How to Create a Website ( a Step-By-Step Guide )
by mkamilson in Design > Websites
682 Views, 7 Favorites, 0 Comments
How to Create a Website ( a Step-By-Step Guide )
.jpg)
In this guide, I will show you how most web developers build their sites and how you can avoid expensive website builders that are often too limited for a bigger site.
I also help you avoid some mistakes that I did when I started out.
Get Web Hosting and Register a Domain Name

In order to set up your WordPress (or any other type of website), you’re going to need two things:
- Domain Name (a web address like YourSiteName.com)
- Web Hosting (a service that connects your site to the internet)
In order to store your images, content and website files, you are going to need a web hosting. Without web hosting, your website will not be visible on the Internet.
Owning your own domain name looks far more professional than having your site on someone else’s domain (like yourbusiness.my-free-website.com), and it’s super affordable, too. Most hosting providers offer domains FREE for one year (usually ~$15/year).
In a nutshell – without a web hosting and a domain name, your website will NOT exist.
Where do I register a domain name and get web hosting?
Full disclosure: I earn a commission if you end up purchasing Bluehost through my referral links in this guide. This helps me to keep WebsiteSetup up and running and up-to-date. Thanks for your support.
I’ve mostly used Bluehost as a web hosting and free domain registrar.
Their introductory price starts from $2.75/mo and they’re currently throwing in a domain name for free (first year)– so it’s worth checking them out.
They are also one of the most popular hosting providers on the market, so they are definitely well-established and secure enough to host your website.
Although most of their servers are based in the US, they can handle a lot of traffic from across the world. And it’s probably cheaper than your local host.
As someone who lives in Europe, I still prefer to use them. Already have a domain name and hosting?
Go ahead and skip ahead to step 2, where I’ll explain how you can set up your website.
Download the step by step of how to sign up with a web hosting provider (and register a domain name if you don’t have it yet) below:
Set Up Your Website



Once you’ve bought your domain name and set up your hosting, you’re well on your way!
Now it’s time to get your website up and running. The first thing you’ll need to do is install WordPress to your domain.
Installing WordPress
There are two possible ways to install WordPress, one MUCH easier than the other.
1. To create a website with WordPress (or Joomla and Drupal), use the “one-click installation”:
Almost every reliable and well-established hosting company has integrated 1-click-installation for WordPress, which makes getting going a snap.
If you signed up with Bluehost or any other similar hosting company, you should find your “1-click-installation” in your account control panel.
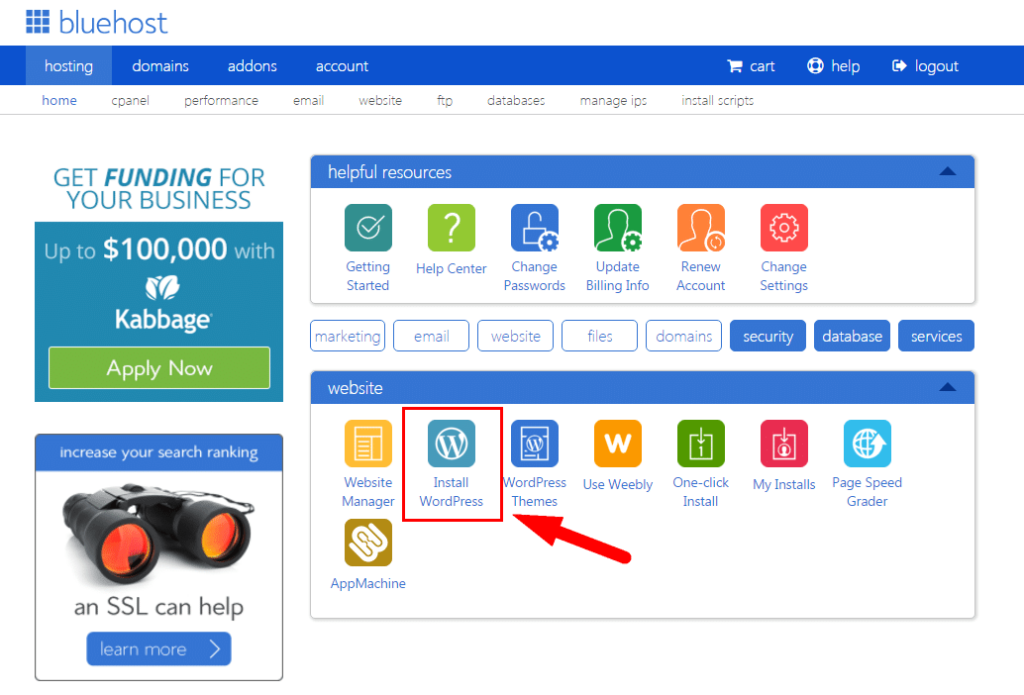
Here are the steps you should follow (should be similar/same on all the major web hosting companies):
- Log in to your hosting (Bluehost) account.
