Escritorio Pino

Es un programa educativo que nos puede servir mas adelante.
Supplies

Para este proyecto usaré Autodesk Fusion 360, con la finalidad de que puedan descargar el formato y poder ver e proyecto en 3D e imprimirlo. Los requisitos que necesitas son:
- Internet
- Laptop o computadora
- Fusion 360
- Mouse externo
Cara Inferior

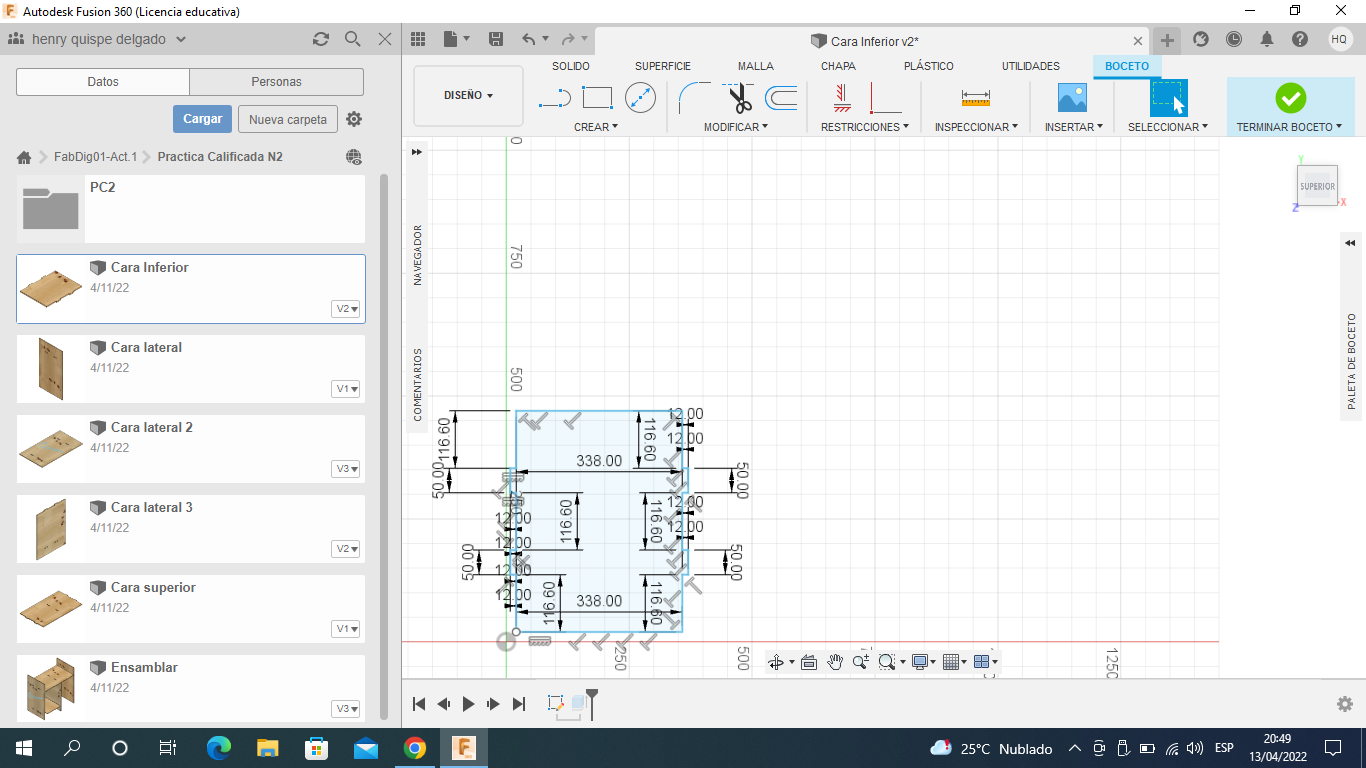
El primer paso es crear boceto y seleccionar cara inferior en el cuadro, un paso importante siempre empezar desde el punto 0, el segundo paso ponemos líneas que corresponde las siguientes: 338mm de largo y 500mm de ancho haciendo unos cortes de 50mm y 12 mm y al costado de crear boceto sale la herramienta de extruir, presionamos eso y ponemos 12mm. Al cabo de eso ponemos terminar boceto.
