ESP8266 Weather Widget V2.0
by opengreenenergy in Circuits > Arduino
117767 Views, 969 Favorites, 0 Comments
ESP8266 Weather Widget V2.0






Welcome to my new Weather Widget Project. Earlier I posted an Instructables on the weather widget, that uses a 0.96" OLED display to display the weather parameters. The main problem in the earlier version is that the display is very small in size, so you have to come very close to it for reading the parameters. That's why it was always in my mind to upgrade it to a larger color display with a nice 3D printed enclosure.
Recently I was browsing the Banggood website for purchasing a few components for my upcoming project, then I came across a desktop Weather Station. I showed the product to my wife and she was fascinated with it and wished to see it on her craft table. First I thought to gift her by purchasing it, but then I changed my mind and challenged myself to make a cool weather widget by using my skill and taking help from the open-source community.
In this Instructables, I will show you how to make a Weather Widget by using ESP8266 and a 2.8" touch screen display. The device retrieves localized weather information from https://openweathermap.org/ by WLAN and displays it on the Display module.
Support me On Patreon:
If you enjoy my work here on Instructables, consider joining my Patreon, it will be a great help for me to make more interesting projects in the future.
Patreon Link: https://www.patreon.com/opengreenenergy
The Widget displays the following things:
1. Current Time with Date
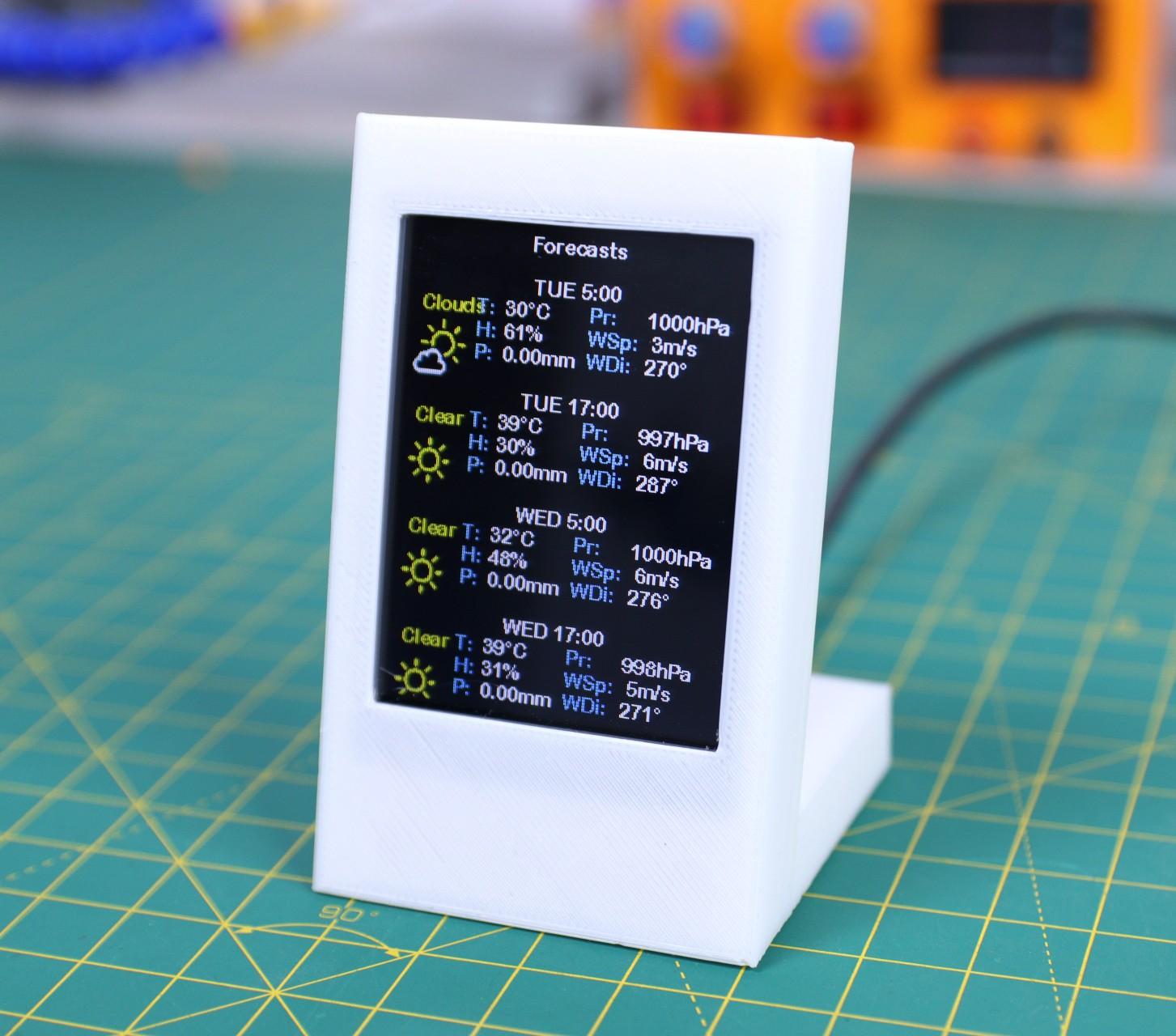
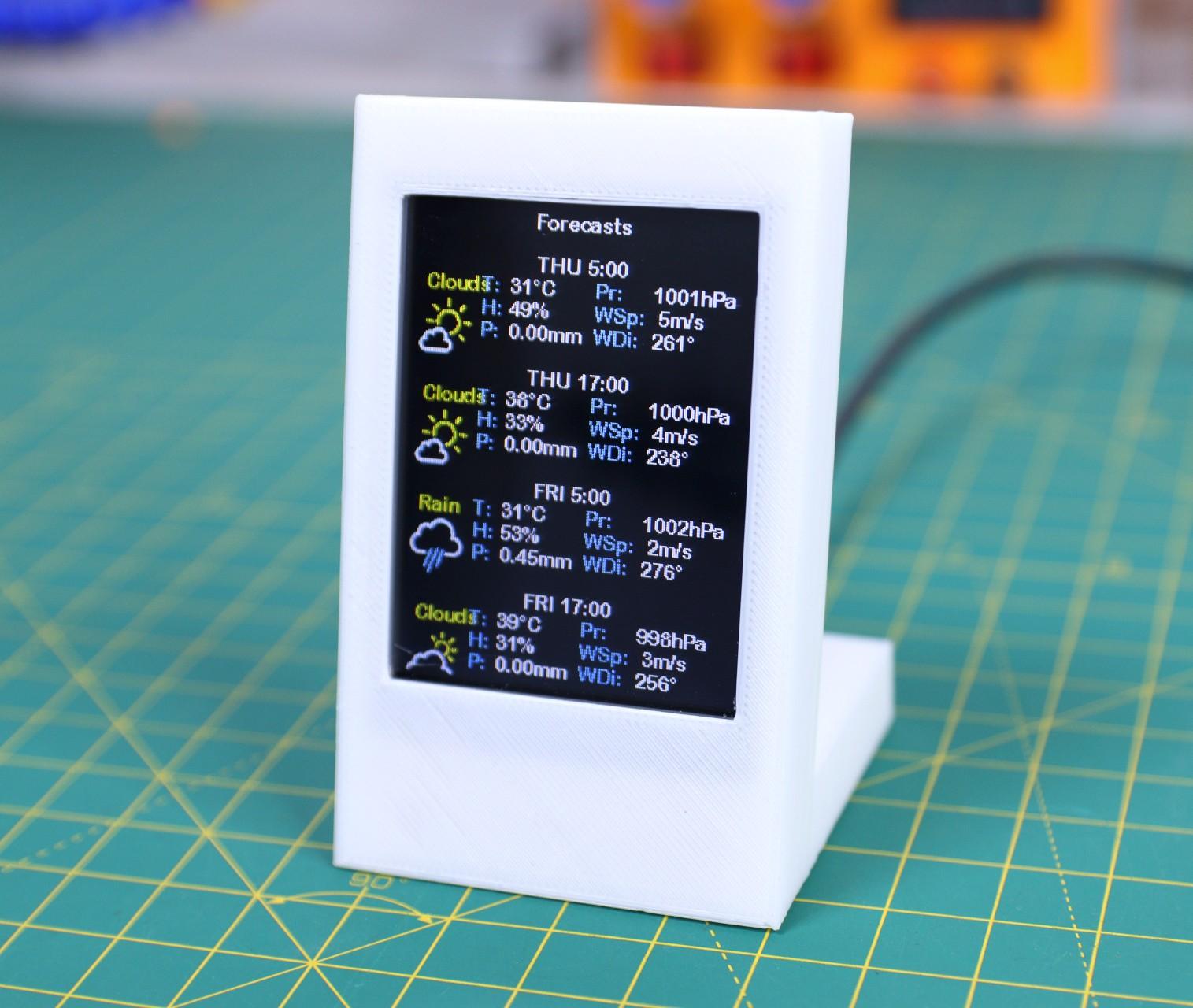
2. Current Day Weather Information like Temperature, Pressure, Humidity, and Rainfall.
3. Future forecasting for 7 days
Credit :
I would like to give credit to my friend Dani Eichhorn who did all of the programming parts. He is updating the software on his Github page regularly with new features. You can visit SquixTechBlog to see more projects on ESP8266.
Thank You, PCBWay:
This project is successfully completed because of the help and support from PCBWay. Guys if you have a PCB project, please visit their website and get exciting discounts and coupons.
My Book : DIY Off-Grid Solar Power for Everyone
You can order my Book on Off-Grid Solar Power from Amazon
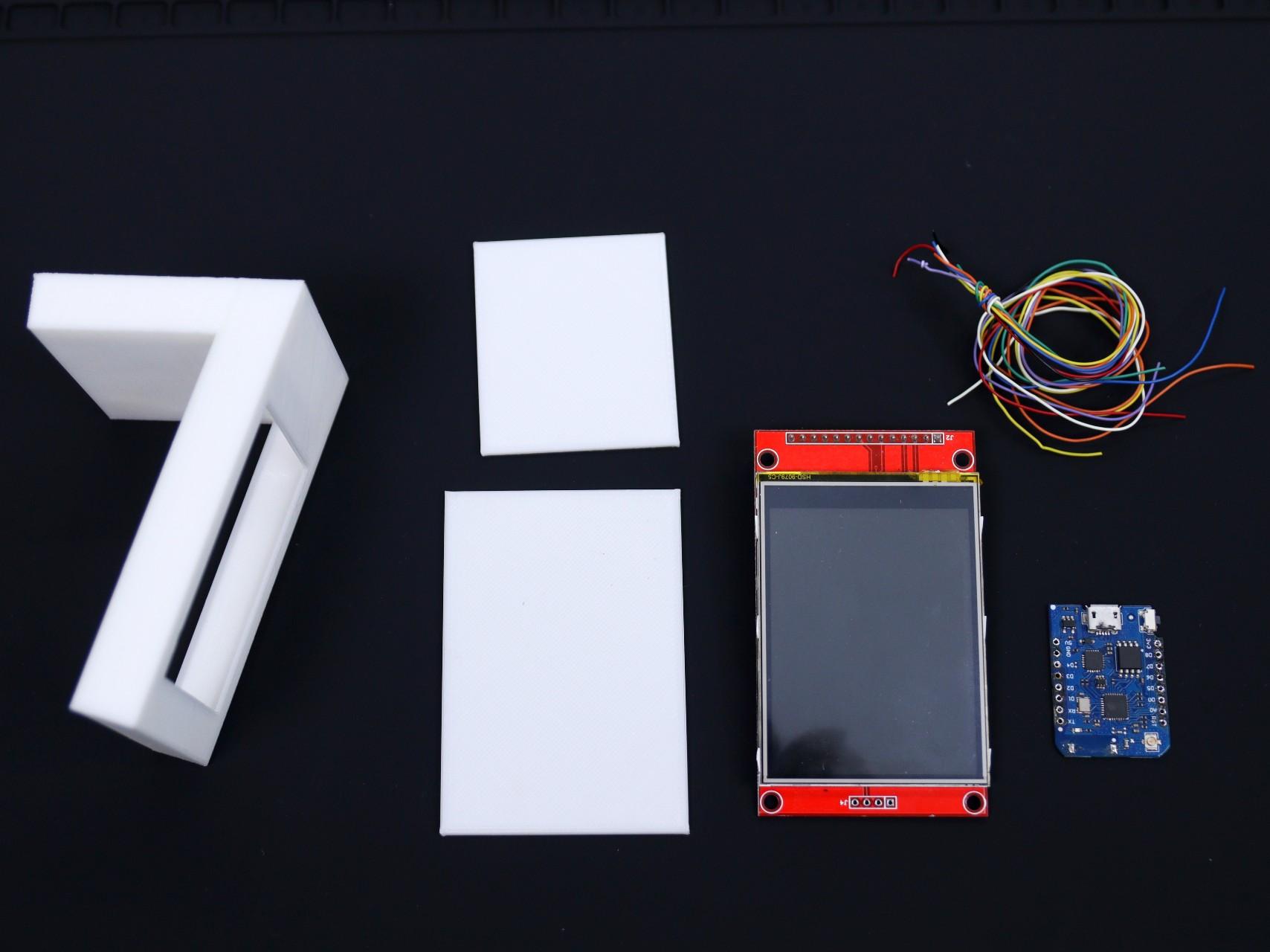
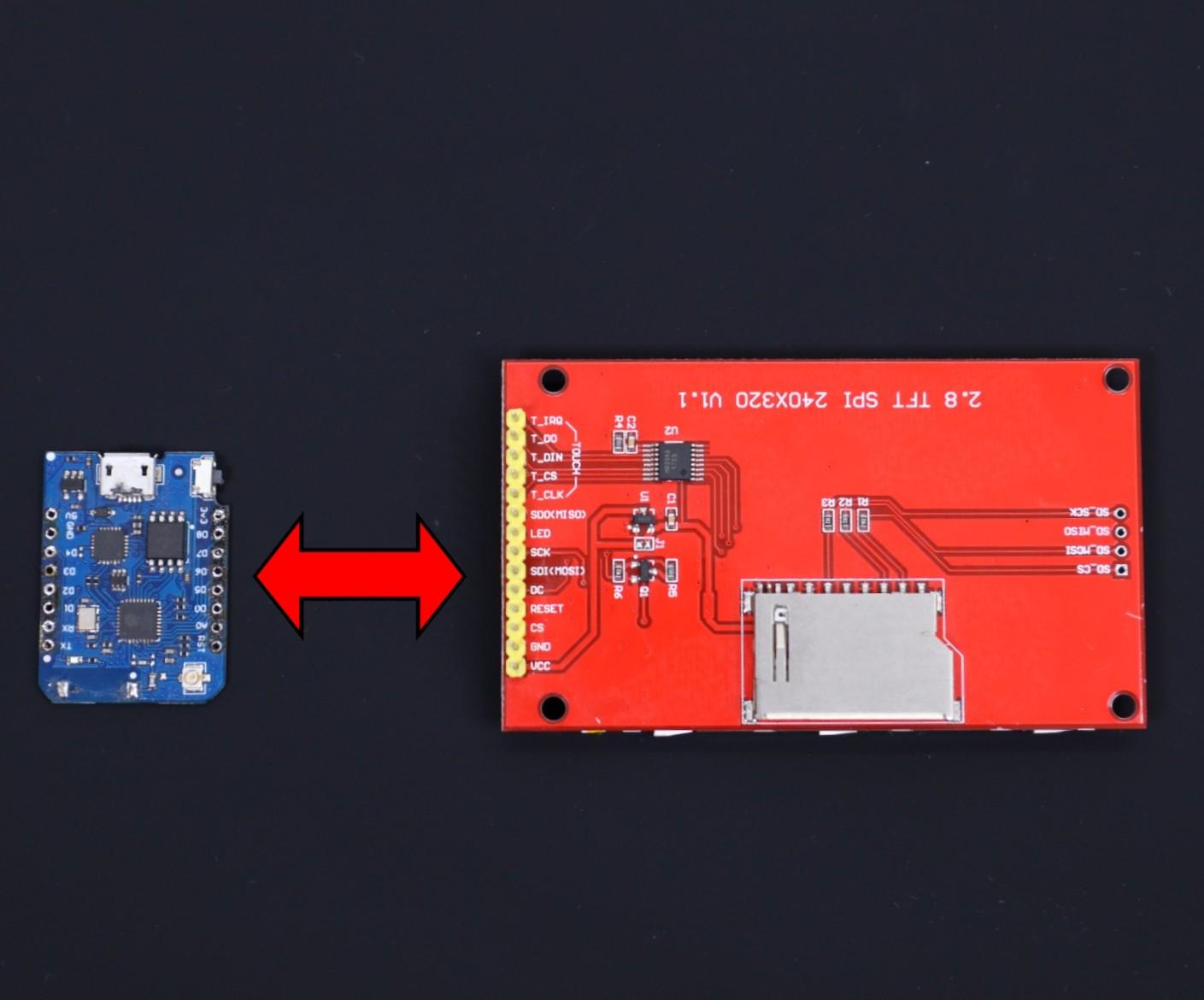
Parts and Tools Required

Parts Used :
1. Wemos D1 Mini Pro ( Amazon / AliExpress / Banggood )
2. 2.8" TFT Display ( Amazon / AliExpress / Banggood )
3. 30 AWG Wires ( Amazon / AliExpress / Banggood )
4. USB Cable ( Amazon / AliExpress / Banggood )
5. PLA Filament ( Amazon / AliExpress / Banggood )
Tools Used :
1. 3D Printer ( Amazon / AliExpress / Banggood )
2. Soldering Iron ( Amazon / AliExpress / Banggood )
3. Wire Cutter ( Amazon / AliExpress / Banggood )
4. Wire Stripper ( Amazon / AliExpress / Banggood )
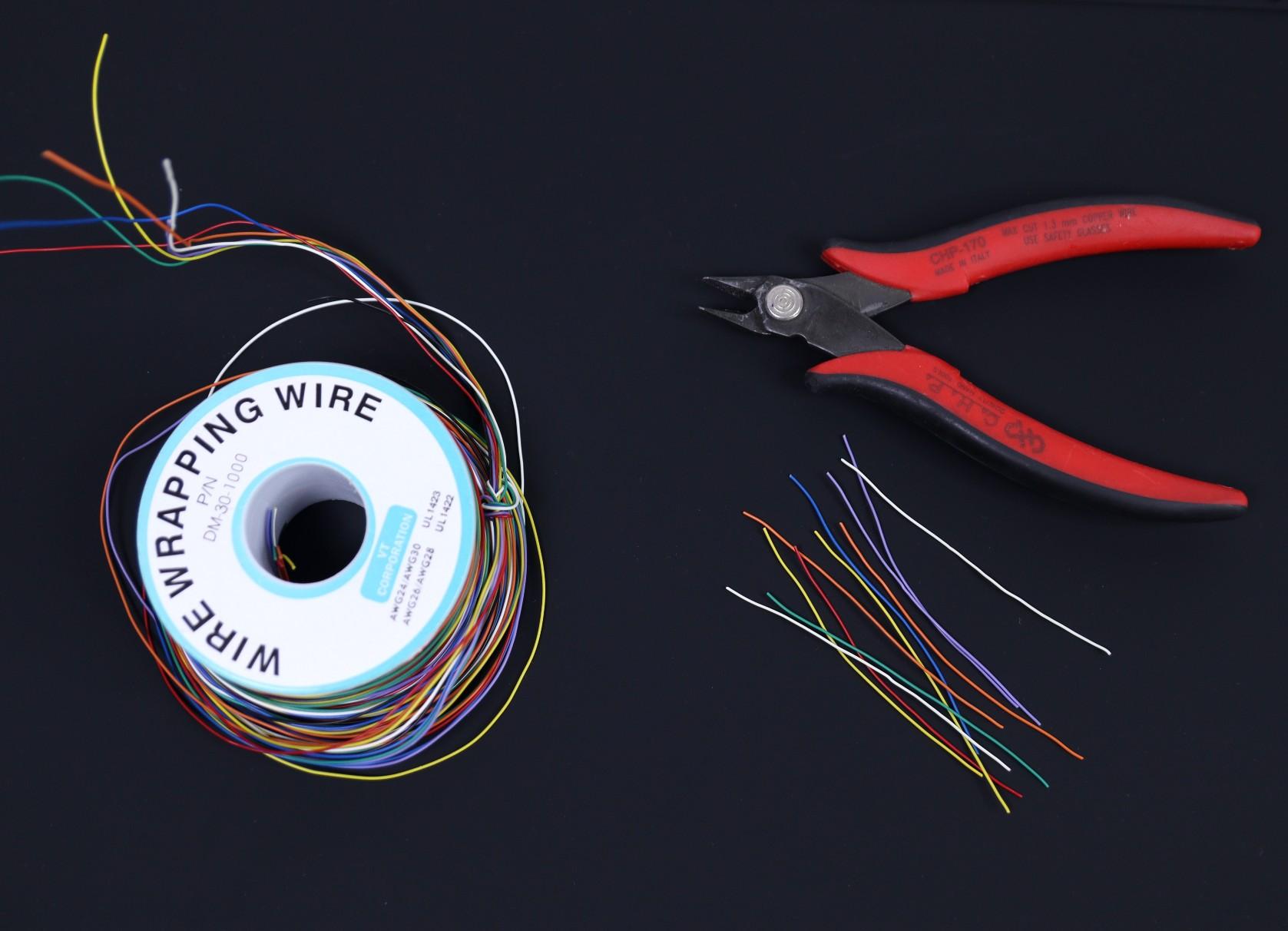
Prepare the Wires



My plan is to place the weather display circuit inside a 3D-printed enclosure. But the enclosure that I am going to use is very compact, and there is little room to keep the Wemos board along with the connecting wires inside the housing.
