Expressions in Green: Green Screen in the Classroom
by Brooklyntonia in Teachers > Art
2488 Views, 8 Favorites, 0 Comments
Expressions in Green: Green Screen in the Classroom

Green screens are often used to add a cool background to a presentation, but how can it be used in an art classroom to create original works of art?
I was a K-2 art teacher for 6+ years, and I am now teaching at a high school. My students, young and younger, have used a green screen in various ways to generate fun and interesting imagery. Each step below will outline a particular method for using a green screen in the art studio.
A few notes on materials:
At the elementary level, all my students had their own iPad and I got a grant for a green screen kit. So, while working with those students, I had all the coolest materials to work with including proper lighting and a large fabric green screen. We also had Ink Do's Green Screen app on all the student iPads. This allowed each student to work on their own project whenever they were ready.
At the high school, I have only 3 iPads with the Green Screen by Ink Do app and no quality lighting or green screen. We just used green construction and butcher paper. So, you can still create impressive green screen projects with minimal supplies.
Green Screen by Ink Do is a fantastic app that I highly recommend. It's only $2.99 and was the only app that I could find that would allow you to take both video and still images, view the green screen effect live while filming, and utilize a chroma key to change the effected color from green to any other color. There are a plethora of ways to generate green screen effects, but Ink Do's Green Screen app is the best way I found when it came to the iPad. Ink Do also has a great animation app that integrates with the green screen app easily.
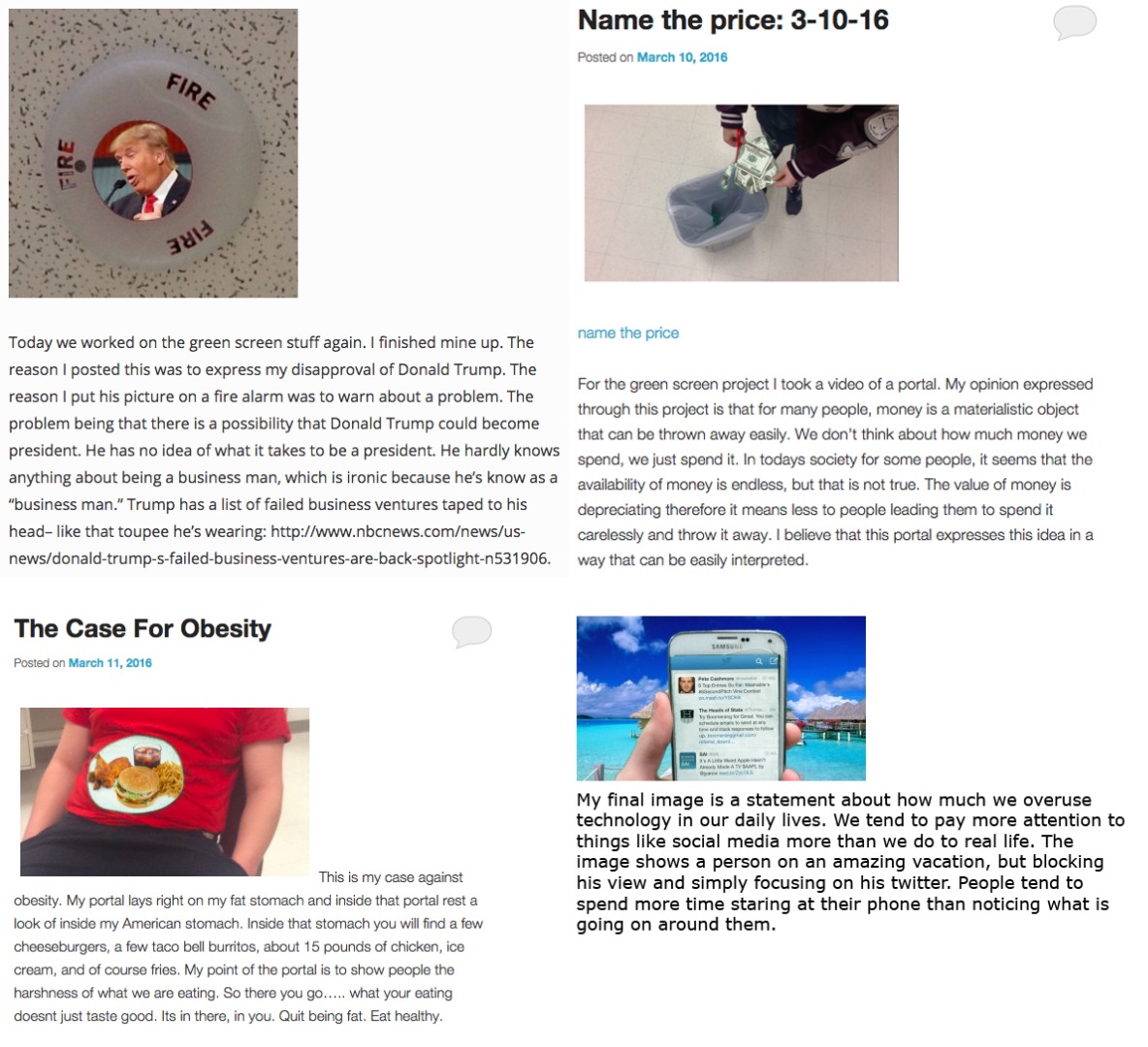
Portals

