How to Create Father Christmas App With HTML, CSS and JavaScript
183 Views, 0 Favorites, 0 Comments
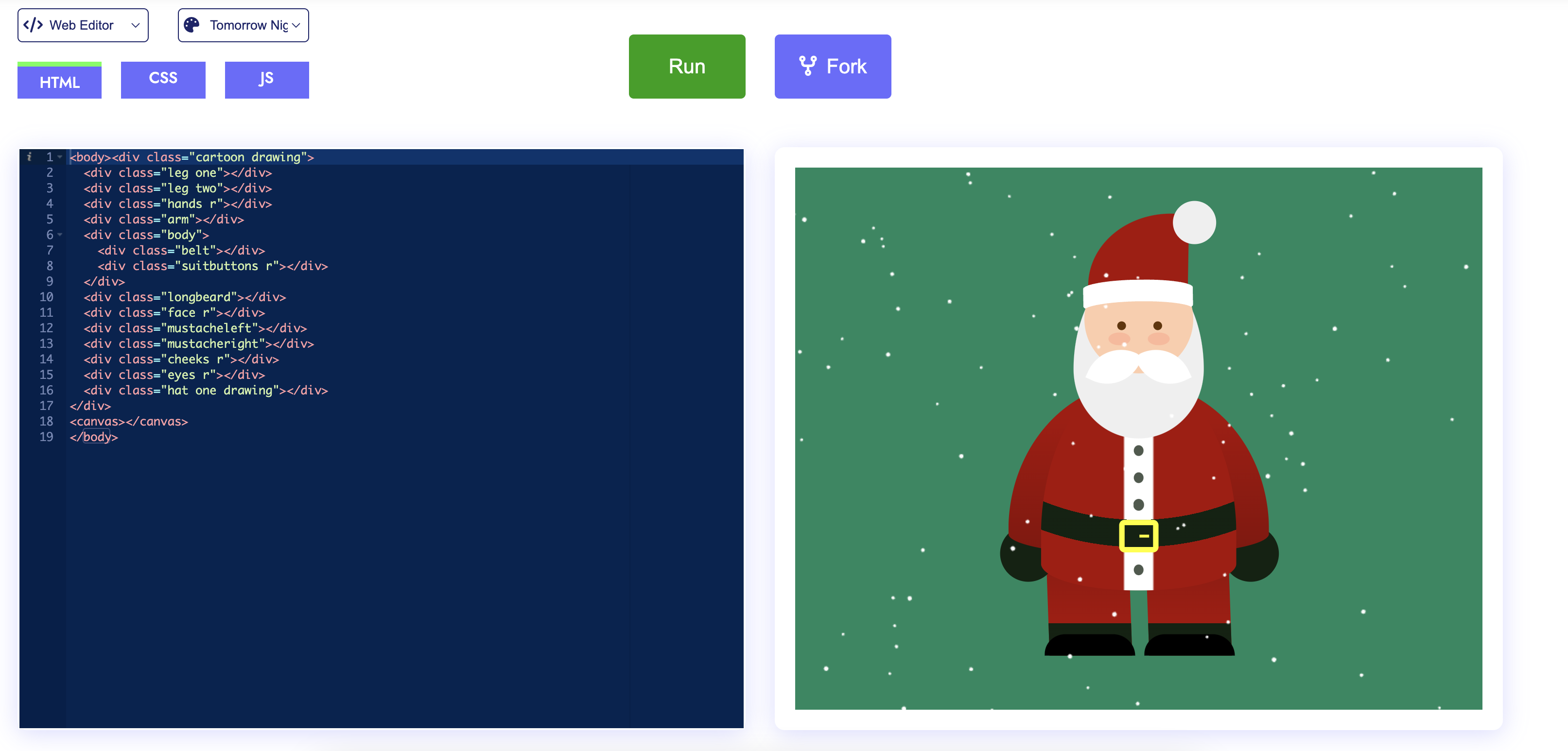
How to Create Father Christmas App With HTML, CSS and JavaScript

We are going to learn how to create a father Christmas from the ground up using codes

Add your CSS here, here we will create the Father Christmas HAT and Belt, We will also customize his outfit
Add your HTML
<body><div class="cartoon drawing">
<div class="leg one"></div>
<div class="leg two"></div>
<div class="hands r"></div>
<div class="arm"></div>
<div class="body">
<div class="belt"></div>
<div class="suitbuttons r"></div>
</div>
<div class="longbeard"></div>
<div class="face r"></div>
<div class="mustacheleft"></div>
<div class="mustacheright"></div>
<div class="cheeks r"></div>
<div class="eyes r"></div>
<div class="hat one drawing"></div>
</div>
<canvas></canvas>
</body>

Add your CSS below
.cartoon {
--skin: #FFCCAA;
--beard: #efefef;
--eyes: #630;
--cheeks: #f002;
--belt: #121;
--belt-buckle: yellow;
--suit: #a00;
}
body{
background: #0f885f;
}
