FOCUS


En este instructable te guiaremos detallando paso a paso el desarrollo del modelo prototipo de aplicación web, que permite a un estudiante organizar su tiempo de estudio por intervalos mientras reproduce sonidos ambientales a través de la técnica de Pomodoro..
Este proyecto surgió gracias al planteamiento de un problema propuesto por el docente y PhD Juan Vicente Pradilla Cerón para la asignatura Arquitectura de Sistemas Multimedia del programa académico Ingeniería Multimedia de la Universidad Autónoma de Occidente. Para la correcta planeacion y realizacion de este proyecto tuvimos en cuenta los siguientes puntos:
-
Objetivo principal
-
Objetivos secundarios
-
Actividades
-
Cronograma
-
Definición de usuarios
-
Trabajos relacionados
-
Requerimientos funcionales
-
Requerimientos no funcionales
-
TxRx
-
Hw
-
Sw
Supplies
- Un computador con acceso a internet
- Banco de imágenes con CC0
- Sonidos con CC0
- Scripts .js
Sonidos utilizados:
- Ruido blanco
- Ruido café
- Ruido rosa
- Sonido ambiental: Lluvia
- Sonido ambiental: Relámpagos
- Sonido ambiental: Fogata
- Sonido ambiental: Aves
- Sonido ambiental: Olas
- Sonido ambiental: Viento
Editor De Codigo


Para la elaboración del prototipo de aplicación web utilizamos un editor de código llamado Visual Studio Code el cual nos permite crear y editar los archivos utilizados (HTML, CSS, JS). Elegimos este editor por su versatilidad a la hora de editar el código, como por ejemplo poder ver simultáneamente el HTML y el CSS lo cual nos ahorra algo de tiempo y hace más didáctico la realización de este mismo, a continuación una breve explicación sobre como instalar el editor.
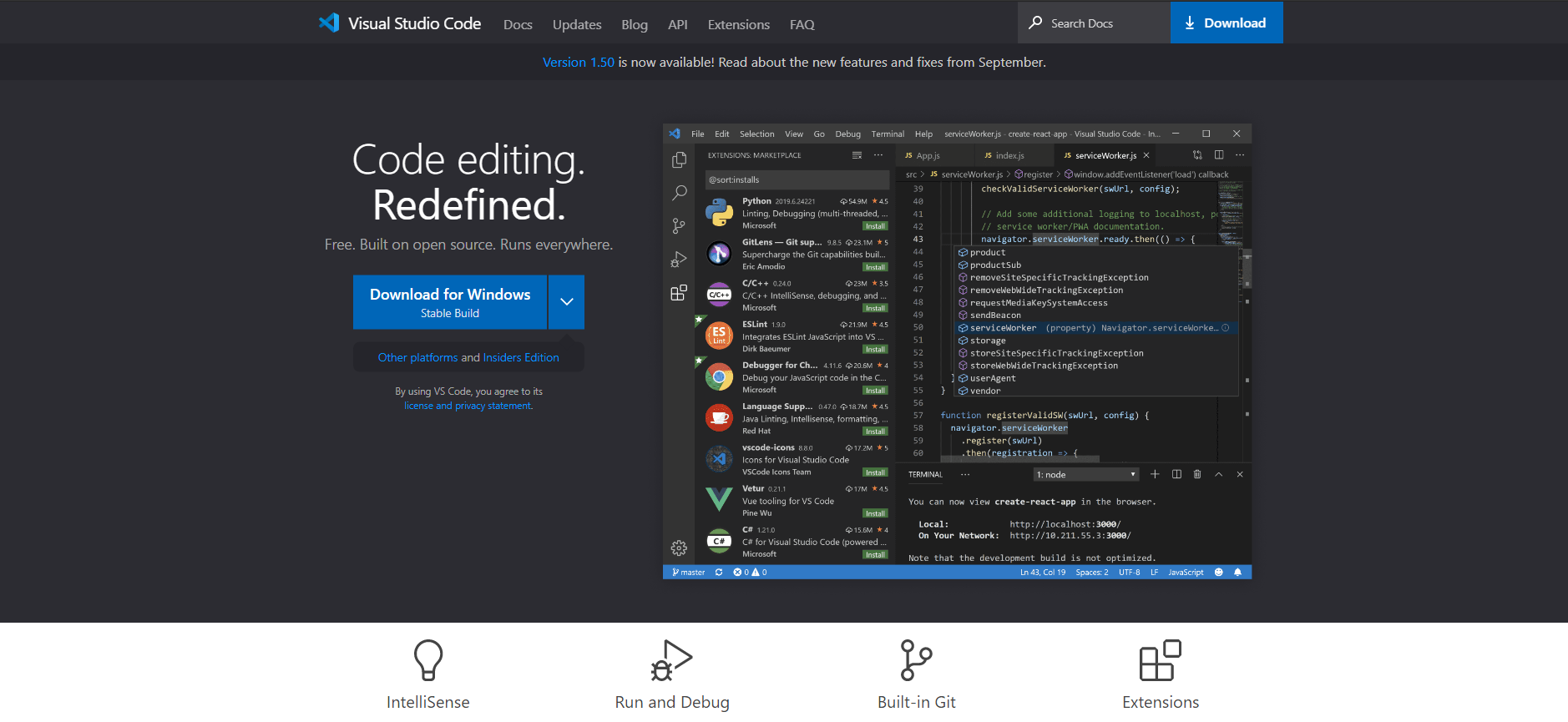
- Accede al siguiente link: Visual Studio Code.