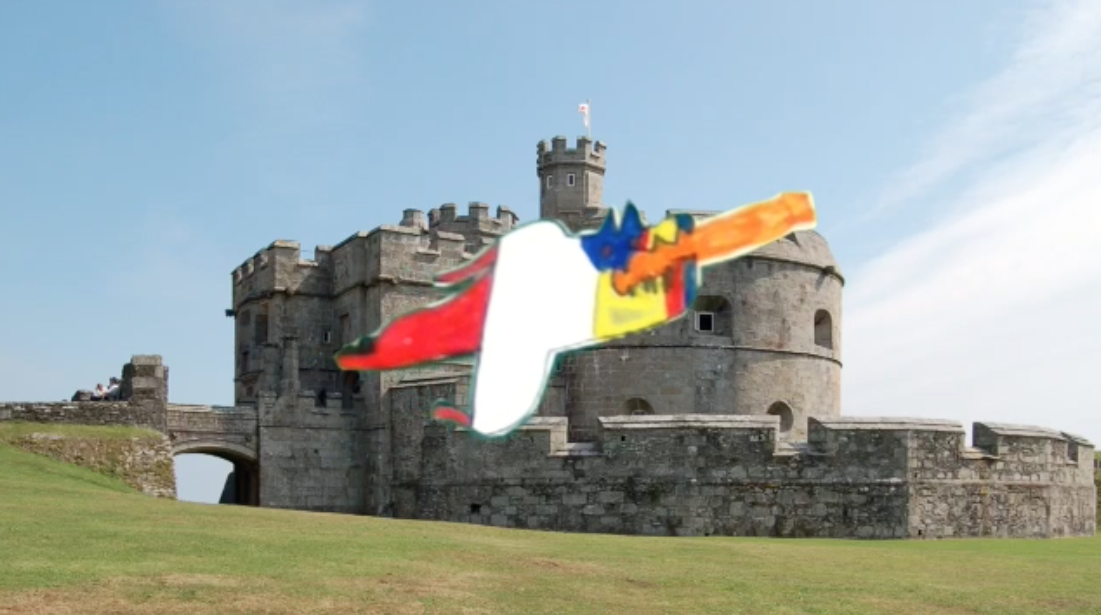
I challenged my high school students to create a portal that makes a statement. Each student cut a green piece of construction paper and placed it somewhere in the studio before adding their image to the green screen using the Green Screen by Ink Do app on an iPad.
The process has one of two effects. It can transpose an image into a space or can appear like a hole that can be seen through.
In order to help my students come up with an idea, I suggested they find a "cool" place to put their portal and then think of what might make sense to put in that space, or think of a topic they have strong feelings about and then think of how they could represent their thoughts on the subject using a portal.
Some of my favorites are pictured above and posted on the students' blogs. Check out their blogs using the following links.
Trump Alarm
http://16abocanegra.edublogs.org
Name the Price
The Case for Obesity
http://17jakemartinez.edublogs.org
Twitter Vacation
Stop Motion




