Embed 3DKUMO Viewers on Your Tumblr Blog.
by PatrickM372 in Craft > Digital Graphics
404 Views, 1 Favorites, 0 Comments
Embed 3DKUMO Viewers on Your Tumblr Blog.

Ever wanted to add a viewer from 3DKUMO to your Tumblr blog? Well, these 8 easy steps will allow you to do just that, allowing you to share the models that you love from 3DWORLD content for your readers to enjoy.
Log Into Your Tumblr Account

Log into your Tumblr account to get started.
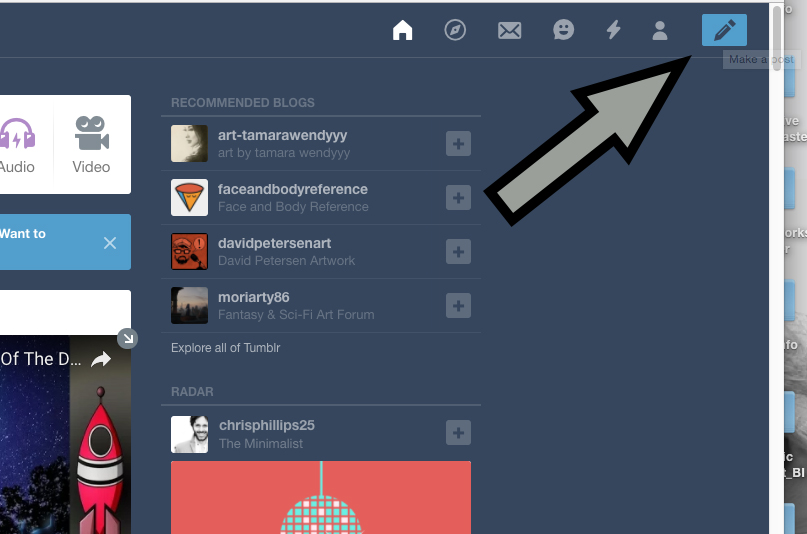
Make a Post

Go to the top right corner of the Tumblr dashboard to start editing your post.
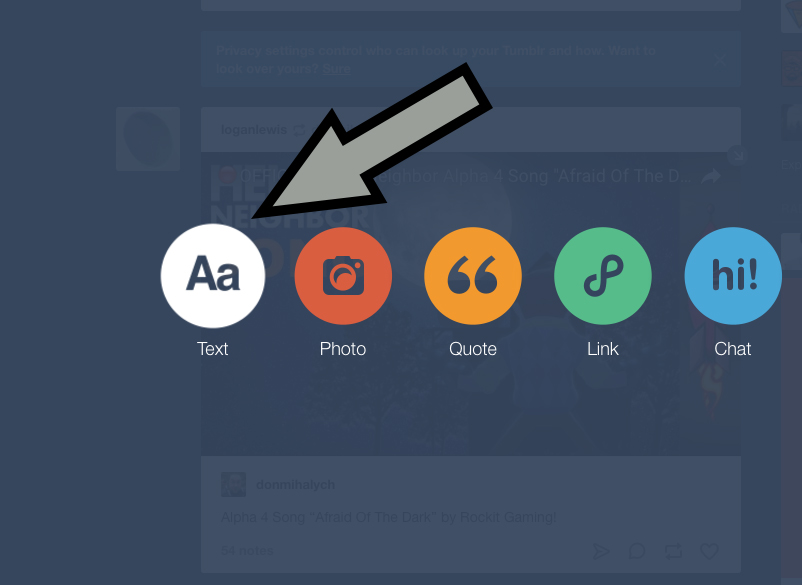
Text Select

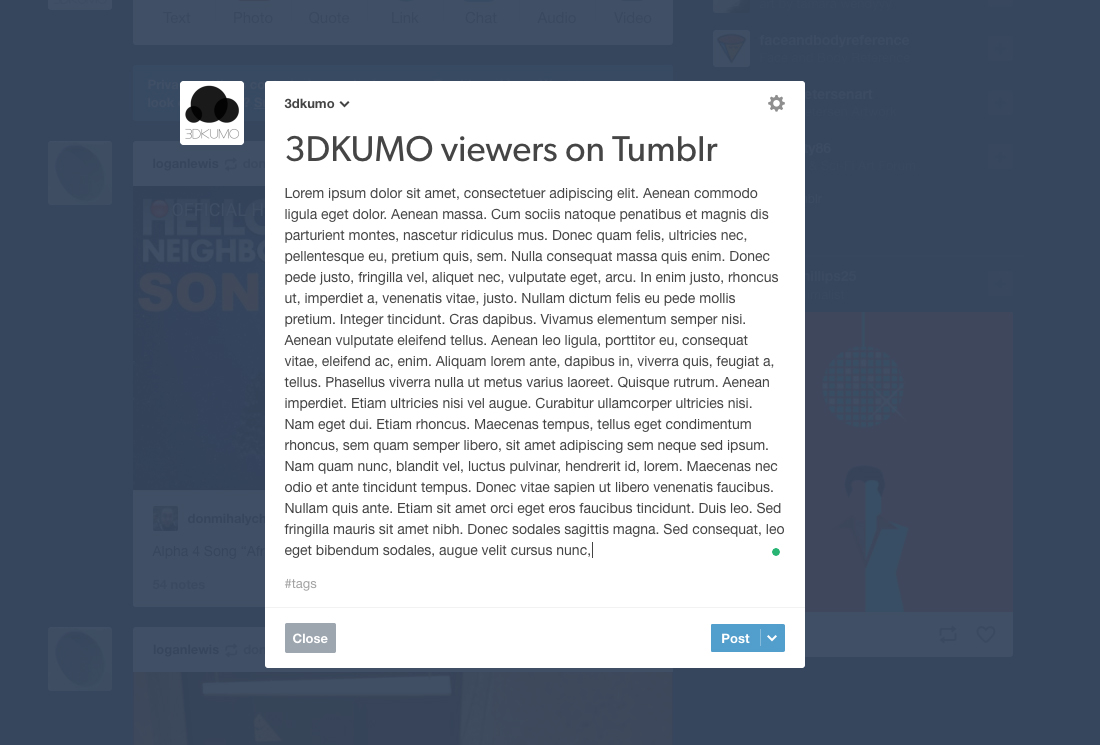