So, we have to select thin wires to make the connection between the display unit and Wemos Board. Here, I have selected 30 AWG single-stranded wires.
Cut 14 numbers of wires with equal length by using a Nipper.
Then strip out the insulation from the wires by using a Wire Stripper.
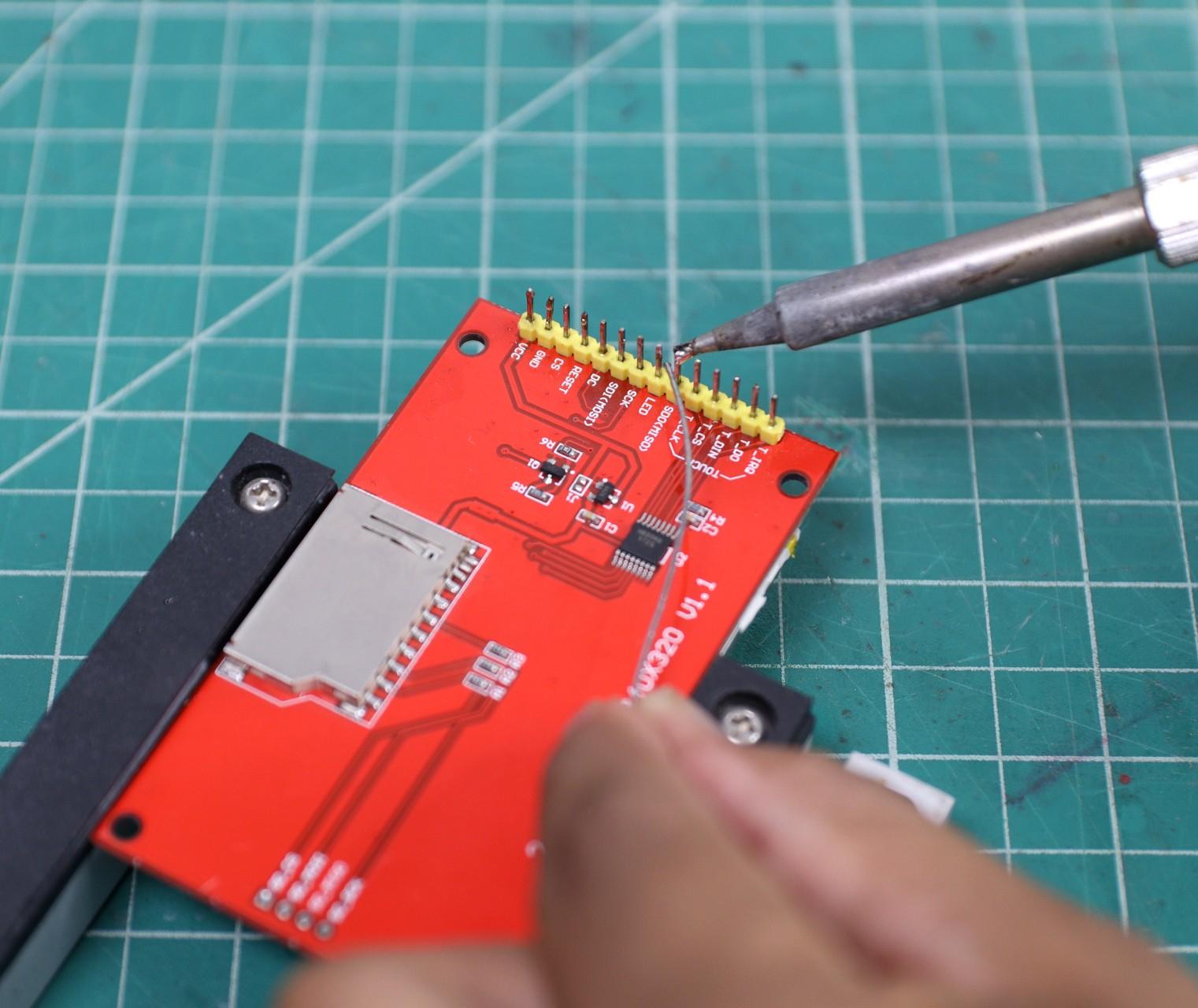
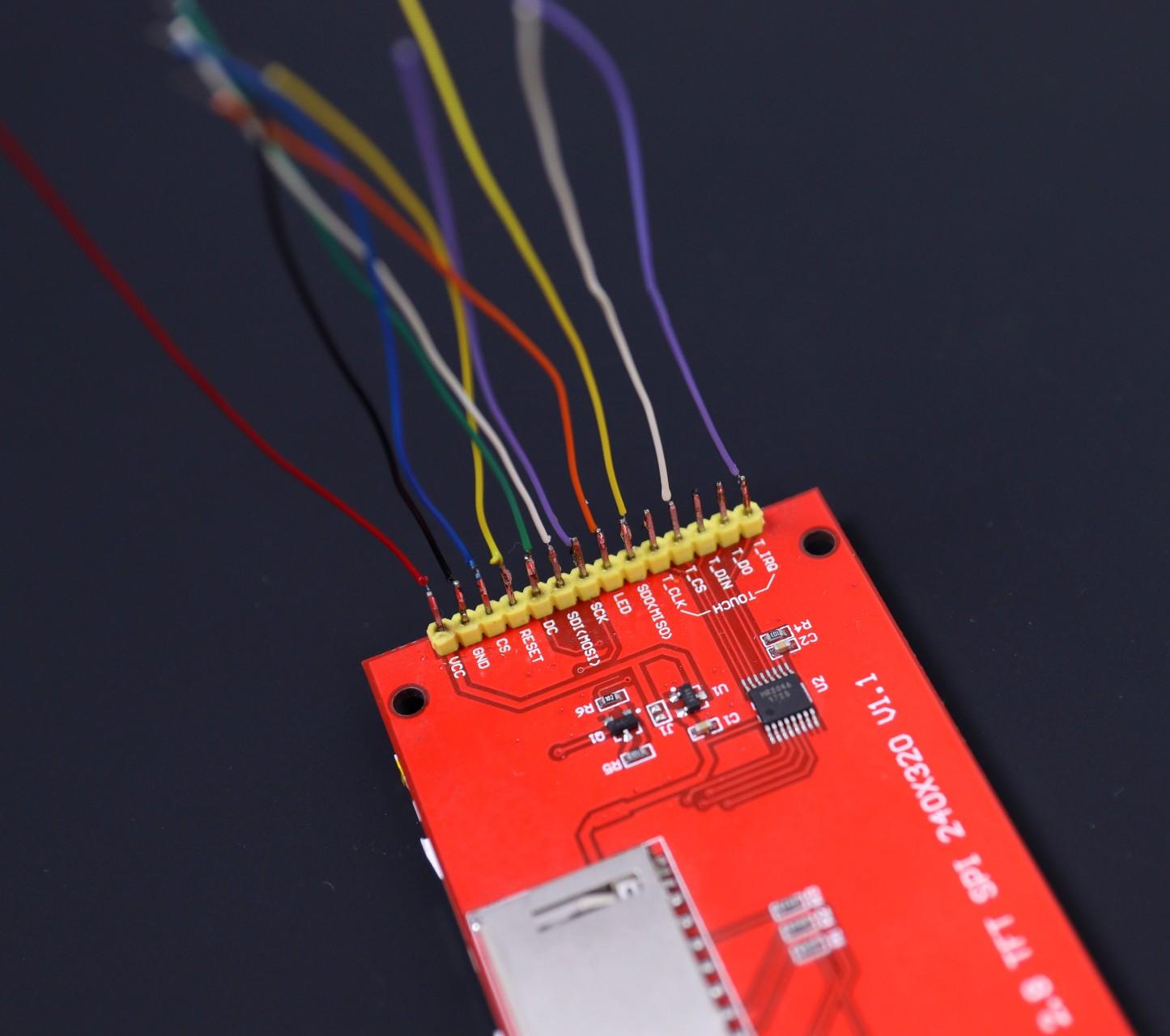
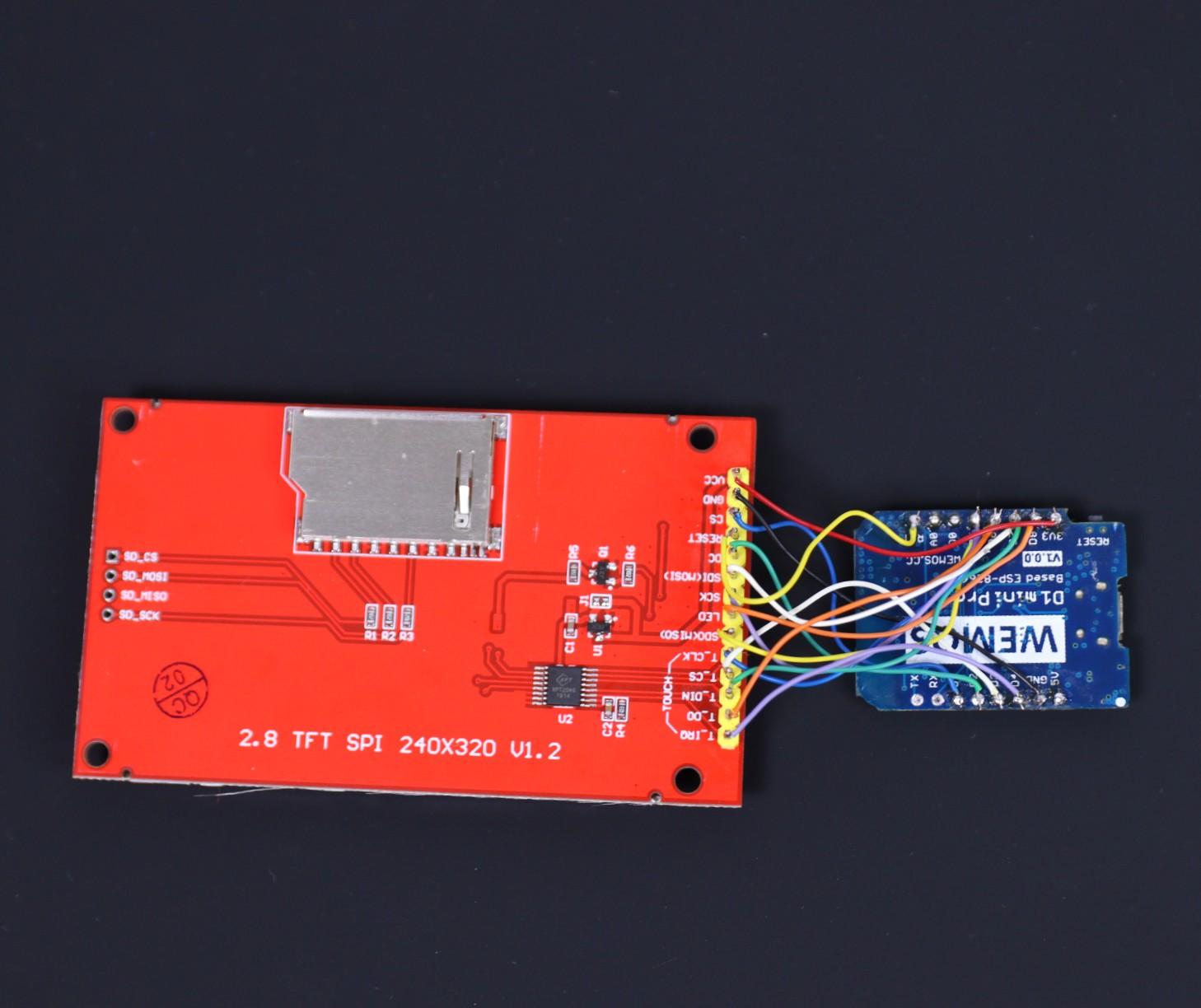
Solder Wires to the Display Unit



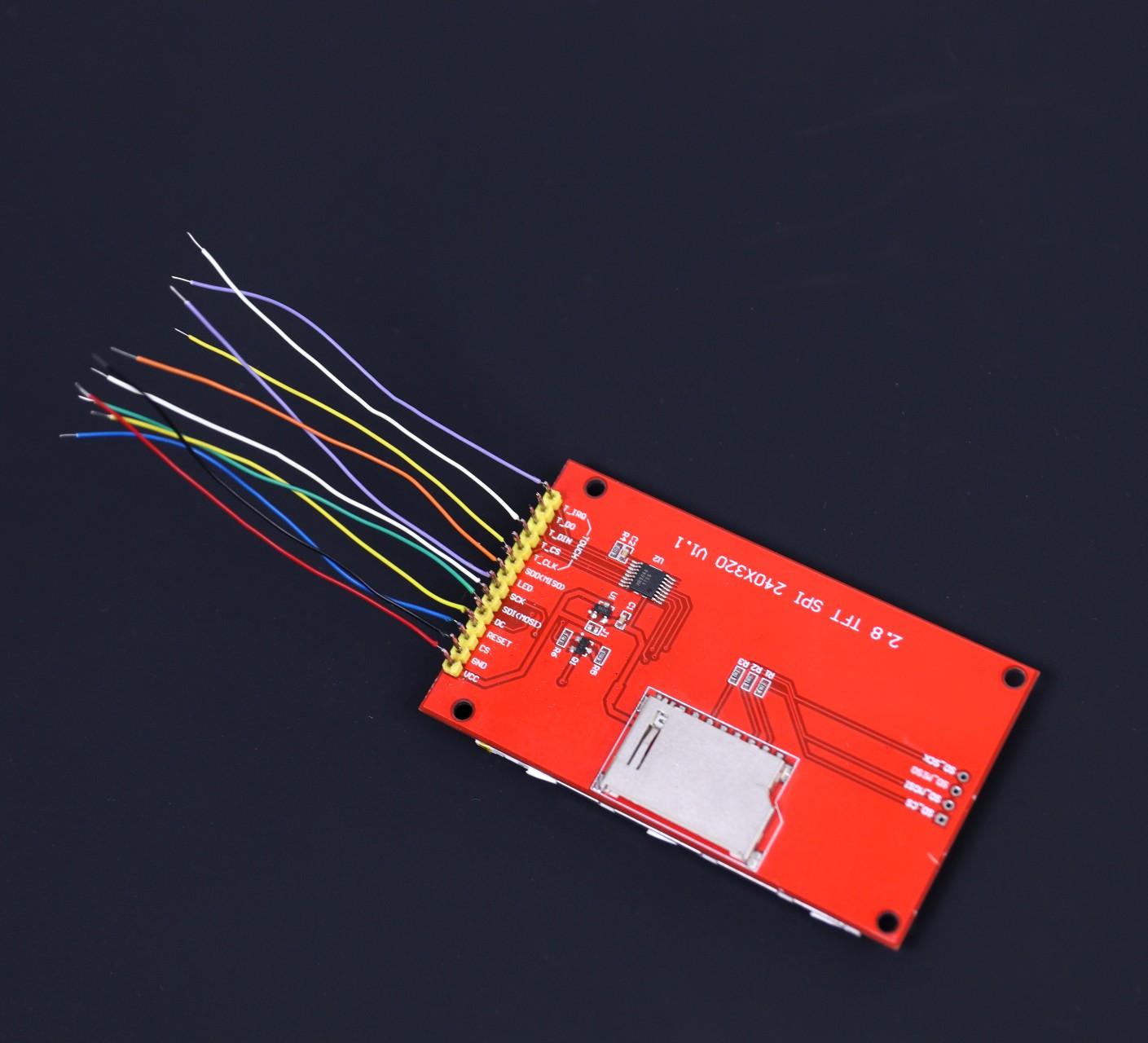
The TFT display has pre-soldered straight header pins to mount it to the breadboard or any other shield. You have two options
1. Desolder the header pins from the PCB and then solder the wires to the soldering pads
2. Directly solder to the header pins
I prefer the second one, it is much easier and requires less effort and skill.