- Go to your control panel.
- Look for the “WordPress” or “Website” icon.
- Choose the domain where you want to install your new website.
- Click the “Install Now” button and you will get access to your new WordPress website.
(Check The Image 2 Above)
2. OR MANUAL INSTALL (For those who don’t use Bluehost or any similar host):
If for some odd reason (some hosting companies don’t provide one-click-install for WordPress) you don’t have the option to install WordPress automatically, look this manual guide below:
1) Download WordPress from here: https://wordpress.org/download
2) Create a new folder on your desktop and unzip WordPress in it
3) Look for a file named wp-config-sample.php and rename it to: wp-config.php
4) Now open the wp-config.php (with notepad for example) and fill the following lines:
- define(‘DB_NAME’, ‘database_name_here’); – Database name (if you don’t know it, ask this from your hosting support)
- define(‘DB_USER’, ‘username_here’); – Your hosting username
- define(‘DB_PASSWORD’, ‘password_here’); – Your hosting password
After you have filled the gaps, save the file.
5) Now log into your hosting ftp (download FileZilla for that). The FTP address is usually ftp.yourdomain.com, username and password are the same that you used to register to your host.
6) If there is any file named “index” – delete it. After that upload all the files from your WordPress folder to your FTP server. I believe you can use “drag n drop” function in FileZilla.
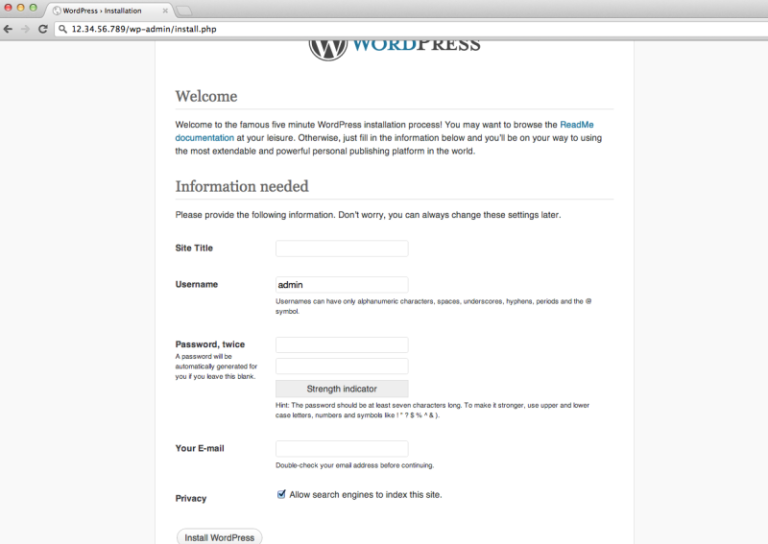
7) Once you have completed the previous steps, go the URL: yourdomain.com/wp-admin/install.php This is the page you should see: (Check The Image 3 Above)
Just fill in the forms and you are ready!
Pssst – if they don’t have 1-click-installation, maybe you’re dealing with a bad host!
Design Your Website



Once you have successfully installed WordPress to your domain, you’ll see a very basic yet clean site.
But you don’t want to look like everyone else, do you?