- Despues le das en el botón que dice Download for Windows.
- Por ultimo se ejecuta el archivo .exe y se proseguirá como una instalación normal.
Material Design

Se planteo en el anterior problema que el prototipo de aplicación web tenia que contar con un manejo de Material Design, esto se refiere que debe mantener una estética como las que manejan las aplicaciones de Google. Una librería que se usa a través de una red distribuida de contenidos, lo cual nos permitirá visualizar componentes diseñados sin necesidad de descargar nada.
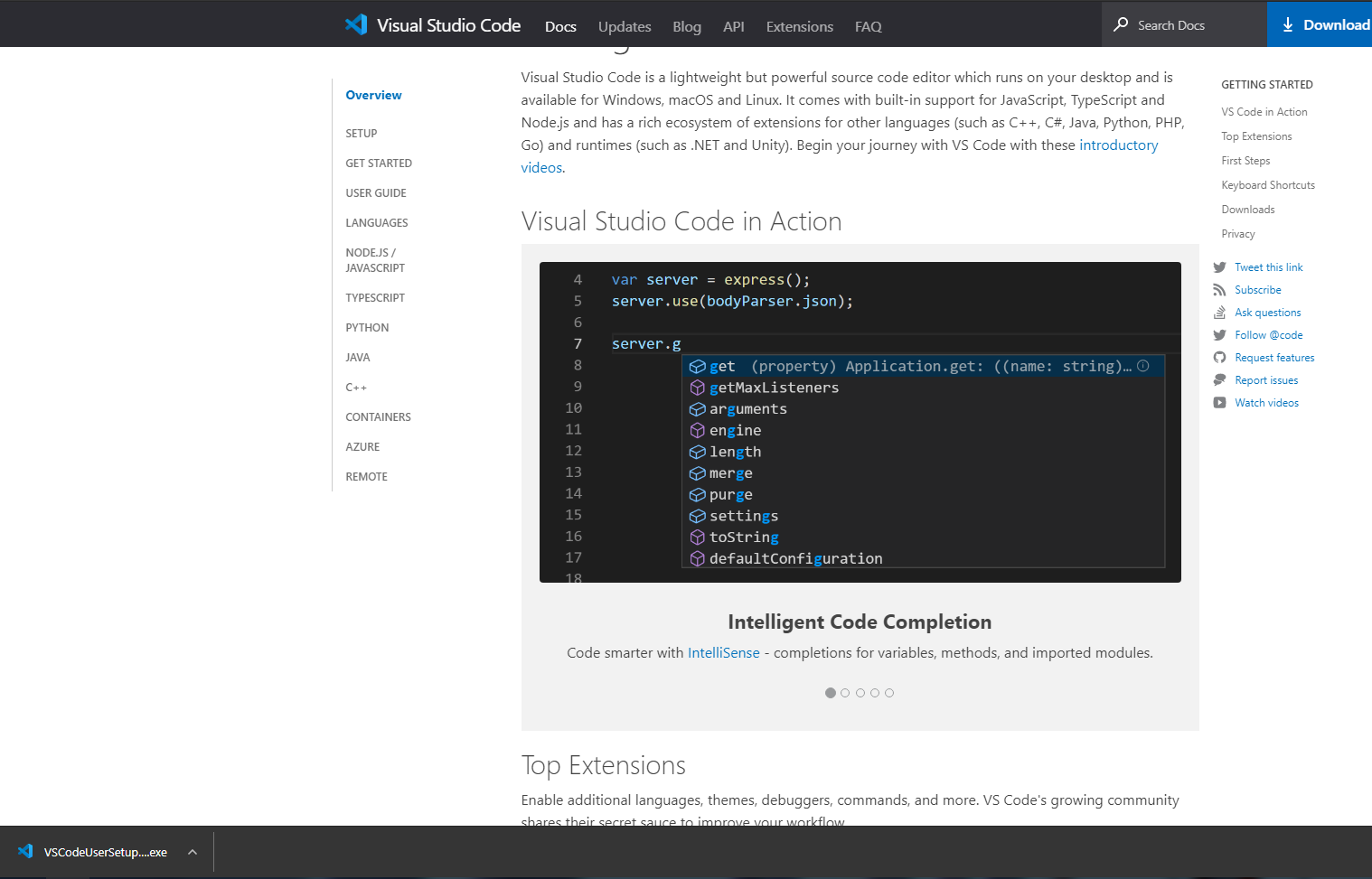
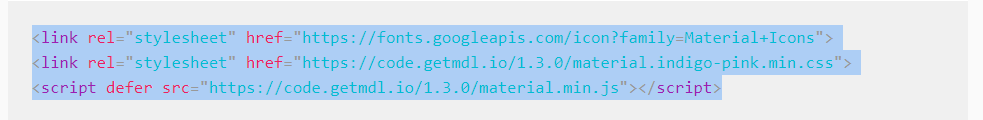
Para poder llevar acabo este paso nos dirigimos a la pagina de Material Design Lite en un apartado donde dice getting started, en esta opción observaremos los diferentes métodos para poder obtener la librería, en nuestro caso, como mencionamos anteriormente utilizaremos la librería hosteada, para ellos en nuestro html deberemos iniciar las etiquetas en la etiqueta <head> el ejemplo grafico se encuentra en el encabezado.
Y listo, ya con eso tendremos habilitado el material design para su uso web.
