#GlobalARgallery - Global Augmented Reality Gallery
1342 Views, 5 Favorites, 0 Comments
#GlobalARgallery - Global Augmented Reality Gallery

#GlobalARgallery is an opportunity for schools (and others) to connect asynchronously all around the globe and share experiences, artwork, stories, timelines, exhibitions, presentations, and anything else you can imagine. All of these appearing in Augmented Reality on any of our walls, anywhere in the world.
You will need a CoSpaces.io account to create and view AR projects build within. This can all be done with the free version of CoSpaces.
The MERGE Cube Tracker

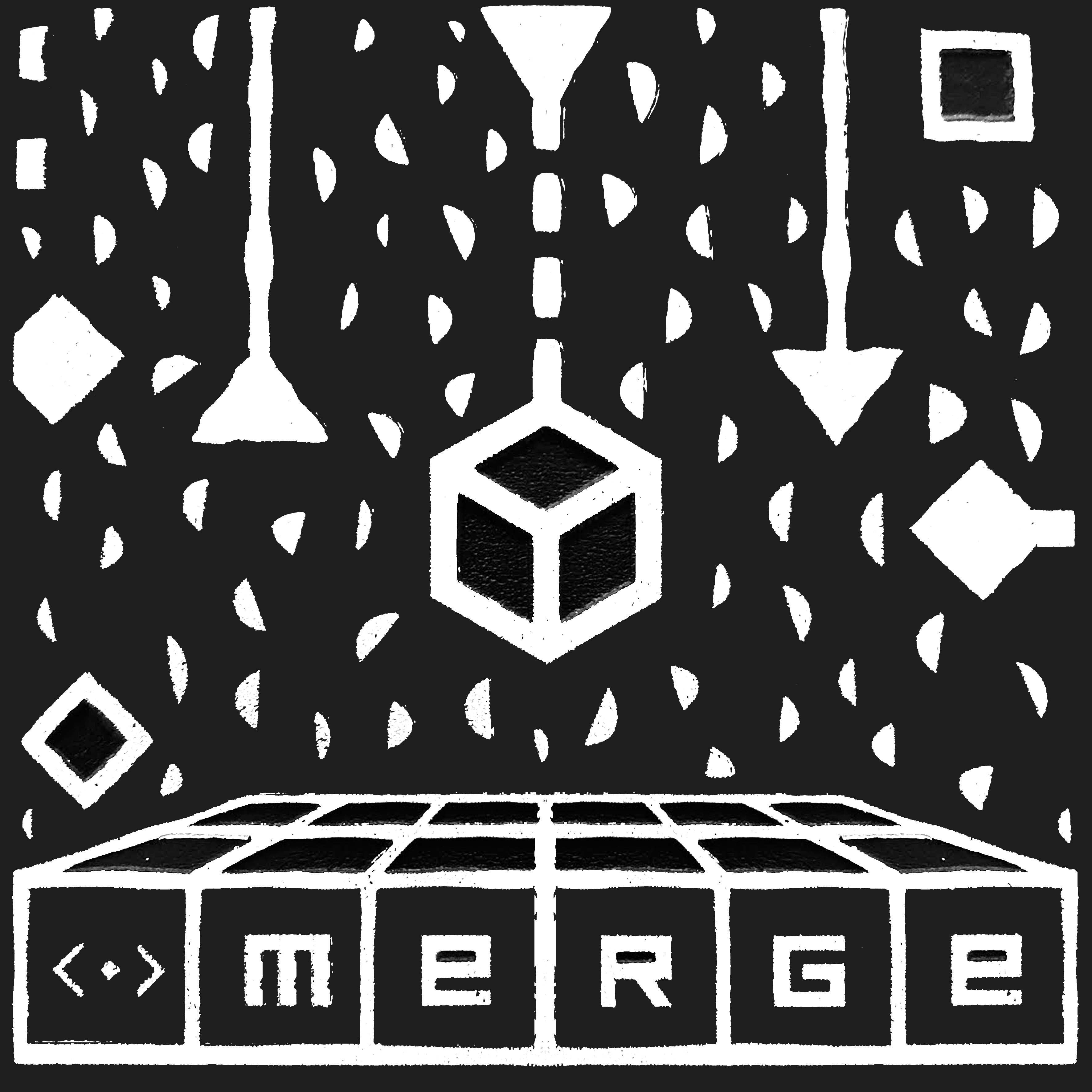
Download this image.
Print 7 copies. This is an image of the top of the of a 3D MergeCube that we'll be using as an AR tracker.
Stick These Copies to a Wall

