Good Morning World






Hardware components :
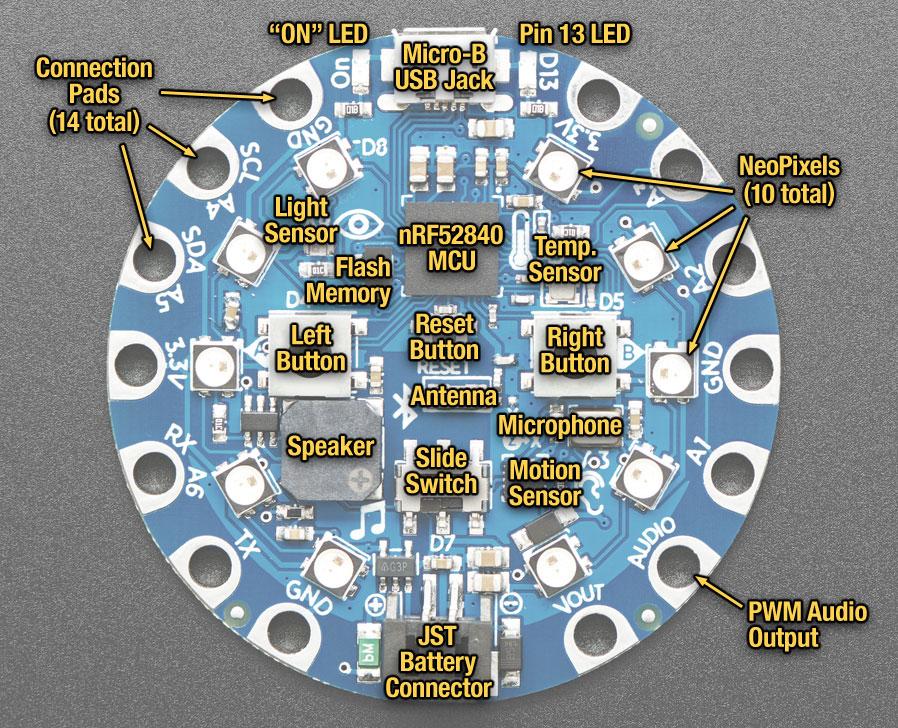
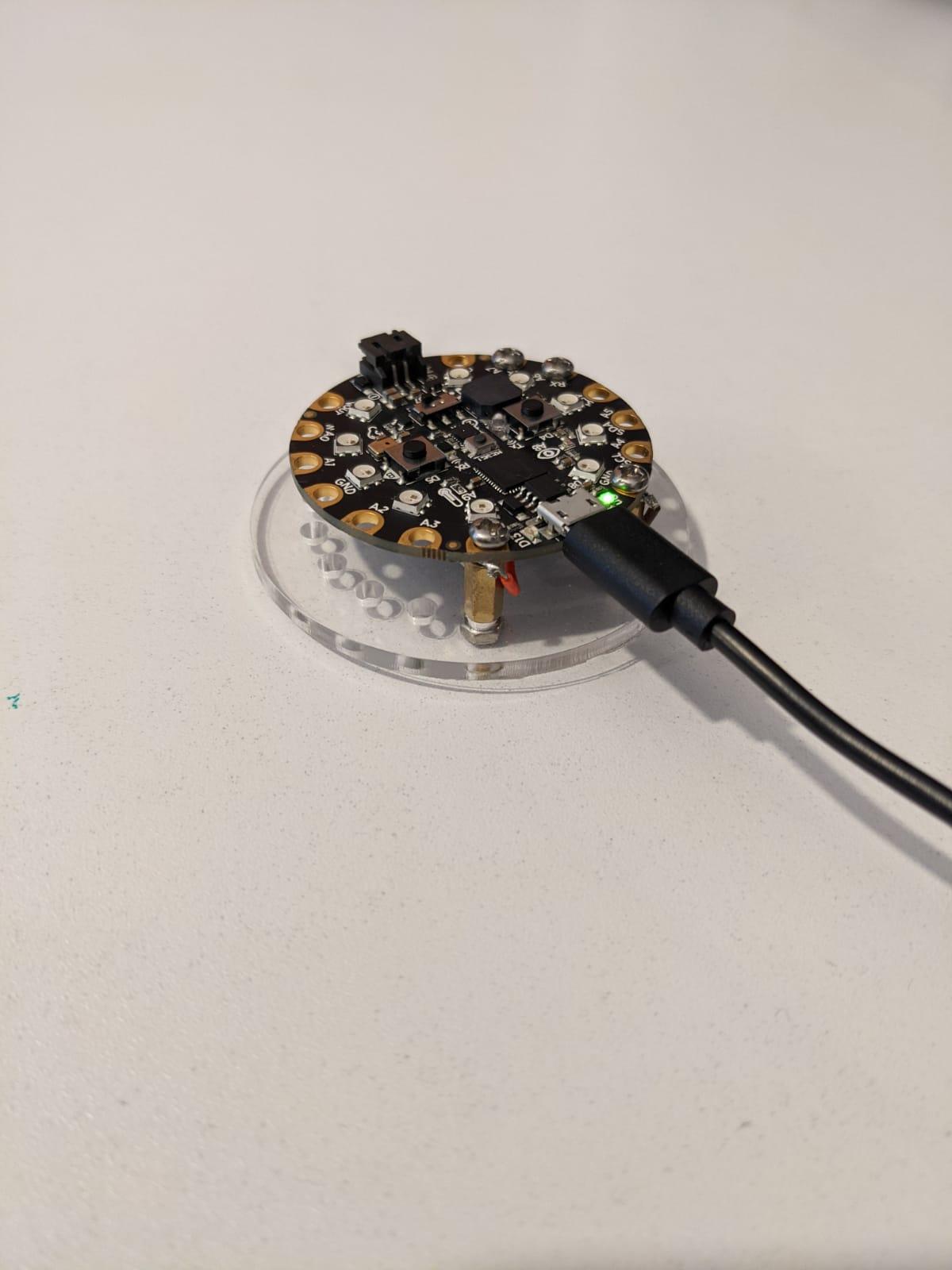
- Circuit Playground Express Board
- ESP8266 ESP-12E CH340G
- Micro USB cable
- Battery cartridge + 2 Batteries
- SmartPhone
- Internet access
Website:
Adafruit Circuit Playground Express (Cpx)
Integromat website and services
Software + apps :
- Blynk app
- Integromat
- Arduino IDE
Setting the Environment