Creando Los Archivos


Visual Studio Code al ser un editor de código versátil nos permite la fácil creación de archivos además de esto nos ofrece una gran cantidad de extensiones para archivos lo que facilita la elaboración de los archivos necesarios para la realización del modelo prototipo. Para la creación de los archivos utilizaremos Visual Studio Code, los pasos son los siguientes:
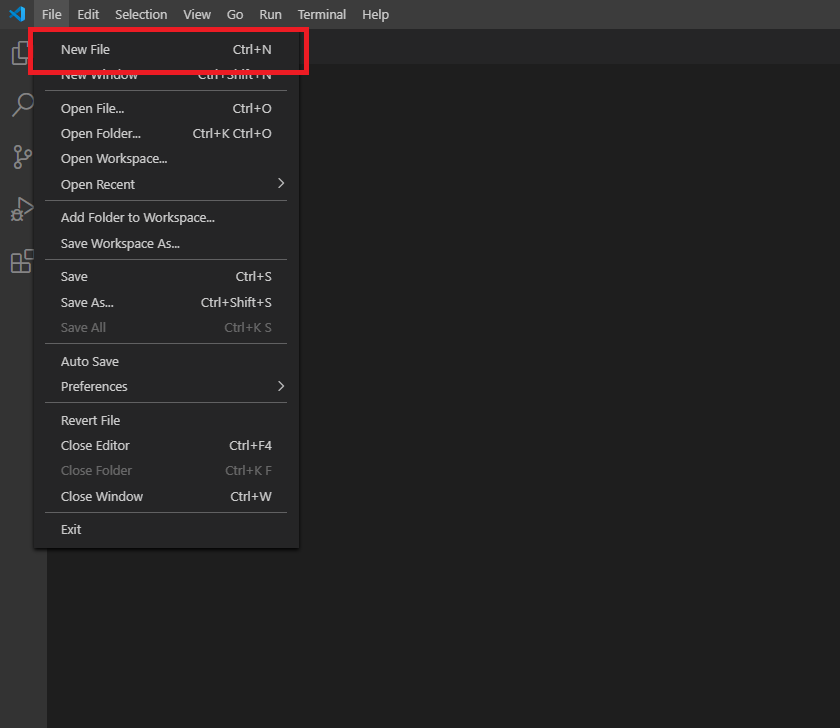
- Damos click al boton que tiene como nombre file que se encuentra en la parte superior.
- Se despliega una ventana, en esa ventana buscamos un boton que diga "New file".
- Después de esto se nos abrirá una pestaña en el mismo Visual Studio Code, le damos click dentro de esta pestaña.
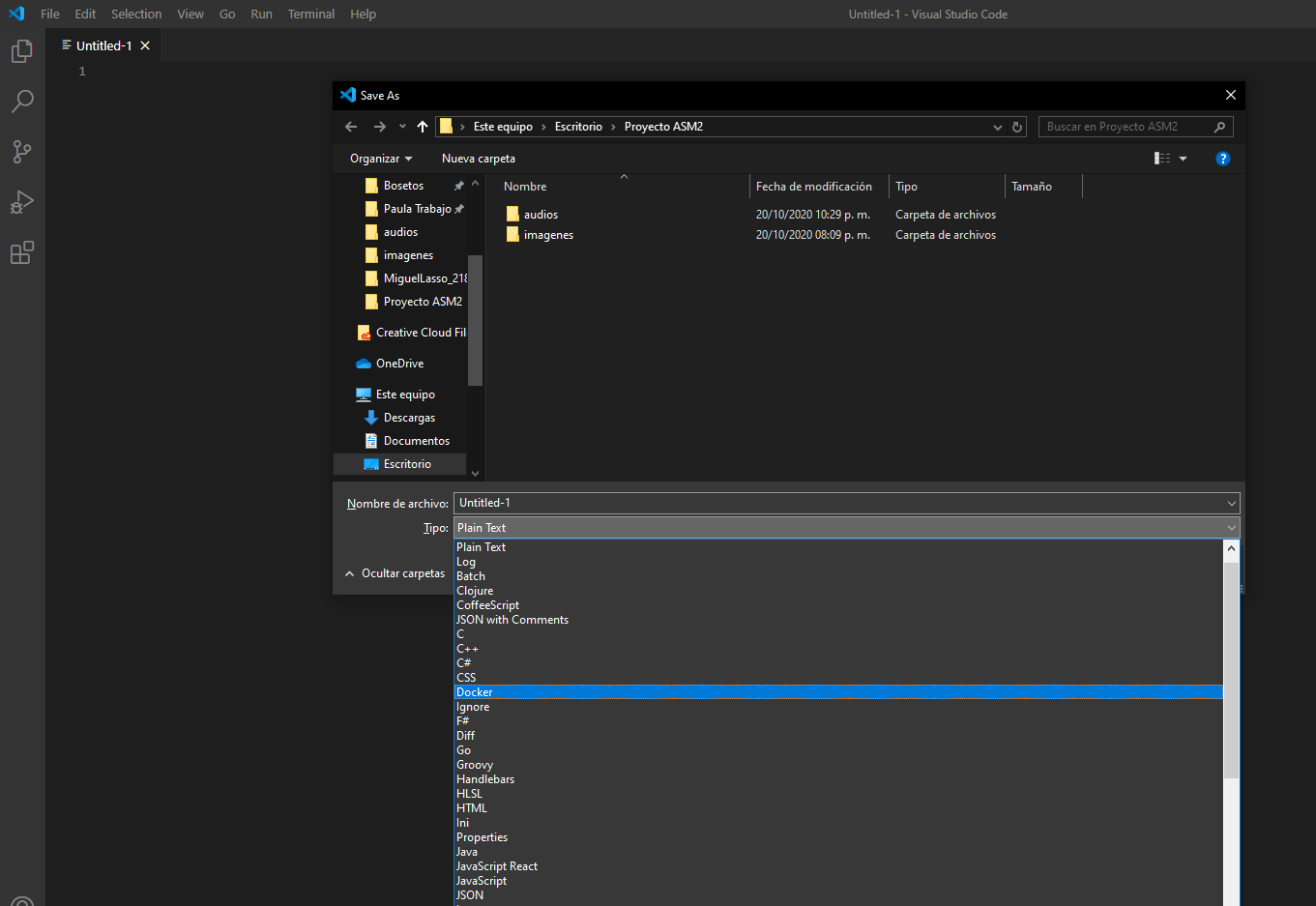
- Después utilizaremos el atajo Ctrl+S para guardar.