.cartoon {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 80vmin;
height: 80vmin;
}
.cartoon div {
position: absolute;
box-sizing: border-box;
}
canvas {
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
.b {
border: 0.5vmin solid;
}
.r {
border-radius: 100%;
}
.drawing::before,
.one::after {
content: "";
display: block;
position: absolute;
box-sizing: border-box;
}
.two::after{
content: "";
display: block;
position: absolute;
box-sizing: border-box;
}
.face {
width: 25%;
height: 25%;
background: var(--skin);
top: 10%;
left: 50%;
transform: translate(-50%, 0);
}
.longbeard {
width: 30%;
height: 40%;
background: var(--beard);
top: 10%;
left: 50%;
transform: translate(-50%, 0);
border-radius: 100% / 120% 120% 80% 80%;
}
.mustacheleft,.mustacheright {
width: 10%;
height: 10%;
background: #fff;
border-radius: 100% 20% 100% 0;
top: 31%;
left: 51%;
transform-origin: top right;
transform: translate(-100%, 0) rotate(25deg);
}
.mustacheleft {
left: 49%;
border-radius: 20% 100% 0 100%;
transform-origin: top left;
transform: rotate(-25deg);
}
.eyes {
width: 2%;
height: 2%;
background: var(--eyes);
top: 23%;
left: 45%;
