Google Weather on Graphical Display With Arduino
by zmashiah in Circuits > Arduino
114592 Views, 330 Favorites, 0 Comments
Google Weather on Graphical Display With Arduino

In this project, I am using an Arduino board to show forecast of the weather from Google Weather service on a VGA screen. The display is obviously graphical one, with icons and some colorful text. It is one of those gadgets I wanted to have for some time now – A weather forecasting display that is there just like the wall clock. Yes I know you got nicer looking things on your angry-birds machine... I simply enjoy doing it myself. Had some challenges to overcome, like Arduino has only 2KB of RAM limitation, pretty small for parsing XML data…
Features
• Current and Forecast weather information graphically displayed
• Time display from the internet, using NTP protocol
• Does not require any PC to be involved
• Indoor temperature and humidity display
• Easy to connect and assembly, only Ethernet cable and power
• Supports DHCP for network connection
• Supports both VGA screens and small 3.2" screens
• Daylight-Saving support through a user button
Some more features include change of background color between night and day for the clocks and change background color of the weather data areas depending on temperatures.
I have a newer version of this at: https://www.instructables.com/id/Weather-Underground-on-graphical-display-with-Netd/
Features
• Current and Forecast weather information graphically displayed
• Time display from the internet, using NTP protocol
• Does not require any PC to be involved
• Indoor temperature and humidity display
• Easy to connect and assembly, only Ethernet cable and power
• Supports DHCP for network connection
• Supports both VGA screens and small 3.2" screens
• Daylight-Saving support through a user button
Some more features include change of background color between night and day for the clocks and change background color of the weather data areas depending on temperatures.
I have a newer version of this at: https://www.instructables.com/id/Weather-Underground-on-graphical-display-with-Netd/
What Is Required to Build This Gadget?

1. Arduino Ethernet Pro (http://www.sparkfun.com/products/10536) or Arduino with Ethernet Shield
2. 4D Systems display (uLCD-32PT) http://www.sparkfun.com/products/10089 or display adaptor (uVGA II)http://www.sparkfun.com/products/10329
3. Arduino I/O headers socket
4. 5x Jumper wires (only 4 required for operation), note the display and display adaptor have male pins and Arduino typically takes female headers.
5. 2GB or less micro-SD (only needs about 150KB)
6. Power Supply
7. Ethernet Cable
8. DHT-22 Temperature and humidity sensor (optional, only if you want indoor temp)
9. Push button (optional)
10. 2x 10K Ohm resistor (optional, only if you want indoor temp)
Also for building the gadget, you will need the following
1. FTDI board, better use 5Volts one like this http://www.sparkfun.com/products/9716 one.
2. PC for programming
3. A micro-SD reader device
4. Soldering Iron
2. 4D Systems display (uLCD-32PT) http://www.sparkfun.com/products/10089 or display adaptor (uVGA II)http://www.sparkfun.com/products/10329
3. Arduino I/O headers socket
4. 5x Jumper wires (only 4 required for operation), note the display and display adaptor have male pins and Arduino typically takes female headers.
5. 2GB or less micro-SD (only needs about 150KB)
6. Power Supply
7. Ethernet Cable
8. DHT-22 Temperature and humidity sensor (optional, only if you want indoor temp)
9. Push button (optional)
10. 2x 10K Ohm resistor (optional, only if you want indoor temp)
Also for building the gadget, you will need the following
1. FTDI board, better use 5Volts one like this http://www.sparkfun.com/products/9716 one.
2. PC for programming
3. A micro-SD reader device
4. Soldering Iron
Where to Buy?

All of the items can be purchased at Sparkfun or your favorite electronic components store. As for the display or display adaptor, they come pre-loaded with one of the firmware types SGC or GFX. It doesn't really matter which one you buy, as converting from one firmware flavor to the other is very simple task performed by a tool on the PC.
How to Assembly?


Please read this thoroughly as there could be notes on changes that you might want to do.
