optional)
Computer
Pen
Ruler
Adobe Illustrator/Other Image Editing Program
Printer (Color Preferred)
Wall Clock with removable face/hands
Scissors
Glue (Optional)
Computer
Pen
Ruler
Adobe Illustrator/Other Image Editing Program
Printer (Color Preferred)
Disassembling the Clock









You're going to want to check the back of the clock. There's going to most likely be a notch or a tab that you can use to push out the face covering of the clock.
Once you've got the face covering removed, you're going to want to disassemble the clock mechanism. Don't worry though, you won't have to disassemble the entire thing, just the hands. There should be a pin that secures the two (or three - mine only has two) hands. Take it out carefully.
Next, remove the minute hand carefully so that it doesn't bend. If you bend it, try and bend it back into place. Also, The minute hand should come off without any trouble.
After removing the minute hand, remove the hour hand in the same fashion. It should not be hard to remove. But take care not to bend it. The minute/hour hands just rest on the rod that is protruding through the face of the clock, but they fit snugly enough so that they won't just fall off when the clock is held upright.
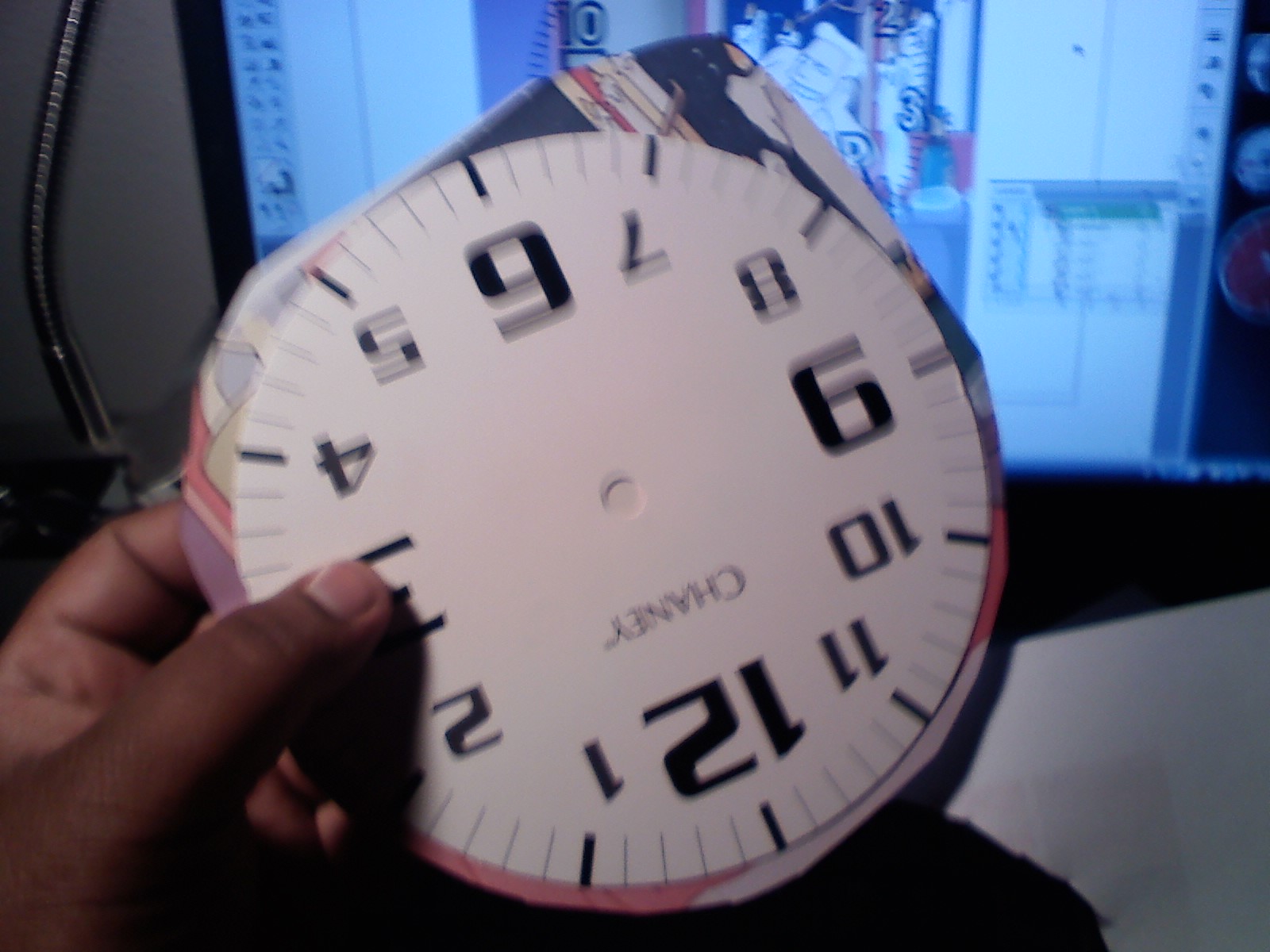
After removing the hour hand, remove the face of the clock. Try to slide the flat edge of your scissors into the edge and then pry it out - you will need it for later.
Take your ruler and measure the diameter of the face. This is important to know. Mine had a diameter of 6 inches. You can find this out by laying the ruler across the face from 9 o'clock to 3 o'clock because there is a 180 degree line between those two numbers.
Once you've got the face covering removed, you're going to want to disassemble the clock mechanism. Don't worry though, you won't have to disassemble the entire thing, just the hands. There should be a pin that secures the two (or three - mine only has two) hands. Take it out carefully.
Next, remove the minute hand carefully so that it doesn't bend. If you bend it, try and bend it back into place. Also, The minute hand should come off without any trouble.
After removing the minute hand, remove the hour hand in the same fashion. It should not be hard to remove. But take care not to bend it. The minute/hour hands just rest on the rod that is protruding through the face of the clock, but they fit snugly enough so that they won't just fall off when the clock is held upright.
After removing the hour hand, remove the face of the clock. Try to slide the flat edge of your scissors into the edge and then pry it out - you will need it for later.
Take your ruler and measure the diameter of the face. This is important to know. Mine had a diameter of 6 inches. You can find this out by laying the ruler across the face from 9 o'clock to 3 o'clock because there is a 180 degree line between those two numbers.
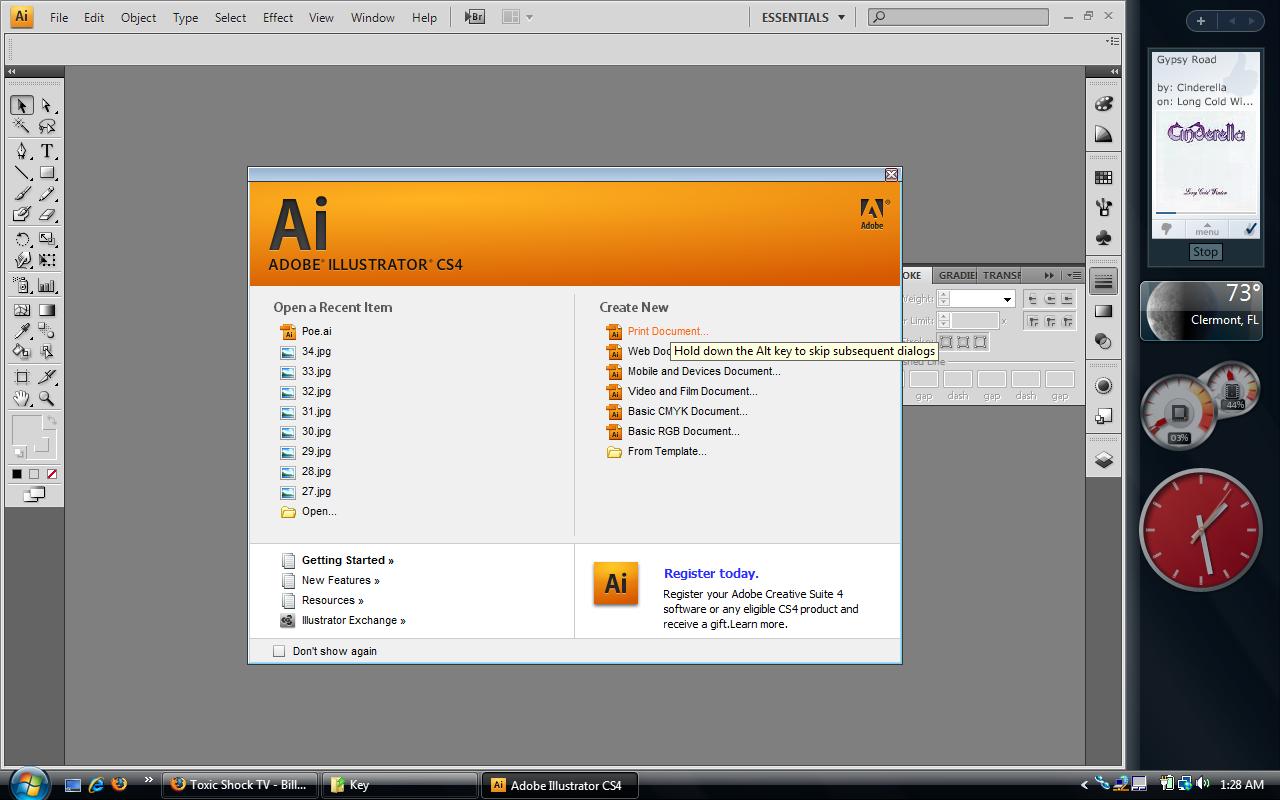
Get Into Illustrator












Open up Adobe Illustrator (or whichever program you prefer). I prefer Illustrator because it's a vector-graphics program that allows you to play with shapes instead of just pixels which can be hard to deal with for a project such as this.
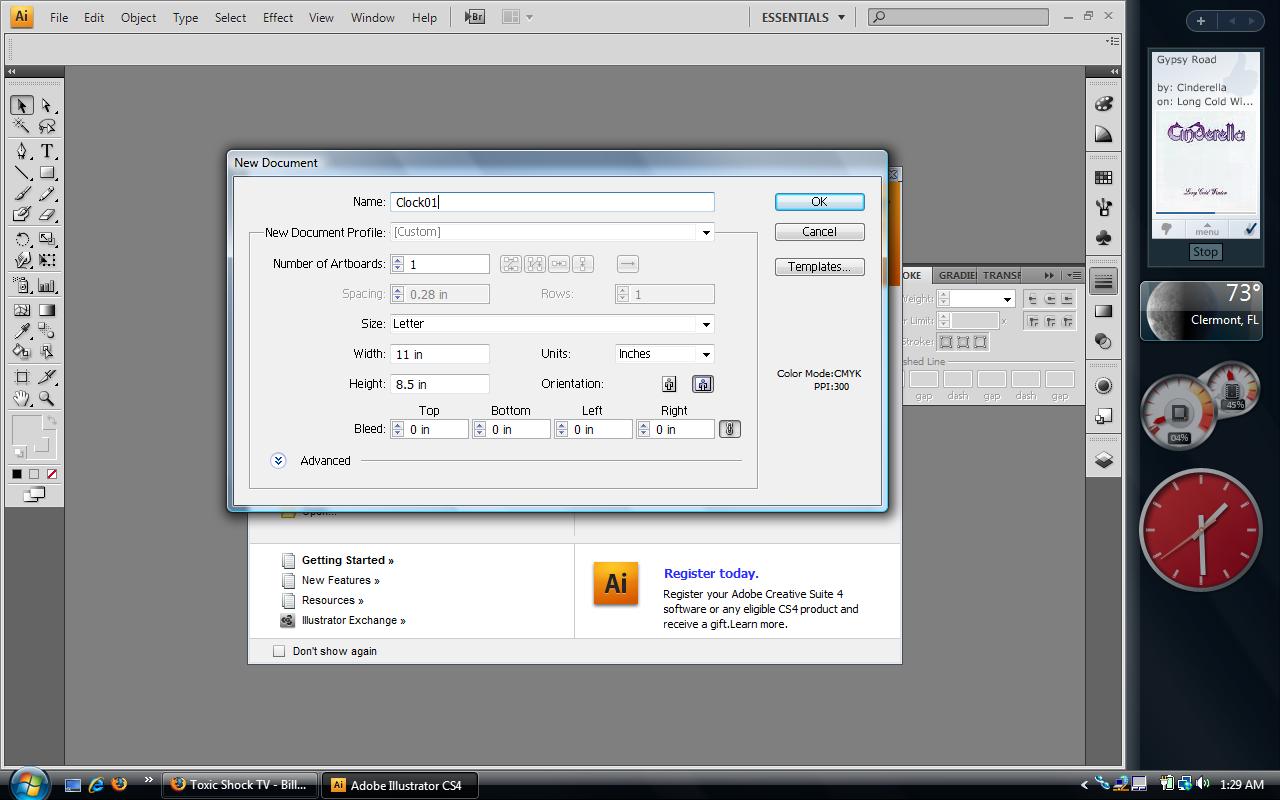
These should be the settings for the document:
-Number of Artboards: 1
-Size: Letter
-Width: 11 Inches
-Height: 8.5 Inches
-Units: Inches (Make sure you change this to inches FIRST before setting the others.)
-Orientation: Landscape
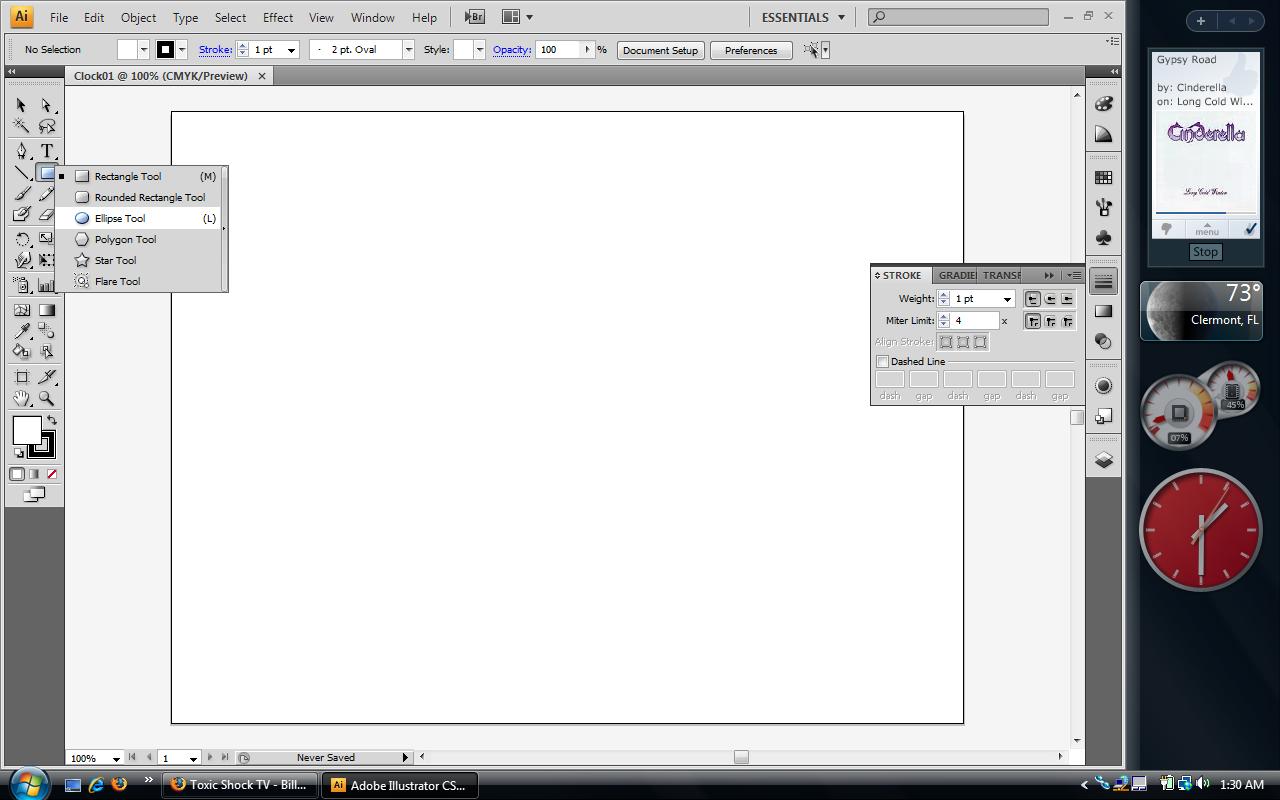
Once you're into the artboard, select the ELLIPSE TOOL. Don't draw a circle with it just yet. Just select the tool and left-click in the empty white space. A dialog box should come up.