Before soldering apply a small amount of soldering flux to all the header pins. Then tin the header pins by using a small amount of solder on the soldering iron tip. Tinning is required as it makes the soldering process easier and strong bonding between the wire and header pins.
Finally, solder the wires to all the header pins as shown in the above picture.
3D Printing
.png)
.png)
.png)

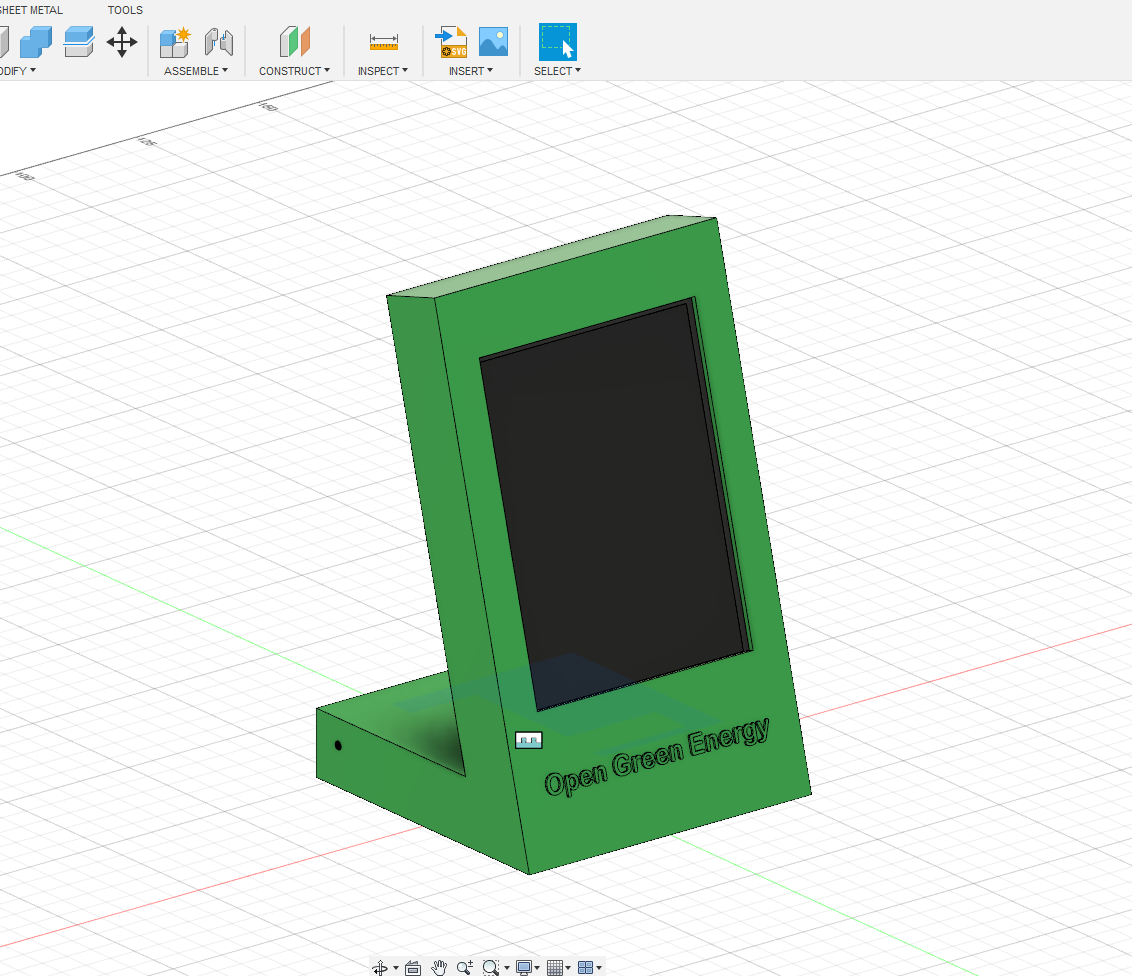
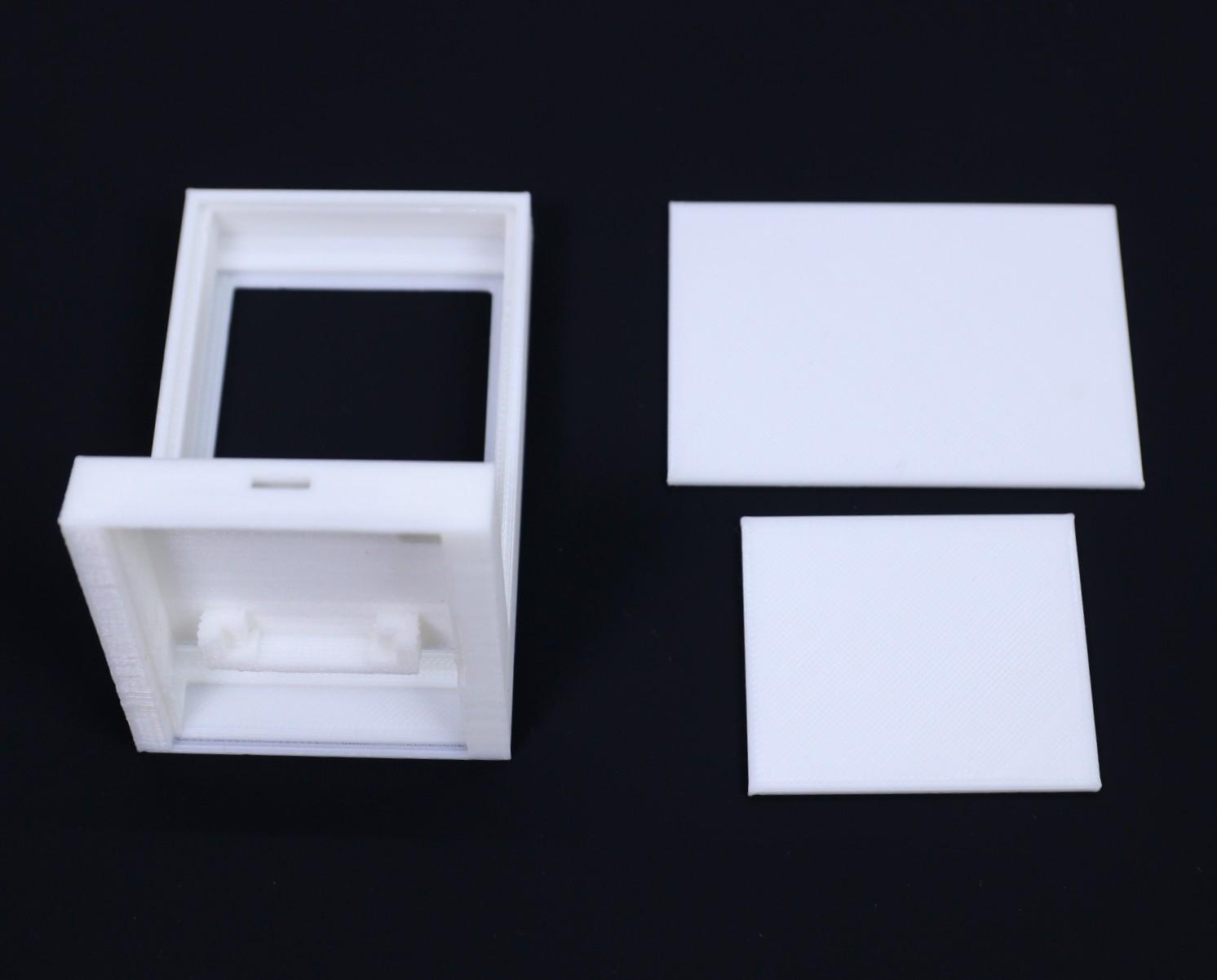
I have modified the enclosure in Autodesk Fusion 360 by taking reference from a nice model available in Thingiverse and designed by smily77. The dimensions of all the components are measured by a vernier caliper then the same were considered during the design.