1. After purchasing the goods, download software to your PC including:
a. Arduino IDE (I use version 022)
b. 4D Systems tools for programming their adaptors or displays from http://www.4dsystems.com.au/prod.php?id=149
c. Arduino libraries including: NewSoftwareSerial, Arduino Time Library, Ethernet Library
2. Connect your display or display adaptor to the FTDI (Vcc to 5V, GND to GND, Rx to Tx and Tx to Rx, DTR on the FTDI to Reset pin) and the FTDI to USB on your PC
3. Upload the right firmware onto the LCD using PmmC Loader tool from 4D Systems (you need the GFX version)
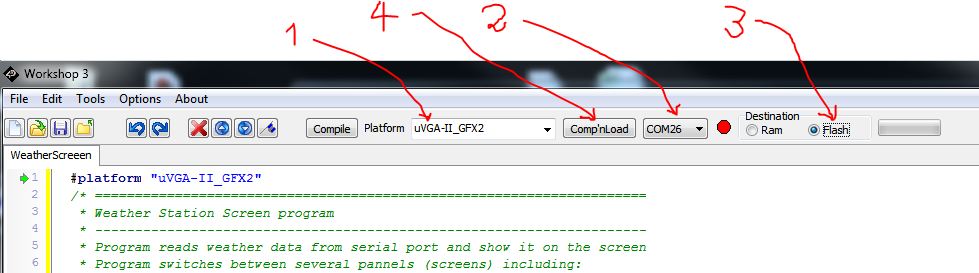
4. Open the 4D systems Workshop tool; open the program file in the code\4D subdirectory of the ZIP file in this publication. Follow the steps as also shown in the picture for this tool to:
a. Select the right display or adaptor model
b. Select the right COM port (the one the FTDI generates)
c. Select destination as "Flash" and not "Ram" (don't forget this!)
d. Compile and Load the program to the display/adaptor
5. Place all the necessary Arduino libraries in the right location (if do not exist already)
6. Connect your Arduino to PC
7. Edit the Arduino files to match your time zone and place
a. Edit the file NTPAndTime.cpp and change variable timeZoneSeconds to reflect the difference of your time zone from GMT. If you are west to GMT then use negative values.
b. Change the variable dsSeconds to reflect the standard change from your time-zone
