Embed Your Google Drive Creations on Your Weebly Site
by jptrsn in Living > Education
97162 Views, 6 Favorites, 0 Comments
Embed Your Google Drive Creations on Your Weebly Site

I have shown this to quite a few teachers, and thought I'd write a short instructable for anyone who is interested in embedding a Google Drive object into a Weebly website. Click on the images to view them full-size!
There are a few reasons for doing this. If you're not interested in the benefits, just skip ahead to the next step.
Easier access for students: I embed assignments into my website, because students often lose papers. If they can't find an assignment sheet, they can download and print from my website.
Live updating: Any notes or work done in class will automatically update on your Weebly site (provided you choose that option). It makes life easier when working with "living" documents that will change regularly.
Embedded slideshows: I embed Google Presentations that automatically advance through slides as a way of giving reminders to students of important concepts, upcoming events like tests or assignments, and to provide supplementary class notes.
Get student feedback: Using Google Forms, you can get feedback from students. Embedding the form into your website means that students won't have to click through as many pages, and you may get a better response.
There are a few reasons for doing this. If you're not interested in the benefits, just skip ahead to the next step.
Easier access for students: I embed assignments into my website, because students often lose papers. If they can't find an assignment sheet, they can download and print from my website.
Live updating: Any notes or work done in class will automatically update on your Weebly site (provided you choose that option). It makes life easier when working with "living" documents that will change regularly.
Embedded slideshows: I embed Google Presentations that automatically advance through slides as a way of giving reminders to students of important concepts, upcoming events like tests or assignments, and to provide supplementary class notes.
Get student feedback: Using Google Forms, you can get feedback from students. Embedding the form into your website means that students won't have to click through as many pages, and you may get a better response.
Create and Publish Your Drive Document



Open (or create) the document you want to publish on your site. I've tested this with Docs, Presentations, and Forms, and they all work.
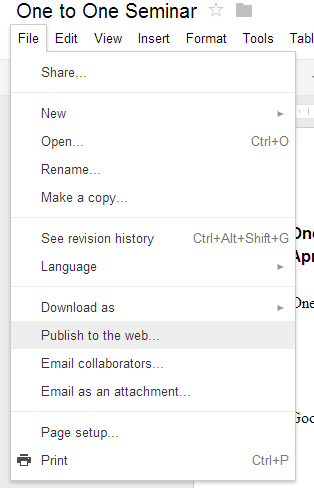
Once you've got your document open, click on File - Publish to the Web...
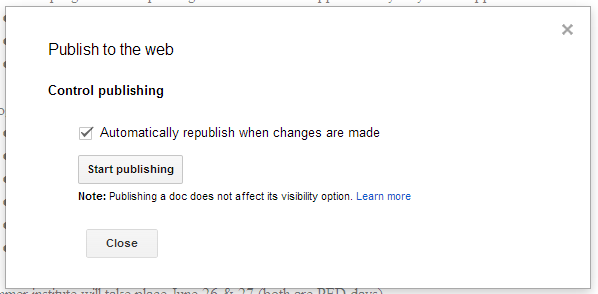
This will open a dialog box, asking you if you're sure you want to publish. Make sure you've checked the option "Automatically republish when changes are made" (this should be checked by default unless you've changed it before).
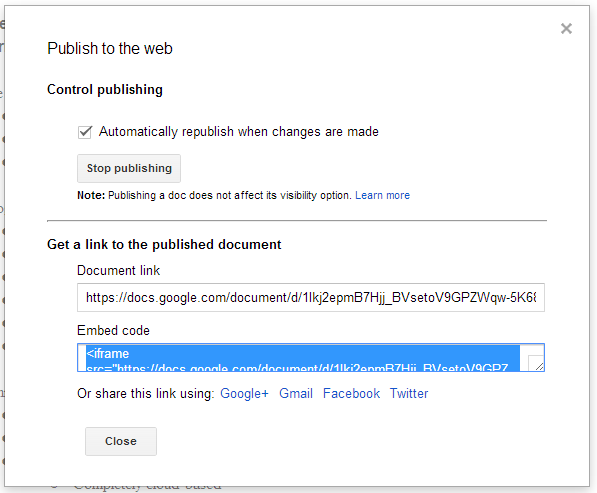
A new dialog box will open, giving you the link or the embed code. Click once in the frame for the Embed code, then press Control-C (or Command-C if you're using a Mac) to copy the code to your clip board.
Once you've got your document open, click on File - Publish to the Web...
This will open a dialog box, asking you if you're sure you want to publish. Make sure you've checked the option "Automatically republish when changes are made" (this should be checked by default unless you've changed it before).
A new dialog box will open, giving you the link or the embed code. Click once in the frame for the Embed code, then press Control-C (or Command-C if you're using a Mac) to copy the code to your clip board.
