How to Create a Simple Web Page Using Brackets for Beginners
by mabdulr3 in Circuits > Computers
12189 Views, 4 Favorites, 0 Comments
How to Create a Simple Web Page Using Brackets for Beginners

Introduction
The following instructions provide step by step guidance to make a web page using Brackets. Brackets is a source code editor with a primary focus on web development. Created by Adobe Systems, it is free and open-source software licensed under the MIT License, and is currently maintained on GitHub by Adobe and other open-source developers. It is written in JavaScript, HTML and CSS.
Instructions
Note: - All HTML tags should be in between brackets: < >
Download the Software

download Brackets from this website http://brackets.io/.
Open Brackets

open downloaded Brackets software on a computer.
Create a New File

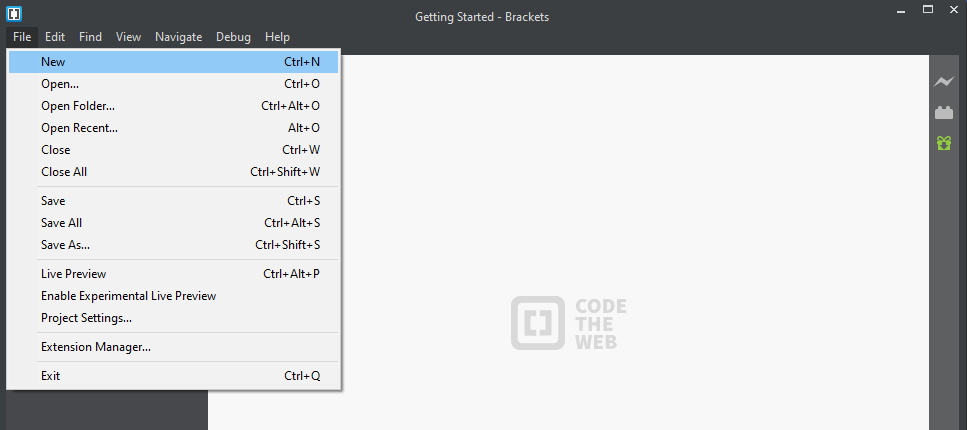
After opening Brackets, Click on the file icon on the top left of the window, then click new, you will see new file “Untitled”.
Save As.. the File

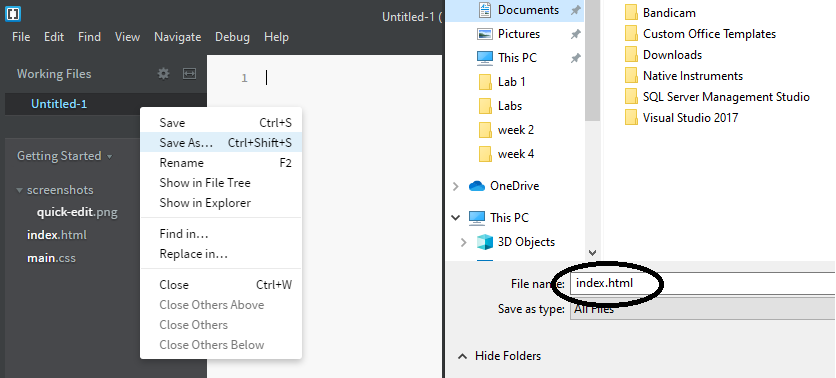
Right click on this file’ untitled’, click save as, then you should save it on a drive
at this point you can give any name to the file, just make sure after the name to add “.html” (dot html).
Start With DOCTYPE Tag

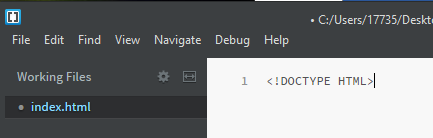
Every html page must start with the following structure tag <!DOCTYPE HTML> It tells the browser what ‘rules to follow’ when rendering an HTML page.
HTML Tag