}
.eyes {
width: 2%;
height: 2%;
background: var(--eyes);
top: 23%;
left: 45%;
box-shadow: 6.66vmin 0 var(--eyes);
}
.cheeks {
width: 5%;
height: 3%;
background: var(--cheeks);
top: 25.5%;
left: 43%;
box-shadow: 7.25vmin 0 var(--cheeks);
}
.body {
width: 45%;
height: 50%;
background: var(--suit);
border-radius: 100% / 150% 150% 25% 25%;
top: 35%;
left: 50%;
transform: translate(-50%, 0);
background-image:
radial-gradient(circle at 50% -50%, transparent 75%,
var(--belt) 0 83%, transparent 0),
linear-gradient(to right, transparent 42%, white 43% 57%, transparent 58%)
}
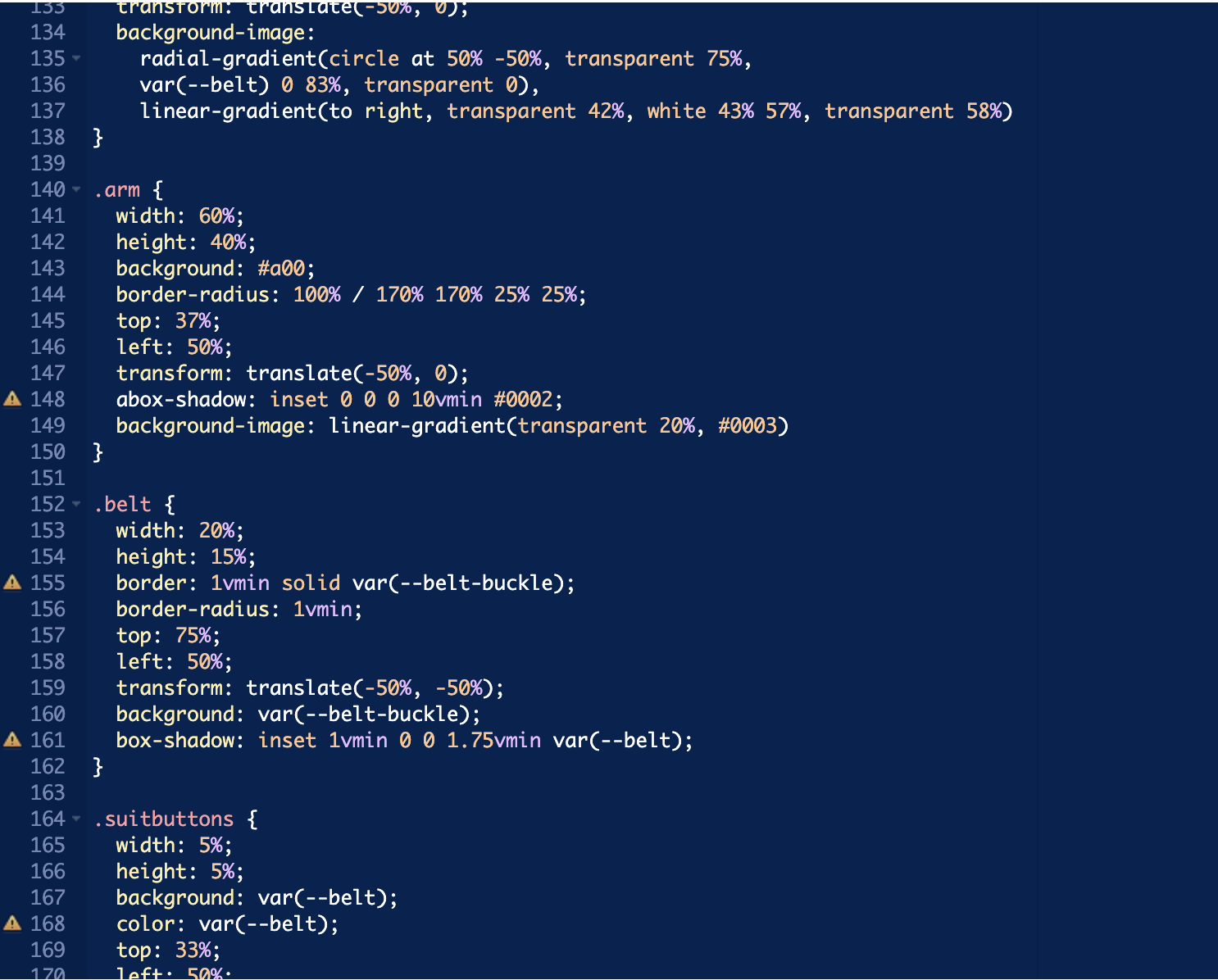
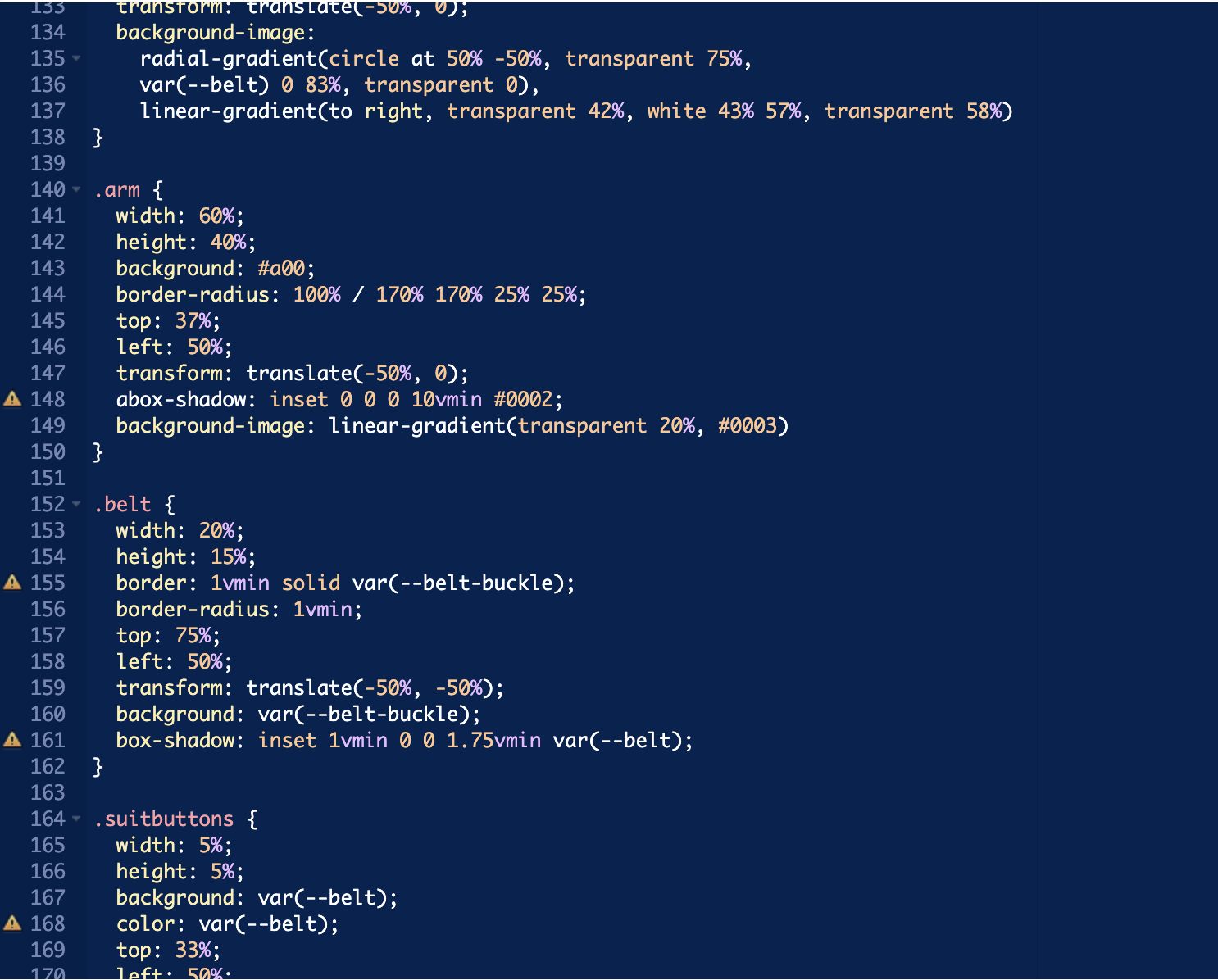
.arm {
width: 60%;
height: 40%;
background: #a00;
border-radius: 100% / 170% 170% 25% 25%;
top: 37%;
left: 50%;
transform: translate(-50%, 0);
abox-shadow: inset 0 0 0 10vmin #0002;
background-image: linear-gradient(transparent 20%, #0003)
}
.belt {
width: 20%;
height: 15%;
border: 1vmin solid var(--belt-buckle);
border-radius: 1vmin;
top: 75%;
left: 50%;
transform: translate(-50%, -50%);
background: var(--belt-buckle);
