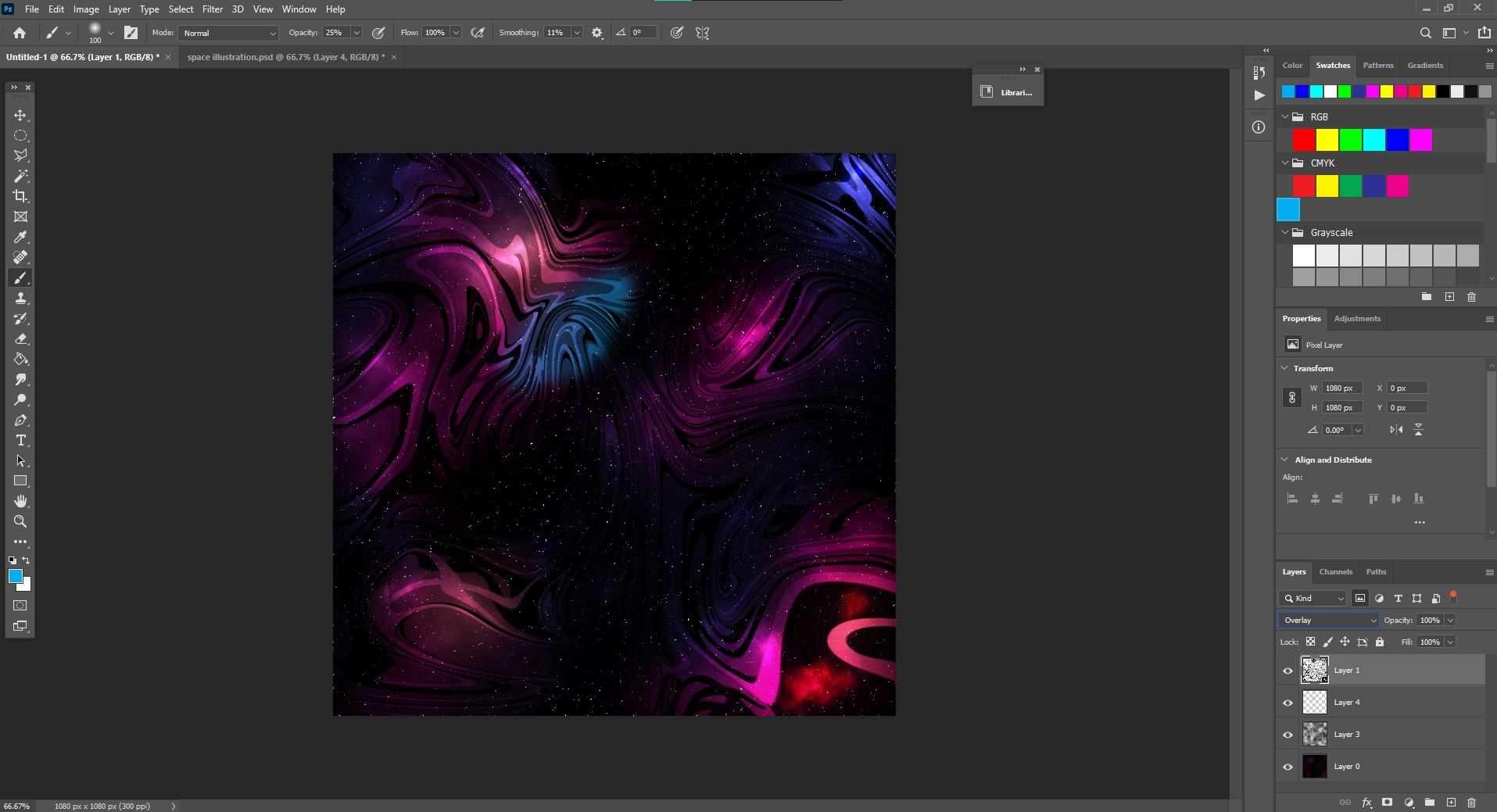
Fabric of Space




Hi,
This project is all about digital illustration and graphics and trust me not only is it fun, its going to be really easy if you follow along :)
Supplies
adobe photoshop
internet connection
.
.
thats it!!
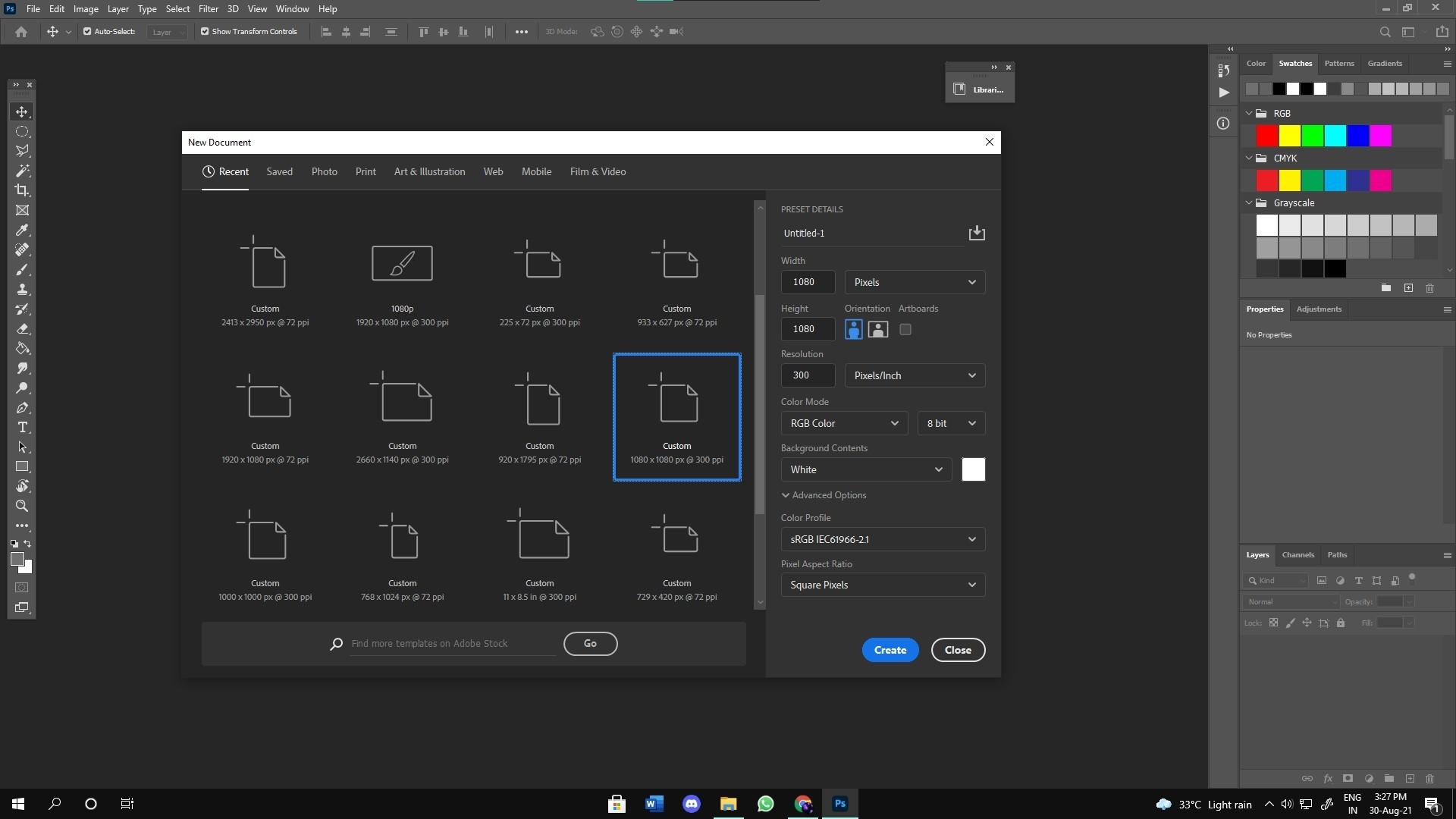
Step 1:Create a New File in Photoshop

Create a file size of your choice.
