Google Drawings Story

Student reference guide on how to navigate Google Drawing and Google Slides to create an original short story.
The video embedded is a short overview of the Google Drawing functions which will be similar to what you will be doing for this project.
Setting Up Google Slides

Make sure you are able to log in with your Google account.
Go to Google Slides and in the lower right corner click on the plus sign to create a new presentation.
Setting Up Google Drawings

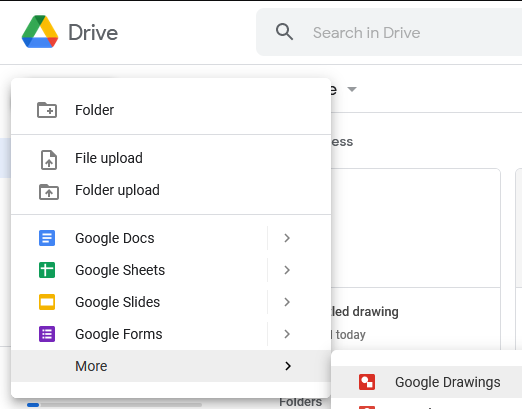
Go to Google Drive
Select New -> More -> and Google Drawings
Insert Text


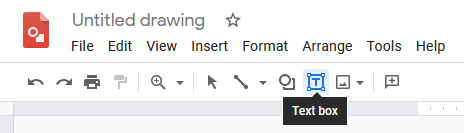
Find and select Text Box
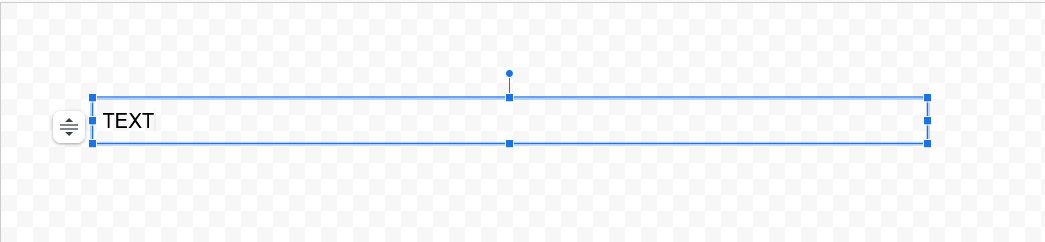
Add text
Draw Lines


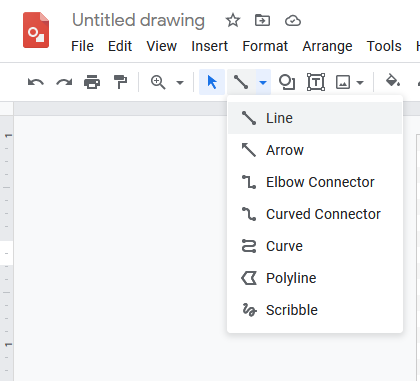
Find and open the Line menu
Draw a single line
Draw a Curve Line


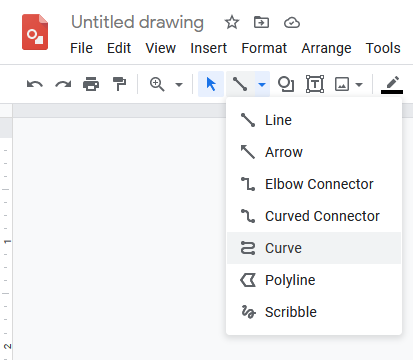
Find and open the Line menu
Draw a Curve line
Draw a Line With Scribble