- Se nos despliega una ventana emergente la cual nos pedirá nombre de archivo y tipo de archivo.
- Para finalizar elegimos el tipo de archivo ya sea HTML, CSS o JavaScript recuerden que deben tener uno de cada tipo.
Desarrollo Del Prototipo

Para la realización de este paso se debe conocer lo básico de HTML, JavaScript y CSS para ello, las personas que no estén familiarizadas con este entorno antes de continuar se recomienda leer y realizar ejercicios de este tema, para eso recomendamos W3SCHOOLS la cual cuenta con buenas practicas a realizar, esto es para aumentar el entendimiento con respecto a este paso para así tener una experiencia completa.
Importación de archivos
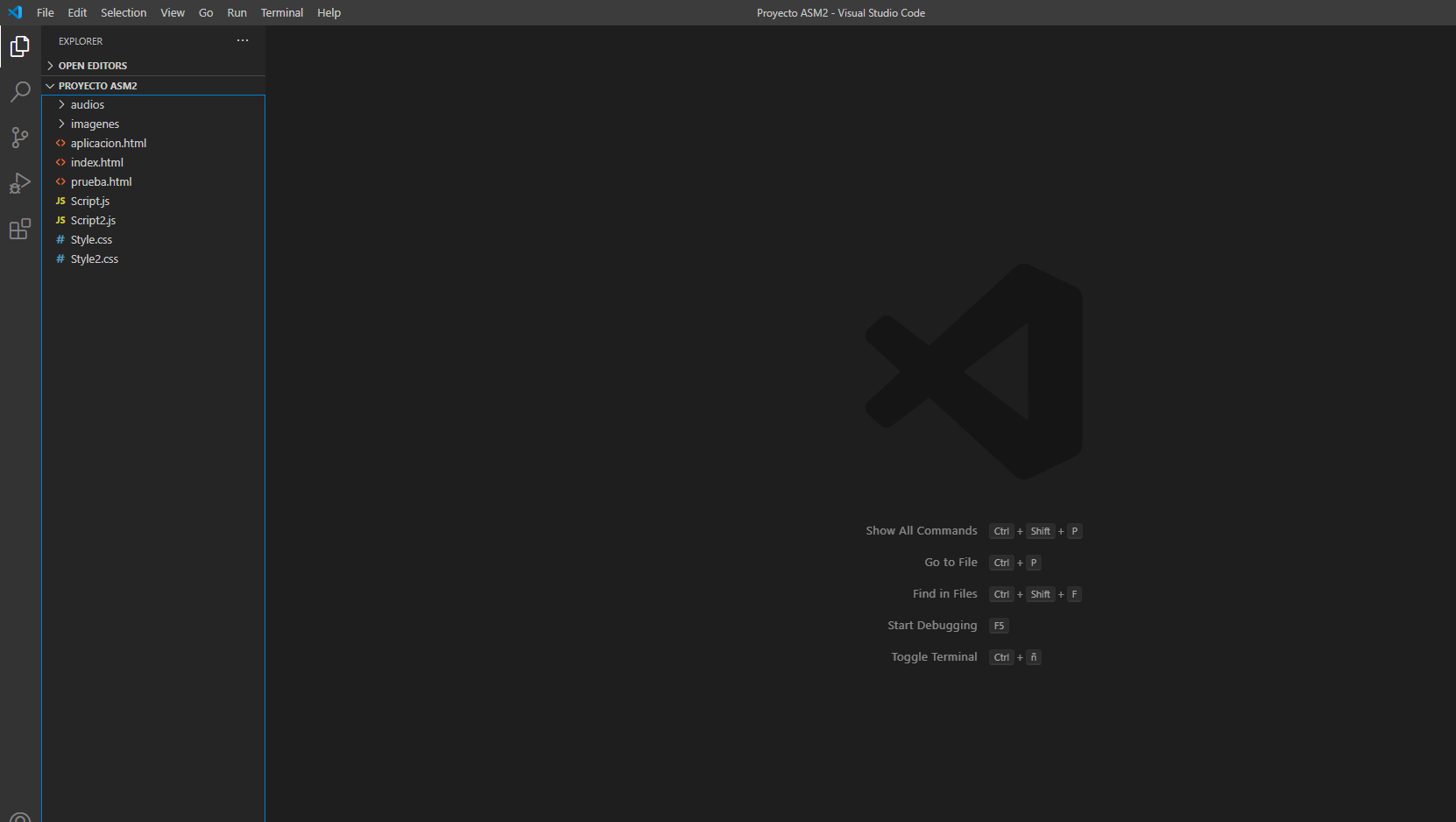
Para el proyecto debimos previamente haber buscado unos audios e imágenes CC0 para esto crearemos una carpeta llamada "FOCUS" el cual albergara:
- Los archivos HTML, CSS y JS
- Carpeta que contenga las imágenes.
