Guess Game With Pinoo

Purpose of the Project: To make an educational game using the tilt and impact sensor in Mblock 3 program. When we apply shake to our sensor in our game, our tera puppet will give a hint about the color to be predicted and the color will be predicted.
Duration: 2 lessons
Age Group: 9 years old and over
Pinoo Set: Maker, Full Set.
Gains:
• Learns to code Pinoo control card.
• Learns to use tilt and impact sensor.
• Improves the skill of setting up algorithms.
• Improves coding skill.
Supplies
Materials to be used: Mblock 3 program, Pinoo control card, tilt and impact sensor, connection cables.
Adding Pinoo Extension


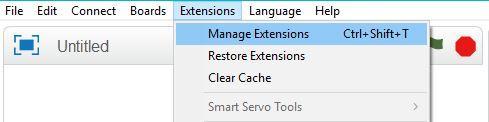
- From the Extensions tab, we click on the "Manage Extensions" option.
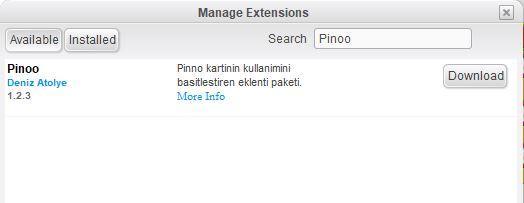
- In the window that opens, we type "Pinoo" into the search engine and simply say download to the result.
- It was installed on our computer.
Connecting the Pinoo Sensor Board to the Computer




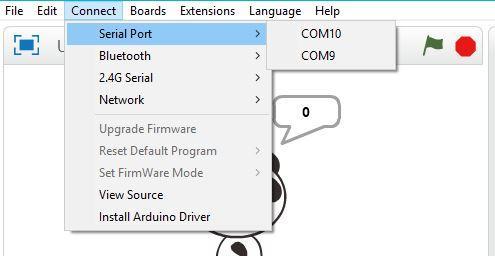
- In Mblock 3, we click on the "Connect" tab on the upper left.
- We click on the "Serial Port" section from the window that opens and select the "COM6" option from the page that opens.
- NOTE: Since the port entries of each computer are different, the numbers next to the COM text may change.
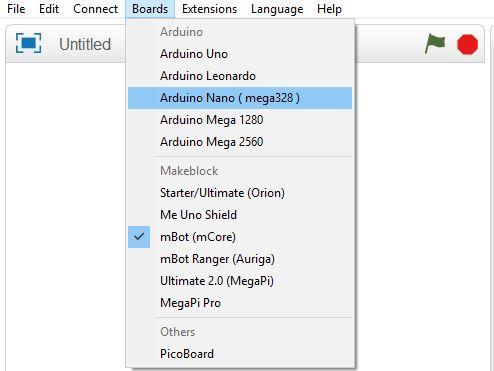
- We click on the Cards tab.
- We select the "Arduino Nano" card option used by the Pinoo sensor card from the window that opens.
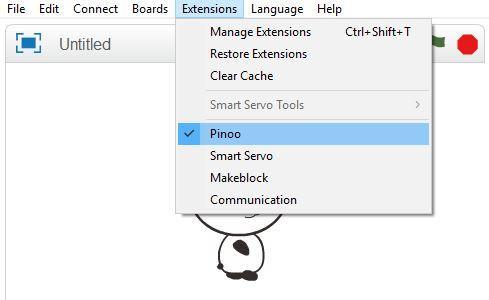
- We click on the Extensions tab.
- In the window that opens, we select the extension "Pinoo" of the sensor card we use.
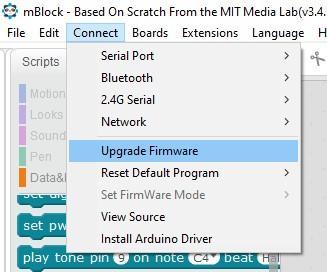
- We click on the Connect tab.
- We click on "Firmware Update" from the window that opens.
Coding Part






- We open the Mblock 3 program and delete our panda puppet.
- We press the button to select the decor from the library.
- Here we select the moon background decor.
- To add puppets, we select our option ‘’select puppet’’ from library. We choose our tera puppet in the window and say ‘’okay’’.
- We have completed adding dummy and background. Now we switch to the coding part and say create variable from data & block part. Next, we define a variable named keep. This variable will allow us to switch between questions sequentially. Our game will start with the code when the green flag is clicked, and we have transferred the value 1 to our keep variable at the start of the game. We had the user give an information message. Then we put the condition block ‘’if our hold variable is equal to 1’’. Then, if the value of our sensor is 0, our hold variable will increase by 1 and we give the hint message about the color. Then, if the answer given is correct, the feedback is given and when the user shakes the sensor, our hold variable is entered in the condition block because it has a value of 2. If our hold variable is 2 (we have a condition block again), if the value from our sensor is 0, that is, if the user shook the sensor, we have a hint message about our 2nd color. Again we add an ‘’if’’ block and check the answer here as well. If the answer is correct, we give a feedback and finish our coding here. Note: Care should be taken when coding nested structures.
Working Status of the Project

- We get a hint of color by shaking the tilt and impact sensor and write the predicted color in the response section.