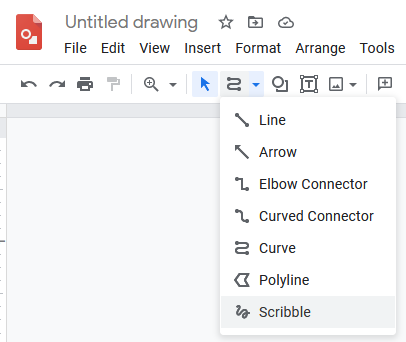
Find and open the Line menu
Draw a Scribble line
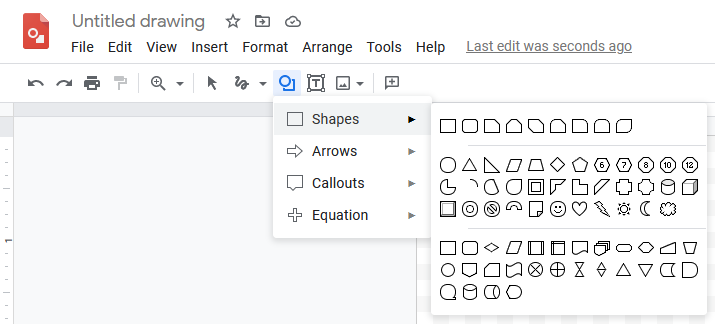
Create Shapes

Find the Shapes menu
Create a basic shape
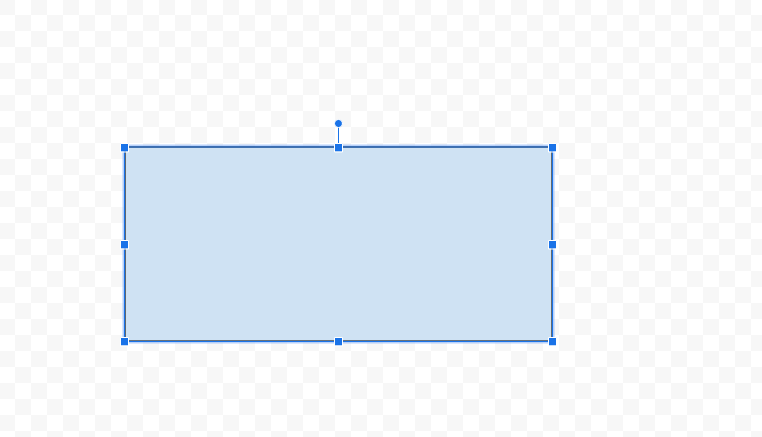
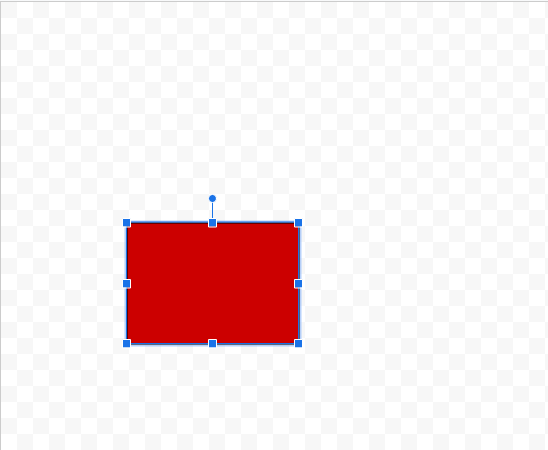
Manipulate Object