Be sure you leave plenty of space between them so you can take a step back and view an AR project without another MergeCube symbol entering the frame. Confusing Co-Spaces will create some messy results :)
You can view mine here - https://cospac.es/AQNc
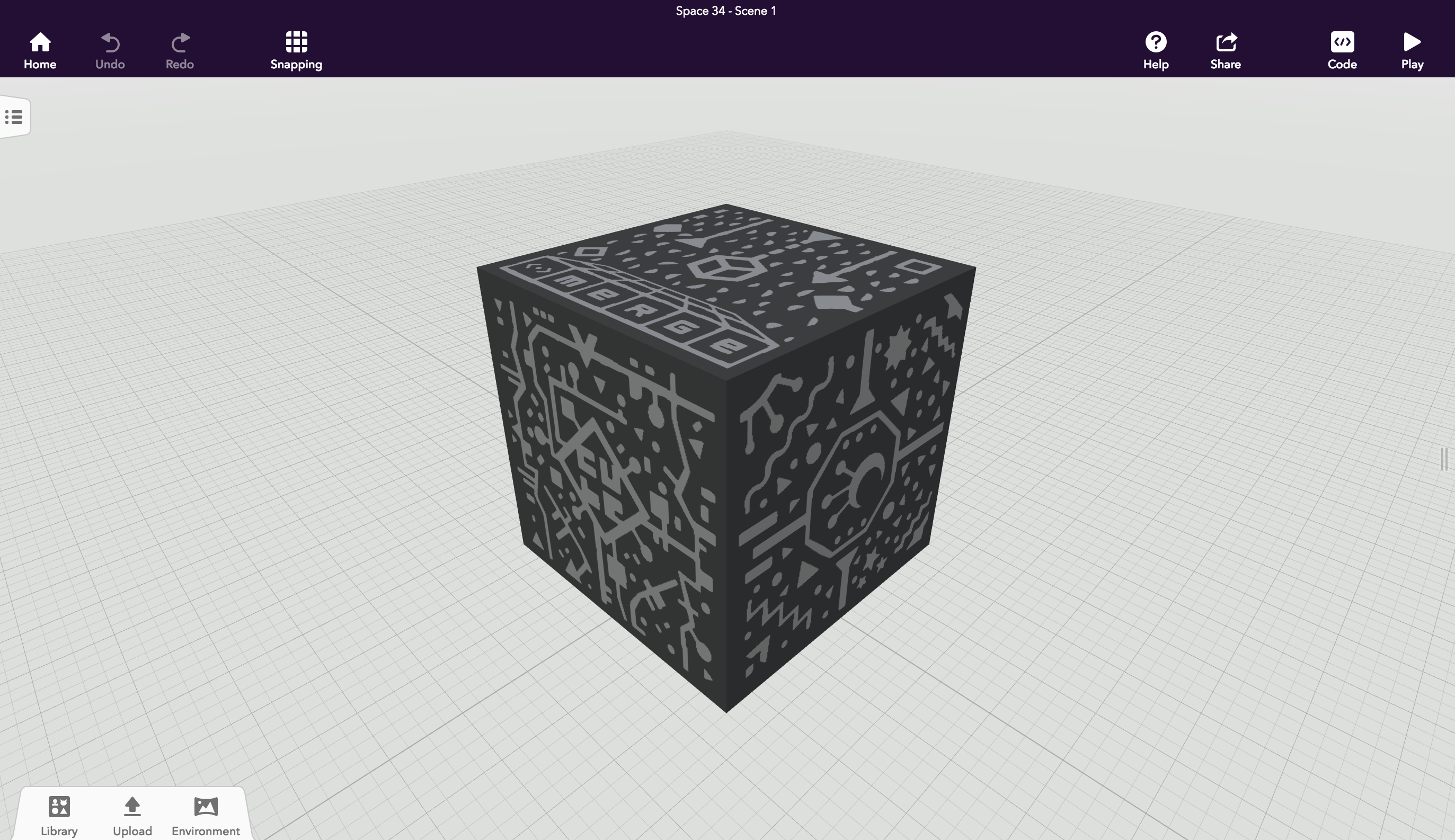
New Project