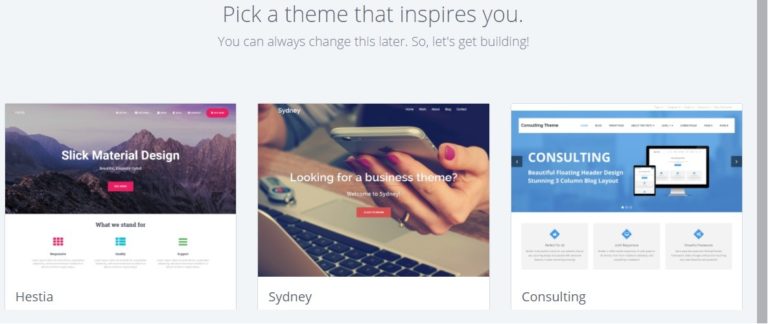
That’s why you need a theme – a design template that tells WordPress how your website should look. See an example of free WordPress theme that you can install:
(Check The Above Image 2)
Here’s where it gets fun:
There are 1500+ of awesome, professionally designed themes you can choose from and customize for your own sit.
Most of WordPress themes are free to use and highly customizable.
Here’s How To Find a Theme You Like
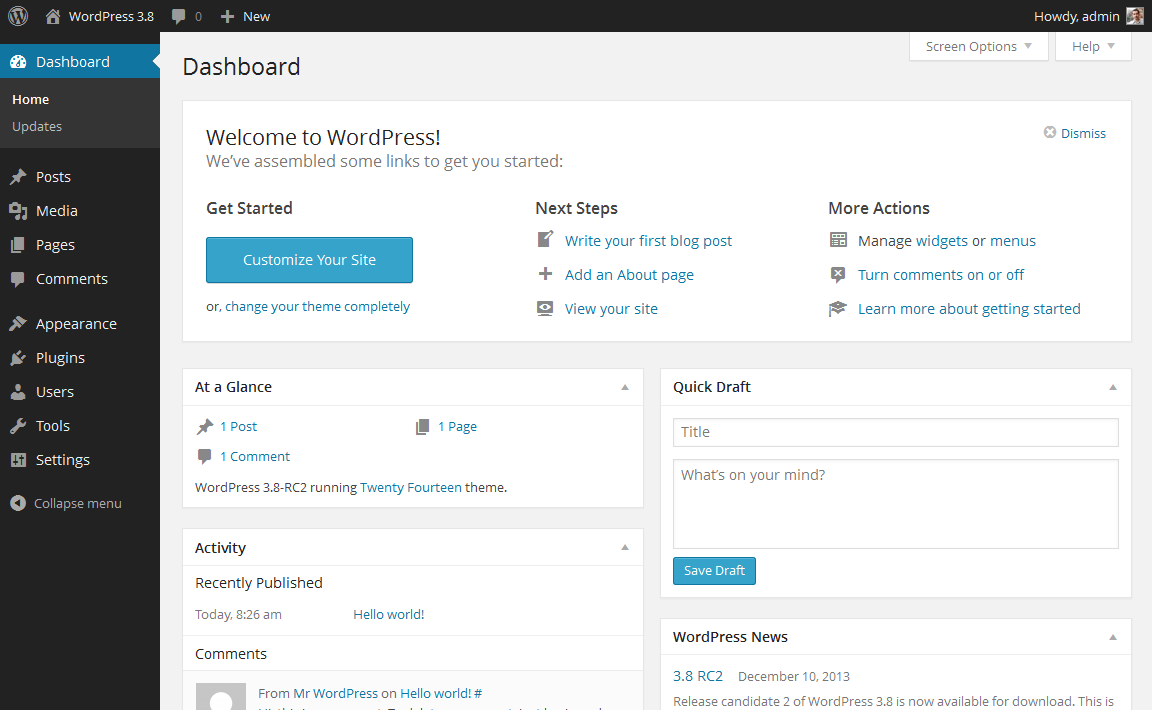
1. Log into your WordPress dashboard:
If you’re not sure how, type in: https://yoursite.com/wp-admin (replace “yoursite” with your domain). This is what the WordPress dashboard looks like:
(Check The Above Image 3)
2. Access FREE themes:
Once you’re on the dashboard, you’ve got access to over 1500 free themes! Just search the sidebar for “Appearance”, then click “Themes”.