The enclosure has 3 parts:
1. Housing Body
2. Back Cover
3. Base Cover
Download the STL files from Thingiverse ( If the link is broken, you may download the STL files here)
I have used my Creality CR-10 Mini 3D printer and 1.75 mm white PLA filament to print the parts.
My settings are:
Print Speed: 60 mm/s
Layer height: 0.2mm
Fill Density: 20%
Extruder Temperature: 210 deg C
Bed Temp: 60 deg C
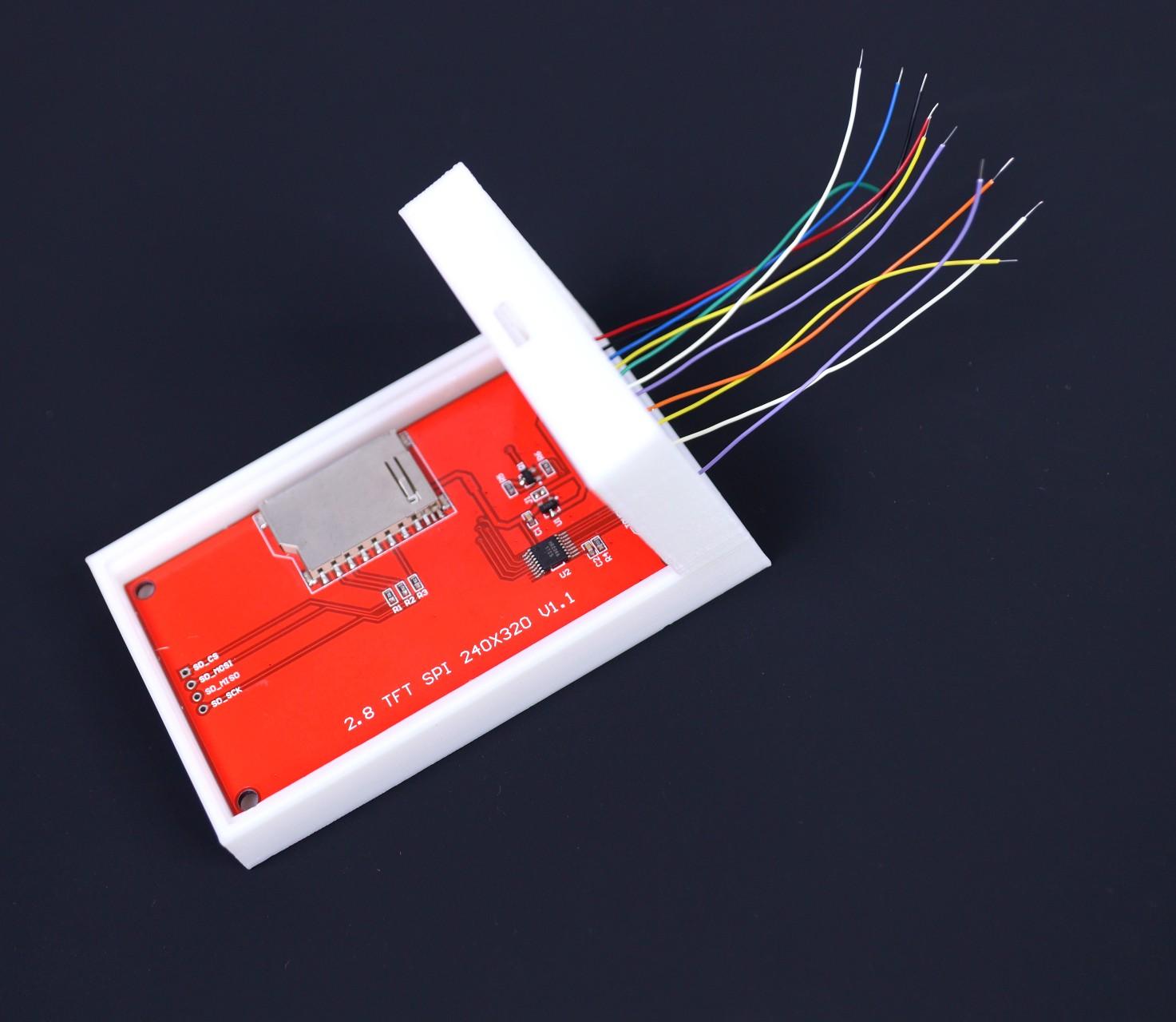
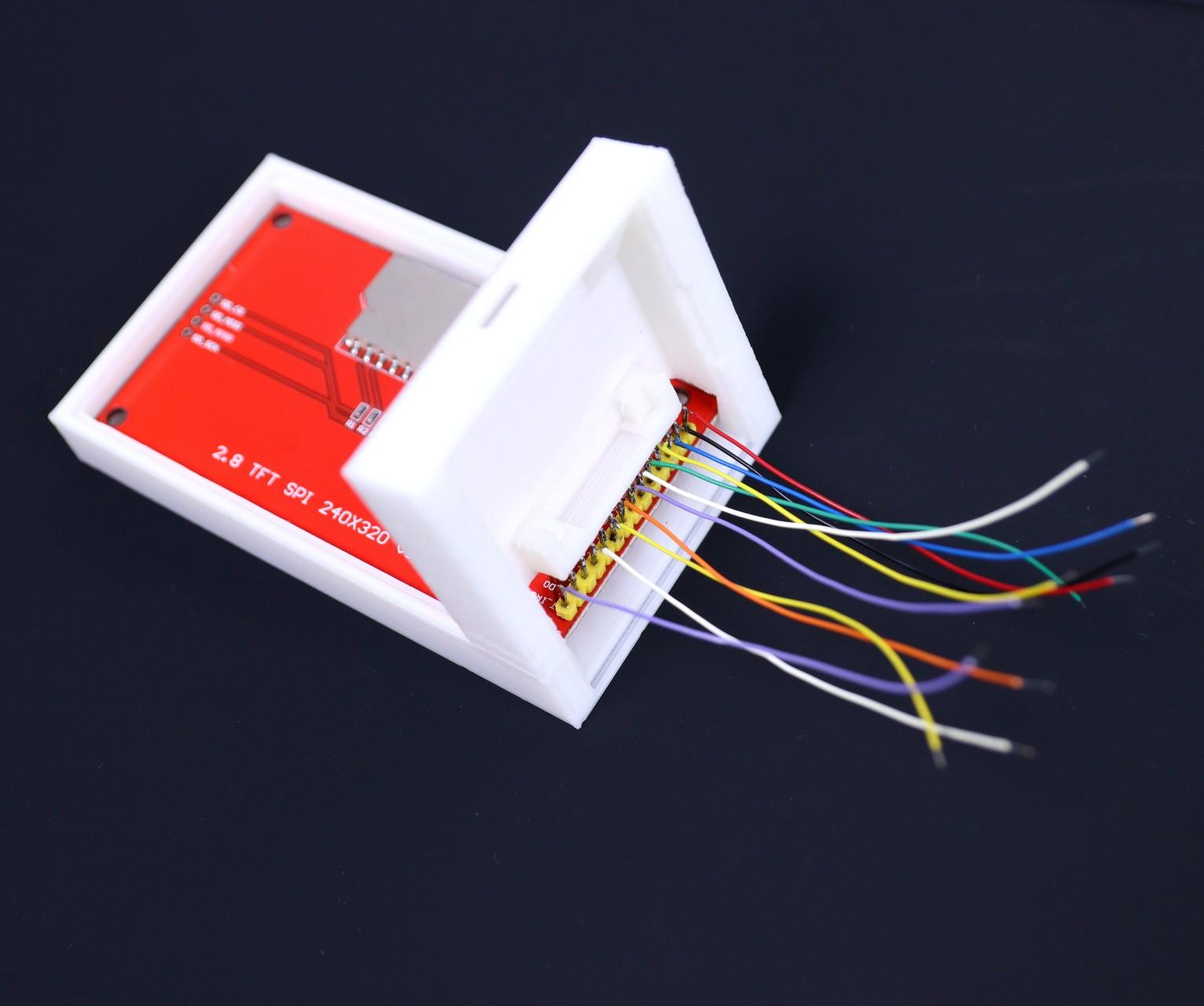
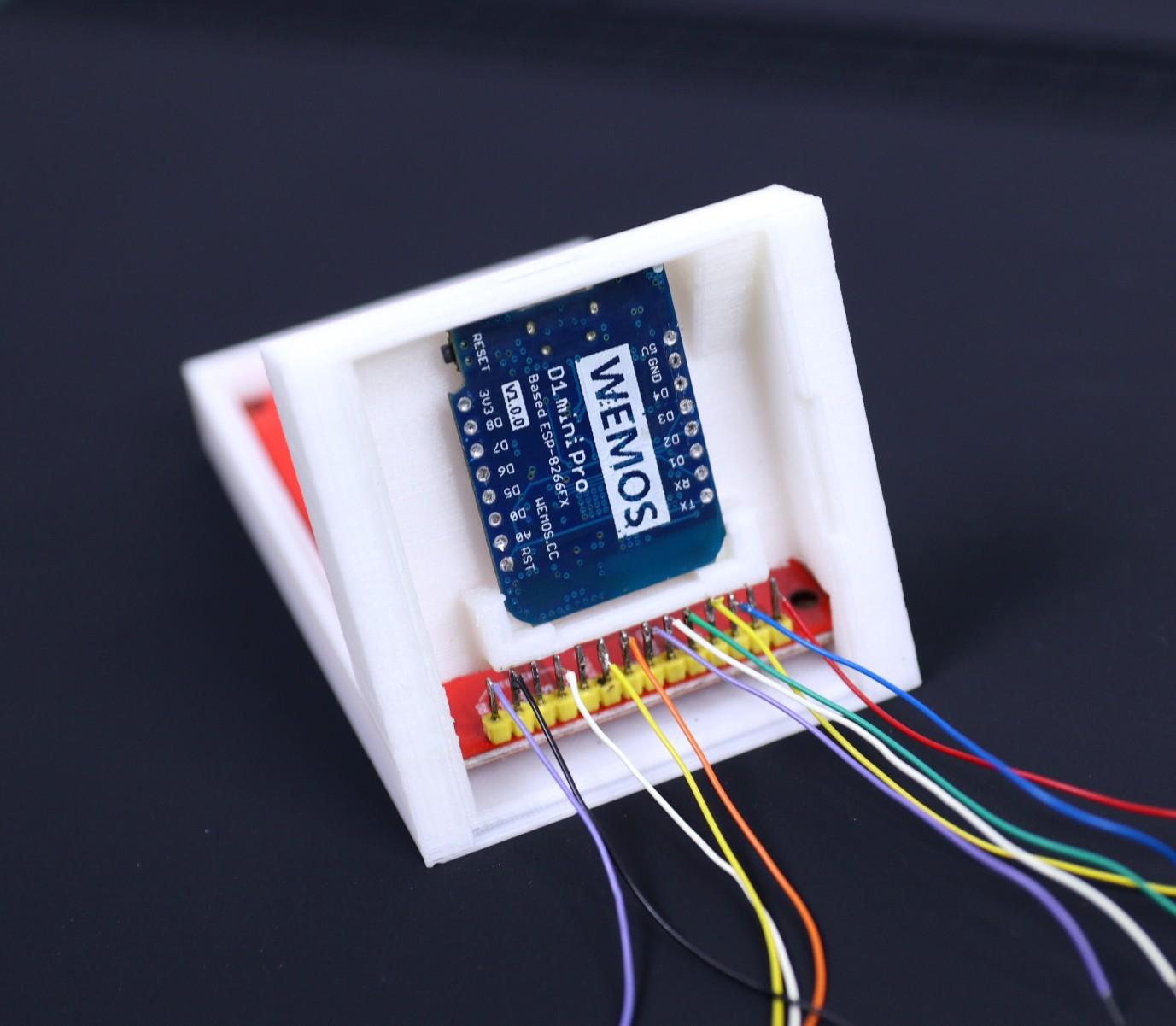
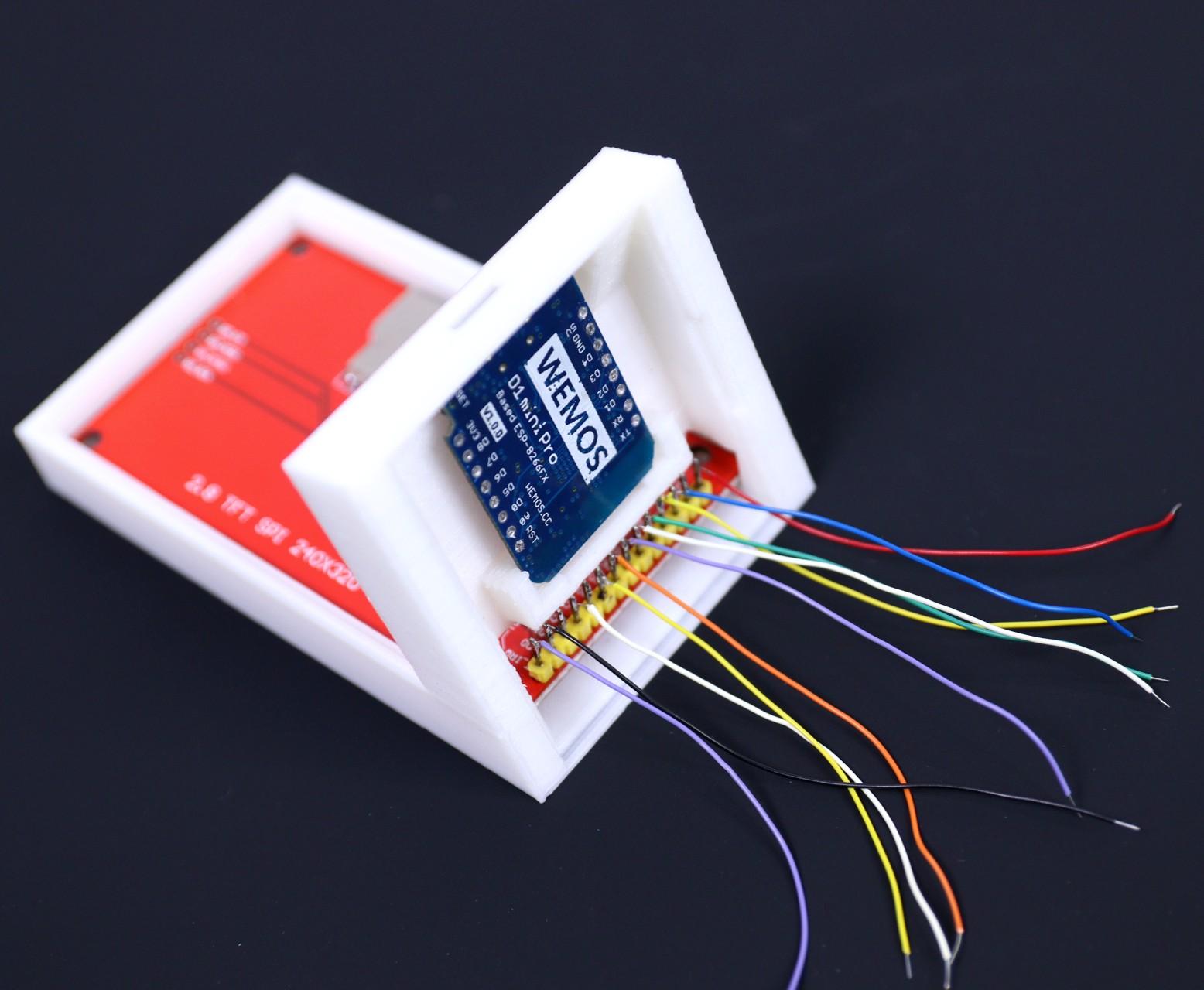
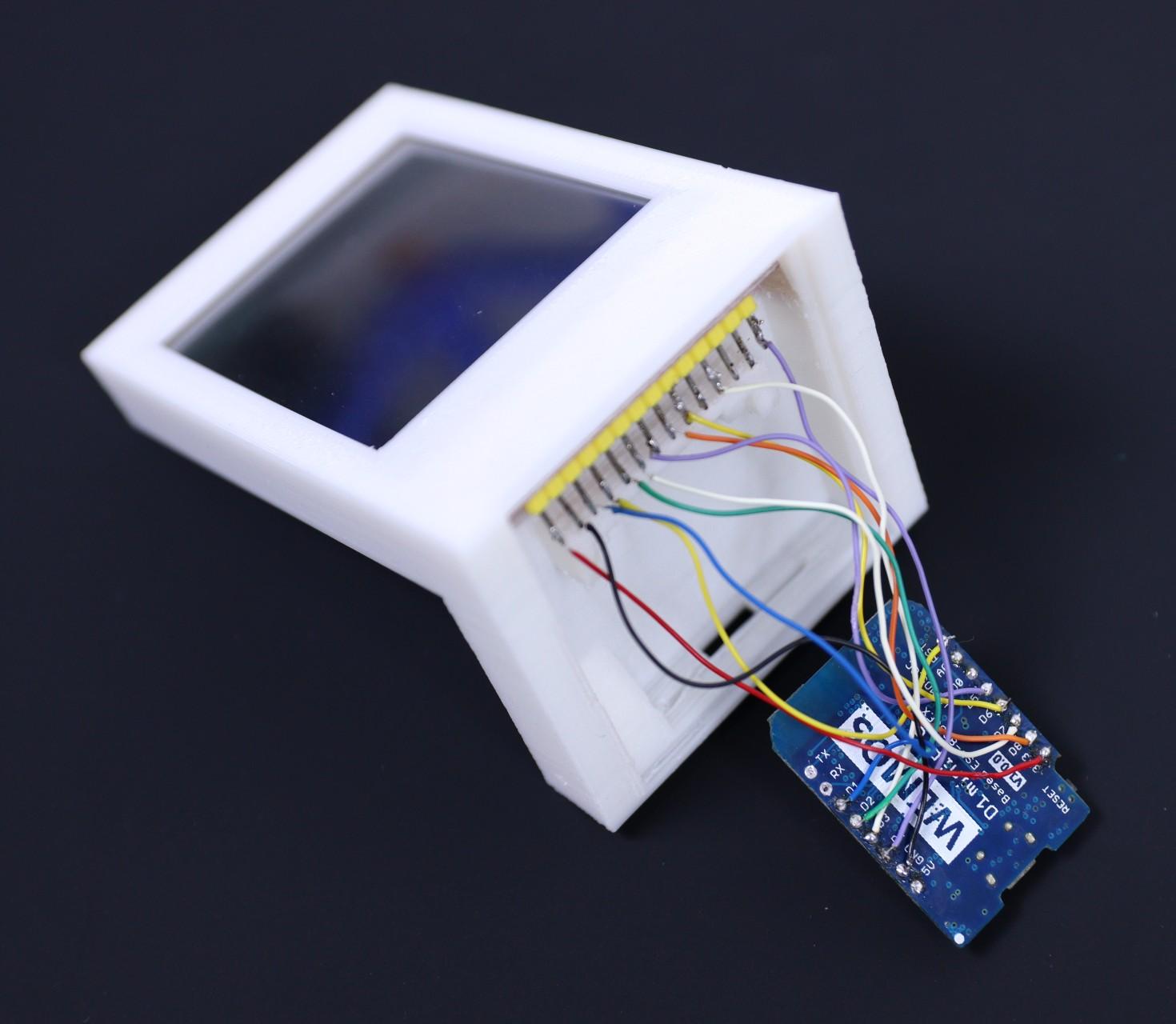