3DKUMO viewers are enabled by iFrame and can be added to posts through the use of the text editing feature. Click on that option via the popup screen to begin the next step.
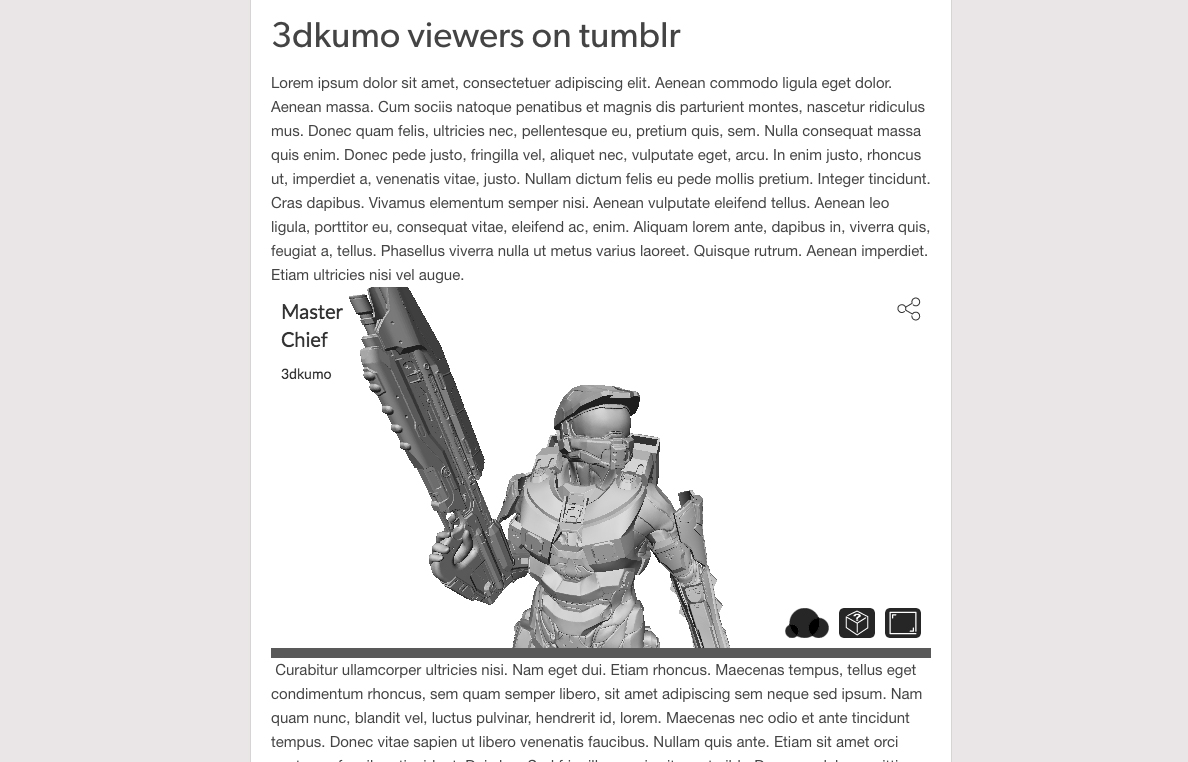
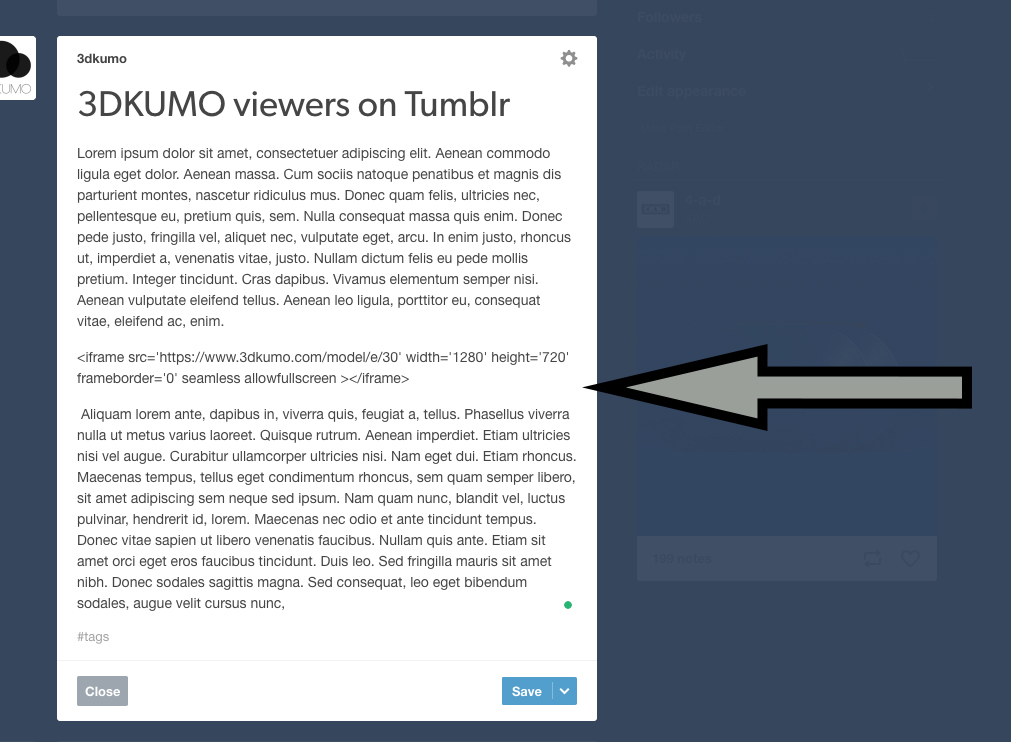
Include Your Title and Text

Include title and the main body of text to your post before the next step.