I went with 1080 x1080 @300 because i wanted to post the project on Instagram .
Step 2: Add a New Layer

Add a new layer on top of the background layer .
Then, unlock the background layer and change its color to black using the fill color tool.
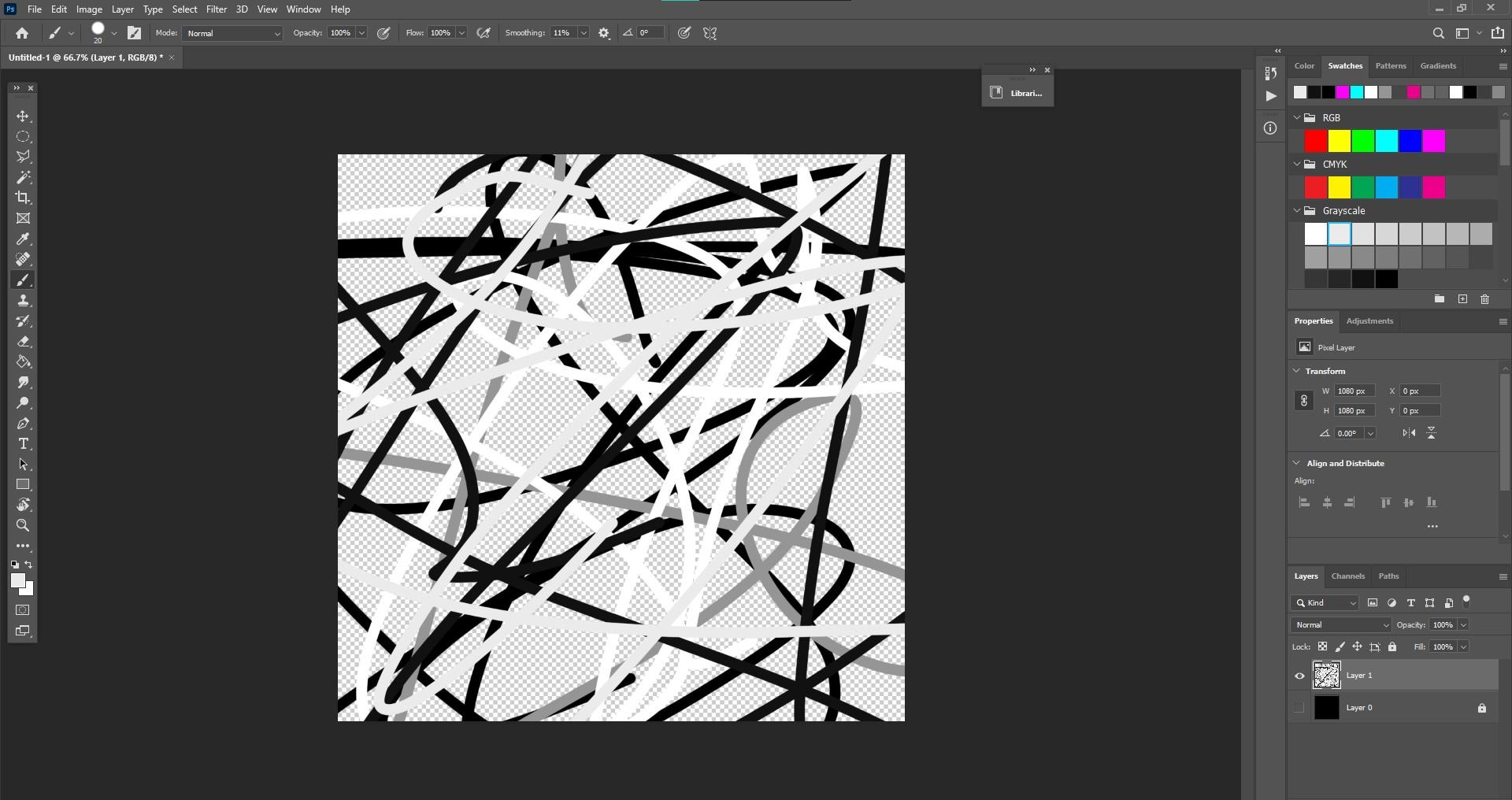
Step 3: Play With Colors on Layer 1

Using the brush tool put random strokes on layer 1 with black and white colour.