Arduino IDE
Install relevant "drivers" (pun not intended) for the ESP8266 boards to your Arduino IDE.
Integromat:
Download the Integromat App from Google Play.
Blynk
Download the Blynk App from Google Play.
Sign up to Blynk via the App.
You create a Blynk account after downloading the app.
This account is separate from the accounts you used for the Blynk Forums if you had one previously.
We recommend that you use a valid email address, as it will simplify things later.
A Blynk account is used to save your projects and enable access from multiple devices from anywhere.
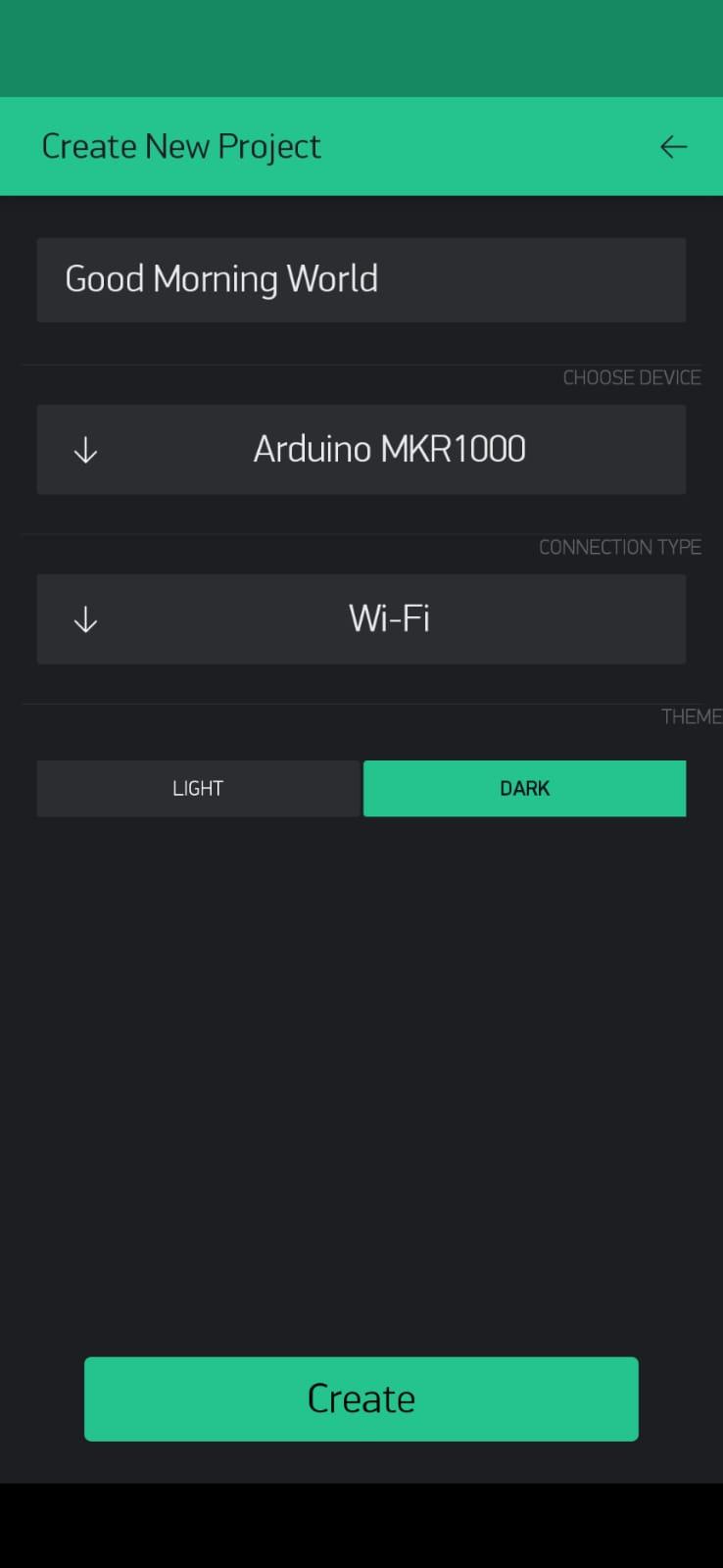
After you have successfully logged in, create a new project and choose the right board (MKR1000).
Click to create.
The authentication token will be sent to you and also shown in the settings of your project.
A new number will be generated for each project you create.
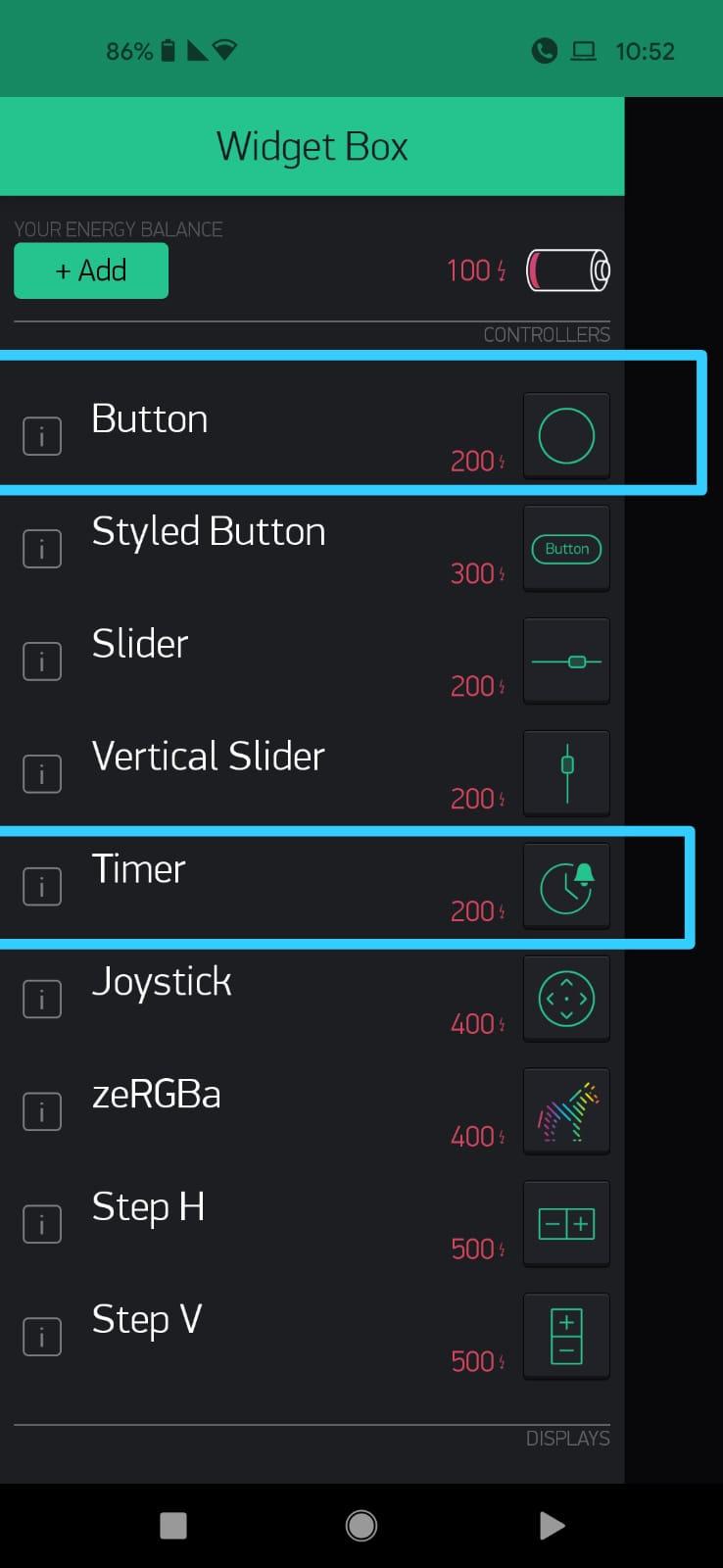
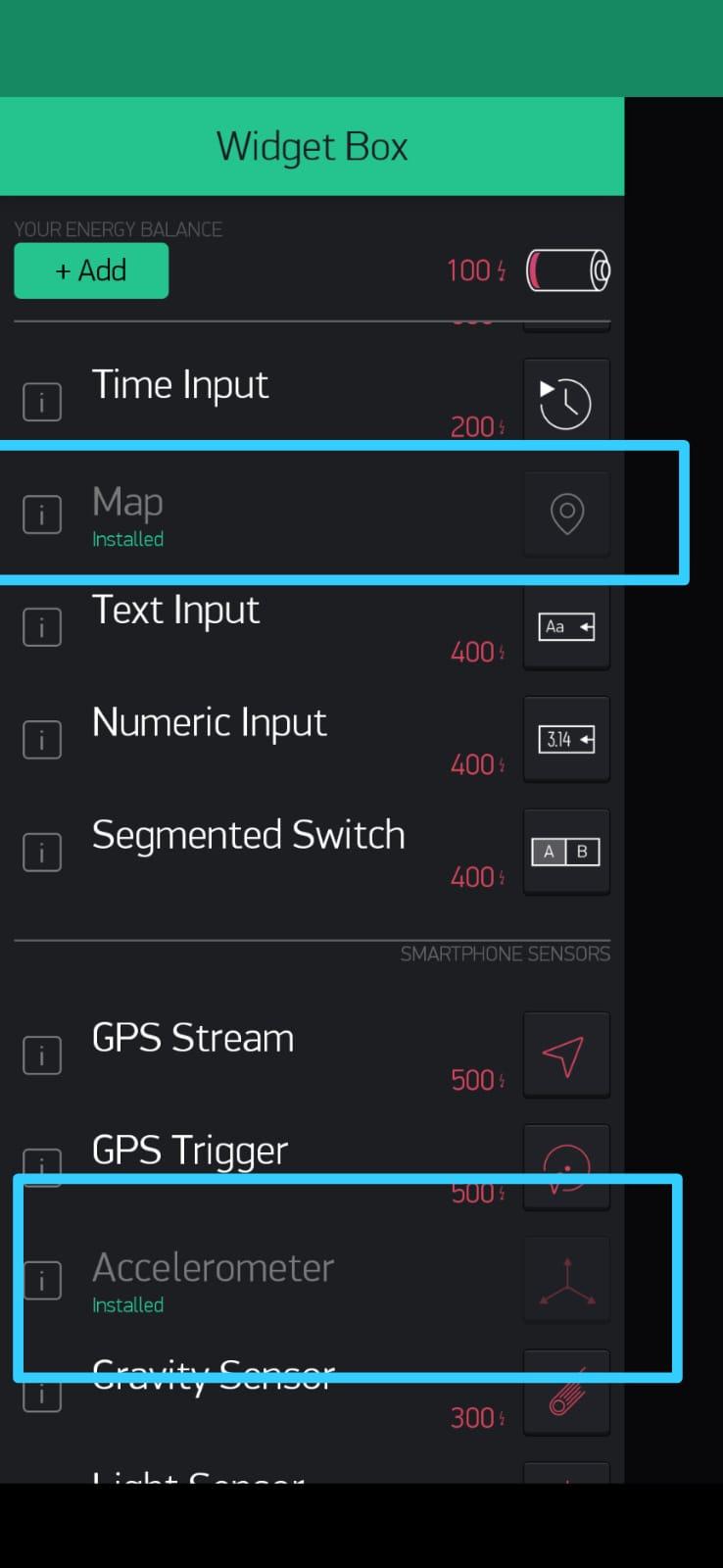
The canvas is empty, click anywhere on it to open the widget box. Here are all the available widgets.
Widget Settings - Each Widget has its own settings.
Tap on the widget to get to them.
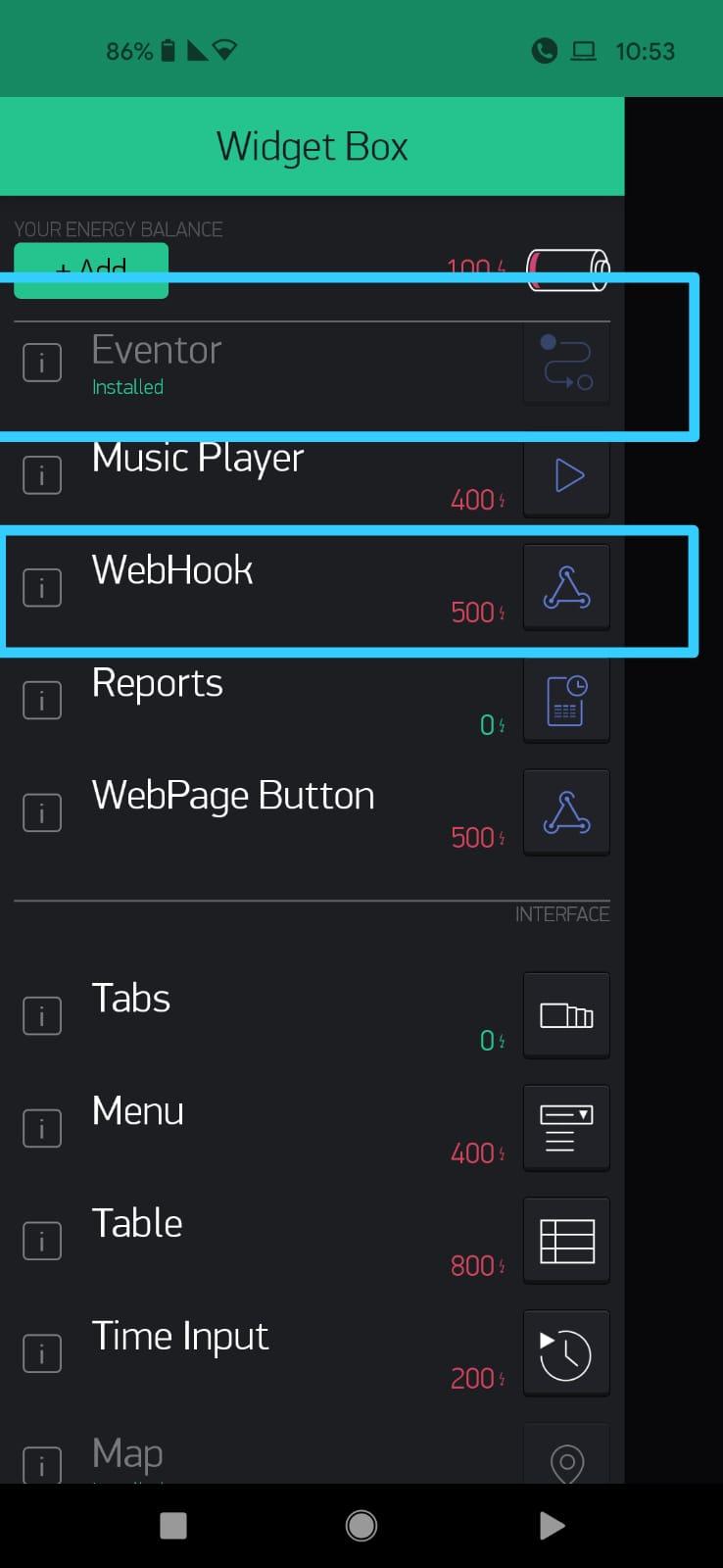
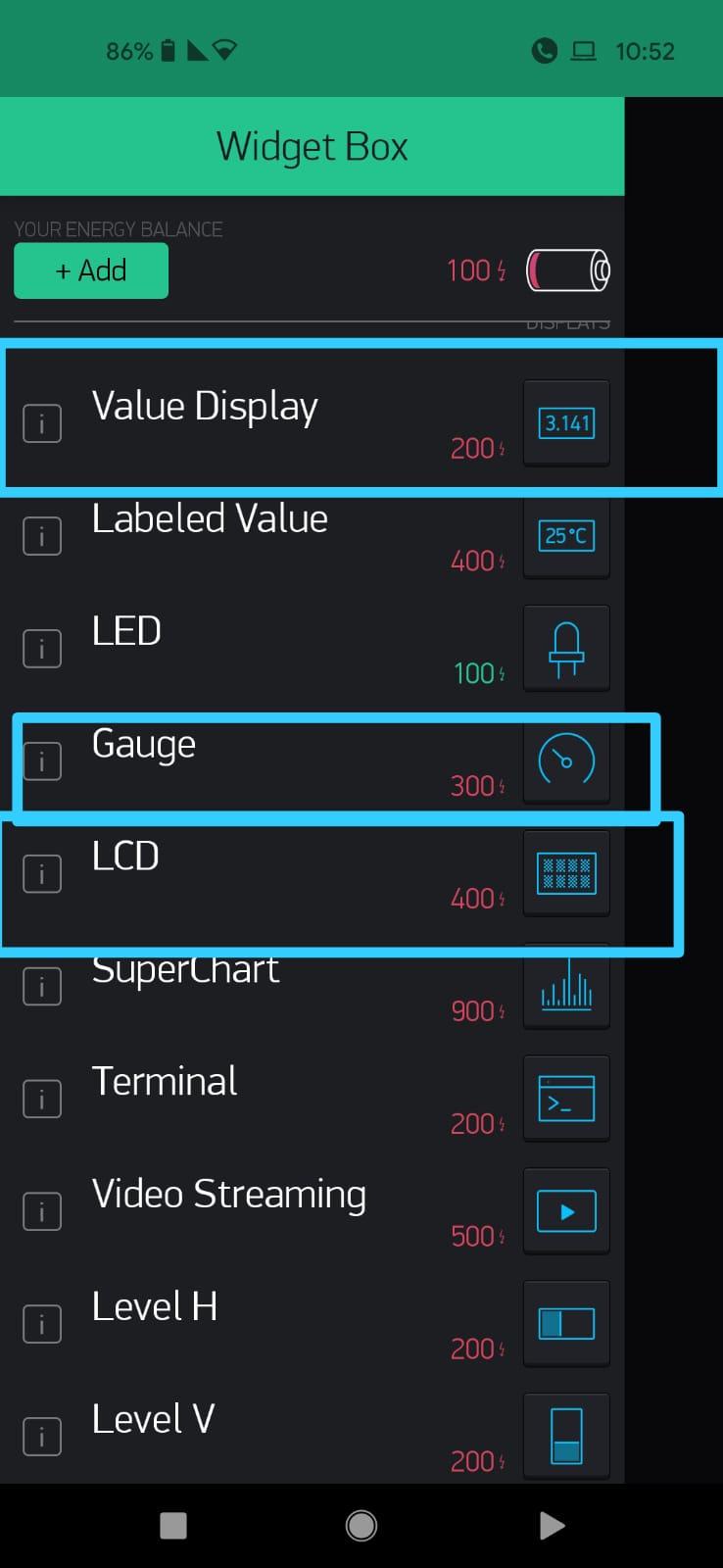
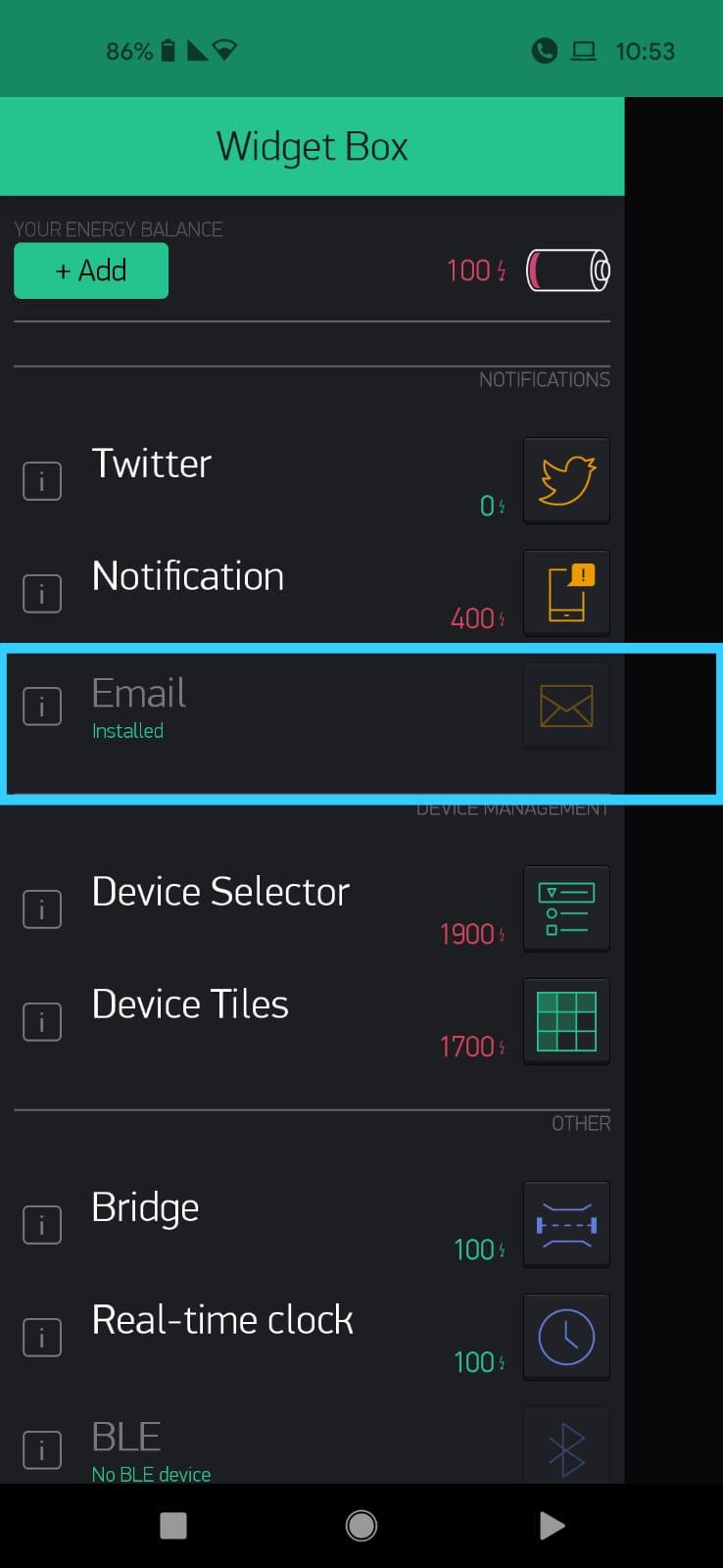
Widgets We Will Make Use Of
.jpeg)

.jpeg)


Controllers:
- Button
- Timer
Displays:
- Value Display
- Gauge
- LCD
Notification:
Other:
- Eventor
- WebHook
Interface:
- Map
Smartphone Sensors:
- Accelerometer
Setting Integromat Scenarios for "Good Morning World"


