GET STOCK PRICE TTGO ESP32

In this tutorial we will learn how to get the stock data from the internet using the TTGO ESP32 and Visuino.
Watch the Video!
What You Will Need


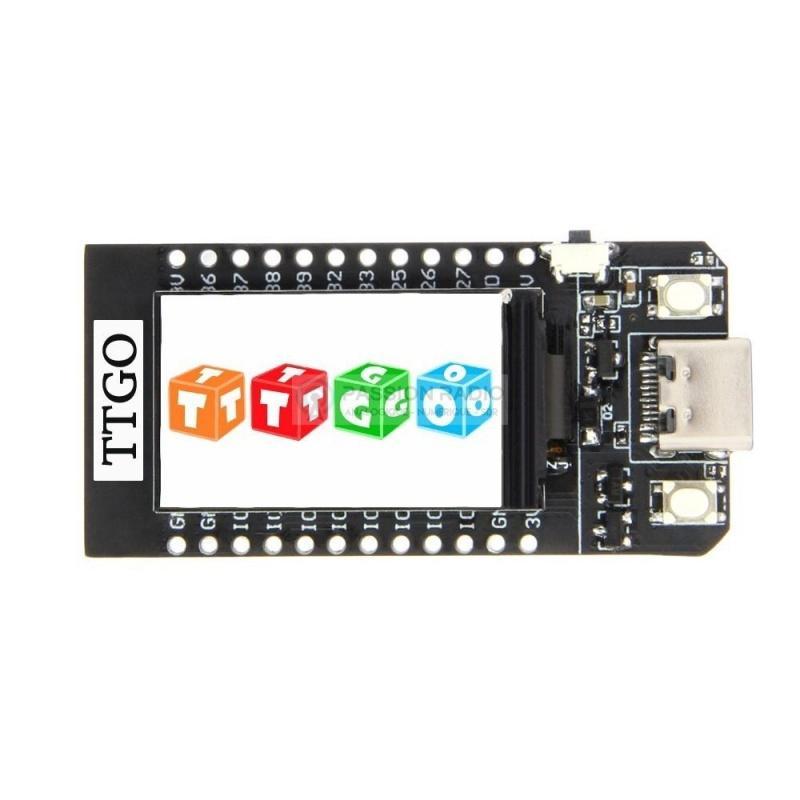
- TTGO ESP32
- WiFi connection
- A Free API account on the https://www.alphavantage.co/ (also Explained in the Next Step)
- Visuino program: Download Visuino
Alphavantage API

Go to https://www.alphavantage.co/ and create an account then navigate to API page to copy the API Key
You can find more documentation about the API on this link
Start Visuino, and Select the Arduino TTGO T-Display ESP32 Board Type


The Visuino: https://www.visuino.eu also needs to be installed. Download Free version or register for a Free Trial.
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "TTGO T-Display ESP32" as shown on Picture 2
Get Server SSL Certificate for Your ESP



- Go to https://projects.petrucci.ch/esp32/?page=ssl and paste the https://www.alphavantage.co in the Edit box and click "Get Certificate" button (Picture1)
- Click on the "Cloudflare Inc ECC CA-3" Image (Picture2)
- (Picture 3) In the Table below "cert:" select the certificate field and copy it to the Clipboard (you will need it in the next step)
In Visuino Set WiFi






- Select TTGO T-Display ESP32 board and in the properties window expand "Modules>WiFi>Connect To Access Points
- Click on the Connect To Access Points 3 Dots
- In the AccessPoints window drag "WiFi Access Point" to the left side
- In the properties window set SSID (name of your WiFi hotspot or router)
- In the properties window set Password (password of your WiFi hotspot or router)
- Close AccessPoints window
- Select TTGO T-Display ESP32 board and in the properties window expand "Modules>WiFi>Sockets
- Click on the Sockets 3 Dots
- In the "Sockets window" drag TCP/IP Secure Client (SSL) to the left
- In the properties window set Host to: alphavantage.co
- select "CACert" and click on the 3 dots button and in the "CACert window" paste the Certificate that you got in the previous step
- Close the "Sockets window"
In Visuino Set Display


















