How Our Web Browsers and Servers Interacts Via Hypertext Transfer Protocol (HTTP)
258 Views, 2 Favorites, 0 Comments
How Our Web Browsers and Servers Interacts Via Hypertext Transfer Protocol (HTTP)

Whenever you visit a page on the web, your computer uses the Hypertext Transfer Protocol (HTTP) to download that page from another computer somewhere on the Internet. HTTP is a set of conventions that dictates how the client like our computer browser interacts and receives data from another computer called a server.
Understanding how a computer browser(client) and server interact is one of the most important steps when learning web application development. We are going to practically explain how web browsers communicate and receive data from servers using the HTTP protocol. there are different request methods the browsers can send messages to the webserver. But we are going to experiment with two types of request methods: that is GET and POST methods.
In brief, the Get method is when you are retrieving data from the server e.g when visiting the instructable web page While the POST method is when you are submitting data to the server like when you are writing, saving and publishing your Instructables.
Supplies
.jpg)
- google chrome browser.
- laptop or desktop computer
- we are using the instructable website.
Navigate to the Instructable Website Using Your Browser

The picture above is called the uniform resource locator(URL). A URL is a unique identifier used to locate a resource on the Internet. It is also referred to as a web address. URLs consist of multiple parts which include a protocol and domain name. the HTTPS indicates the protocol which is secured and the www.instructable.com indicate the domain name.
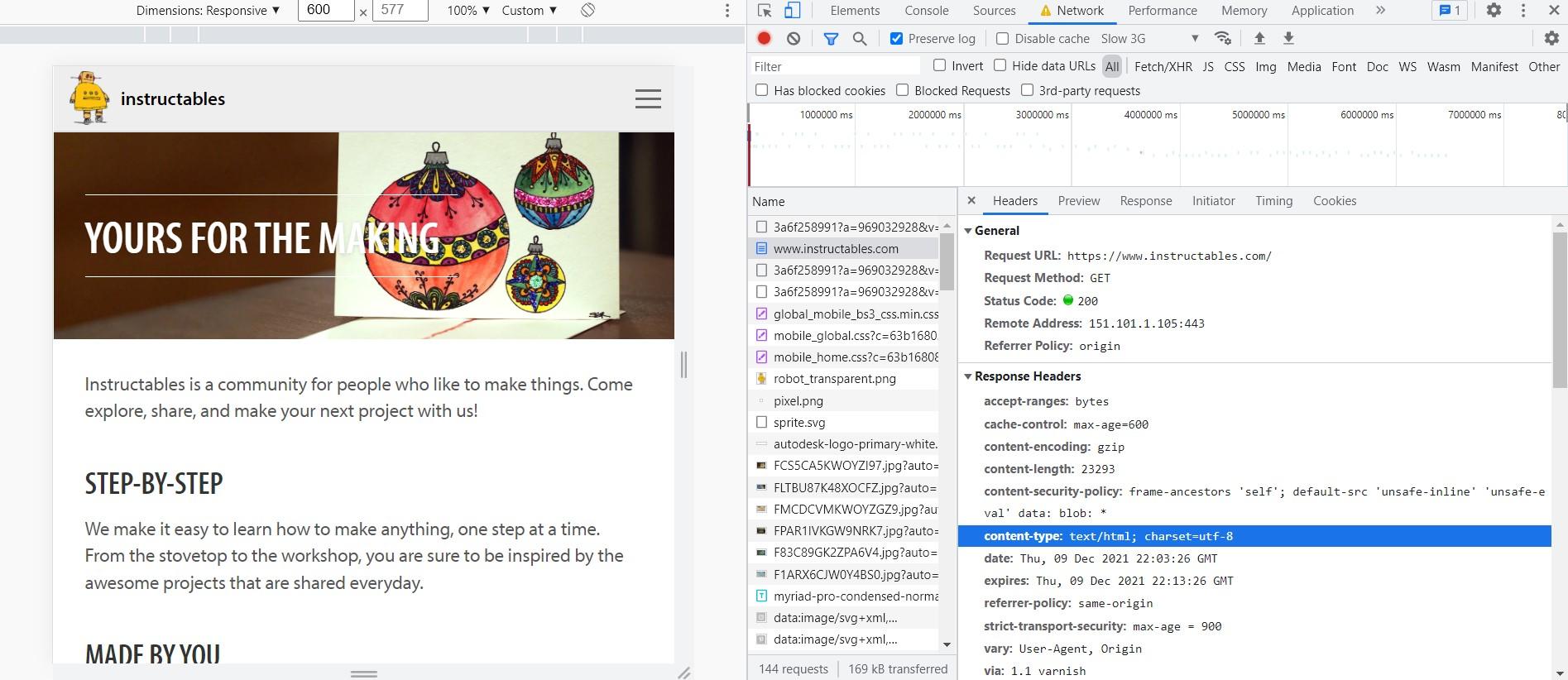
Browser Sends HTTP Request Using the Get Method