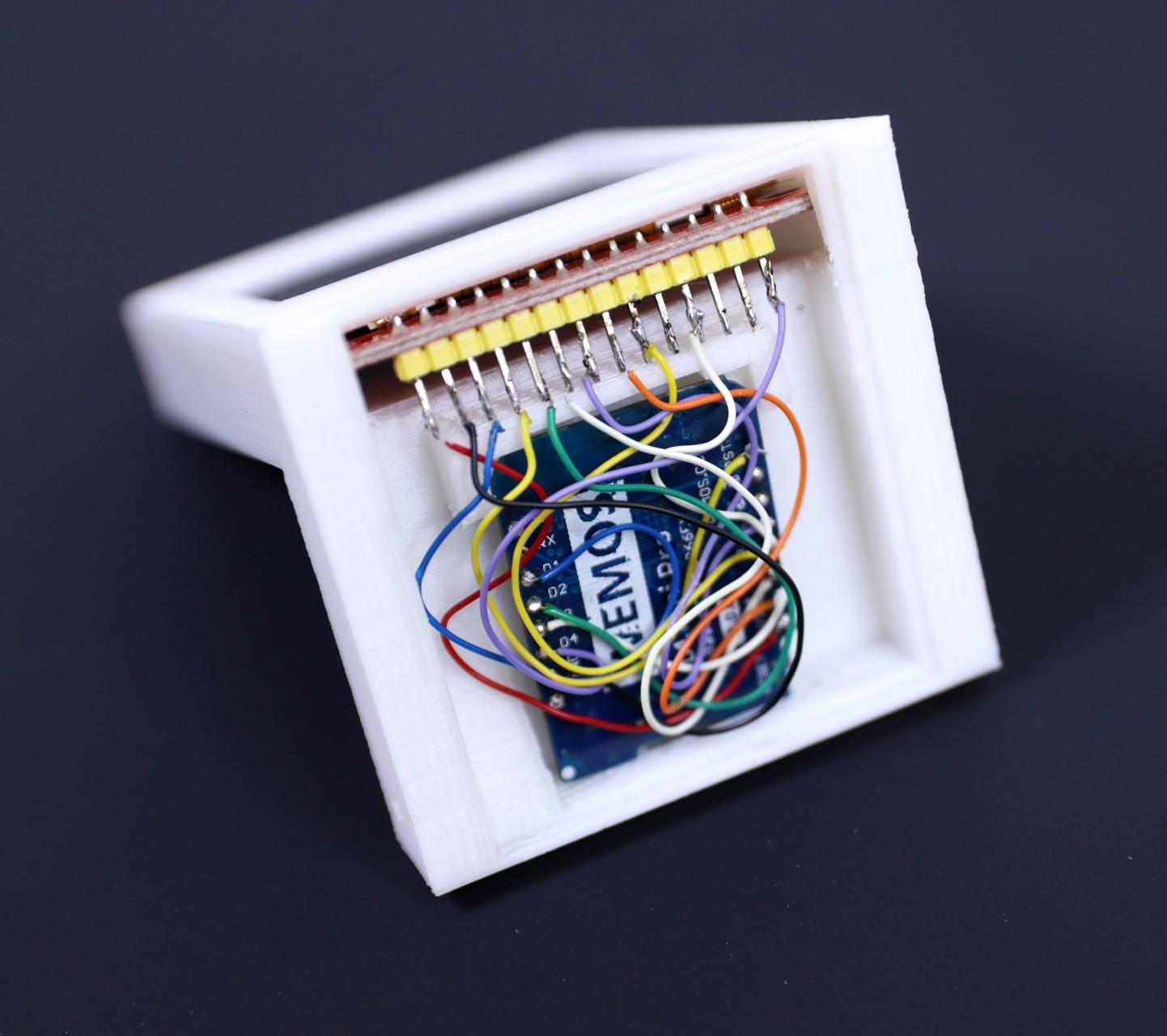
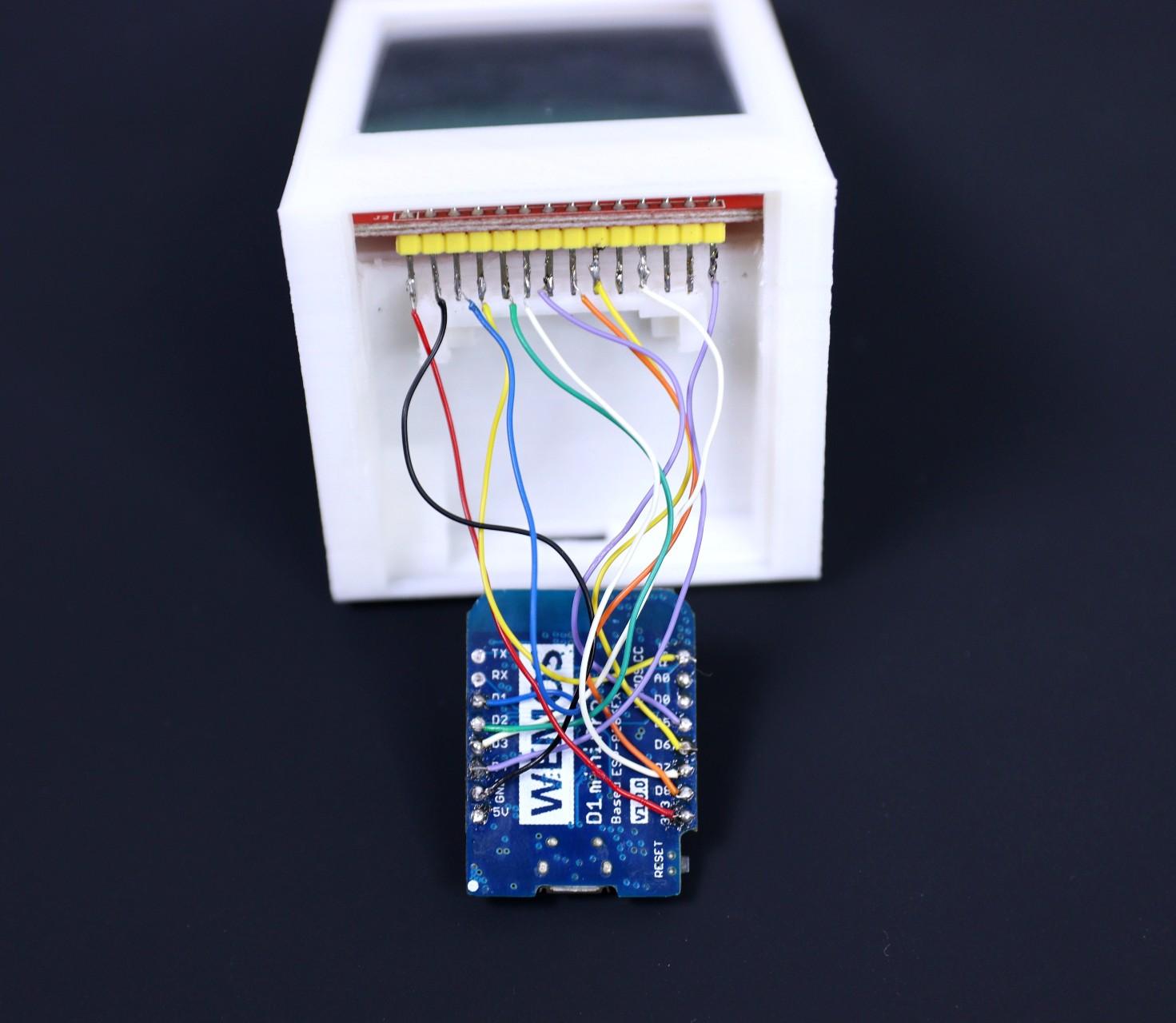
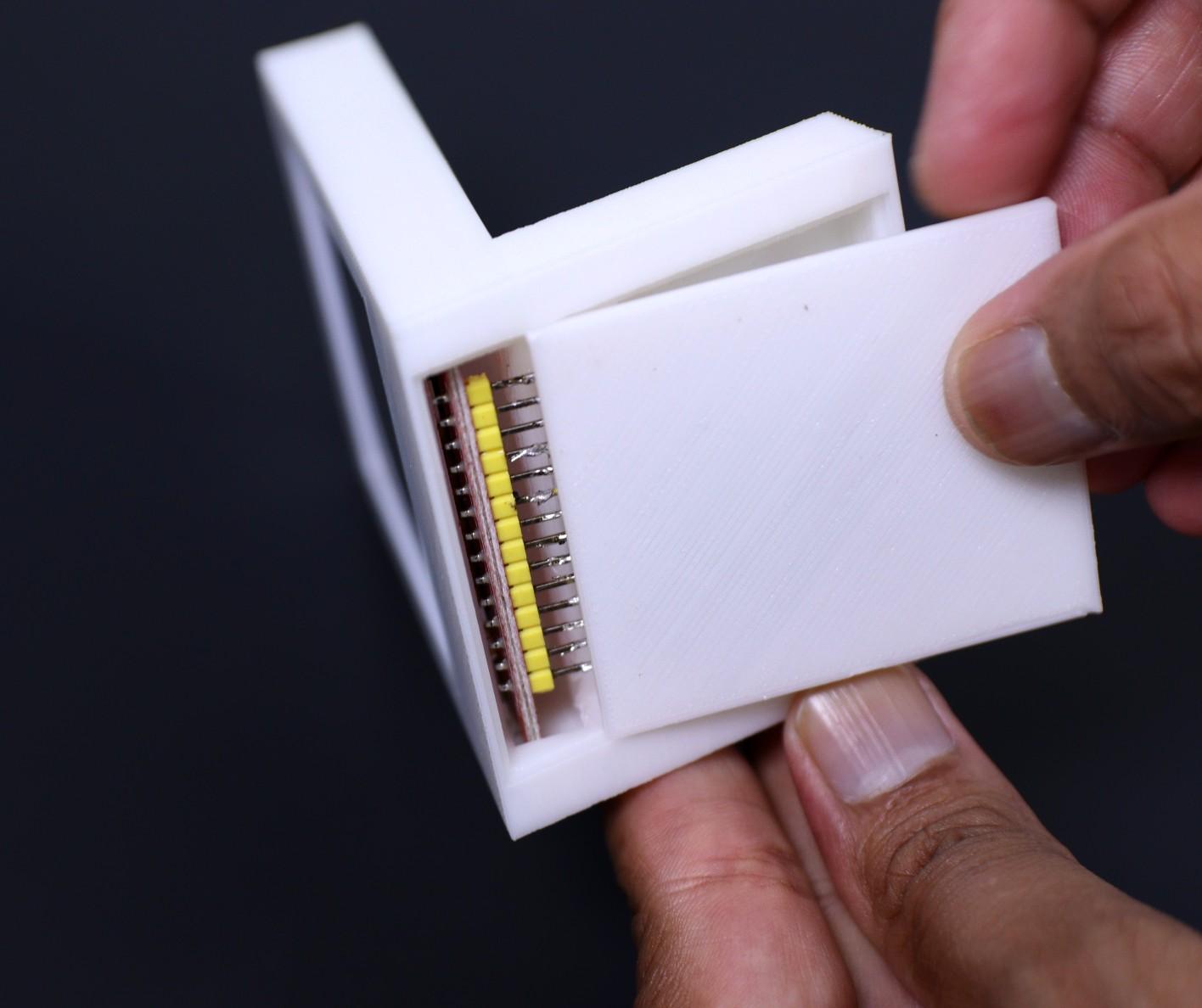
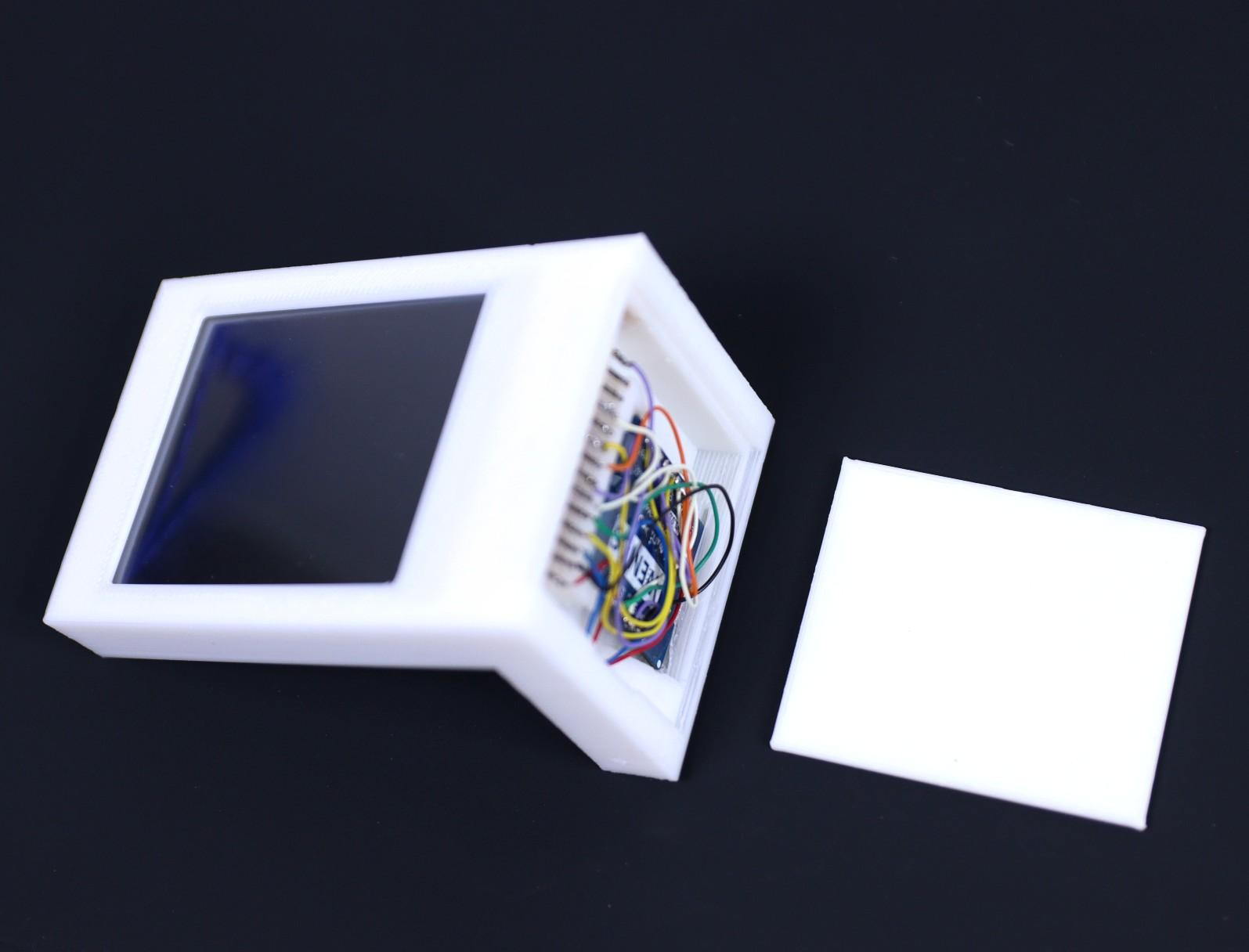
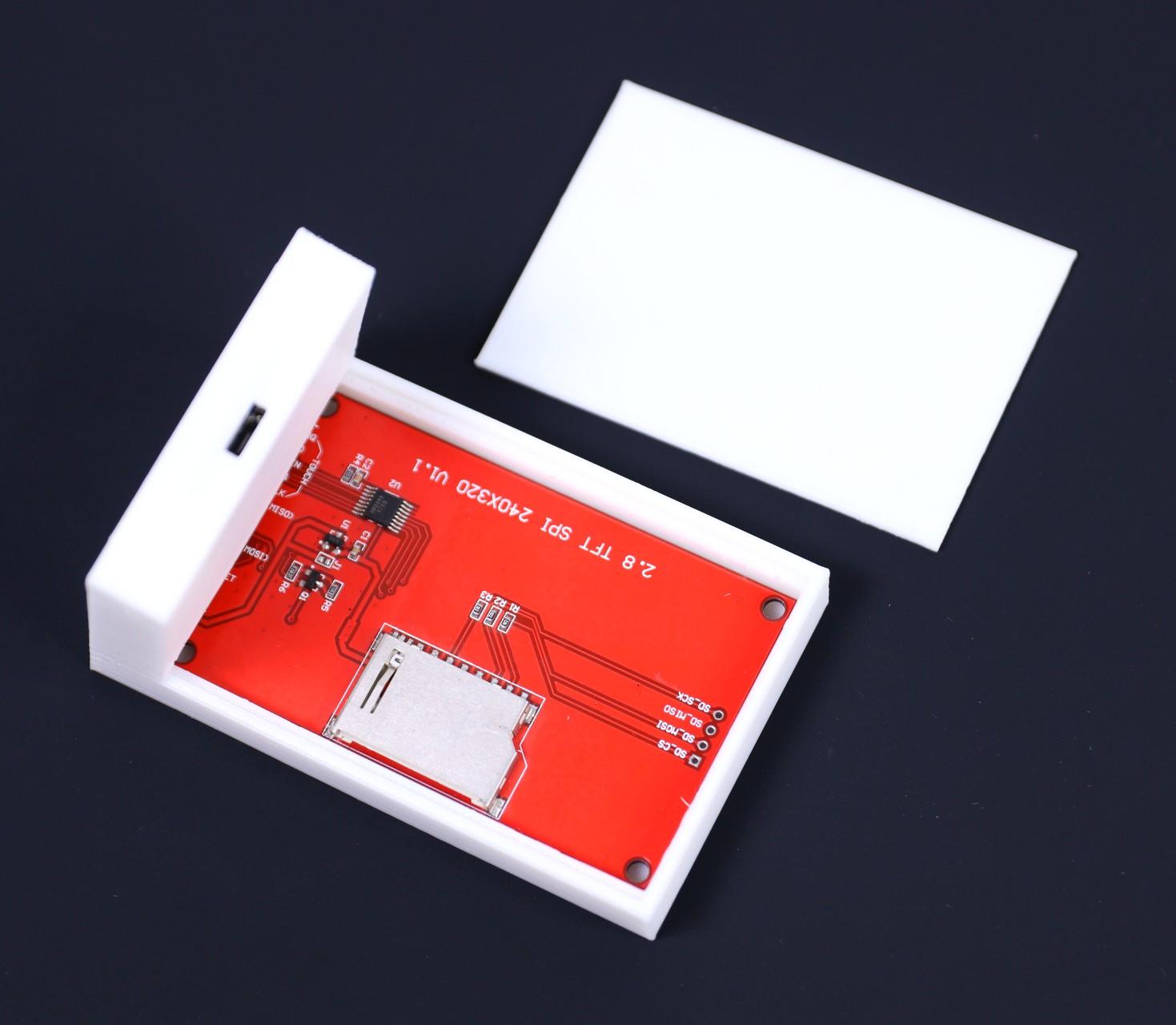
Install the Display





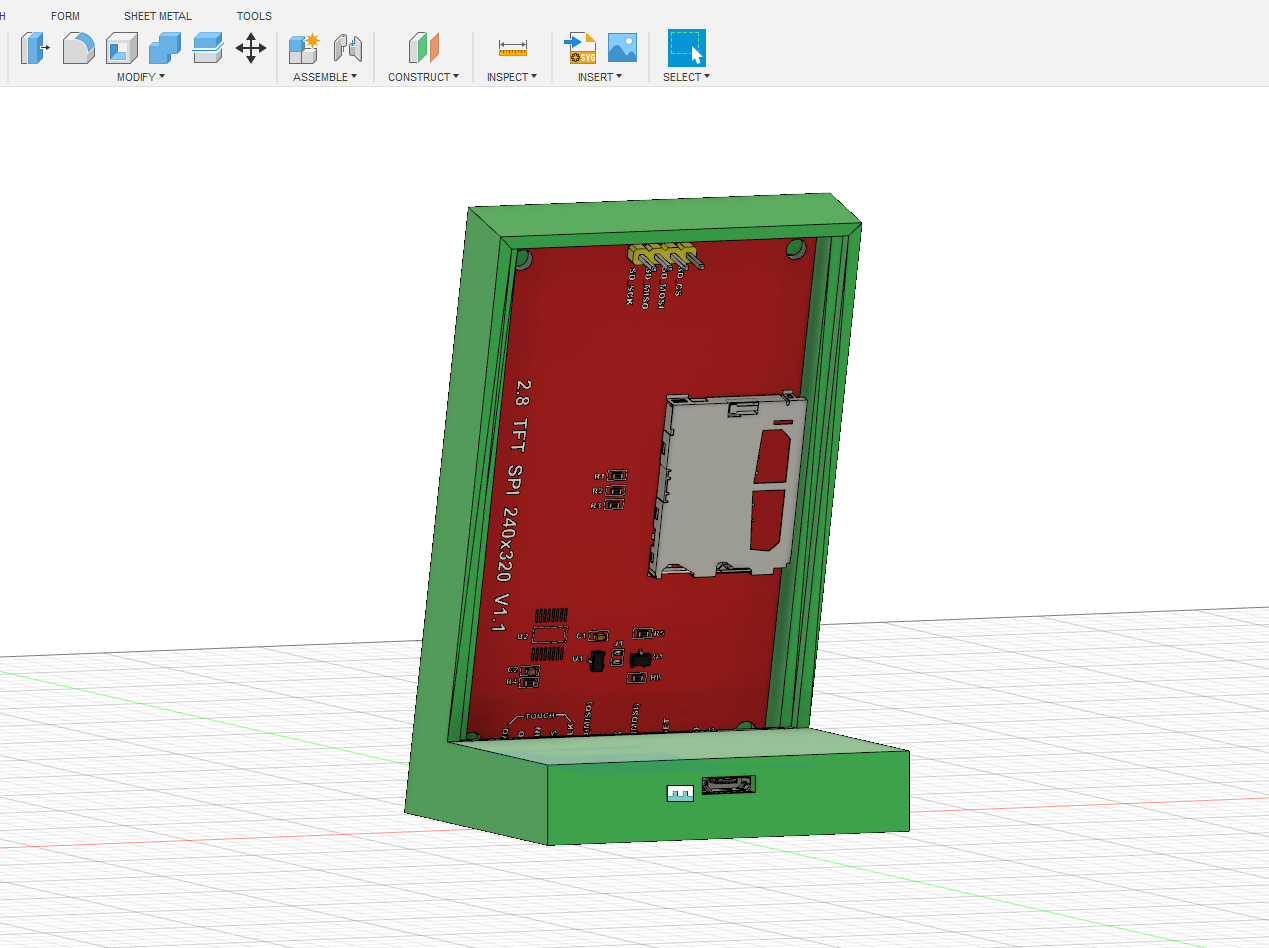
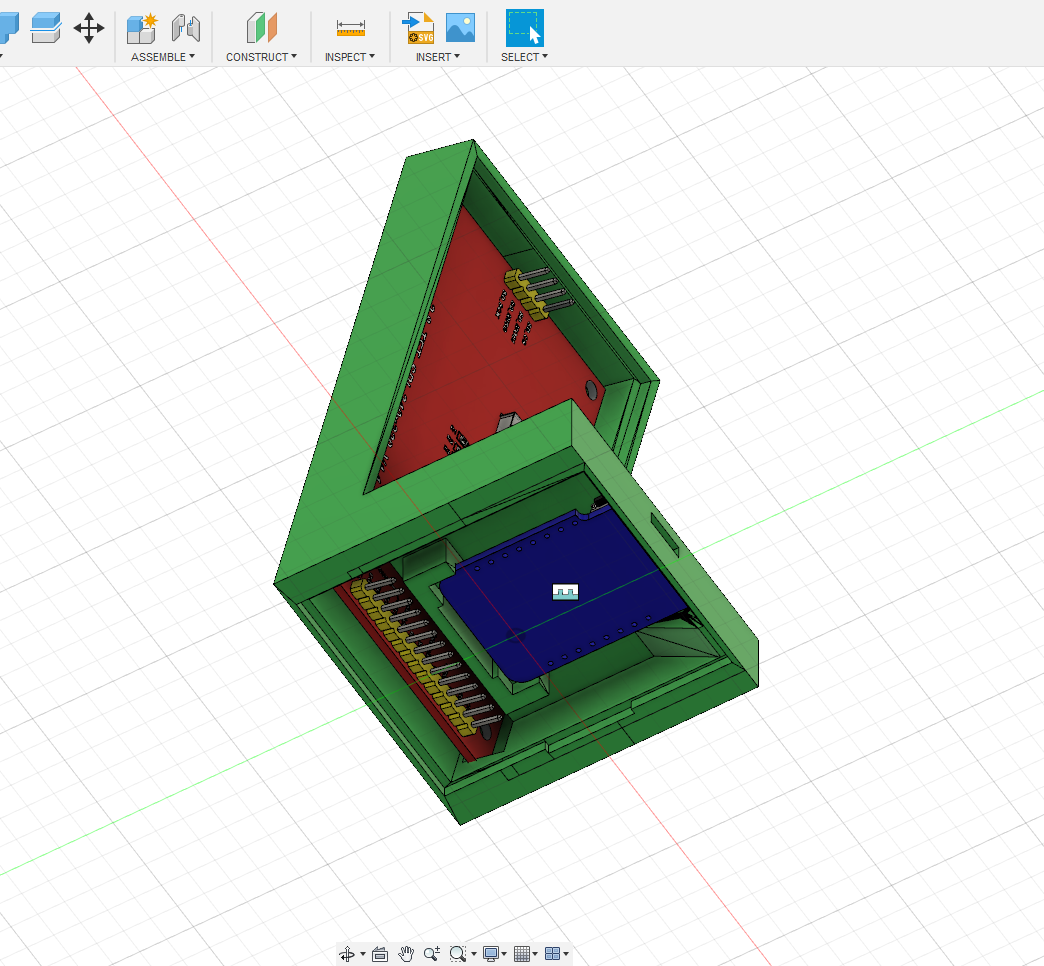
In this step, you have two options
1. First Install the Display into the enclosure then solder the wires to the Wemos Board
2. Make the wiring between display and Wemos board first, then install them into the enclosure later.
I have shown both ways in the above pictures. The pictures themselves are self-explanatory. My personal preference is the second option.
