How to Create a Minimalist LED Clock
by ThePretengineer in Circuits > Arduino
863 Views, 4 Favorites, 0 Comments
How to Create a Minimalist LED Clock


All those digital wall clocks can be so busy, can't they? You don't really want a big bright 7-digit display cluttering up your wall, getting in the way, do you? Even the analogue clocks, although simpler, still have ugly black numbers and hands in your periphery. And the ticking, sometimes it can drive you mad.
May I present the led clock to solve all your problems. Instead of an ugly screen or loud and ungainly hands, silent dots of light circle the perimeter, signifying seconds, minutes, and hours. Fully customisable, you can make the face out of anything. Wood, acrylic, even marble. No matter the home, the LED clock can fit the aesthetic. Would you like a clean white slate, with soft blues inching their way around the edge? You can. Or maybe you'd prefer a more rustic look, a wooden face with orange lights? A black face with green lights? Anything you can imagine, you can create with this simple design.
The process below is a guide. If you want, you can create the clock in the picture. If you'd like something bigger, you can. Follow along faithfully, or make the design yours. It's your clock after all.
Supplies
The materials used for the clock are:
White acrylic (translucent, although it would work just as well with opaque stuff)
WS2812B LED strip, 144 LEDs per meter
Arduino Pro Mini, 16Mhz, 5V
USB to TTL adapter (for programming the Arduino)
Tactile pushbutton (x2)
USB (more info in the wiring step)
Hookup wire
Multi-core wire (with two wires inside it)
Chocolate bar. Not necessarily used for the clock, but important nonetheless...
The tools you'll need are (in no particular order):
A jigsaw
A soldering iron, solder, and a sponge
A hot glue gun
A compass
Superglue
Overview and Design Process
I'll be honest, the LED clock framework is something I slapped together in two weeks, with whatever I had lying around at home while in lockdown. It is by no means perfect, and I will definitely revisit it later in the year. That being said, Let's get into the why.
The basic principle behind it is that while NeoPixel LED clocks exist, they all shine their LEDs straight out (right at your face.) I find that a little aggressive (not to mention distracting,) so I came up with a better idea: shine the light on the wall. This creates some very nice lighting effects, as well as having the unintended side effect of creating soft lighting on the face.
The framework is fully customizable, and although I don't recommend having more than 60 LEDs, should you wish for a bigger clock, the programming is capable of handling it. It should be straightforward for most people, even beginners, to customize it, and I'll run you through how to do that in the next step. For those of you who have some experience with Arduino, a lot of what I say will be obvious, but for the people who have never touched one in their lives, I've endeavoured to make it as straightforward as possible.
Reading the clock is the same as reading an analogue clock, which for many teenagers (like me,) will take some practice. Different colors represent different hands, with the default being blue for hours, green for minutes, red for seconds. That said, let's get started!
Programming Part 1: Setting Up
Programming the clock is relatively straightforward, I've done the hard part for you and written it. Head on over to the Arduino site and download the installer. Not the app. That's important. Once that's downloaded, go ahead and install it. Grab a glass of water while that happens, you have to stay hydrated. Once that's installed, you should be able to open the "ClockV2.ino" file attached.
Downloads
Programming Part 2: Installing Libraries
Once you've verified that the Arduino software is installed, you need to grab the FastLED.zip library from here. If you're on Windows, put the folder inside in Documents/Arduino/libraries.
On a Mac, open the Arduino software, and up the top of the window, click 'sketch.' From the dropdown menu, hover over 'include library,' and click on 'Add .ZIP library.' Select the .ZIP you just downloaded, and click open.
That's this step done. That was easy, wasn't it?
Programming Part 3: Customizing the Code
Now comes the fun part: customization! Everything in the code has been commented so even if you have the most rudimentary understanding of programming you'll be able to see what's happening. The parts you might want to change, however, are the following.
#define NUM_LEDS 60
This one's fairly simple, how many LEDs are in your strip? I, personally, recommend cutting it to 60 because it's nice and simple. it's also the only number with one led per second (for a nice smooth count.)