Now create an instance of a MergeCube stage
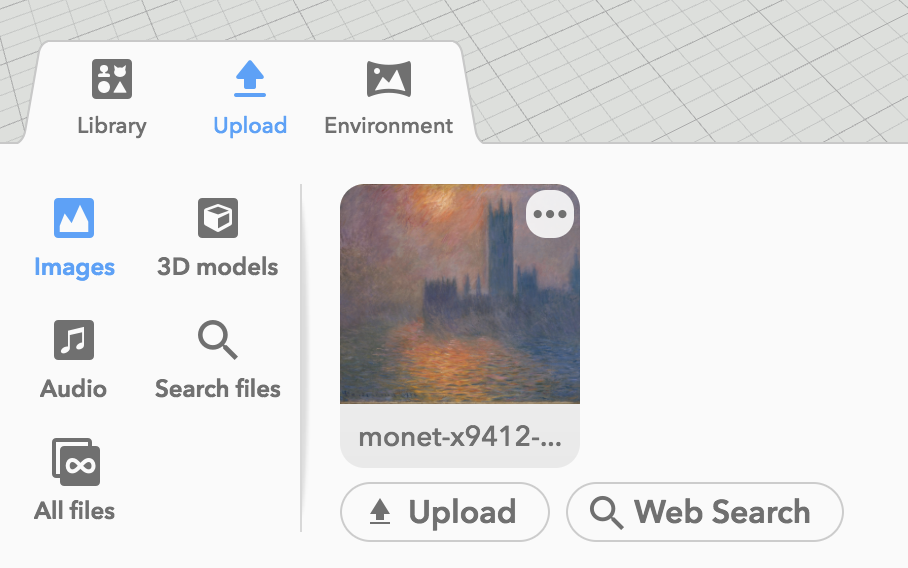
Upload a Part of Your Gallery

Using “upload”, upload an image or 3D model (video support coming someday...) to the library and drag it onto the stage.
- Optional - In “building”, bring in “text panel” so you can give your object a label for all to read.
- Optional - Upload a voice-over description to include, giving your object an “audio tour” element.
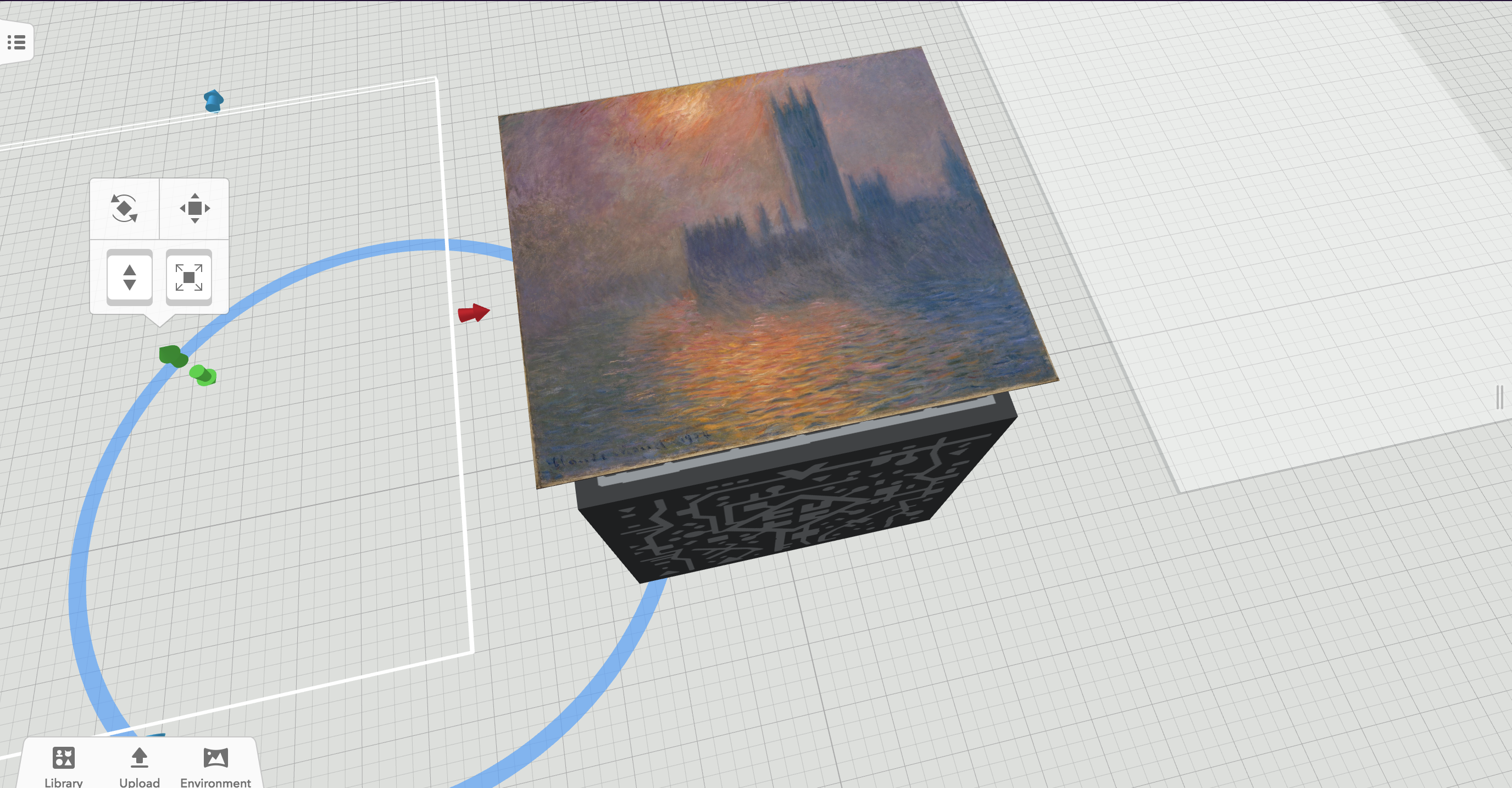
Position Your Object

