How to Create a Walking Sprite
by Mikeloop26 in Design > Websites
1288 Views, 2 Favorites, 0 Comments
How to Create a Walking Sprite

Here you will learn how to create a walking sprite
Suplies needed:
Computer (Any type will do)
Internet (Duh)
Web browser (Any other Web browser than Internet Explorer or Safari)
Open the Website

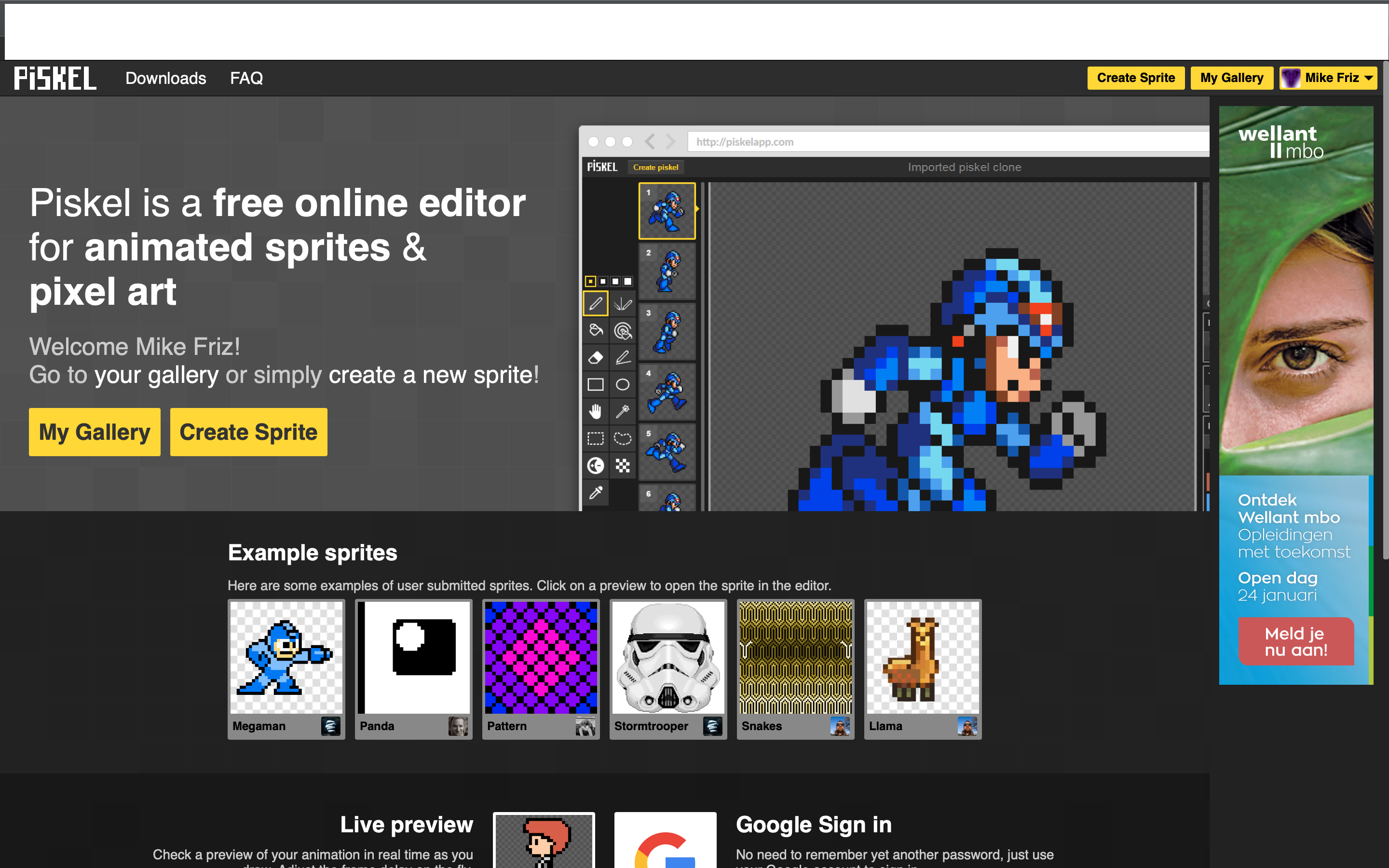
Go to this link http://piskelapp.com/ this website does not work with safari because it does not save your project.
Create an Account

