Edit Geometron Glyph

This tutorial assumes you've done the previous one, the "hello, world" in Geometron:
https://www.instructables.com/id/Geometron-Hello-W...
If you have done that you should have an html file called editor.html or something similar to that which can be used to run the Geometron language in a browser. This file does not require any installation or internet connection, it is a totally client-side browser program.
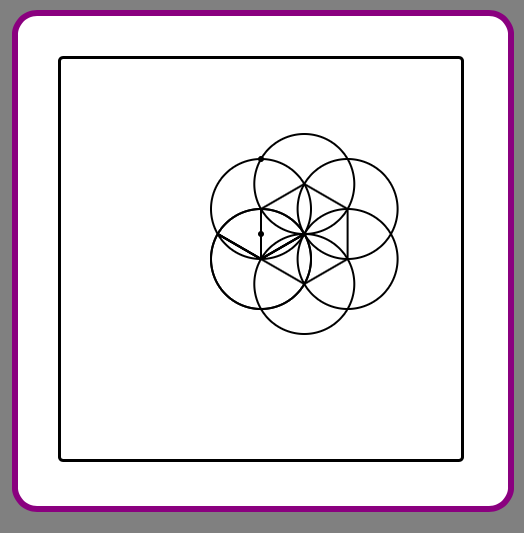
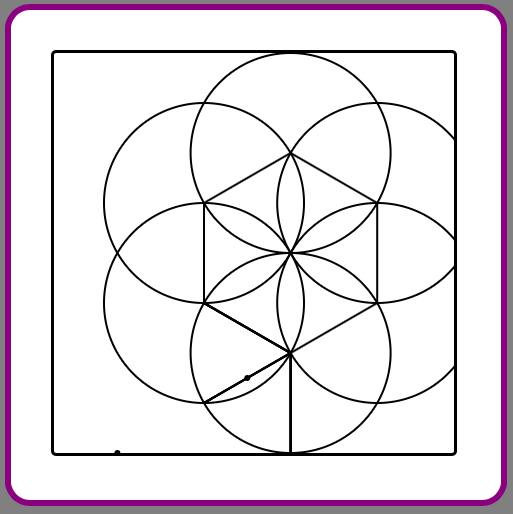
The goal for this is to understand how editing of symbol glyphs work. Geometron is comprised of symbols and actions. Actions are of a geometric nature such as "move forward" or "rotate clockwise", but in Geometron they're not described in either a human language like English or a computer language like Logo or JavaScript, but by a sequence of symbol glyphs(each of which is itself also described by such a sequence). The final product of this is the image you see in the intro here.
Enter Glyph to Edit


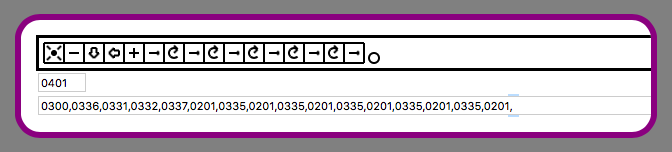
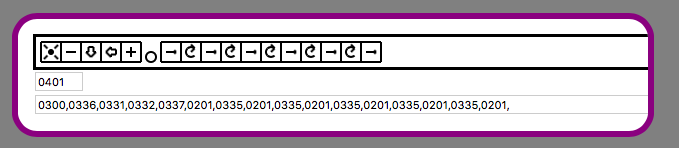
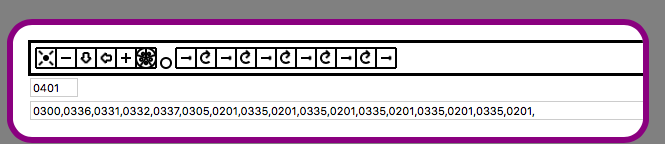
The image here shows both the Geometron glyph symbol sequence and the numeric code that describes it. Copy the following sequence of numbers to your clipboard (control-C or command-C):
0300,0336,0331,0332,0337,0201,0335,0201,0335,0201,0335,0201,0335,0201,0335,0201,
Then paste that in the text area as shown and hit "enter". When you hit "enter" the symbol glyphs should get populated, and you should see a square appear in the main window.
Move Edit Cursor Around

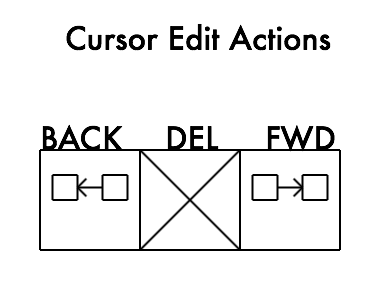
There are two cursors in Geometron: the action cursor and the symbol cursor. The action cursor is in the main window, and you learned how to move that around in the previous tutorial. The symbol cursor can be moved forward and back through the glyph sequence with a separate set of software buttons as shown here. They might be a little hard to read on your screen, but they are in the sequence shown, with delete in the middle and forward and backward on right and left sides of delete respectively.
Click on the "back" button a few times and see what happens. You should see the little circle that indicates the edit cursor move back through the sequence of symbol glyphs. If you hit "delete" it will delete symbols in the sequence which should instantly update both the symbol sequence and the action product. Try deleting a "rotate" symbol and see what happens. Play with this a bit, then go back and repeat the previous step to get back to the initial glyph:
0300,0336,0331,0332,0337,0201,0335,0201,0335,0201,0335,0201,0335,0201,0335,0201,
Move Edit Cursor to Beginning of Square