c. Edit the file NetArduino.pde and change the variable weatherDataGetString to match you location (change Tel-Aviv to be your city). I recommend checking in the browser that it works by typing: http://www.google.com//ig/api?weather=yourcity in your browser address field. You should see some XML reply in return if that works.
8. Open the Arduino sketch NetArduino.pde, compile and load the program to your Arduino
9. Connect your micro-SD reader to your PC with the micro-SD in it
10. Save all the files from the microSD subdirectory into the root directory of the micro-SD
11. Safely remove the micro-SD from the reader and place it in the display or display adaptor
12. Disconnect the display and Arduino from PC
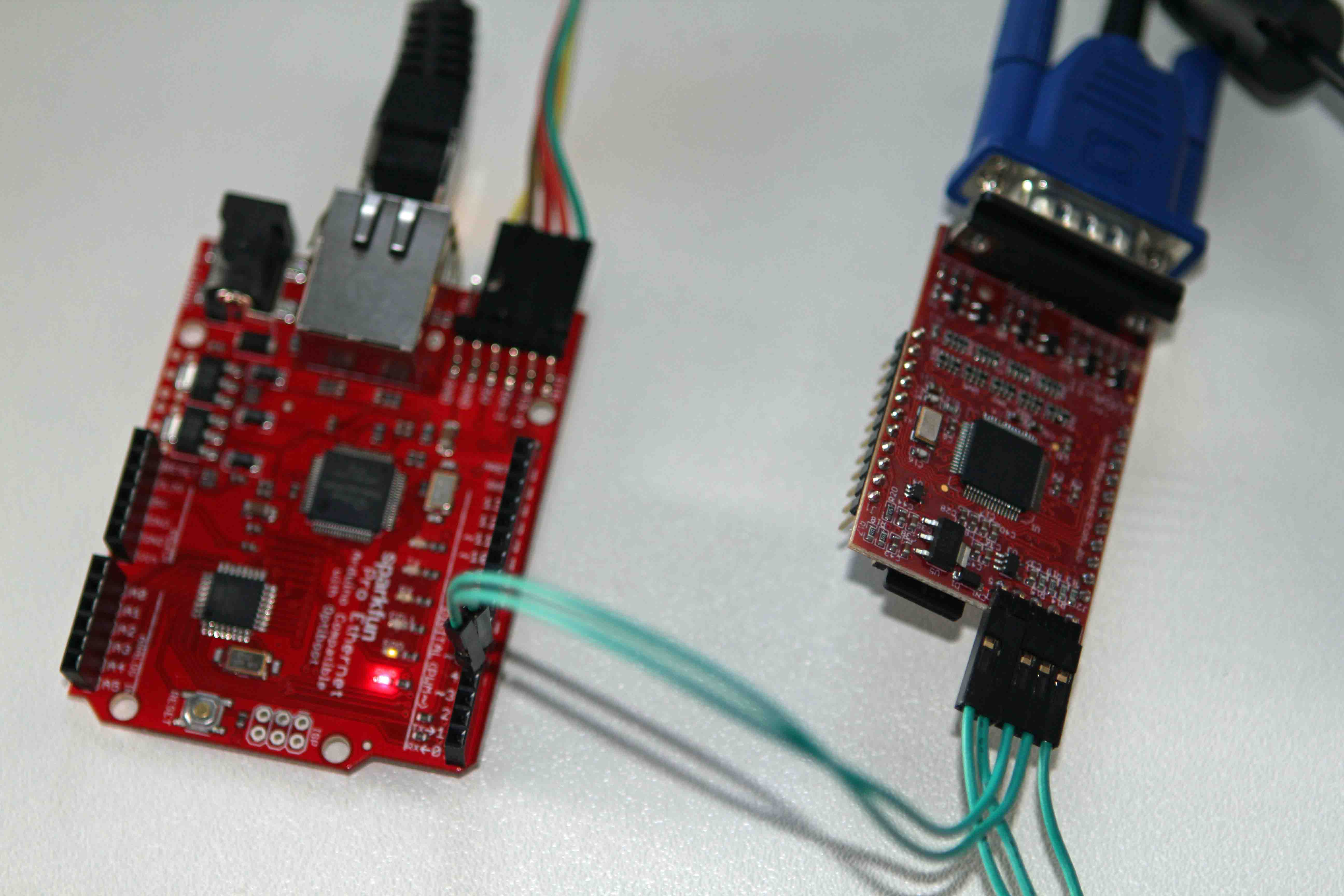
13. Connect the display or display adaptor to your Arduino as following:
a. Vcc of the display/adaptor to +5V of Arduino
b. GND of the display/adaptor to one of the Arduino GND connections
c. Connect the Digital I/O pin 5 of Arduino to Rx pin (3rd pin from the right on the adaptor when VGA connector is on the top)
d. Connect the Digital I/O pin 4 of Arduino to Tx pin (2nd pin from the right on the adaptor)
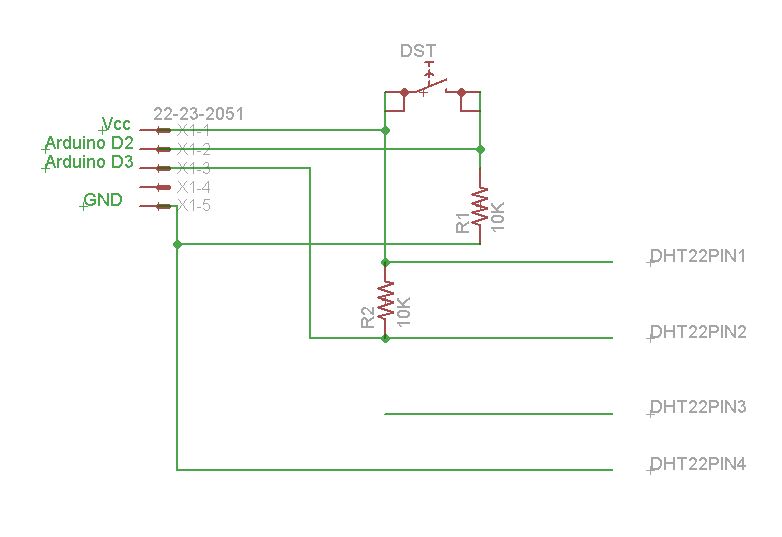
14. Build a small circuit for the push button (see optional DHT sensor circuit too for schema) as following:
a. Push button connects to Vcc on one side and to resistor of 10K ohm on the other side.