<p>FastLED.setBrightness(255);
The brightness control can be found near the top. This will accept a number between 1 and 255, 1 being the softest and 255 being full brightness.
leds[ledMins] = CRGB::Green; leds[ledSecs] = CRGB::DarkRed; leds[ledHrs] = CRGB::Blue;
These can be found right a the bottom of the code. All they do is tell the program what color to set each 'hand' to. Experiment around, see what you like. If you don't want the second hand (for reasons that escape me,) you could even delete the second line, and get rid of that 'hand' completely.
Programming Part 4: Uploading
We're nearly finished with the code aspect of this project, just one more step: getting the code from your computer to the Arduino. This can seem a little daunting at first, but if you can connect dots then you can do it. First, solder the pins onto your Arduino. You only need the bottom row, which will come bent at 90 degrees.
On your USB to TTL adapter, find the RX, TX, 5V, RST and GND pins. Connect the pins on the adapter to the pins at the bottom of the Arduino. RX to RX, TX to TX, 5V (or VCC) to VCC, GND to GND. Note: some adapters will have a little jumper to control the voltage. Set this to the 5V position.
With that done, go ahead and plug it into your computer. Wait a few minutes while the drivers install (again, drink some water.) once that's done, open the Arduino software. Up the top, click on 'tools' (or 'sketch' on a Mac,) and change the 'board' to "Arduino Pro or Pro Mini." After that, change the 'processor' to "ATmega328P (5V, 16MHz.)"
'Port' is a matter of experimentation. When you unplug the adapter, what port disappears? When you plug it in, does it appear again? Use that one. With everything connected, hit the arrow in the top left of the screen, and press the button near the top of the Arduino. Wait a minute or so, and a message will appear at the bottom of the screen that says 'done uploading.' If it fails for whatever reason, try again, pressing the button after a different amount of time, until it works. And that's all! the software is finished!
Electronics
.jpg)




There are four main steps to getting the electronics sorted. The base, the LEDs, the wiring, and the plug. First things first though.
The ring
There are two options for this: you can 3d print the base, or you can cut it out of wood. 3d printing is much less of a pain to create, but obviously inconvenient if you don't, you know, have a 3d printer. In the event that you have one, though, the .stl file is attached.
To make it is simple, too. It's simply a ring cut out of 12mm plywood, 132mm in diameter (if you're using more than 60 LEDs, you'll have to calculate the diameter yourself.) A plate is then glued over the top quarter, with a notch cut out of it to accommodate the nail (or command strip, if you so wish) which it hangs on. See the model below for a visual representation.
Simple enough, right? Note that the wall thickness isn't particularly important if you're making it out of wood, I only made it thin to save filament.
The LED strip
The LED strip is the crux of the project. Although it does come with industrial adhesive pre-applied on the back, I found that this wasn't strong enough to hold it in place. It might work perfectly for you, but I recommend using superglue to keep it down. Just in case.
The normal lengths you can buy are 50cm, and 1m, in either case you'll have to cut the strip to size. Count out 60 LEDs, and cut along the black line. Count VERY carefully, you don't want to have to buy more LEDs.
Note the arrows on the strip. This is the direction that the 'hands' will turn in. Flip the ring so the notch plate is facing down. Align the first LED with the top of the hanging notch, and press it down firmly. Wrap the LEDs around in a clockwise direction, tucking the wires down through the notch. The LEDs should wrap around completely, ending just before the first LED. The LED at the six o'clock position needs some modification. Grab your craft knife, and very carefully cut a notch into the strip. The notch should be wide enough to accommodate your power cable (dual-core wire,) but no wider than the space in between the two copper contacts. The rule I use is, try to cut the arrow out of the strip. Also imperative is that you don't cut the solder points of the LEDs.