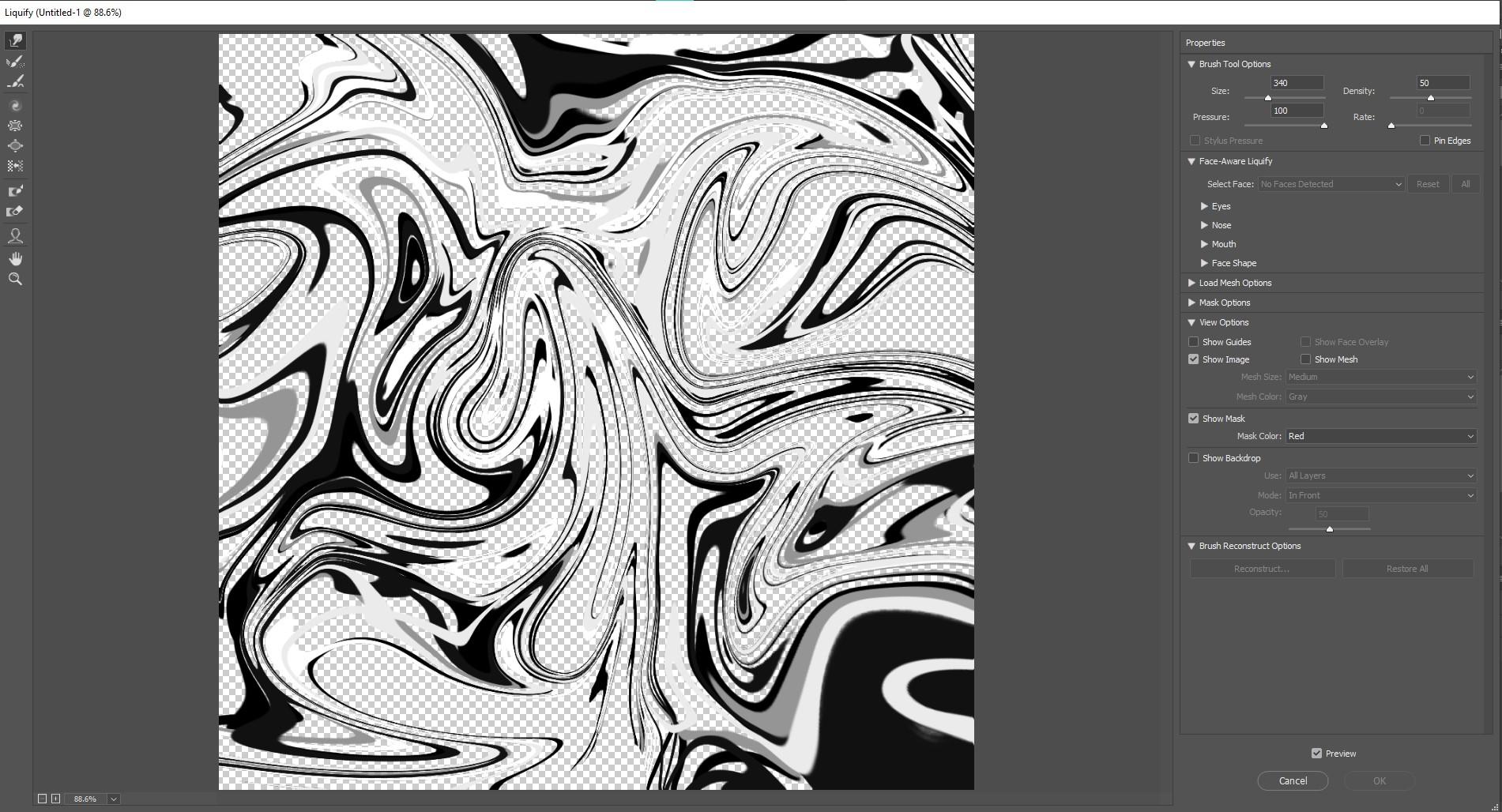
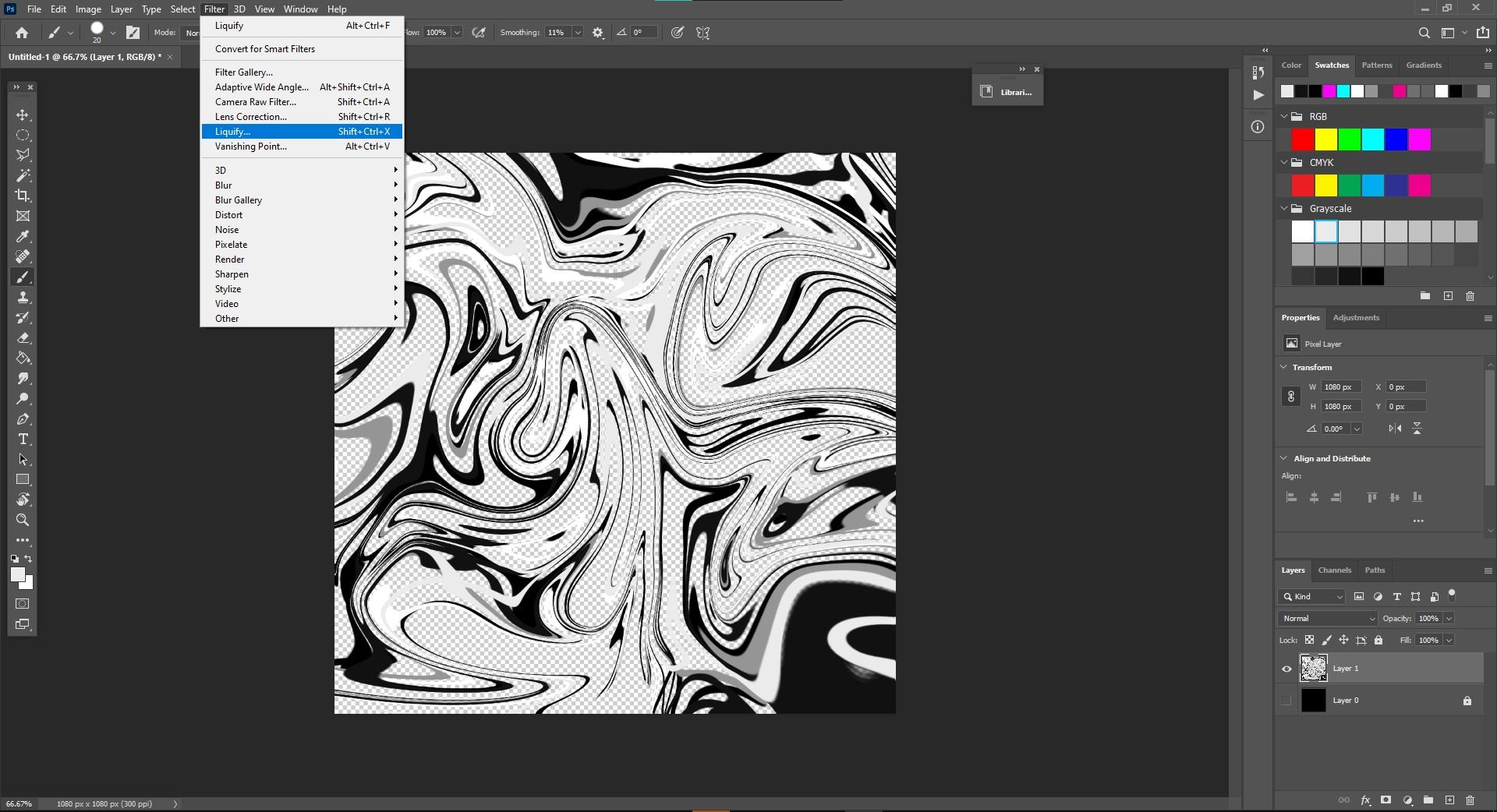
Step 4: Make a Wavey Pattern!