If you want something more professional or elegant than what you find here, you can head over to ThemeForest.net where there’s a big library of themes to pick from at varying costs.
But before you do that, I really suggest you at least try spending some time browsing the free themes. Many of them are actually really professional and well made; so don’t write them off.
As you can see above, installing a new theme for your website is very easy.
You can search for specific keywords and/or use filters to find themes that suit your style. Finding the perfect theme can take a while, but it’s worth it.
You should also look for themes that are “responsive”, as this means they will look good on any mobile device. Just punch it in as one of your keywords, and you’ll be all set!
3. Install your new theme
Once you have found a theme you like, installing it is as simple as clicking “Install” followed by “Activate”.
IMPORTANT: Changing themes won’t delete your previous posts, pages and content. You can change themes as often as you want without having to worry about losing what you’ve created.
Add Content to Your Website





With your theme installed, you’re ready to start creating content. Let’s quickly run through some of the basics:
Adding and editing pages:
Want a “Services” page, or an “About Me” page (like I have on my menu at the top of the site)?
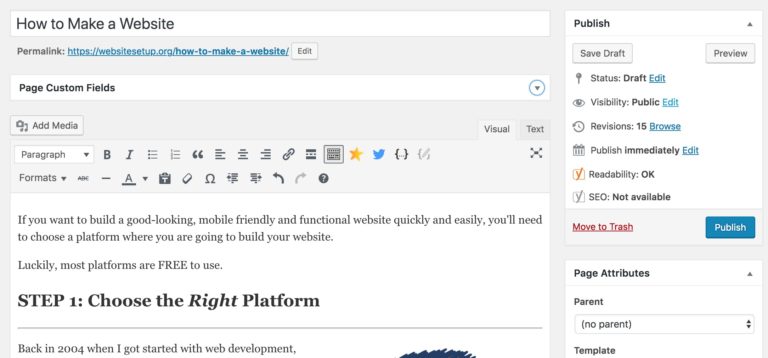
1. Look along the sidebar in the WordPress Dashboard for “Pages” -> “Add New”.
2. You’ll find a screen that looks a lot like what you’ve maybe seen in Microsoft Word. Add text, images and more to build the page you want, then save it when you’re done. (Check The Image Above 1)
Adding pages to the menu:
If you want your new page to be linked to your navigation bar,
1. Save any changes you’ve made to the page by clicking “Update”
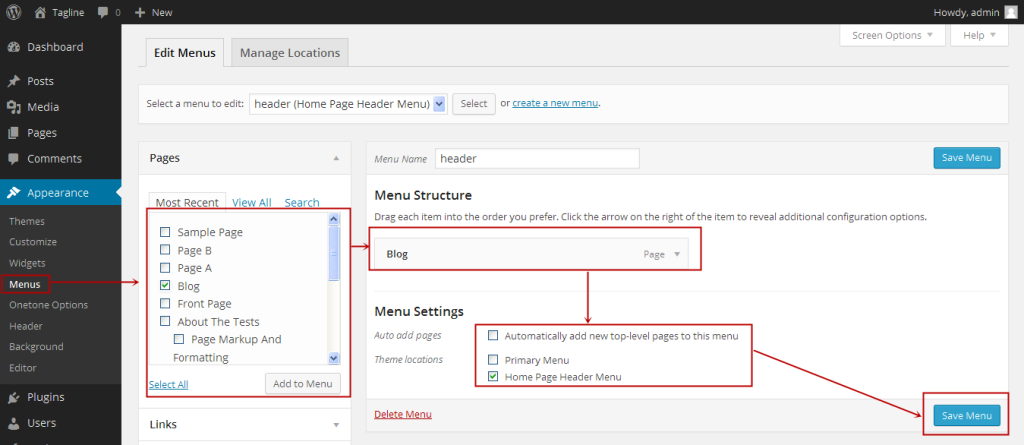
2. Click “Appearance” -> “Menus” in the sidebar of the WordPress Dashboard.
3. Find the page you created and add it to the list by clicking the checkbox next to it and then “Add to Menu”.
(Check The Image Above 2)
Adding and editing posts:
If you have a blog on your website, “Posts” will be where you turn to next. You can use different categories to group similar posts.