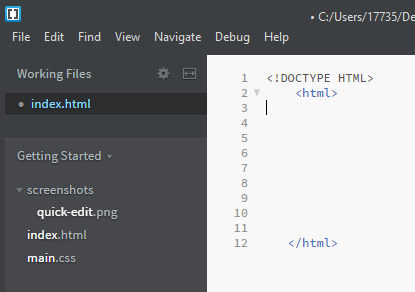
< html> and < /html> - those tags are to start and end a document.
Head and Body Tags

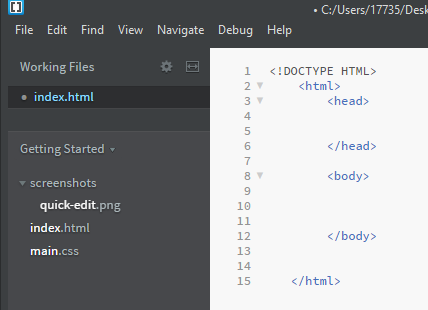
In between html tags, write < head> and <\head>, where it contains ‘behind the scenes’ stuff. Also, write < body> and <\body> where it contains text, images, video, audio and so on.
Meta Tag

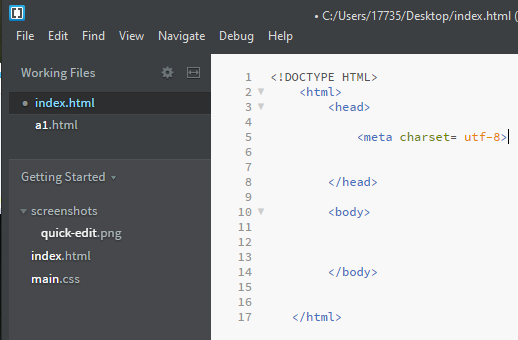
In between < head> tags, write < meta charset= utf-8 > where it provides such information as search engine terms or character encoding.
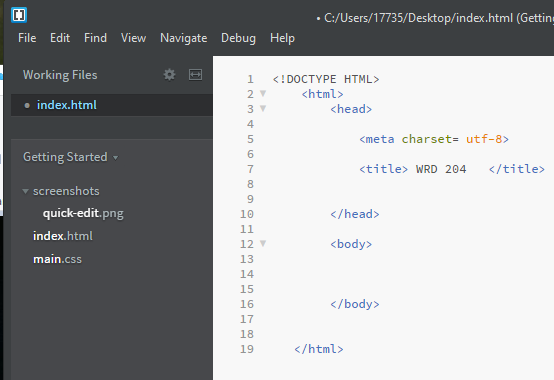
Title Tag

In between <head> tags, under < meta>, write < title> and <\ title>. So, anything you write in between, you will see it at the top of the browser window and this tag is important for search engine. For example, I’m going to write “WRD 204”
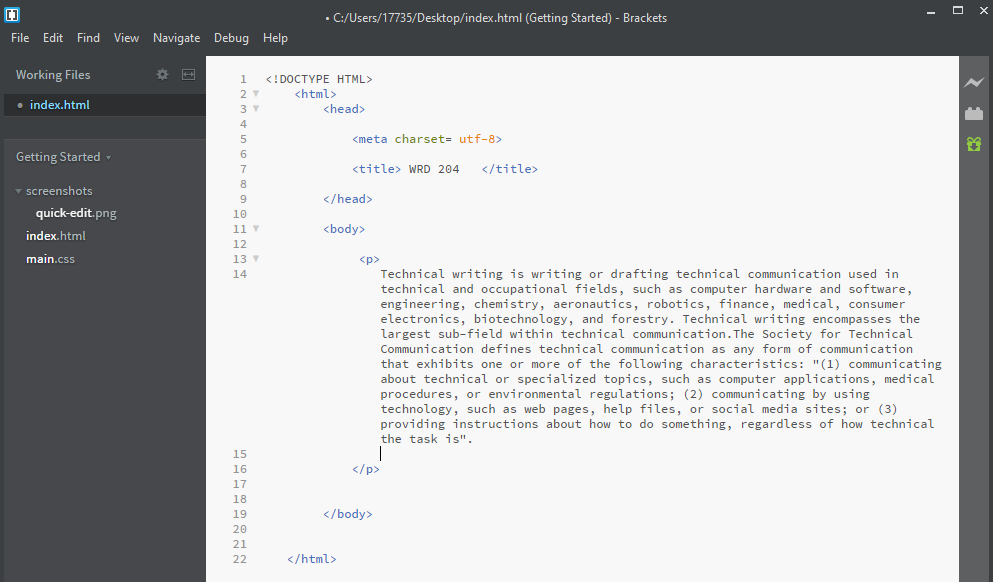
Adding Paragraph Using P Tag