immediately you finish typing the URL and click send, your browser sends HTTP requests to the server. okay now follow these steps, but you can check the video below on how to navigate to the tab:
- right-click inside the instructable page and go to inspect.
- Then go to the Network tab and clear everything.
- Now refresh the instructable page.
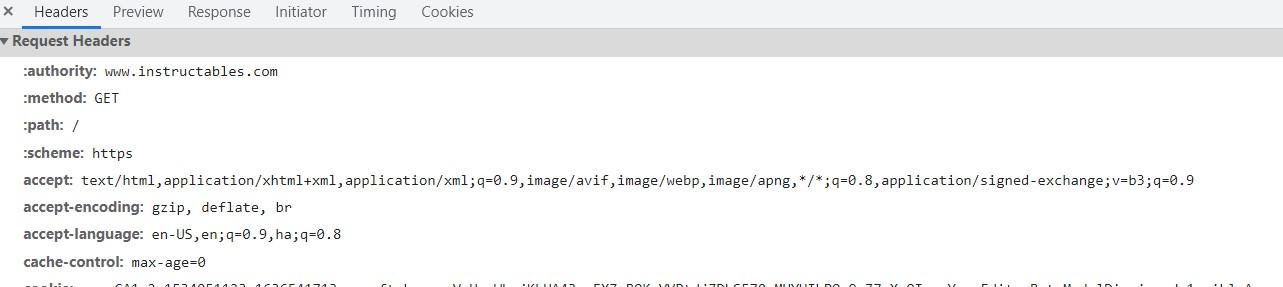
- then under the network, go to the name tab and click the file with the name www.instructable.com and go to the header tab where you will see the HTTP general header, response header and the request header.
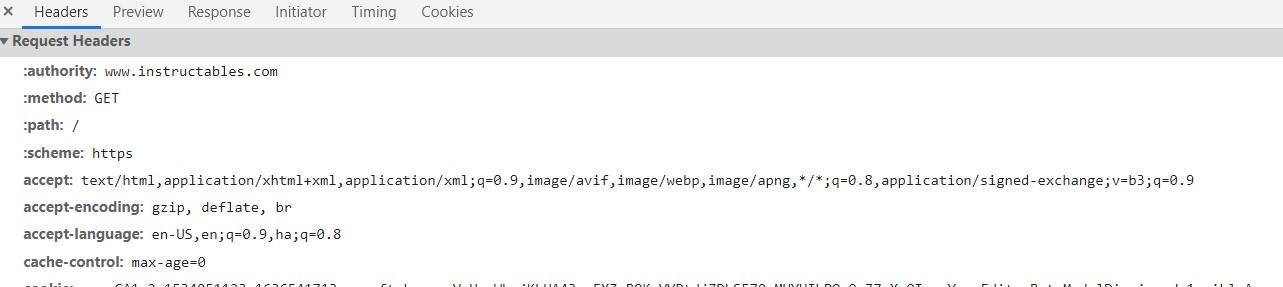
The request header contains information about the fetched request by the client or browser. You will see the authority or domain name, www.instructable.com, the method Get telling the server to fetch data, the content type which is going to be an HTML with some assets like images and finally the scheme or protocol which is a secured HTTP communication. There are other things you will see also but this is are the most fundamental when it comes to HTTP requests.
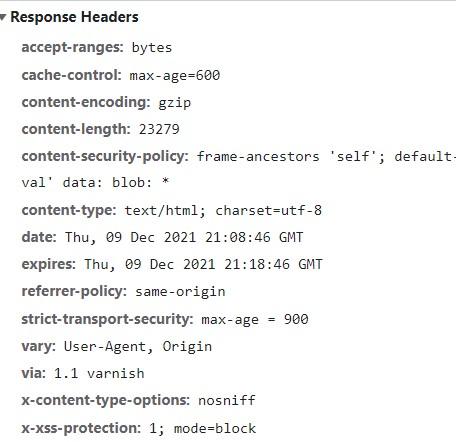
Server Sends Back HTTP Response


Once the host computer or server receives our HTTP request, it sends back a response with both the content and metadata about it. look at both your general header and your response header, you will see a field name status code that is equal to 200. This code represents a successful retrieval of the document. If the server fails to retrieve the document, the status codes provide further information, such as whether the problem was caused by a user or server error. The most used status code, for example, is 404. which indicate "File not found". When you access a server path that doesn't correlate to any page, this happens. 404s occur frequently because people have a habit of mistyping URLs.
Next, also see the content type which in our case is text/HTML. This is what our browser uses to create a Document object model or the DOM.
we also see the content length. The content length gives the length of the document in bytes, this helps the browser know how long a file will take to download.
Lets See the POST Method
Now, navigate to the page where you normally write a new instructable and observe that anytime you save your instructable, if you inspect it just like the way we did before, using the network tab, instead of the GET method, you will see the post method appear just like this: This shows you that we are updating or posting data to the webserver database.