box-shadow: inset 1vmin 0 0 1.75vmin var(--belt);
}
.suitbuttons {
width: 5%;
height: 5%;
background: var(--belt);
color: var(--belt);
top: 33%;
left: 50%;
transform: translate(-50%, 0);
box-shadow:
0 5vmin, 0 10vmin 0 0.1vmin, 0 22vmin;
opacity: 0.75;
}
.hat {
width: 23%;
height: 20%;
background: var(--suit);
border-radius: 100% 20% 0 0;
top: -2%;
left: 50%;
transform: translate(-50%, 0) rotate(1deg);
}
.hat::before {
width: 110%;
height: 40%;
border-radius: 100% / 50%;
bottom: -17%;
left: -5%;
box-shadow: inset 0 4vmin white;
transform: rotate(-2deg);
}
.hat::after {
width: 8vmin;
height: 8vmin;
border-radius: 50%;
background: var(--beard);
right: -5vmin;
top: -15%;
}
.hands {
width: 13%;
height: 13%;
background: var(--belt);
top: 70%;
left: 18%;
box-shadow: 41vmin 0 var(--belt);
}
.leg {
width: 19%;
height: 25%;
background: var(--suit);
transform: skew(2deg);
top: 75%;
left: 29%;
background-image:
linear-gradient(#0002, transparent 70%, var(--belt) 0);
}
.leg + .leg {
left : 52%;
}
.leg::after {
width: 110%;
height: 20%;
background: black;
bottom: 0;
left: -6%;
border-radius: 10vmin 10vmin 0 0;
}

