HTML and CSS for General Website
by brelandnorwood in Circuits > Computers
183 Views, 1 Favorites, 0 Comments
HTML and CSS for General Website

This is a guide to creating a basic display to learn the fundamentals of website design. It gives a look at how you can combine HTML and CSS to display information. These skills are the first steps toward creating almost any custom content to be displayed on web browsers.
Supplies
Computer
Internet
IDE
Set Up

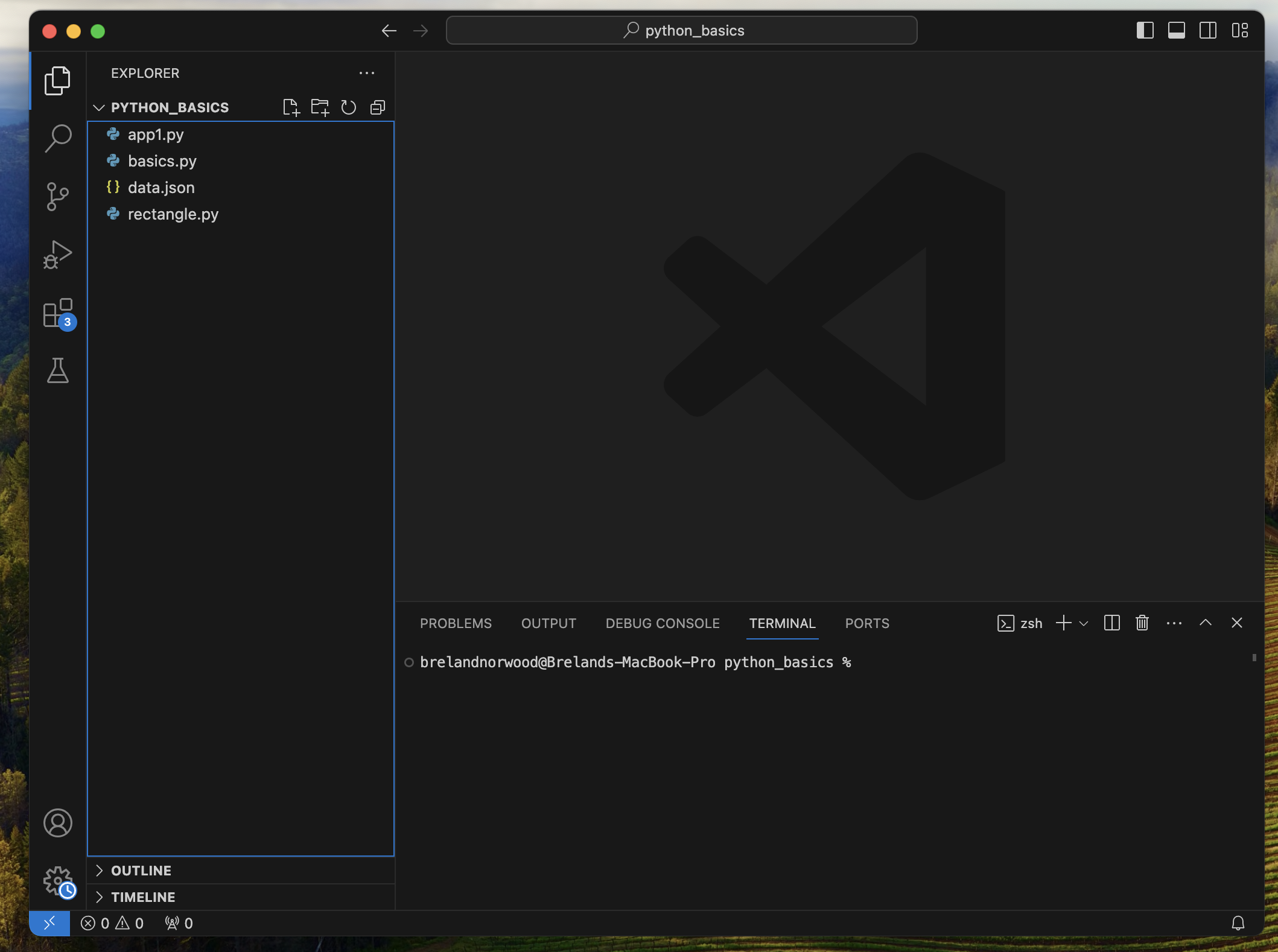
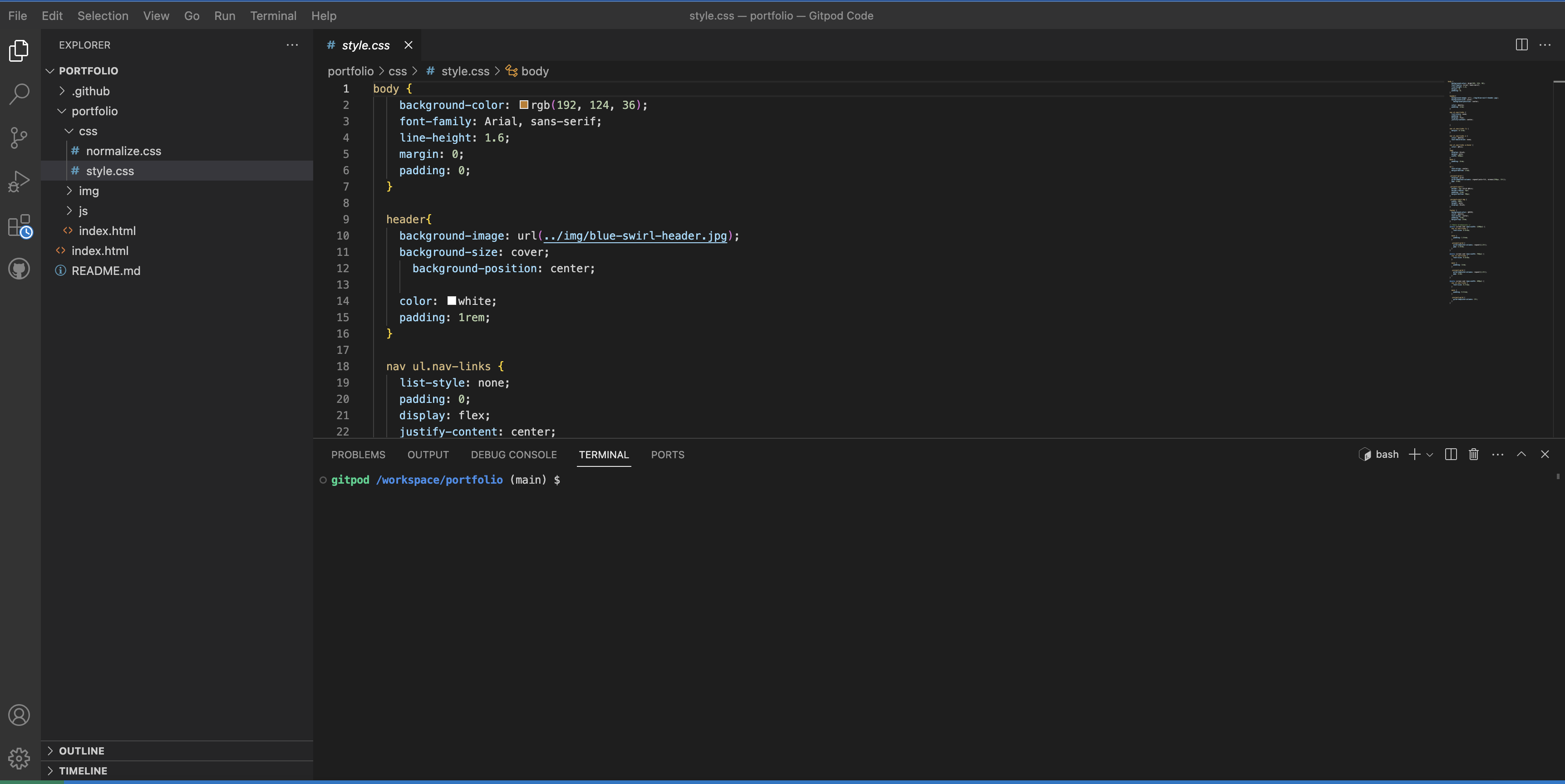
Open a text editor like Visual Studio Code or Sublime Text on your computer: These programs will allow you to write the code for your website.