- Carpeta que contenga los audios.
HTML
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>FOCUS</title><link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:300,400,500,700" type="text/css"><link rel="stylesheet" href="/node_modules/material-design-lite/material.min.css"><script src="/node_modules/material-design-lite/material.min.js"></script><link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"><link rel="stylesheet" href="Style2.css"><link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"><link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css"><script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script><script src="Script2.js"></script></head><body ><div class="mdl-layout mdl-js-layout"><header class="mdl-layout__header"><div class="mdl-layout-icon"></div><div class="mdl-layout__header-row"><span class="mdl-layout__title">FOCUS</span><div class="mdl-layout-spacer"></div></div></header><div class="contenedor"><div id=croni><span id="crono"></span></div><div id="cronometro"><div id="imagen" ><img src="imagenes/círculo3.png" alt="imagen circulo" ></div><br><div id="butoncito"><button class="mdl-button mdl-js-button mdl-button--fab mdl-js-ripple-effect mdl-button--colored mdl-button--primary" onclick="primeraS()" ><i class="material-icons">play_arrow</i></button></div><div aria-live="assertive" aria-atomic="true" aria-relevant="text" class="mdl-snackbar mdl-js-snackbar"><div class="mdl-snackbar__text"></div><button type="button" class="mdl-snackbar__action"></button></div></div><div id="contenedorizq"><div id="izquierdo"><div class="fuego-card-image mdl-card mdl-shadow--2dp"><div class="mdl-card__title mdl-card--expand"></div><div class="mdl-card__actions" ><table><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" onclick="document.getElementById('audio1').play()"><i class="material-icons">play_arrow</i></button></td><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored"><i class="material-icons">volume_mute</i></button></td><td><p><input class="mdl-slider mdl-js-slider" type="range" id="s1" min="0" max="100" tabindex="0" oninput="thisVolume(this.value)" onchange="thisVolume(this.value)"></p></td><audio id="audio1" loop ><source src="audios/FUEGO.mp3" type="audio/mp3" ></audio><td><button id="button" class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored"><i class="material-icons">volume_up</i></button></td></table></div></div><div class="rayo-card-image mdl-card mdl-shadow--2dp"><div class="mdl-card__title mdl-card--expand"></div><div class="mdl-card__actions" ><table><audio id="audio2" loop ><source src="audios/TRUENOS.mp3" type="audio/mp3" ></audio><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" onclick="document.getElementById('audio2').play()"><i class="material-icons">play_arrow</i></button></td><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" ><i class="material-icons">volume_mute</i></button></td><td><p><input class="mdl-slider mdl-js-slider" type="range" id="s1" min="0" max="100" tabindex="0"oninput="thisVolume2(this.value)" onchange="thisVolume2(this.value)"></p></td><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" ><i class="material-icons">volume_up</i></button></td></table></div></div><div class="lluvia-card-image mdl-card mdl-shadow--2dp"><div class="mdl-card__title mdl-card--expand"></div><div class="mdl-card__actions" ><table><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored"onclick="document.getElementById('audio3').play()"><i class="material-icons">play_arrow</i></button></td><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored"><i class="material-icons">volume_mute</i></button></td><td><p><input class="mdl-slider mdl-js-slider" type="range" id="s1" min="0" max="100" tabindex="0" oninput="thisVolume3(this.value)" onchange="thisVolume3(this.value)"></p></td><audio id="audio3" loop ><source src="audios/LLUVIA.mp3" type="audio/mp3" ></audio><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" ><i class="material-icons">volume_up</i></button></td></table></div></div></div><div id="medio"><div class="pajaro-card-image mdl-card mdl-shadow--2dp"><div class="mdl-card__title mdl-card--expand"></div><div class="mdl-card__actions" ><table><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" onclick="document.getElementById('audio4').play()"><i class="material-icons">play_arrow</i></button></td><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored"><i