Rotate and position the object on the MergeCube
Be mindful that the top of the cube will be facing outward so it is helpful to view the model top down.
Building the Foundation Stage

- Bring in a cube from “Building”.
- Enlarge to the size of the MergeCube and place left of your object.
- Make a copy of this cube and place on the right of the viewable object as well.
- We’ll be using these invisible cubes as “hover states” (any old flash developers in the house?)
- Name your 2 planes:
- 1-Previous
- 1-Next
- Check “use in Co-Blocks”
- In “Materials” set the opacity of both planes to 0% - making them invisible.
- You don't have to do this, but I find it looks nicer without obvious "trigger areas" in my reality.
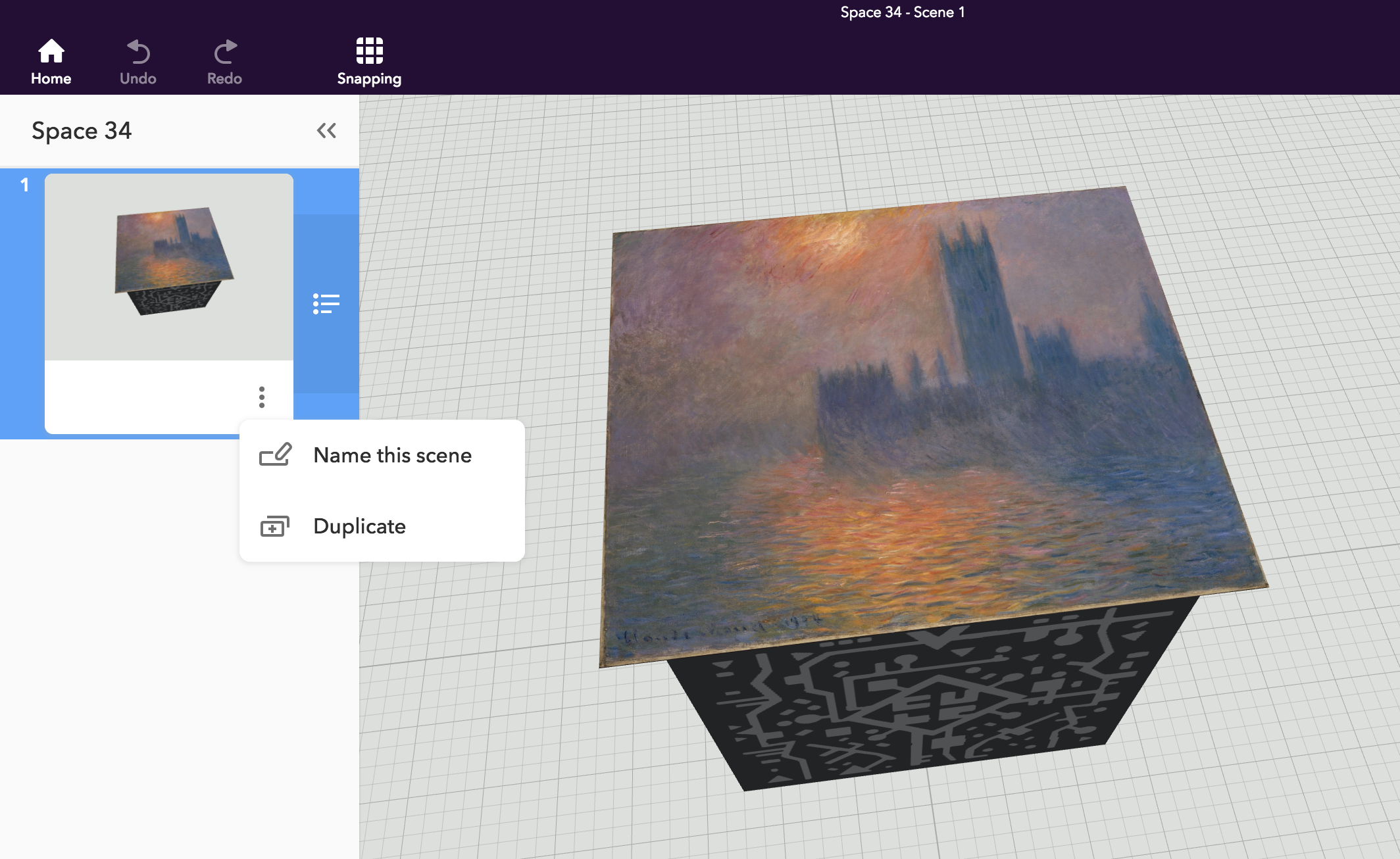
Duplicate Scene