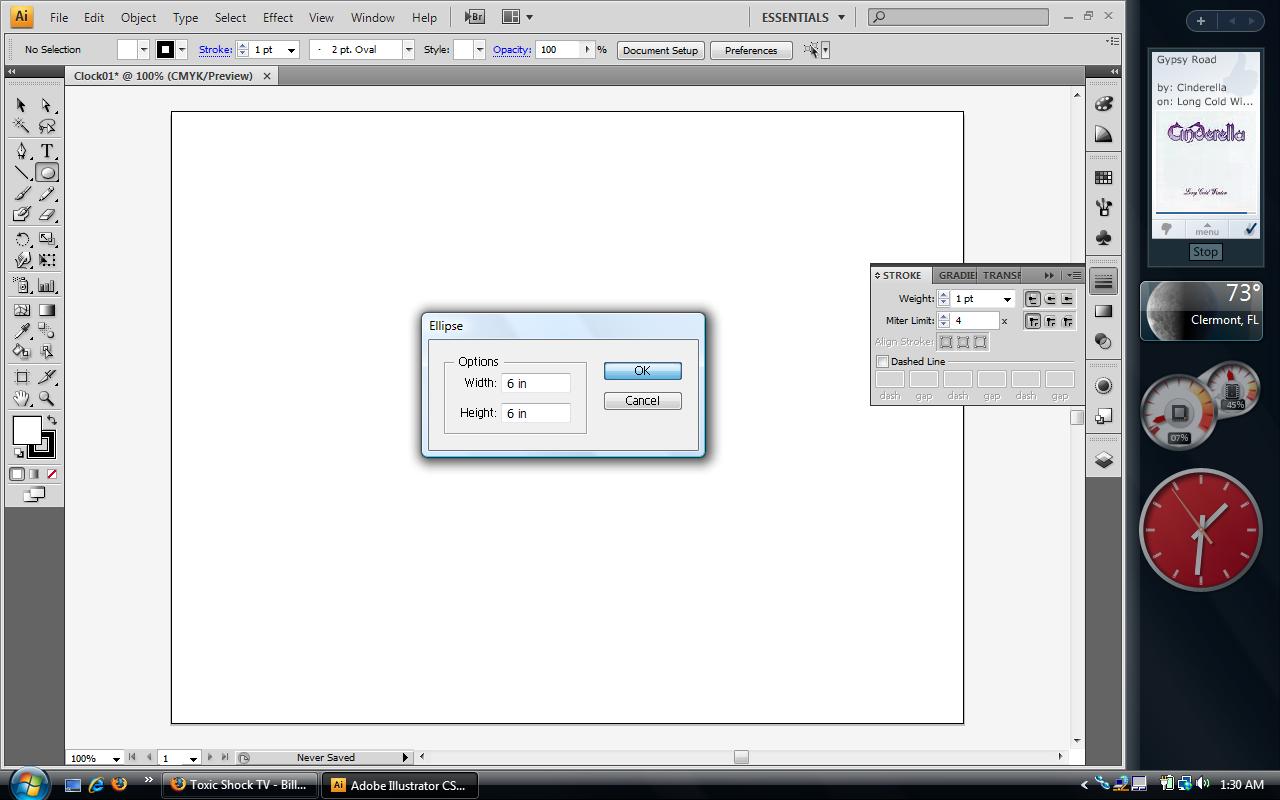
You're going to want to set the Height and Width of the circle you want to draw. Since the diameter of my clock face is 6 inches all around, the height and the width will both be 6. If you can't set it in inches, (like, for instance if it says "px" or "dot,") then you forgot to set the units to inches when you created the document. If so, close down the program and repeat the previous steps.
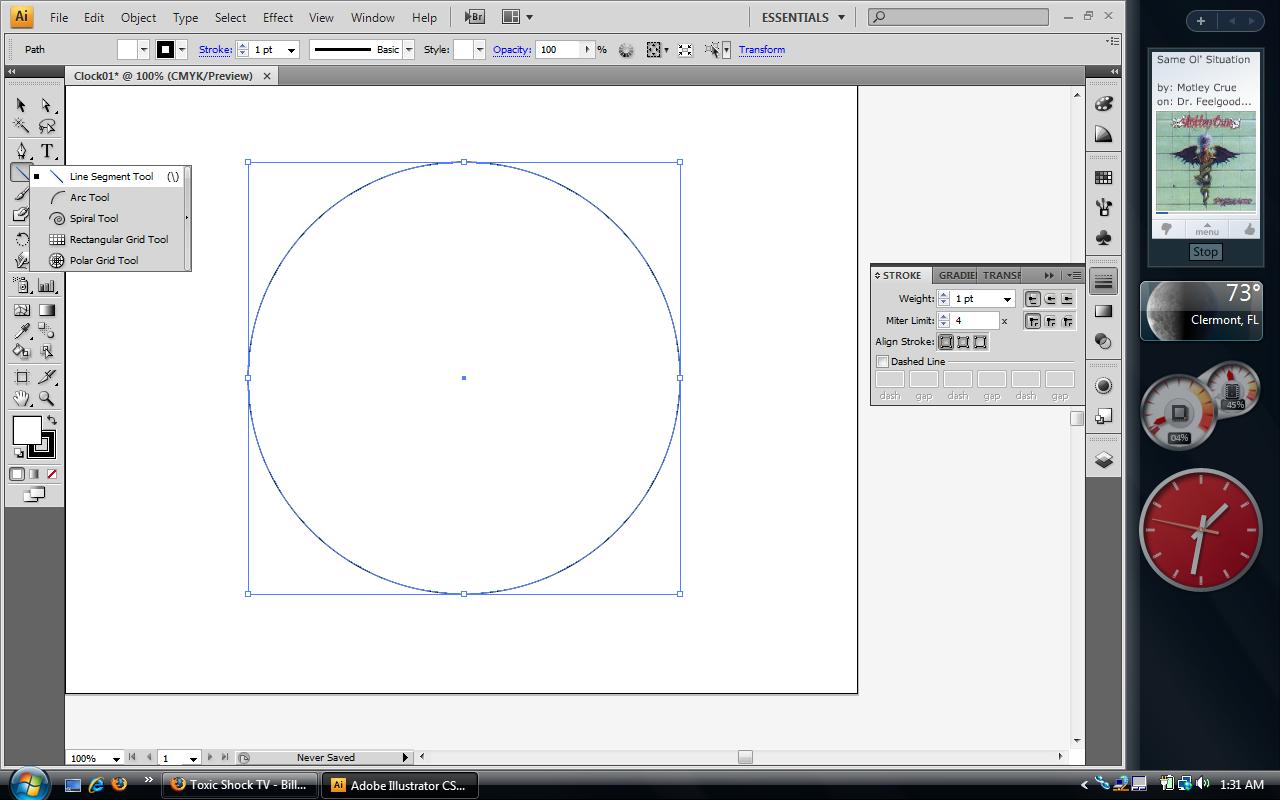
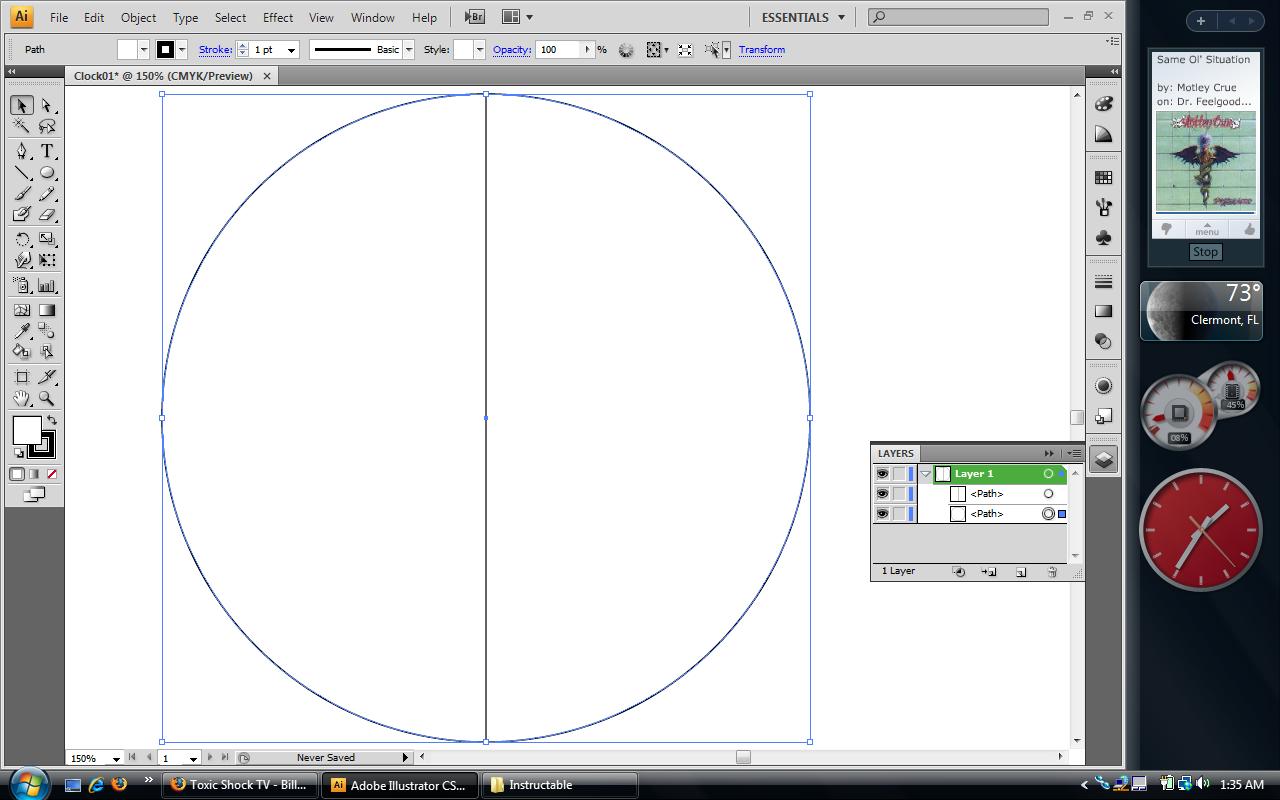
Click on OK and the circle will be drawn. Try to center it on your artboard and then select the LINE TOOL. Make sure that the circle is still selected when you select the LINE TOOL. Re-select it if it's not.
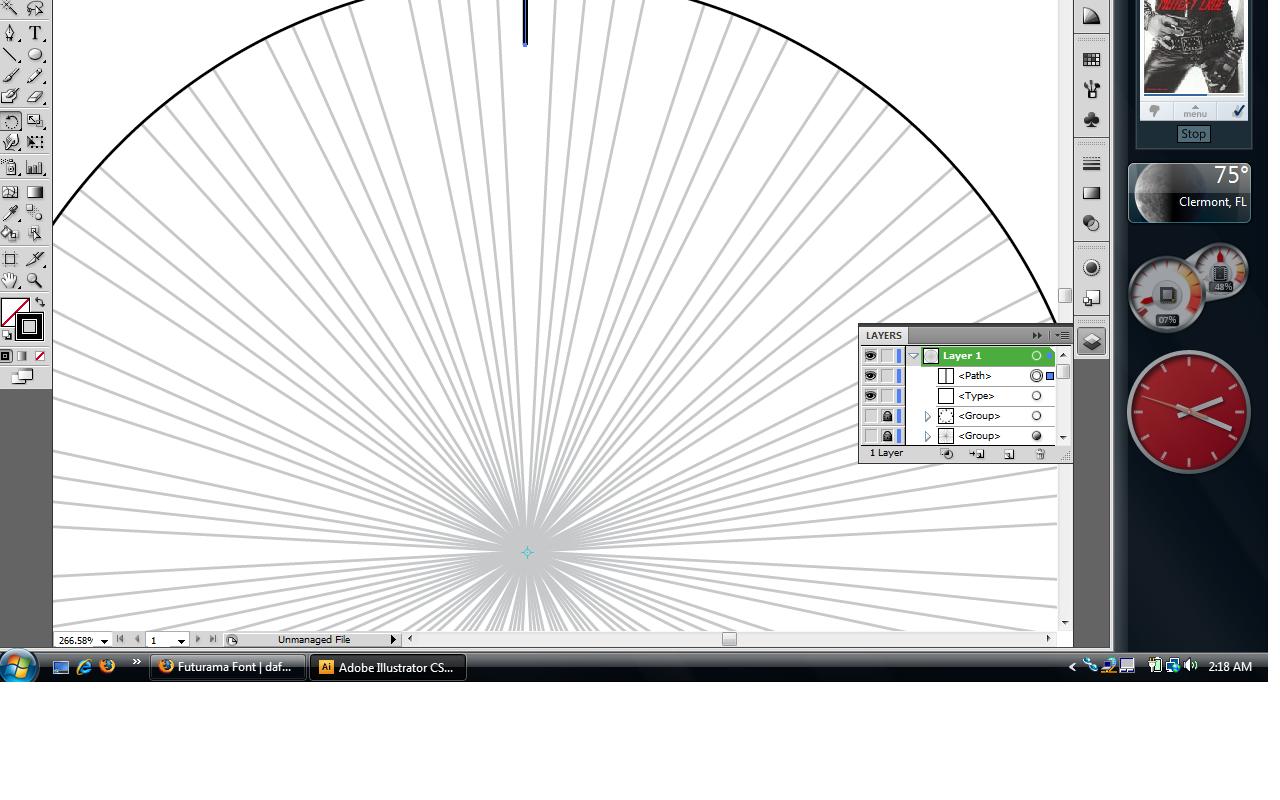
With the LINE TOOL selected, (and the circle also still being selected) go to the exact center of the circle with your mouse. The crosshair should line up with the blue dot (which is the center of the circle) inside the crosshair. Press and hold down SHIFT+ALT and begin drawing the line from top to bottom. You'll notice that it goes out in both directions because this key combination allows you to draw out from the center. Draw the line out to the edges of the circle.