class="material-icons">volume_mute</i></button></td><td><p><input class="mdl-slider mdl-js-slider" type="range" id="s1" min="0" max="100" tabindex="0"oninput="thisVolume4(this.value)" onchange="thisVolume4(this.value)"></p></td><audio id="audio4" loop ><source src="audios/PAJAROS.mp3" type="audio/mp3" ></audio><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" ><i class="material-icons">volume_up</i></button></td></table></div></div><div class="viento-card-image mdl-card mdl-shadow--2dp"><div class="mdl-card__title mdl-card--expand"></div><div class="mdl-card__actions" ><table><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" onclick="document.getElementById('audio5').play()"><i class="material-icons">play_arrow</i></button></td><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored"><i class="material-icons">volume_mute</i></button></td><td><p><input class="mdl-slider mdl-js-slider" type="range" id="s1" min="0" max="100" tabindex="0"oninput="thisVolume5(this.value)" onchange="thisVolume5(this.value)"></p></td><audio id="audio5" loop ><source src="audios/VIENTO.mp3" type="audio/mp3" ></audio><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" ><i class="material-icons">volume_up</i></button></td></table></div></div><div class="olas-card-image mdl-card mdl-shadow--2dp"><div class="mdl-card__title mdl-card--expand"></div><div class="mdl-card__actions" ><table><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" onclick="document.getElementById('audio6').play()"><i class="material-icons">play_arrow</i></button></td><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored"><i class="material-icons">volume_mute</i></button></td><td><p><input class="mdl-slider mdl-js-slider" type="range" id="s1" min="0" max="100" tabindex="0"oninput="thisVolume6(this.value)" onchange="thisVolume6(this.value)"></p></td><audio id="audio6" loop ><source src="audios/OLAS.mp3" type="audio/mp3" ></audio><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" ><i class="material-icons">volume_up</i></button></td></table></div></div></div><div id="derecho"><div class="blanco-card-image mdl-card mdl-shadow--2dp"><div class="mdl-card__title mdl-card--expand"></div><div class="mdl-card__actions" ><table><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" onclick="document.getElementById('audio7').play()"><i class="material-icons">play_arrow</i></button></td><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored"><i class="material-icons">volume_mute</i></button></td><td><p><input class="mdl-slider mdl-js-slider" type="range" id="s1" min="0" max="100" tabindex="0"oninput="thisVolume7(this.value)" onchange="thisVolume7(this.value)"></p></td><audio id="audio7" loop><source src="audios/BLANCO.mp3" type="audio/mp3" ></audio><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" ><i class="material-icons">volume_up</i></button></td></table></div></div><div class="rosa-card-image mdl-card mdl-shadow--2dp"><div class="mdl-card__title mdl-card--expand"></div><div class="mdl-card__actions" ><table><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" onclick="document.getElementById('audio8').play()"><i class="material-icons">play_arrow</i></button></td><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored"><i class="material-icons">volume_mute</i></button></td><td><p><input class="mdl-slider mdl-js-slider" type="range" id="s1" min="0" max="100" tabindex="0"oninput="thisVolume8(this.value)" onchange="thisVolume8(this.value)"></p></td><audio id="audio8" loop ><source src="audios/ROSA.mp3" type="audio/mp3" ></audio><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" ><i class="material-icons">volume_up</i></button></td></table></div></div><div class="cafe-card-image mdl-card mdl-shadow--2dp"><div class="mdl-card__title mdl-card--expand"></div><div class="mdl-card__actions" ><table><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" onclick="document.getElementById('audio9').play()"><i class="material-icons">play_arrow</i></button></td><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored"><i class="material-icons">volume_mute</i></button></td><td><p><input class="mdl-slider mdl-js-slider" type="range" id="s1" min="0" max="100" tabindex="0"oninput="thisVolume9(this.value)" onchange="thisVolume9(this.value)"></p></td><audio id="audio9" loop ><source src="audios/CAFE.mp3" type="audio/mp3" ></audio><td><button class="mdl-button mdl-js-button mdl-button--icon mdl-button--colored" ><i class="material-icons">volume_up</i></button></td></table></div></div></div></div></div></body></html>