Edit Your Weebly Site



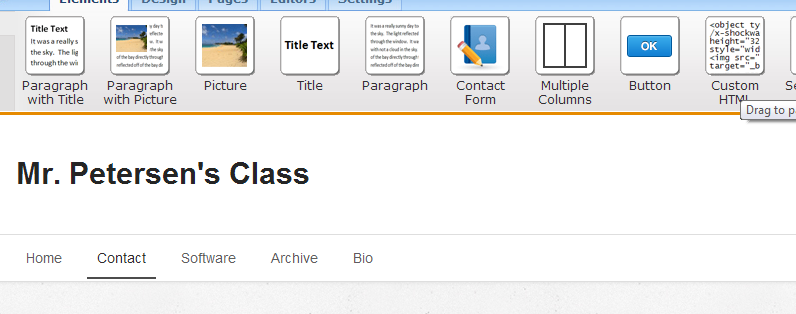
Now open your Weebly site, and go to the page on which you'd like to embed the document. Add an element called "Custom HTML" to your page.
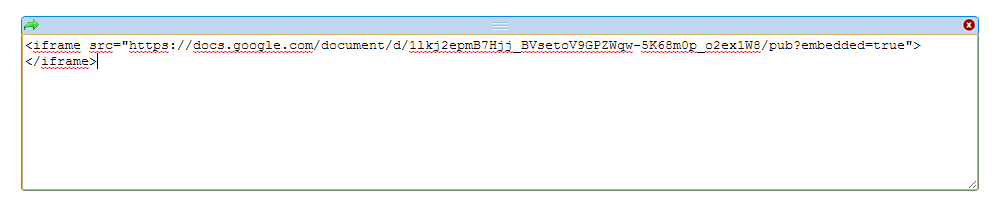
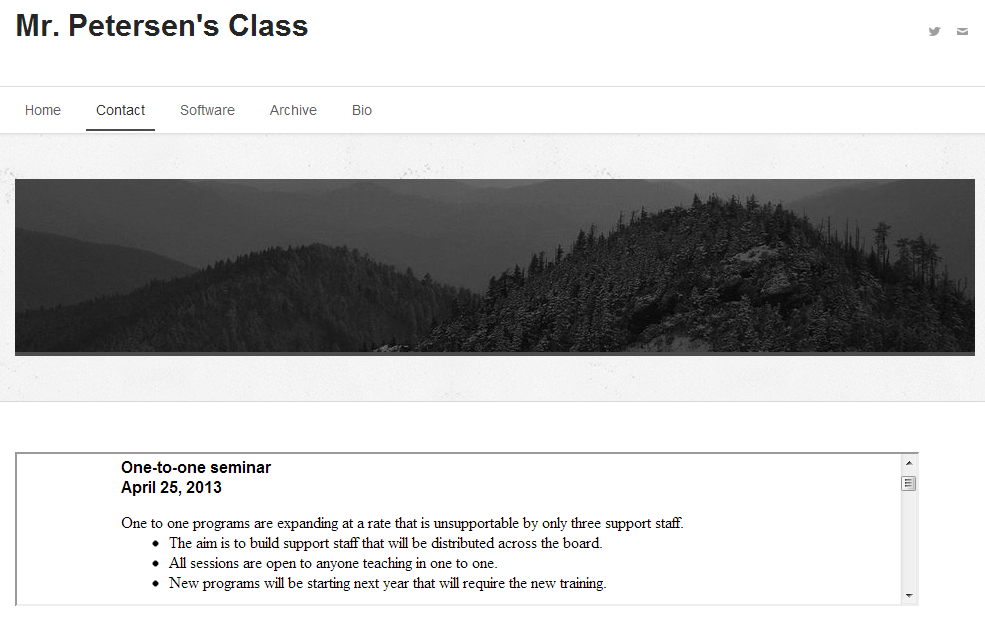
Next. click inside the Custom HTML element. It will highlight the text that reads "paste your custom HTML code here" Press Control-V (or Command-V for you Mac people out there) to paste the code. Then, click outside the custom HTML element, and Weebly will load a preview of what your embedded document will look like.