While working with 2nd graders, I demonstrated how to use the iMotion app on their iPads. After creating a stop motion video, they found that their background kept moving and wasn't completely viewable by the camera the way we were able to set it up. By using a green screen for the background, they didn't have to worry so much about their background, it allowed them to change the background easily mid-video, and they could even use a video for their background.
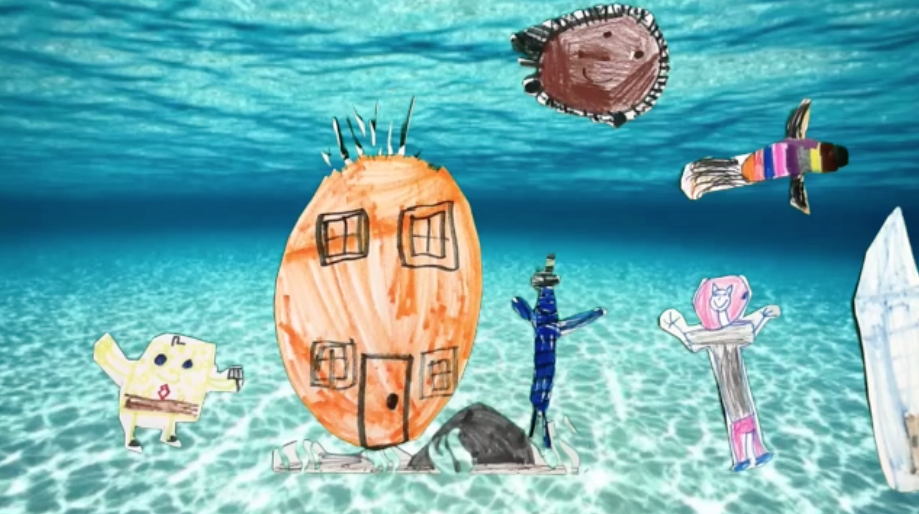
We also made some collaborative videos in which each student created one object. In the space video above, each student took turns moving their object through the space or rotating their planet.
After creating the videos, we imported some of them into iMovie to add sound effects and music.
For more details on how we set up our stop motion stations and how we pulled it off with 25 students at once, check out my Stop Motion En Masse instructable.
You can also view the Pokemon video on our school's website.
Puppets








As a first step to understanding how green screen works with my elementary and special needs students, I asked them to create a sort of puppet that could be "paraded" across the green screen. The ability to see the green screen effect on the iPad while they moved their puppet across the screen was instrumental in helping them understand the process.
There are multiple ways to go about this method. I tried attaching the puppets to a strip of green paper and having the students dangle them over the top of the screen like a marionette, putting them on rulers with green paper, attaching them to green popsicle sticks, taping a sheet of green paper on the bottom of the puppet to hide their hand holding the puppet over their head, and even attaching them to green paper strip headbands. The last option isn't the most realistic, but the students enjoyed seeing their faces in the video along with their puppet. The most effective was the rulers because they supported the puppets best while allowing the students to keep their hands close to the end and off screen.
Most classes came to a consensus on a theme before creating their puppets, but with my PK and Kindergarten students, an ocean theme was easy for them to create their puppet quickly, allow them some freedom to make what they wanted, and still have time to film.
Animation

I haven't had any students complete an animation for a green screen film, but with additional work at the high school level it's only a matter of time. Ink Do's Animation app was a lot of fun for me to work with and was reasonably easy once I watched a short tutorial.
I created the animation first, then imported it into the Green Screen app. The live video function allowed me to see the animation in real time and interact with it.
Informational


You can create videos on your own for promoting yourself, your program, or helping your students understand concepts.
I created a video to promote one of my professional development sessions and another to both demonstrate the stop motion process and color mixing.