Cara Inferior Terminnado

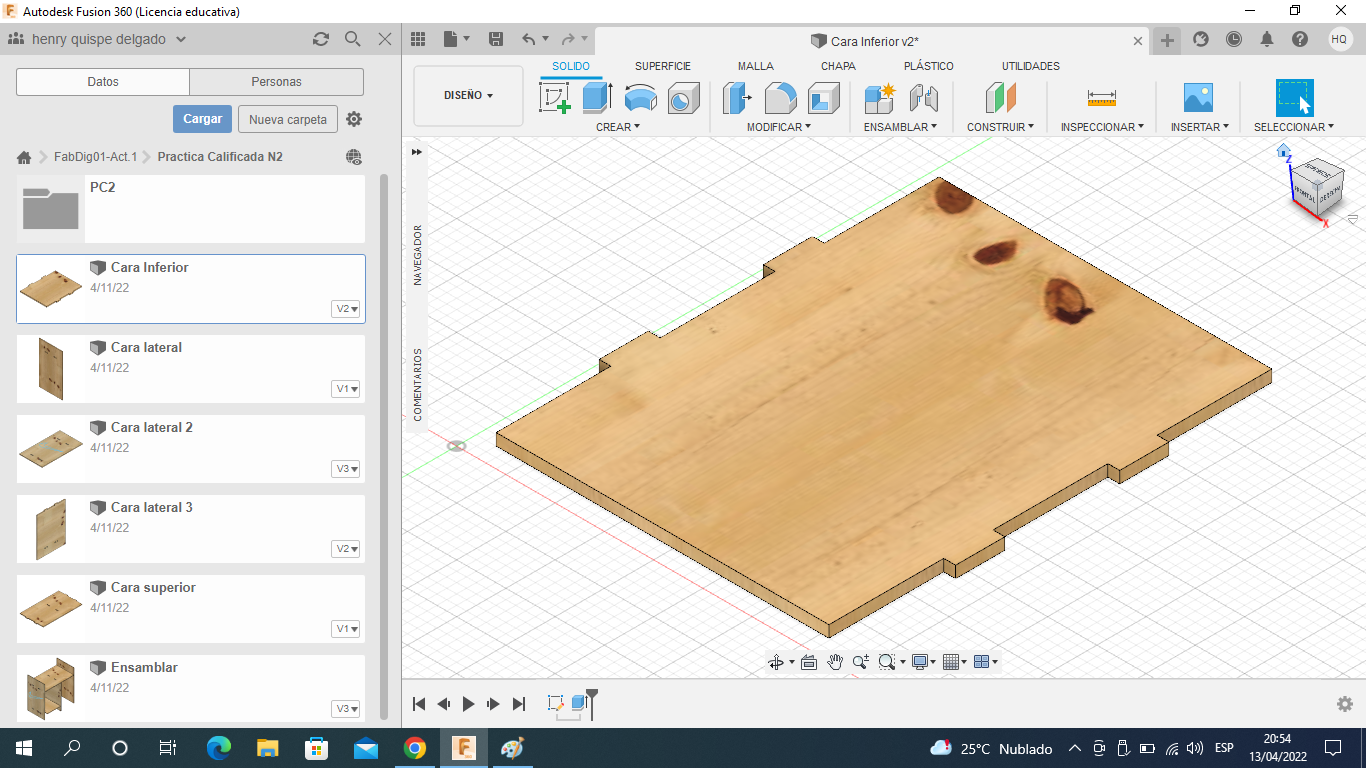
Presionamos A y te saldrá variedades de colores diseños, para este trabajo utilizamos madera color Pino, jalamos ese cuadro de pino al diseño y el resultado te saldrá así. No olvidar guardar el trabajo que se encuentra en la parte superior y colocarlo como nombre Cara inferior.
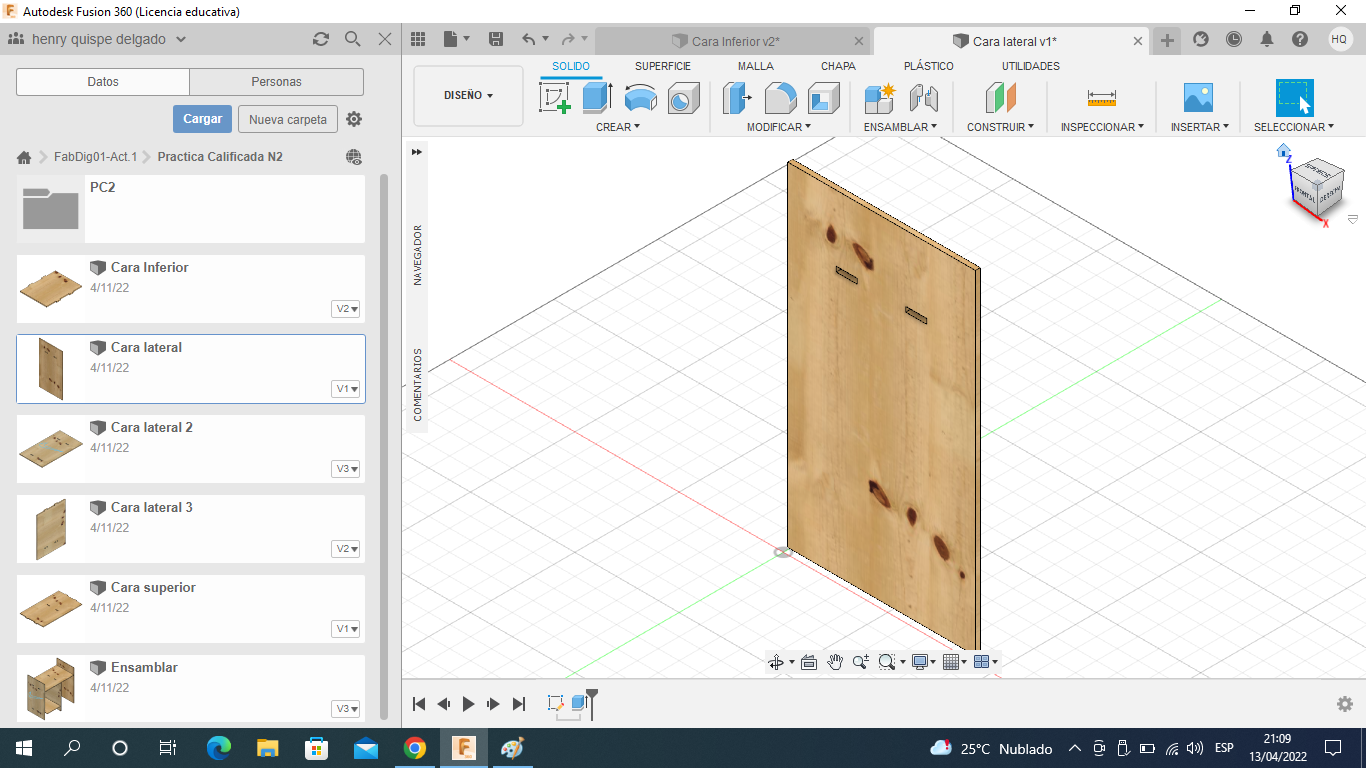
Cara Lateral

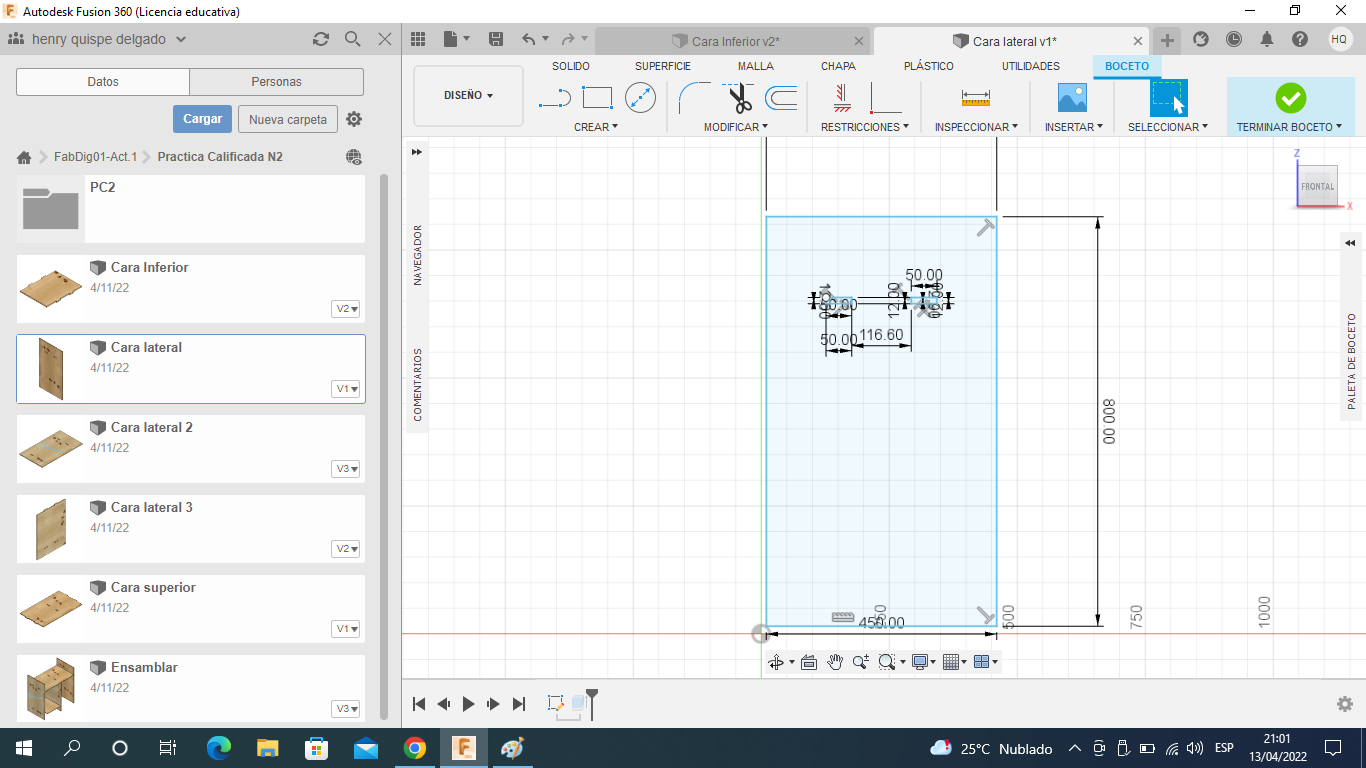
Es la segunda parte del proyecto, tenemos que hacer las mediciones correctas, empezaremos primero con las mediciones, empezamos del punto 0, de altura es 800 mm y de ancho 450 mm . El otro punto hacemos dos agujeros dentro del proyecto que tiene una medición de 50 mm y 12 mm que separara esos dos agujeros con una medición de 116.6 para que encajen a la perfección.
Cara Lateral Terminado

Por último seleccionamos extruir, presionamos eso y ponemos 12mm . Al cabo de eso ponemos terminar boceto. Presionamos A y te saldrá variedades de colores diseños, para este trabajo utilizamos madera color Pino, guardar el diseño.