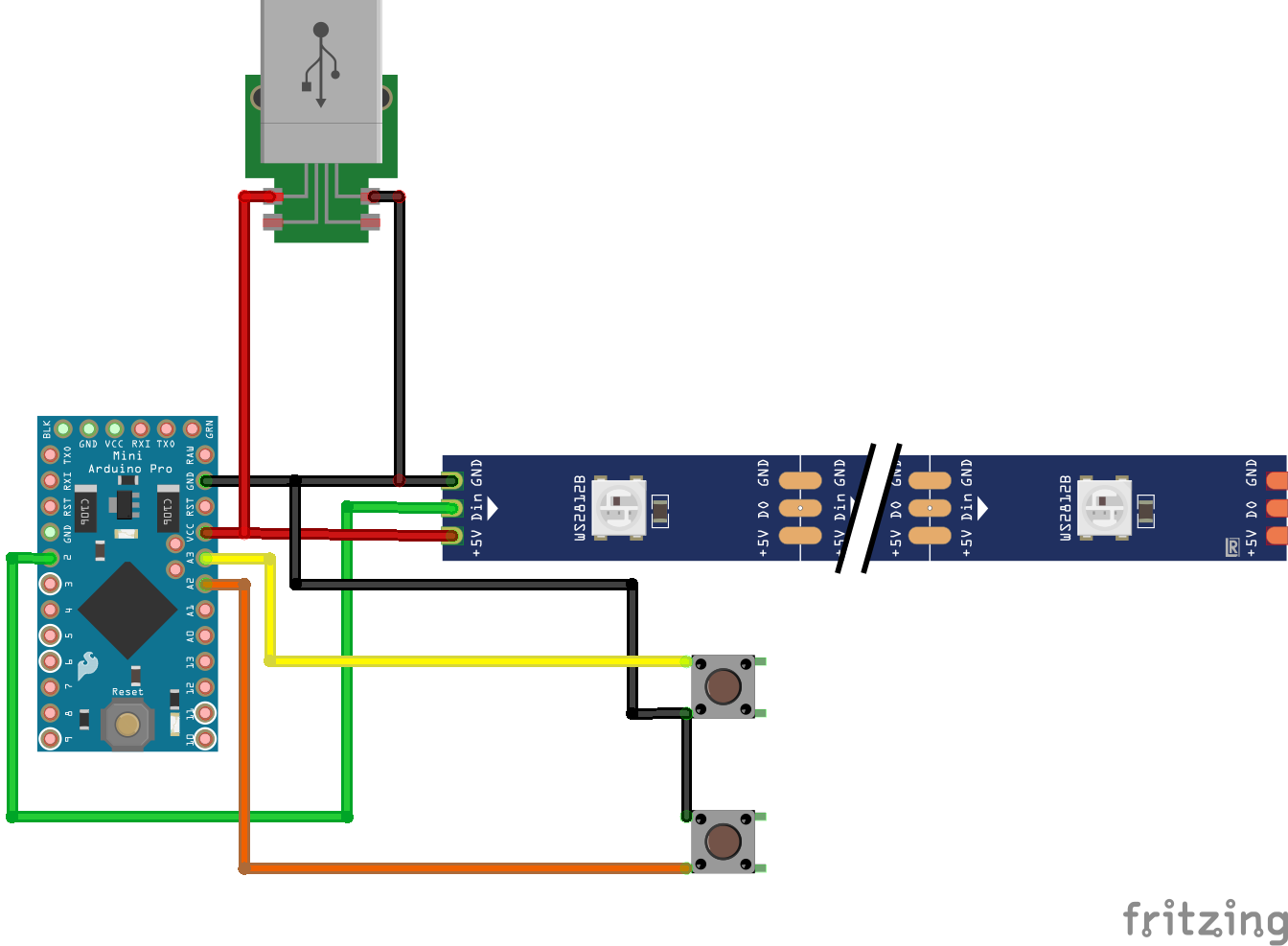
The wiring
The wiring for the clock is as simple as I could possibly make it. There are three types of wire involved: hookup wire, for in the clock itself, thicker wire, which comes presoldered onto the LEDs, and dual-core wire, to carry the power to the clock.