b. Other side of the resistor connected to ground
c. Connect Arduino pin 2 to resistor/push-button junction
15. Connect the Ethernet cable to the Arduino
16. Connect the VGA display to the adaptor if you chose to use adaptor
17. Connect power supply to Arduino
18. Enjoy the weather
Completing the Assembly

If you also want the indoor temperature and humidity, follow these steps:
1. Build a small circuit with DHT22, Vcc goes to Arduino Vcc, GND to the Arduino GND and a 10K Ohm resistor from Vcc to the data pin.
2. Connect the data-pin of DHT22 to pin 3 of the Arduino
1. Build a small circuit with DHT22, Vcc goes to Arduino Vcc, GND to the Arduino GND and a 10K Ohm resistor from Vcc to the data pin.
2. Connect the data-pin of DHT22 to pin 3 of the Arduino
Are You Using Celsius or Fahrenheit?
This program displays temperatures in Celsius. If however you are using Fahrenheit degrees, here are the changes you need to do (pretty simple)
1. Edit the 4GL display program file and change the function ShowCelsiusSymbol and change putstr("C"); to putstr("F");
2. Change the thresholds of temperatures for Hot and Cold indicators (TEMP_THHOT and TEMP_THCOLD constants) to what you think is good for you (89 and 68 is the equivalents of my current Celsius settings)
3. Edit the Arduino file NetArduino.pde and change the function _ProcessWeatherXMLLine so that instead of the line:
if ((location = matchXmlTag(ptr, PSTR("<temp_c data="))) != 0)
You will have
if ((location = matchXmlTag(ptr, PSTR("<temp_f data="))) != 0).
That is take the XML tag temp_f instead of temp_c
4. Change the function Far2Cel in the same file to basically return t; instead of all the lines in there.
5. Compile and load the programs to the devices
1. Edit the 4GL display program file and change the function ShowCelsiusSymbol and change putstr("C"); to putstr("F");
2. Change the thresholds of temperatures for Hot and Cold indicators (TEMP_THHOT and TEMP_THCOLD constants) to what you think is good for you (89 and 68 is the equivalents of my current Celsius settings)
3. Edit the Arduino file NetArduino.pde and change the function _ProcessWeatherXMLLine so that instead of the line:
if ((location = matchXmlTag(ptr, PSTR("<temp_c data="))) != 0)
You will have
if ((location = matchXmlTag(ptr, PSTR("<temp_f data="))) != 0).
That is take the XML tag temp_f instead of temp_c
4. Change the function Far2Cel in the same file to basically return t; instead of all the lines in there.
5. Compile and load the programs to the devices
Adding or Changing Icons

I downloaded many images, including snow.gif (last snow in Tel-Aviv was in 1950). However, it is possible that there are conditions I do not know about. Since the API of Google Weather is not documented, I honestly don't know if there are more. If you come across a missing one, here are the steps required to add an additional icon (see also pictures for using the tools):
1. Get the missing icon from Google by following these steps (see picture too):
a. Open your browser and point it to Google service by typing http://www.google.com//ig/api?weather=yourcity in your browser
b. See missing icon should be listed there in the XML in an entry similar to this: <icon data="/ig/images/weather/foobar.gif"/> with icon name instead of foobar of course.
c. Download the image by typing the following in the browser: http://www.google.com/ig/images/weather/foobar.gif, right click on the image and save it to the folder with the images (microSD folder).