now, go to filter>liquify , set the brush size to 340 and make a random trippy pattern till you are satisfied with the result.
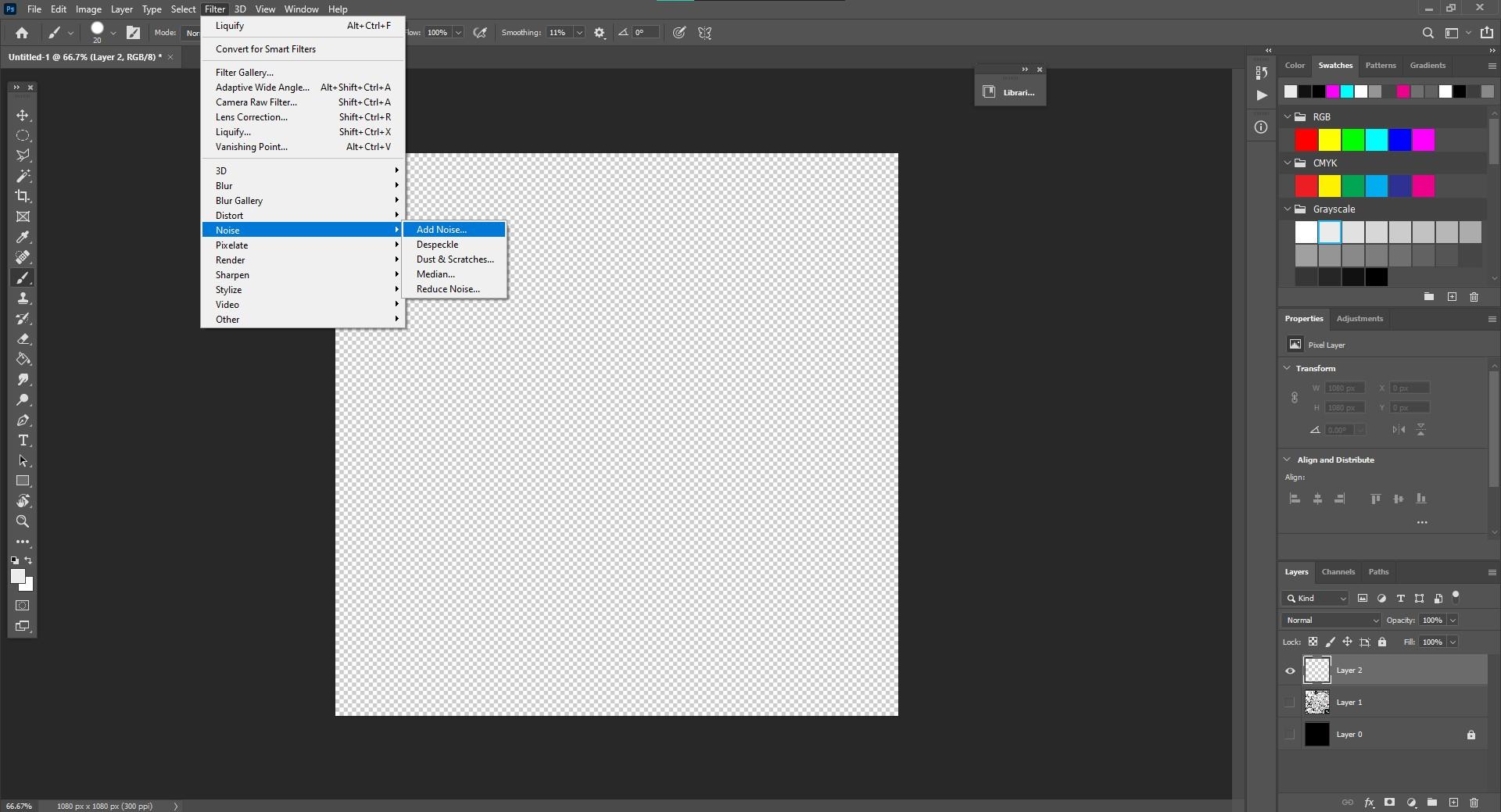
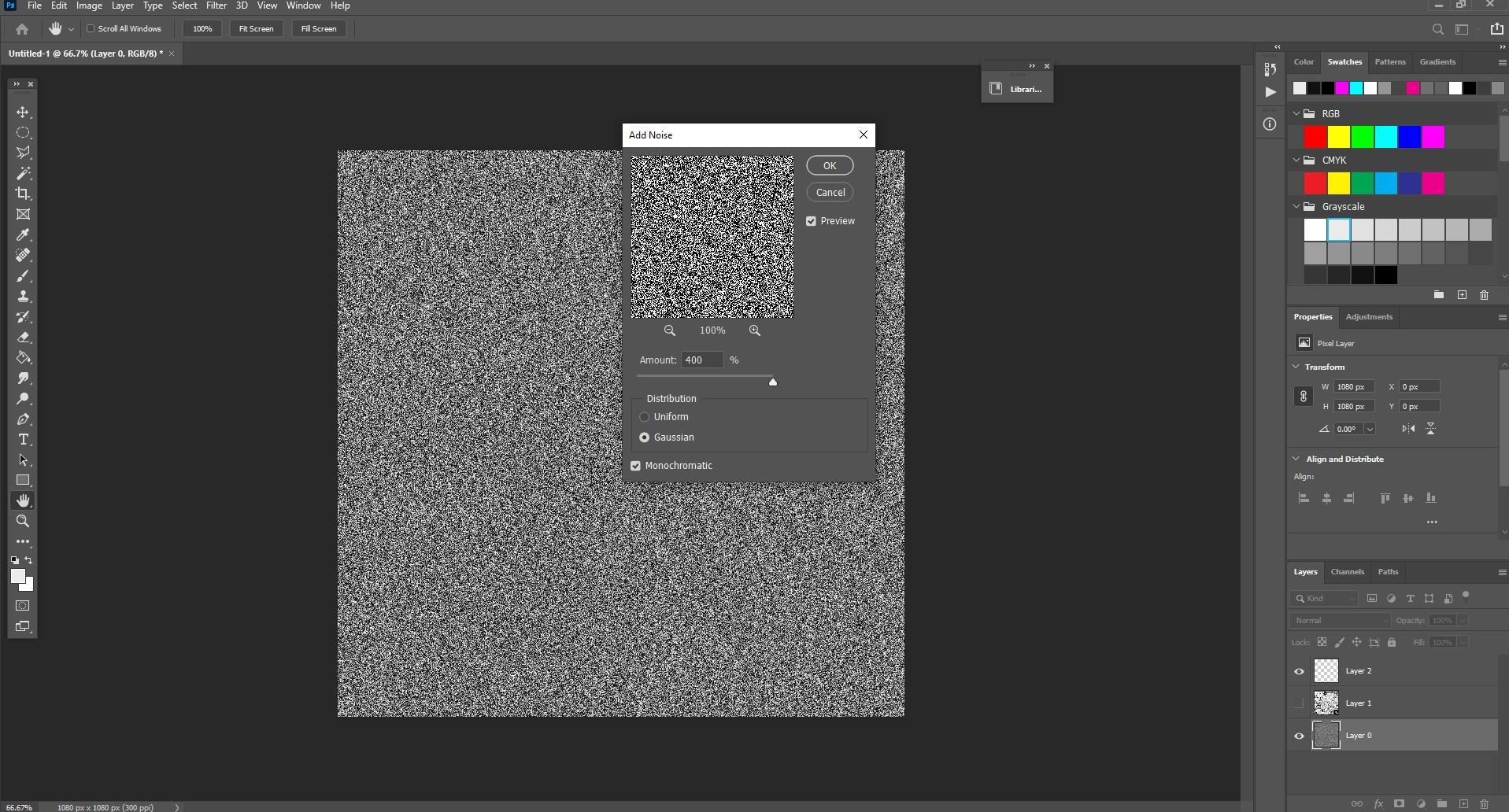
Step 5: Add Some Noiiiisssee!!!