Sign-Up
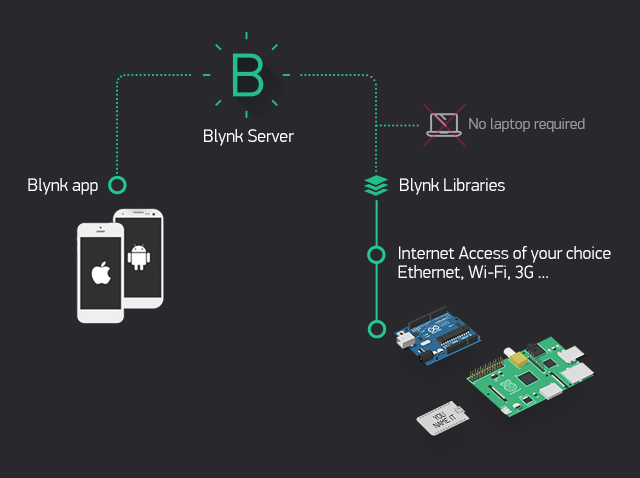
Integromat is an online service that connects various software in interesting ways. In this case, we use Integromat in our Android app to check when you disconnected from your house's WiFi, then trigger an HTTP request to our servers. This HTTP request will fire off the flow shown earlier.
Sign up for an Integromat account here.
Download the Android app from here.
In the Integromat web console (you should see it once you've signed up to Integromat), open the Devices tab on the left-hand side, in the middle. Add your device by clicking "Add a device" on the top left and following the steps shown.
After you're done authorizing the app with the web console, open it and go into settings on the bottom right.
Click WiFi, and then check (under Events) the box for WiFi disconnected event.
This will allow the app to see when your phone has disconnected from a WiFi network.
In the next steps, you should create Scenarios using the description. Integromat Scenarios are critical to making our project work.
- Link for the Scenario description.
Create each of the nodes ("bubbles") by clicking on the bottom "+" sign near Favorites, and then adding the nodes based on the description for each scenario.
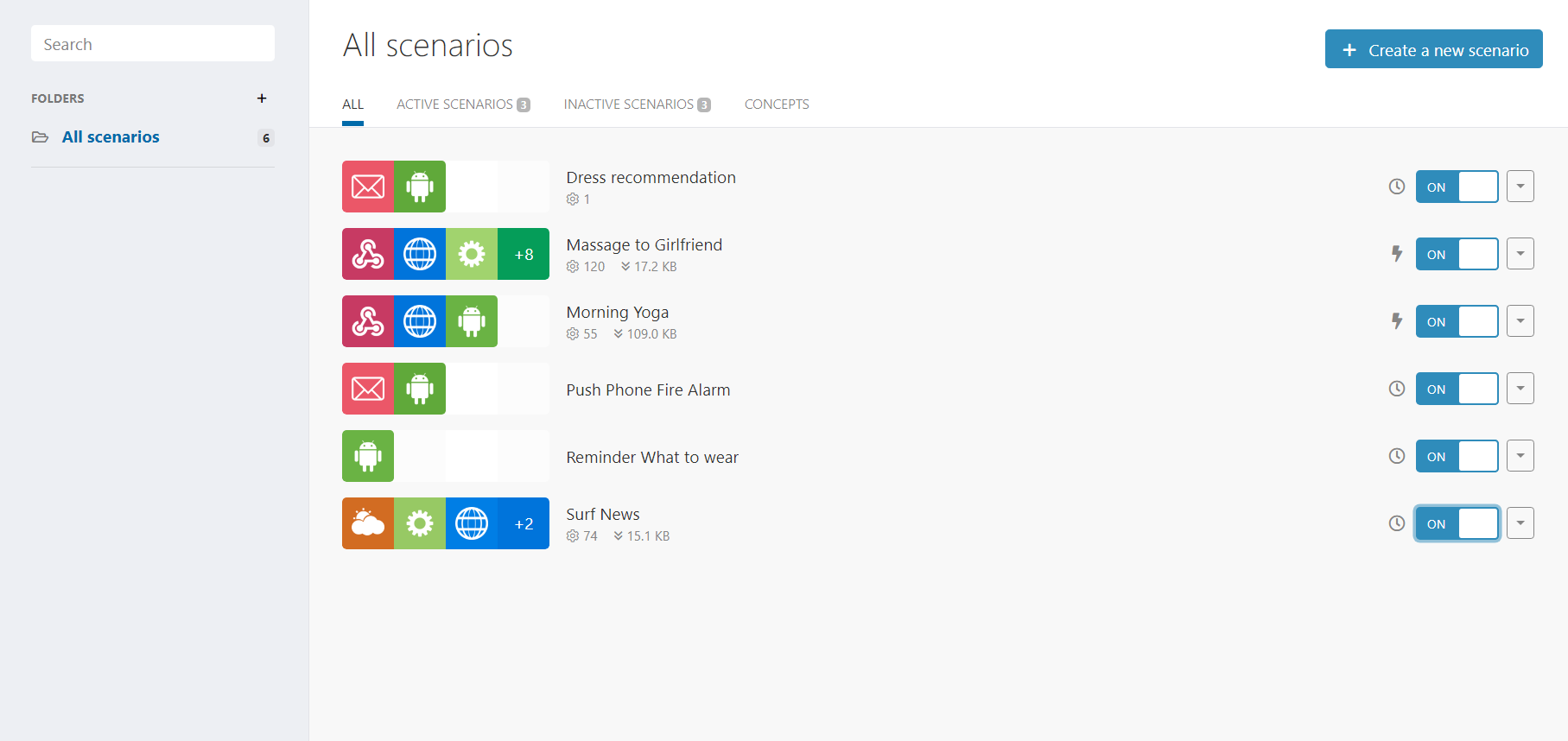
Good Morning World Scenarios




.jpg)

The next steps will explain how to make each scenario that will help you wake up in the morning and get through your routine without worrying about forgetting anything!
Step 5:
Getting up in the morning
Step 6:
Automatic message to your girlfriend
Step 7:
Help with what to wear In the morning
Step 8:
Yoga session
Step 9:
Fire alarm
Step 10:
Check condition to surf
Wake Up With the Cpx Alarm Clock: (Blynk + Cpx)





Blynk:
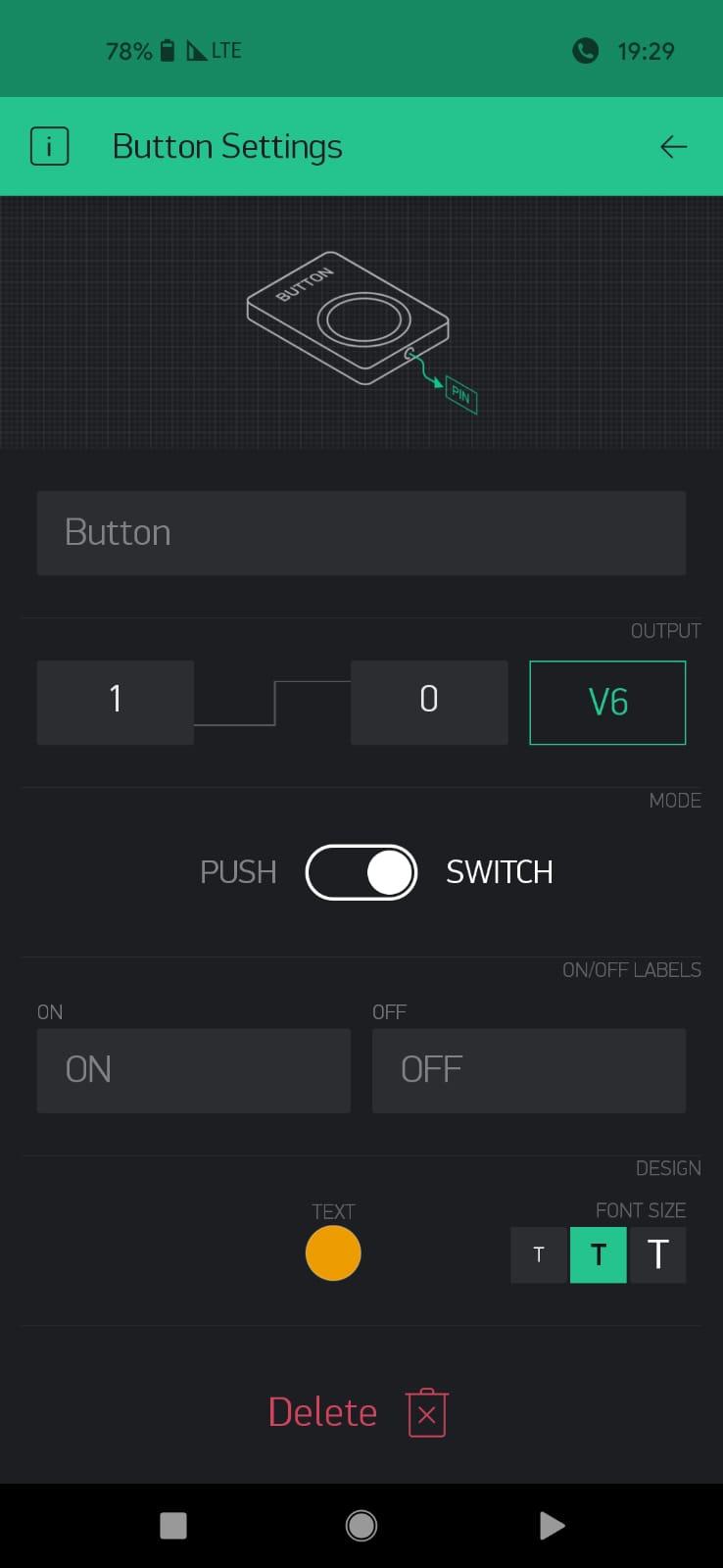
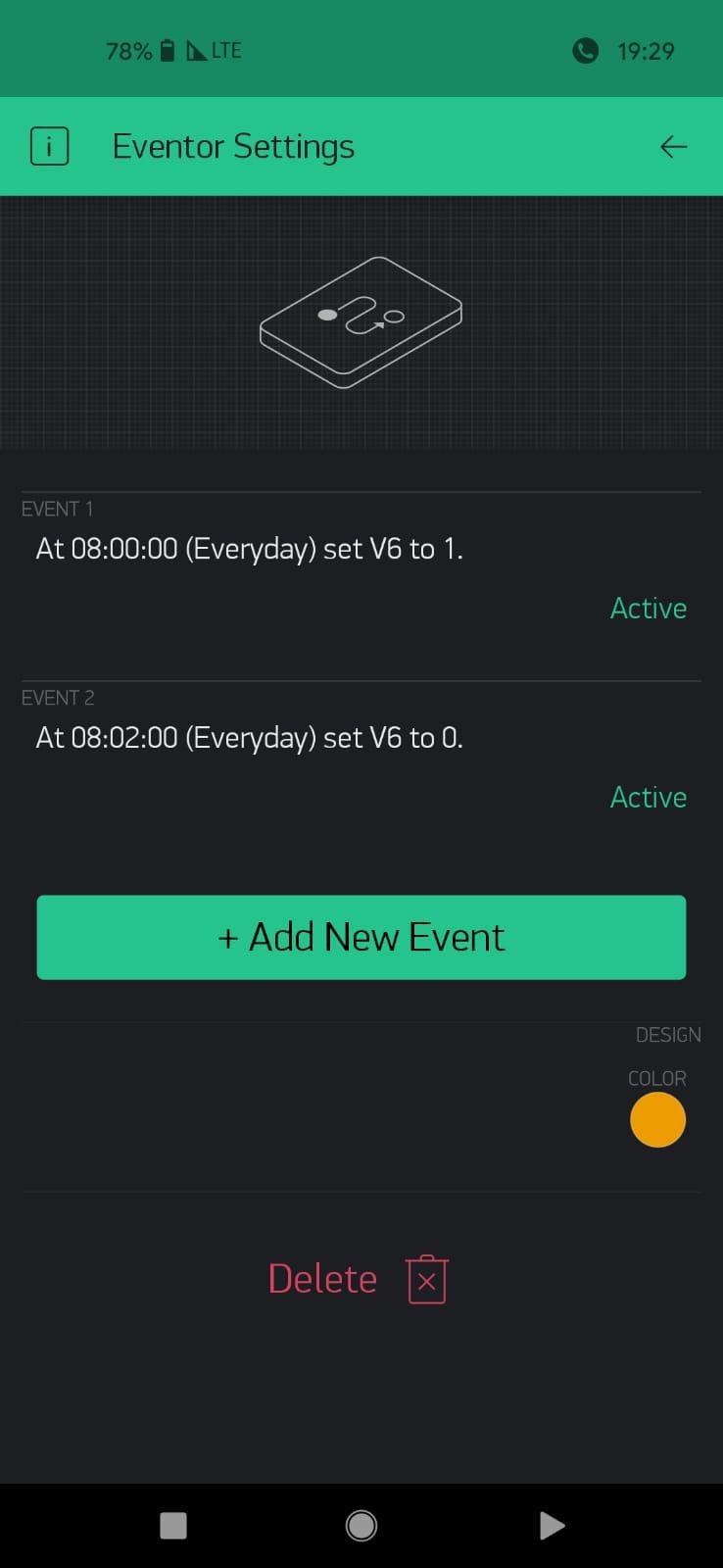
I added two widgets: Button and Eventor.
Eventor set with 2 events - At 8:00 AM it will turn on virtual pin V6 by setting it to 1, which activates the wake-up alarm.
At 8:02:00 AM it will turn off virtual pin V6 by setting it to 0.
Button: set for Virtual pin V6 and switched to switch mode.
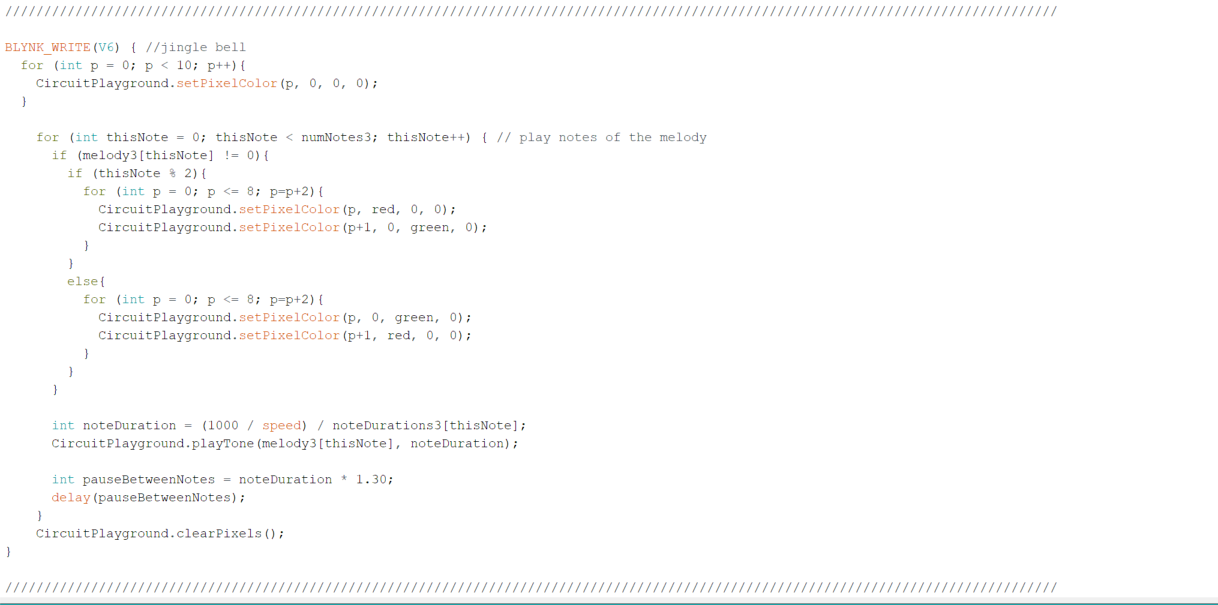
Code:
Jingle bell song coded to Cpx and written to pin V6. When pin V6 value is 1, Jingle bells start.
By Flipping the Cpx 180 Deg, a Good Morning Message Is Automatically Sent to Your Girlfriend From a List That You've Already Created: (Blynk + Cpx + Integromat)