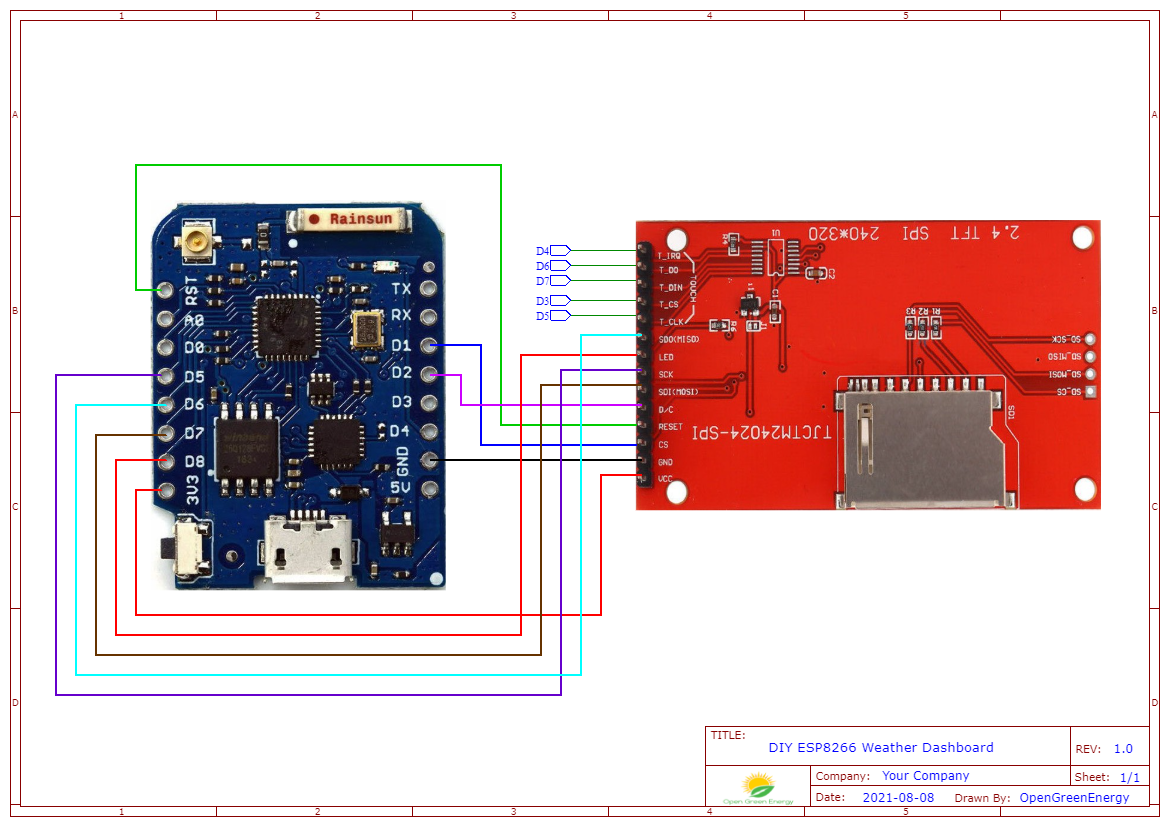
Wiring Diagram


The wiring diagram is very straightforward. You have to connect the TFT display module ( ILI9341 ) pins with Wemos pins as per the schematic diagram. The schematic diagram is shown above. You may also follow the following pin mapping
TFT Display -> Wemos ( ESP8266 )
VIN -> 3.3V
GND -> GND
CS -> D1
RESET -> RST
DC -> D2
SDI -> D7
SCK - D5
LED -> D8
SDO -> D6
T_CLK -> D5
T_CS -> D3
T_DIN -> D7
T_DO -> D6
T_IRQ -> D4
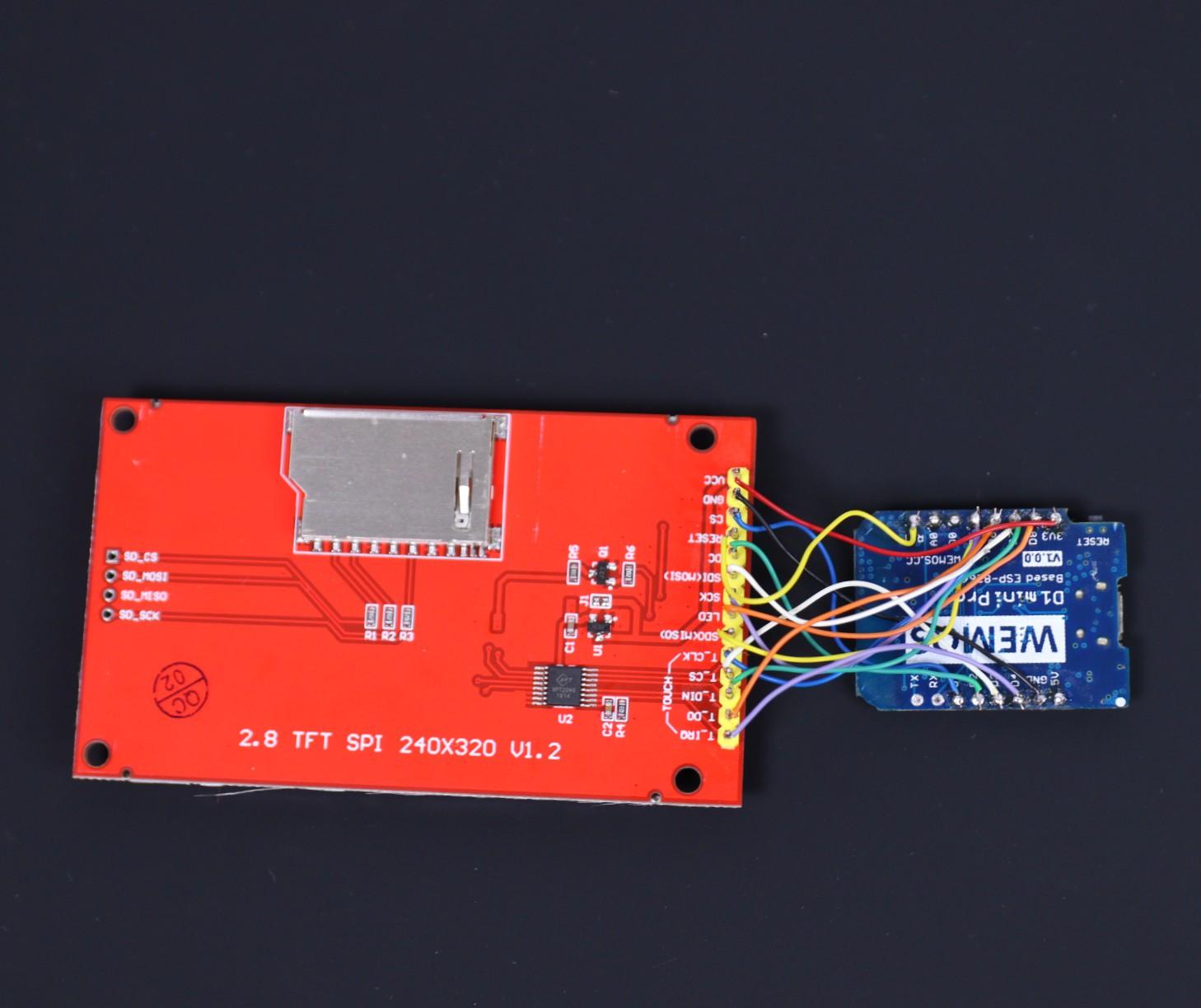
Make the Circuit





First, download the schematic diagram, then take a printout. It Is really handy during the soldering and you will save a lot of time also. The most important thing is any mistakes in the connection may damage the display module or Wemos board. During the making of this project, I have fried my display unit touch screen IC due to some mistake in connection.
Prepare the Arduino IDE for ESP8266 Board
.jpg)
.png)
.png)
.png)
.png)
The ESP8266 module isn't part of the Arduino-IDE, so we have to install it first. You can easily install it by going through the following steps:
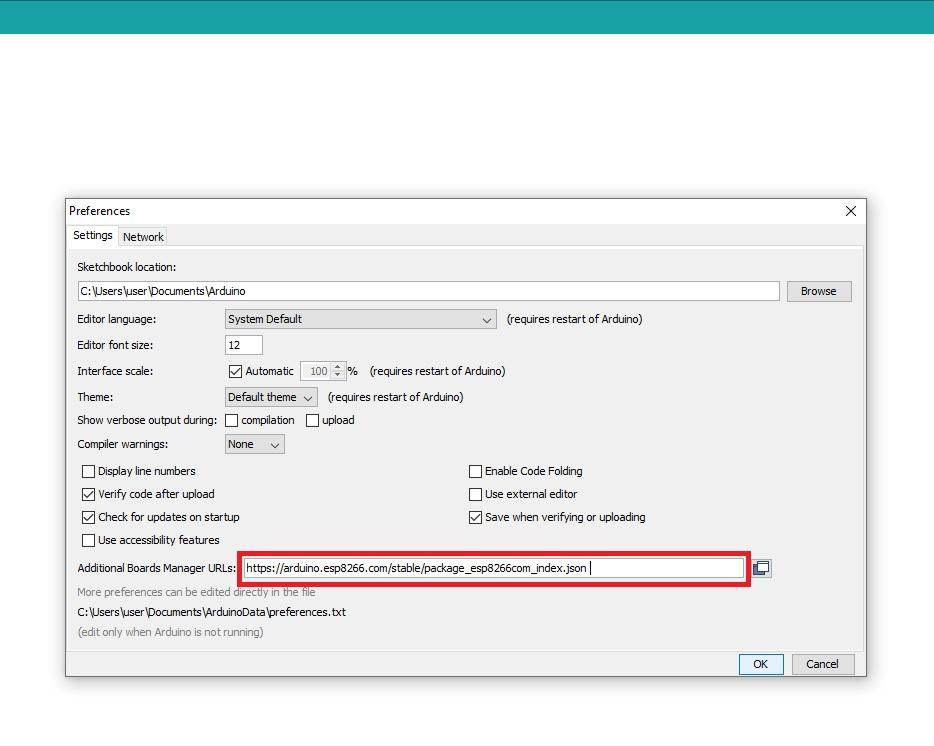
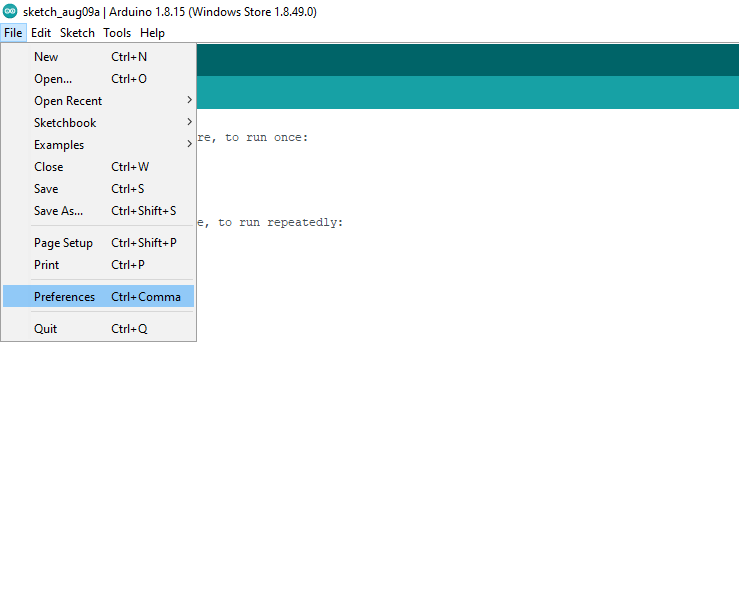
1. Start Arduino IDE and open the Preferences window.
2. Enter https://arduino.esp8266.com/stable/package_esp826... into the File>Preferences>Additional Boards Manager URLs field of the Arduino IDE. You can add multiple URLs, separating them with commas.
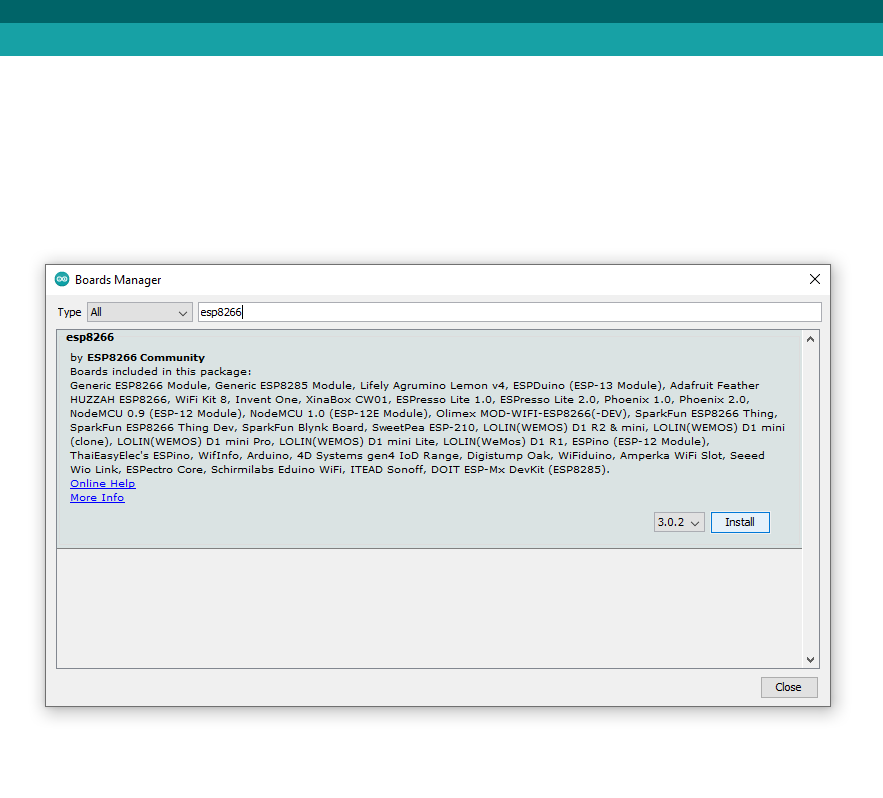
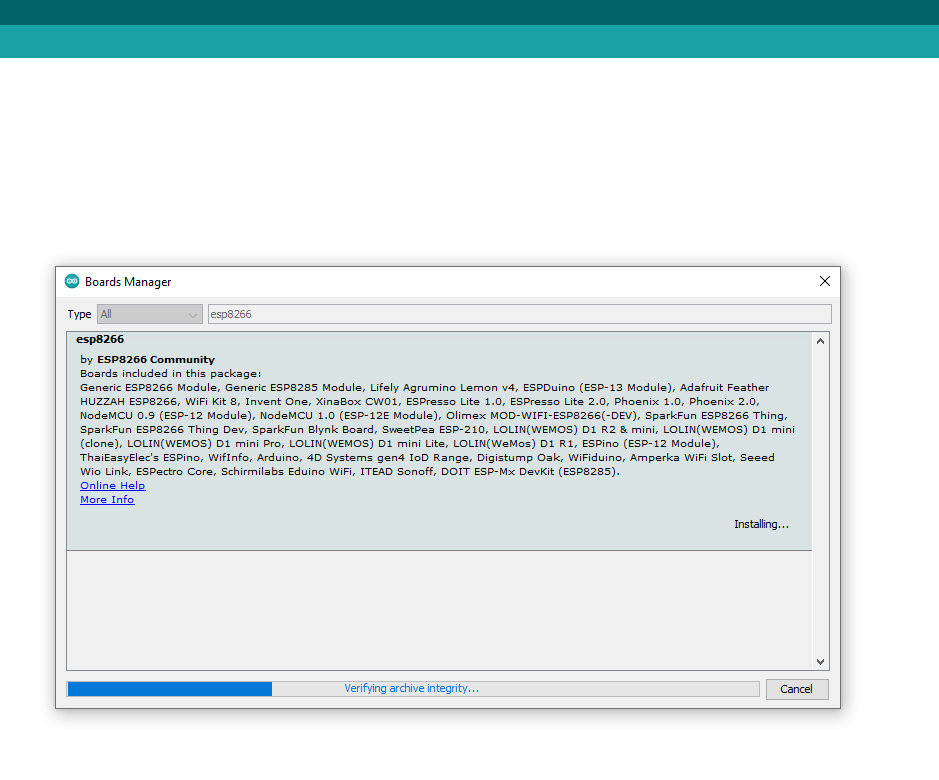
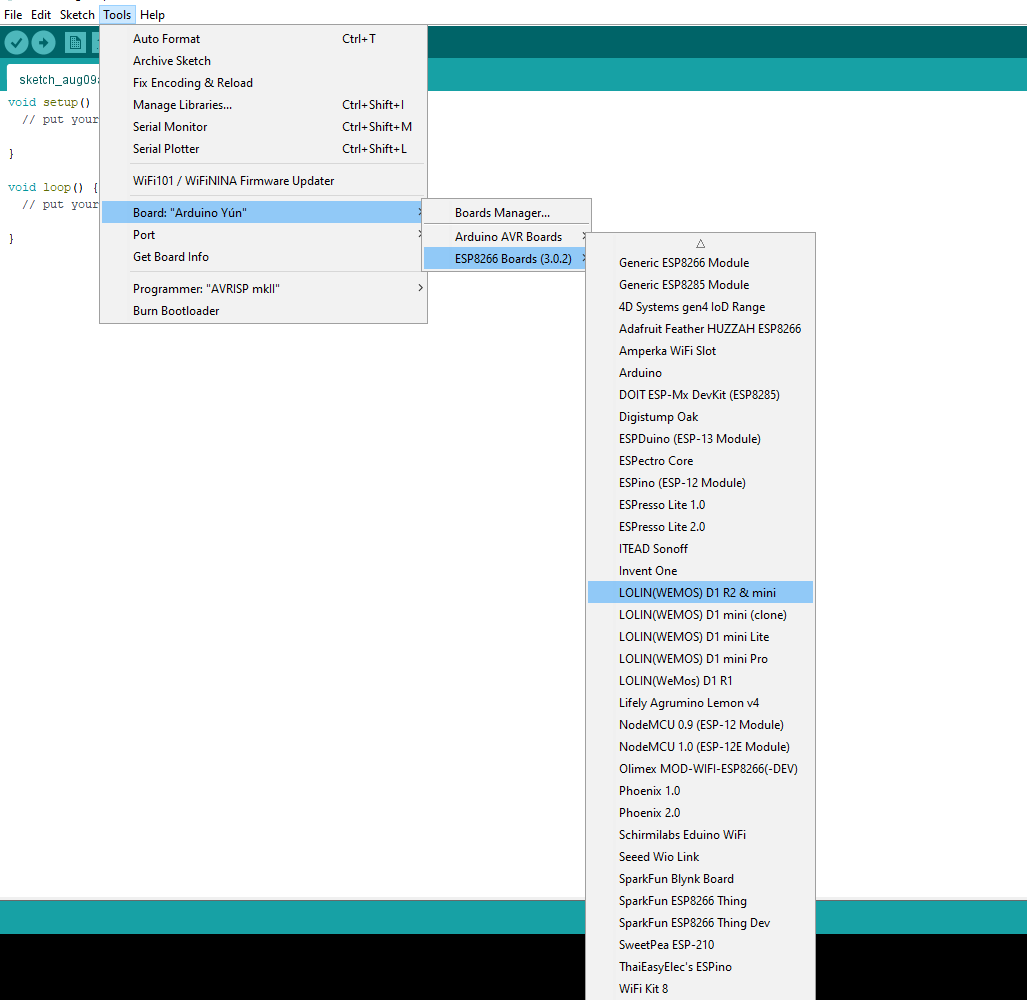
3.Close this window with the OK Button. Open Boards Manager from Tools > Board menu and select the correct ESP8266 board.
4. Now you can choose LOLIN(WEMOS) D1 R2 & mini. Set the CPU frequency to 80MHz, Flash Size to "4MB (FS:3MB OTA:~512KB)", and the COM port.
Download the Code and Libraries
You can download the Arduino code and supporting libraries from the following links.
Arduino Code:
https://github.com/ThingPulse/esp8266-weather-stat...
Libraries:
1. Mini Grafx by Daniel Eichhorn
2. ESP8266 WeatherStation by Daniel Eichhorn
3. Json Streaming Parser by Daniel Eichhorn
4. ThingPulse XPT2046 Touch by ThingPulse (forked from Paul Stoffregen), if you had previously installed the original XPT2046_Touchscreen then you need to uninstall that one!