HTML


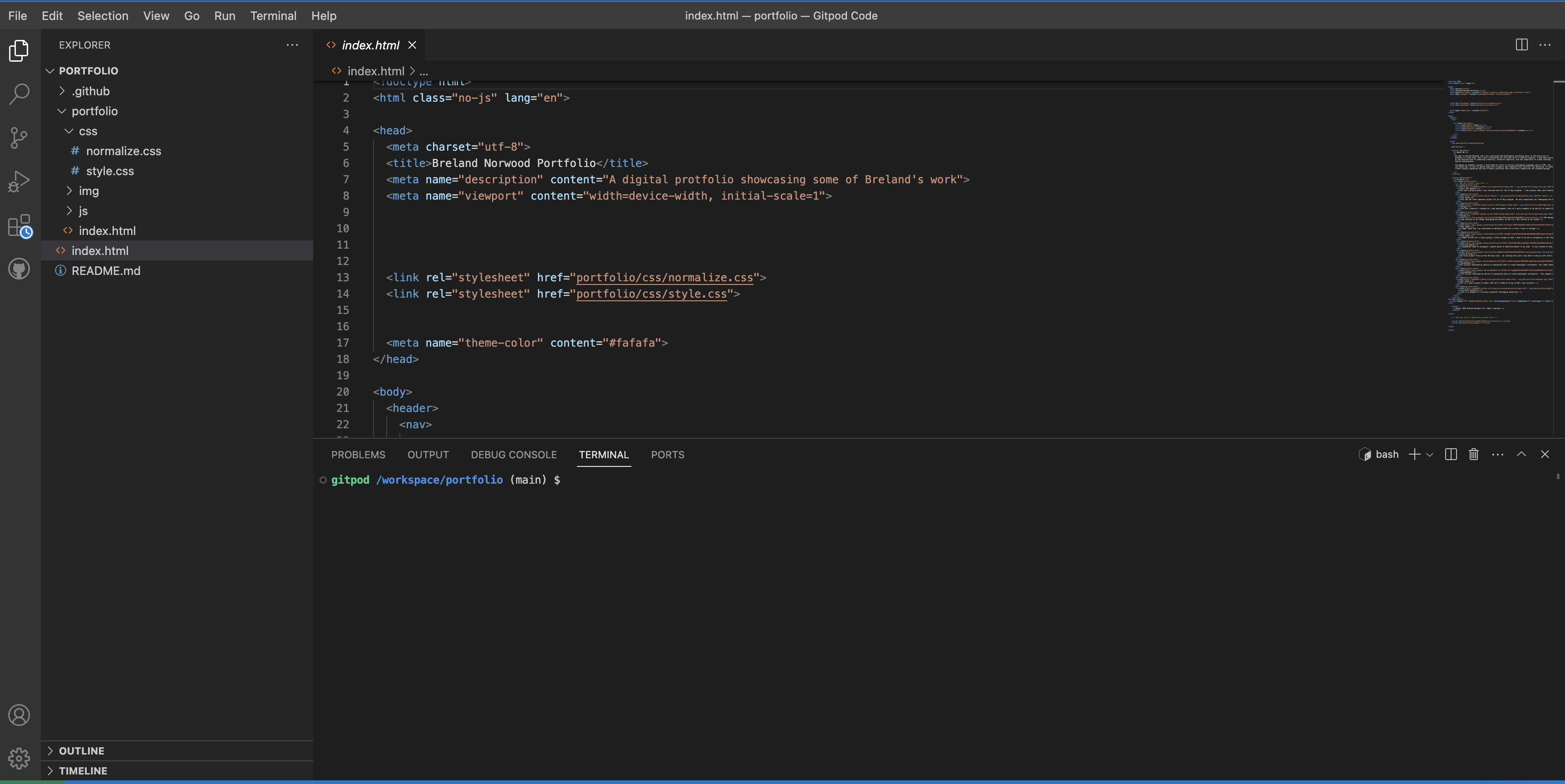
Create a new HTML file and save it with a .html extension: This file will serve as the structure for your website's content.