Go into the LAYERS MENU and select the circle. Lock the shape in this menu so that you won't mess with it.
Select the line you just drew. With the line selected, press CTRL+C and then CTRL+F. This will copy the shape and then paste the new one directly in front of the old one.
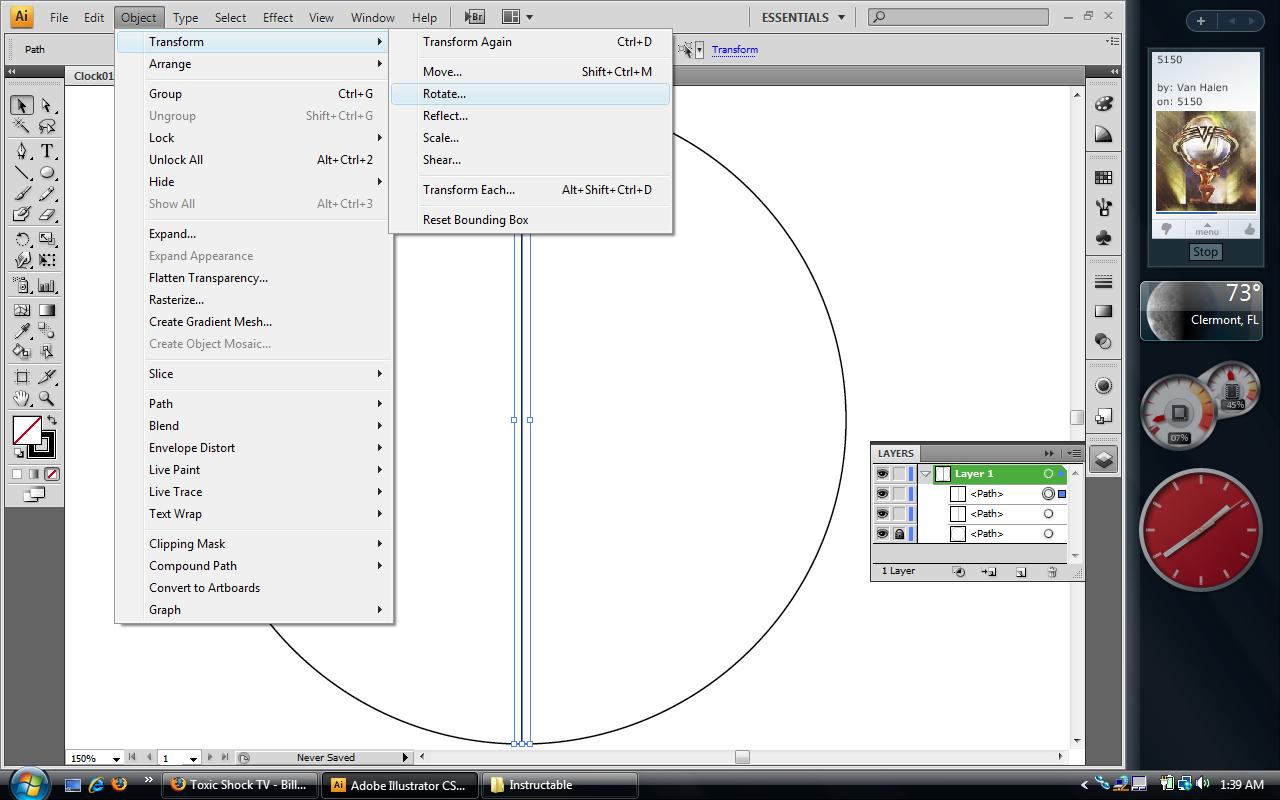
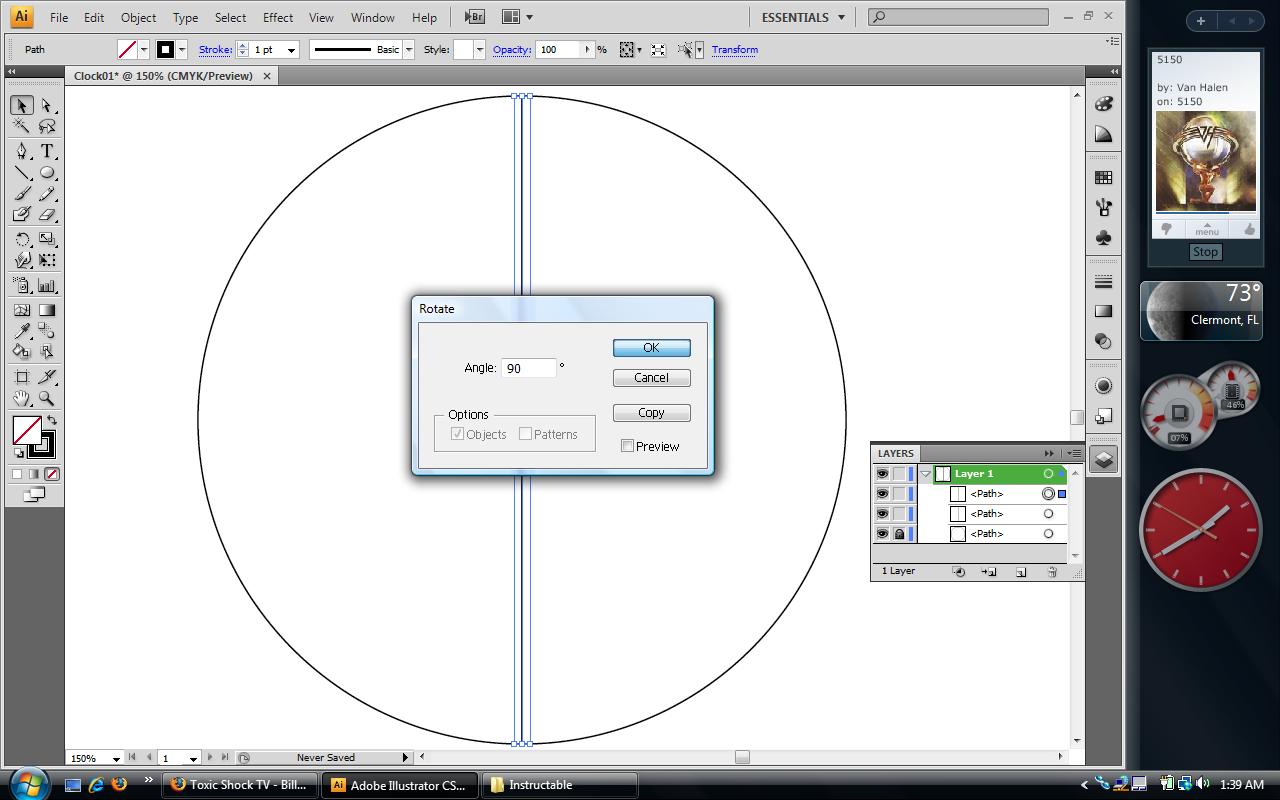
Click on the new line. Now click on the ROTATE TOOL located under the OBJECT MENU. Click on the ROTATE TOOL and enter 90 DEGREES as the angle that you want to rotate the line by. Another line should appear and it should be perpendicular to your original line. If just your original line rotates, press CTRL+Z to undo the last thing you did. You've got to reselect the line, and then press CTRL+C and CTRL+F in order to get the second line.
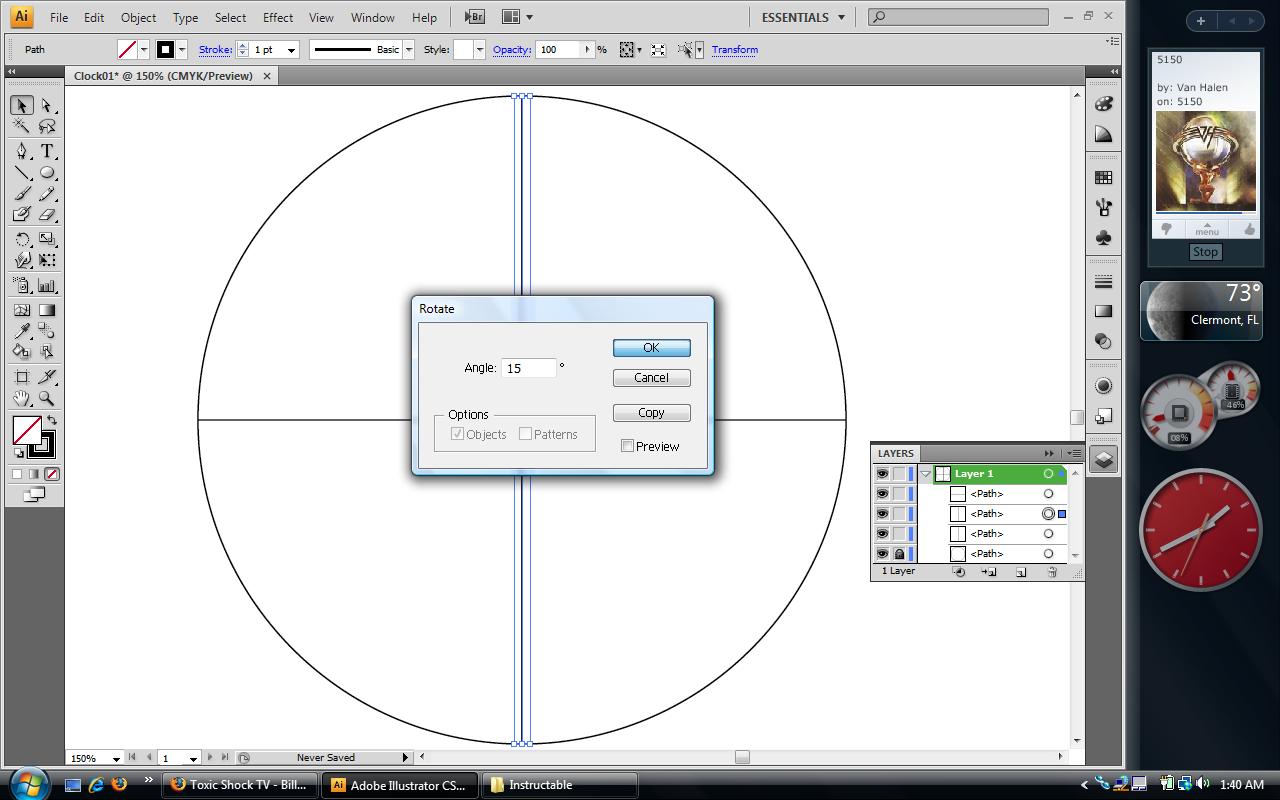
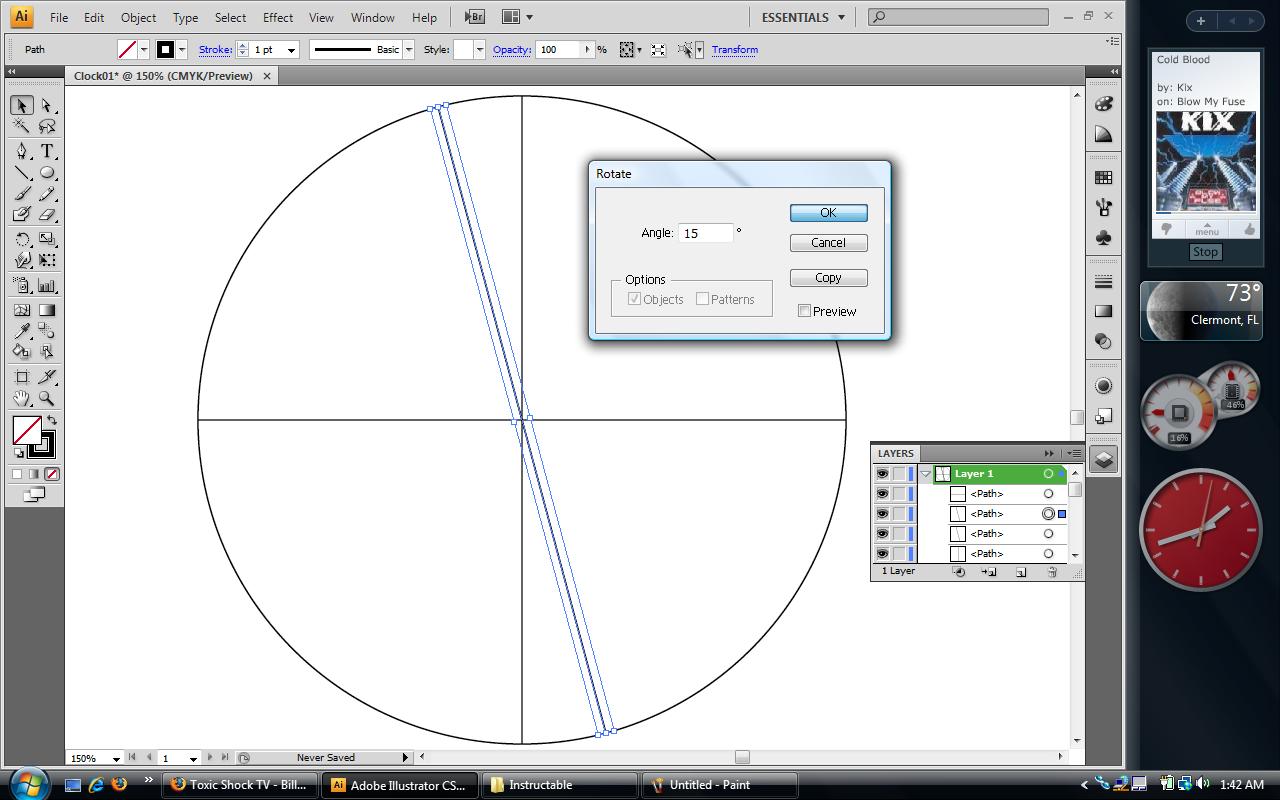
Now, select the original line again and use CTRL+C and CTRL+F to make a new line. Use the ROTATE TOOL to rotate it again, but this time, rotate it only by 15 DEGREES.
Continue the previous three steps until you have come "full circle," meaning that you've completed drawing lines 15 DEGREES apart for the entire circle.
Select the original Vertical Line you made and use CTRL+C to copy it. Use CTRL+V to paste it somewhere else on the artboard. You will need it for later.