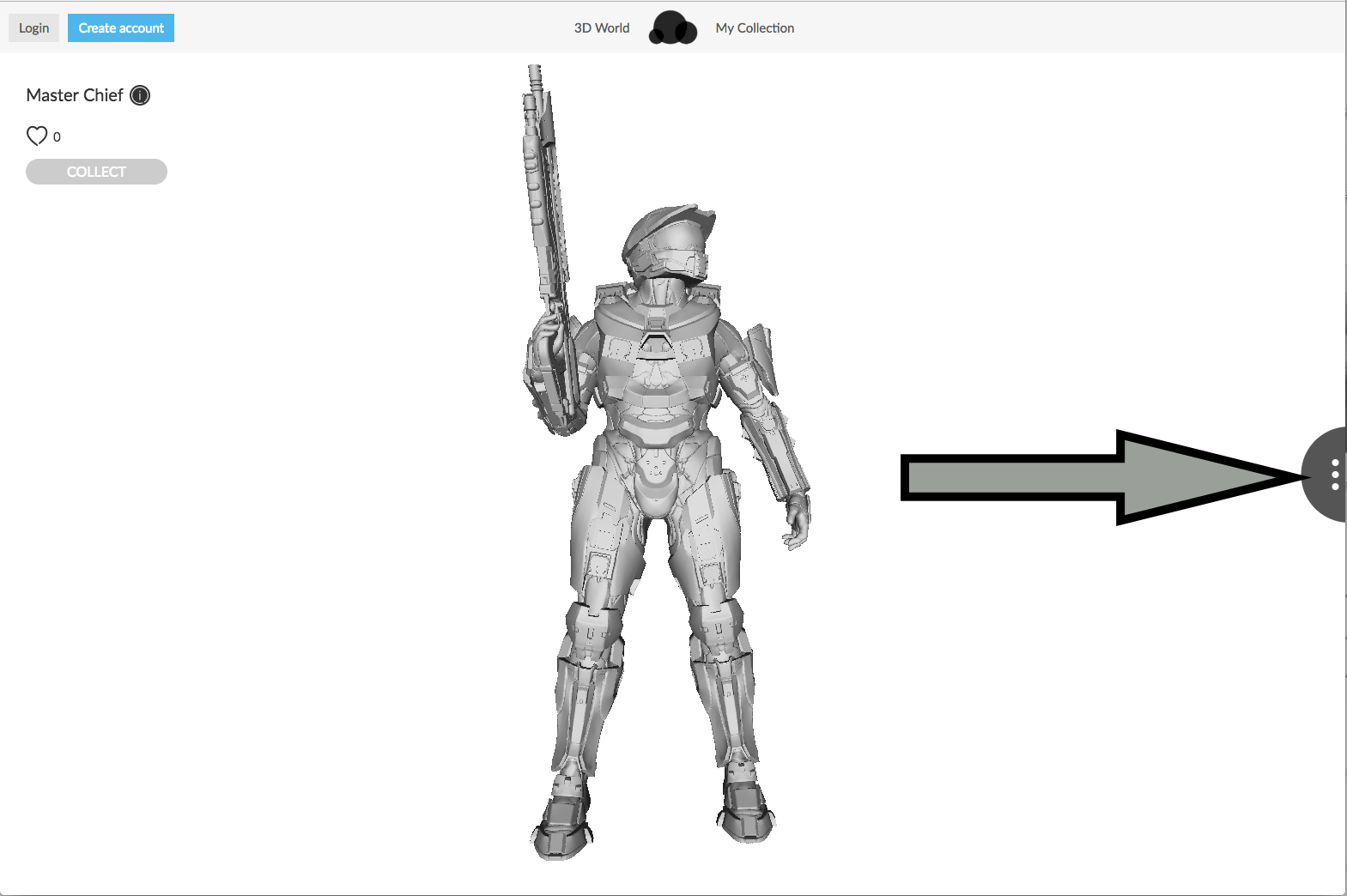
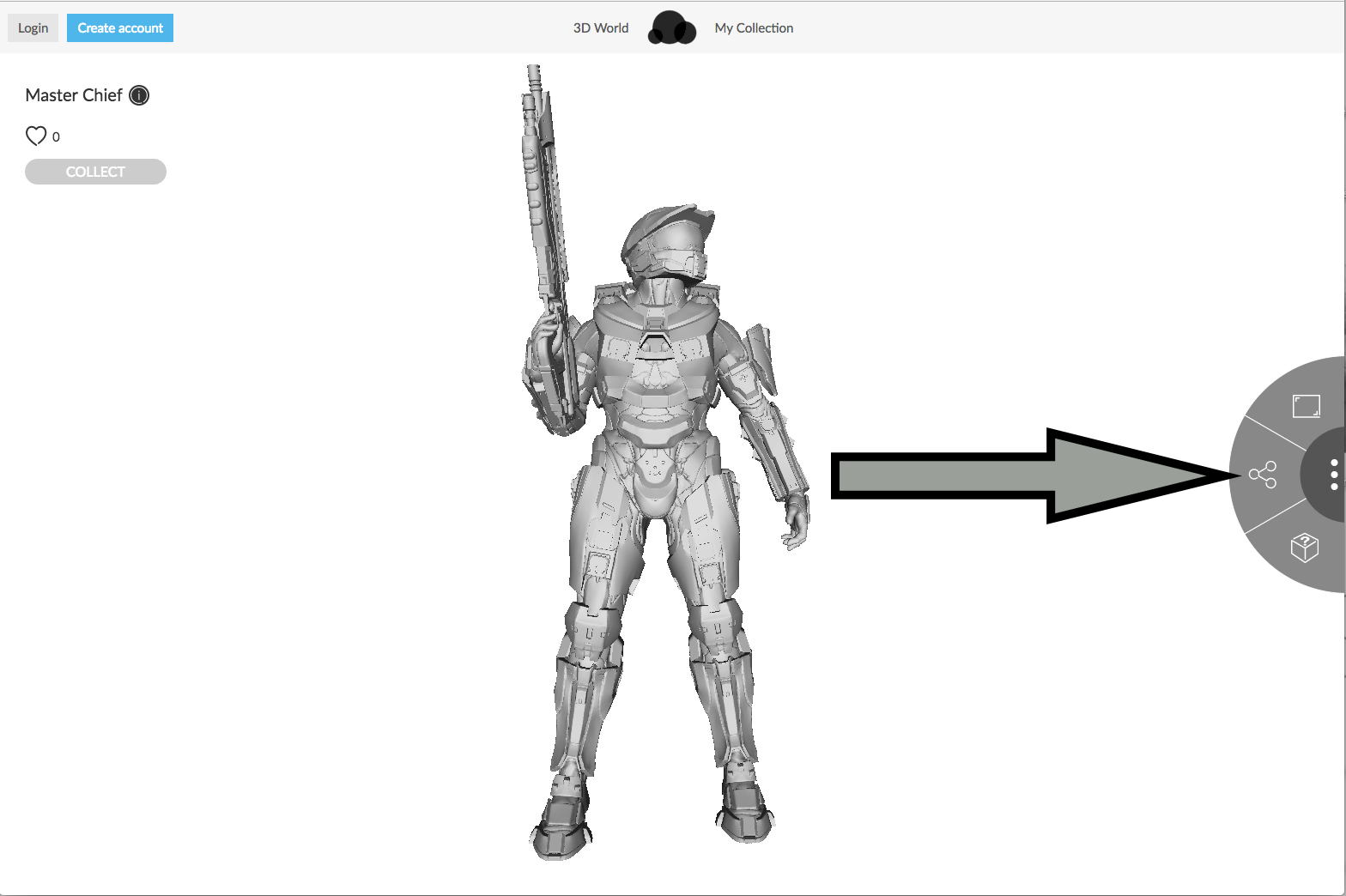
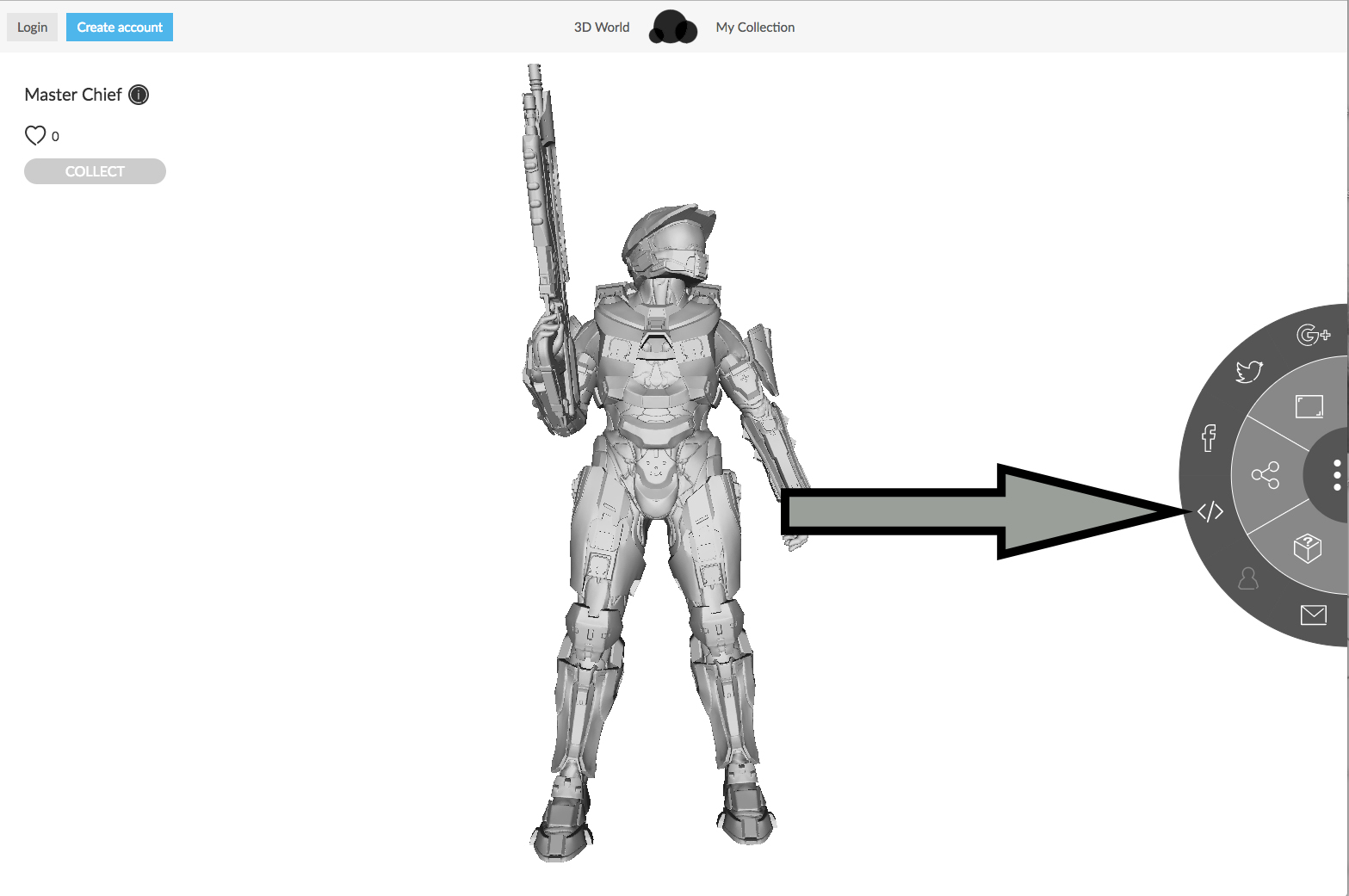