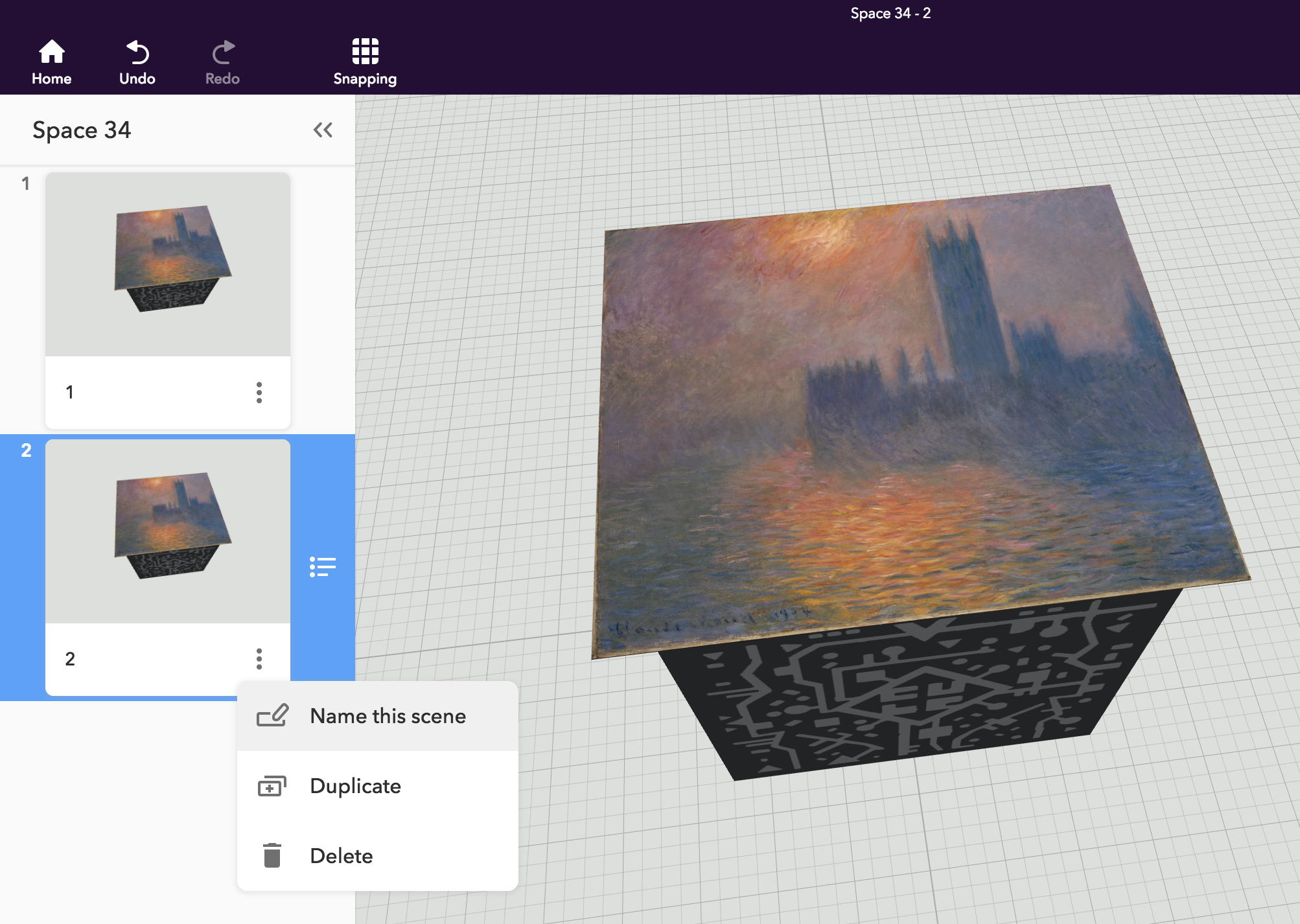
Open the “scenes” menu and “duplicate” your existing scene. Now we have 2...
Name the Original Scene “1”, and the New Scene “2”.