Blynk:
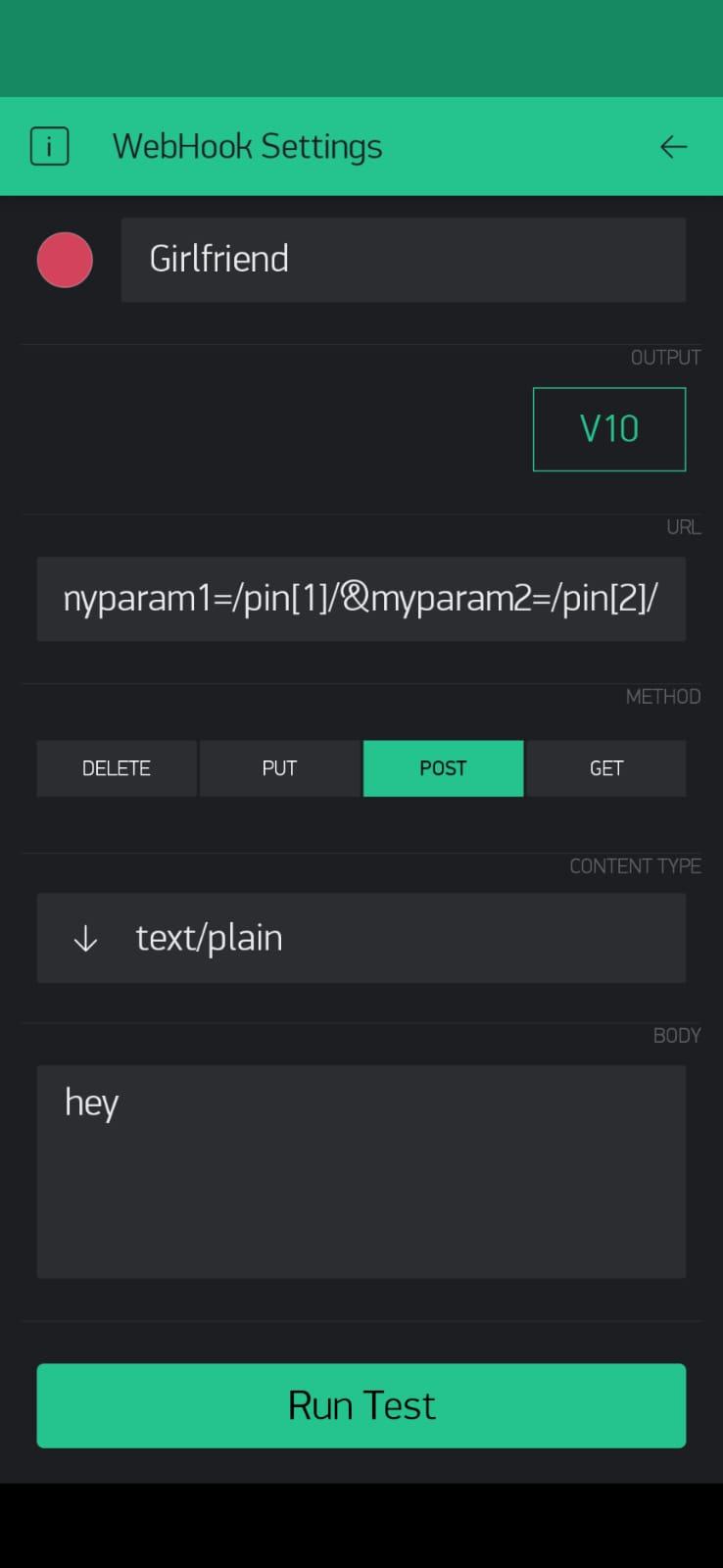
I added one widget: WebHook - named Girlfriend.
WebHook set to pin V10, and The Method is "POST" with a content type of text/plain and Random Body for example: "Hey".
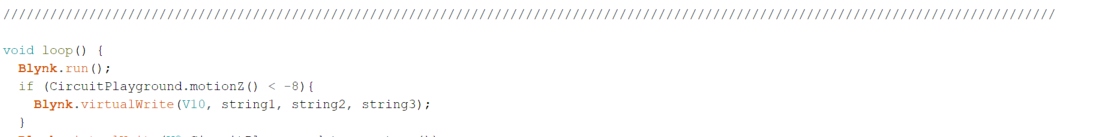
Code:
I created 3 Strings (string1, string2, string3), each string contains a different message to your love.
The Strings values will send throw "Blynk.virtualWrite" to pin V10 just if Cpx will rotate 180 deg,
and if so, the WebHook widget will turn on and HTTP request will turn on Integromat.
Integromat:
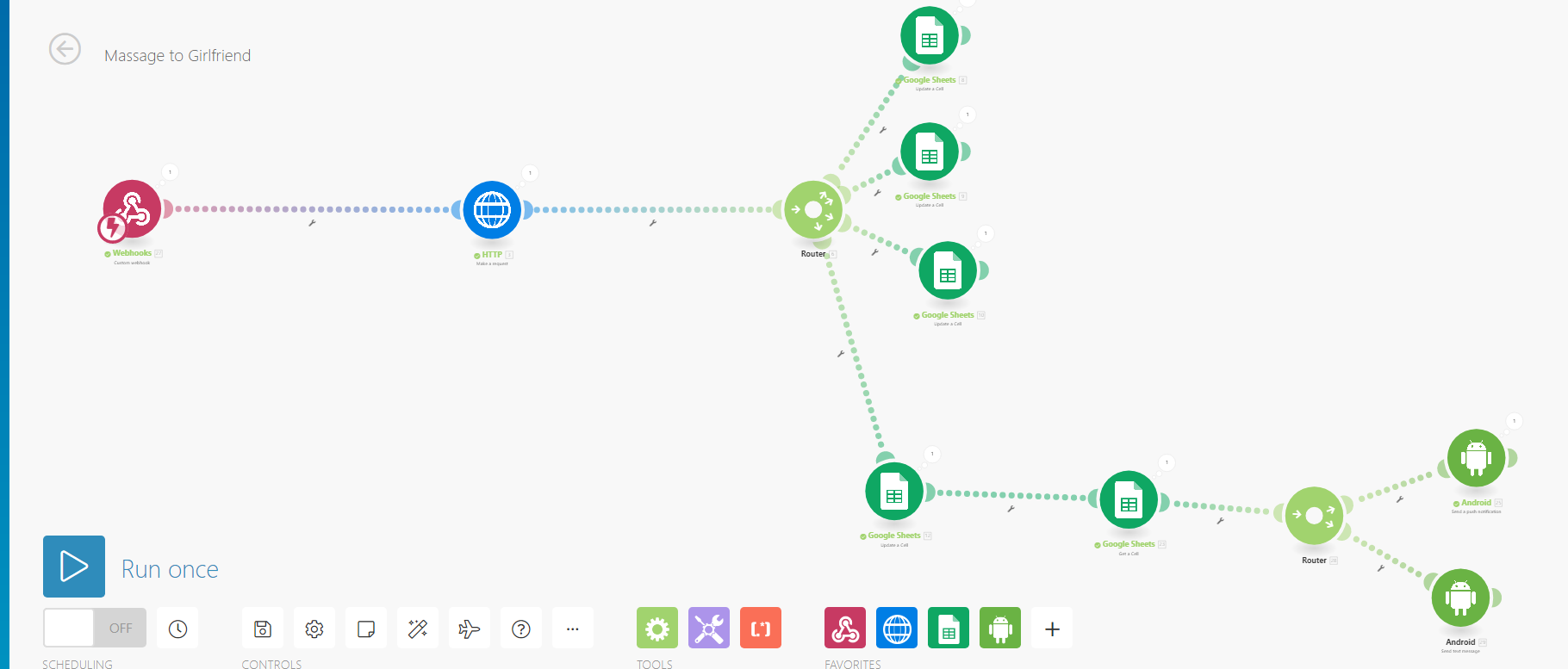
I created a scenario called "message to girlfriend", which uses a Blynk webhook to determine values from the strings in the code.
This webhook connects to an HTTP request that triggers the Blynk webhook and gets the new values (if there are any) and sends them to four Google Sheets widgets with Router.
First, 3 google sheets widgets, enter the 3 strings values in a specific cell within the Google Sheet by order to column A.
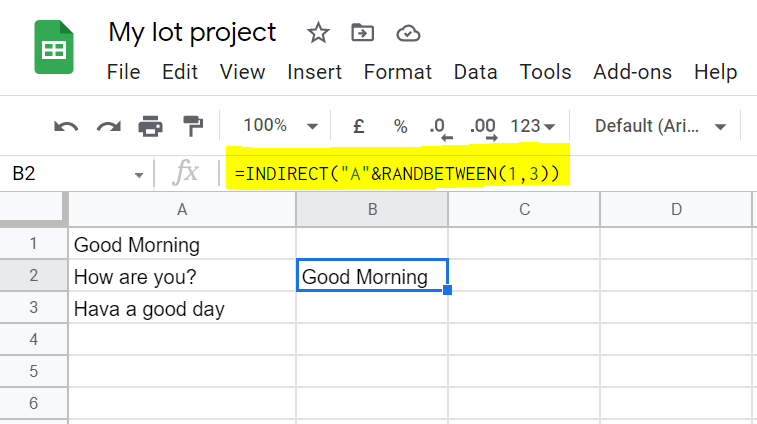
The fourth Google Sheet widget, write a method to a specific separate cell in the column B table, this method is "=INDIRECT("A"&RANDBETWEEN(1,3))", which picks a random cell from column A and takes the value from there.
The 5th Google Sheet widget collects this value with the “Get a Cell” option and sent to your girlfriend by sending push notification and SMS (Install Integromat app in her phone so that she will receive your message).
Every Morning Take Cpx Out of the Window and Find Out the Temperature Outside, Cpx Will Tell You What to Wear Based on That: (Blynk + Cpx + Integromat)
.jpeg)