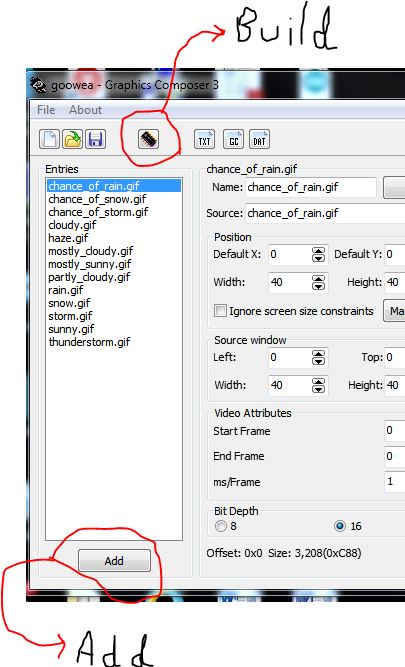
d. Launch the 4D systems tool called Graphics Composer, open the file goowea.gcs
e. Push the Add button below the list of image files and add your new icon file
f. Save the file using the save button
g. Write down where the new icon file was added (before what and after what other file)
h. Push the build button (looks like a chip with red legs)
i. Exit the tool
2. Connect the micro-SD reader to your PC and save the folder of microSD on it again
3. Modify the 4D display program to know about the new icon and place the name in exactly the same place of order as saved from step 1.g above. So if the new icon name is foobar.gif then edit the file WeatherScreen.4dg in the 4D directory (assuming foobar.gif is the name and placed between coudy.gif and haze.gif. Change the lines:
byte i_Cloudy "cloudy.gif",0
byte i_Haze "haze.gif",0
To:
byte i_Cloudy "cloudy.gif",0
byte i_FooBar "foobar.gif",0
byte i_Haze "haze.gif",0
And the lines
word IconNames
i_coRain, i_coSnow, i_coStorm, i_Cloudy, i_Haze, i_mCloudy, i_mSunny, …
To
word IconNames
i_coRain, i_coSnow, i_coStorm, i_Cloudy, i_FooBar, i_Haze, i_mCloudy, i_mSunny, …
4. Send me the data, please
1. Get the missing icon from Google by following these steps (see picture too):
a. Open your browser and point it to Google service by typing http://www.google.com//ig/api?weather=yourcity in your browser
b. See missing icon should be listed there in the XML in an entry similar to this: <icon data="/ig/images/weather/foobar.gif"/> with icon name instead of foobar of course.
c. Download the image by typing the following in the browser: http://www.google.com/ig/images/weather/foobar.gif, right click on the image and save it to the folder with the images (microSD folder).
d. Launch the 4D systems tool called Graphics Composer, open the file goowea.gcs
e. Push the Add button below the list of image files and add your new icon file
f. Save the file using the save button
g. Write down where the new icon file was added (before what and after what other file)
h. Push the build button (looks like a chip with red legs)
i. Exit the tool
2. Connect the micro-SD reader to your PC and save the folder of microSD on it again
3. Modify the 4D display program to know about the new icon and place the name in exactly the same place of order as saved from step 1.g above. So if the new icon name is foobar.gif then edit the file WeatherScreen.4dg in the 4D directory (assuming foobar.gif is the name and placed between coudy.gif and haze.gif. Change the lines:
byte i_Cloudy "cloudy.gif",0
byte i_Haze "haze.gif",0
To:
byte i_Cloudy "cloudy.gif",0
byte i_FooBar "foobar.gif",0
byte i_Haze "haze.gif",0
And the lines
word IconNames
i_coRain, i_coSnow, i_coStorm, i_Cloudy, i_Haze, i_mCloudy, i_mSunny, …
To
word IconNames
i_coRain, i_coSnow, i_coStorm, i_Cloudy, i_FooBar, i_Haze, i_mCloudy, i_mSunny, …
4. Send me the data, please