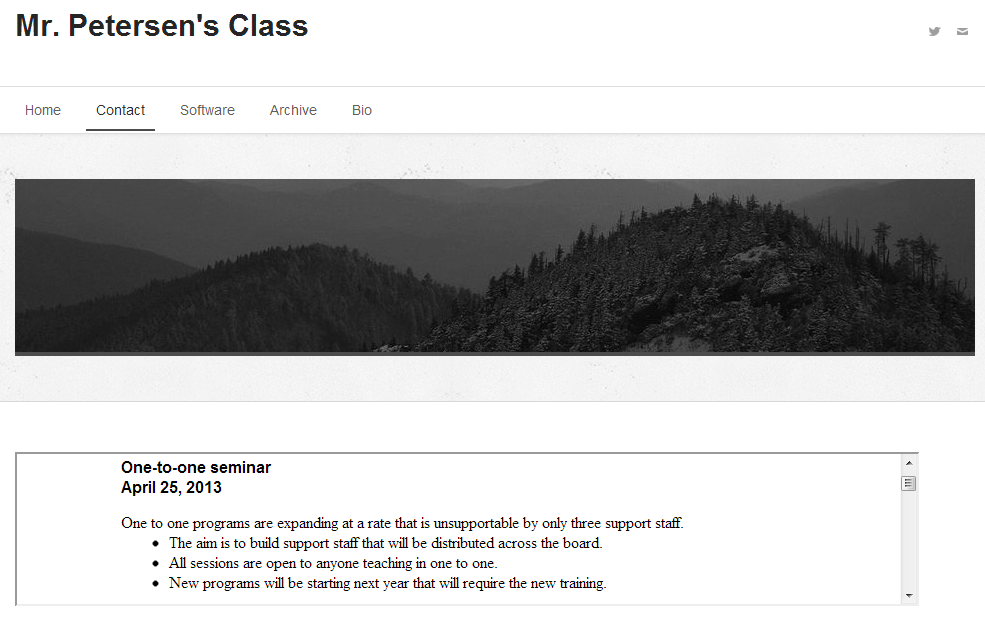
Congratulations! You've now embedded a document directly into your Weebly site. Don't forget to click "Publish" in the top right-hand corner of your Weebly screen, to make sure the changes to your website will be made public.
It's important to note: while you do need to "publish" your Google Doc, then "publish" your Weebly site, you only need to do this once for each document you embed. Any changes made to the Google Doc will automatically publish, and Weebly will always ask for the latest version of the document from Google any time the page loads.
Next. click inside the Custom HTML element. It will highlight the text that reads "paste your custom HTML code here" Press Control-V (or Command-V for you Mac people out there) to paste the code. Then, click outside the custom HTML element, and Weebly will load a preview of what your embedded document will look like.
Congratulations! You've now embedded a document directly into your Weebly site. Don't forget to click "Publish" in the top right-hand corner of your Weebly screen, to make sure the changes to your website will be made public.
It's important to note: while you do need to "publish" your Google Doc, then "publish" your Weebly site, you only need to do this once for each document you embed. Any changes made to the Google Doc will automatically publish, and Weebly will always ask for the latest version of the document from Google any time the page loads.
Troubleshooting



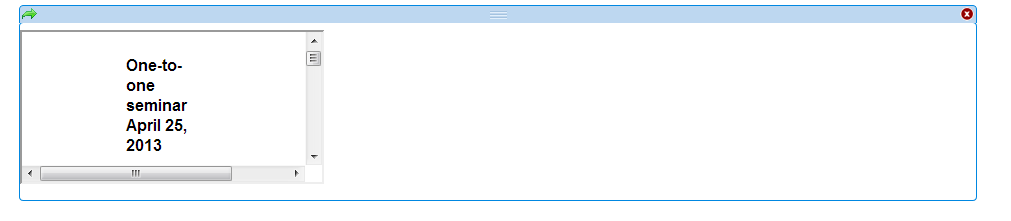
There are times where Weebly has done some strange things. One which seems to crop up often is that it plays with the dimensions of the embedded document (either making it too narrow, too short, or both). This can be frustrating because it can render a document completely unreadable.
You may also want to change these parameters for other reasons. I wanted a Google Presentation to be small, but aligned to the middle of the page. Weebly's tools were giving me problems (always sticking it on the left), so I edited the custom HTML code to change the parameters slightly.
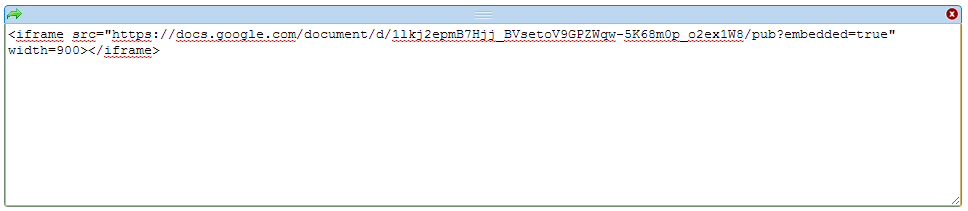
If you need to adjust the width or height, it is a simple matter. Click in the embed code in your HTML Object, and insert the following code, using a space directly after the closing quotation marks:
width=900 height=500
You can choose different sizes (measured in pixels) to suit your taste. Click outside the HTML Object to see the adjusted size. Keep in mind that this may not play nicely with mobile versions of your site.
You may also want to change these parameters for other reasons. I wanted a Google Presentation to be small, but aligned to the middle of the page. Weebly's tools were giving me problems (always sticking it on the left), so I edited the custom HTML code to change the parameters slightly.
If you need to adjust the width or height, it is a simple matter. Click in the embed code in your HTML Object, and insert the following code, using a space directly after the closing quotation marks:
width=900 height=500
You can choose different sizes (measured in pixels) to suit your taste. Click outside the HTML Object to see the adjusted size. Keep in mind that this may not play nicely with mobile versions of your site.