This will allow you to reference your scenes in Co-Blocks.
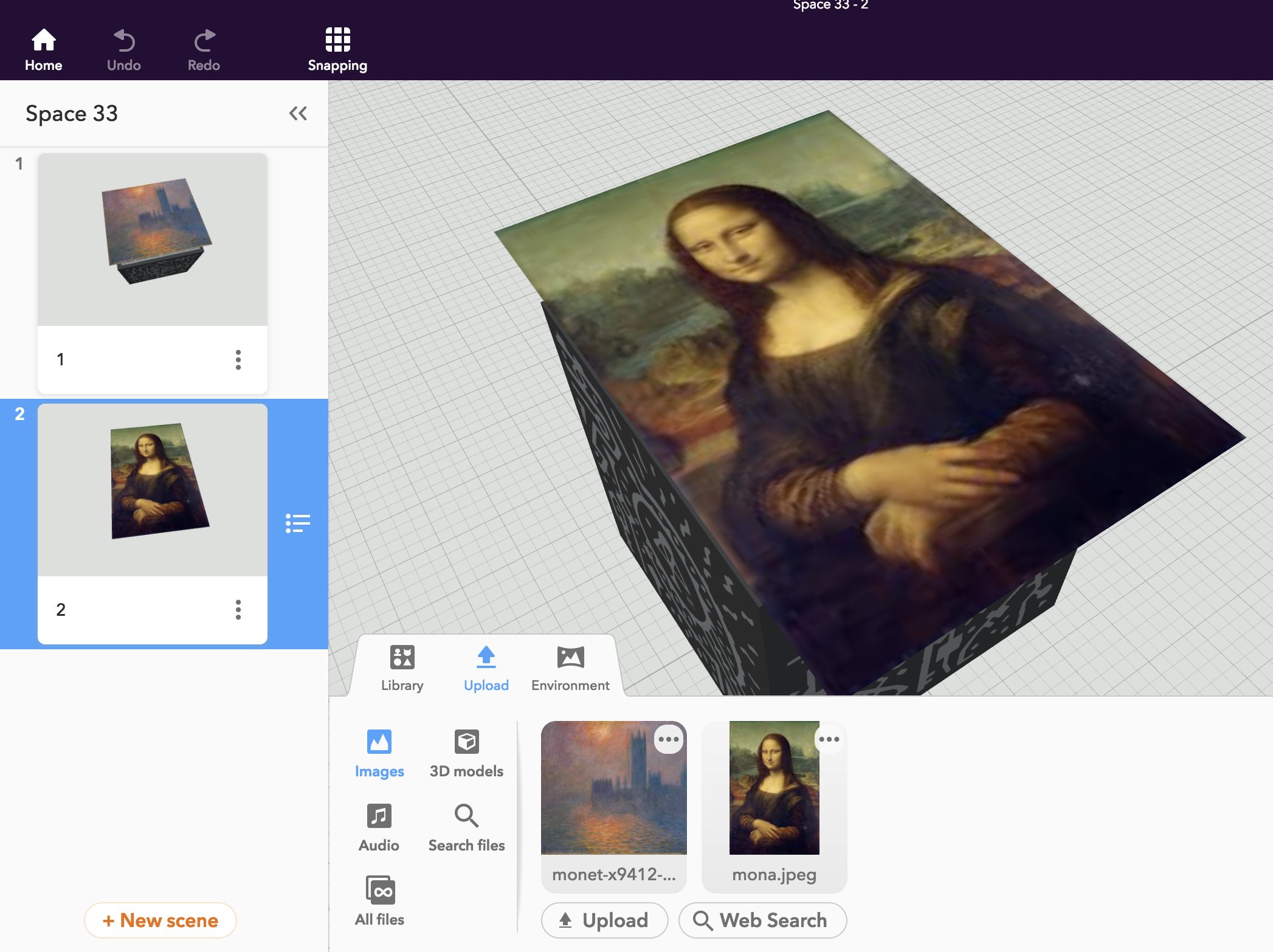
Replace the Content in Scene 2.