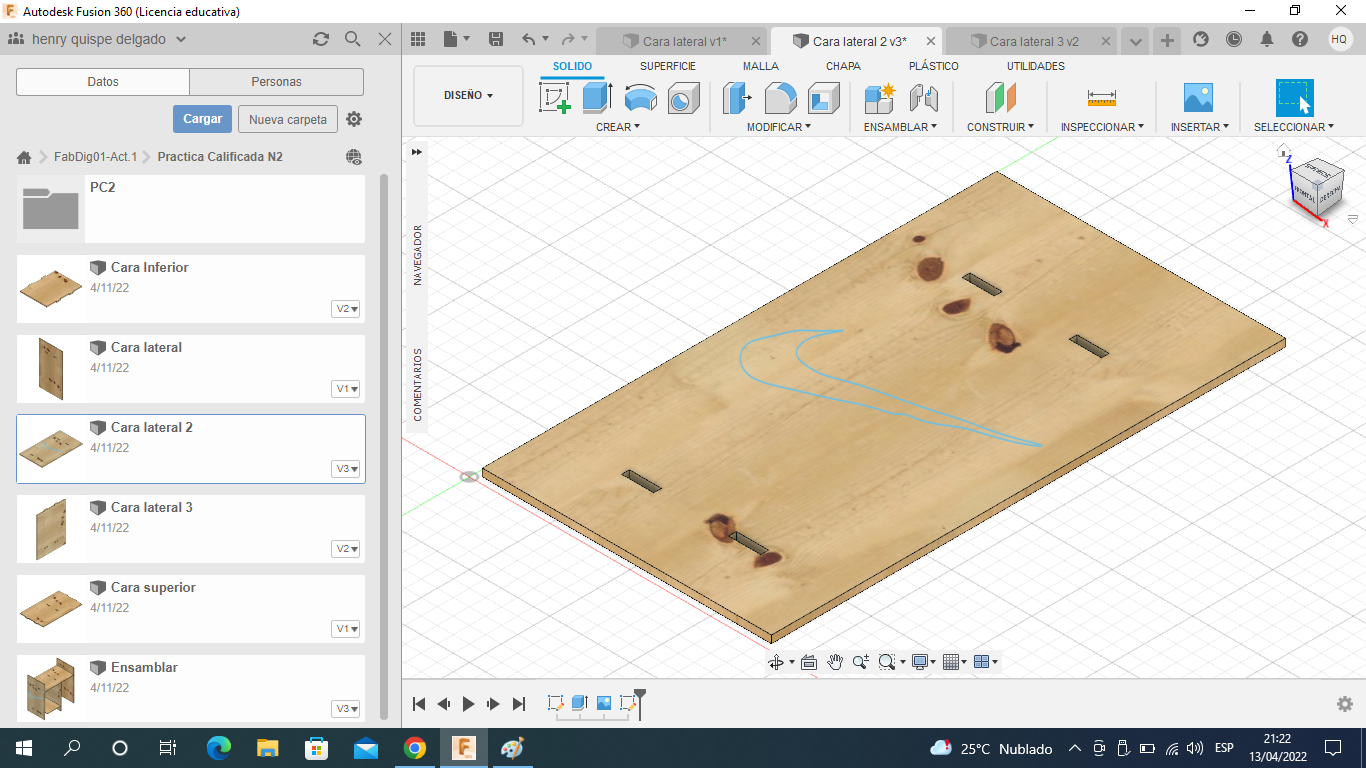
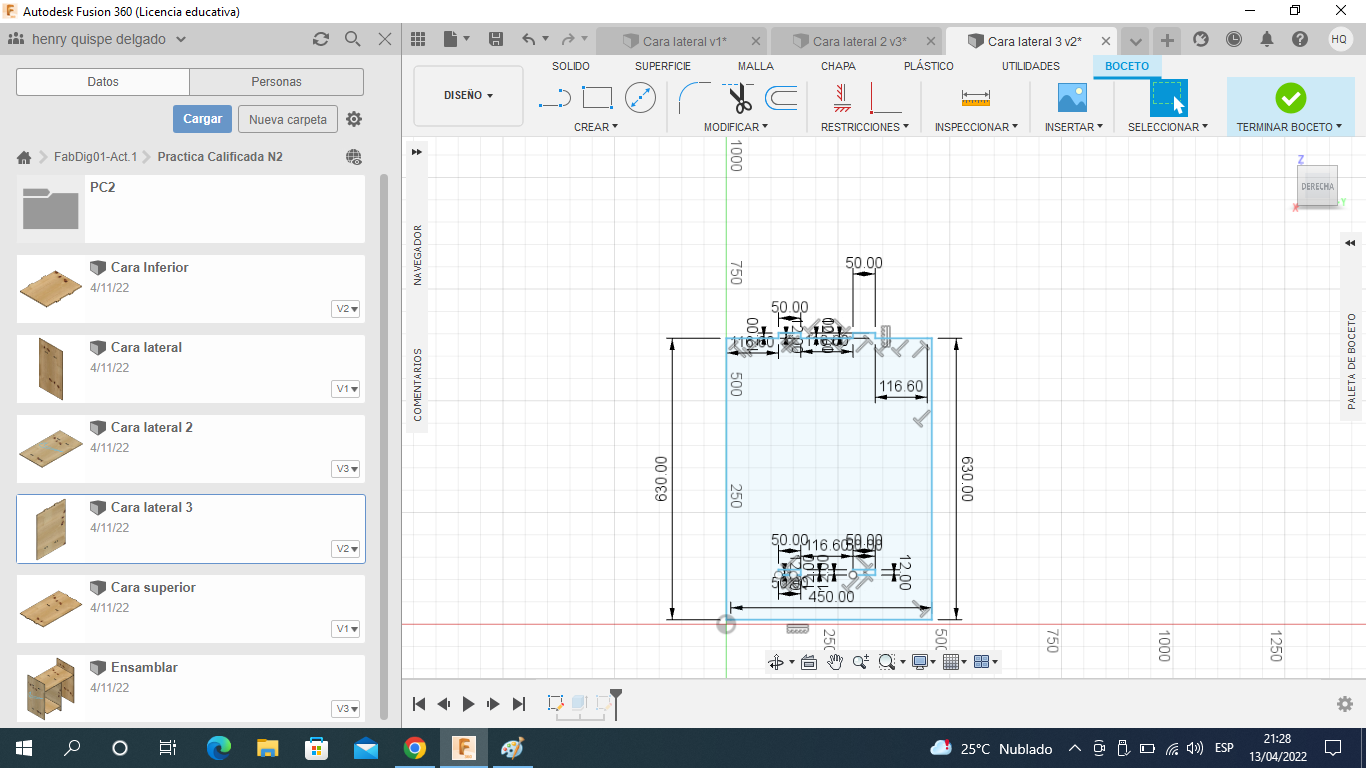
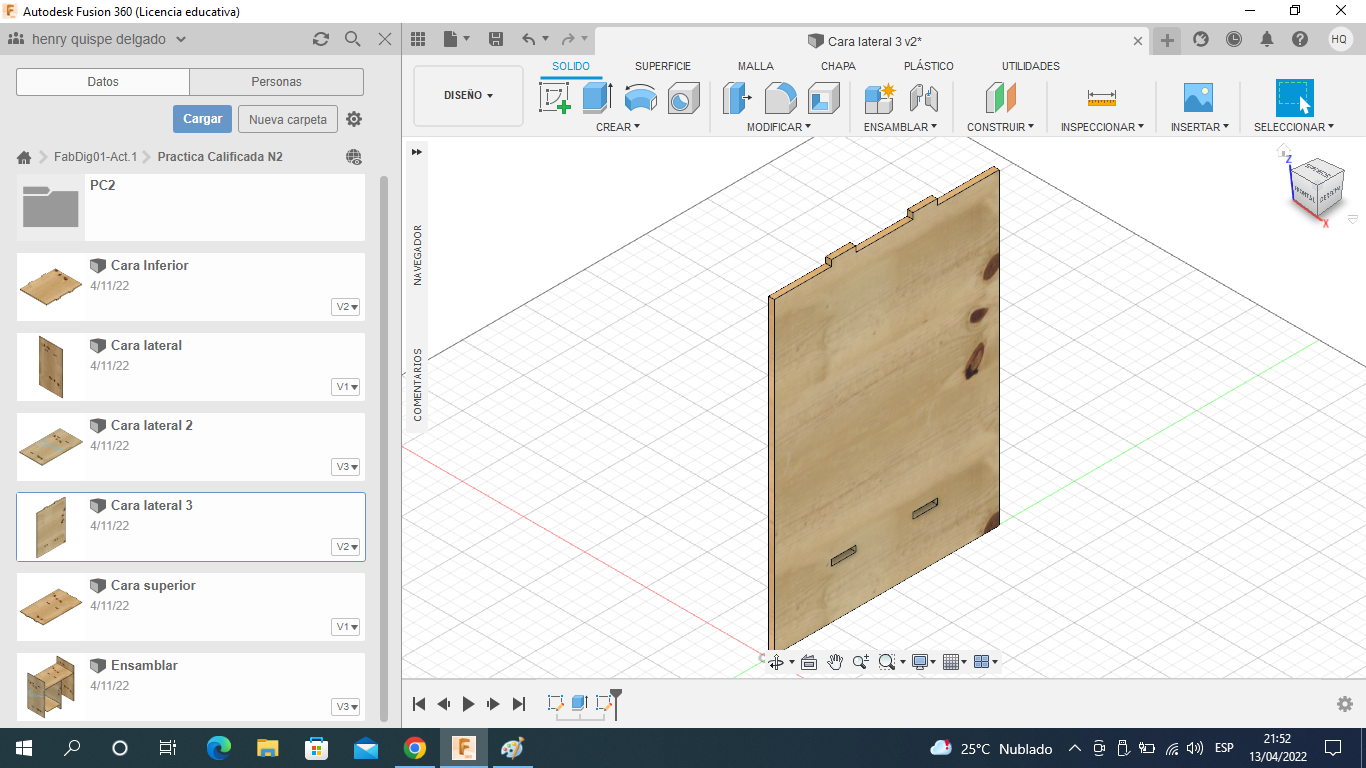
Cara Diseño

En este tercer paso tenemos la parte cara diseño con las mediciones de 800 mm de largo y 450 mm de ancho, los pasos son diferente a los demás, tenemos que buscar en google cualquier imagen que te guste, pero tiene que ser en versión DFX, por ejemplo yo puse NIKE DFX, guardamos la imagen en carpeta de descargas, después abrimos el auto desk 360 e insertamos la imagen al diseño, terminando de hacer eso marcos línea con la opción SLINE para resaltar las partes del borde de nuestra imagen y no olvidar extruir y colocar 12 mm . Al cabo de eso ponemos terminar boceto.