CSS
CSS es el lenguaje de diseño gráfico para definir y crear la presentación del documento estructurado escrito en un lenguaje de marcado, por ello es el encargado de la estructura estética del mismo. Con ellos permite modificar las fuentes, colores y tamaños de elementos de la página web desde el código HTML.
body {margin: 0px 0px 0px 0px;font-family: Roboto;font-size: 11;background-color: white;}.contenedor{width: 40%;margin: 0 auto;display: inline-block;justify-content: center;align-items: center;}.mdl-card{margin: 10px;margin-top: 10px;}.fuego-card-image.mdl-card {width: 256px;height: 256px;background: url(imagenes/Fuego.jpg) center / cover;}.lluvia-card-image.mdl-card {width: 256px;height: 256px;background: url(imagenes/Lluvia.jpg) center / cover;}.viento-card-image.mdl-card {width: 256px;height: 256px;background: url(imagenes/Viento.jpg) center / cover;}.rosa-card-image.mdl-card {width: 256px;height: 256px;background: url(imagenes/Rosado.jpg) center / cover;}.olas-card-image.mdl-card {width: 256px;height: 256px;background: url(imagenes/Olas.jpg) center / cover;}.pajaro-card-image.mdl-card {width: 256px;height: 256px;background: url(imagenes/Ave.jpg) center / cover;}.blanco-card-image.mdl-card {width: 256px;height: 256px;background: url(imagenes/Blanco.jpg) center / cover;}.cafe-card-image.mdl-card {width: 256px;height: 256px;background: url(imagenes/Café.jpg) center / cover;}.rayo-card-image.mdl-card {width: 256px;height: 256px;background: url(imagenes/Rayo.jpg) center / cover;}.blanco-card-image > .mdl-card__actions {height: 52px;padding: 16px;background: rgba(0, 0, 0, 0.2);}.blanco-card-image__filename {color: black;font-size: 14px;font-weight: 500;}.cafe-card-image > .mdl-card__actions {height: 52px;padding: 16px;background: rgba(0, 0, 0, 0.2);}.cafe-card-image__filename {color: black;font-size: 14px;font-weight: 500;}.lluvia-card-image > .mdl-card__actions {height: 52px;padding: 16px;background: rgba(0, 0, 0, 0.2);}.lluvia-card-image__filename {color: black;font-size: 14px;font-weight: 500;}.olas-card-image > .mdl-card__actions {height: 52px;padding: 16px;background: rgba(0, 0, 0, 0.2);}.olas-card-image__filename {color: black;font-size: 14px;font-weight: 500;}.pajaro-card-image > .mdl-card__actions {height: 52px;padding: 16px;background: rgba(0, 0, 0, 0.2);}.pajaro-card-image__filename {color: black;font-size: 14px;font-weight: 500;}.rosa-card-image > .mdl-card__actions {height: 52px;padding: 16px;background: rgba(0, 0, 0, 0.2);}.rosa-card-image__filename {color: black;font-size: 14px;font-weight: 500;}.viento-card-image > .mdl-card__actions {height: 52px;padding: 16px;background: rgba(0, 0, 0, 0.2);}.viento-card-image__filename {color: black;font-size: 14px;font-weight: 500;}.fuego-card-image > .mdl-card__actions {height: 52px;padding: 16px;background: rgba(0, 0, 0, 0.2);}.fuego-card-image__filename {color: black;font-size: 14px;font-weight: 500;}.rayo-card-image > .mdl-card__actions {height: 52px;padding: 16px;background: rgba(0, 0, 0, 0.2);}.rayo-card-image__filename {color: black;font-size: 14px;font-weight: 500;}.mdl-button{bottom:10px}#contenedorizq{width: auto;display: flex;float: left;margin-top: 60px;}#croni{margin-top: 300px;margin-left: 275px;position: absolute;}#cronometro{width: 30%;background-color: blackmargin: 0 auto;align-items:center;}#butoncito{margin-left: 400px;}#imagen{margin-left: 100px;}#crono{float: right;align-items: center;font-family: Roboto;font-size: 120px;}#izquierdo{float: left;}#mitad{float: left;}#derecho{float: left;}
El Temporizador

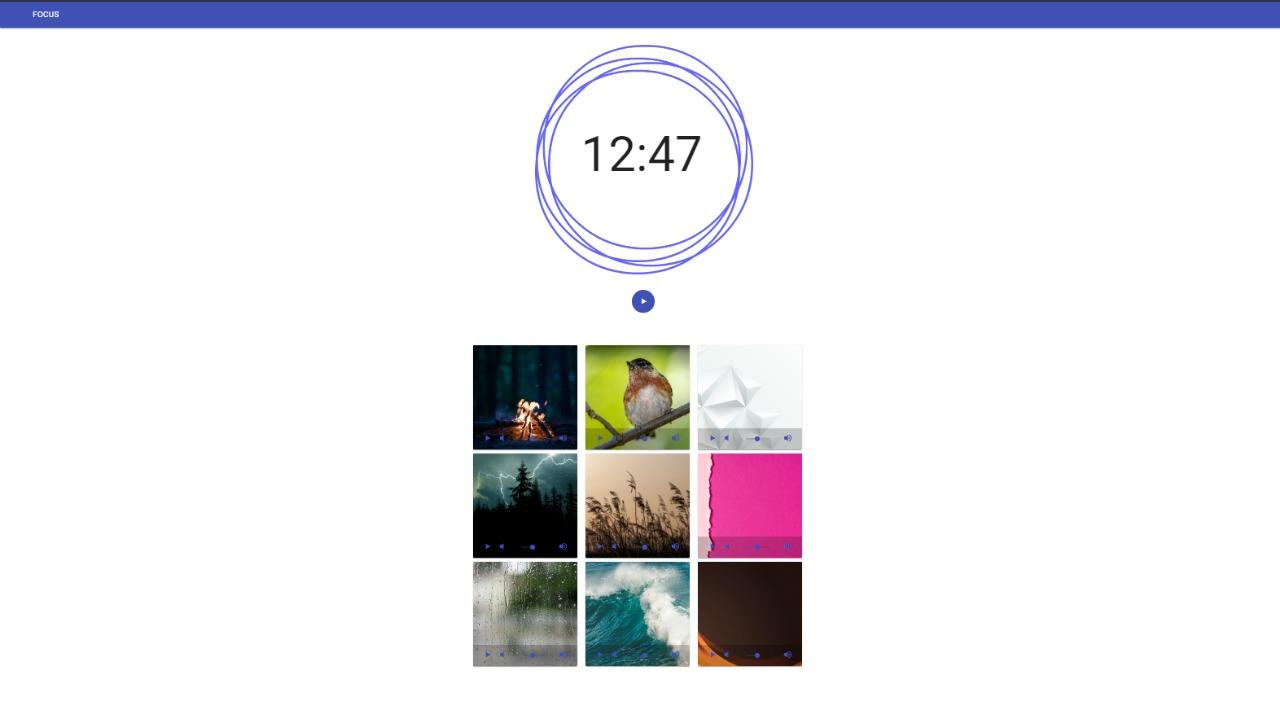
Para realizar el temporizador se utilizo el lenguaje de programación que tiene mas compatibilidad con la web el JavaScript gracias a la flexibilidad de este lenguaje pudimos realizar un cronometro versátil que nos ayudaba a cumplir con los requerimientos que obtuvimos al analizar la problemática.
El código que se implementa es un temporizador por ciclos, es decir que cuando un ciclo se acabe este da inicio a otro para que así se cumpla con el orden de los tiempos de estudios y de descanso.
Además de esto contiene el codigo para el control del volumen para los nueve Slider y sus respectivos audios.