In between < body> write any information you want to be seen on a web page, like picture, audio, video and paragraph for instance, for my example I’m going to write a paragraph by using this tags for paragraph : <p> and <\p>.
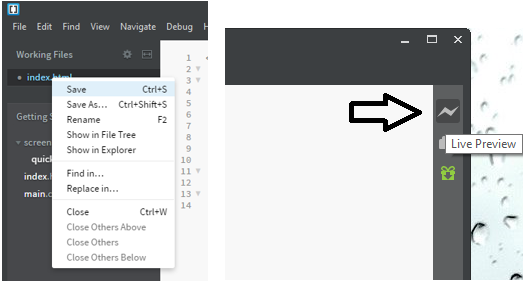
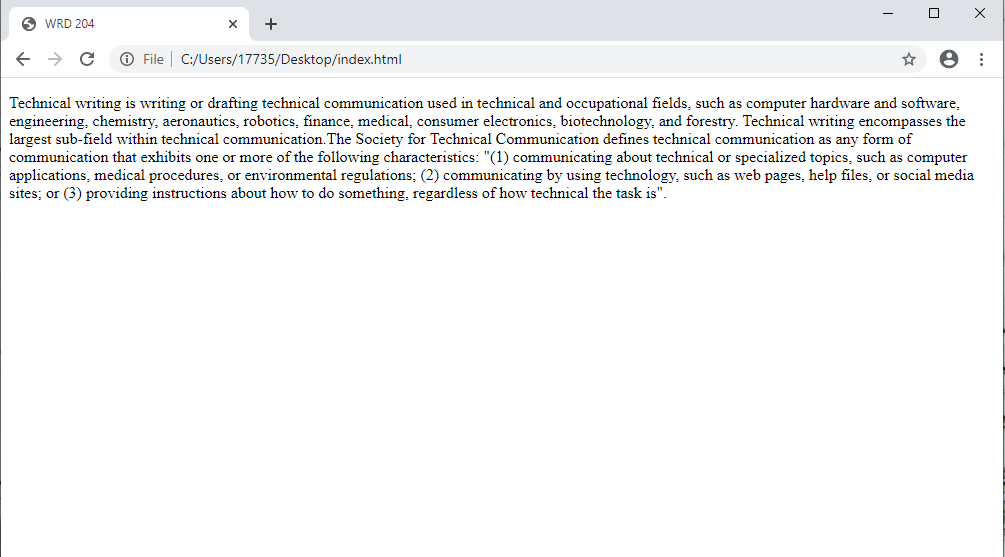
See Your Results