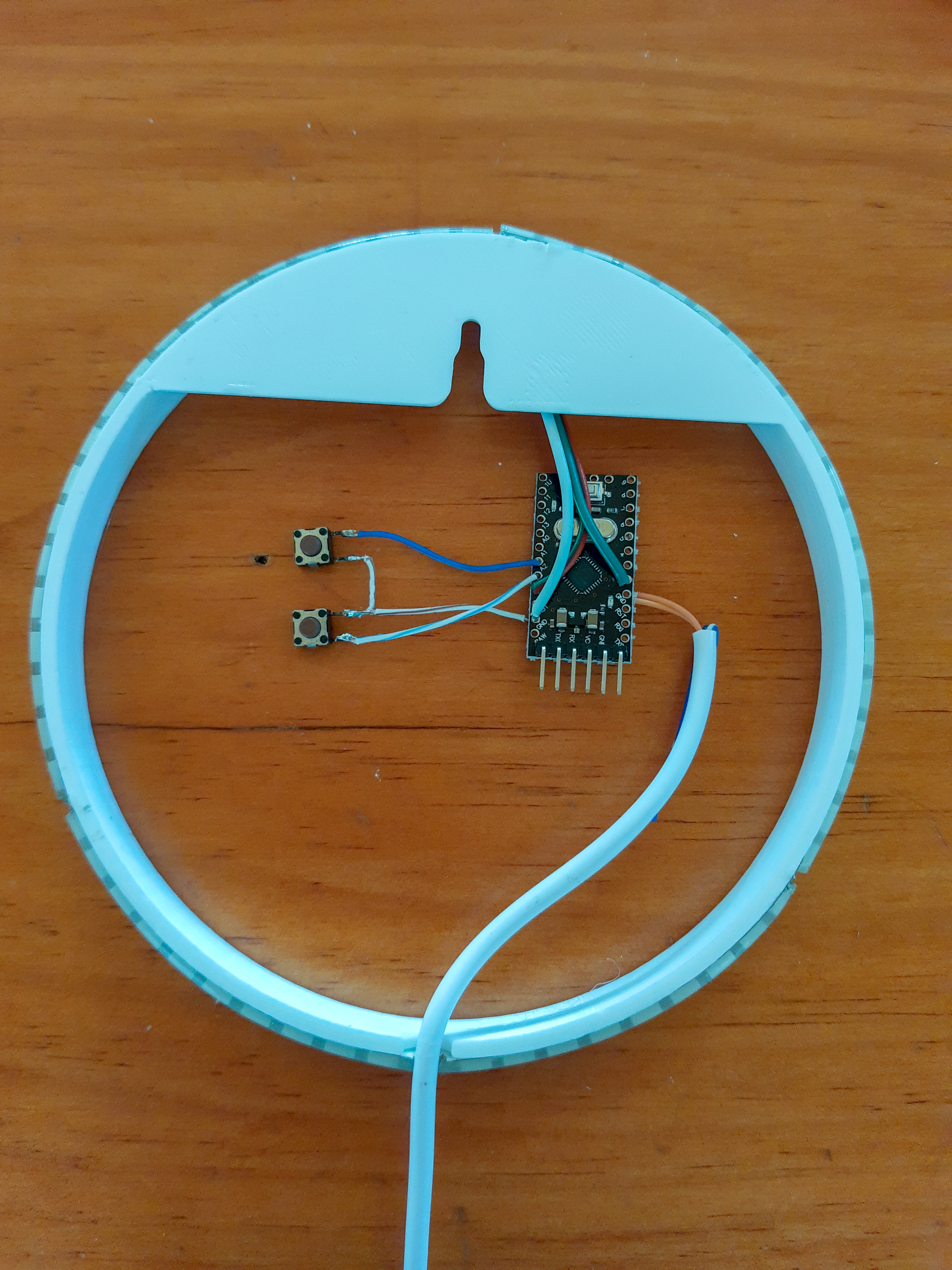
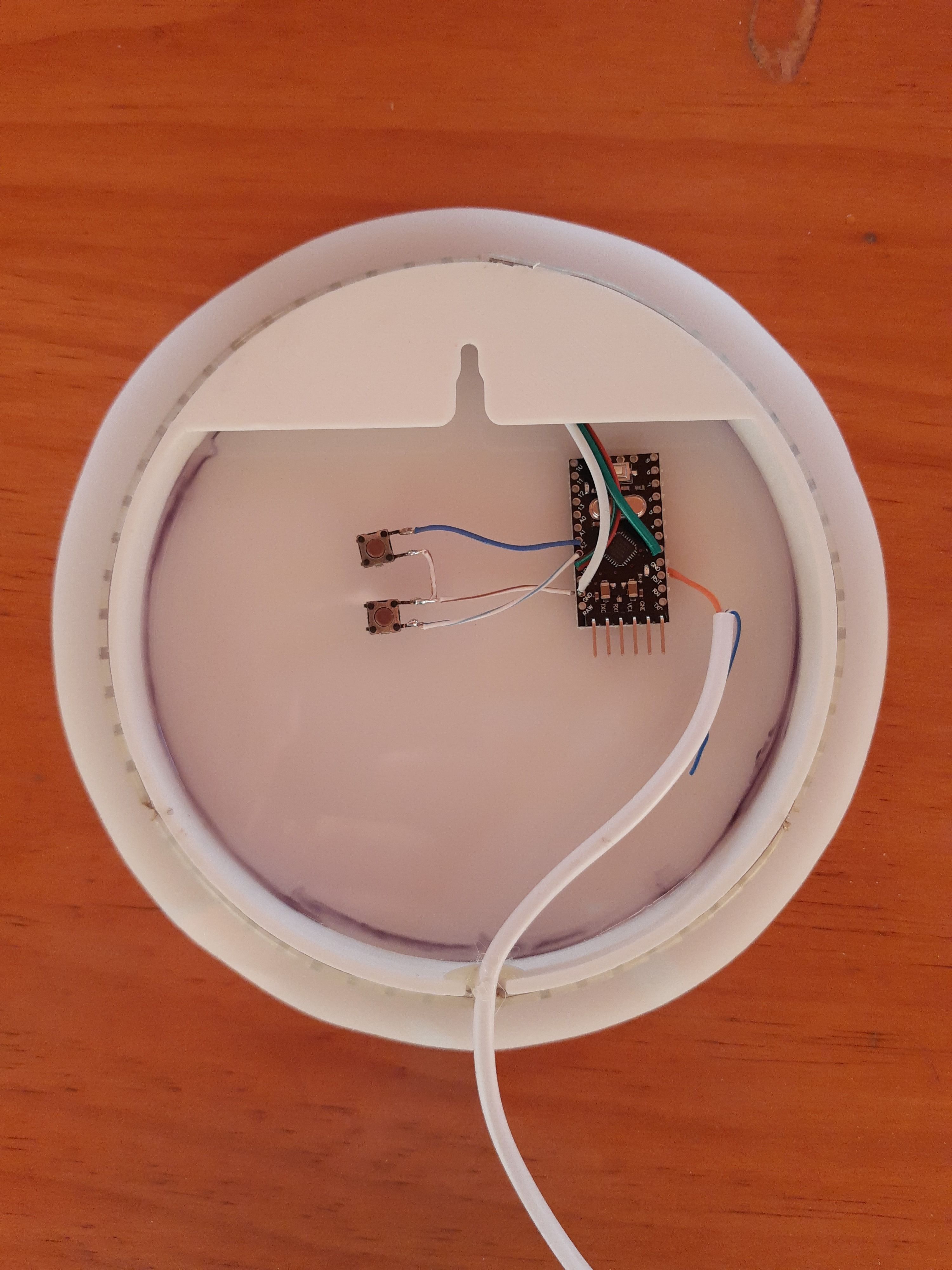
The above diagram could look a little overwhelming to begin with, but all you need to do is connect the dots. Below is my photo of the process, so you get a feeling of what it's meant to look like. The USB connection is run through the dual-core wire, so that it looks as tidy as possible.