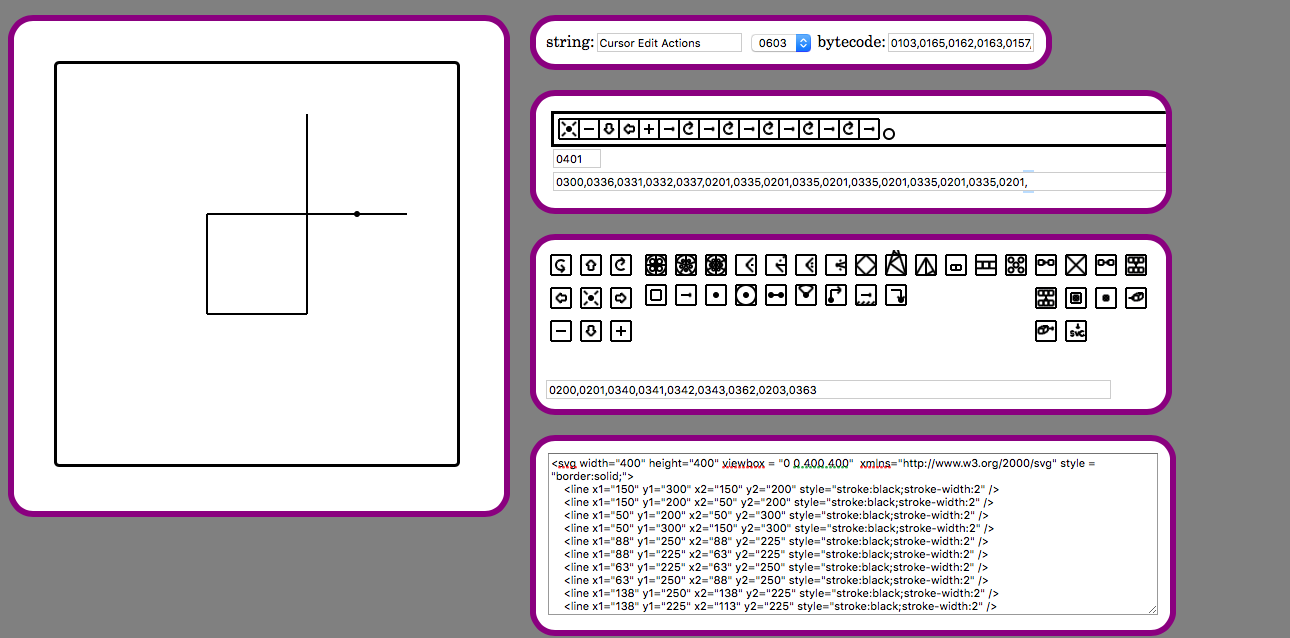
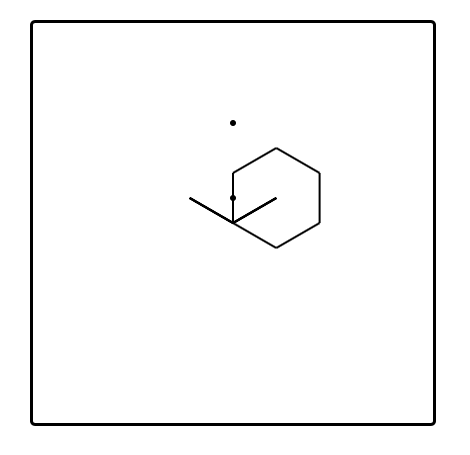
Move the cursor to right before the first line symbol/action as shown in the screen shot here.
Make a Hexagon


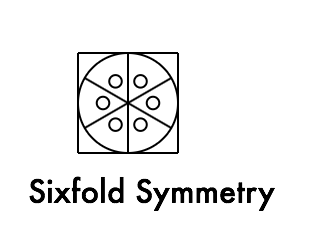
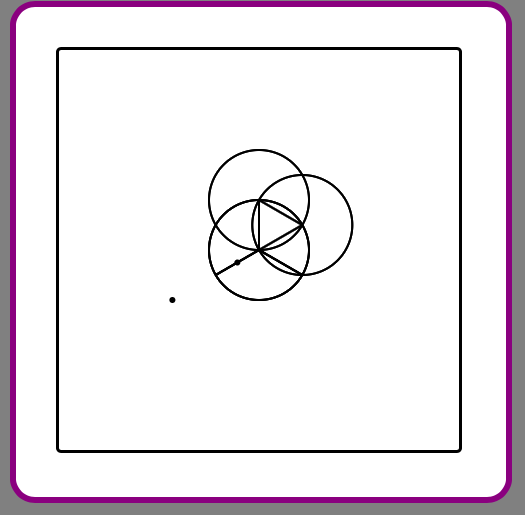
With your cursor at the beginning of the square, click on the button for sixfold symmetry as shown. As soon as you click on this you should instantly see a hexagon.
How did you do that? The default step angle for rotations is 90 degrees, or fourfold symmetry. Our square here is a sequence of move+line actions and rotation actions. If we replace each 90 degree rotation with a 60 degree rotation, we get four sides of a hexagon. The square you started with had an extra pair of hidden sides in anticipation of this, however, so you get a whole hexagon.
Try Other Symmetries