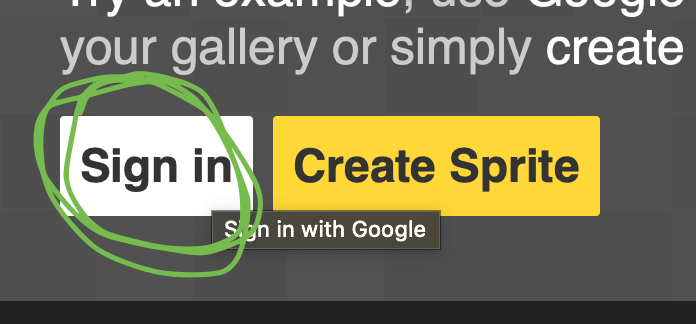
Create an account and click on the sign in and use your preferred google account. This will create an account for you without asking for anything, it is all automatic.
How to Create a Sprite



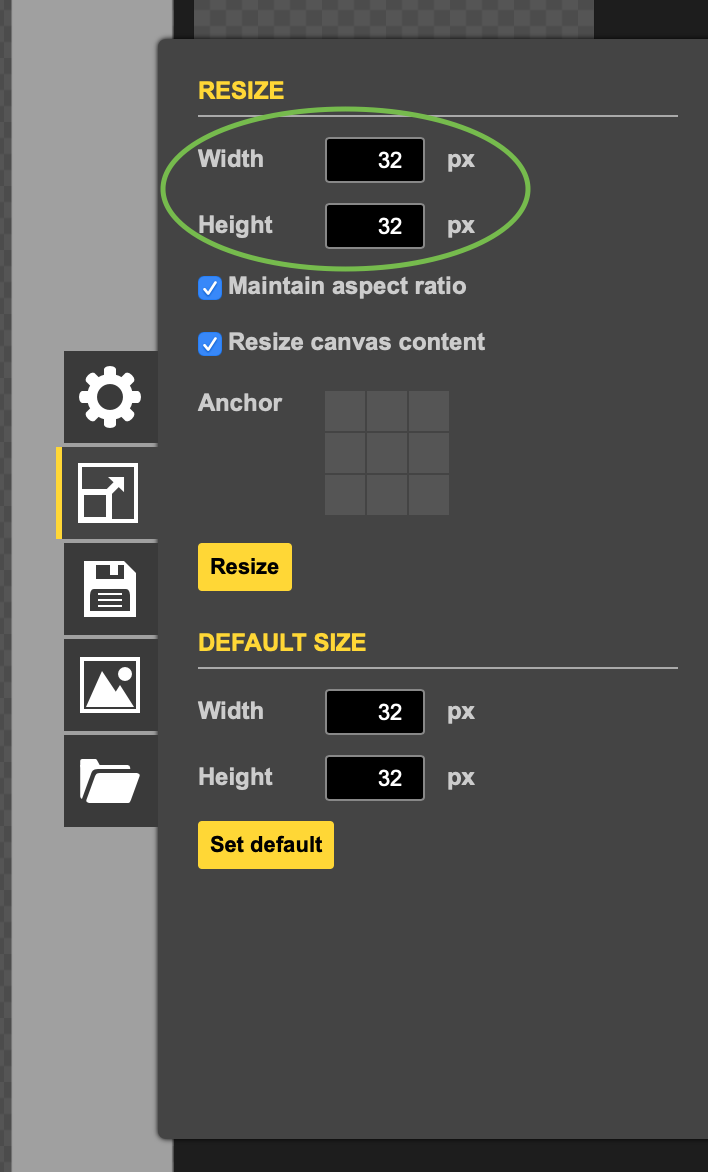
After that click on create a sprite. After that look at side to see the mini menu as shown on the picture above. After clicking resize decide your size, use 90 by 90 if you want something big, (in this case we are using the default size of 32 by 32) after you do that, click the resize button.
Design a Character