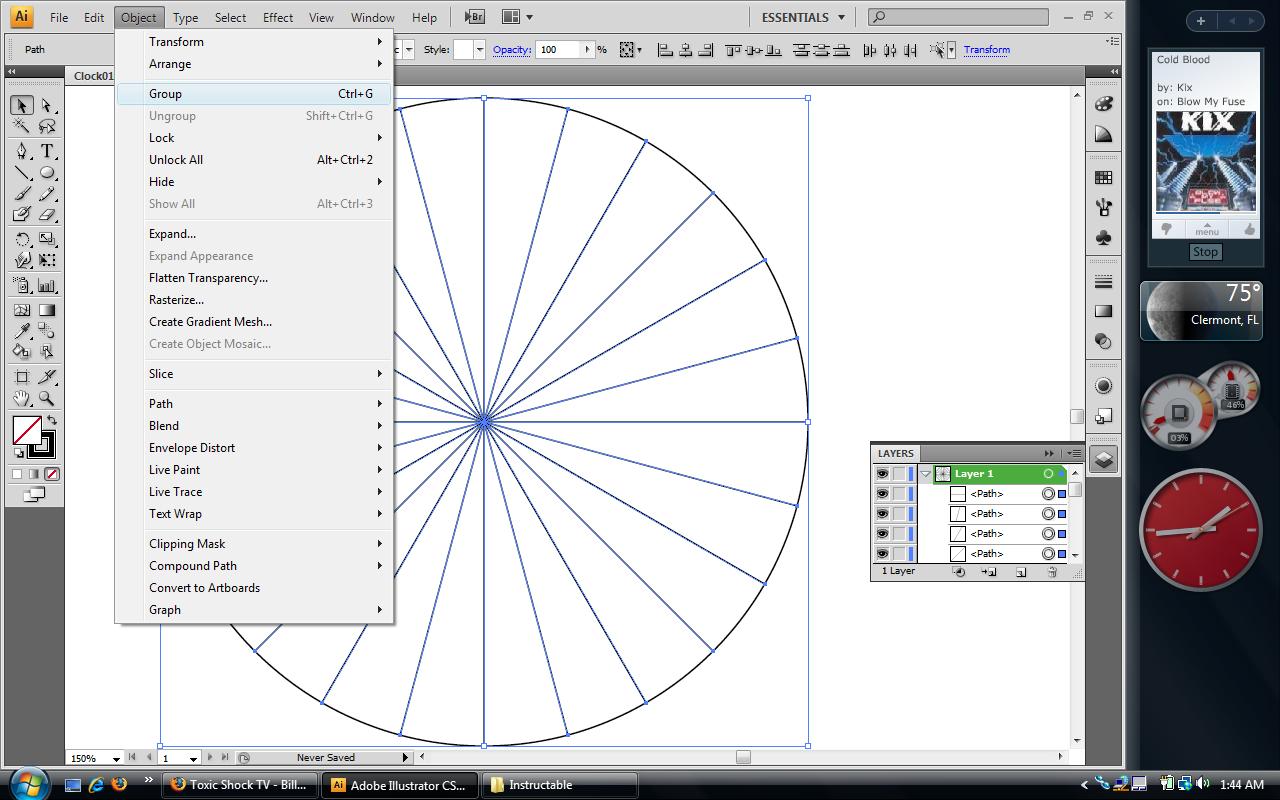
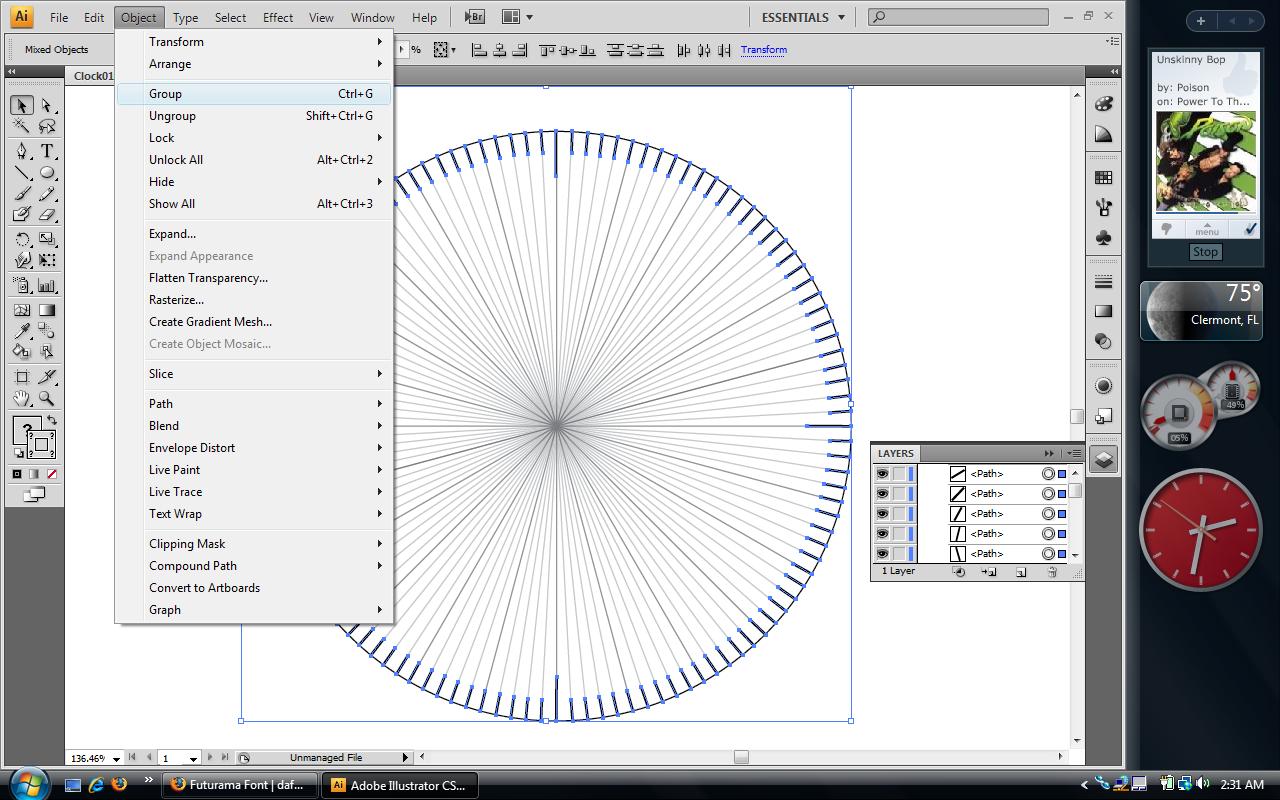
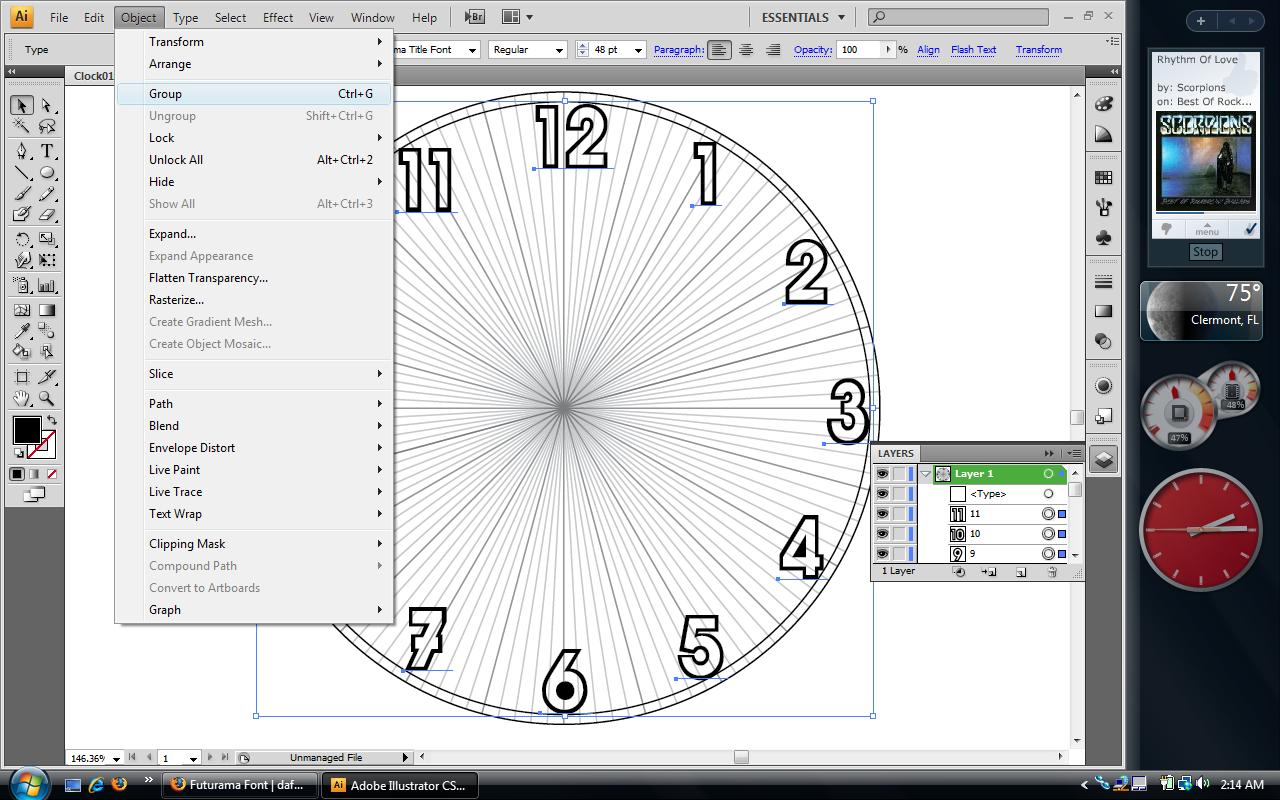
After you have completed all of the lines which are 15 DEGREES apart, select all of the lines that you just made. If you selected the circle also, then you forgot to lock the object. Deselect all objects and select the circle by itself and go into the LAYERS MENU to lock it. With all of the lines selected, go into the OBJECT MENU and select the GROUP FUNCTION.
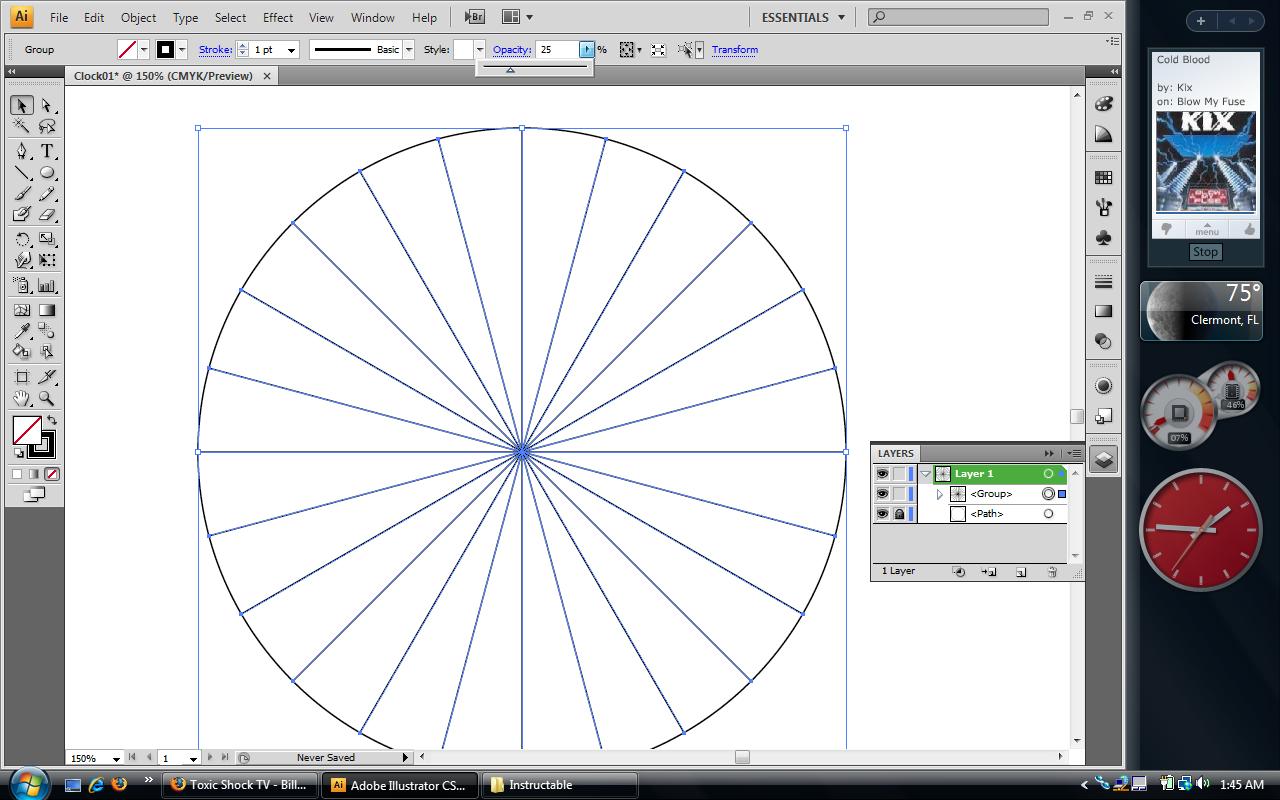
Now that all of your lines age grouped, you should reduce the transparency of those lines to make it easier to work. Do this by using the OPACITY TOOL and set it to your liking. I used 50% You grouped them together so that it would be easier to lock them. Go into the LAYERS MENU and lock the GROUP of LINES.
These should be the settings for the document:
-Number of Artboards: 1
-Size: Letter
-Width: 11 Inches
-Height: 8.5 Inches
-Units: Inches (Make sure you change this to inches FIRST before setting the others.)
-Orientation: Landscape
Once you're into the artboard, select the ELLIPSE TOOL. Don't draw a circle with it just yet. Just select the tool and left-click in the empty white space. A dialog box should come up.
You're going to want to set the Height and Width of the circle you want to draw. Since the diameter of my clock face is 6 inches all around, the height and the width will both be 6. If you can't set it in inches, (like, for instance if it says "px" or "dot,") then you forgot to set the units to inches when you created the document. If so, close down the program and repeat the previous steps.
Click on OK and the circle will be drawn. Try to center it on your artboard and then select the LINE TOOL. Make sure that the circle is still selected when you select the LINE TOOL. Re-select it if it's not.
With the LINE TOOL selected, (and the circle also still being selected) go to the exact center of the circle with your mouse. The crosshair should line up with the blue dot (which is the center of the circle) inside the crosshair. Press and hold down SHIFT+ALT and begin drawing the line from top to bottom. You'll notice that it goes out in both directions because this key combination allows you to draw out from the center. Draw the line out to the edges of the circle.
Go into the LAYERS MENU and select the circle. Lock the shape in this menu so that you won't mess with it.
Select the line you just drew. With the line selected, press CTRL+C and then CTRL+F. This will copy the shape and then paste the new one directly in front of the old one.
Click on the new line. Now click on the ROTATE TOOL located under the OBJECT MENU. Click on the ROTATE TOOL and enter 90 DEGREES as the angle that you want to rotate the line by. Another line should appear and it should be perpendicular to your original line. If just your original line rotates, press CTRL+Z to undo the last thing you did. You've got to reselect the line, and then press CTRL+C and CTRL+F in order to get the second line.
Now, select the original line again and use CTRL+C and CTRL+F to make a new line. Use the ROTATE TOOL to rotate it again, but this time, rotate it only by 15 DEGREES.
Continue the previous three steps until you have come "full circle," meaning that you've completed drawing lines 15 DEGREES apart for the entire circle.
Select the original Vertical Line you made and use CTRL+C to copy it. Use CTRL+V to paste it somewhere else on the artboard. You will need it for later.
After you have completed all of the lines which are 15 DEGREES apart, select all of the lines that you just made. If you selected the circle also, then you forgot to lock the object. Deselect all objects and select the circle by itself and go into the LAYERS MENU to lock it. With all of the lines selected, go into the OBJECT MENU and select the GROUP FUNCTION.