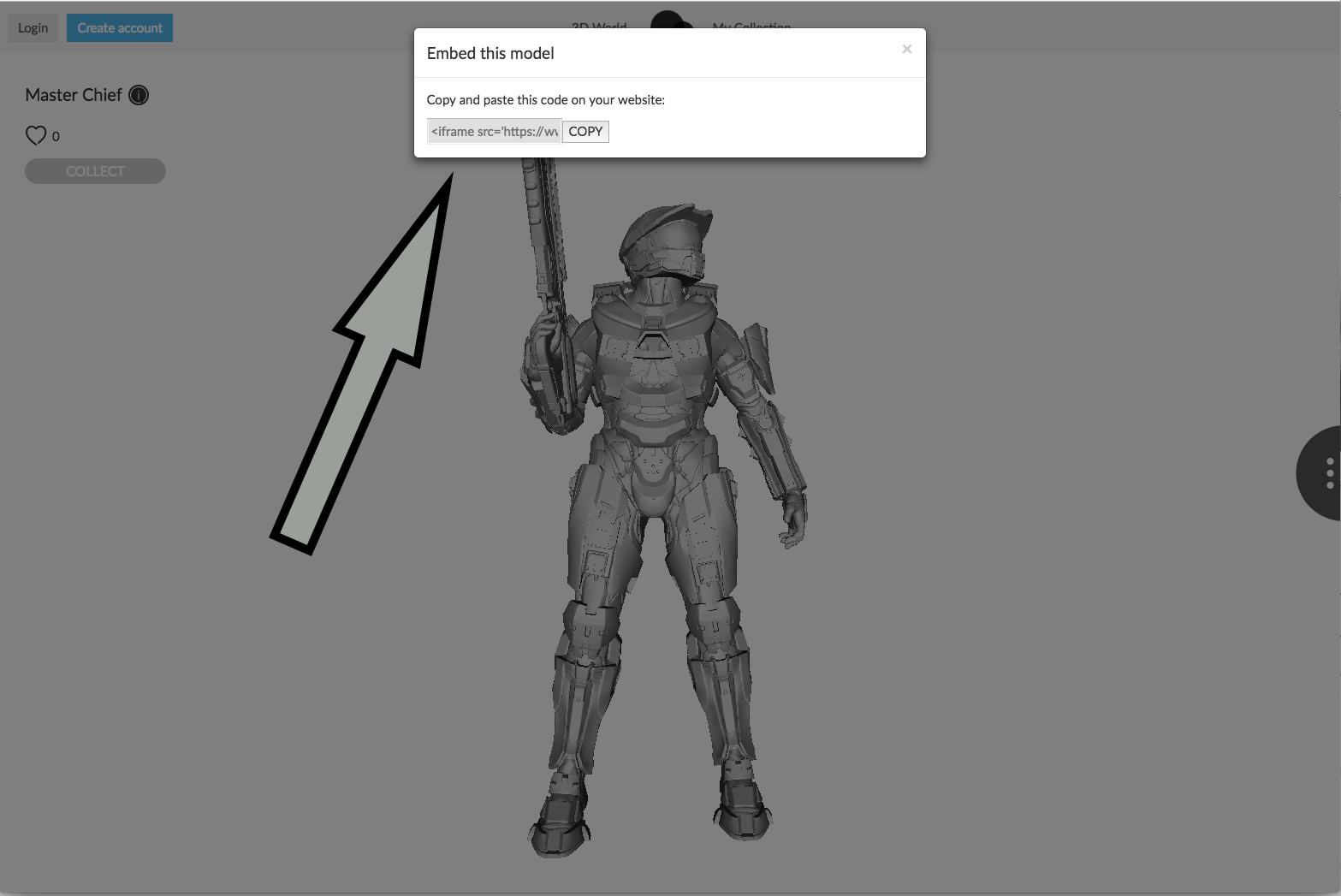
Add Your 3DKUMO IFrame Code





iFrame embed codes can be found via the 3DKUMO viewers visited via our platform. Just