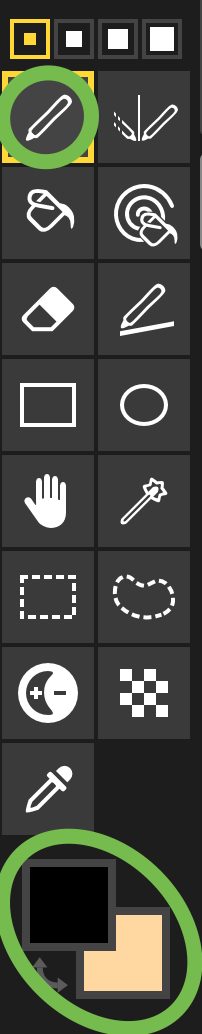
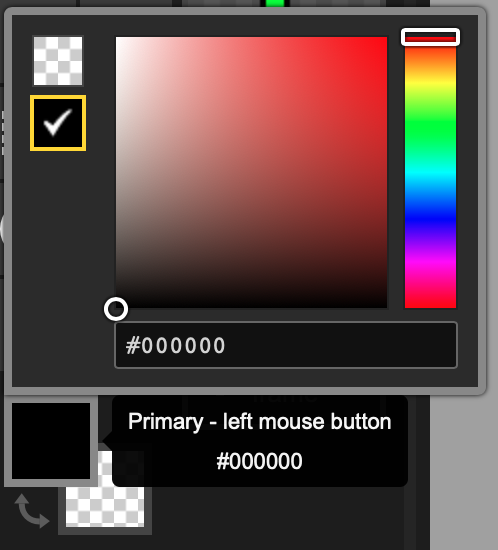
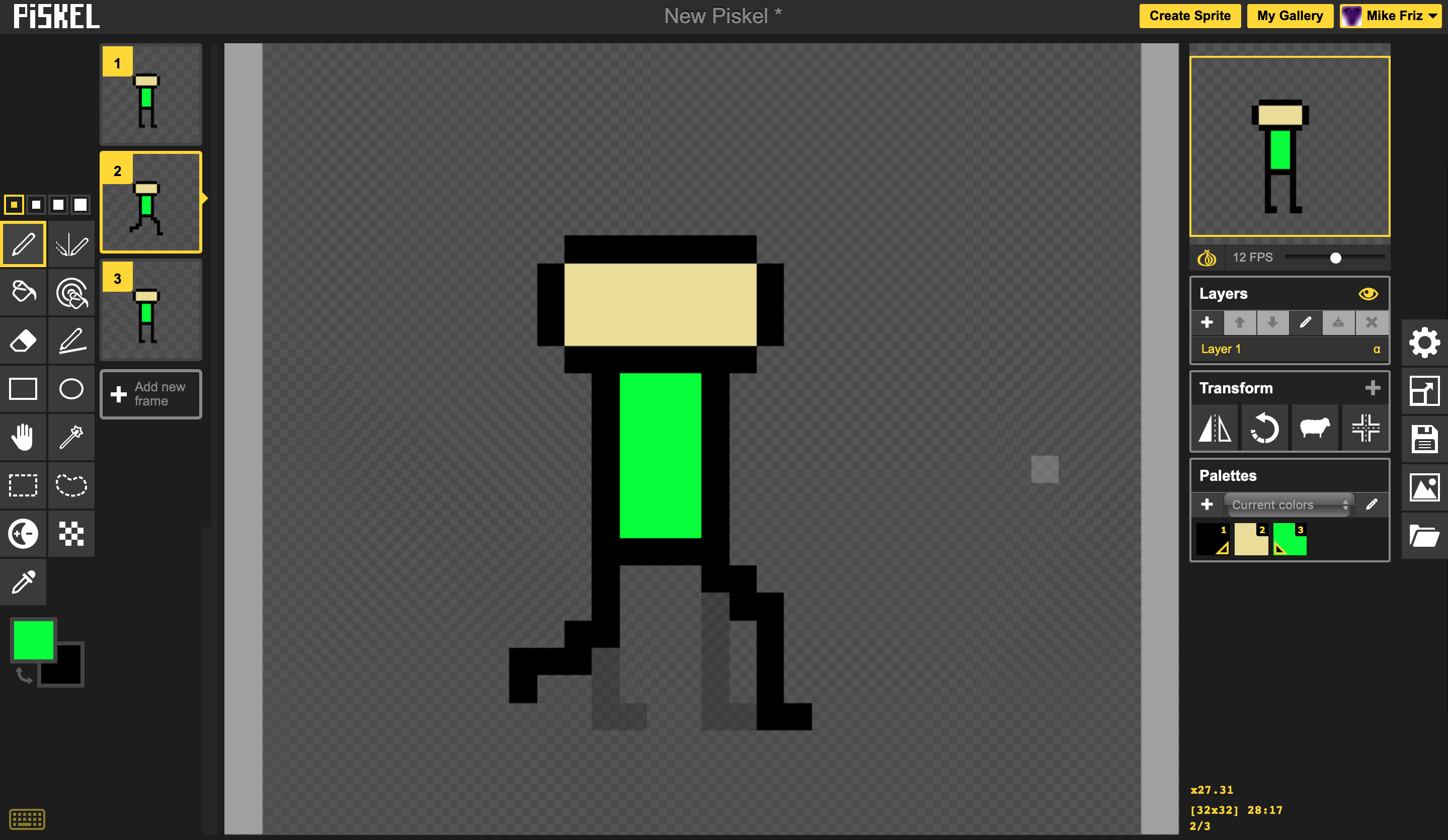
Design your character make sure it has clear arms and legs because that’s what we are going to be using the most. We are using a simpler design but you can make yours as complex as you want. To create the character use the tools like the brush and colours. To chose colours you must click on the colour tab, a then you can chose your preferred colour. If you want to use the other colour tab click the colour switching button at the bottom.
Make Keyframes


