Embed a Barcode on Your Website
by posguys in Design > Websites
28859 Views, 22 Favorites, 0 Comments
Embed a Barcode on Your Website

There are a few different barcode generators out there, but to add the barcode to your website most require you to create the barcode, download it, then upload it to your website. Here is an option using the barcode generator at http://posguys.com/barcode to generate a permanent barcode that you can hot link to.
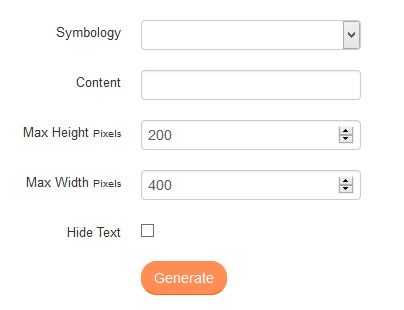
Enter in Your Barcode Information

From the barcode generator page, select your symbology: For 1D barcodes that will be used for things like item labeling, select "Code 128" in most cases it's the most compact and accepts alpha and numeric characters. For a 2D mobile barcode with a lot of data or a URL select QR Code.
Enter in your content: For 1D with Code128 you can put in an item number with alpha numeric characters, for QR codes a url including using "http://" is common.
Set your height and width, in most cases default is fine.
Check if you want to hide the text. This will hide the human readable characters at the bottom of the barcode. For 2D barcodes the text will always be hidden.
Click Generate when ready.
Generated Barcode

The barcode you see on screen is your generated barcode, if you right click the image you can download it to your PC. If anything looks incorrect you can edit the content and then click generate again.
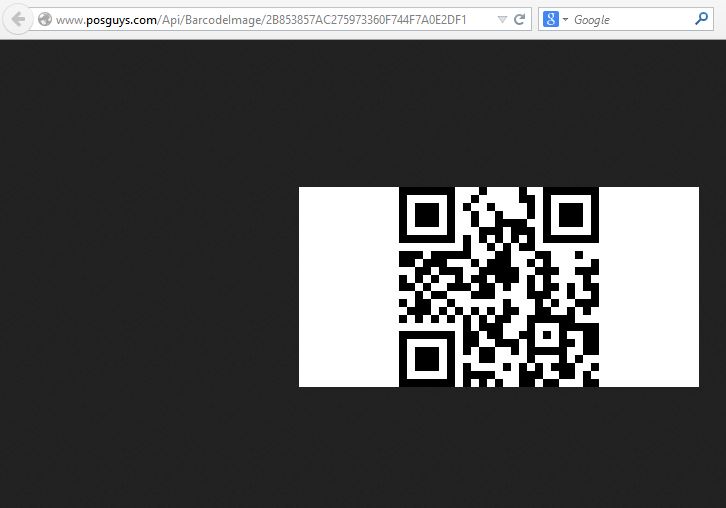
To create a hotlink to the image click the "Perma-Link" button. The URL in the browser address bar is the hot linkable address for your barcode.
Hot Linking to the Barcode
Your image is now ready to hot link to.
Copy the URL in the address bar and you can use standard HTML to link to it.
Example: <img src = "http://posguys.com/Api/BarcodeImage/{barcode identifier}">