I chose Mona Lisa.
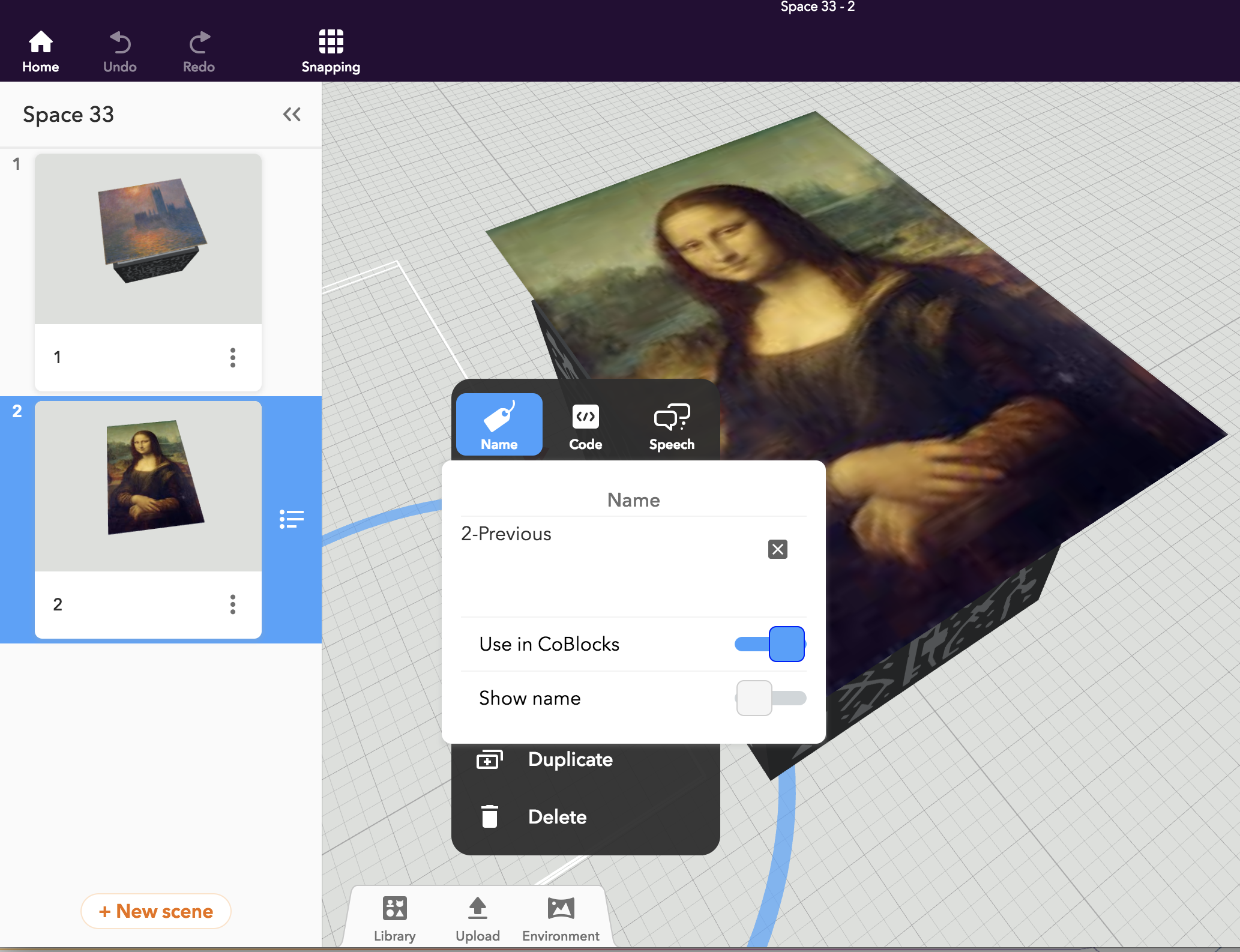
Rename Your Invisible Hover Blocks