Blynk:
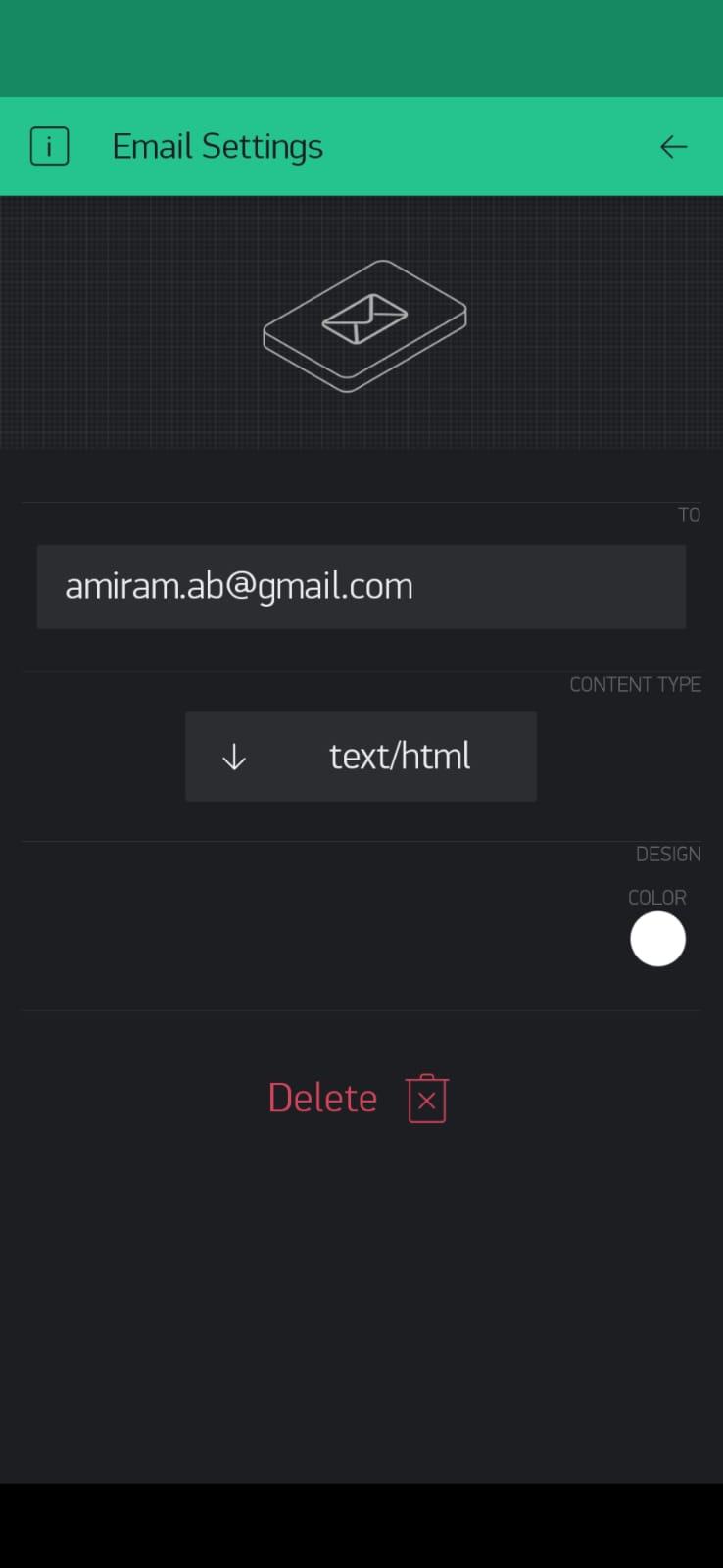
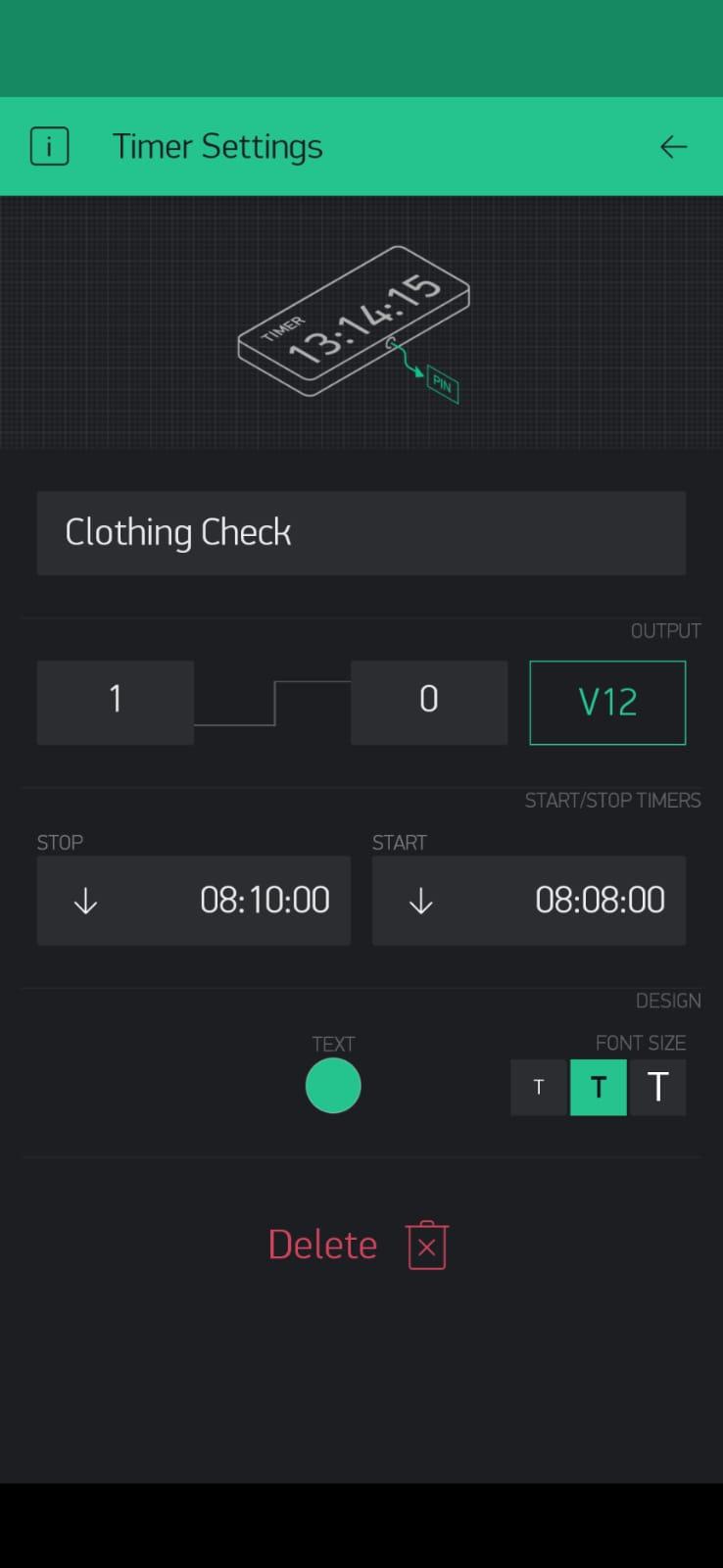
I added 2 widgets: Timer named "Clothing Check" and an Email widget (sets with my own Email address).
Timer set to pin V12, Start time: 08:08 AM, Stop: 08:10 AM.
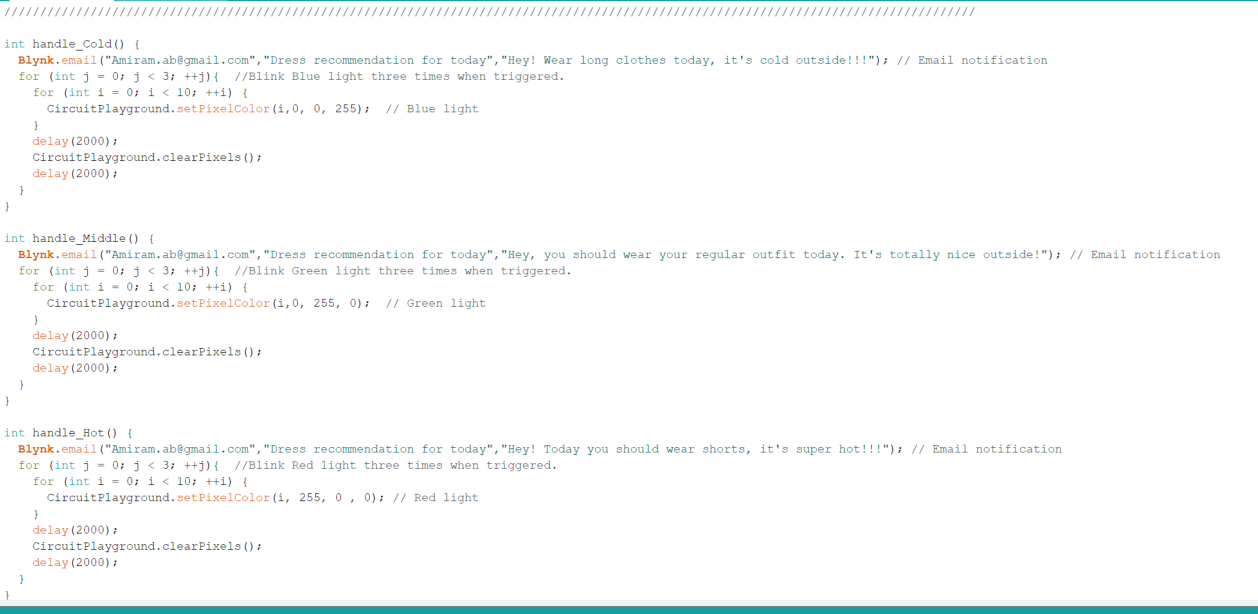
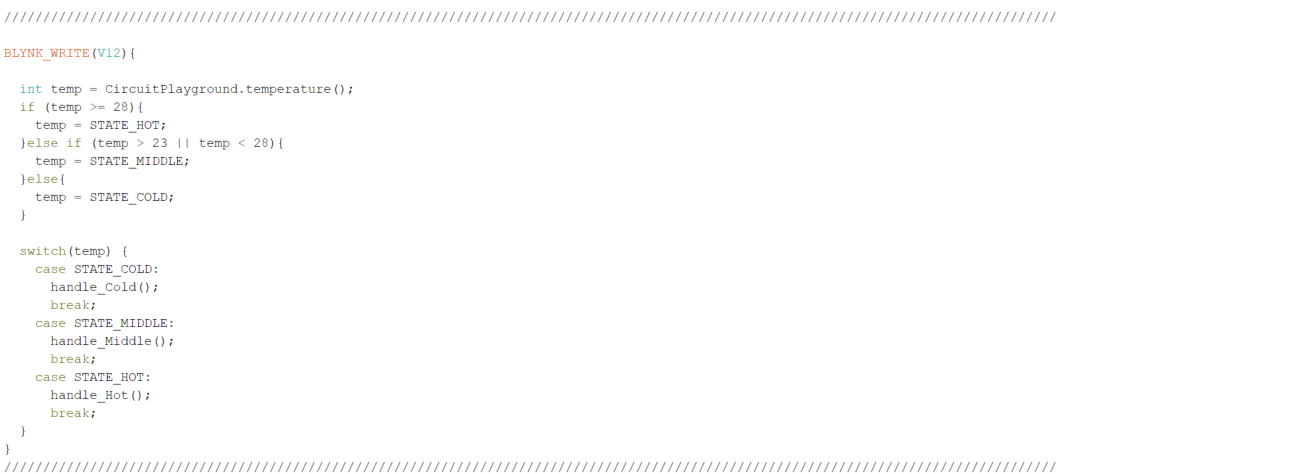
Code:
I wrote the function "BLYNK_WRITE(V12)" that will trigger at Timer Start time.
This function checks the temperature in Celcius and then checks 3 cases and acts different dependence the case. if the temperature equal to or higher than 28 deg so the case "Hot" starts.
if the temperature between 23 degrees to 28 degrees so case "Middle" starts. Any other result will handle by case "Cold".
Hot case:
Email sends to my Inbox with Recommendation to wear short clothes cause it hot outside.
Cpx Start blinks 3 times to represent the case, with All Red pixels lights on.
Middle case:
Email sends to my Inbox with Recommendation to wear regular outfit cause it between hot and cold outside.
Cpx Start blinks 3 times to represent the case, with All Green pixels lights on.
Cold case:
Email sends to my Inbox with Recommendation to wear long clothes cause it cold outside.
Cpx Start blinks 3 times to represent the case, with All Blue pixels lights on.
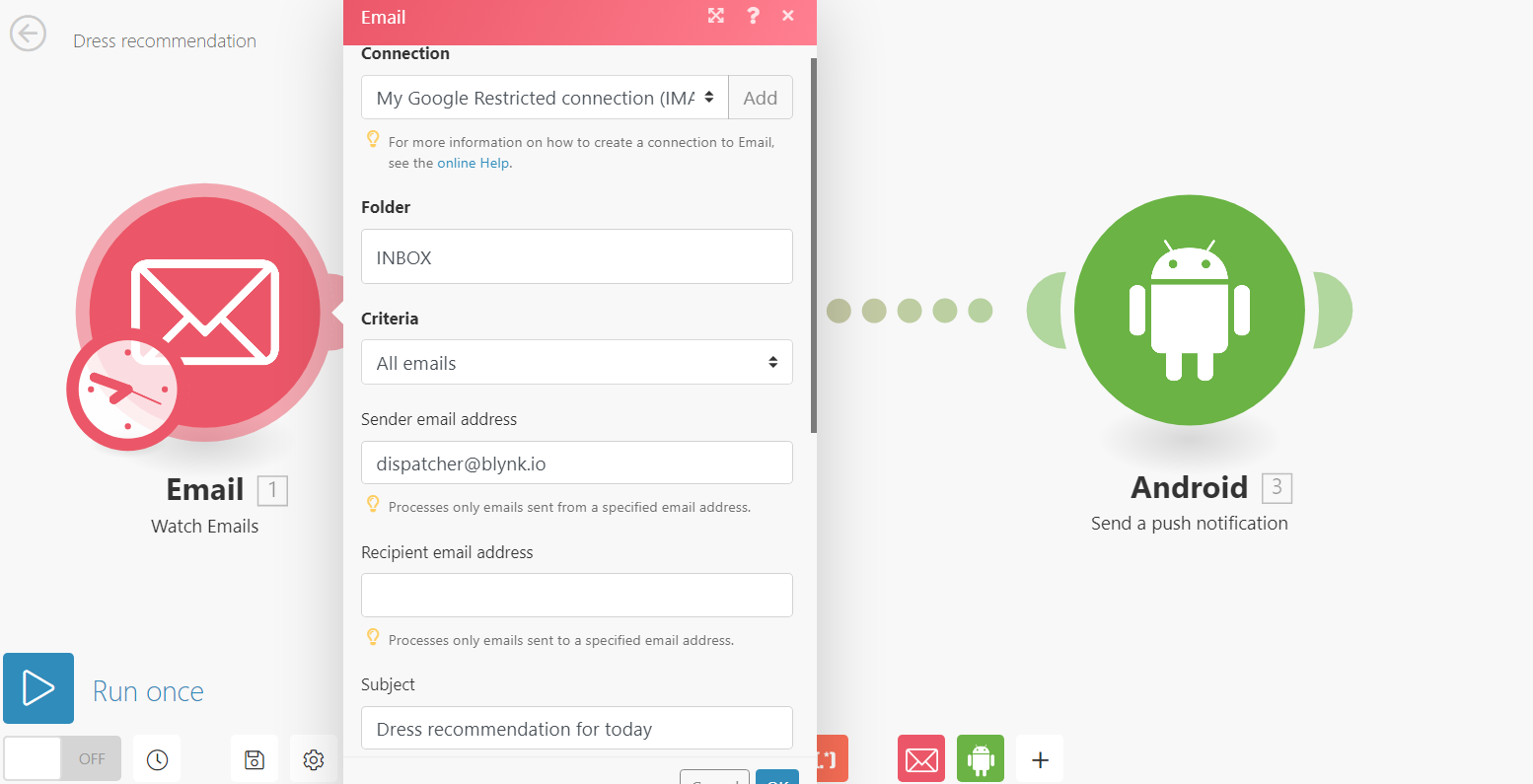
Integromat:
I created a scenario called "Dress recommendation", which contains two widgets: "Watch Email" and "Send a push notification to your Android".
Email Widget set to monitor email from specific sender address "dispatcher@blynk.io" with the subject "Dress recommendation for today".
The widget will trigger when an email arrives from Blynk. Each email from Blynk will trigger it.
When You Turn Your Smartphone 180 Degrees, the Yoga Session Begins, You Get a Notification With a Random Yoga Music Playlist, and Cpx Starts Hypnotic Rainbow Wheel Animations to Make You Concentrate: (Blynk + Cpx + Integromat)