Now that all of your lines age grouped, you should reduce the transparency of those lines to make it easier to work. Do this by using the OPACITY TOOL and set it to your liking. I used 50% You grouped them together so that it would be easier to lock them. Go into the LAYERS MENU and lock the GROUP of LINES.
More Lines




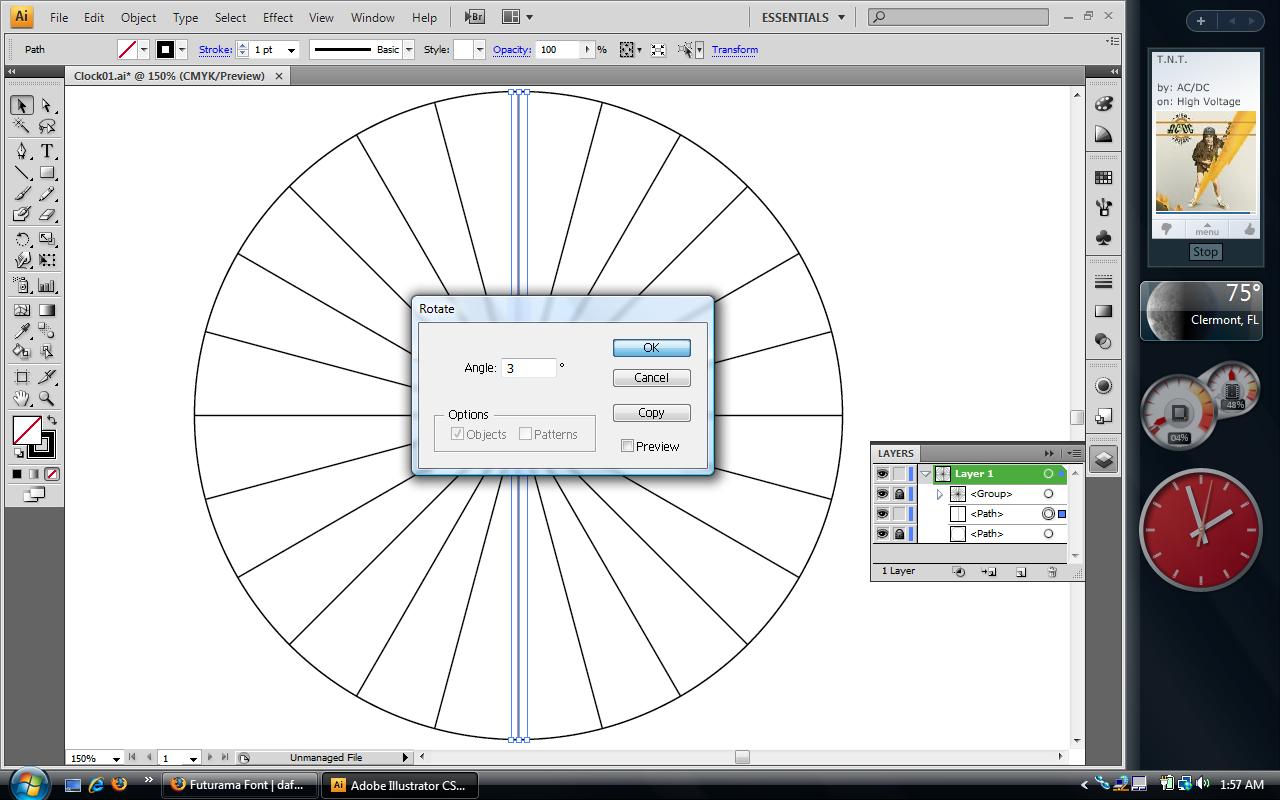
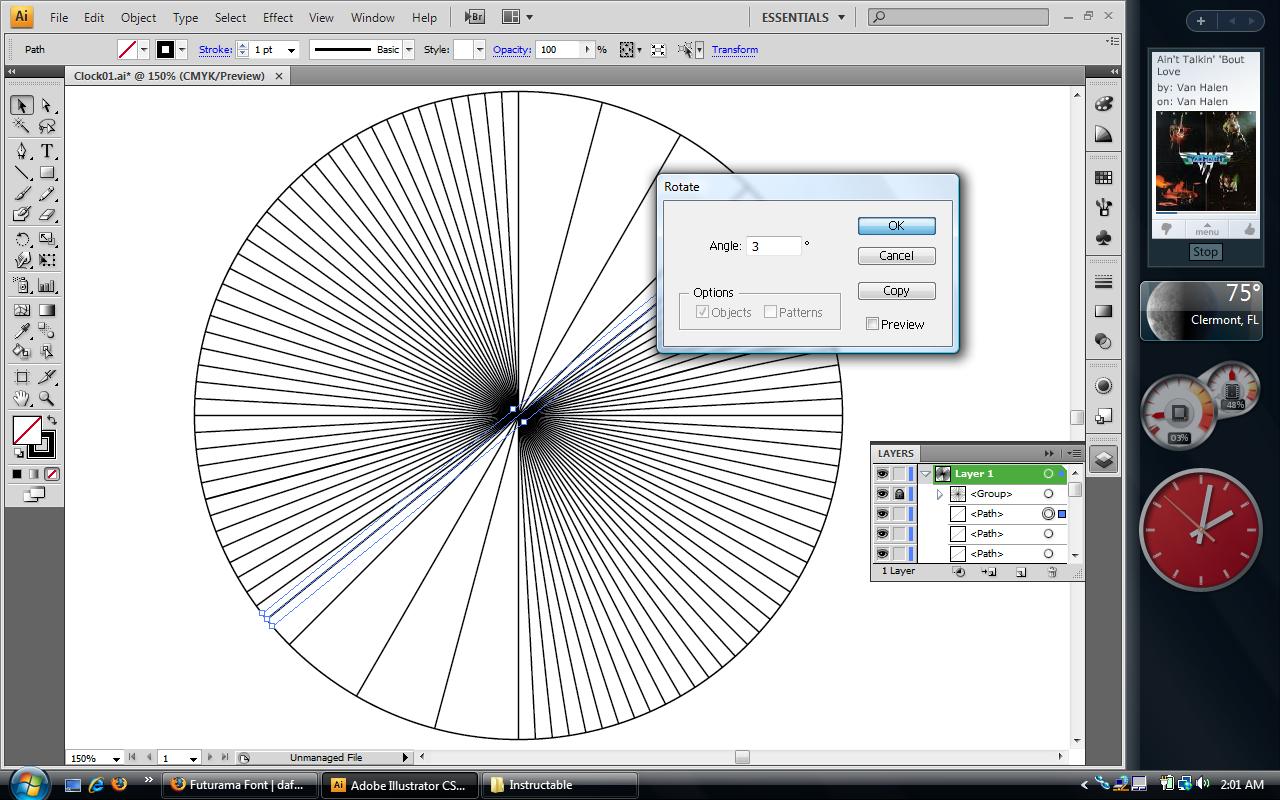
Take the line you moved to another part of the artboard and move it so that it is aligned exactly with the vertical line through the middle of the circle. Now use the ROTATE TOOL and rotate it by 3 DEGREES.
Use CTRL+C and CTRL+F to paste another line directly in front of it and continue rotating the lines by 3 DEGREES.
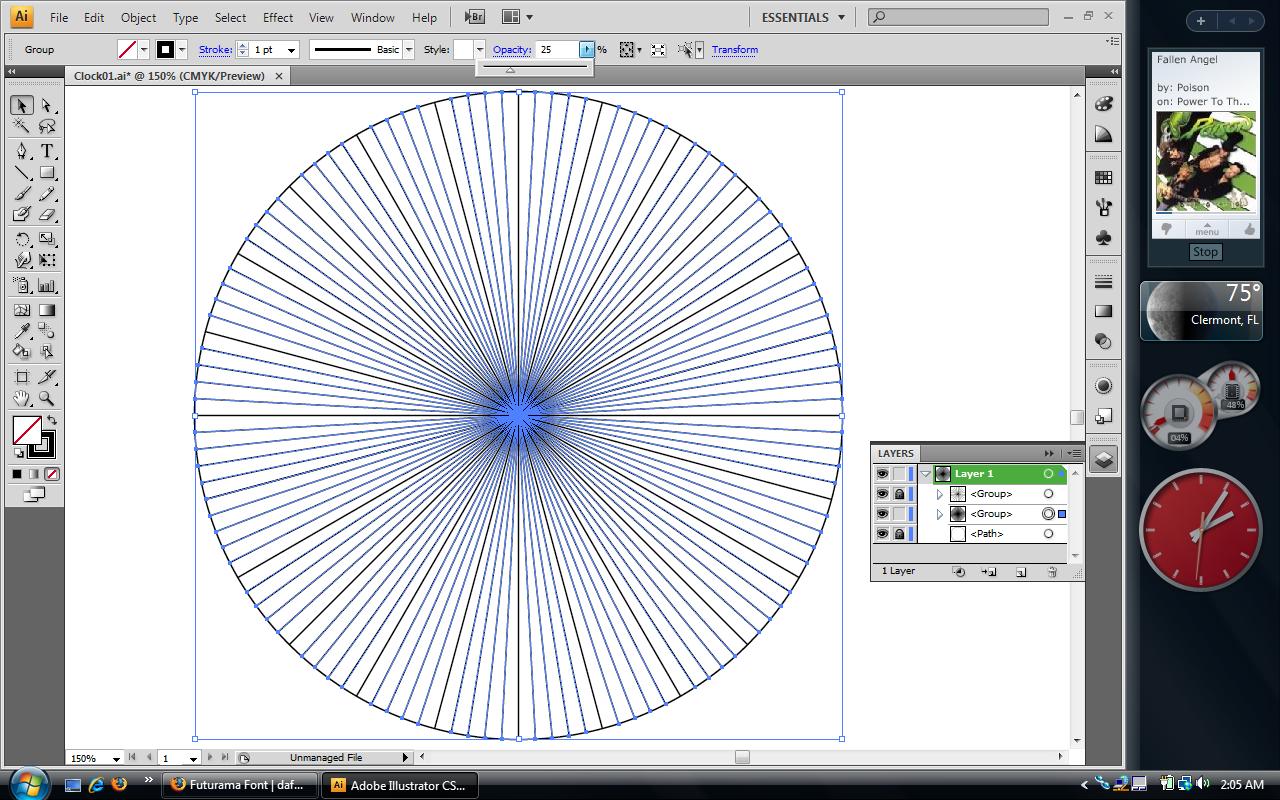
Once you have filled in the entire circle with the lines spaced apart 3 DEGREES, select all of the lines you just made and use the GROUP FUNCTION to group them all together. If you selected lines other than the ones you just made, then you forgot to lock the group of the previous lines you made.
Reduce the groups OPACITY to a desired amount. It should be less visible than the other set of lines you made. I used 25%.
Use CTRL+C and CTRL+F to paste another line directly in front of it and continue rotating the lines by 3 DEGREES.
Once you have filled in the entire circle with the lines spaced apart 3 DEGREES, select all of the lines you just made and use the GROUP FUNCTION to group them all together. If you selected lines other than the ones you just made, then you forgot to lock the group of the previous lines you made.
Reduce the groups OPACITY to a desired amount. It should be less visible than the other set of lines you made. I used 25%.
The Fun Part







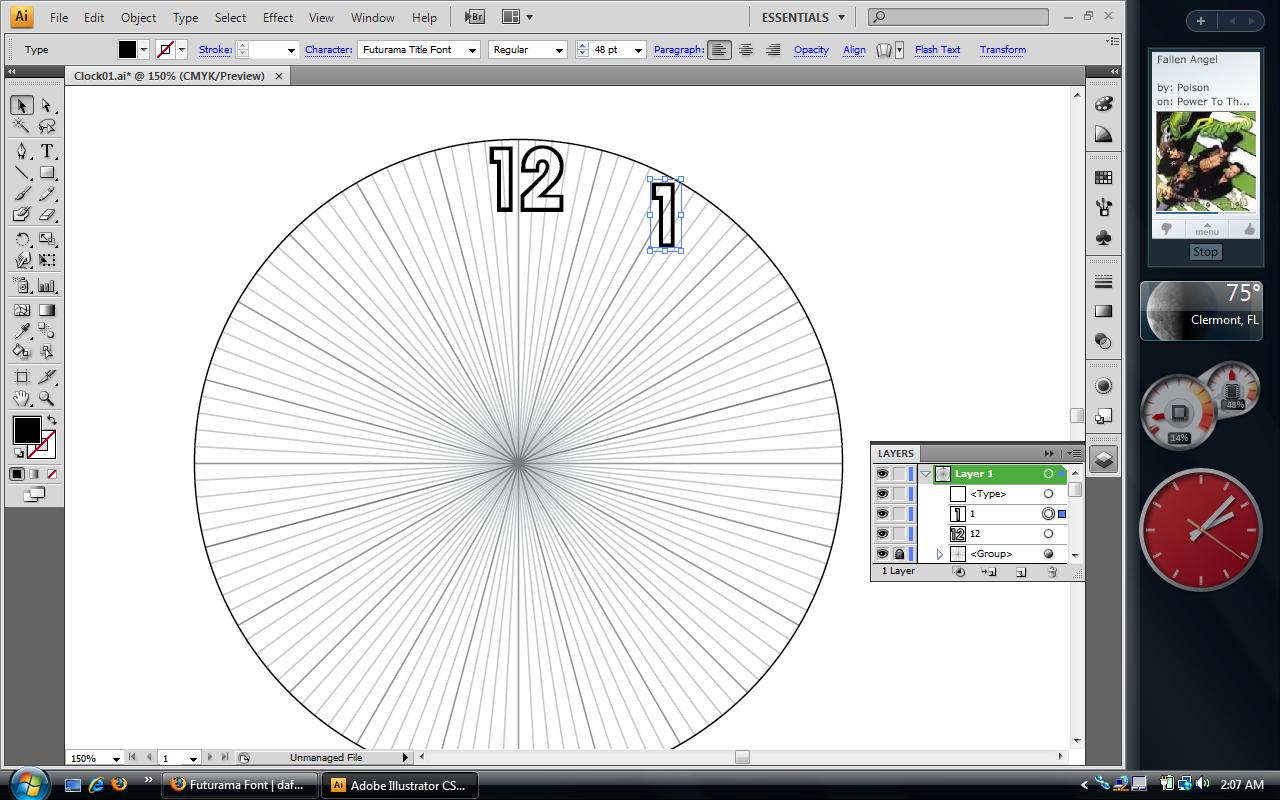
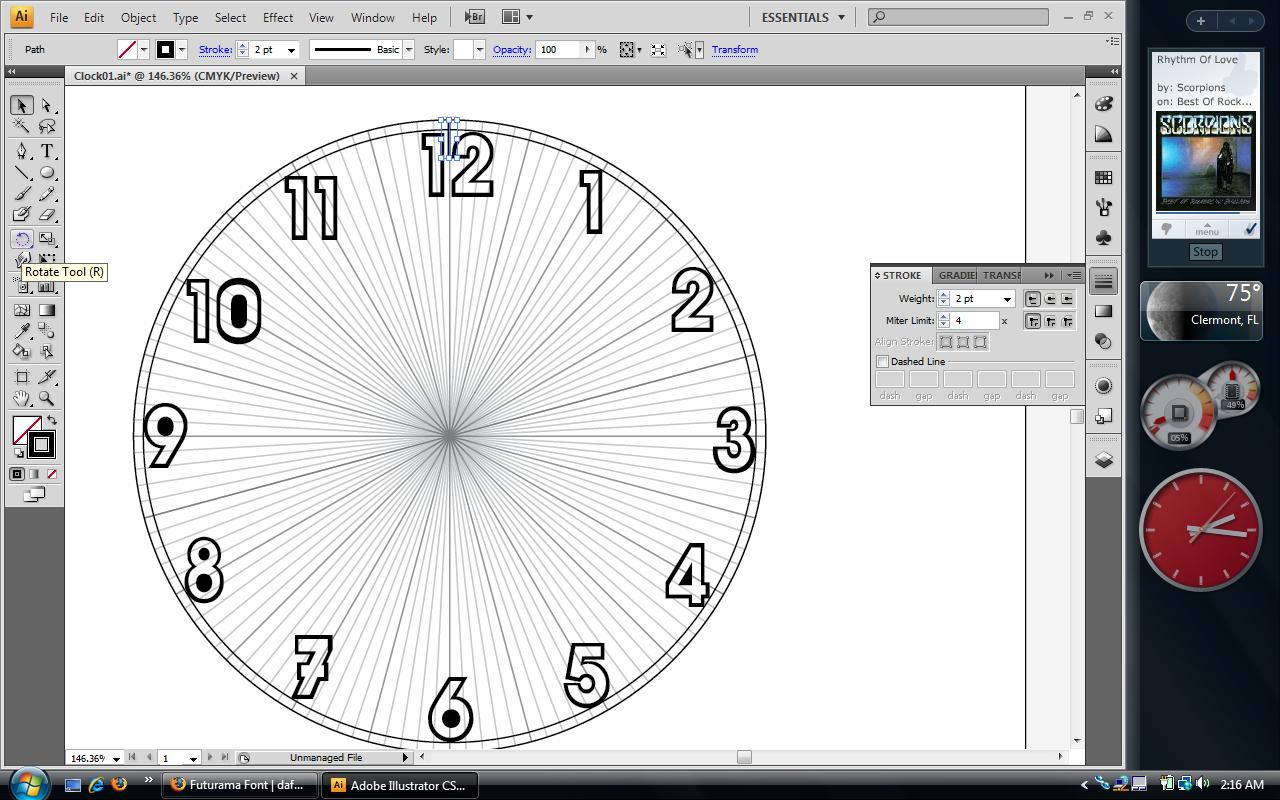
Begin to add the Numbers for the clock. Numbers are placed 30 DEGREES apart from each other starting at 12 o'clock. You should be able to easily find 12 o'clock because it's one of the darker lines. You can choose your own font (or draw the numbers using the PAINT BRUSH or PEN TOOLS) using the TYPE TOOL. Every 30 DEGREES is another number.