Cara Diseño Terminado

No olvidar hacer los 4 agujeros de mediciones de 50 mm de ancho y 12 mm de largo, en este caso debemos de medir desde el borde hasta las cuadros y eso lo podemos medir con dos opciones que los voy a recomendar a continuación, con (línea), desde el borde hasta el cuadro debe de dar una medición de 116.6 y la otra opción es seleccionar inspeccionar y hacemos los mismos pasos; esos pasos tienen que ser correcto así encaje con las demás piezas. Presionamos A y te saldrá variedades de colores diseños, para este trabajo utilizamos madera color Pino y el resultado te saldrá así.
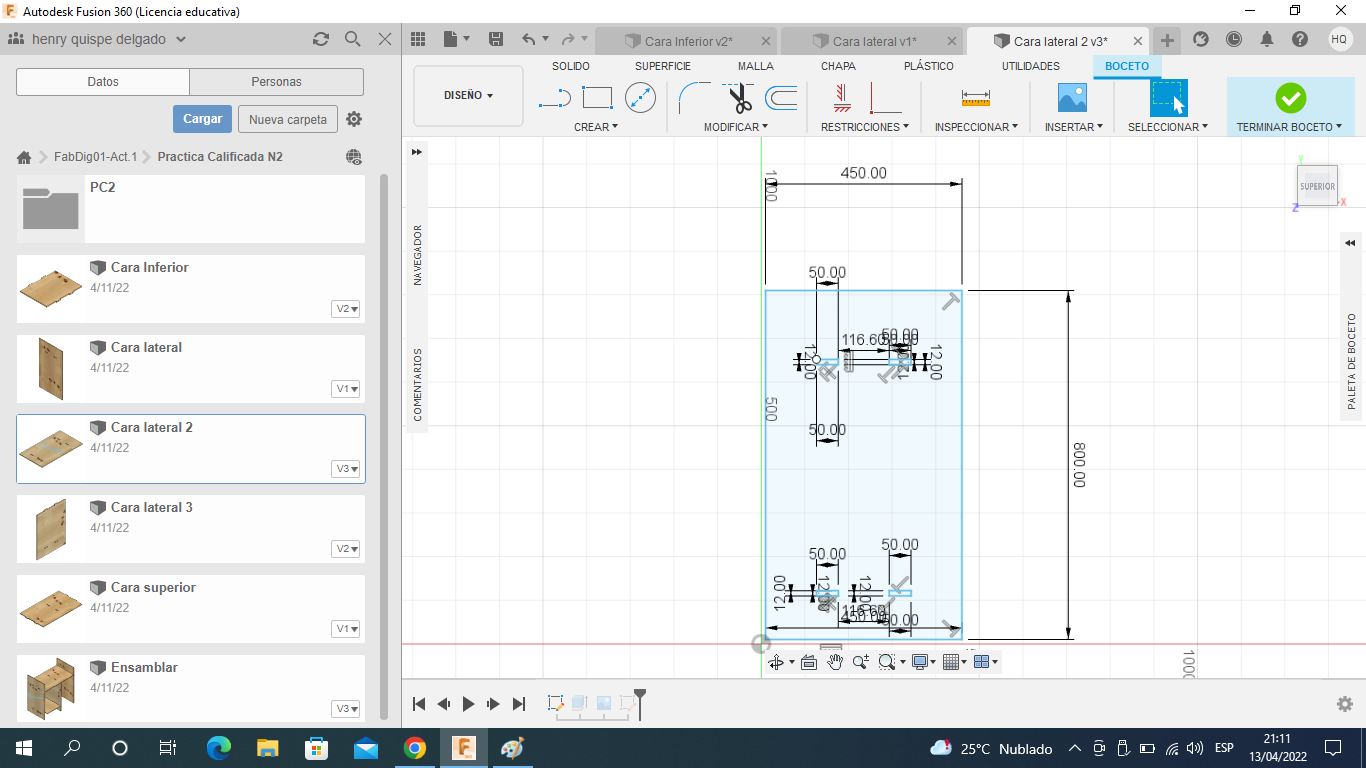
Cara Lateral 2

Es la segunda parte de cara lateral, pero tenemos que ubicar el eje Z y X, trazamos con líneas rectas desde el punto 0, de largo tiene 630 mm y de ancho tiene 450mm, con aberturas de 50 mm con abertura de 12 mm, hacer dos agujeros de 50 mm y 12 mm, no olvidar que tenemos que hacer la medición lo cual ya explique en el anterior diseño. Así no tengamos problemas al encajar.
Cara Lateral 2 Terminado

Seleccionamos el diseño con click derecho y ponemos extruir 12 mm, y finalizar ponemos terminar boceto. Presionamos A y te saldrá variedades de colores diseños, para este trabajo utilizamos madera color Pino y guardarlo.