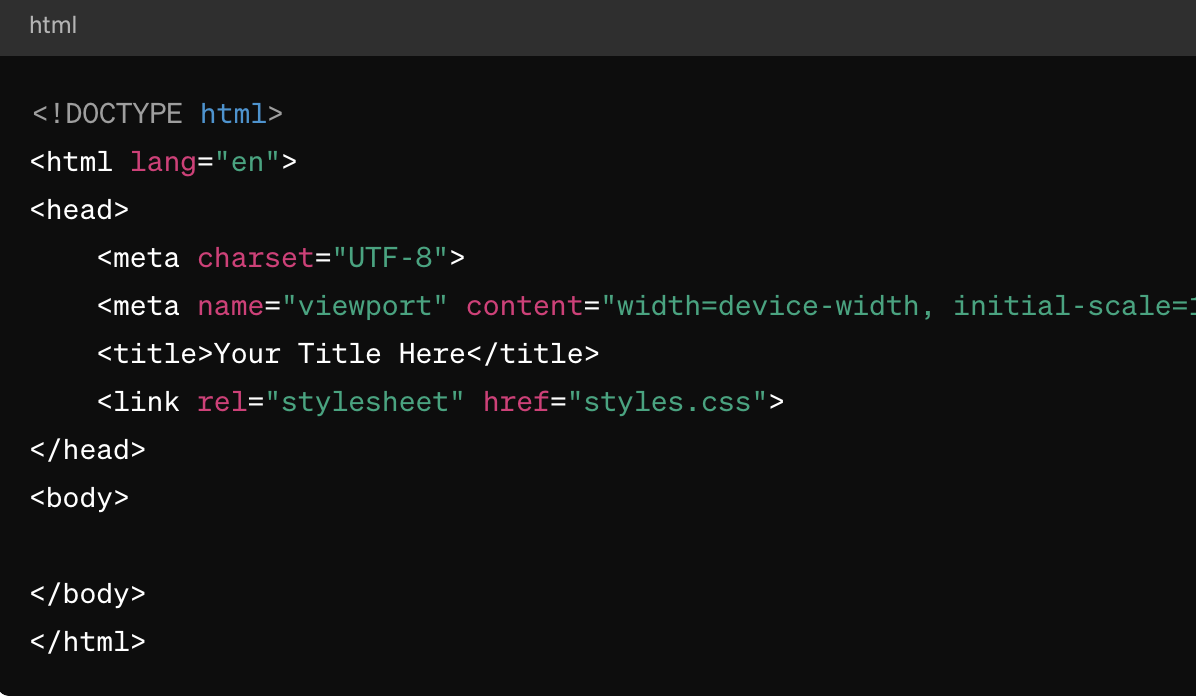
Set up the basic structure of the HTML document: Inside the HTML file, include essential elements such as <!DOCTYPE html>, <html>, <head>, and <body> tags.
Add content to your webpage: Between the opening <body> and closing </body> tags, add elements like headings, paragraphs, images, and links to create the content of your webpage.
CSS


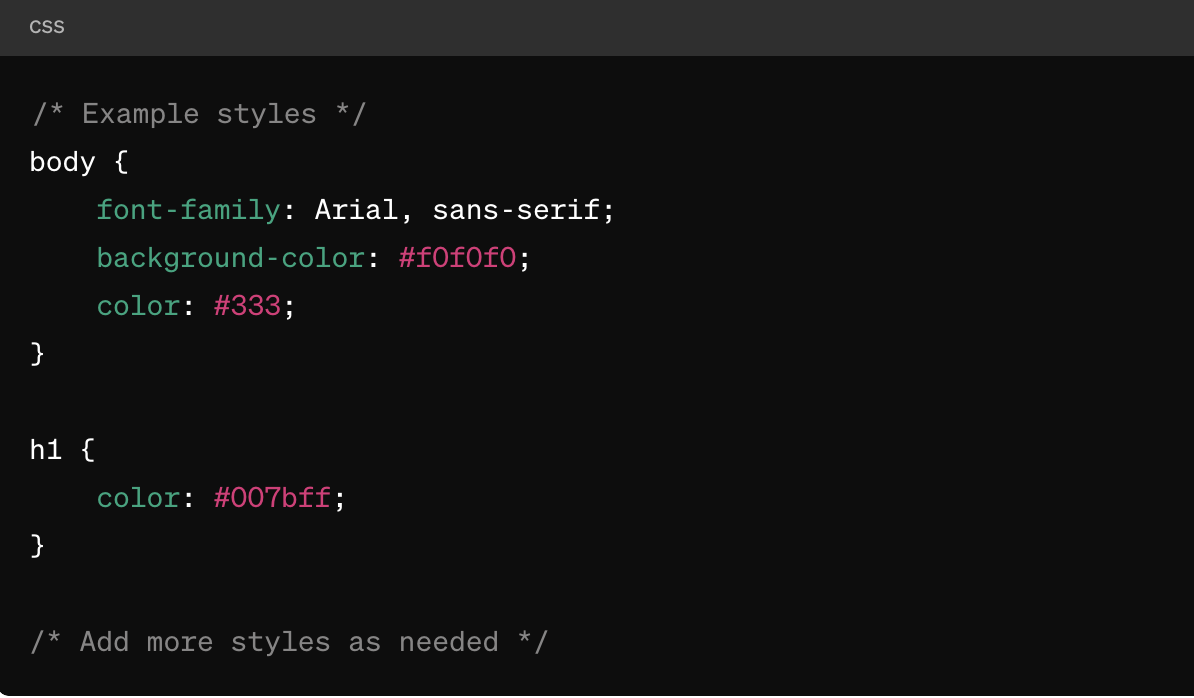
Create a new CSS file and save it with a .css extension: This file will contain the styling rules for your webpage.