In order to see your results: first right click on the file and click “save” than click on a “live preview” icon on a top right corner.
Note: - anytime you make change and you want to see the result, first, you must save the file, you can use shortcut “Ctrl + S”
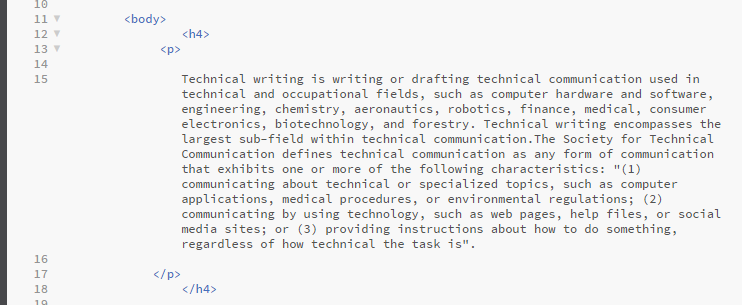
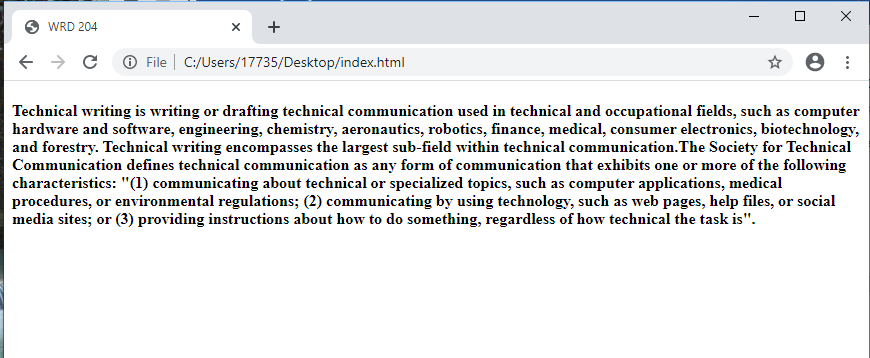
Change the Formatting


If you want to change the size of text format, use < h1> </h1>as the largest heading or < h6> </h6> is the smallest. In my example I will use <h4> </h4>.
.
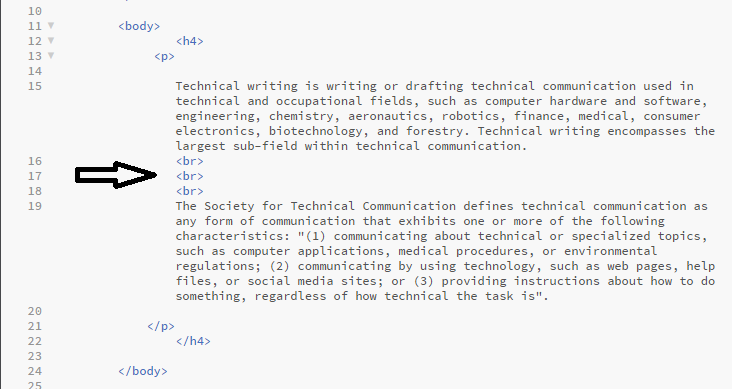
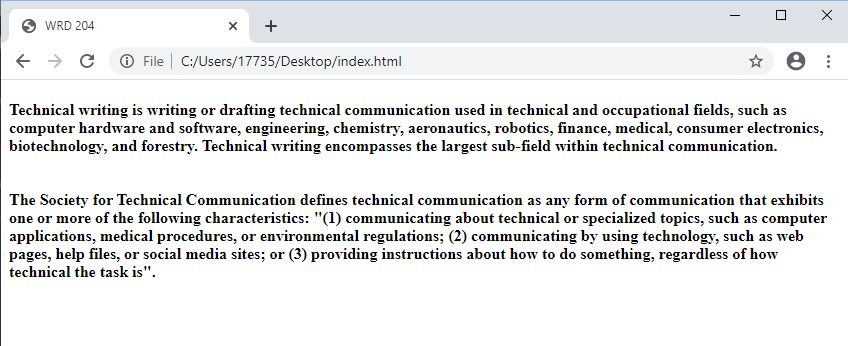
Single/Double Line Break Tag


If you want to make a single/double line break between paragraphs, use tag <br>
Conclusion
Congratulations! now you can start building your own web page.
If you are interesting to know more about HTML Tags, I recommend this website https://www.w3schools.com/html/