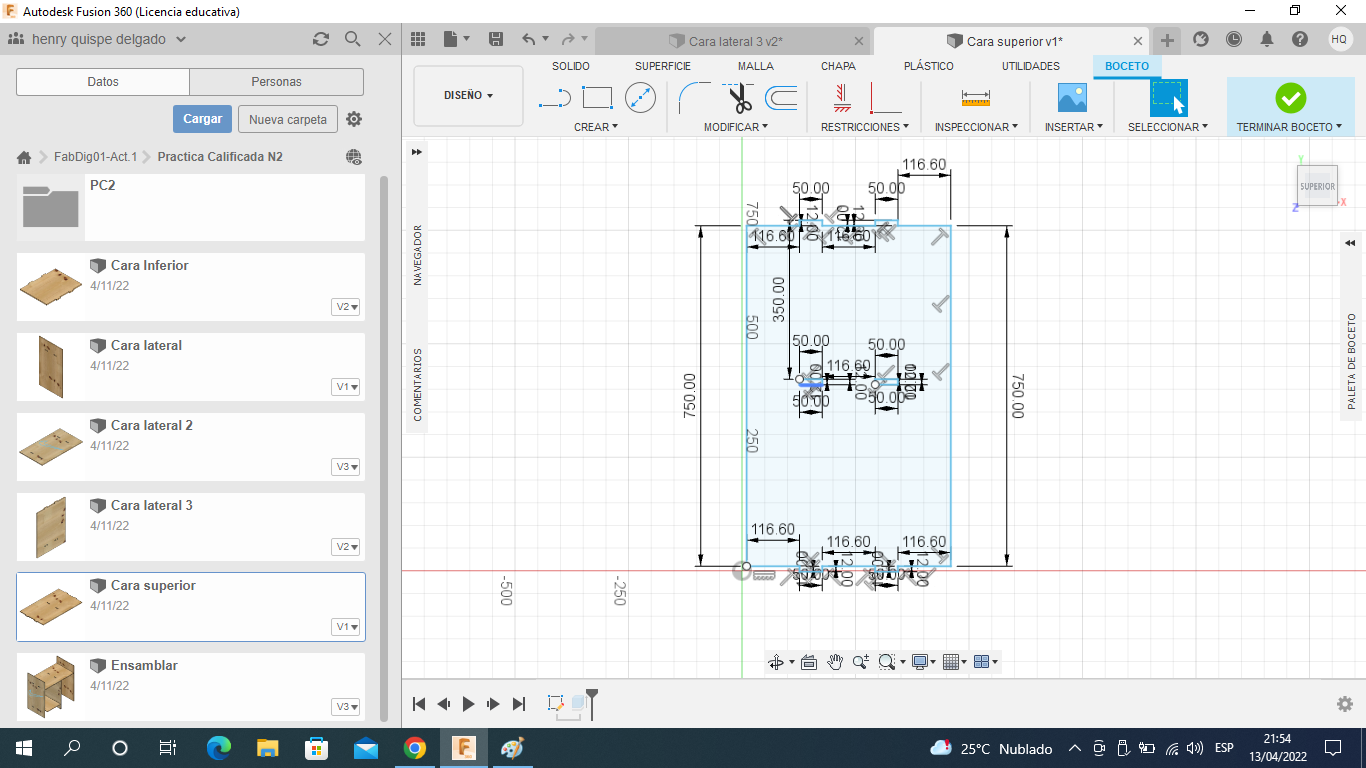
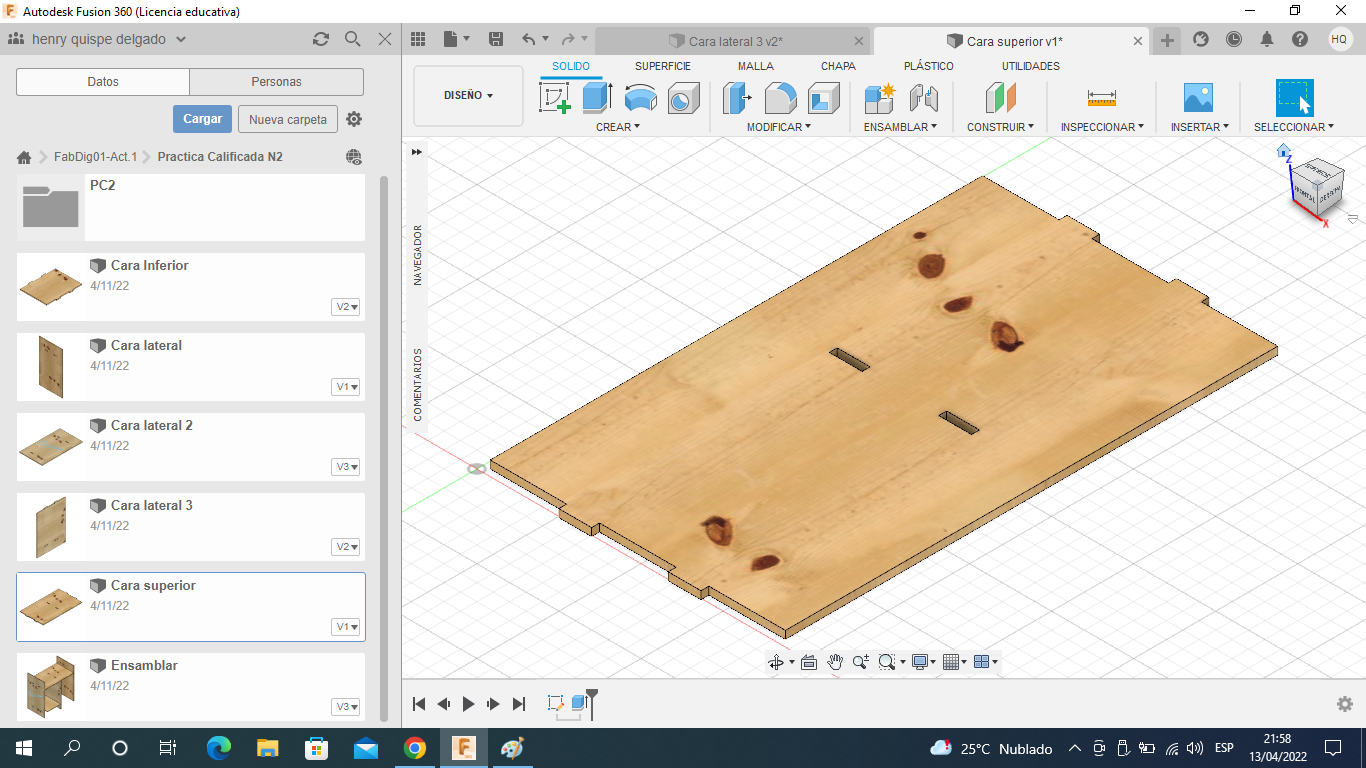
Cara Superior


La cara superior cubre la parte del diseño, con las siguientes medidas: tiene una altura de 750 mm con 4 aberturas de 12 mm y 50 mm , de ancho tenemos 450 mm y hacer dos agujeros por el centro del diseño con las mediciones de 12 mm y 50 mm, seleccionamos extruir, presionamos eso y ponemos 12. Al cabo de eso ponemos terminar boceto. Presionamos A de aspecto en la parte derecha del diseño, presionamos y te saldrá variedades de colores diseños, para este trabajo utilizamos madera color Pino y el resultado te saldrá bien.