Go to the blacked out layer .
Then go to filter>noise>add noise.
see the image for the exact values of the noise!
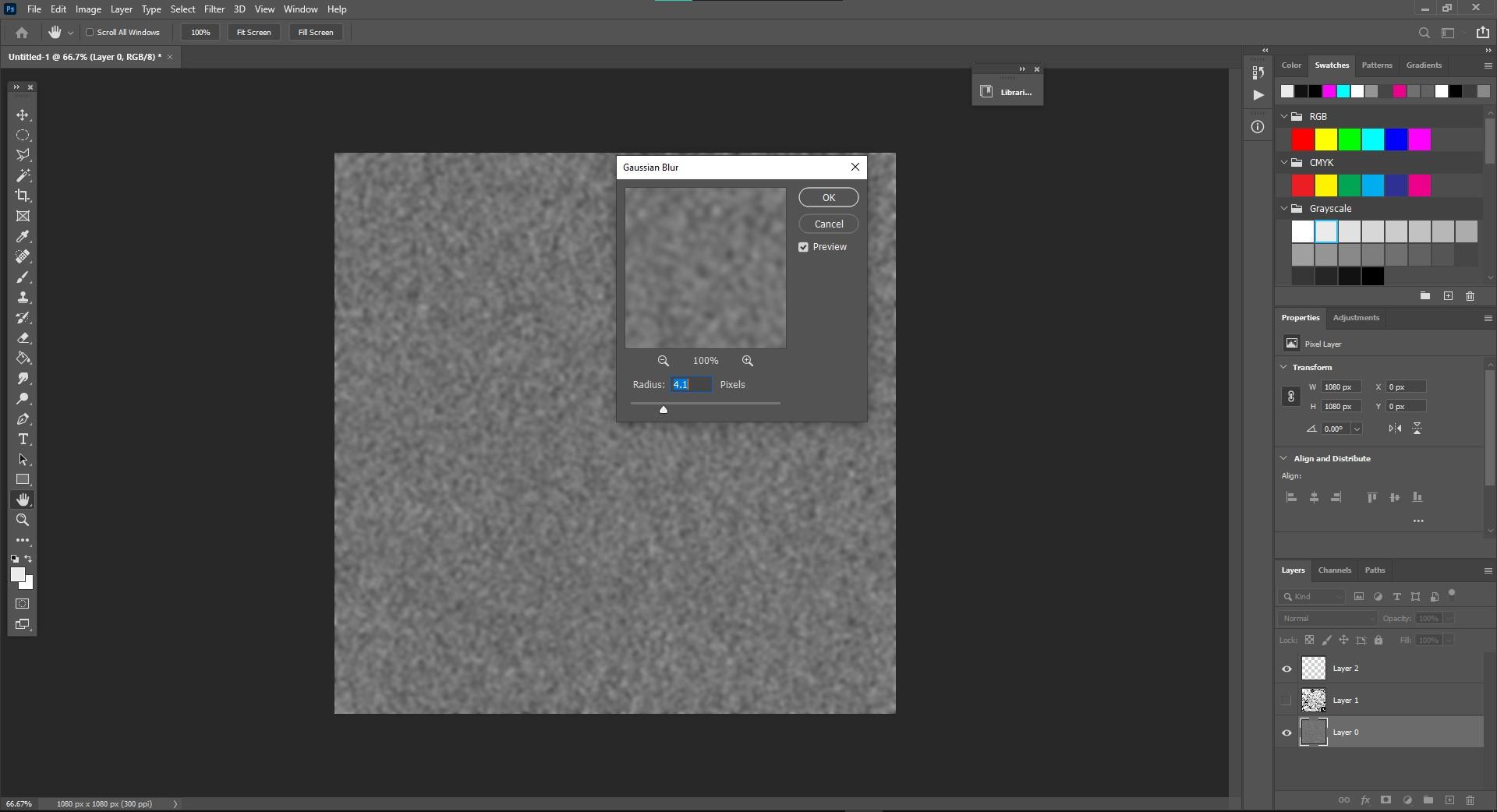
Step 6: Add Some Gaussian Blur

go to filter>blur>gaussian blur
value of blus is 0.5
yea thats it were almost there!