Blynk:
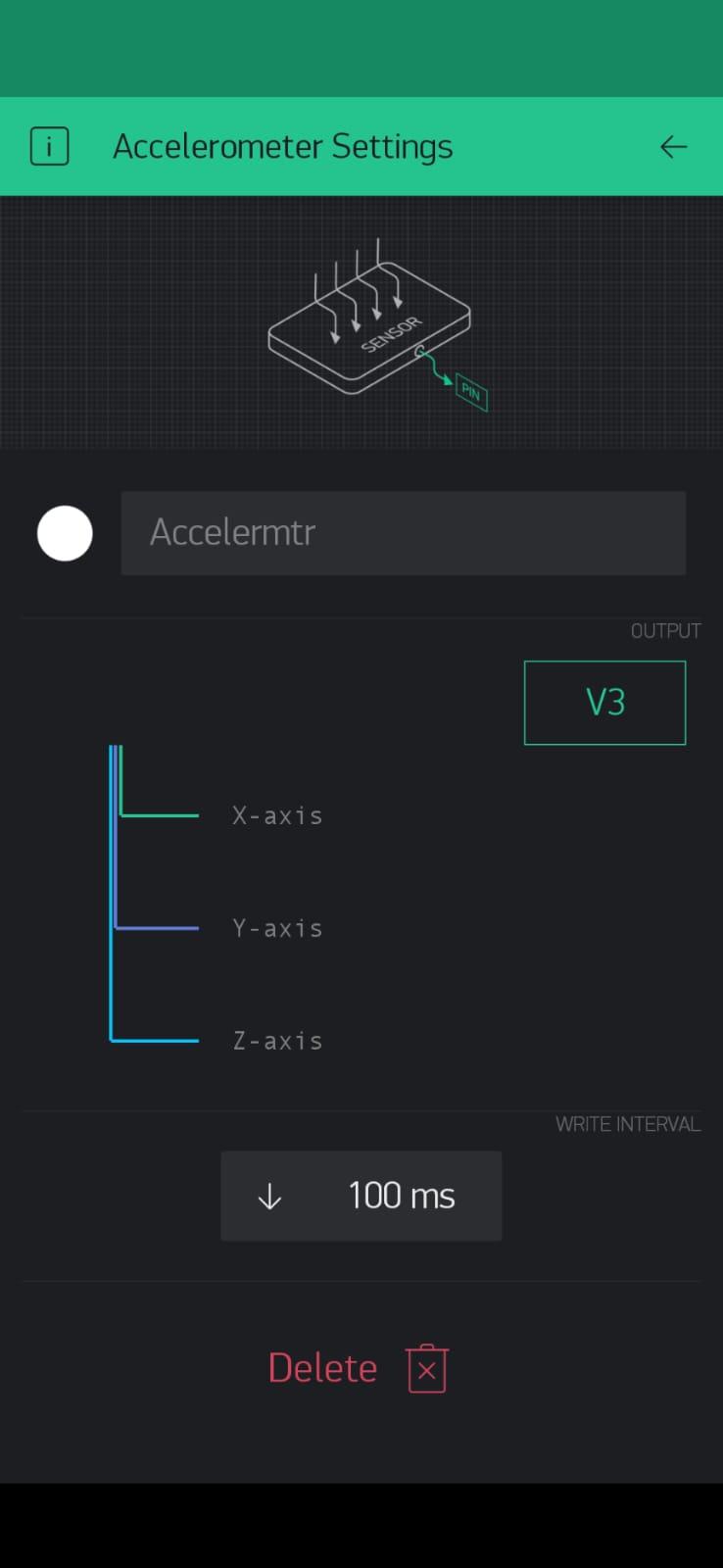
I added the Accelerometer widget from the Smartphone Sensors section and set it to pin V3. I also added Meditation Webhook.
The accelerometer widget lets the user control the three axes of the Smartphone accelerometer. For this project, just the Z-axis was used to determine when the phone was flipped or not.
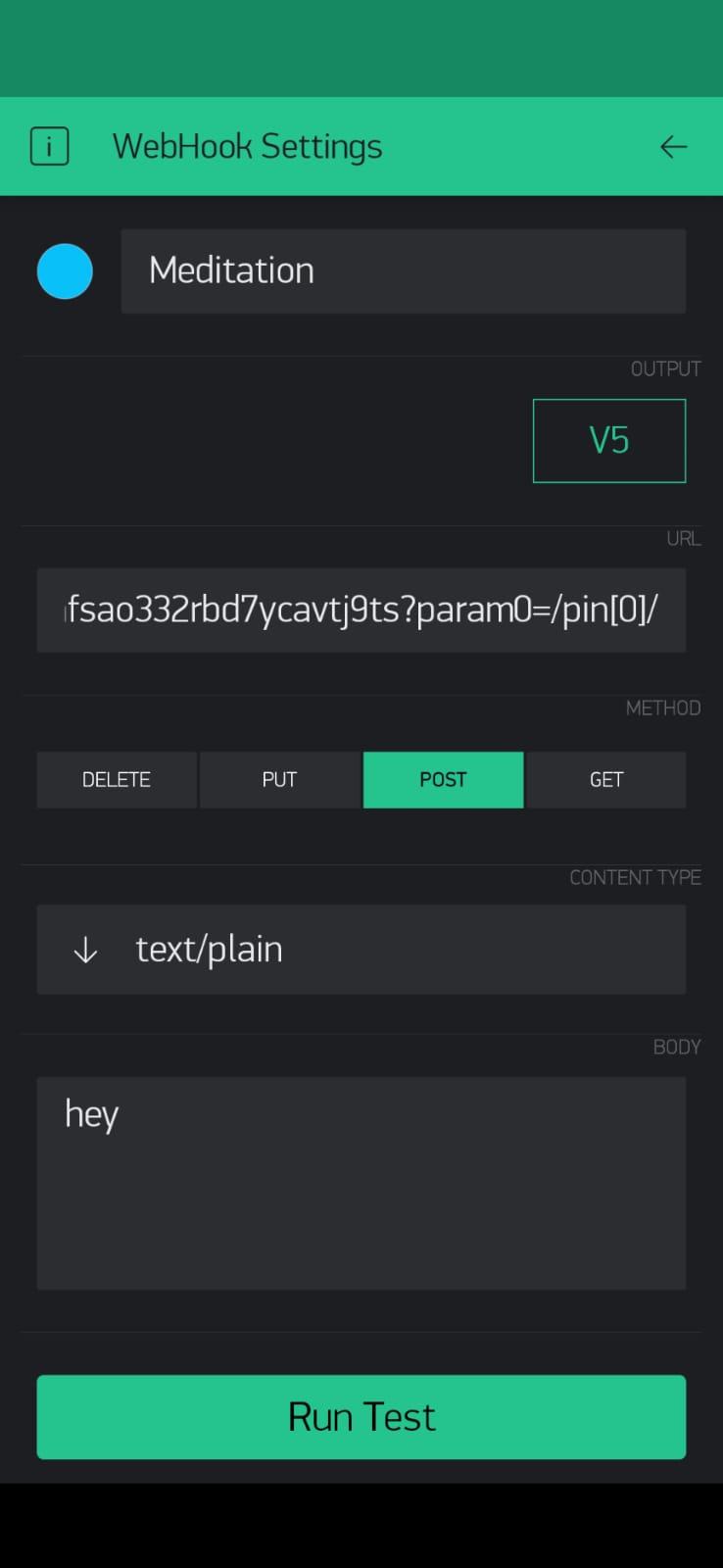
WebHook set to pin V5, and The Method is "POST" with a content type of text/plain and Random Body for example: "Hey".
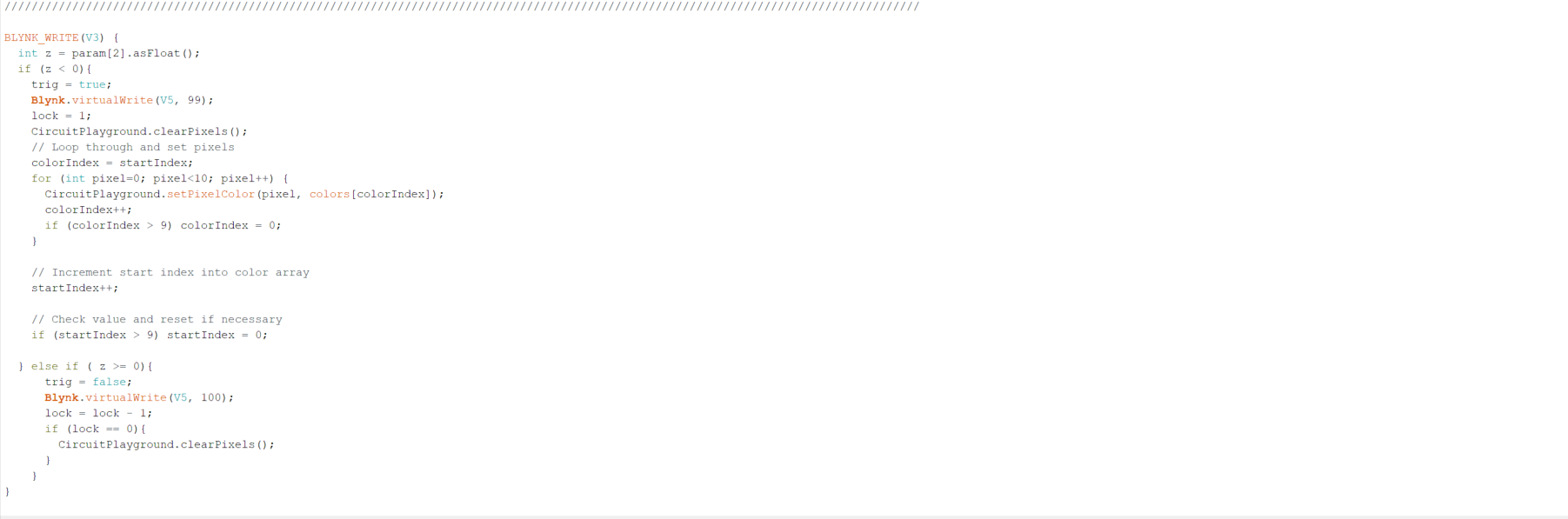
Code:
I wrote the function "BLYNK_WRITE(V3)" that will be triggered when the user rotates the smartphone 180 degrees.
In that case "Blynk.virtualWrite(V5,99)" starts, this function sends value: 99 to pin V5.
Additionally, the Cpx pixels will blink in sorted order, making a rainbow wheel effect.
If the user flips back the Smartphone "Blynk.virtualWrite(V5,100)" starts, this function sends the value: 100 to pin V5.
Additionally, the Cpx pixels will turn off.
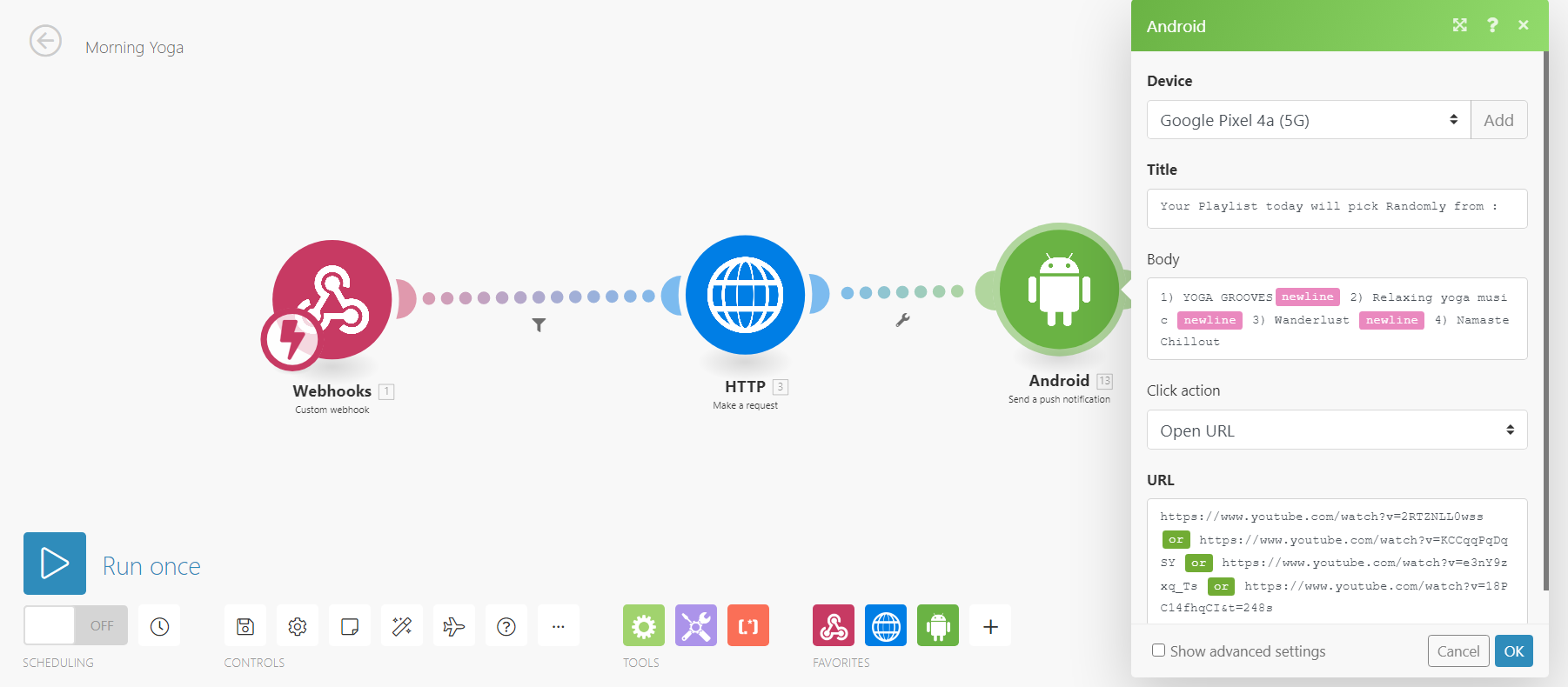
Integromat:
I created a scenario called "Morning Yoga", which contains 3 widgets: WebHook, HTTP request, and Android push notification.
The webhook connects to an HTTP request that triggers the Blynk webhook and gets one of two values 99 or 100.
Filter set between an HTTP request and Webhook, just if the value that comes from cpx is 99 then HTTP request is triggered.
The Android device will receive a push notification with a random yoga playlist.
The Integromat function "Or" has been used between the different playlists I chose.
When You Fried Your Bacon Every Morning You Should Put Cpx in the Kitchen So When It Gets Hotter Than 50 Degrees, It Will Send a Fire Alarm Alert to Your E-mail and an Alert Will Be Sent to Your Phone: (Blynk + Cpx + Integromat)