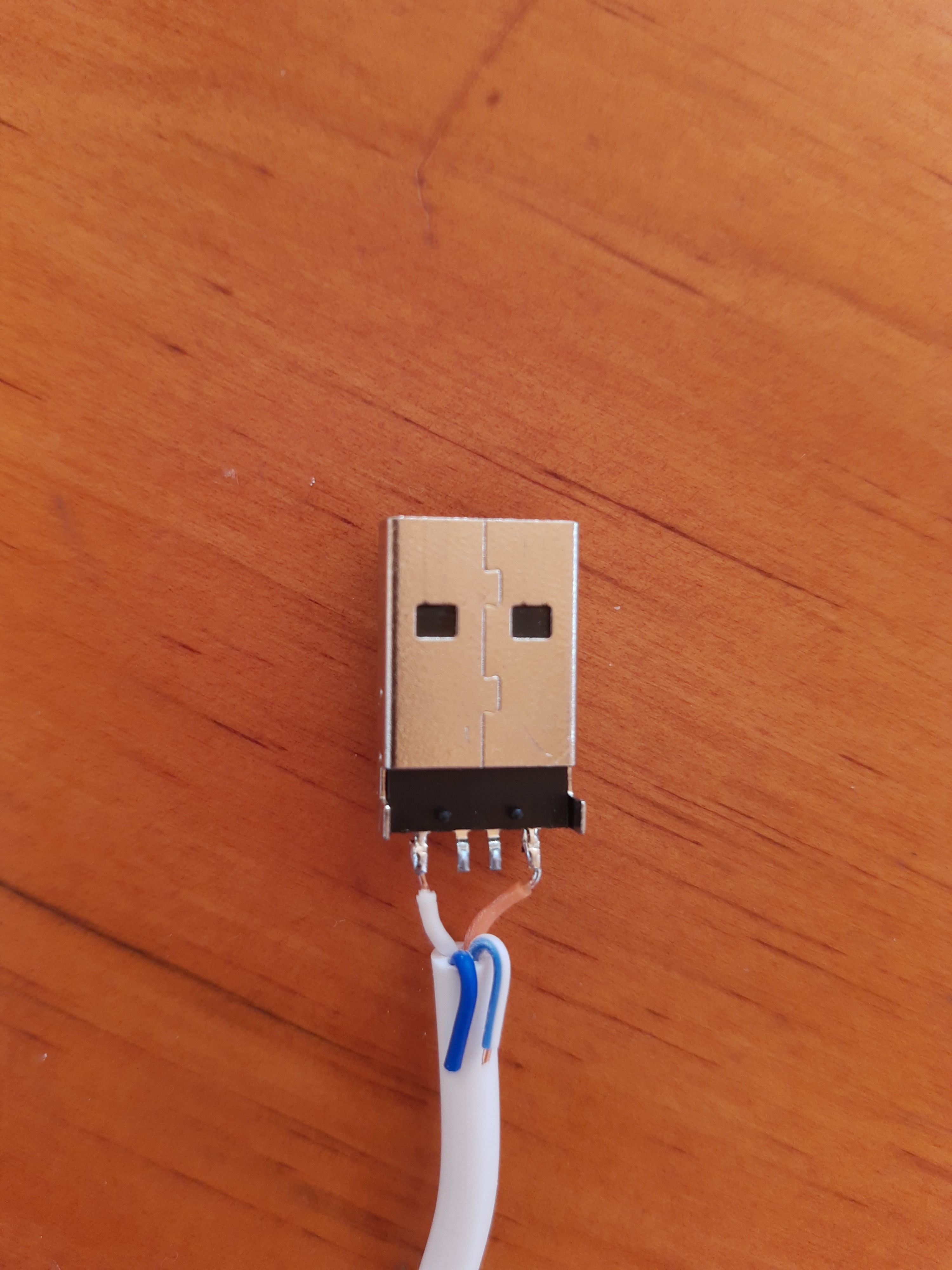
The plug
Due to the high power consumption of the system, we have to have it plugged in somewhere. I'll hopefully fix this later on, but for now, we have to make do. I picked a USB plug because it's convenient, everyone has a spare power brick, and we don't have to disassemble any transformers (read: I don't want anyone to hurt themselves while making this by being stupid and licking a capacitor.)