After downloading the library unzip it and installed it with your Arduino Library Manager in
Sketch > Include Library > Manage Libraries...
Get OpenWeatherMap API Key
.png)
.png)
.png)
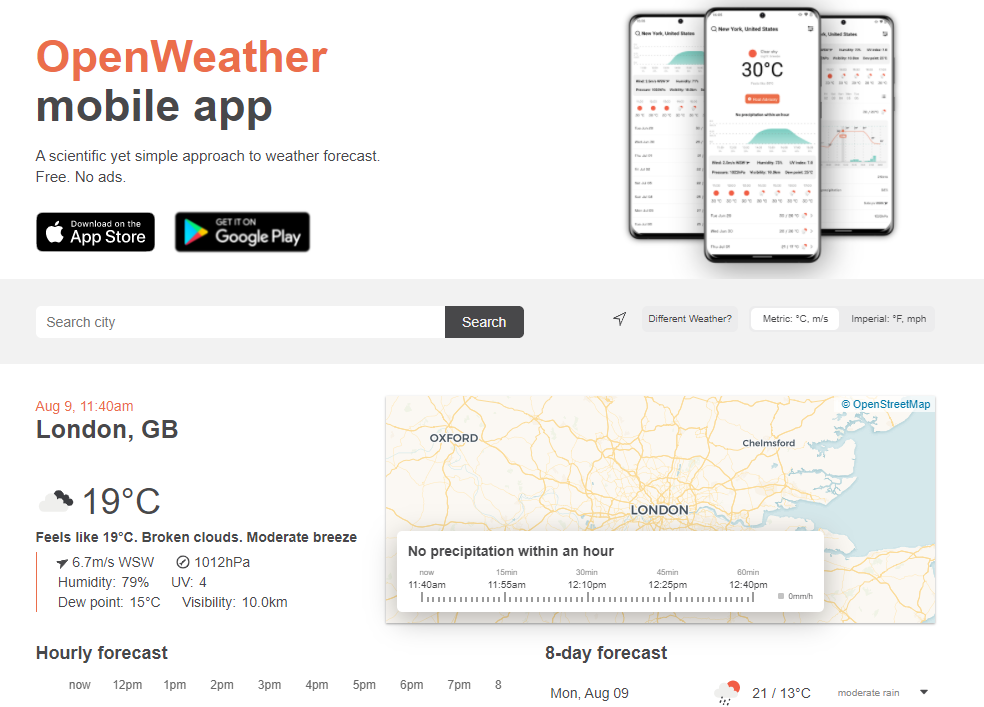
The Weather Station real-time data is obtained from the OpenWeatherMap website. So you have to get the OpenWeatherMap API Key.
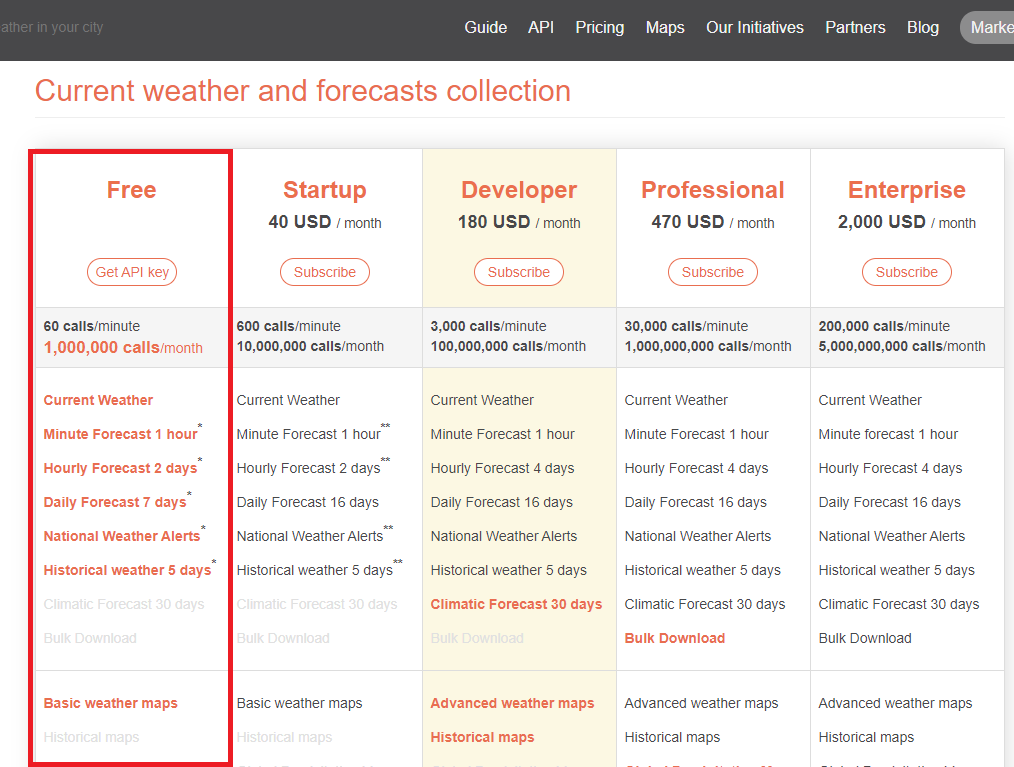
Now you can choose the free plan in the first column. There is no cost to apply for a free plan, which is more than sufficient for our requirements. Only the limitation of using the free plan is that you are limited to 60 calls per minute.
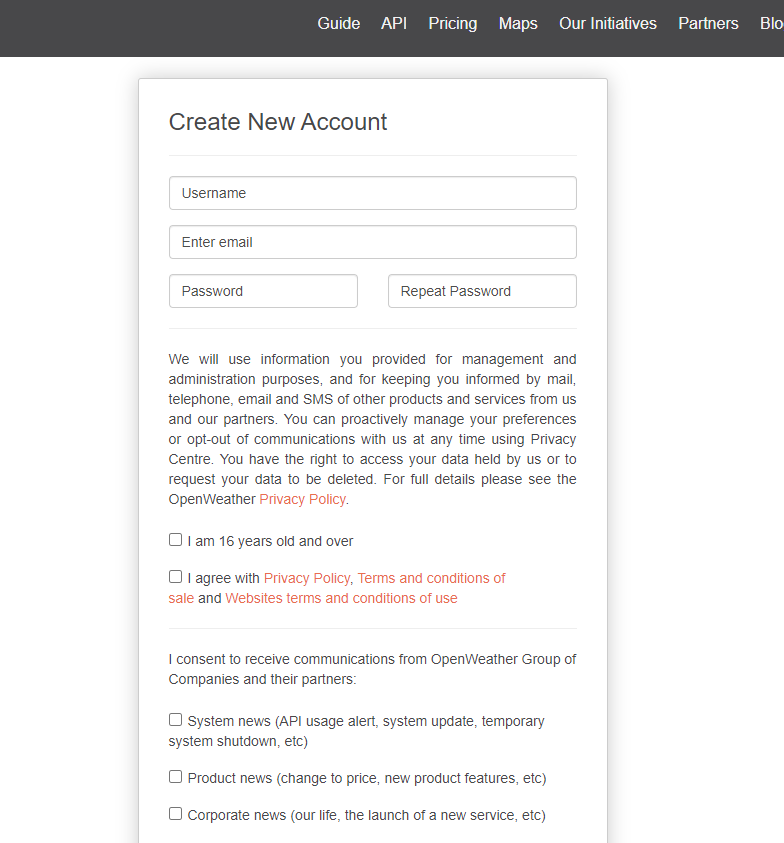
Now click on Get " API Key " then create a new account by filling up your credentials.
Note down the API key which will be required in our code in the next step.
Upload the Software
.png)
.png)
.png)
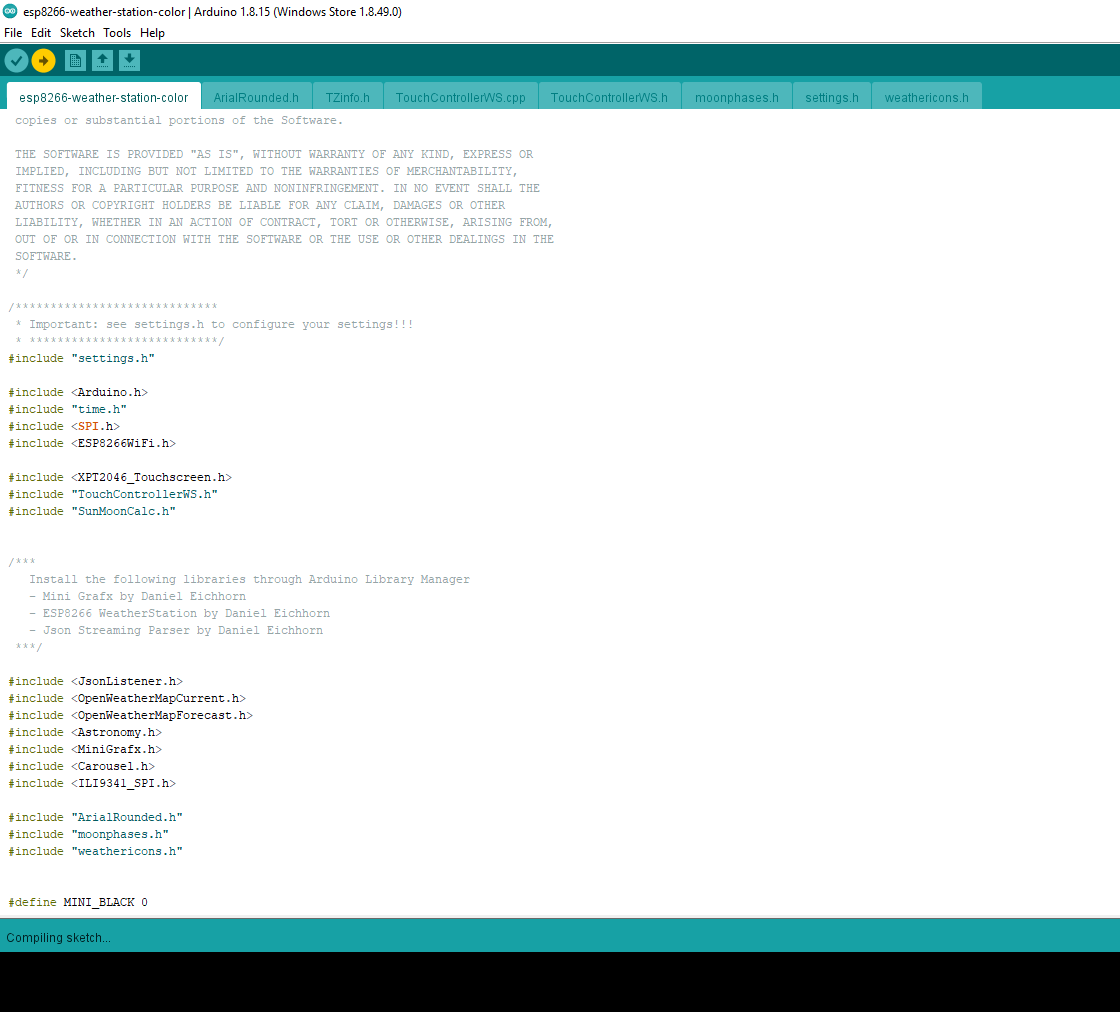
After setting up Arduino IDE and installing all the libraries we can move to upload the code into the ESP8266 board ( Wemos D1 Mini Pro or any other board )
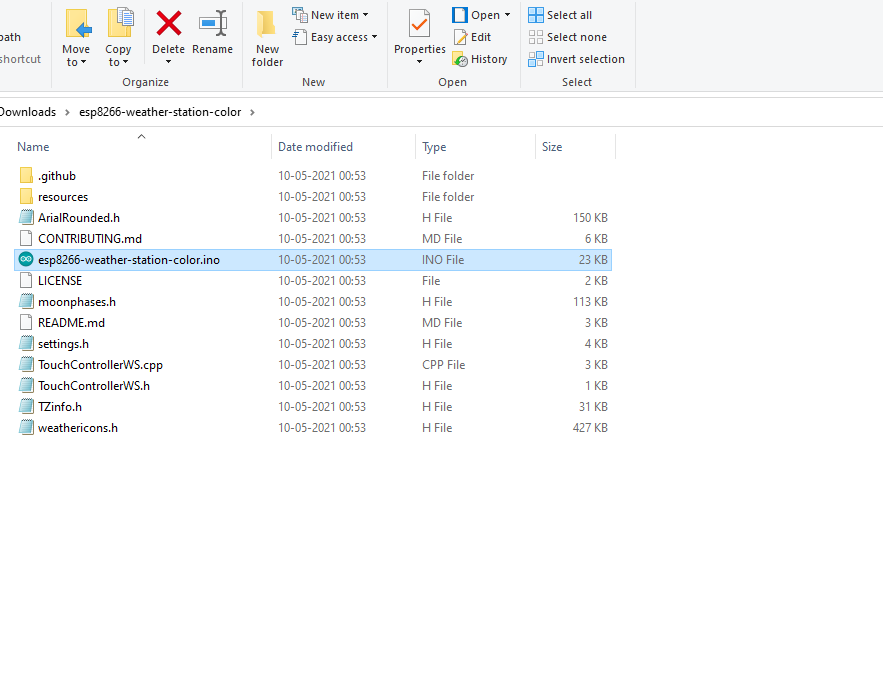
First, you have to unzip the code downloaded in the earlier step and then save it somewhere on your PC or Laptop. Remove the word master from the folder name, the final name shall be " esp8266-weather-station-color "
Now open the folder and click on "esp8266-weather-station-color.ino "
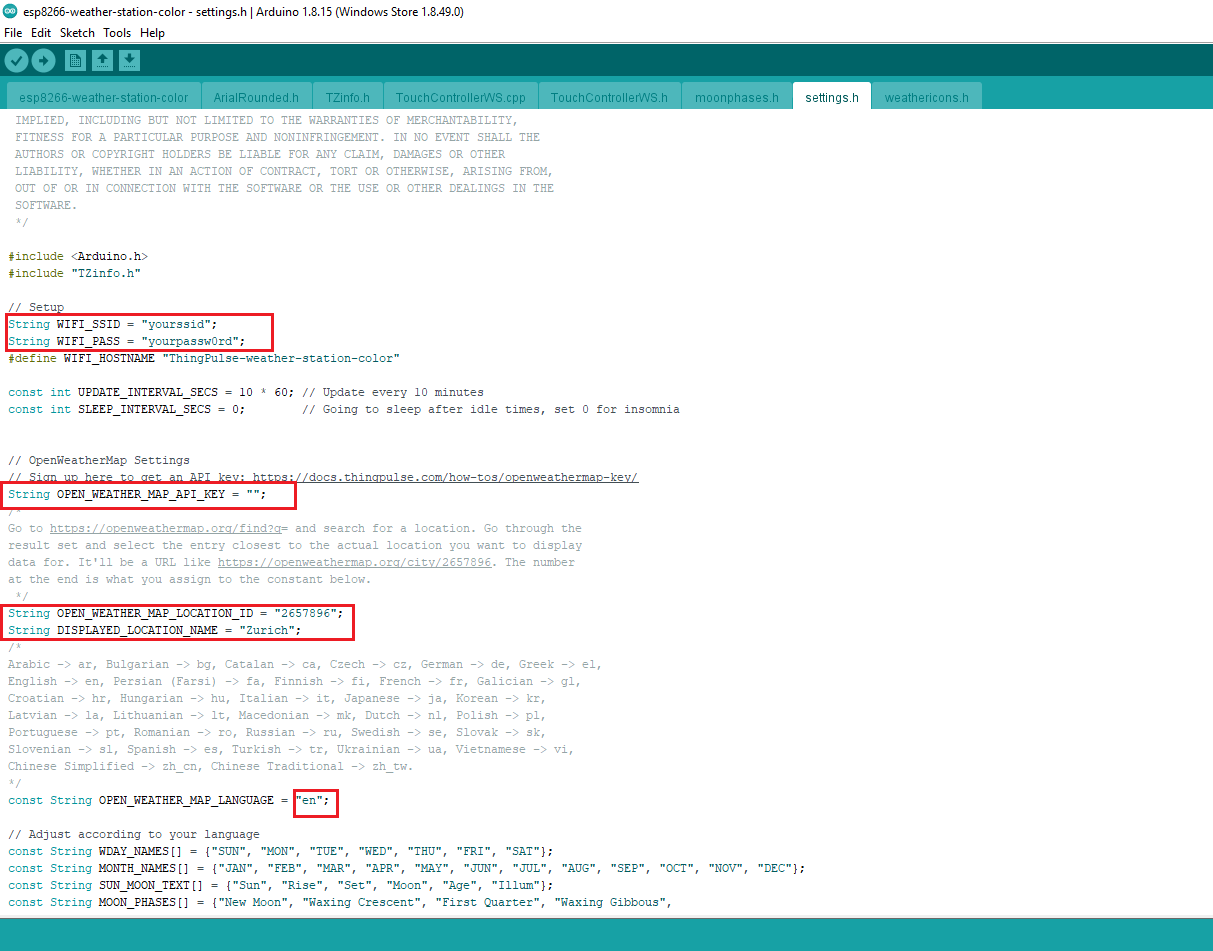
In one of the tabs, the IDE opened settings.h. Go through the file and adjust the two handfuls of configuration parameters. They are all documented inside the file directly. Everything should be self-explanatory. Most importantly you will need to set the OpenWeatherMap API key you obtained in a previous step.
Now you are ready to upload the code, just hit the upload arrow button.