(-How a clock works: Every 30 DEGREES is an hour. Every 3 DEGREES is a minute. The reason we drew all those lines is because later on we want to draw decorative notches that indicate every minute.)
You're going to want to place the numbers so that if you were to look at the clock, you would know exactly what the time was. So use all the lines you drew as a guide. Place the number in the direct line of sight for the line you drew, because the hands of the clock will be aligned along these lines as well. I also drew a concentric circle (optional) that I used to align the numbers so that they wouldn't be going all the way out to the edge.
When all numbers have been placed, select them all together. Use the GROUP FUNCTION to group all the numbers together. After grouping together all of the numbers, use the LAYERS MENU to lock them in place. Go into the LAYERS MENU and turn off the visibility for the numbers. Click on the EYE to turn them on/off.
Now use the LINE TOOL to draw a notch from the top of the clock on the number 12. You can make it any length you want, but you can look at the original clock's face to determine how long you want to make it.
With the notch you just made still selected, select the ROTATE TOOL from the TOOLBAR to your LEFT. This is the ANALOG ROTATE TOOL and it allows you to place the AXIS OF ROTATION at any point on the artboard. The blue crosshair of the ROTATE TOOL will appear, you should zoom in enough on your circle that you can see the center fairly clearly. If you can't find the center, use the lines you drew (the vertical and the horizontal one) which will help you locate the center. Align your crosshair using these lines.
Click in the center to place the axis of rotation. Now select the notch you drew and hold down ALT. Use your mouse to align the notch to where 3 o'clock, 6 o'clock, and 9 o'clock should be. Holding down ALT will leave the original in place and paste a new one to the new location. If you did this correctly, the notch will move in perfect sync with the contour of the circle. If it doesn't move precisely with the roundness of the circle, you need to find the center again.
Select these notches and use the GROUP FUNCTION to group them together.
Take the LINE TOOL and draw a notch over the first line to the right of the 12 o'clock notch. This should be a shorter notch than the 12 o'clock notch because it indicates a minute.
-(Also, most clocks only use the longer notches for 12, 3, 6, and 9 o'clock, so those are the only ones you will want to make long notches for. However, if you prefer, you can make long ones for the other hours as well.)
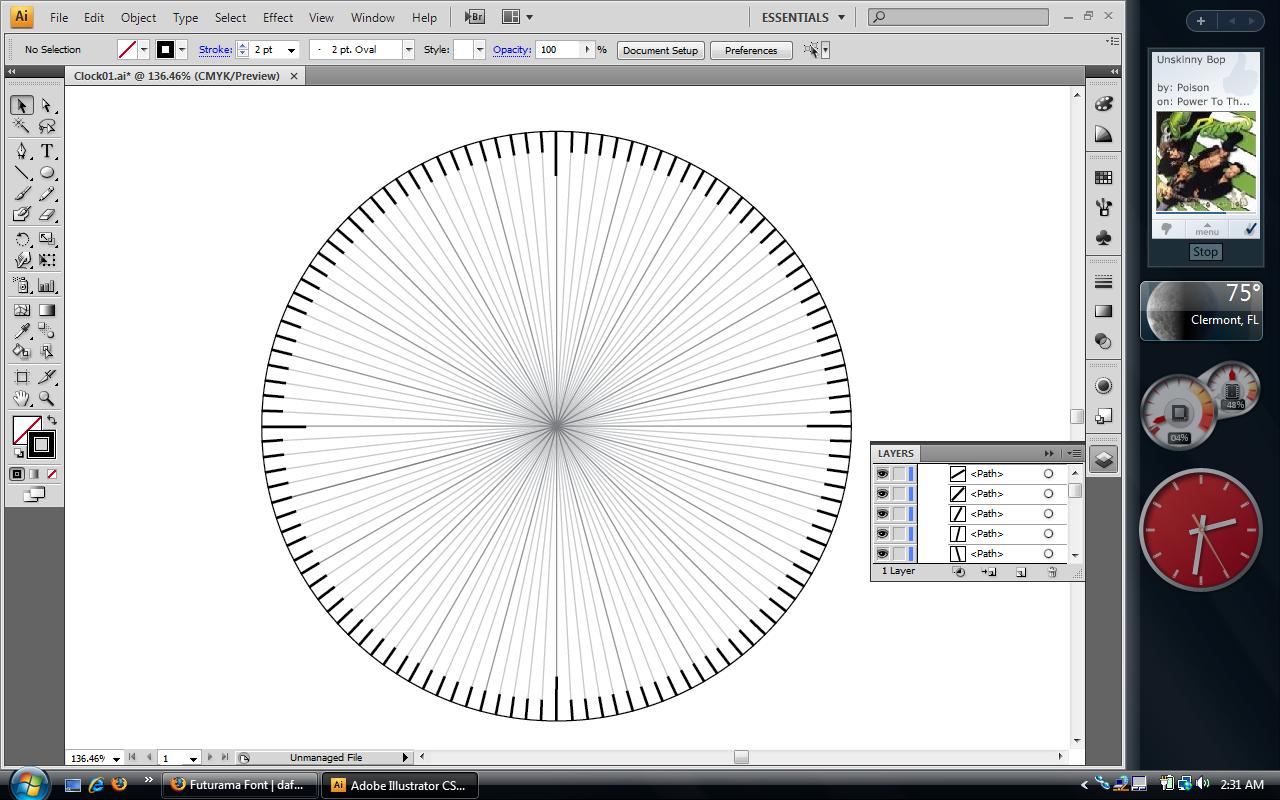
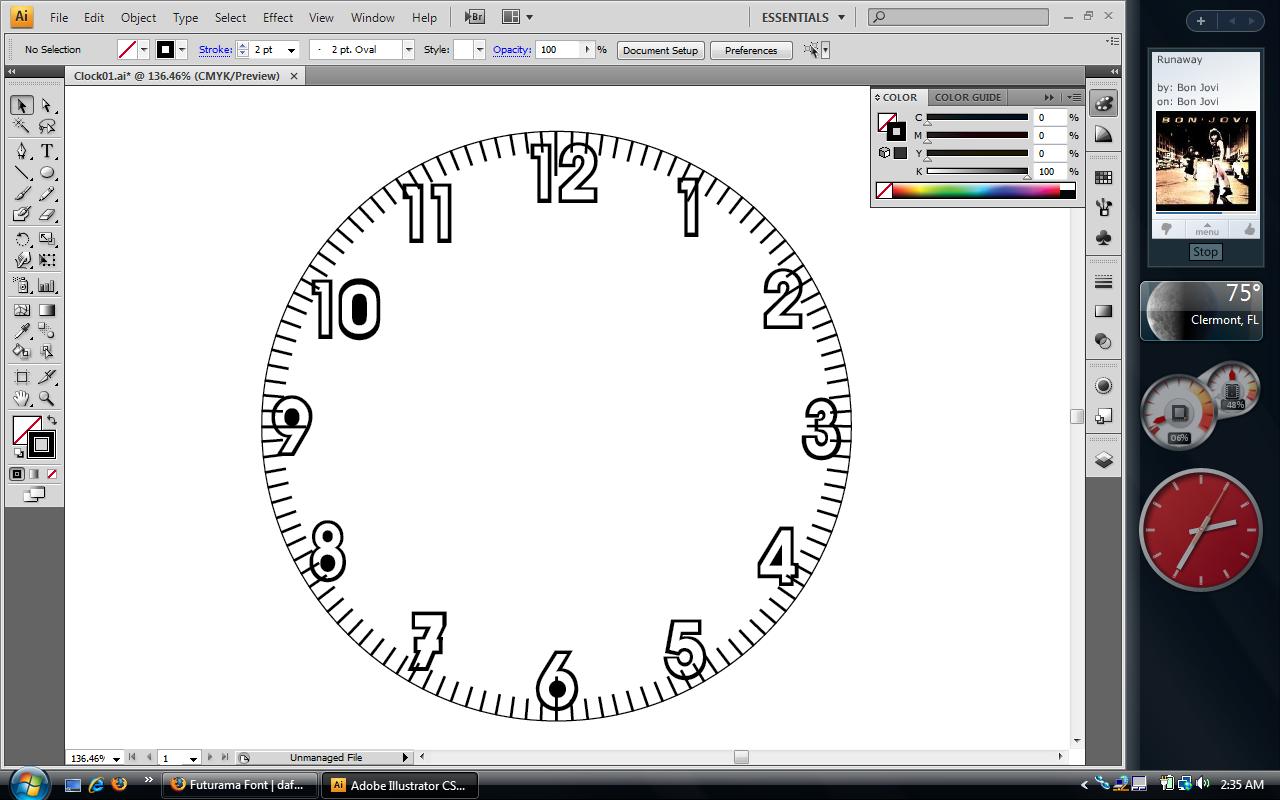
This notch will indicate the time 12:01 and it is 3 DEGREES to the right of the notch at 12 o'clock. Now that you have drawn a notch over the 1 minute mark, use use the ROTATE TOOL (from the leftside toolbar) to find the center of the clock and hold down ALT to paste a notch for each minute. When you are done, it should look like the image below.
Use the GROUP FUNCTION to group together all of the notches you just made IN ADDITION TO the previous group you made (consisting of the long notches.) Group together the two groups of notches.
(-How a clock works: Every 30 DEGREES is an hour. Every 3 DEGREES is a minute. The reason we drew all those lines is because later on we want to draw decorative notches that indicate every minute.)
You're going to want to place the numbers so that if you were to look at the clock, you would know exactly what the time was. So use all the lines you drew as a guide. Place the number in the direct line of sight for the line you drew, because the hands of the clock will be aligned along these lines as well. I also drew a concentric circle (optional) that I used to align the numbers so that they wouldn't be going all the way out to the edge.
When all numbers have been placed, select them all together. Use the GROUP FUNCTION to group all the numbers together. After grouping together all of the numbers, use the LAYERS MENU to lock them in place. Go into the LAYERS MENU and turn off the visibility for the numbers. Click on the EYE to turn them on/off.
Now use the LINE TOOL to draw a notch from the top of the clock on the number 12. You can make it any length you want, but you can look at the original clock's face to determine how long you want to make it.
With the notch you just made still selected, select the ROTATE TOOL from the TOOLBAR to your LEFT. This is the ANALOG ROTATE TOOL and it allows you to place the AXIS OF ROTATION at any point on the artboard. The blue crosshair of the ROTATE TOOL will appear, you should zoom in enough on your circle that you can see the center fairly clearly. If you can't find the center, use the lines you drew (the vertical and the horizontal one) which will help you locate the center. Align your crosshair using these lines.
Click in the center to place the axis of rotation. Now select the notch you drew and hold down ALT. Use your mouse to align the notch to where 3 o'clock, 6 o'clock, and 9 o'clock should be. Holding down ALT will leave the original in place and paste a new one to the new location. If you did this correctly, the notch will move in perfect sync with the contour of the circle. If it doesn't move precisely with the roundness of the circle, you need to find the center again.
Select these notches and use the GROUP FUNCTION to group them together.
Take the LINE TOOL and draw a notch over the first line to the right of the 12 o'clock notch. This should be a shorter notch than the 12 o'clock notch because it indicates a minute.
-(Also, most clocks only use the longer notches for 12, 3, 6, and 9 o'clock, so those are the only ones you will want to make long notches for. However, if you prefer, you can make long ones for the other hours as well.)
This notch will indicate the time 12:01 and it is 3 DEGREES to the right of the notch at 12 o'clock. Now that you have drawn a notch over the 1 minute mark, use use the ROTATE TOOL (from the leftside toolbar) to find the center of the clock and hold down ALT to paste a notch for each minute. When you are done, it should look like the image below.
Use the GROUP FUNCTION to group together all of the notches you just made IN ADDITION TO the previous group you made (consisting of the long notches.) Group together the two groups of notches.