After some hunting around, I found an old charging cable from a toy helicopter. Surely everyone had one of those $15 RC helicopters that broke after a month?
If you don't, for whatever reason, you'll have to buy a male USB connector and shroud. At any rate, I pulled the casing off of my charger thing, and lo and behold, it came apart easily.
After desoldering two connections, the plug came right off. All that needs doing now is soldering it to the dual-core wire. If you're holding the USB with the contacts pointing towards you, and the tabs facing down, the wiring goes as follows: Power, Signal, Signal, Ground. As we won't be using the two signal connectors, we only connect the wires to the outer two. The wire that goes to GND on the Arduino goes to the Ground connector (right,) and the VCC one goes to Power (left.)
Those two wires folded back were simply there because the cable I found was quad-core, instead of dual-core, pay them no mind. All that's left to do now is to put the casing back around the plug, and pump it full of hot glue.
Plug it in to test it. Check if the minute, hour, and second 'hands' appear. If so, perfect.
ONWARDS! To the next step!
Downloads
Clock Face


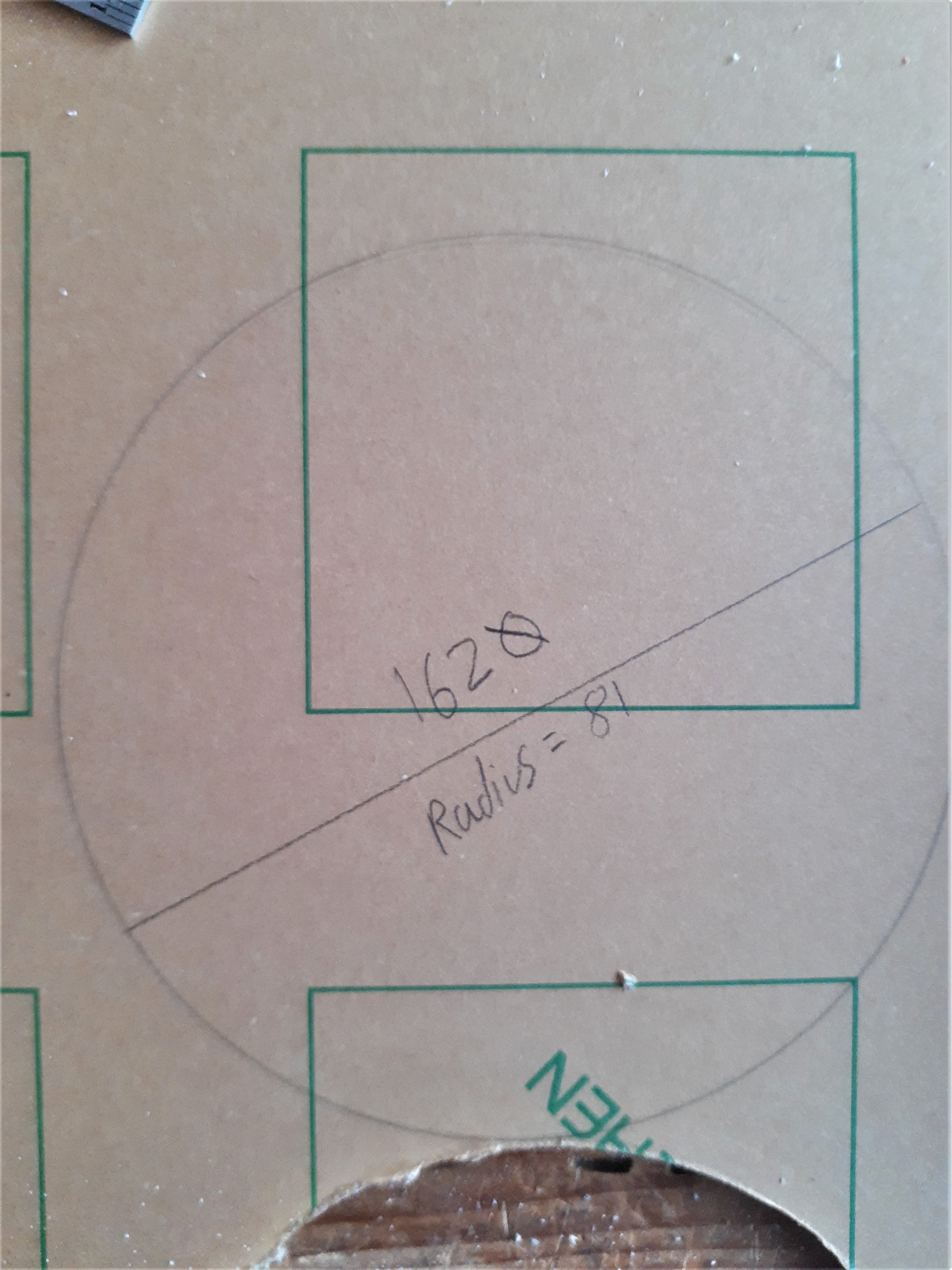
Here comes the really tricky bit: cutting a perfect circle by hand. Well, perfect is optional, but we both know you won't be able to live with yourself if you make a wonky clock. The face is just a circle, 162mm in diameter (or about 15mm bigger than the ring on either side, if you're making a bigger clock.) Grab a compass, mark it out, and get ready to cut.
If you decide to use some material other than acrylic, I wish you luck. I can tell you firsthand, 6mm acrylic is tough. I hurt my elbow discovering this. After about twenty minutes of solid cutting, I finally finished with an impressively even (if I do say so myself) disk of acrylic. Two pieces of advice. First, go slow. Take your time, if you screw up you'll have to start all over again. Second, wear a mask. You're cutting a compound that you probably don't want in your lungs.
Now is the time to have that chocolate bar, after a lot of hard work. You deserve it. Take the opportunity to drink some more, too. After the cutting, all that's really needed is assembly. But file the edge of your disk, to make sure it's properly round before proceeding.