JS
<div><br><br><div>var primeraSesion = 1500;</div><div>var descansoCorto = 300;</div><div>var descansoLargo = 900;</div><div>var pomodoroLargo = 3;</div><div>var countdownTimer;</div><br><div>function primeraS() {</div><br><div> clearInterval(countdownTimer);</div><div> countdownTimer = setInterval('primeraS()', 9)</div><div> var minutes = Math.round((primeraSesion - 30) / 60);</div><div> var remainingSeconds = primeraSesion % 60;</div><div> if (minutes < 10) {</div><div> minutes = "0" + minutes;</div><div> }</div><div> if (remainingSeconds < 10) {</div><div> remainingSeconds = "0" + remainingSeconds;</div><div> }</div><div> document.getElementById('crono').innerHTML = minutes + ":" + remainingSeconds;</div><div> if (primeraSesion > 0) {</div><div> primeraSesion--;</div><div> } else {</div><div> var speechSynthesisUtterance = new SpeechSynthesisUtterance('Hora de descansar');</div><div> window.speechSynthesis.speak(speechSynthesisUtterance);</div><br><div> comparar();</div><div> }</div><div>}</div><br><div>function descansoC() {</div><div> clearInterval(countdownTimer);</div><div> countdownTimer = setInterval('descansoC()', 9);</div><div> var minutes = Math.round((descansoCorto - 30) / 60);</div><div> var remainingSeconds = descansoCorto % 60;</div><div> if (minutes < 10) {</div><div> minutes = "0" + minutes;</div><div> }</div><div> if (remainingSeconds < 10) {</div><div> remainingSeconds = "0" + remainingSeconds;</div><div> }</div><div> document.getElementById('crono').innerHTML = minutes + ":" + remainingSeconds;</div><div> if (descansoCorto == 0) {</div><div> primeraS();</div><div> var speechSynthesisUtterance = new SpeechSynthesisUtterance('Hora de estudiar');</div><div> window.speechSynthesis.speak(speechSynthesisUtterance);</div><div> } else {</div><div> descansoCorto--;</div><div> }</div><div>}</div><br><div>function descansoL() {</div><div> clearInterval(countdownTimer);</div><div> countdownTimer = setInterval('descansoL()', 9);</div><div> var minutes = Math.round((descansoLargo - 30) / 60);</div><div> var remainingSeconds = descansoLargo % 60;</div><div> if (minutes < 10) {</div><div> minutes = "0" + minutes;</div><div> }</div><div> if (remainingSeconds < 10) {</div><div> remainingSeconds = "0" + remainingSeconds;</div><div> }</div><div> document.getElementById('crono').innerHTML = minutes + ":" + remainingSeconds;</div><div> if (descansoLargo == 0) {</div><br><div> primeraS();</div><div> var speechSynthesisUtterance = new SpeechSynthesisUtterance('Hora de estudiar');</div><div> window.speechSynthesis.speak(speechSynthesisUtterance);</div><br><div> } else {</div><div> descansoLargo--;</div><div> }</div><div>}</div><br><br><div>function comparar() {</div><div> if (pomodoroLargo > 0) {</div><div> descansoCorto = 300;</div><div> descansoC();</div><div> pomodoroLargo = pomodoroLargo - 1;</div><div> primeraSesion = 1500;</div><div> notify();</div><div> }</div><br><div> else {</div><div> primeraSesion = 1500;</div><div> pomodoroLargo = 4;</div><div> descansoLargo = 900;</div><div> descansoL();</div><div> }</div><div>}</div><br><br><div>function notify() {</div><div> var notification = document.querySelector('.mdl-js-snackbar');</div><div> var data = {</div><div> message: 'Tu sesion de estudio ha terminado',</div><div> actionHandler: function (event) { },</div><div> actionText: 'Undo',</div><div> timeout: 5000</div><div> };</div><div> notification.MaterialSnackbar.showSnackbar(data);</div><div>}</div><br><div>window.onbeforeunload = confirmExit;</div><div>function confirmExit() {</div><div> return "You have attempted to leave this page. Are you sure?";</div><div>}</div><br><br><br><br><br><div>function thisVolume(volume_value) {</div><div> var myaudio = document.getElementById("audio1");</div><div> myaudio.volume = volume_value / 100;</div><br><div>}</div><div>function thisVolume2(volume_value) {</div><div> var myaudio = document.getElementById("audio2");</div><div> myaudio.volume = volume_value / 100;</div><br><div>}</div><div>function thisVolume9(volume_value) {</div><div> var myaudio = document.getElementById("audio9");</div><div> myaudio.volume = volume_value / 100;</div><br><div>}</div><div>function thisVolume3(volume_value) {</div><div> var myaudio = document.getElementById("audio3");</div><div> myaudio.volume = volume_value / 100;</div><br><div>}</div><div>function thisVolume4(volume_value) {</div><div> var myaudio = document.getElementById("audio4");</div><div> myaudio.volume = volume_value / 100;</div><br><div>}</div><div>function thisVolume5(volume_value) {</div><div> var myaudio = document.getElementById("audio5");</div><div> myaudio.volume = volume_value / 100;</div><br><div>}</div><div>function thisVolume6(volume_value) {</div><div> var myaudio = document.getElementById("audio6");</div><div> myaudio.volume = volume_value / 100;</div><br><div>}</div><div>function thisVolume7(volume_value) {</div><div> var myaudio = document.getElementById("audio7");</div><div> myaudio.volume = volume_value / 100;</div><br><div>}</div><div>function thisVolume8(volume_value) {</div><div> var myaudio = document.getElementById("audio8");</div><div> myaudio.volume = volume_value / 100;</div><br><div>}</div></div>