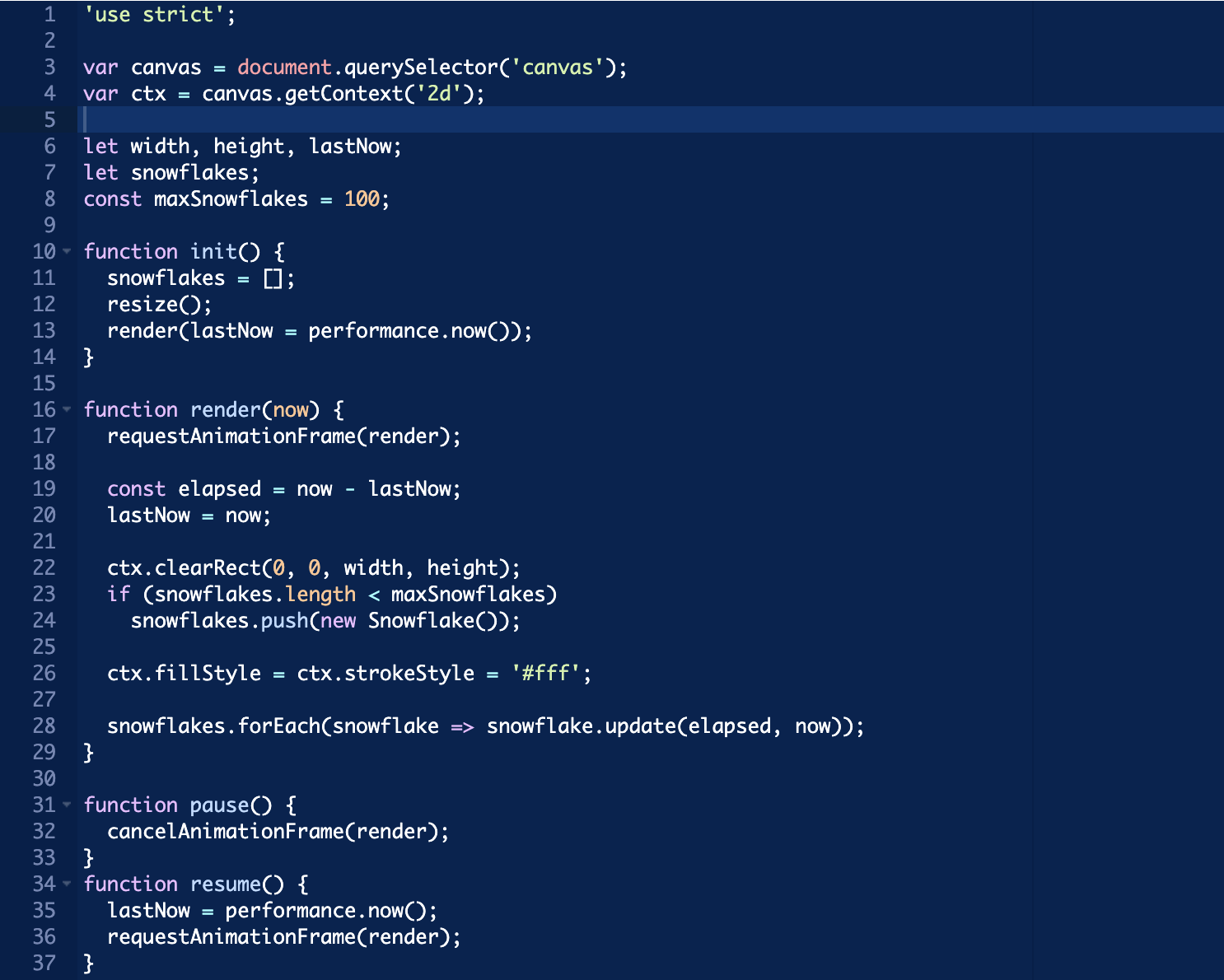
Then add your Javascript to put some Christmas snow
'use strict';
var canvas = document.querySelector('canvas');
var ctx = canvas.getContext('2d');
let width, height, lastNow;
let snowflakes;
const maxSnowflakes = 100;
function init() {
snowflakes = [];
resize();
render(lastNow = performance.now());
}
function render(now) {
requestAnimationFrame(render);
const elapsed = now - lastNow;
lastNow = now;
ctx.clearRect(0, 0, width, height);
if (snowflakes.length < maxSnowflakes)
snowflakes.push(new Snowflake());
ctx.fillStyle = ctx.strokeStyle = '#fff';
snowflakes.forEach(snowflake => snowflake.update(elapsed, now));
}
function pause() {
cancelAnimationFrame(render);
}
function resume() {
lastNow = performance.now();
requestAnimationFrame(render);
}
class Snowflake {
constructor() {
this.spawn();
}
spawn(anyY = false) {
this.x = rand(0, width);
this.y = anyY === true
? rand(-50, height + 50)
: rand(-50, -10);
this.xVel = rand(-.05, .05)
this.yVel = rand(.02, .1)
this.angle = rand(0, Math.PI * 2)
this.angleVel = rand(-.001, .001)
this.size = rand(7, 12)
this.sizeOsc = rand(.01, .5)
}
update(elapsed, now) {
const xForce = rand(-.001, .001);
if (Math.abs(this.xVel + xForce) < .075) {
this.xVel += xForce;
}
this.x += this.xVel * elapsed
this.y += this.yVel * elapsed
this.angle += this.xVel * 0.05 * elapsed //this.angleVel * elapsed
if (
this.y - this.size > height ||
this.x + this.size < 0 ||
this.x - this.size > width
) {
this.spawn()
}
this.render()
}
render() {
ctx.save()
const { x, y, angle, size } = this
ctx.beginPath()
ctx.arc(x, y, size * 0.2, 0, Math.PI * 2, false)
ctx.fill()
ctx.restore()
}
}
// Utils
const rand = (min, max) => min + Math.random() * (max - min)
function resize() {
width = canvas.width = window.innerWidth
height = canvas.height = window.innerHeight
}
window.addEventListener('resize', resize)
window.addEventListener('blur', pause)
window.addEventListener('focus', resume)
init()

You can easily run this code and generate an app without coding with this app creator. Compile your code together, You can also run this project here on code playground to see it Live https://playground.aptlearn.io/code/web?link=XZE6cAwV