Select an object
Change the size of the object
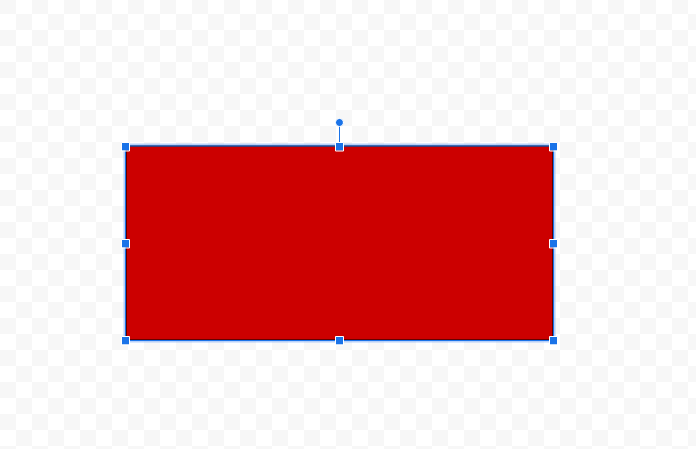
Change the color of the object
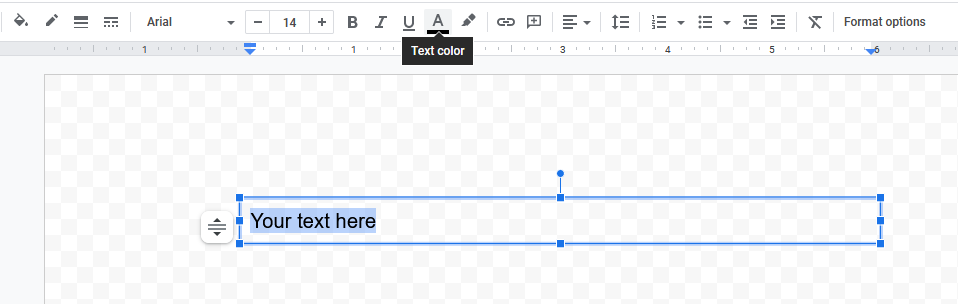
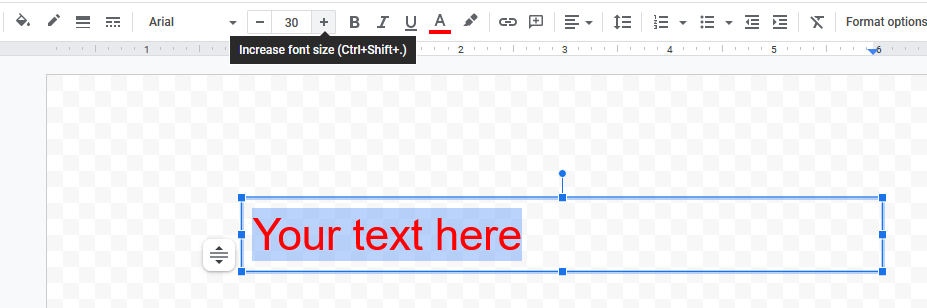
Manipulate Text


Select text
Change the color of the text
Change the size of the text
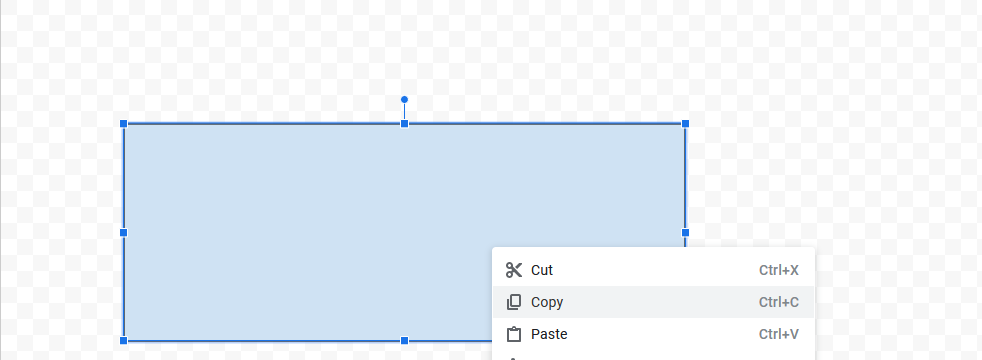
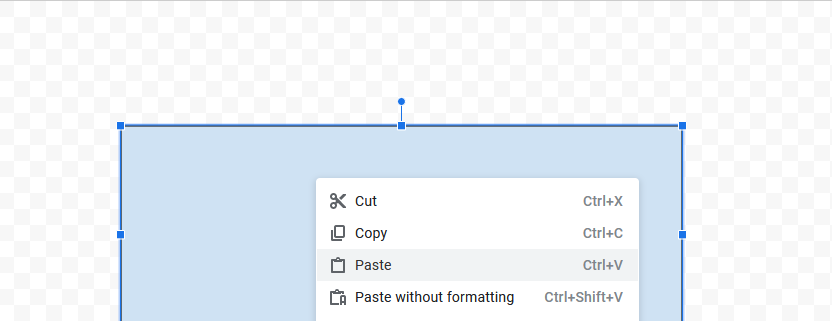
Copy and Paste Objects