The (Actual) Fun Part



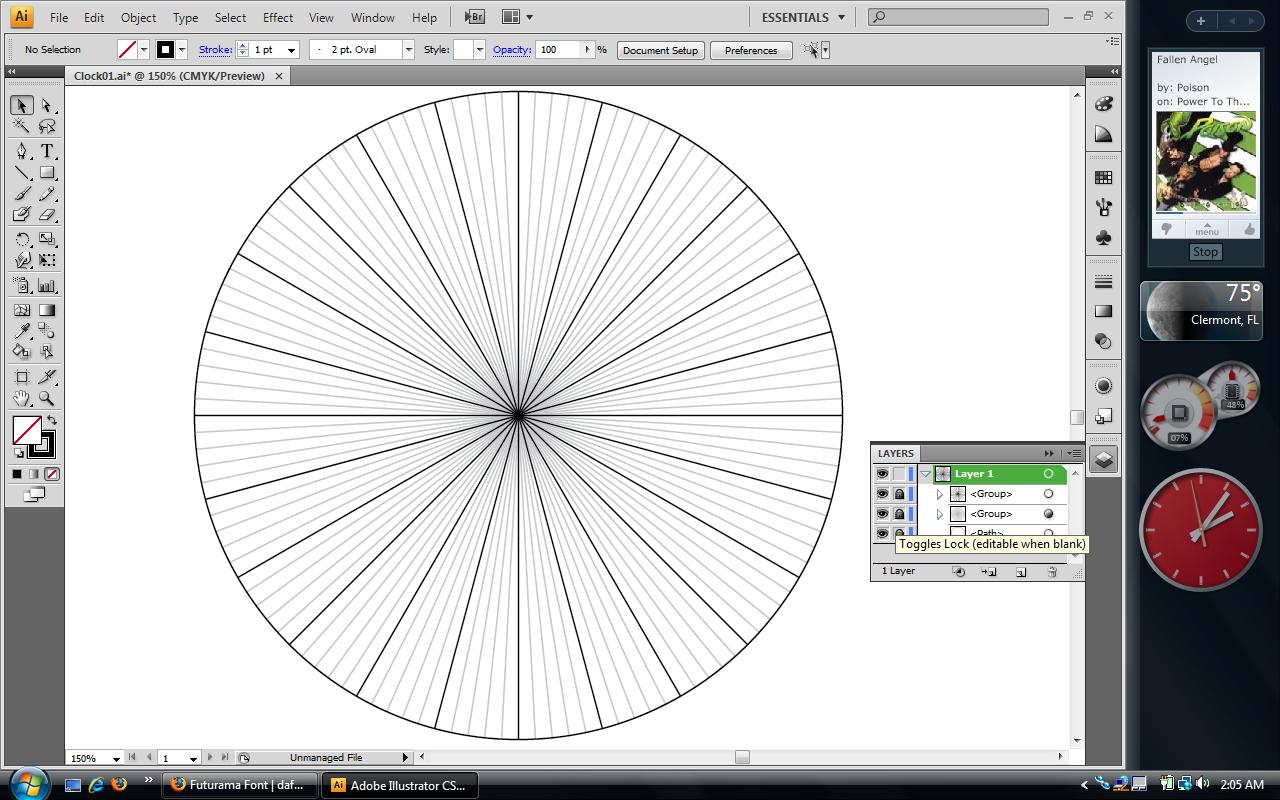
Either delete or turn off the VISIBILITY of the lines that are being shown on the face of the clock. After you remove the lines, it should start to look like a real clock.
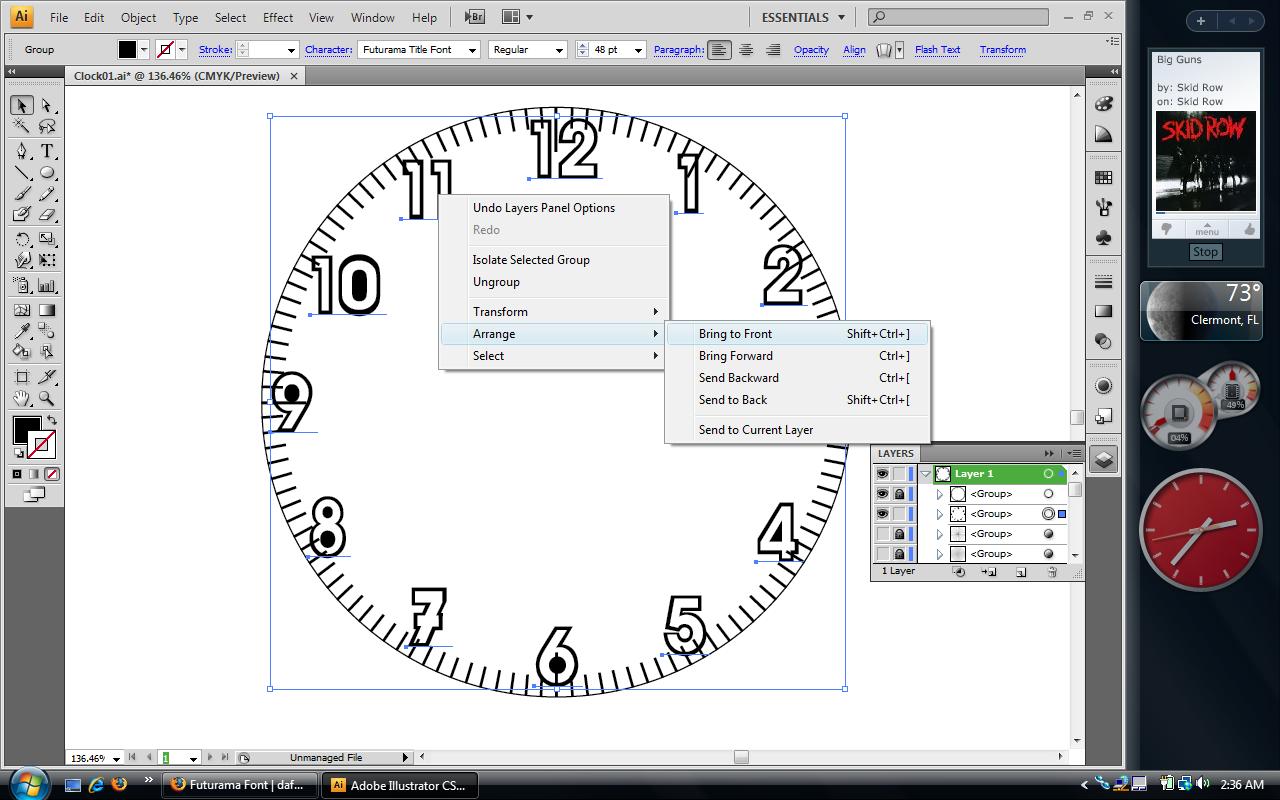
Select the GROUP OF NUMBERS that you made earlier. Turn on the group's visibility (but not in that order.) If your numbers are a solid color, then you won't have a problem with the notches showing up underneath them. However, if your numbers are only outlines, you need to bring them to the front. Select the GROUP OF NUMBERS and RIGHT-CLICK to bring up a menu. Go down to ARRANGE and select BRING TO FRONT. This will put all of the numbers on the top Iof the artboard in front of everything else.
It's okay if your notches get obscured by the numbers. But they should at least be visible from the edge. You can UNGROUP all of the notches (you will need to select the long notches and UNGROUP them again) and resize them if it really bothers you. (I was very bothered by it, so I had to go through these other steps.)
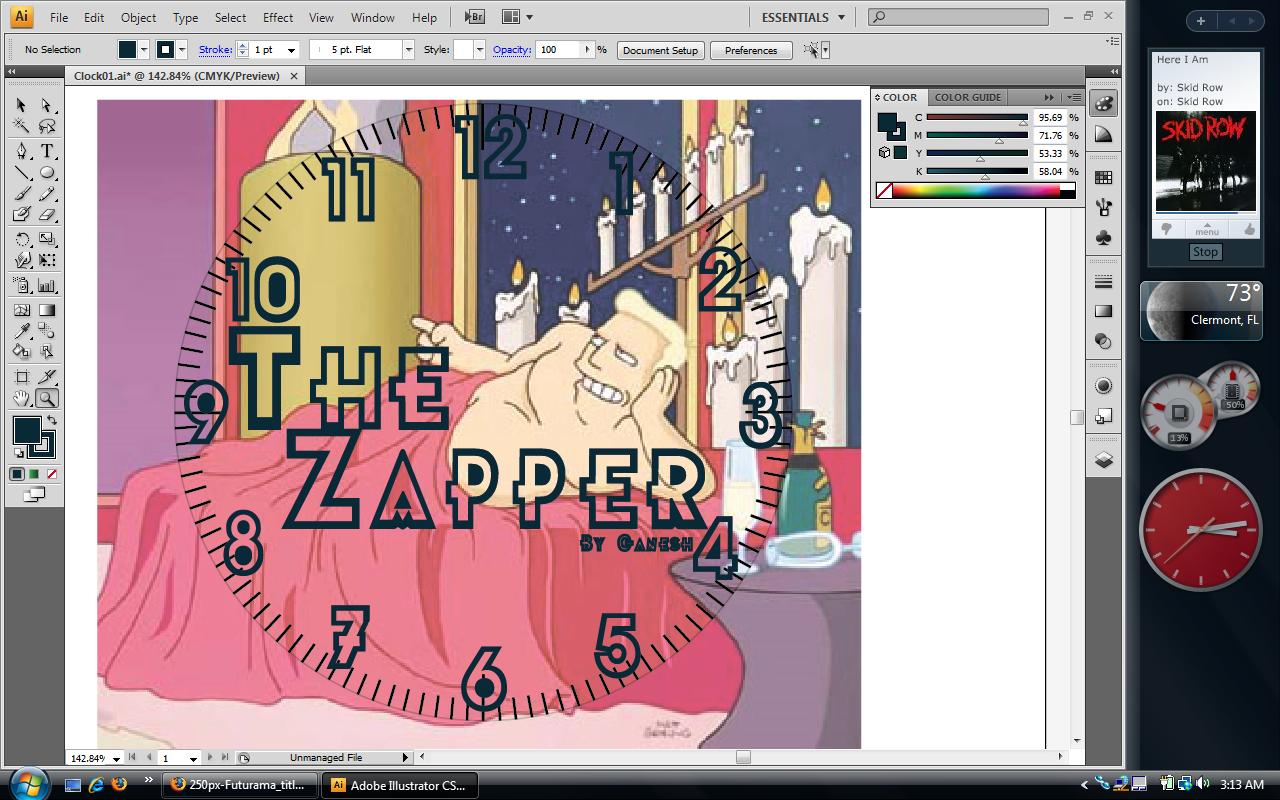
Lastly, add whatever decorations or images you like to the brand new clock! I know that every Futurama Fan out there appreciates my design. If you decide to paste in an image, size it to your liking. I made mine larger than the clock so that it would fill out all the way to the edges. (I also put in my name, just for shiggles.)
Select the GROUP OF NUMBERS that you made earlier. Turn on the group's visibility (but not in that order.) If your numbers are a solid color, then you won't have a problem with the notches showing up underneath them. However, if your numbers are only outlines, you need to bring them to the front. Select the GROUP OF NUMBERS and RIGHT-CLICK to bring up a menu. Go down to ARRANGE and select BRING TO FRONT. This will put all of the numbers on the top Iof the artboard in front of everything else.
It's okay if your notches get obscured by the numbers. But they should at least be visible from the edge. You can UNGROUP all of the notches (you will need to select the long notches and UNGROUP them again) and resize them if it really bothers you. (I was very bothered by it, so I had to go through these other steps.)
Lastly, add whatever decorations or images you like to the brand new clock! I know that every Futurama Fan out there appreciates my design. If you decide to paste in an image, size it to your liking. I made mine larger than the clock so that it would fill out all the way to the edges. (I also put in my name, just for shiggles.)
Back to the Clock











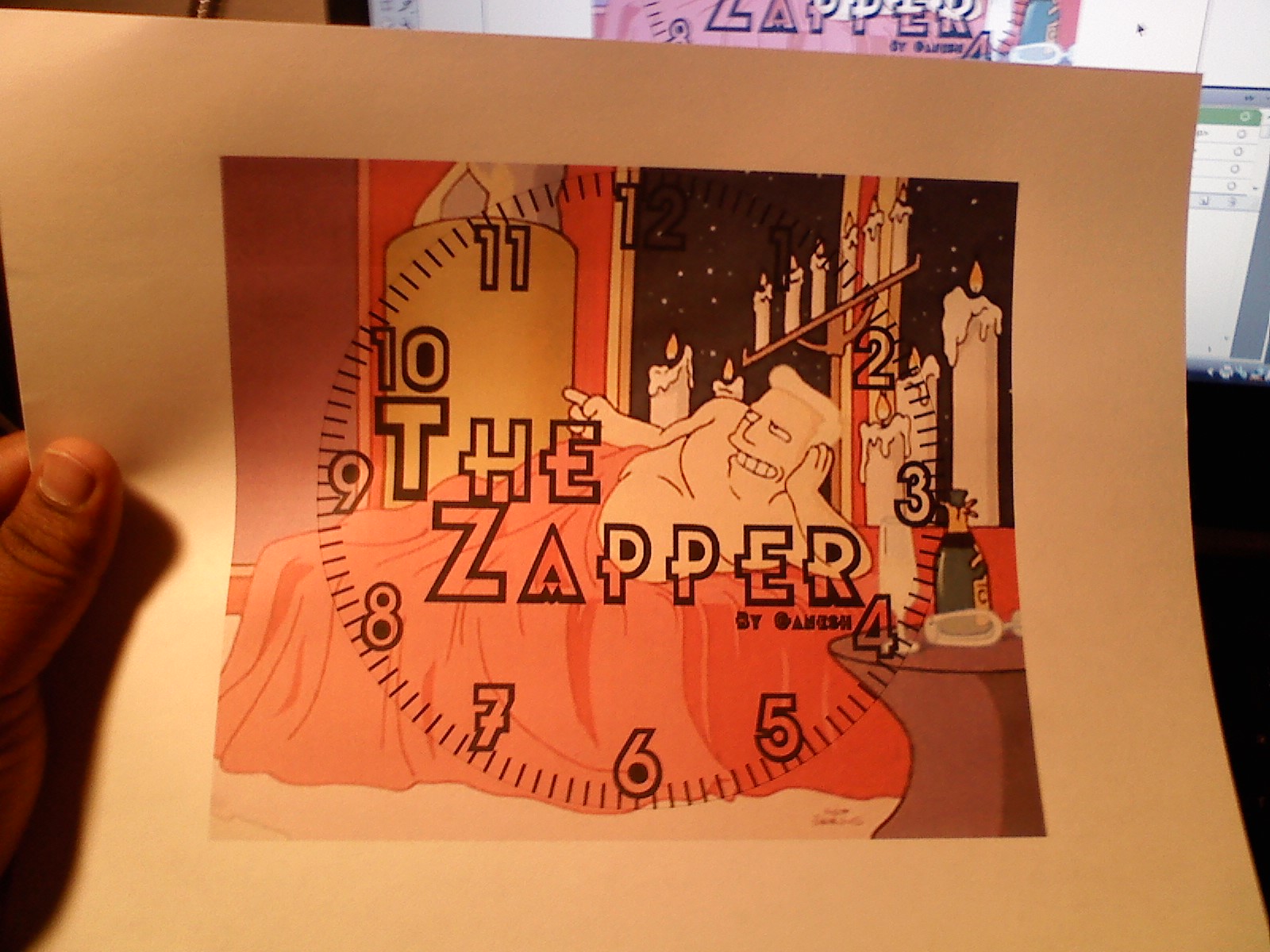
Once you've edited the image to your liking, you need to print it out. You don't need to mess with any of the print settings because we took care of that at the beginning. Once you've printed it out, you can sit back and admire it for a minute if you like.