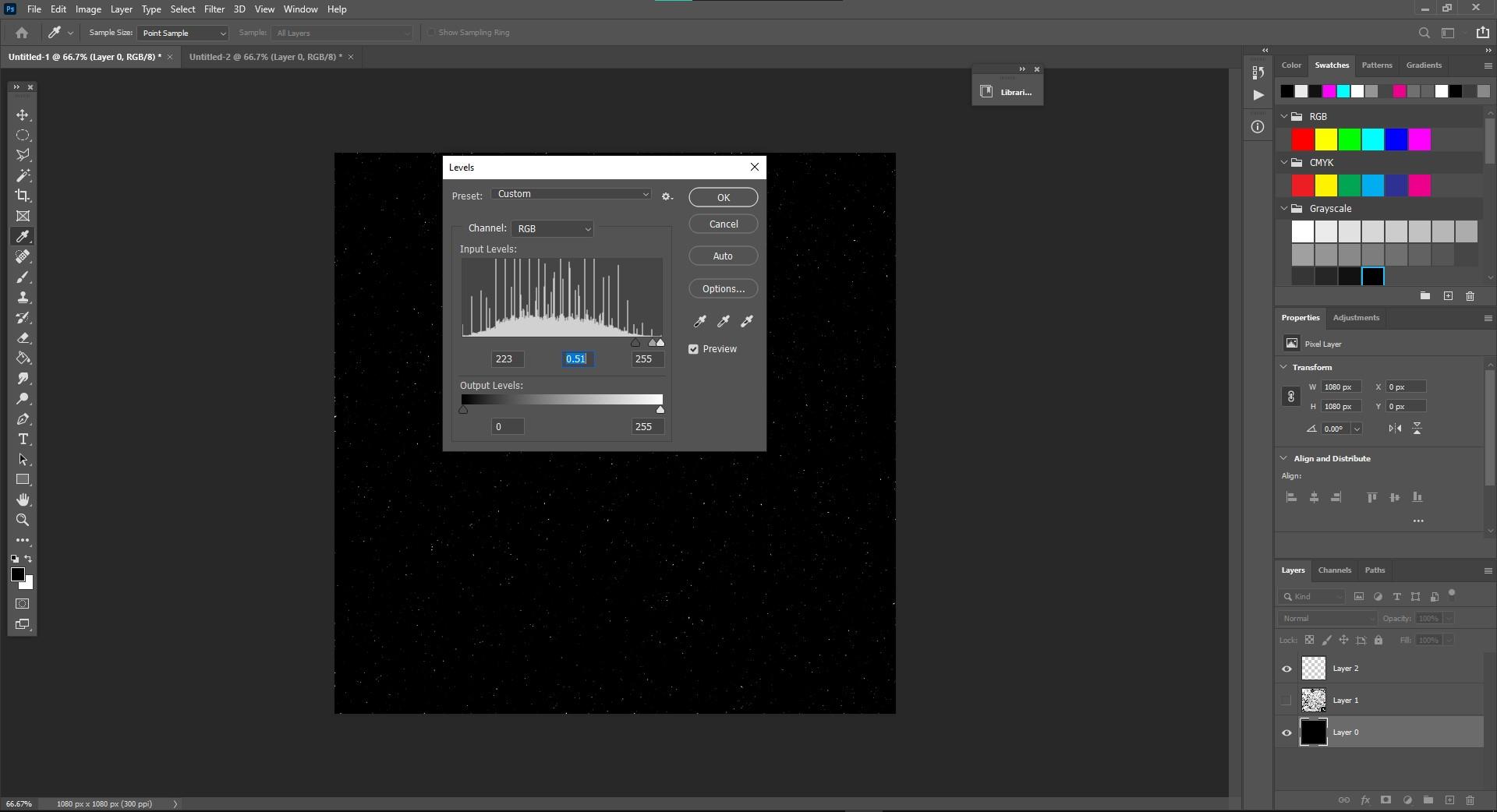
Step 7: Adding the Stars!

press ctrl+L to open levels menu and select the value
accordingly to the desired quantity of stars in your work!
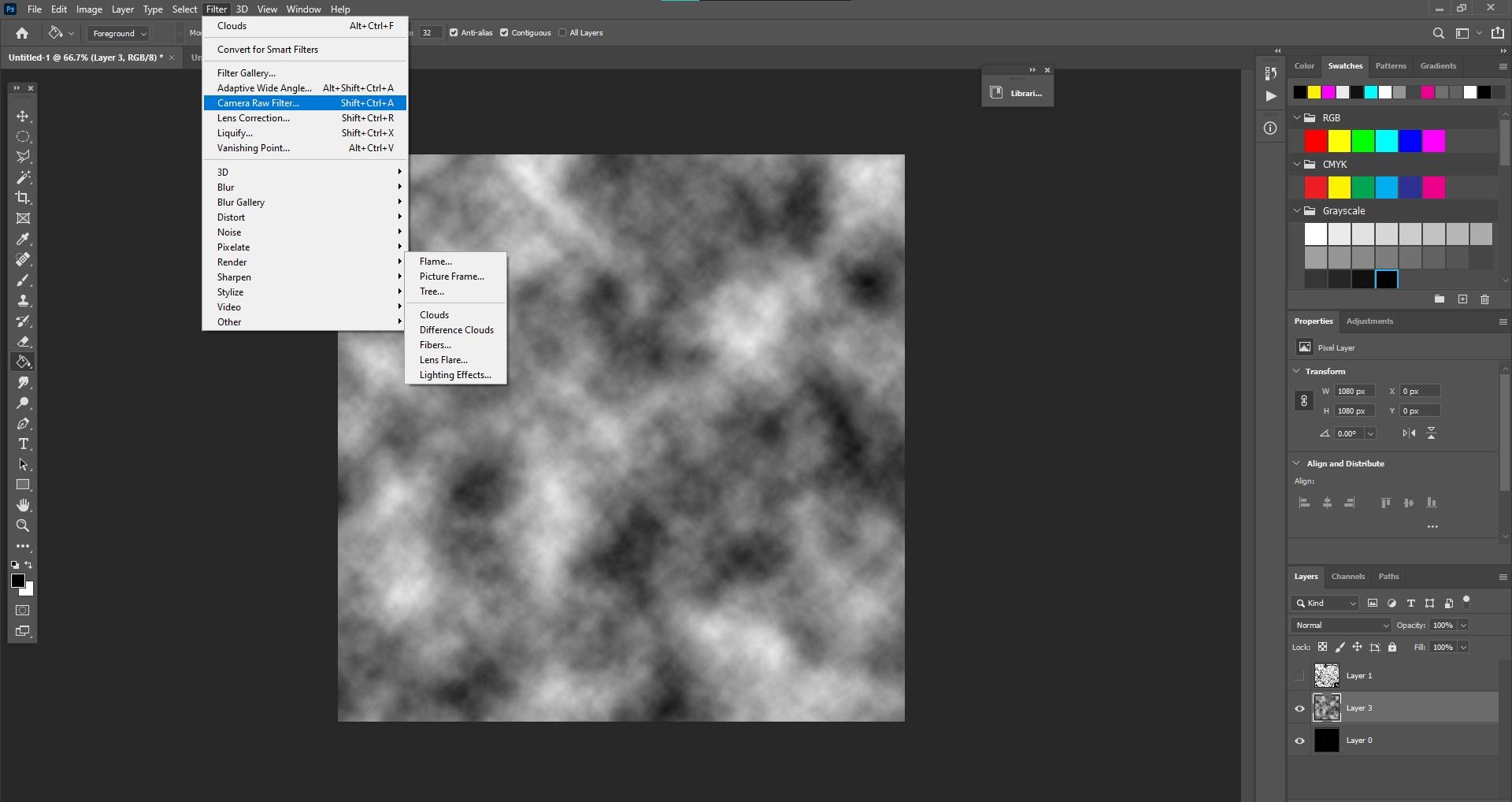