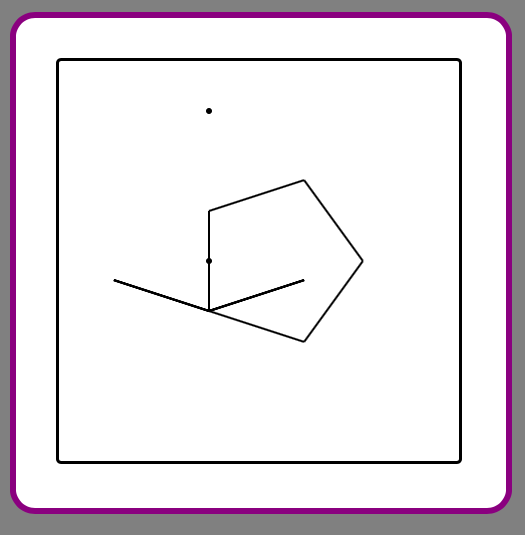
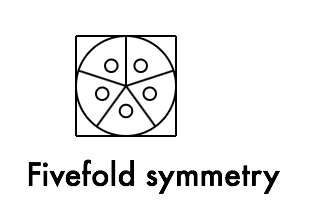
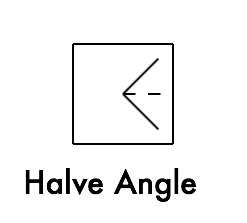
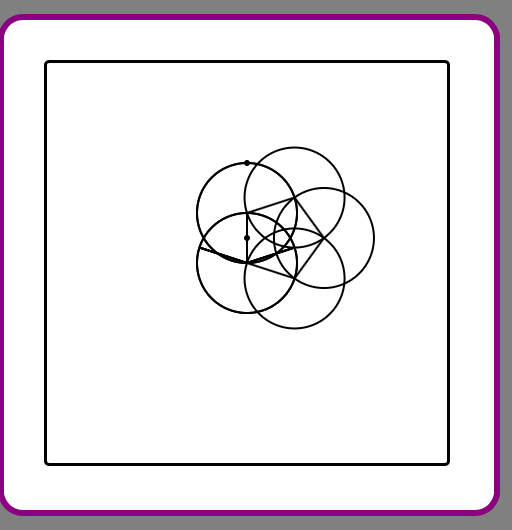
Now delete the sixfold symmetry glyph and try hitting the button for fivefold symmetry as shown. Now you made a pentagon! The same sequence of actions can get you any polygon if you switch the angle to the appropriate one for that polygon. When you hit the 5 fold symmetry button you set the step angle to 72 degrees. Now we can hit the halve angle button shown after the fivefold symmetry to make a 36 degree angle. Try that. You should see a five pointed star.
Add Circles at Each Corner






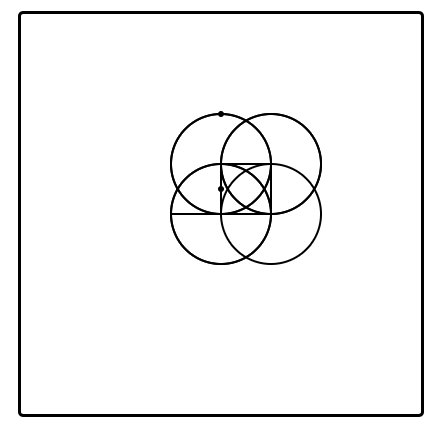
Now step your edit cursor back through the symbol glyphs and add a circle between each line segment. It doesn't matter if it's before or after the rotation, only position matters here(not angle).
Now you've reproduced the basic shape from the intro of this tutorial. Try going through what you just made and changing the symmetry again, playing around to see how the circles also respond. As I said in the first tutorial all you're doing here is editing information in the temporary memory of your browser so there are no consequences of furiously pressing random buttons to see what happens. If you end up getting to a strange place in the software, just use control-R or command-R to reload the browser, re-load the byte code from the first step, and start over. If you make something cool, copy the byte code(sequence of numbers that all begin with zero) and paste it in a chat window or whatever to send to someone, and they can then paste it into their copy of Geometron and it should reproduce the image. Or use the export to SVG function from the previous tutorial to create an actual file you can use in Illustrator or Powerpoint or whatever you use for graphics already.