GET1033 Python Coded Image Processor
by Shen7 in Circuits > Cameras
630 Views, 5 Favorites, 0 Comments
GET1033 Python Coded Image Processor

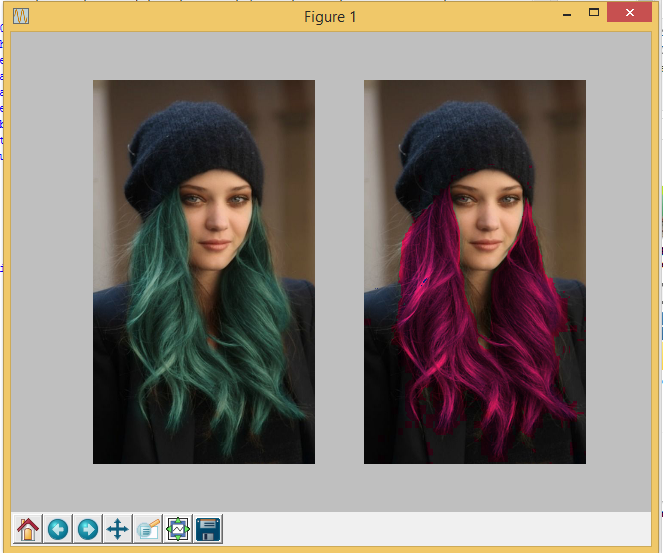
This project is about creating my own python coded image processor for my module, GET1033 Exploring Computational Media Literacy. At first, the user will need to input a photo of his own and then select the filters he wants. I created 9 filters which are: Show the input image, Mirror, Put Behind Bar, Put Behind Transparent Bar, Circle Picture, Blurring, Rotation, Changing Colour and Photoshop. After selecting one of it, the output image will have the effects. As shown in the picture, it is the filter for changing colour where I detect the green colour pixels in the picture and convert them to pink colour.
Process of Making It
.jpg)
Step 1: Download Python from here!
Step 2: Code it!
First of all, I imported a few packages with pre-coded function available to use in the code. The packages I imported are Scipy, Matplot and Numpy.
For Scipy, I imported Miscellaneous Routines (MISC) and Multi-dimentional Image Processing (NDIMAGE). MISC is for reading and saving the image whereas NDIMAGE is to perform gaussian filter and rotate.
For Matplotlib, it is a library for plotting graph in Python which provides a MATLAB-like interface.
For Numpy, it is a library which can support large, multi-dimensional arrays and matrices. Numpy is important because it enables me to edit the array of Red, Green and Blue (RGB) of the images efficiently when I am adding or multiplying the array. For example, A = [0, 1, 2] and with the presence of Numpy, A*2 = [0,2,4] instead of getting A*2 = [0, 1, 2, 0, 1, 2].
When I am working on the filter for Changing of Colour, I am trying to convert the green hair of the girl to pink colour. So, what I did was detect the green colour pixels in the picture and multiply them with (2, 0.2, 0.8). Thus, I will obtain a pink hair girl instead of the actual green hair.
As for the Photoshop, I am trying to replace the green background in the Avengers picture with a picture of NUS. So, what I did was multiplying 0 to all the green pixels and then add the pixels of the picture of NUS to the green pixels. This will then get me a picture of Avengers in NUS.
I also attached my code on GitHub and you can download it here !
How It Works?

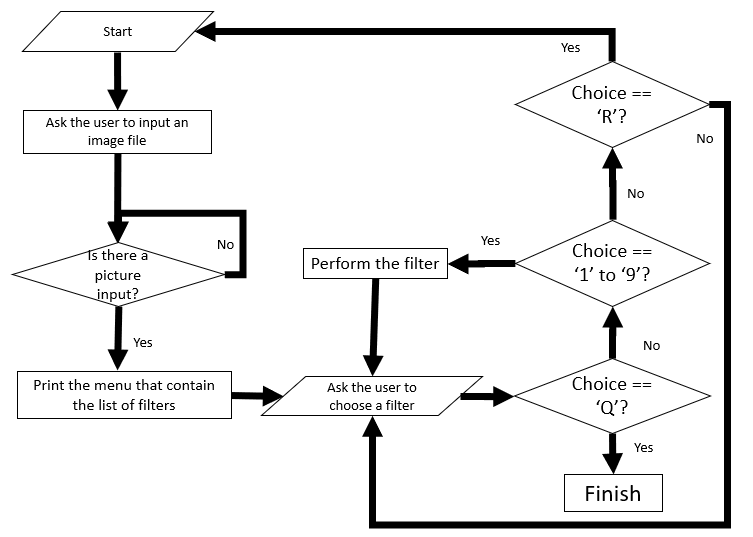
The flowchart is attached to show how the whole code works!
1. First, the user is prompt to input a picture of choice.
2. It will then show the list of filters that the user can choose from.
3. If the user entered '1' to '9', the image will be processed and output according to each filter.
4. If the user entered 'R', the whole program will be reset and the user will be asked to upload a picture again.
5. If the user entered 'Q', the program will then exit the loop.
What Does It Do?
In this project, there are a total of 9 filters which I created, namely
1. Show the input image - To show the image that is uploaded
2. Mirror Image - A reflected duplication of an object but is reversed in the direction
3. Put Behind Bar - Inserting black vertical bars with width and spacing equal to 50 pixels.
4. Put Behind Transparent Bar - Inserting transparent vertical bars with width and spacing equal to 50 pixels
5. Circle Picture - To make a circle in the center of the picture
6. Blurring - To blur the image
7. Rotation - To rotate the image by 45 degrees
8. Changing of Colour - To change green colour to pink colour
9. Photoshop - To change a part of a picture with another picture
Why Did I Make It?
Previously, I am curious on how Instagram and Snapchat came up with filters for the pictures which made them so interesting. After the lecture and tutorial on Augmented Reality, I wanted to do something related to it but I would like to start from the basic which is image processing because I am weak in programming and would like to learn Python coding.
Improvements and What Will the Future Versions Do?

One of the improvements for this project is to create my own Face Filters in live videos using Python. I tried to code this but I could not achieve any of them due to lack of programming knowledge and time constraint. Apart from that, the image processor can be 'smarter' where it can automatically detect the colours and change the parts we want only. There is one time when I am trying to change the black hair of a person to other colour. I end up changing both the eye and hair colour to blue which make the picture looks very weird. I hope that I am able to create my own face