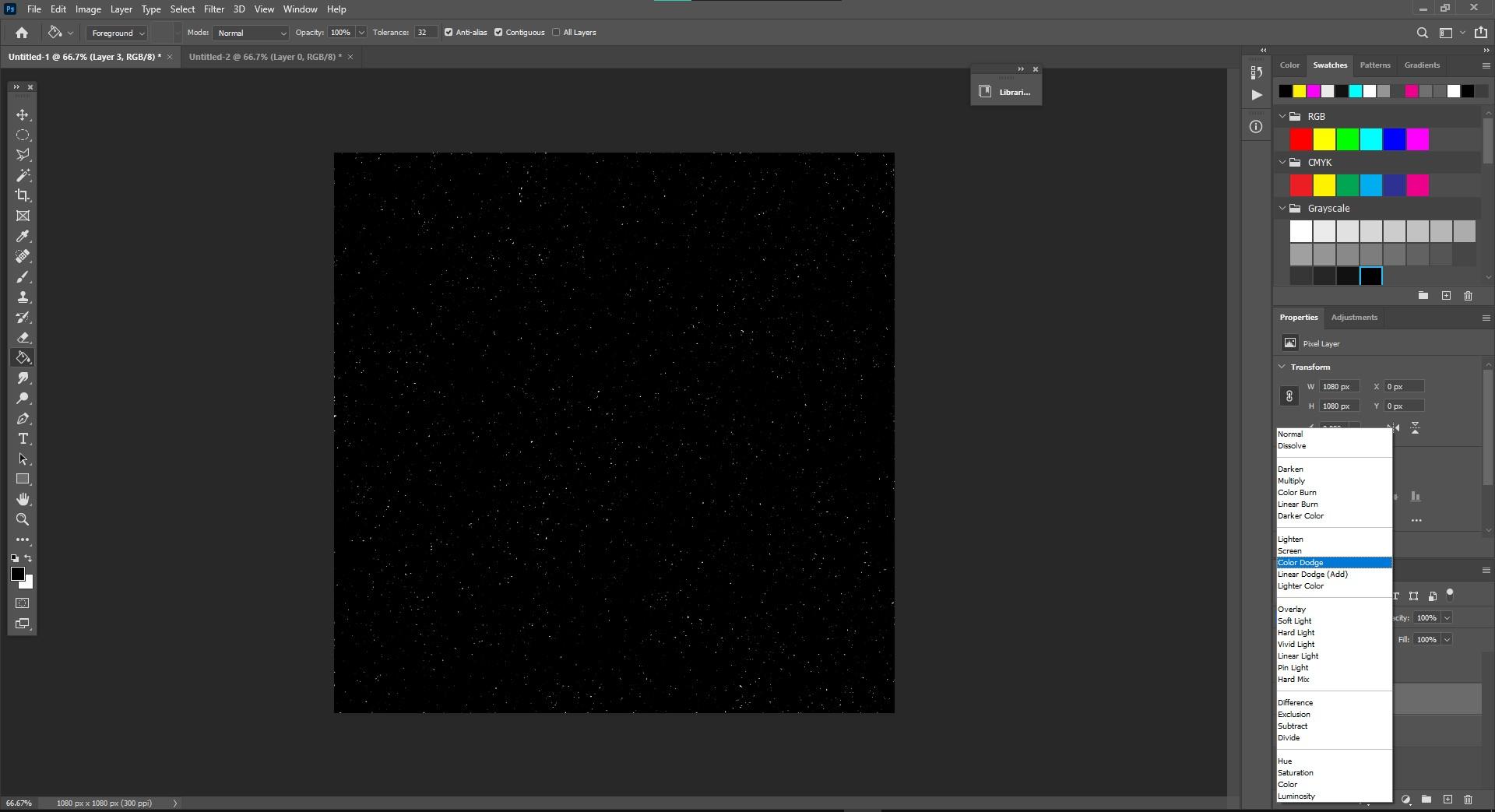
Step 8: Adding the Nebula!



Add a new layer and fill it black.
Now , go to Filter>render>clouds (trust me).
also , make the cloud layer color dodge.