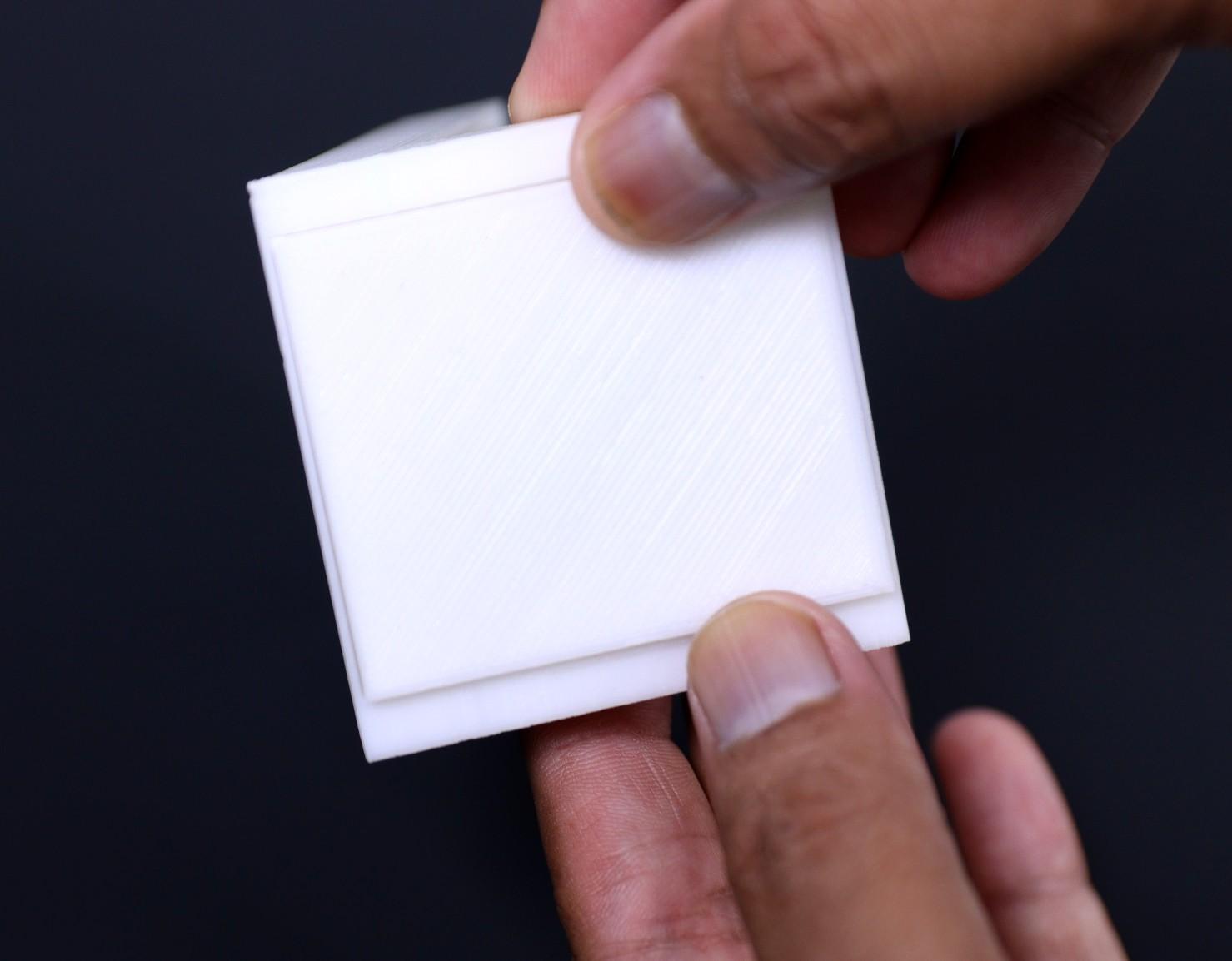
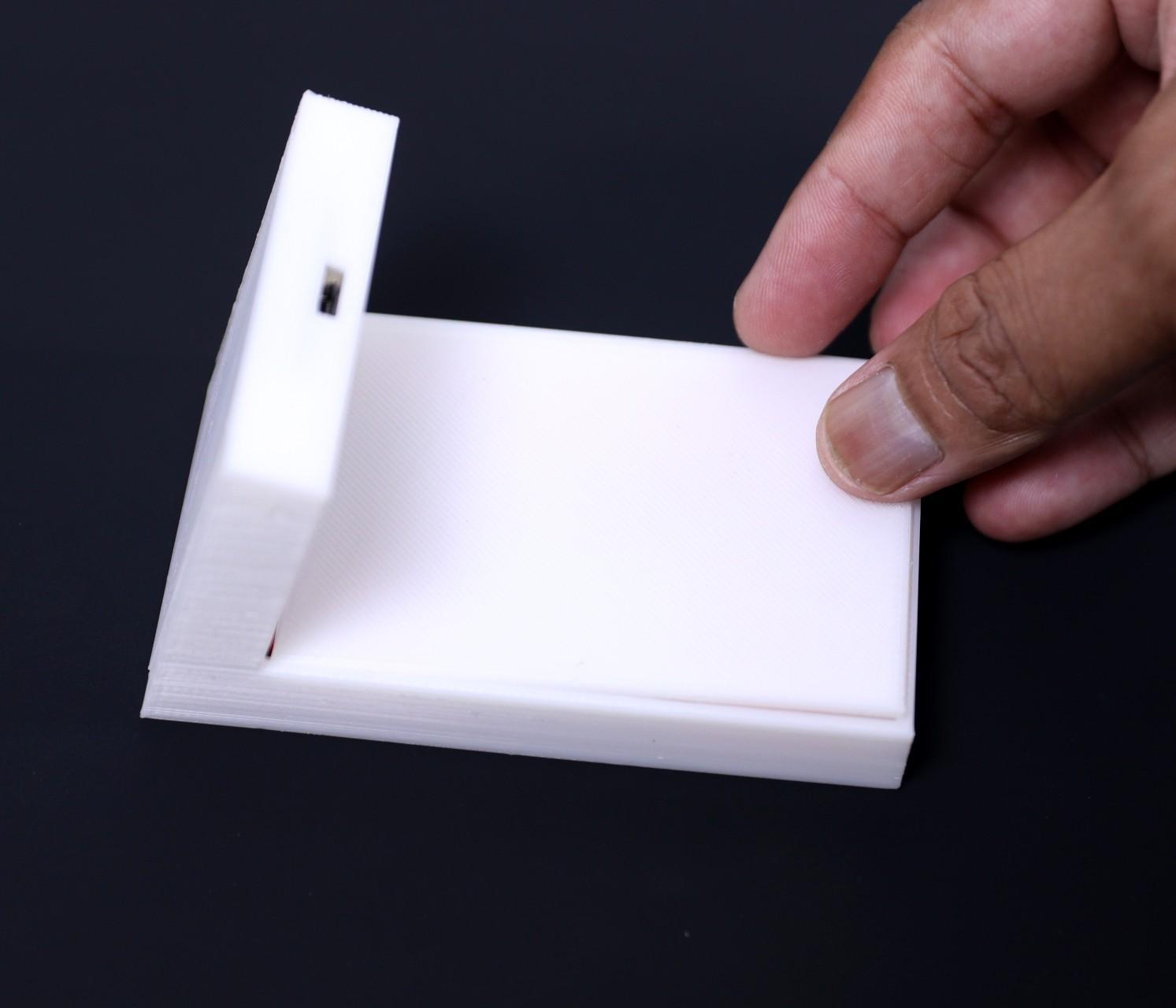
Install the Covers






After mounting the display unit and circuit board, we can move to box up the housing by using the two covers. The enclosure is designed with very tight clearance, so you don't need any glue or screw to hold the covers.
Align the cover with the slot in the enclosure and press it all around, you are done. The smaller cover is for the base part and the larger one is for the back side of the display part.
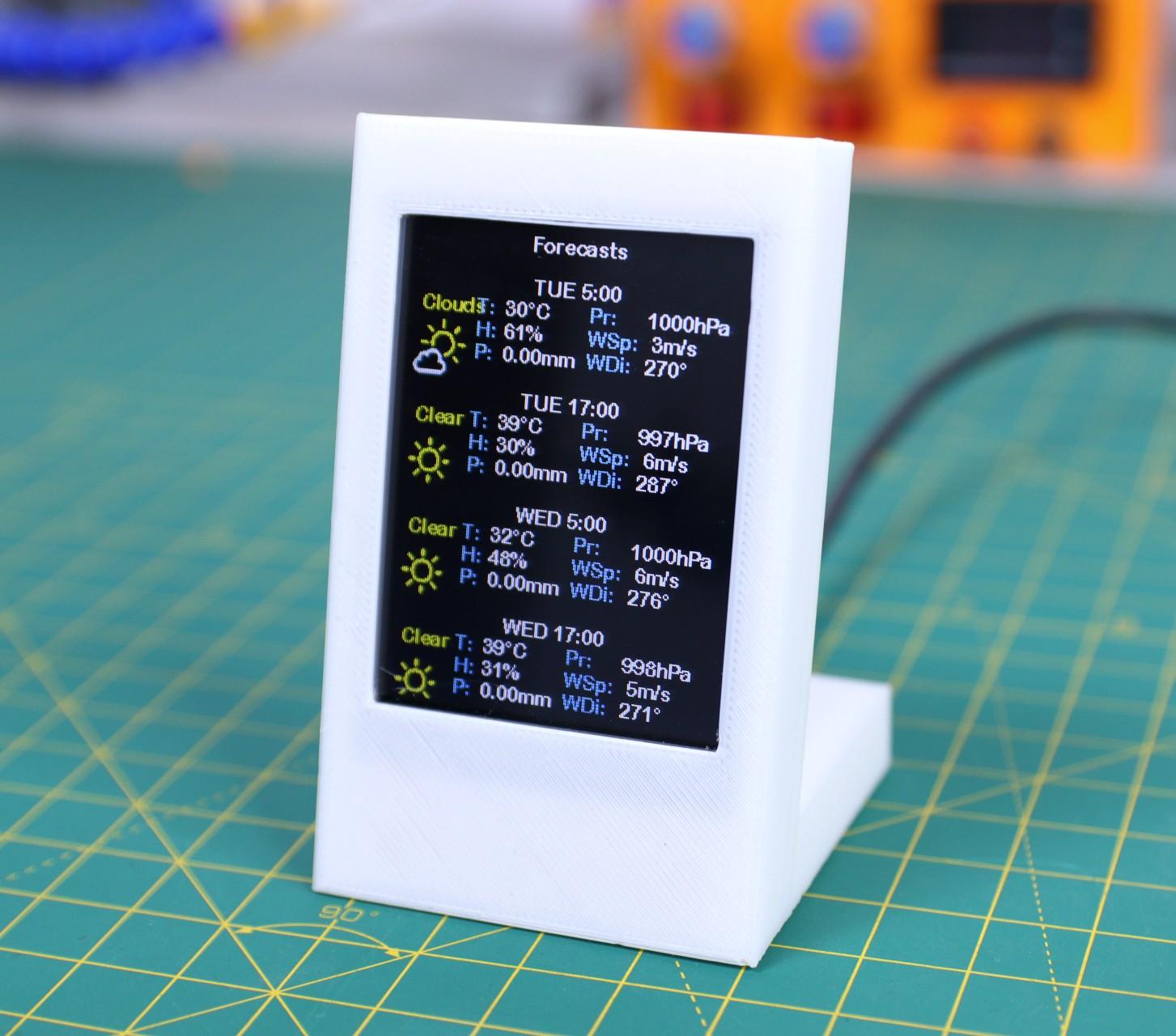
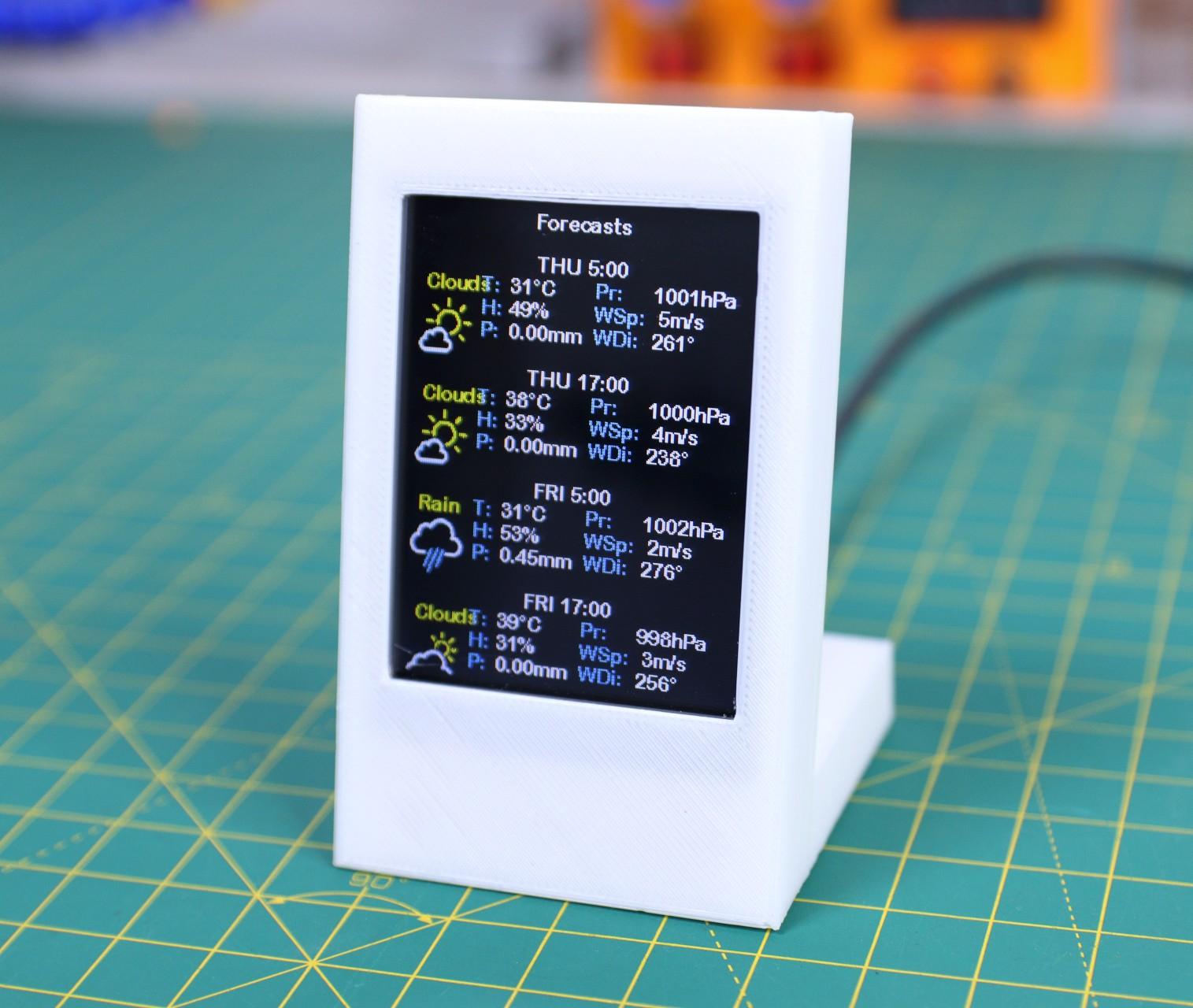
Testing







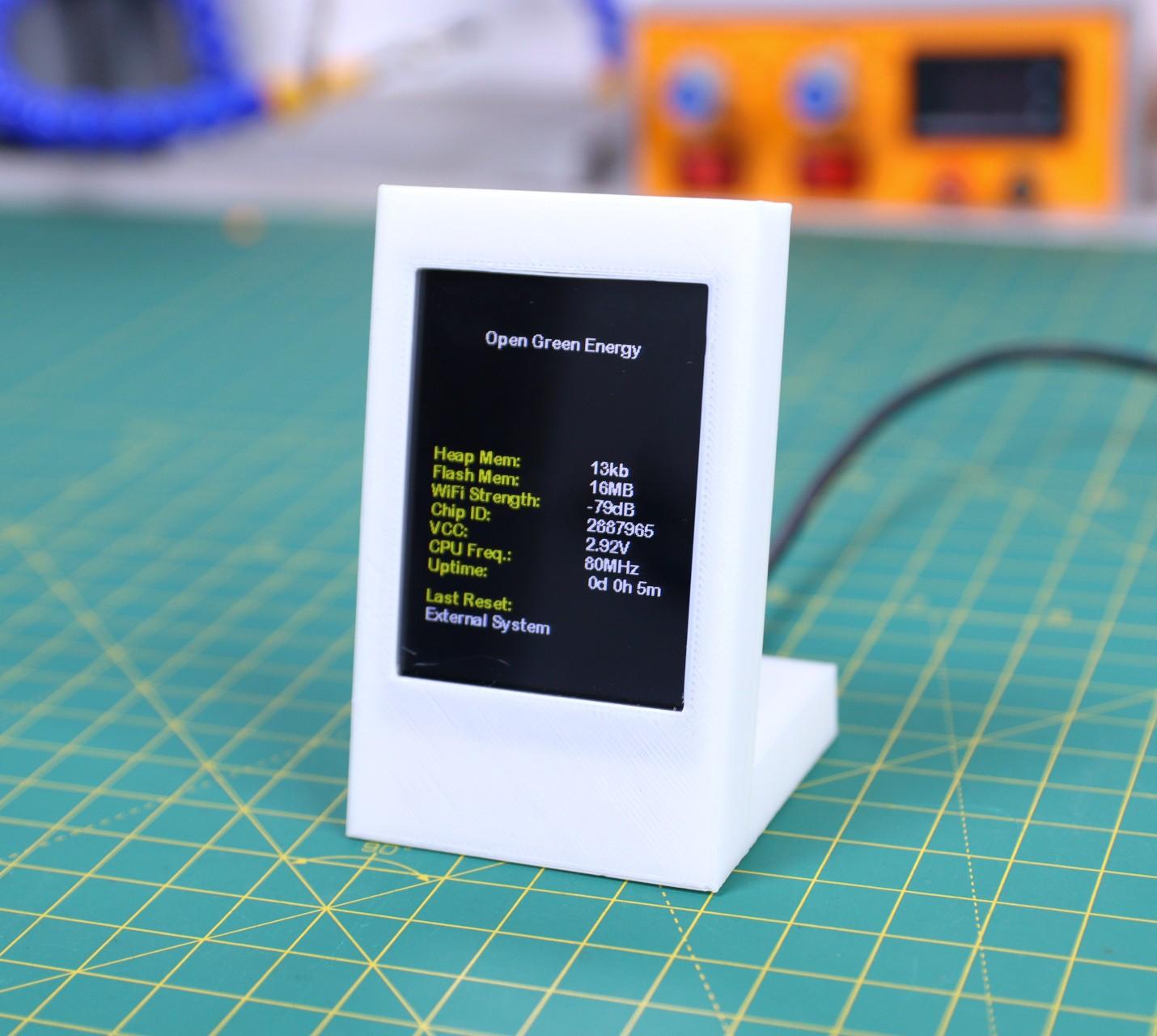
If you are successfully uploaded the code into the ESP8266, you will immediately notice the display on the front page by searching the WiFi Network for connection. After connecting the device to your WiFi router, it will update the time and weather data from the web.
Now you will be able to see all the weather information along with all other parameters on the TFT display. You can swap between the different pages by using the stylus or touching with your finger.
Note: In the beginning, you will be asked to touch the screen for calibrating the touch screen display.
I am super happy with the final outcome of this little gadget. You may gift this little gadget to someone on any occasion.