click on your desired model from 3DKUMO content and follow the images above to find and insert your code.
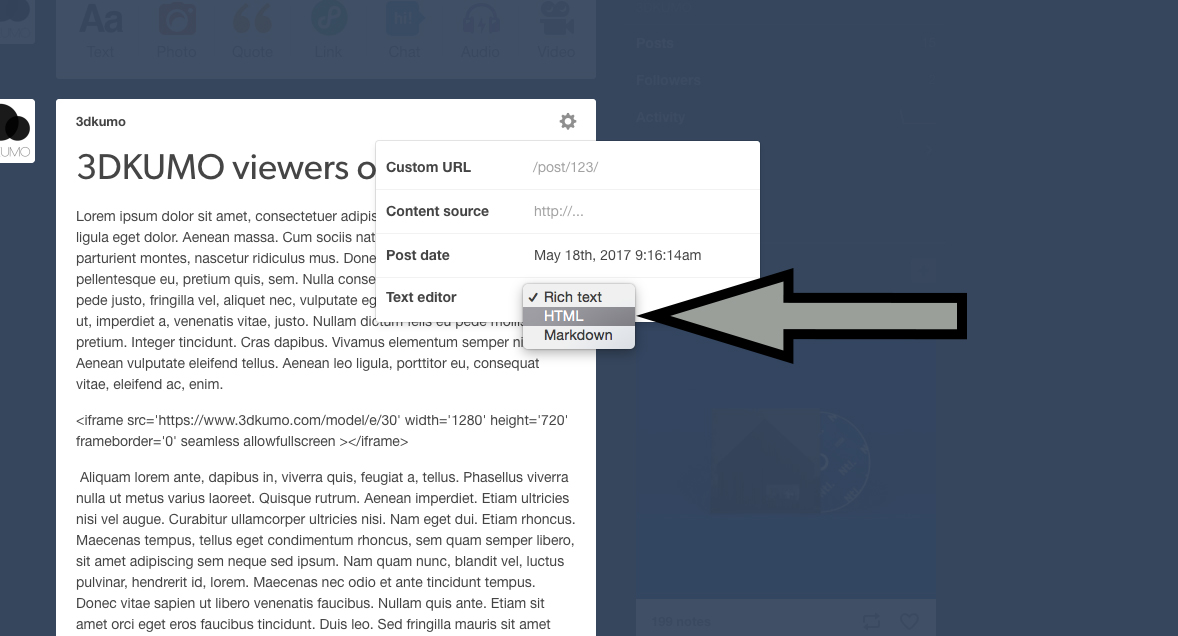
View the HTML Editor

Access settings via the top right-hand corner of this window then select HTML from the text editor drop down menu.