Blynk:
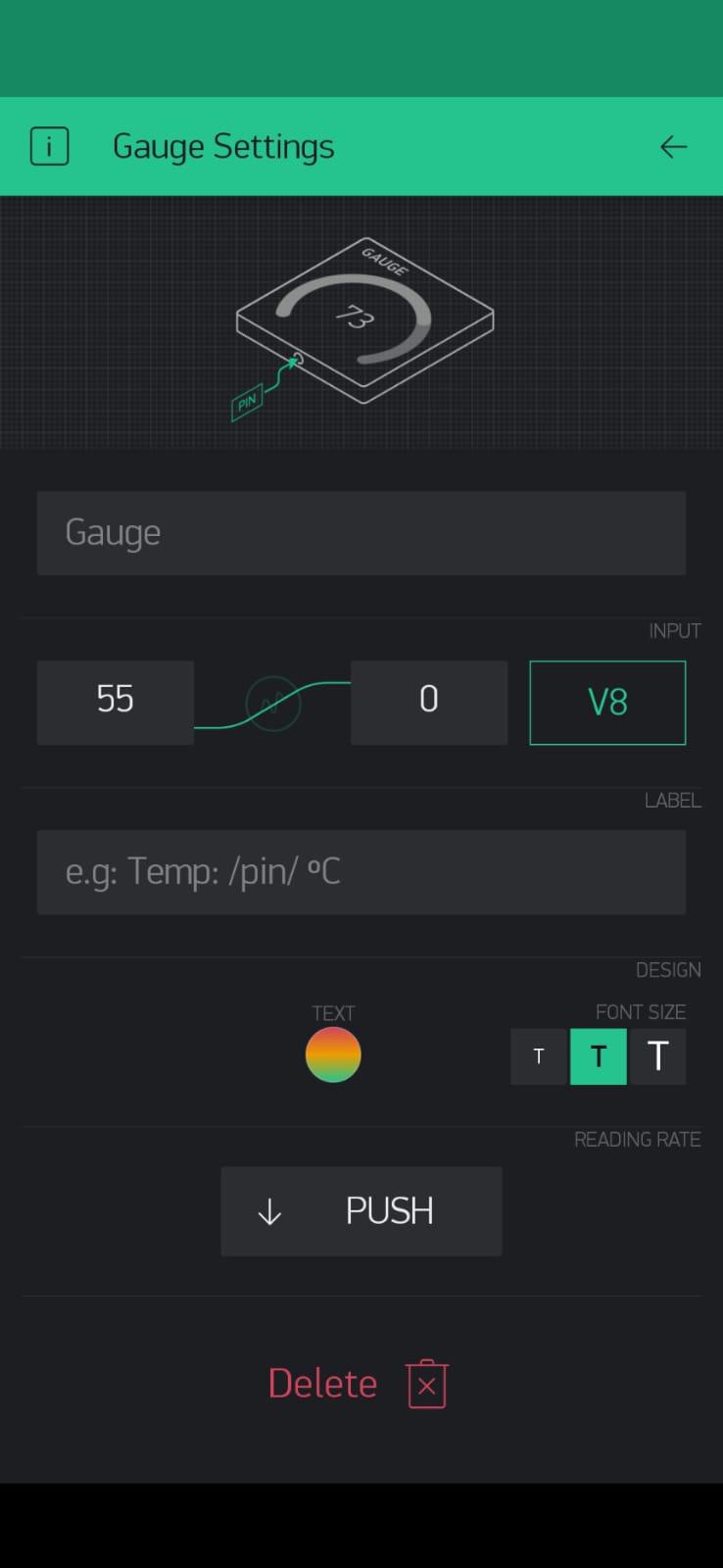
I added the Gauge widget to show the temperature from Cpx, and the Email widget is the same one I previously added. Gauge set to pin V8, and range set between 0 and 55.
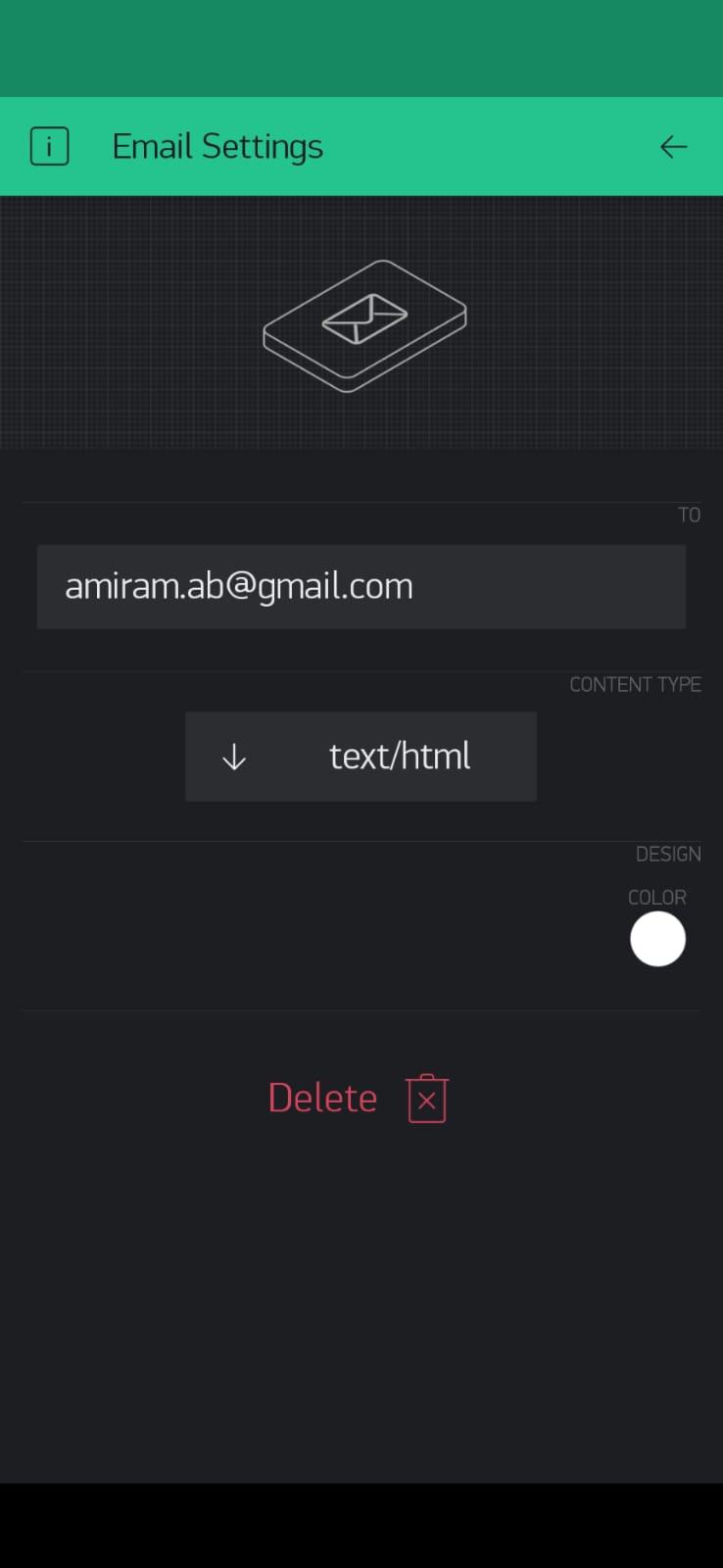
The email widget is the same one I previously added.
Code:
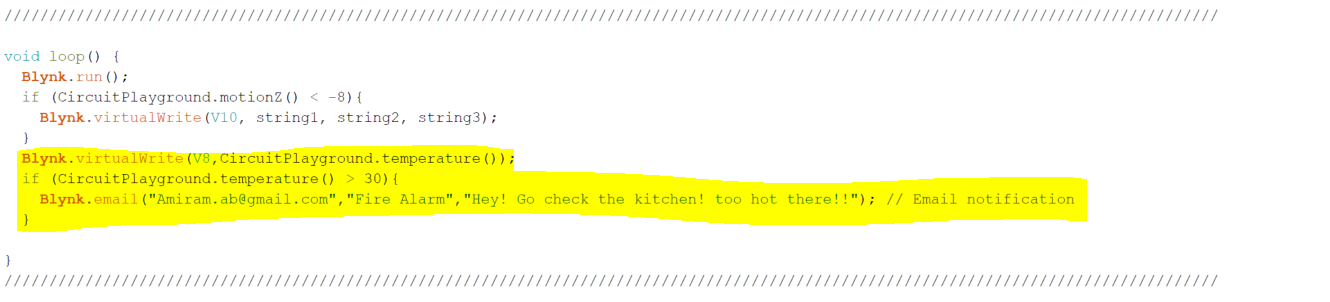
I wrote inside loop(): "Blynk.virtualWrite(V8,CircuitPlayground.temperature())" this function keeps "Gauge" widget updated with recent temperature.
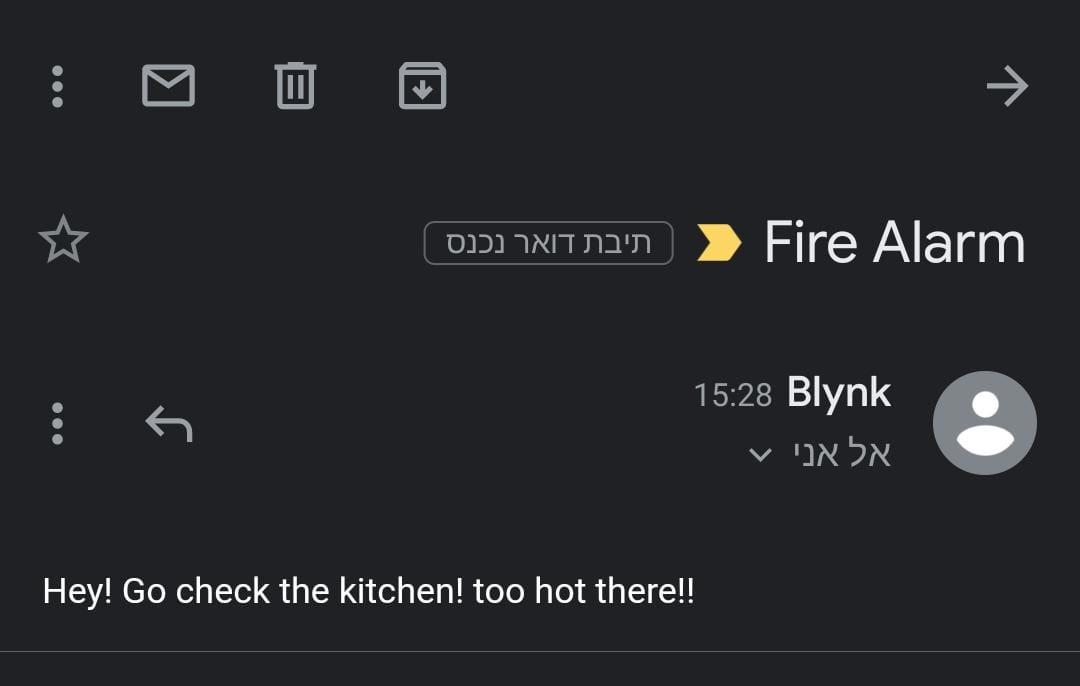
To send me an email when the temperature in the kitchen gets too high, I used "Blynk.email". This function sends an email to my personal email account whenever the temperature exceeds 30 degrees.
Integromat:
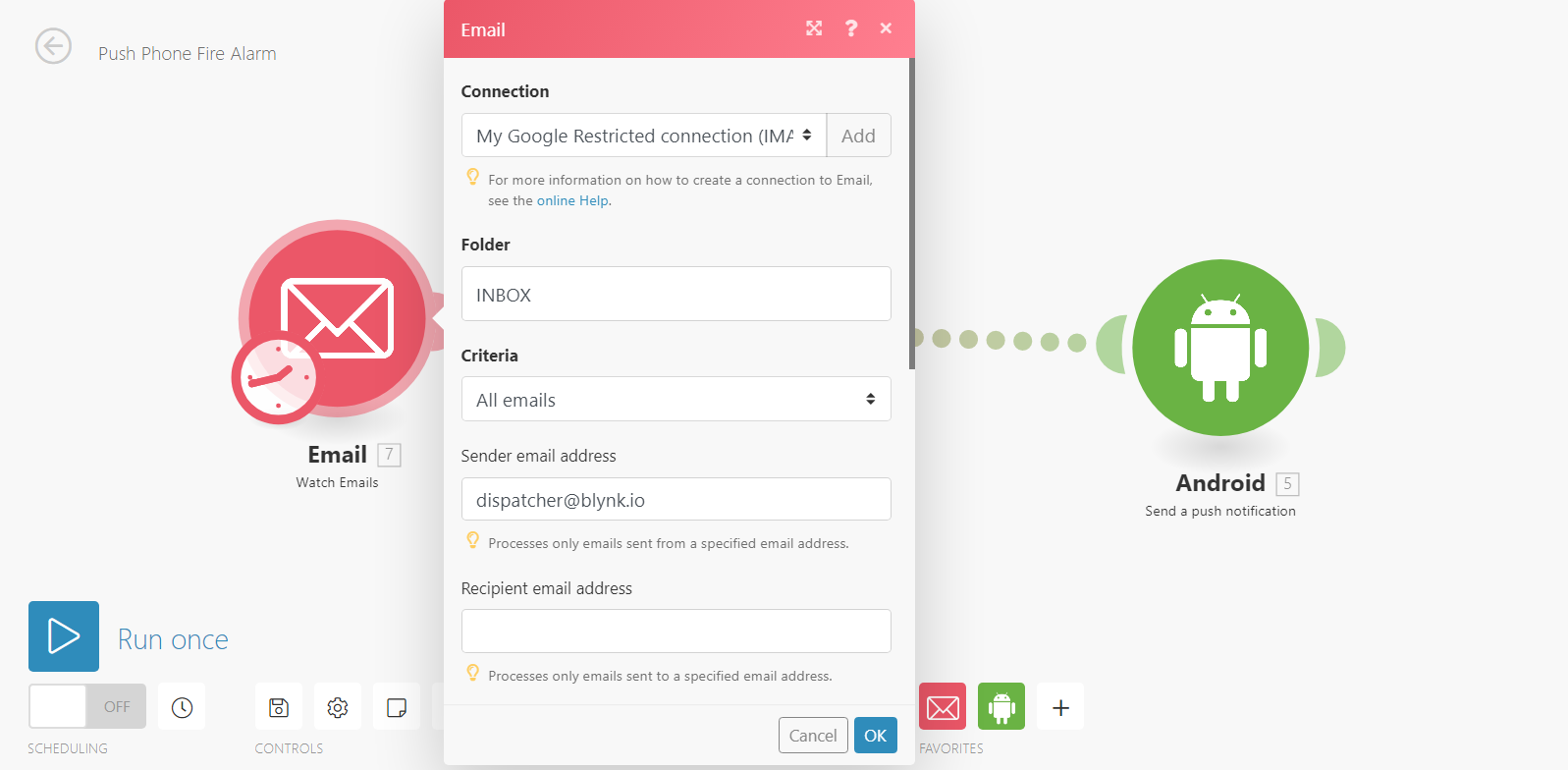
The scenario I created contains 2 widgets: "Watch Email" and "Send Push Notification to your Android".
The widget will trigger when an email arrives from the specific Blynk address with the subject "Fire Alarm." Each email from Blynk will trigger it.
Ensure that the user got the alert by sending a push notification in your Inbox to your Android.
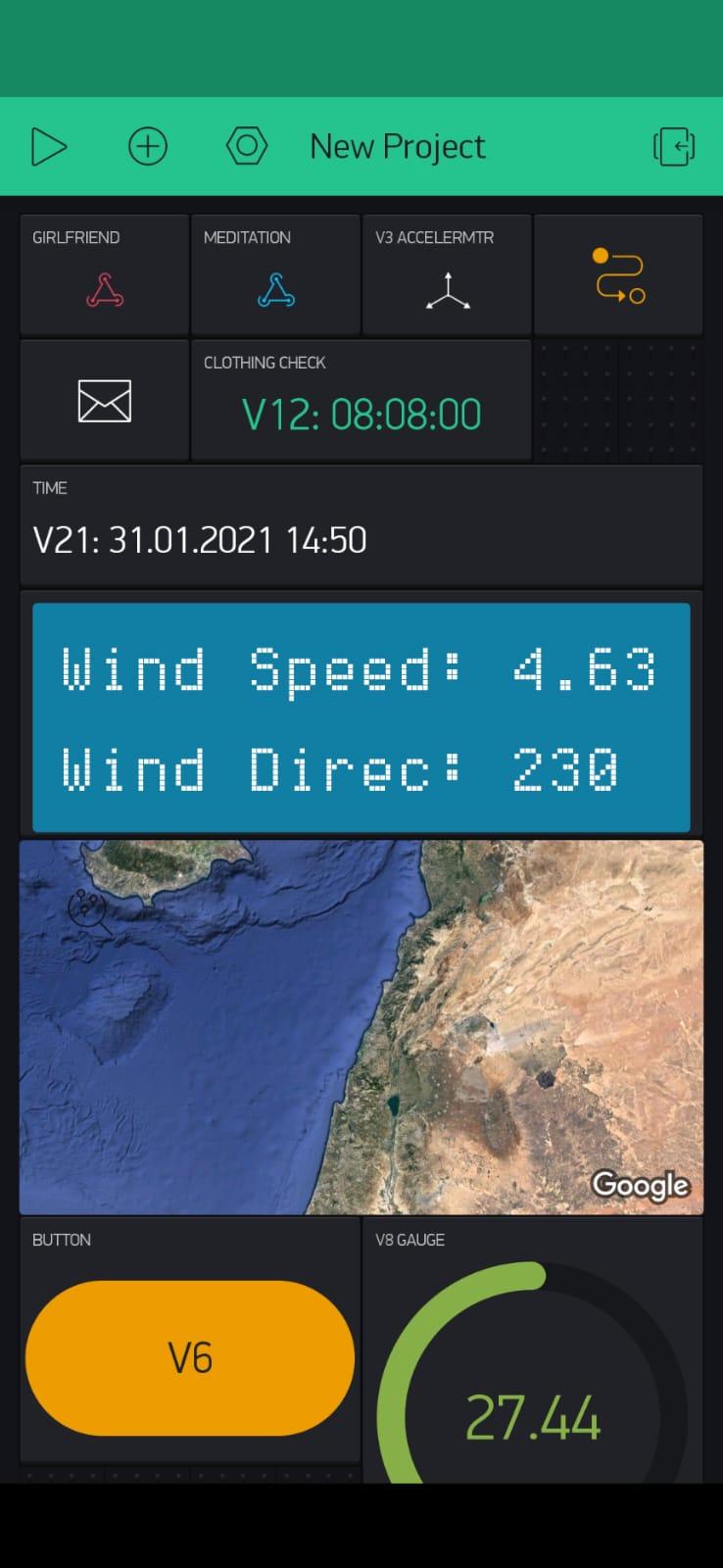
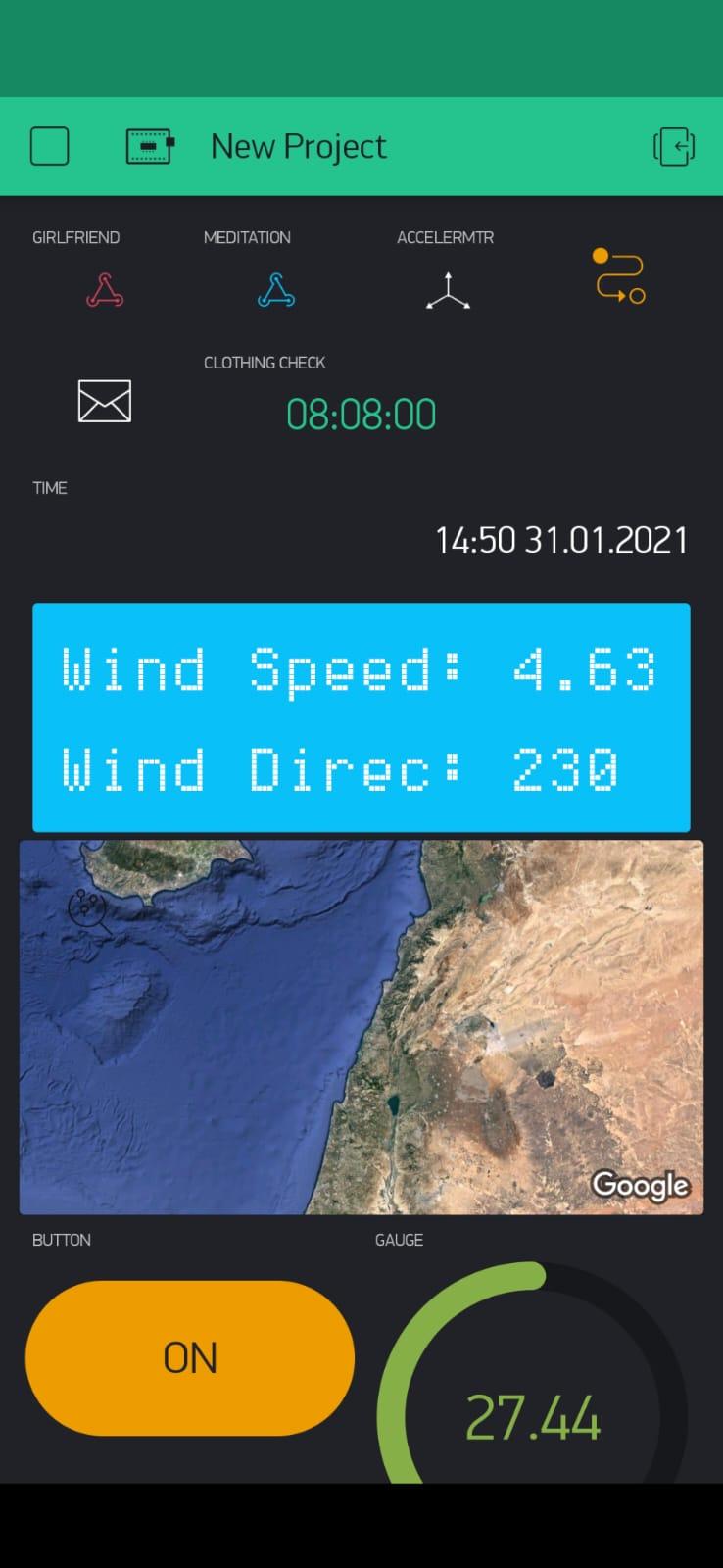
Check Blynk App Screen to Get Wind Speed and Direction, Which Will Help You Decide Whether or Not to Surf: (Blynk + Integromat)