Gluing (and Lots of It)


We're on the home stretch now, just a few more things to go. First, grab your disk that you cut out in the last step. Trace a circle on it, slightly larger than the diameter of your ring (or slightly smaller than the inner diameter, if you 3d printed it.)
(Yes I know, that's a beautiful and skillfully drawn line)
Align your ring with it as well as you can, it's often a good idea to have a bright light shining right above your work to eliminate any shadows that might confuse you. Once you're sure it's in the right place, simply superglue it down, around the inside (so as to reduce the chance of fogging up the LEDs.)
The final step is to glue the components down, to minimise the chances of anything breaking. Hot glue will do the trick here.
Aaaand, you're done! all that's left is to test it! The next step covers that.
Finishing Up
The final thing to do to this clock is to apply a very high tech fix to a problem. You may have noticed that the Arduino has a remarkably bright, remarkably red power light that shines through the acrylic (if indeed you have acrylic.) You can solve this by the incredibly simple expedient of cutting a tiny square of electrical tape and sticking it over the LED. Blu-Tack would work too. Or paint. Just cover the light. To set the clock, simply press the top button to increment the hours and the bottom one to increment the minutes.
You may find that the clock gains or loses time, this is due to the fact that the crystal in the Arduino is only reliable about 90% of the time. You can normally adjust this by changing the 'second' variable, near the top. 1013 milliseconds was what worked for me, but you may find it needs tweaking. Once you change it, reupload it and wait for a day to see if it remains accurate.
That's all from me, you now know how to make a uniquely customised minimalistic clock that, quite frankly, looks really, really good. The photos don't do it justice, it's much more mesmerizing in person. I'm definitely planning to revisit it in the future, with features like a dedicated clock chip, dimming at night, sentry mode (where it only turns on if someone's nearby,) and full battery power. Stay tuned.