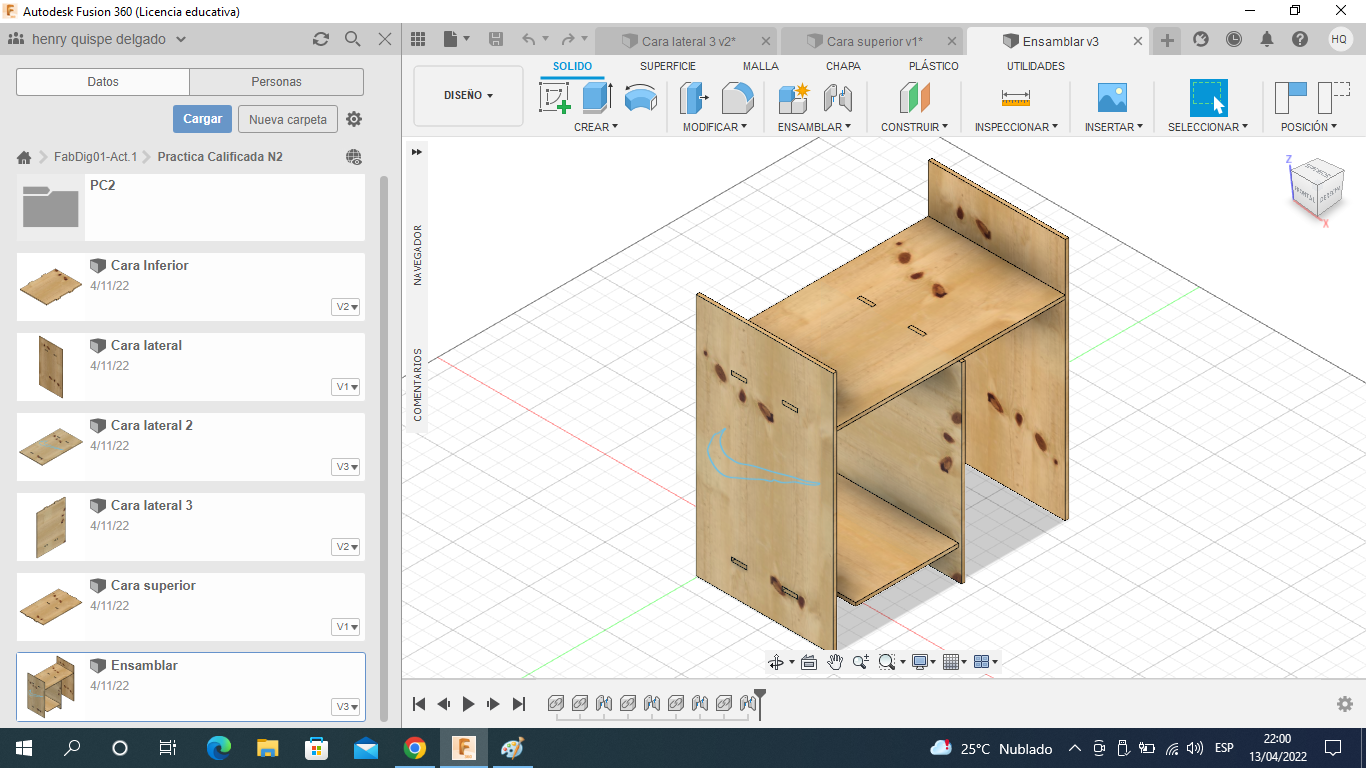
Ensamblar

Finalmente creamos una pestaña nueva insertamos toda las piezas y le damos a la forma de la imagen que sale, para unas partes de de las piezas tenemos que hacer encontrar la parte de unión que esta al costado de nuevo componente (ensamblar), seleccionamos los bordes de las piezas y unimos con las que correspondan y guardamos al finalizar. El siguiente paso es seleccionar diseño y presionar renderizar, vemos la parte de configuración de escena y seleccionamos biblioteca de entornos lo cual te saldrá variedades de entornos con gráficas diferentes y no olvidar guardar en carpetas.
Trabajo Hecho

Como resultado tenemos esa imagen, gracias.