Leave the 2 hover blocks where they are, but rename these duplicate planes
- 2-Previous
- 2-Next
Note: This is actually optional as Co-Spaces sees difference scenes as different Co-Blocks as well. I think it's a good practice and makes it very easy to debug if something doesn't look right.
Create the Rest of Your Gallery

Continue to duplicate scenes, replacing the items in your gallery until complete. Don't forget to rename the Previous & Next cubes in each scene for clean code in the next step!
Start Coding!

Click over to scene 1 and open your Code panel. We’ll be using Co-Blocks “Events” and “Control” to make the hover blocks we named interact with the scenes we also named.
Your code should read like this:
- "When 1-Next is hovered on:
- Go to scene 2
- Wait for 2 seconds"
A Little More Code :)

Go to scene 2 and do the same, but also code your “previous block”.
Your code should now read like this.
The right invisible block should read like this:
- "When 1-Next is hovered on:
- Go to scene 2
- Wait for 2 seconds"
And your left invisible block should read like this:
- "When 2-Previous is hovered on:
- Go to scene 1
- Wait for 2 seconds"
Rise and Repeat

Do this for all scenes.
I know what you are thinking... “what’s with the ‘wait for 2 seconds’ code?" A little hack in play here:
After you build more than 2 scenes, a "feature" will occur that keeps loading each scene and progressing to the last scene before you saw the rest flash by.
These 2 seconds allow for the scene to change between MergeCube codes on the wall and allow you to move to the next code where the next scene will already be cued up. This is why the space between codes on the all in Step 2 is so important!
Share With the World!!!

Share > Share Now > Publish to Gallery > Publish Now (Allow others to remix yours too!")
You should now have a working AR gallery ready to share with the world.
- “Share your project” to give it a working, public link and grab a screenshot of your QR code.
- Anyone in the world with co-spaces and your QR code can now load your gallery and walk through whatever it is you’d like to present.
- Tweet the link to your gallery with QR code and hashtag #GlobalARgallery so we have a central tag to find projects to display!
Celebrate by Thinking Ahead

Awesome!
So… now what?
Now that we have a workflow to share AR galleries in our own spaces, we as schools need to communicate with each other to share common themes and lessons we are building. While it’s cool to share all of this, it has real power if it builds better global learning.
Tweet out a project you’d like to share and collaborate with on twitter with hashtag #GlobalARgallery.
If your class is currently looking at the solar system, ask our wonderful Twitter Professional Learning Network if there are other classes doing the same. In a week, you can be sharing the solar system museum you created with another class on the other side of Earth.
OR...
Have your students create a gallery of a day in their life. Traded with another school, then explore what a peer student on the other side of the world’s life is like. How did they get to school? What did they eat for lunch? What are they wearing?
What if AR not only augments the connections of our reality but makes our non-AR lives more connected as well?
---
Huge props to CoSpaces and MergeCube for making this all happen. This AR Gallery project is just one of many things that will continue to exist because of low-barrier tools as entry into the edge of education technology.
Major thanks to you as well! If you are reading this far, then you are part of the solution. Integrating Technology into Education can be messy. I hope this shows just one way that it can be done without disrupting lesson plans or years of curriculum planning. This… well... augments the best of what is already happening - an agency-filled demonstration of learning for focal points of critical thinking, communication, collaboration, and creativity.
And of course, I’m here to help. Ask me anything on twitter - twitter.com/clinty or email me directly - clintcarlson@gmail.com.
I can't wait to experience your galleries!