Write CSS styles to customize the appearance of your webpage: Target HTML elements, classes, and IDs to apply styles such as fonts, colors, margins, and padding to different parts of your webpage.
Link the CSS file to your HTML document: Inside the <head> section of your HTML file, add a <link> tag to connect the CSS file, ensuring that the styles you've written are applied to your webpage.
Preview

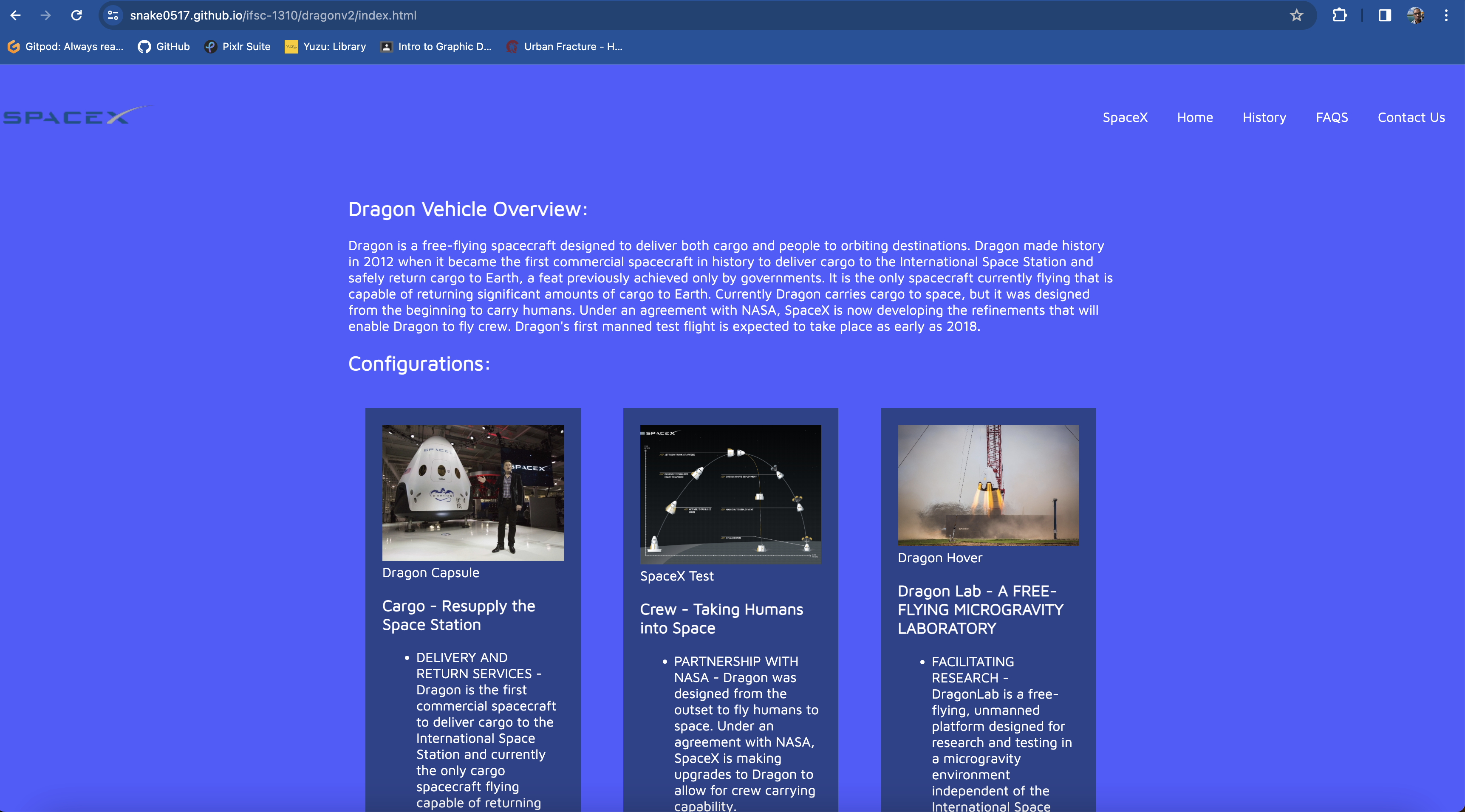
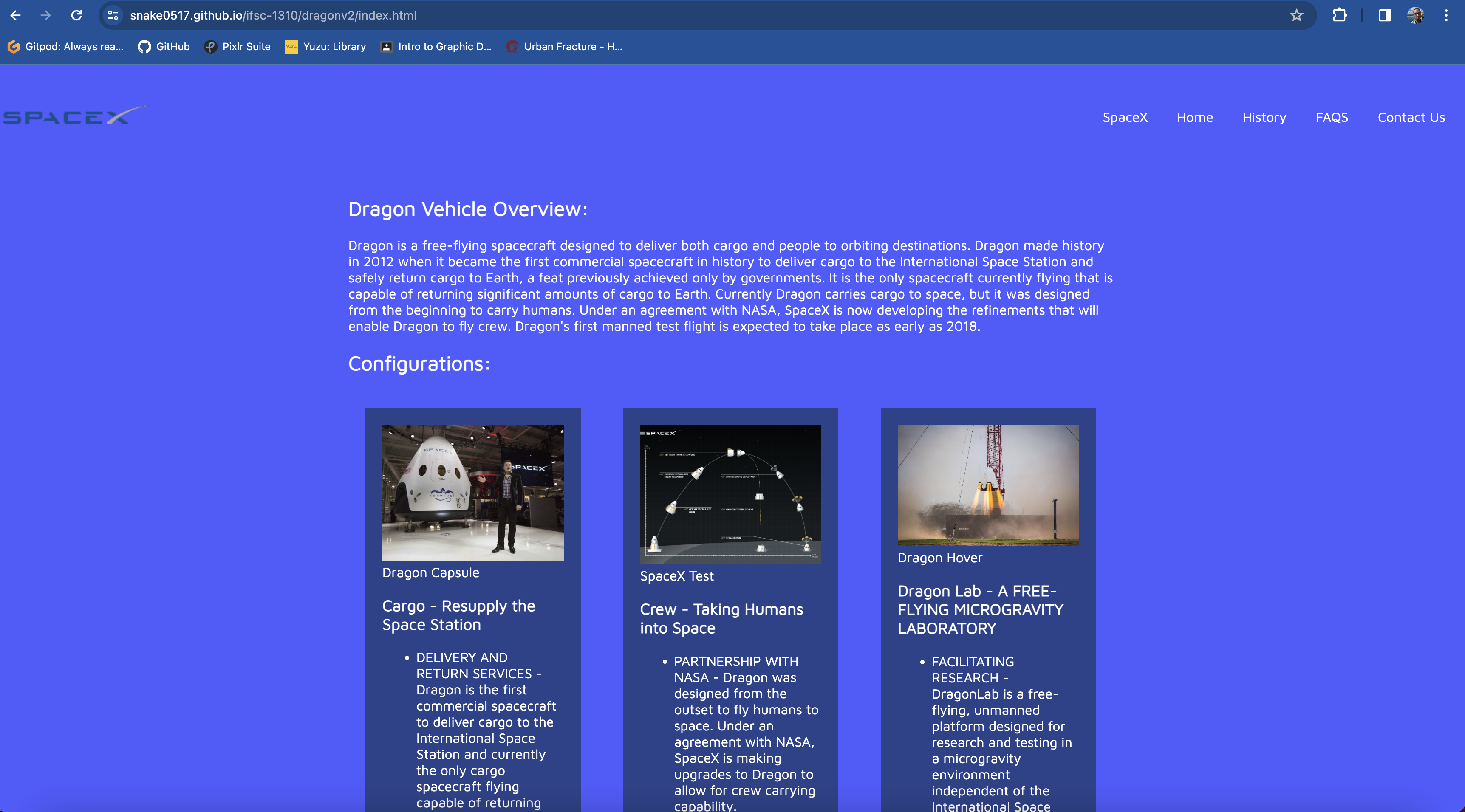
Preview your webpage in a web browser: Open the HTML file in a web browser to see how your webpage looks and ensure that the HTML structure and CSS styles are rendering correctly.