.jpeg)

Blynk:
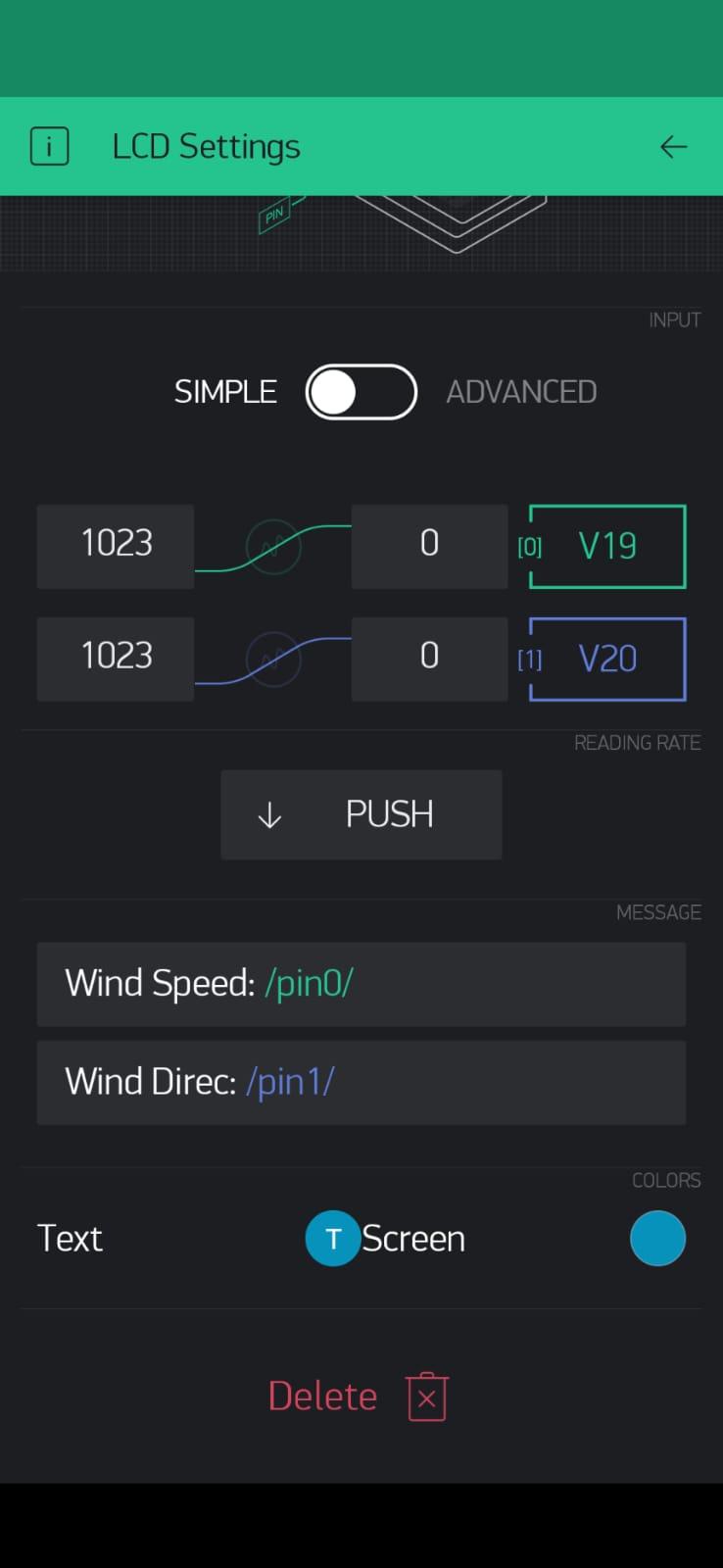
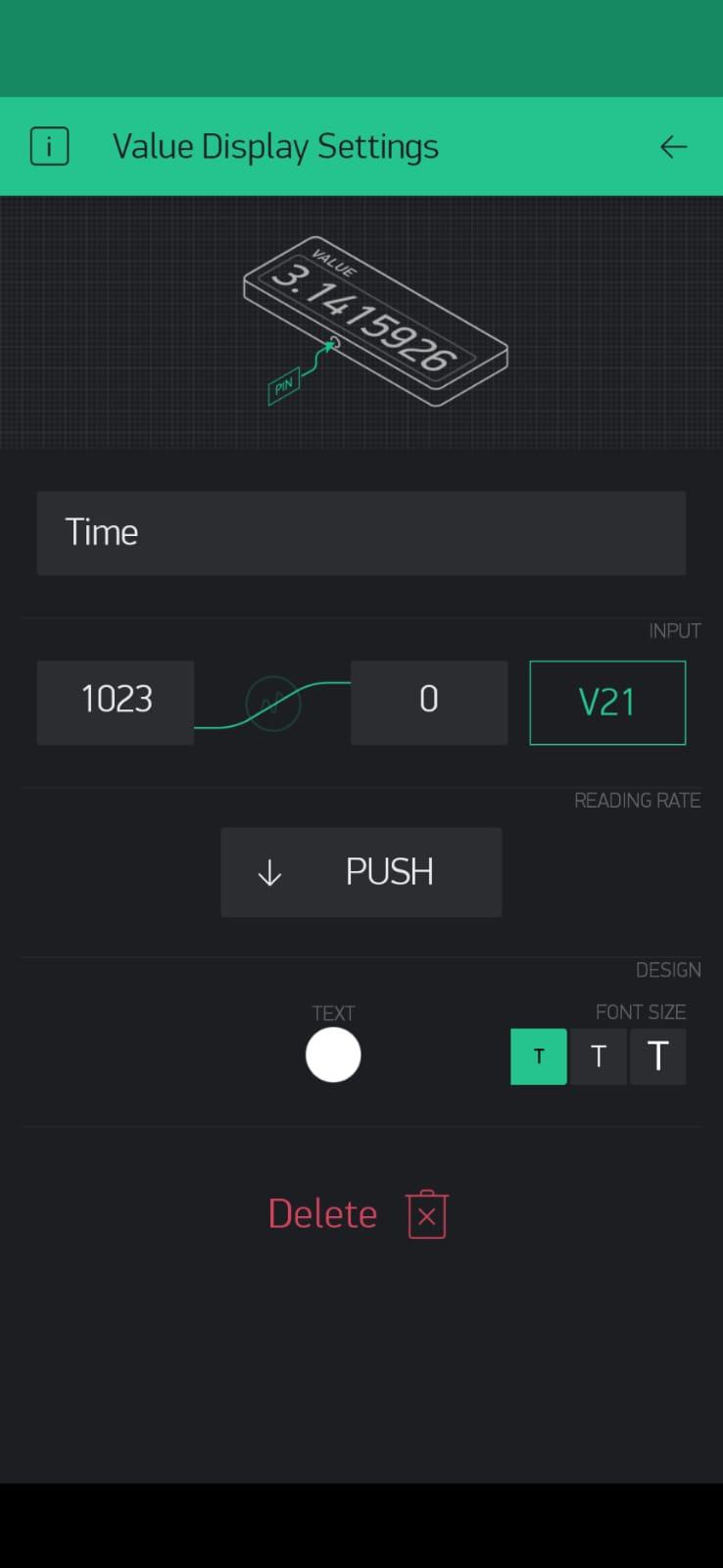
I added 2 widgets from the Displays section: "Value Display" and "LCD".
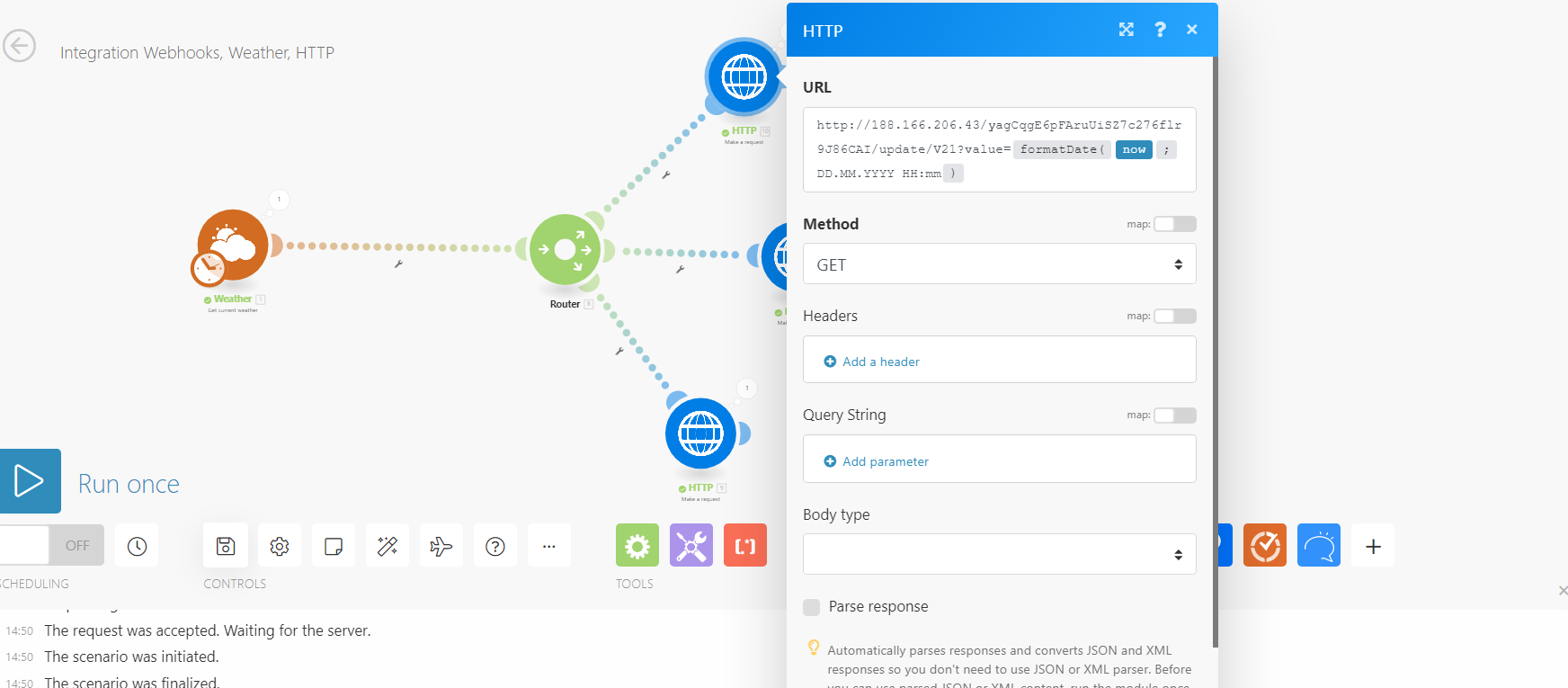
"Value Display" set to pin V21 in order to show the exact time and date of the recent wind update.
"LCD" set to pin V19 and V20 (one pin for each row)
Integromat:
I created a scenario called "Surf News", which contains 2 widgets: Weather, HTTP Request.
The weather widget collects data about the wind for surfing every 15 minutes and sends it through the router to three HTTP Request widgets.
The End :)



This is the exact project that I am working on.
HAVE FUN!!!!!!