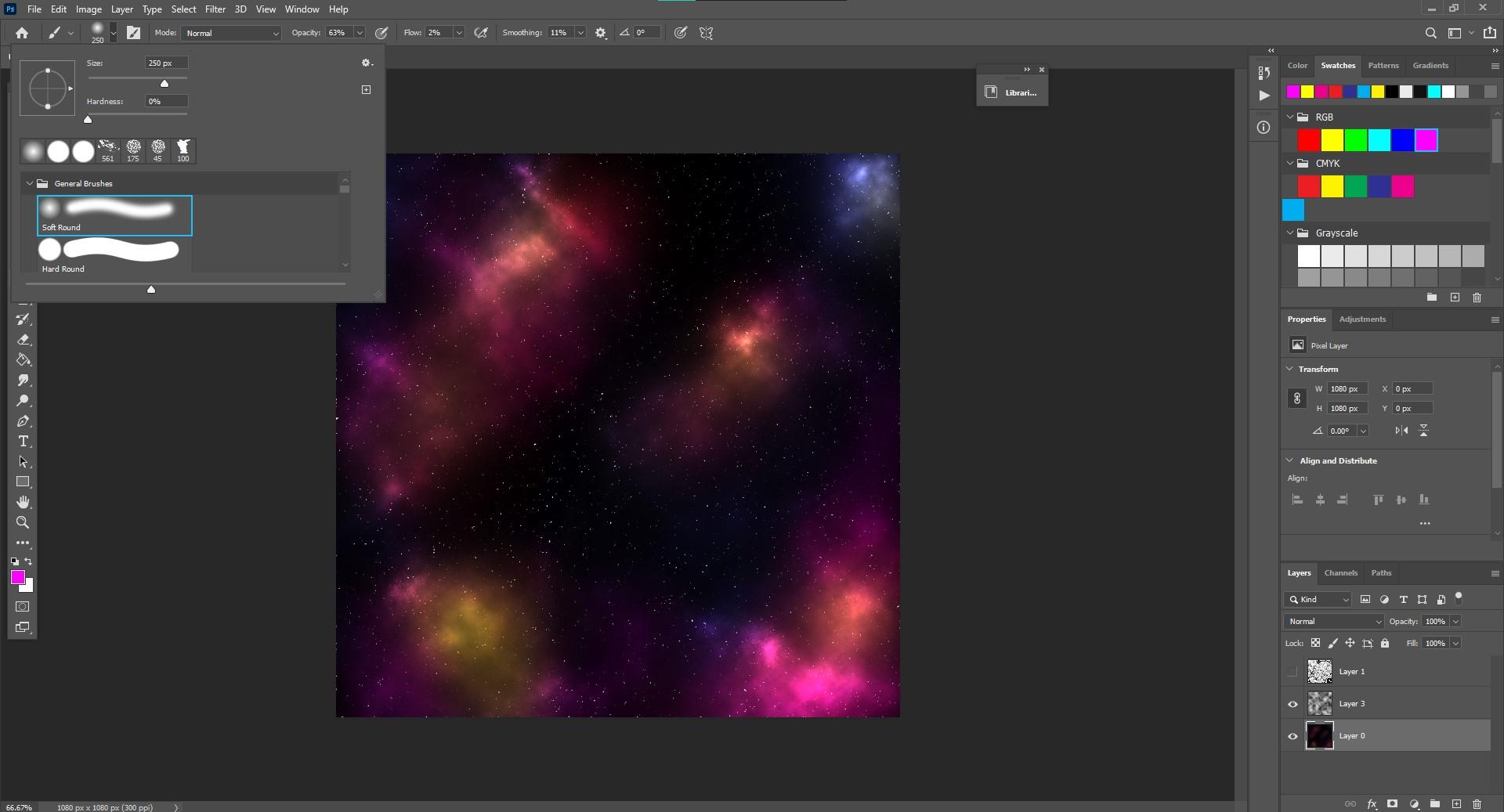
Step 9: Adding the Nebula Pt2!

now select the soft brush decrease the opacity and fill and then colour the nebulas as your preference.
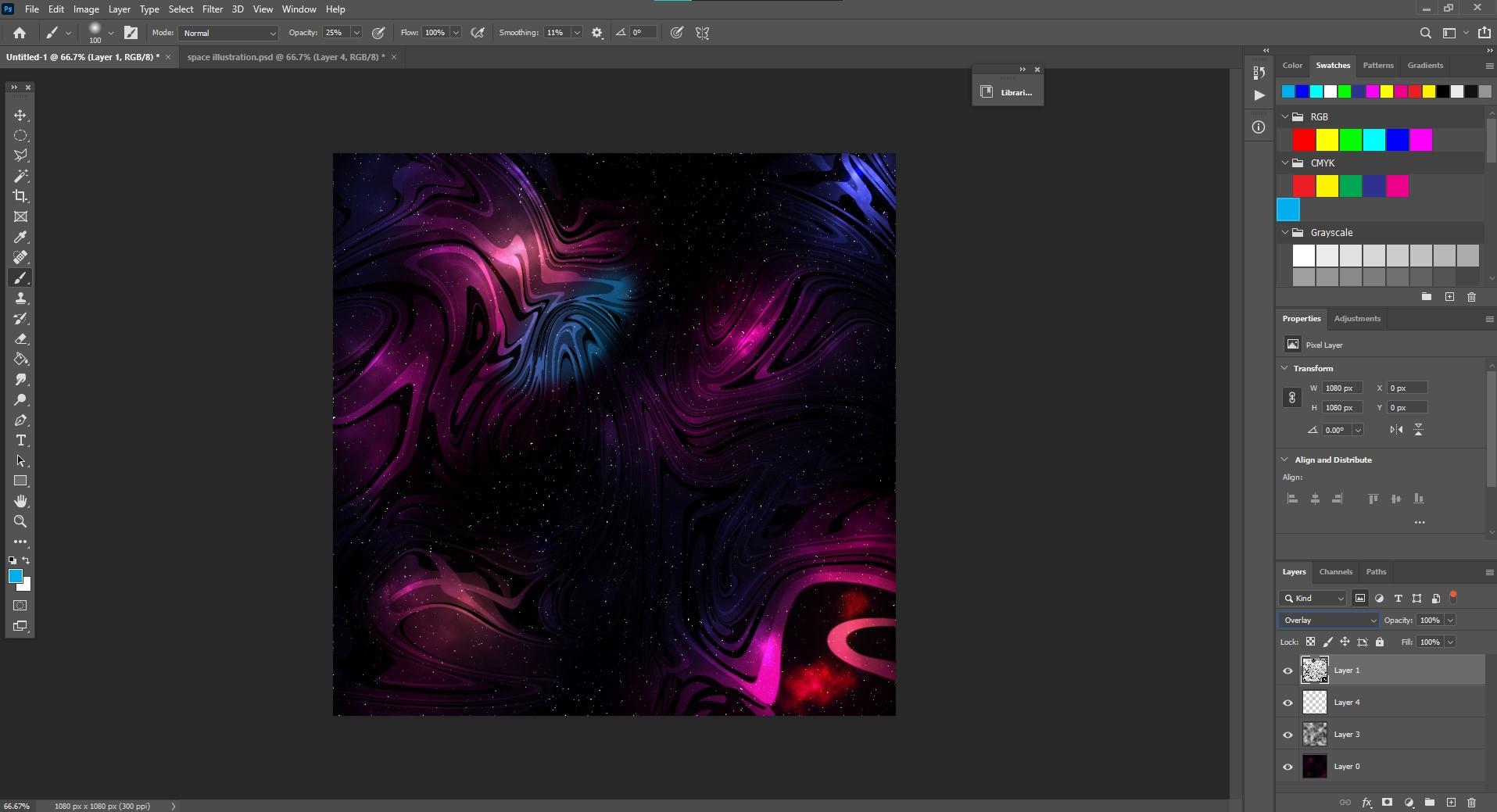
Final Step !


now to give a fabric effect,
set the wave pattern layer to overlay and you are done!!
you can use this effect wherever you want!
i have shown an example above.