There's only one problem with the printout: It's a square. What you're going to want to do is take your scissors and cut around the circle of the face. Don't worry though, you won't need to be too precise with your cutting. As long as what you've cut out is in the general shape of a circle, you'll be fine.
Now take the original face of the clock that you removed earlier. You're going to have to align the clock face with the new face you've printed out. If you did all the steps correctly, it should line up EXACTLY. Like, the notches and everything will be in the same place.
Now is the time to make your cut a little more precisely. However, it still does not have to conform to the EXACT shape of the face. Instead, there can be some slight excess on the sides since the excess can be folded slightly when you place it in the clock.
Also, make sure that you put the face back in the correct way. Look on the back and check to see where the hole is for the nail. The hole allows you to put the clock on the wall through a nail, and it is located on the top of the clock on the back. Whichever side the hole is located on is the top. If you notice any wrinkles in the paper of the face, then pop it back out and trim the edges a little. Again, it doesn't need to be perfect.
Line up the original face with the new face once again and make sure they are both perfectly centered. This should be easy since they're roughly the same size. Make sure that the front of the new clock face is behind the original face. Take your pen and color in the center hole, the color should, again, be on the front of the face. You can take the pen and poke through the paper to form the hole (from the front). If you have a hole punch (I tried using mine, but it wasn't long enough) that can reach the center of the paper, then use the hole punch for a cleaner hole.
If you poked through using the pen, it makes a cleaner hole from the front. You won't have to see any ripped bits of paper from the front, which is good.
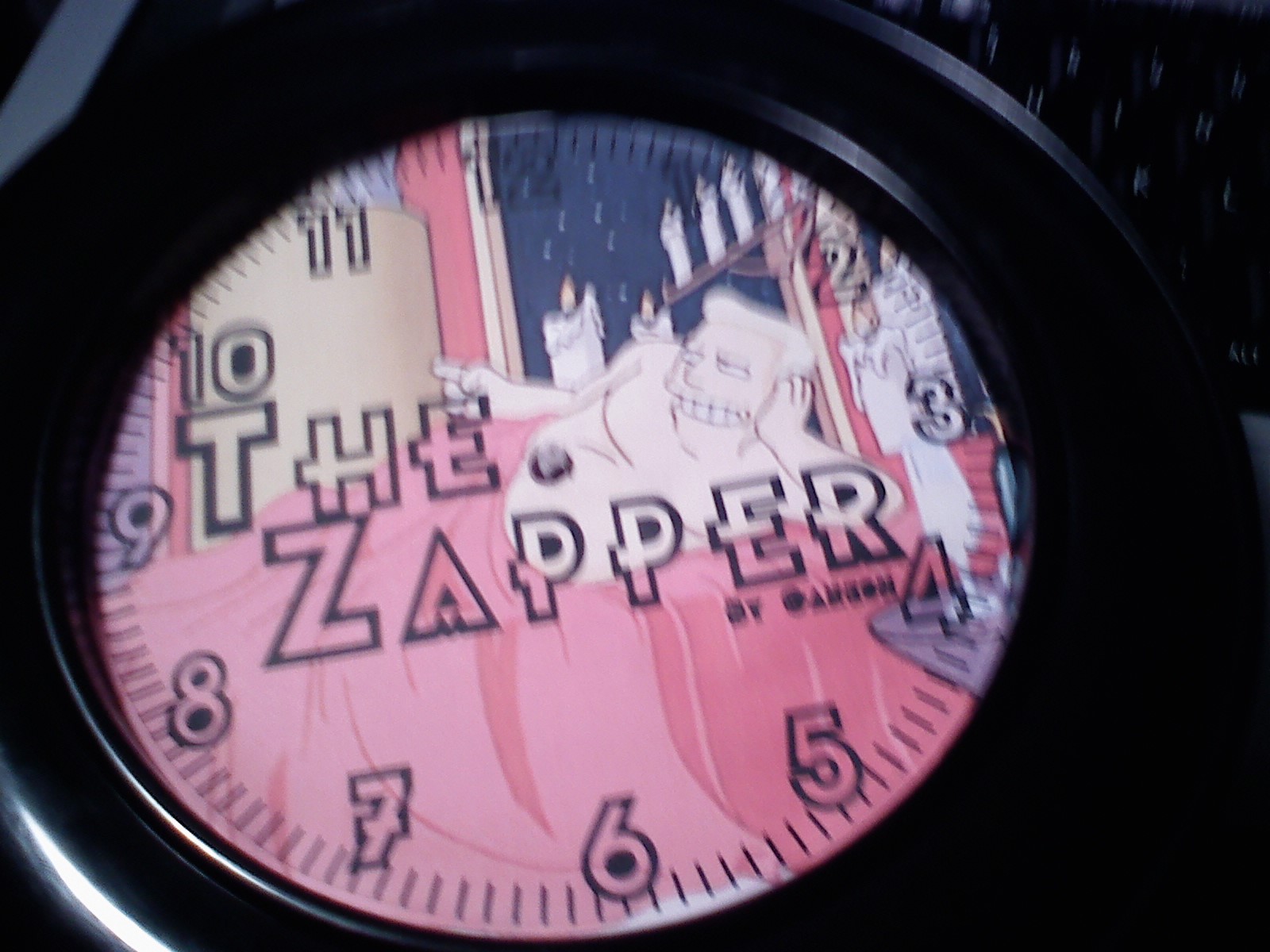
Take your new clock face and place it inside the clock. I put the original face back inside and placed the new face on top of the original. You can also take some glue (I used a glue stick because it doesn't give any lumps or bubbles underneath) and glue it to the original face.
Reassemble the Hour and Minute Hands. The hour hand goes first. It should pop right into place if you use a little bit of force, but not too much to the point where it breaks or bends. The minute hand will also pop right into place.
Put the pin back into place so that it locks in place when you push it in.
Grab both hands and turn them to 12:00 manually. Now take ahold of just the minute hand and make one complete revolution on the clock. If the hour hand moves to the 1:00 position, then you know you've reassembled the clock mechanism correctly.
-If it doesn't move to the right position, then you may not have reassembled the hour hand correctly. It has to pop into place. Disassemble the mechanism and make sure that the hour hand is in its proper place. (This happened to me.)
Now that the clock has been reassembled, you need to stand it up on its end and rotate the entire unit in your hands a few times. This will let you know that you reassembled it correctly. If the hands of the clock go limp and fall whenever you turn it, you need to make sure you reassembled the clock mechanism correctly. Make sure that both hands are placed onto the mechanism snugly.
Finally, use the wheel in the back to set the clock to the current time.
There's only one problem with the printout: It's a square. What you're going to want to do is take your scissors and cut around the circle of the face. Don't worry though, you won't need to be too precise with your cutting. As long as what you've cut out is in the general shape of a circle, you'll be fine.
Now take the original face of the clock that you removed earlier. You're going to have to align the clock face with the new face you've printed out. If you did all the steps correctly, it should line up EXACTLY. Like, the notches and everything will be in the same place.
Now is the time to make your cut a little more precisely. However, it still does not have to conform to the EXACT shape of the face. Instead, there can be some slight excess on the sides since the excess can be folded slightly when you place it in the clock.
Also, make sure that you put the face back in the correct way. Look on the back and check to see where the hole is for the nail. The hole allows you to put the clock on the wall through a nail, and it is located on the top of the clock on the back. Whichever side the hole is located on is the top. If you notice any wrinkles in the paper of the face, then pop it back out and trim the edges a little. Again, it doesn't need to be perfect.
Line up the original face with the new face once again and make sure they are both perfectly centered. This should be easy since they're roughly the same size. Make sure that the front of the new clock face is behind the original face. Take your pen and color in the center hole, the color should, again, be on the front of the face. You can take the pen and poke through the paper to form the hole (from the front). If you have a hole punch (I tried using mine, but it wasn't long enough) that can reach the center of the paper, then use the hole punch for a cleaner hole.
If you poked through using the pen, it makes a cleaner hole from the front. You won't have to see any ripped bits of paper from the front, which is good.
Take your new clock face and place it inside the clock. I put the original face back inside and placed the new face on top of the original. You can also take some glue (I used a glue stick because it doesn't give any lumps or bubbles underneath) and glue it to the original face.
Reassemble the Hour and Minute Hands. The hour hand goes first. It should pop right into place if you use a little bit of force, but not too much to the point where it breaks or bends. The minute hand will also pop right into place.
Put the pin back into place so that it locks in place when you push it in.
Grab both hands and turn them to 12:00 manually. Now take ahold of just the minute hand and make one complete revolution on the clock. If the hour hand moves to the 1:00 position, then you know you've reassembled the clock mechanism correctly.
-If it doesn't move to the right position, then you may not have reassembled the hour hand correctly. It has to pop into place. Disassemble the mechanism and make sure that the hour hand is in its proper place. (This happened to me.)
Now that the clock has been reassembled, you need to stand it up on its end and rotate the entire unit in your hands a few times. This will let you know that you reassembled it correctly. If the hands of the clock go limp and fall whenever you turn it, you need to make sure you reassembled the clock mechanism correctly. Make sure that both hands are placed onto the mechanism snugly.
Finally, use the wheel in the back to set the clock to the current time.
Admiration



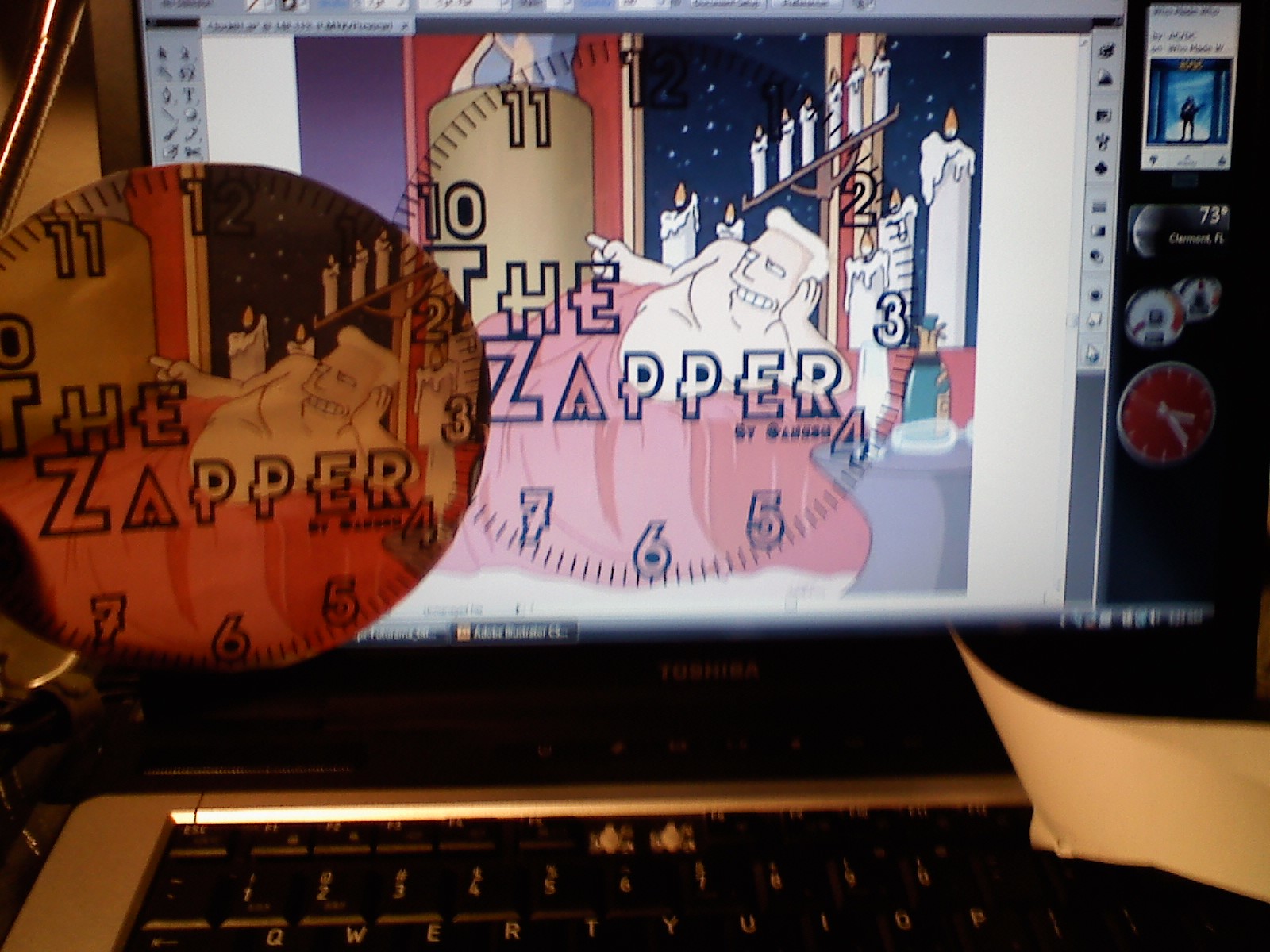
Hold your creation up to the computer. Does it look the same? It should if you followed all the steps. (And I know that there's a lot, but I had to accommodate for people who don't know how to use Illustrator.)
The next step is just to figure out where to hang your creation. You could put it on a wall. Or a desk. Or in your bathroom. Or, if you're like Zapp Brannigan, just above your bed.
This is a pretty cheap project to do, that is, if you don't consider printer ink to be a material that you have to "buy." The image I printed was pretty colorful, but the ink levels didn't change after I printed it, so I guess that I didn't use that much ink to print it. I got the clock from Wal-Mart for about $3.50. So, for pocket change, you can make your very own personalized wall clock with anything you want on it. Pretty sweet, eh?
I'm going to upload the Illustrator file that I used so that whoever wants to use it can edit it to their liking. Though, if you want to make a bigger clock, I'd suggest you start over from scratch if you don't really know how to use Illustrator. Thanks to everyone who read this instructable. I'd like to see if anyone's done this project for themselves and I would like to see their results. If you downloaded the Illustrator file from this step, then you can skip steps 3-6 and just add your own design at to it at the end. But if you're trying to make a larger/smaller clock, you really should start from scratch. Once again, thanks for reading.
The next step is just to figure out where to hang your creation. You could put it on a wall. Or a desk. Or in your bathroom. Or, if you're like Zapp Brannigan, just above your bed.
This is a pretty cheap project to do, that is, if you don't consider printer ink to be a material that you have to "buy." The image I printed was pretty colorful, but the ink levels didn't change after I printed it, so I guess that I didn't use that much ink to print it. I got the clock from Wal-Mart for about $3.50. So, for pocket change, you can make your very own personalized wall clock with anything you want on it. Pretty sweet, eh?
I'm going to upload the Illustrator file that I used so that whoever wants to use it can edit it to their liking. Though, if you want to make a bigger clock, I'd suggest you start over from scratch if you don't really know how to use Illustrator. Thanks to everyone who read this instructable. I'd like to see if anyone's done this project for themselves and I would like to see their results. If you downloaded the Illustrator file from this step, then you can skip steps 3-6 and just add your own design at to it at the end. But if you're trying to make a larger/smaller clock, you really should start from scratch. Once again, thanks for reading.