If you want to add a blog to your website, you can use different categories and posts. Let’s say you want to create a category named “Blog”. Simply add it to your menu and start making posts.
Here’s what you need to do:
- Create a new category by going to “Posts -> Categories”
OR
- Create a blog post by going to “Posts -> Add New”. Once you’ve finished writing your blog post, you need to add the right category for it.
Once you’ve created your category, simply add it to the menu, and you’re in business!
Customization & Endless Tweaks…
In this section, I’ll cover some of the basic things I’m asked about all the time that will help you tweak your website.
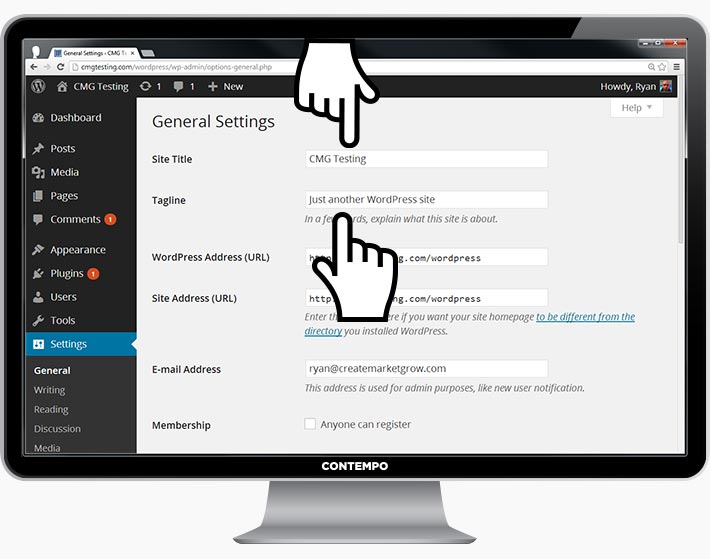
Changing Your Title and Tagline
Page titles explain to searchers what your website is about. They’re also a big part of how search engines determine your rankings. You want to be sure they’ve got the keywords you want to have targetted (but in a natural way, written for real people).
You should use a unique title on every page of your site. For example, my site’s title is “How to Make a Website”.
(Can’t find it? Just hold your mouse over the tab at the top of your web browser).
Taglines are added at the end of titles across every page. My site’s tagline is “Step by Step Guide”
In order to change the title and tagline on your website, go to “Settings -> General” and fill in the form below: (Check The Image Above 3)
Disabling Comments for Posts & Pages
Some websites (business/organization sites mostly) don’t want their visitors to be able to comment on their pages.
Here’s how to shut comments off on WordPress pages:
- 1. While you are writing a new page, click “Screen Options” in the top right corner.
- 2. Click the “Discussion” box. The “Allow Comments” box will appear at the bottom.
- 3. Untick “Allow Comments”.
Want to disable comments on every new page by default?
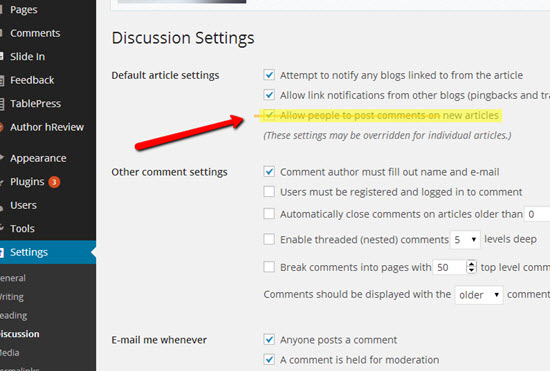
1. Go to “Settings -> Discussion” and untick “Allow people to post comments on new articles” (Check The Image Above 4)
Setting Up a Static Front Page:
Some people contact me saying they’re frustrated that their home page looks like a blog post. You can fix that by making your home page “static”.
A static page is a page that doesn’t change. Unlike a blog, where the first new article will show up at the top every time, a “static” page will show the same content every time someone comes to the site – like a home page you’ve designed.