Select object and copy
Paste the object
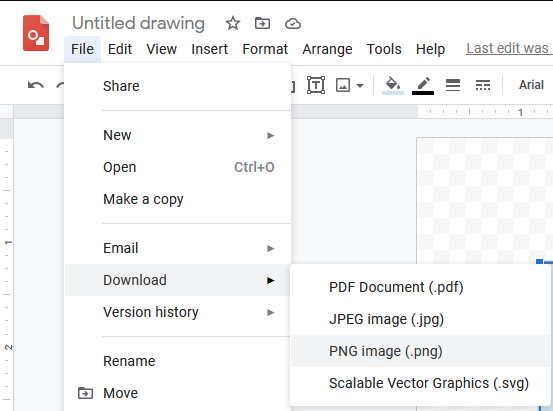
Download Drawing

Click on File and select download and .png
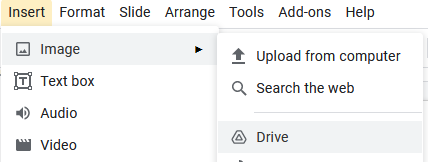
Import Drawing Into Google Slides

Open Google Slides
Select insert -> image -> click upoad from computer OR Drive
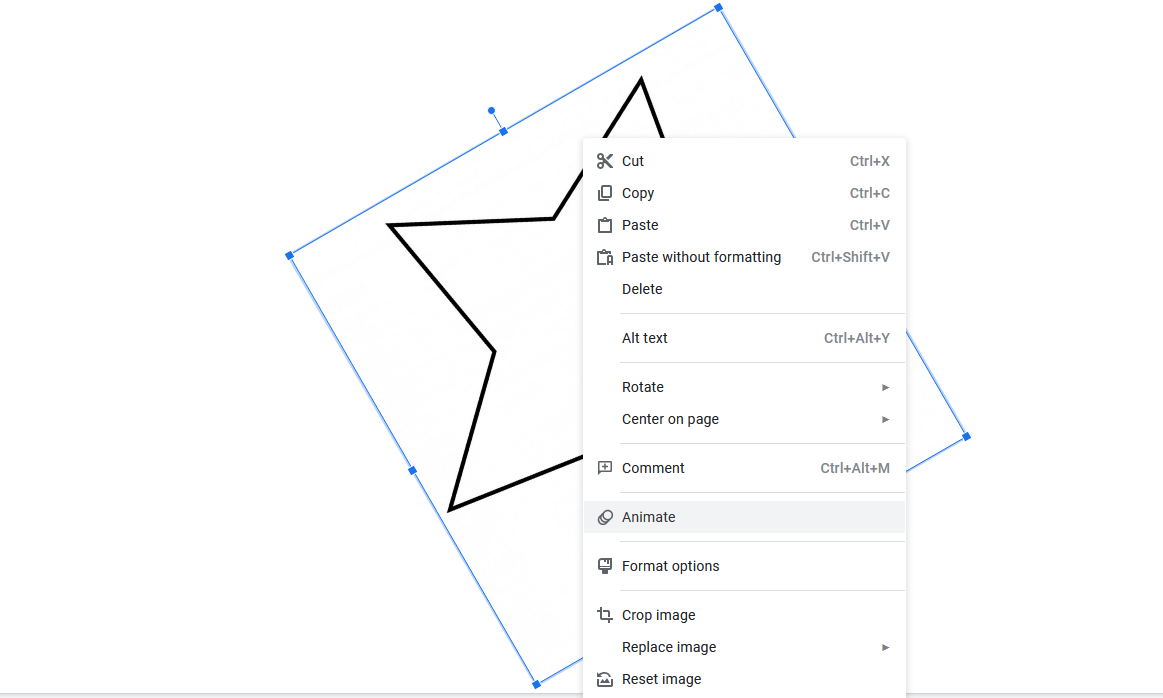
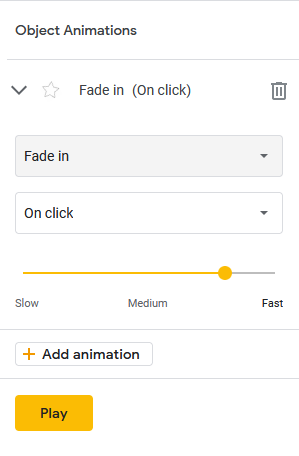
Animate Drawing


Select on object
Right-click and select animate
Select which animation to play along with the duration of the effect
Present

Once you have completed your story you will present it to the group