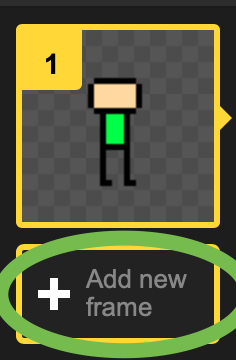
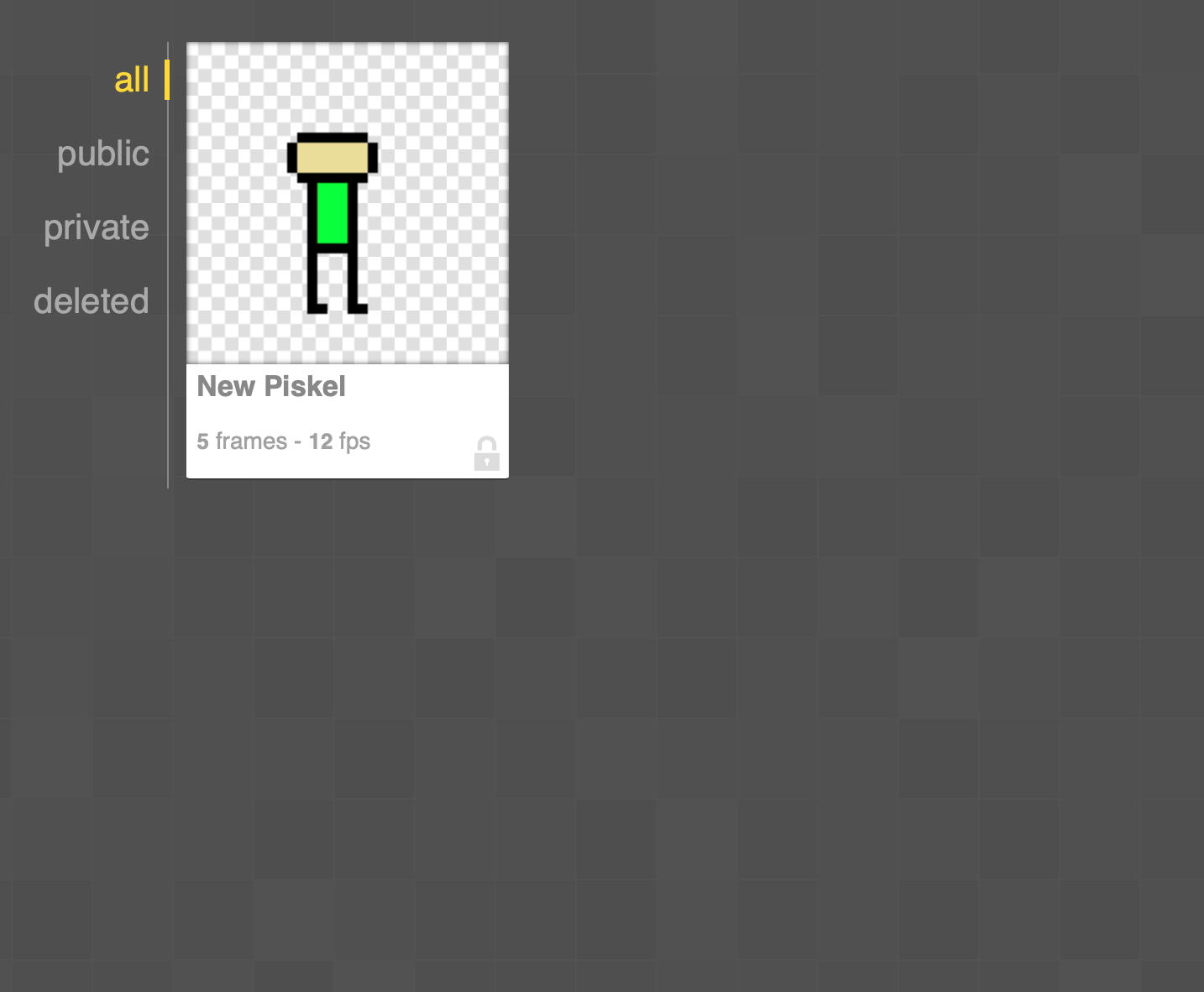
You may be asking what a keyframe is, keyframes are the main frames that the viewer is going to see. First, create a frame of your character standing still. Then create them in a mid-run (as shown in the picture above).
Create the Rest of the Frames