Edit Your HTML

Clicking preview you will find that the 3DKUMO viewer isn't live yet, don't worry. Simply edit your HTML as seen in the image above adding and removing what hasn't been detailed. Note that the highlighted text is that which we have taken from the 3DKUMO site.
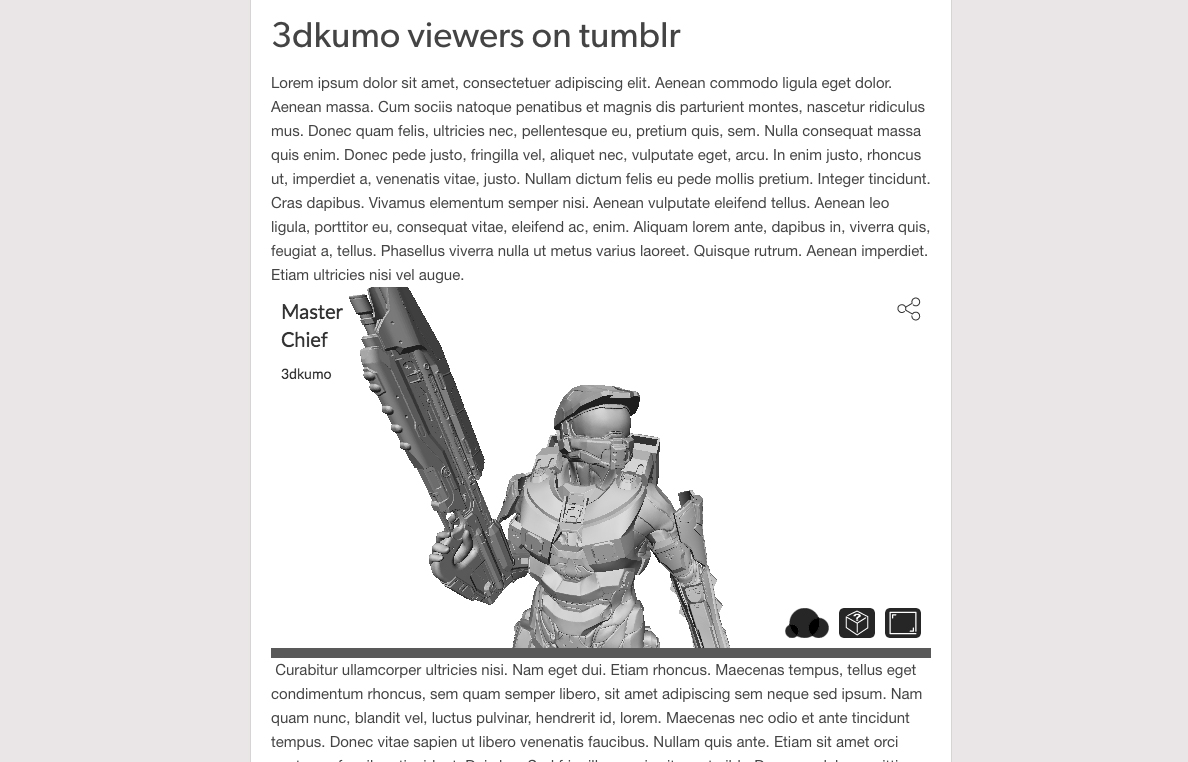
Publish and Enjoy.

Well, that's it! now your friends and followers can get a taste of your favourite content from 3DKUMO.