To set up a static front page:
1. Go to “Settings -> Reading”
2. Choose a static page that you have created. “Front Page” denotes your home page. “Posts page” is the front page of your blog (if your entire site isn’t a blog).
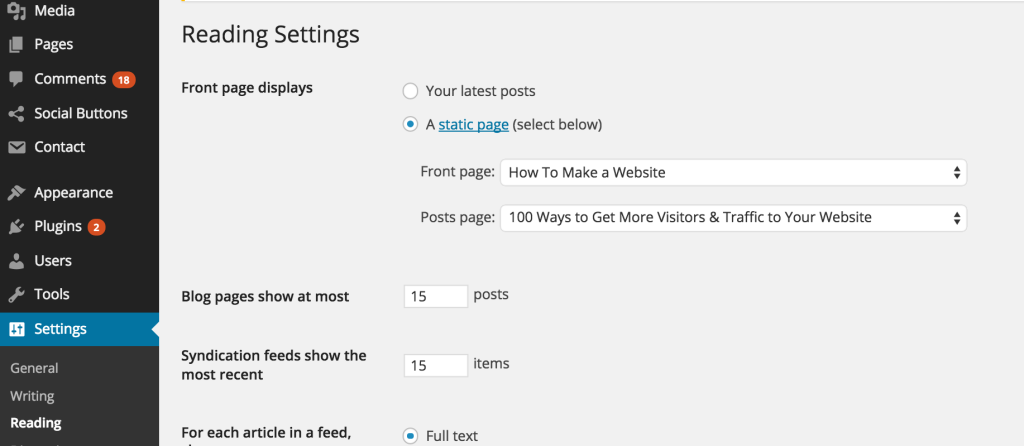
If you don’t choose a static page on your own, WordPress will take your latest posts and start showing them on your homepage.(Check The Image Above 5)
Editing sidebar:
Most WordPress themes have a sidebar on the right side (in some cases it’s on the left).
If you want to get rid of the sidebar or edit out items you do not need like “Categories”, “Meta” and “Archives”, which are usually pointless, here’s how:
1. Go to “Appearance -> Widgets” in the WordPress Dashboard.
2. From here, you can use drag and drop to add different “boxes” to your sidebar, or remove the items you don’t want.
There’s also an “HTML box” – a text box where you can use HTML code. For beginners, don’t worry about this – just drag and drop the elements you’d like in your sidebar.
Installing Plugins to Get More out of WordPress
What is a plugin?
“Plugins” are extensions that are built to expand WordPress’ capabilities, adding features and functions to your site that don’t come as built-in.
They’re shortcuts to getting your site to do what you want to, without having to build the features from scratch.
You can use plugins to do everything from adding photo galleries and submission forms to optimizing your website and creating an online store.
How do I install a new Plugin?
To start installing plugins, go to “Plugins -> Add New” and simply start searching.
Keep in mind that there are over 25,000 different plugins, so you’ve got a LOT to choose from!
Installation is easy – once you find a plugin you like, just click “Install”.
To save you some time, I’ve put together a list of the most popular plugins that webmasters find useful:
#1 Contact form 7: My website has a contact form on my About Me page. It’s an awesome feature to have, as people (like you!) can fill in the form and send me an email without logging into their own email provider. If you want to do something similar, definitely get this plugin.
#2 Yoast SEO for WordPress: If you want to make your WordPress site even more SEO-friendly, this plugin is a must-have. It’s free, and it’s awesome. You’ll be able to edit your title tags, meta descriptions and more, all from within the page itself – no more fussing with WordPress settings.
#3 Google Analytics: Interested in tracking your visitors/traffic and their behaviour? Just install the plugin, connect it with your Google account and you’re ready to go.
Of course, this is just the tip of the iceberg! Here’s a list of recommended plugins by me:
1. Yoast SEO
2. Akismet Anti-Spam
3. WooCommerce
4. TinyMCE Advanced
5. WordFence Security
6. Google XML Sitemaps
7. WP Super Cache
8. Google Analytics Dashboard for WP by ExactMetrics
9. UpdraftPlus WordPress Backup Plugin
10. Elementor Page Builder
11. Smush Image Compression and Optimization
And the list goes on.
Congratulations – you’re ready to launch!