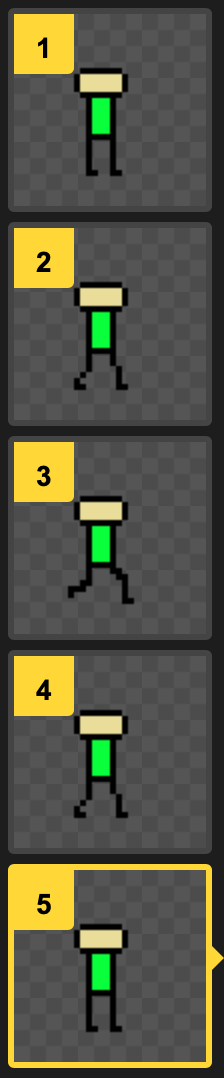
Create the frames in between. You would first move the arms and legs slightly (but not too far or too little) this will make the character look like they have more flow. Move them every new frame until they match the frame keyframes that come after them. Then move the legs slightly until they cross together. then recreate the frames before the cross in backwards order (remember to recreate the mid-run frame after). Then recreate the frames before the mid-run (including the frame standing still).
Polish Animation

Add some colours and some design feature to make your character unique and remember to do these for all frames. All the previous colours you used will be saved in the palest section at the side of the screen regardless if your still using them
Export


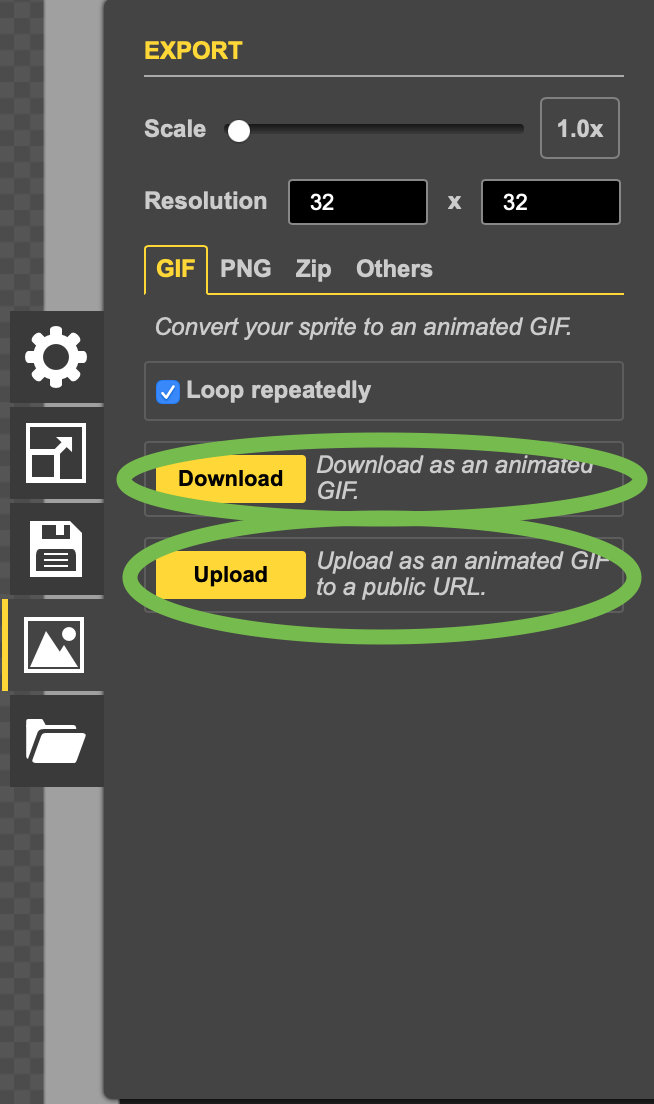
Go back to the mini sidebar which we did before and click export the animation. Here you can choose the scale/sizes and you can choose if you want it as a gif, Png or other in this case we will be using a gif. If you want to download load it to your computer so click the download button, or if you want to share as URL then click upload
You’re Done

Once done you can share your animation anywhere