Select TTGO T-Display ESP32 board and in the properties window expand "Modules>Display>Orientation
Set Orientation to:goRight
Select TTGO T-Display ESP32 board and in the properties window expand "Modules>Display>Elements
Click on the Elements 3 Dots
- In the Elements window drag Draw Bitmap to the left In the properties window:
- Click on the Bitmap 3 Dots In the Bitmap Editor Load the Stock bitmap (picture 6) and close the Bitmap editor
You can find other bitmaps at https://iconarchive.com/search?q=stock
- In the Properties window set Set Y to 20
- In the Elements window drag Draw Text to the left, In the properties window set Text to TSLA, Size to 3, X to 80, Y to 20
- In the Elements window drag Text Field to the left In the properties window, In the properties window set Size to 3, X to 80, Y to 50
Close the Elements window
In Visuino Add Components









- Add "HTTP Client" component
- Select "HTTPClient1" and in the properties window set Host to www.alphavantage.co
- Click on the Requests 3 Dots
- In the "Requests window" drag "GET" to the left side
- In the properties window set URL to: /query?function=GLOBAL_QUOTE&symbol=TSLA&apikey=123456
- Important!: above in the URL replace 123456 at the end with your API key
- Also replace "Berlin" with the name of your city
- Close the requests window
- Add "Char To Text" component
- Select "CharToText1" and in the properties window se Max Length to 2000
- Add "Start" component
- Add "Clock Generator" component
- Select "ClockGenerator1" and in the properties window set frequency to 0.0016
- This is around 10min, so the data will be refreshed every 10min, you can change the frequency if you want
- Add "Delay" components and in the properties window set "Interval (uS)" to 2000000
- Add "Split JSON Object" component
In Visuino Parsing JSON


With the mouse right click on the "SplitJSON1" and in the menu click on the "Parse JSON Object.."
In the "JSON Object" window paste this sample code(avalible on https://www.alphavantage.co/query?function=GLOBAL_QUOTE&symbol=TSLA&apikey=YOURAPIKEY
Replace YOURAPIKEY with your API key that you got in your account
Or copy paste the following:
{
"Global Quote": {
"01. symbol": "TSLA",
"02. open": "745.8900",
"03. high": "774.8000",
"04. low": "744.5600",
"05. price": "774.3900",
"06. volume": "21373022",
"07. latest trading day": "2021-09-24",
"08. previous close": "753.6400",
"09. change": "20.7500",
"10. change percent": "2.7533%"
}
}
Close the "JSON Object" window
"SplitJSON1" component will now create new pins
In Visuino Connecting Components




- Connect "ClockGenerator1" pin Out to "HTTPClient1" pin Clock
- Connect "TTGO T-Display ESP32" pin [Connected] to "Delay1" pin Start
- Connect "TTGO T-Display ESP32" pin [Remote Connected] to "HTTPClient1" pin Clock
- Connect "HTTPClient1" pin Content to "CharToText1" pin In
- Connect "HTTPClient1" pin to TTGO T-Display ESP32 > WiFi>TCP Secure Client1 pin In
- Connect "Delay1" pin Out to "CharToText1" pin Clock and TTGO T-Display ESP32 > WiFi>TCP Secure Client1 pin Disconnect
- Connect "CharToText1" pin Out to "SplitJSON1" pin In
- Connect "SplitJSON1> price to TTGO T-Display ESP32>Text Field1 pin In
Note: you can also play with the other pins from "SplitJSON1" component
Generate, Compile, and Upload the Code

In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Play

If you power the TTGO ESP32 module it will connect to the network and display the current stock data.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this Instructable, you can download it and open it in Visuino: https://www.visuino.eu
Note: In the File Project when you open it in Visuino, change the WiFi settings (Access point and password) to your settings AND Add the API KEY at the end of the URL